Skôr než prejdem priamo k prehľadu modulov, poviem pár slov o tom, ako a prečo sa toto riešenie použije:
- Jednak je to užitočné z hľadiska použiteľnosti – navigácia zorientuje ľudí na stránke a sprehľadní jej štruktúru.
- Po druhé, táto funkcia funguje aj na optimalizáciu, pretože v skutočnosti je to ďalšia možnosť a tiež zvyšuje počet prechodov a dobu zotrvania (+ môže byť zobrazené v SERP).
Táto funkcia je však účinná v každom webovom projekte. Ak máte jednoduchú 10-20 stranovú vizitku bez vnorenej hierarchie, potom nemá zmysel pridávať drobky do WP. Prvok nebude mať absolútne žiadny úžitok, ale iba vziať voľné miesto na obrazovke. Kedy firemné portály s viacúrovňovými kategóriami/sekciami je úplne iná záležitosť. Navyše aj skvelo vyzerá.
Teoreticky nie je výstup tohto bloku povolený na všetkých stránkach. Napríklad máte blog, ktorý spočiatku poskytuje niekoľko tradičných ciest cez stránku: značky a kategórie, archívy dátumov, autorov a konkrétne príspevky. V sekciách a poznámkach by som nechal navigáciu, kým v menovkách a dátumoch hodnotu takéto informácie je minimálny, pretože len duplikuje názov. Ak nainštalované pluginy chlebové omrvinky WordPress vám to neumožňuje priamo, použite . Okrem toho je žiaduce maximálne a nenápadne štylizovať prvok prostredníctvom rozloženia a štýlov.

Bude hlúpe, keď hneď pod reťazcom "Hlavné" - "Kategória" - "Názov príspevku" uvidíte rovnaký názov + označenie aktuálna kategória. Takéto zobrazenie kategórií sa mimochodom často nachádza v štandardných šablónach WP, takže po integrácii zodpovedajúceho riešenia je vhodné túto nuanciu opraviť.
Pluginy a drobky vo WordPress
Moduly pod túto úlohu sa dajú ľahko nájsť podľa anglického názvu funkcie Breadcrumbs – v úložisku WordPress alebo cez vyhľadávače. Existuje dostatok rôznych možností implementácie, ale väčšina z nich nebola aktualizovaná už niekoľko rokov.

Možno sú autori unavení zo súťaženia s permanentnými lídrami Breadcrumb NavXT so 600k. sťahovanie a SEO od Yoast. Navyše je dosť ťažké prísť s niečím nad rámec originálu in táto záležitosť, pretože je to čo najjednoduchšie a dokonca môžete implementovať strúhanku vo WordPress bez pluginu. Nech je to akokoľvek, vybral som 4 najzaujímavejšie riešenia:

Hlavná úloha modulu v zásade nemá nič spoločné s našou dnešnou témou, no nemožno ju nespomenúť. Jeden z dodatočné čipy Doplnok Yoast SEO je strúhanka. To znamená, že nemusíte inštalovať nový modul, ale jednoducho aktivujte príslušnú možnosť. V práci túto možnosť využívam.

je najpopulárnejší doplnok strúhanky WordPress s viac ako 600 000 stiahnutiami. Pravidelne aktualizovaný a obsahuje veľa funkcií pre jednoduché nastavenie navigačný displej. Obsahuje tiež vstavaný widget, podporu pre bbPress, BuddyPress, lokalizáciu, možnosť vývojárov používať filtre/háčiky a mnoho ďalšieho.
strúhanka

V zásade je ťažké nájsť riešenia, ktoré by boli zaujímavejšie ako predchádzajúce dve, aj keď dobré pokusy existujú. Takže napríklad v module Breadcrumb pre WordPress bola zavedená podpora krátkych kódov plus samotný reťazec odkazov má originálny dizajn (pozri odkaz Live Demo!). Nie je jasné len to, či sú návrhy podporované bezplatná verzia. Môžete tiež prispôsobiť typ oddeľovača a pridať text na začiatok prvku. Podľa vývojárov je scenár maximálne jednoduchý a ľahký.

Ďalšia možnosť, ktorá má plus mínus slušný počet stiahnutí aj napriek tomu, že bola aktualizovaná asi pred rokom. Autori sľubujú flexibilná konfigurácia strúhanka vo WordPress: vstavané háčiky, možnosti zobrazenia a podpora štýlu (v popise je css príklad vzorka). Modul sa zdal byť celkom dobrý a jednoduché riešenie s dobrými známkami.
Drobky v Yoast SEO
Nebudem podrobne popisovať všetky jemnosti práce, o tom si môžete prečítať v, zameriam sa výlučne na vytvorenie prvku s drobkami. Proces integrácie pozostáva z dvoch častí – inštalácia v admin paneli + úprava šablóny.
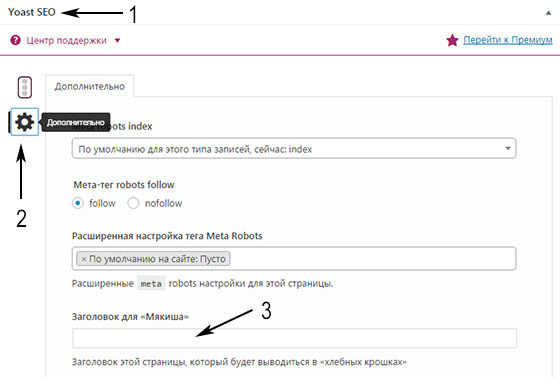
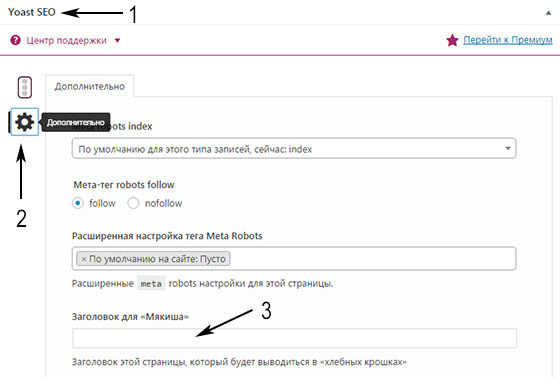
Po aktivácii celok nová sekcia SEO, kde je potrebné zvoliť „Rozšírené“. Ďalej posuňte prepínač v položke s podivným názvom „Enable Crumb“ do polohy „On“:

V zásade tu nie je toľko rôznych možností. Definujete znak oddeľovača, názov hlavnej stránky, predponu, text pre archívy a 404 strán. O niečo nižšie zvoľte možnosť taxonómie zobrazenej v príspevku (najlogickejší je nadpis).
Potom prejdite do súboru šablóny, kde chcete zobraziť navigačný blok, a pridajte riadky:
Najpopulárnejšie miesta na vloženie kódu sú príspevky (single.php) a stránky (page.php) pred zobrazením hlavičky. Niekedy môže byť umiestnený na konci rozloženia hlavičky (header.php). Vyššie uvedený kód má podmienený operátor a skontroluje prítomnosť doplnku a potom zobrazí výsledok. S týmto dizajnom bude jednoduché zakázať strúhanku v nastaveniach. V mnohých odborných témach, mimochodom, daný kód pôvodne pridané, pretože modul je veľmi populárny.
Ďalšia výhoda Yoast SEO— možno vložiť strúhanku ďalšie možnosti blogové príspevky:

To znamená, že máte možnosť manuálne definovať akúkoľvek hodnotu názvu príspevkov WP prostredníctvom panela správcu. Toto je užitočné pre dlhé titulyčlánky + vám umožňuje zbaviť sa duplicitných informácií.
Doplnok Breadcrumb NavXT pre WordPress
Pri vytváraní strúhanky pre WordPress sa používa aj plán Breadcrumb NavXT. Modul má dobrú funkcionalitu, ktorú som čiastočne spomenul vyššie, navyše obsahuje veľa zaujímavé možnosti. Takmer každý používateľ to pochopí a je ľahké to zmeniť požadované nastavenia navigačný prvok.
Prostredníctvom administračného panela alebo stiahnutím z oficiálneho úložiska. Dôležité! Pre verziu 5.2 Breadcrumb NavXT budete potrebovať PHP5.3, staršie vydania vyžadujú PHP5.2. Potom aktivujte a príslušná časť sa zobrazí vo WP.

Tu sú 4 karty možností:
- V "Základnom" si môžete vybrať typ oddeľovača, odstrániť odkaz na hlavnú stránku a nastaviť zobrazenie aktuálna stránka. Formát reťazca je určený pomocou šablón.
- "Príspevky" - obsahuje možnosti pre príspevky.
- "Taxonómie" - zodpovedné za značky / kategórie.
- "Iné" - formáty stránok autora, archívy, 404 chýb.
Odporúčam vám prejsť si každú kartu a pozrieť si všetky žetóny. Formát zobrazenia vám umožňuje vykonávať akékoľvek zmeny túto navigáciu- pridajte svoj vlastný text / symboly, zmeňte štýly atď.
Po zadaní parametrov Breadcrumbs breadcrumbs vo WordPress plugine je potrebné nastaviť výstup informácií v šablóne - otvorte príslušný súbor layoutu (zvyčajne header.php) a umiestnite ho do správne miesto linky:
Podobne ako pri práci s Yoast SEO závisí výber miesta na umiestnenie kódu nainštalovaná téma. Ak má byť výstup bloku v hlavičke, použite header.php. Vzhľadom na to, že tento súbor je spoločný pre všetky stránky rozloženia, na každej z nich uvidíte reťazec odkazov. Je tiež možné zobraziť prvok iba v vybrané sekcie- v tomto prípade vložte kód do single.php, page.php, archive.php atď. Celkovo vzaté, Breadcrumb NavXT je dobrý nástroj.
Drobčeky vo WordPress bez doplnku
Je povolené implementovať funkciu Breadcrumbs vo WordPress bez doplnkov. Predtým, ako pristúpite k popisu rôzne možnosti, vyjadrím svoj subjektívny názor, prečo to nie je najlepší nápad:
- Začínajúcim používateľom bude integrácia určite spôsobovať ťažkosti.
- Úprava parametrov priamo v kóde nie je príliš prehľadná – nastavovanie šablón zobrazenia cez admin panel je oveľa pohodlnejšie ako úprava priamo.
- Moduly majú viac funkcií – vezmite si aspoň lokalizáciu, podporu Schema.org, widgety.
- Nie všetky kódy nájdené na webe sú aktuálne, správne a pravidelne aktualizované, zatiaľ čo aspoň Yoast SEO a Breadcrumb NavXT vo WordPress sú stabilné.
Úprimne povedané, nemyslím si, že vytváranie strúhanky vo WordPress bez doplnku vám prinesie vážne zvýšenie výkonu. Áno, ak ste skvelý webový vývojár a vytvárate projekt pre seba, potom je celkom možné vystačiť si s „čistým kódom“ vo všetkých ostatných prípadoch hotový modul oveľa lahšie.
Jeden z najkompaktnejších a plus mínus relevantné riešenia. Najprv pridáte nový vlastná funkcia get_breadcrumb() do súboru functions.php:
| /** * Generovanie strúhanky * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() ( echo "Home" ; if (is_category() || is_single() ) ( echo " » " ; the_category(" . " ) ; if (is_single() ) ( echo " » " ; the_title() ; ) ) elseif (is_page() ) ( echo " » " ; echo the_title() ; ) elseif (is_search() ) ( echo " » Výsledky vyhľadávania pre... " ; echo "" " ; echo the_search_query() ; echo """
;
}
}
|
/** * Generovanie strúhanky * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() ( echo "Home"; if (is_category() || is_single()) ( echo " » "; the_category(" . "); if (is_single()) ( echo " » "; the_title(); ) ) elseif (is_page()) ( echo " » "; echo the_title(); ) elseif (is_search()) ( echo " » Výsledky vyhľadávania pre... "; echo "" "; echo the_search_query(); echo """;
}
}
Potom v rozložení zobrazenia príspevku single.php alebo v akomkoľvek inom to nazvite:
| strúhanka ( padding : 8px 15px ; margin-bottom : 20px ; list-style : none ; background-color : #f5f5f5 ; border-radius : 4px ; ) .breadcrumb a (color : #428bca ; text-decoration : none ; ) |
strúhanka ( padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; ) .breadcrumb a ( color: #428bca; text-decoration: none; )
V dôsledku toho dostanete niečo ako:
Ak ti to stačí, tak prečo nie. Môžem tiež poradiť možnosť od spoločnosti Dimox, ktorá sa snažila zohľadniť všetky nedostatky existujúcich úryvkov. zdrojový kód je ich mnohonásobne viac, je celkom možné z toho vytvoriť plnohodnotný modul :)
Ako odstrániť omrvinky vo WordPress
V zásade je táto úloha opakom procesu inštalácie prvku. Preto pred jeho vypnutím musíte presne pochopiť, ako je všetko implementované vo vašom konkrétny prípad. Algoritmus je približne nasledujúci:
- Pozrite sa, či existuje doplnok strúhanky pre web WordPress. Ak áno, pokúsime sa skryť zobrazenie reťazca odkazov v nastaveniach a / alebo ho deaktivovať.
- Ak vývojár správne vykonal integráciu, odstránenie modulu nepovedie k chybám. V opačnom prípade vyhľadajte v súboroch šablón výstupný kód navigácie (WinGrep na záchranu). Môžu to byť napríklad funkcie yoast_breadcrumb(), bcn_display(), bread_crumb() atď. Zbavte sa nadbytočných čiar.
- Ešte raz skontrolujeme zobrazenie stránok projektu v prehliadači.
V zásade nie je zakázanie alebo odstránenie strúhanky vo WordPresse také ťažké, hlavnou vecou je zistiť, ako sa pridávajú. Opatrne upravte kód, aby ste nevymazali nič dôležité (riadky môžete vopred komentovať).
Celkom. V článku som podrobne rozobral, ako urobiť strúhanku vo WordPresse, mali by ste mať dostatok informácií o nastavení. Pred inštaláciou vám odporúčam, aby ste si premysleli, či to naozaj potrebujete tento blok. Čo sa týka implementácie, osobne nevidím zmysel implementovať element cesty webu do WordPressu bez pluginu, vzhľadom na to, že váš webový projekt bude mať s najväčšou pravdepodobnosťou Yoast SEO. Čo sa týka ostatných modulov, tie budú užitočné len v prípade nejakej pôvodnej funkcionality. Breadcrumb NavXT vyzerá celkom dobre, ale ja som úplne za riešenie Yoast.
Ak máte nejaké otázky ohľadom práce s chlebom Strúhanka A WordPress pluginy pre nich napíšte nižšie - budeme analyzovať.
P.S. Strážca. V našej dobe je potrebné používať moderné potrubné systémy - plynové potrubia prezentované TD "Evrotrubplast" spĺňajú všetky štandardy kvality.
Zdravím vás, milí čitatelia blogovej stránky. V tomto článku vám ukážem, ako vytvoriť navigačnú lištu, ktorú môžete vidieť v hornej časti môjho článku pred začiatkom nadpisov článkov. Tento reťazec navigácií ma robí jednoduchým plugin preWordPress—
strúhankaNavXT, čo v preklade znamená „strúhanka“.
Zásuvný modul dostal svoje meno, pretože jeho autorovi Johnovi Havlíkovi sa páčila rozprávka o bratoch Grimmových, kde chlapec Hansel sypal omrvinky, aby sa cez ne vrátil. Je pravda, že by bolo logickejšie nazvať doplnok „kamienky“, pretože podľa histórie rozprávky Hansel a Gretel nemohli nájsť cestu späť, pretože vtáky jedli strúhanku. No dobre, o to nejde, hlavné je, že tento plugin pomôže návštevníkom nestratiť sa na vašom webe a dá vám presne vedieť, kde a v akej kategórii (časť webu) sa práve nachádzajú.
Doplnok Breadcrumb NavXT navyše pomáha rovnomerne rozložiť statickú váhu na všetky stránky webu, čo je veľmi dôležité pre jeho propagáciu a propagáciu. vyhľadávače. Len ak si to myslíš vnútorné prepojenie(optimalizácia) stránky nie je až taká dôležitá, odporúčam vám prečítať si túto, z ktorej zmeníte uhol pohľadu.
V tomto článku vám teda ukážem, ako implementovať túto navigáciu na váš web alebo blog pomocou Doplnok Breadcrumb NavXT ,
ako aj jednoduchý kód.
Inštalácia doplnku Breadcrumb NavXT.
1
)
Ako obvykle si stiahnite plugin a nahrajte ho na blog, aktivujte ho.
2
)
Teraz musíme umiestniť špeciálny kód kde chcete vidieť rad strúhanky. Ak to chcete urobiť, prejdite na stránku vzhľad» „editor“ a vyberte súbor, do ktorého vložíte kód. Najčastejšie sa kód pluginu vkladá do súboru „single post“ (single.php) bezprostredne pred alebo za názov článku. Ak kódom vôbec nerozumiete, potom stačí hľadať dve značky na samom začiatku kódu
A , ktoré sú zodpovedné za zobrazovanie názvu publikácií. Môj kód vyzerá takto:</p>
<p><b><h2>"title="(!LANG:<?php the_title (); ?>!}"><?php the_title (); ?></h2>
</b></p>
<p>Keď niečo také nájdete, tesne pred tým vložte tento kód strúhanky a aktualizujte súbor.</p>
<p><b><?php
</b><br><br><b>( bcn_display(); )</b><br><b>?>
</b></p>
<p>Mimochodom, ak sa vám nepáči horizontálna navigácia a chcete, aby sa zobrazovala vertikálne, musíte namiesto predchádzajúceho kódu vložiť toto.</p>
<p><b><?php if (function_exists ("bcn_display_list"))
</b><br><b>{
</b><br><b>bcn_display_list();</b><br><b>}?>
</b></p>
<p>Dobre, ako vidíte, máte navigačnú lištu, ale bez zobrazenia dátumu vydania na samom konci, ako je ten môj. Ak ho chcete pripojiť k navigačnej lište, musíte vo svojej téme nájsť kód, ktorý je zodpovedný za zobrazenie dátumu zverejnenia, a pridať ho za kód strúhanky.</p>
<p><b><?php
</b><br><b>if(function_exists("bcn_display"))</b><br><b>( bcn_display(); )</b><br><b>?><span>> <span>Publikovaný<?php the_time (" j F Y"); ?></span></div>
</span>
</b></p>
<p>Ak niečo nie je jasné, tak > - zobrazí mi takúto šípku > a písmeno j - označuje deň, F je mesiac, Y je rok. Myslím, že po takýchto vysvetleniach pre vás nebude ťažké nájsť takýto kód sami.</p>
<p>Dobre, poďme sa teraz zaoberať dizajnom. Samotný štýl písma a farba odkazov na navigačnom paneli sú prevzaté z vašich štýlov tém, ale ak sa vám nepáčia a chcete ich zmeniť, stačí pridať tento riadok navyše do kódu, ktorý sme prilepili vyššie.</p>
<p><b><divclass="breadcrumb"></div>
</b></p>
<p>V dôsledku toho by ste mali dostať nasledujúci kód:</p>
<p><b><divclass="breadcrumb">
</b>
</span><br><b><?php
</b><br><b>if(function_exists("bcn_display"))</b><br><b>{
</b><br><b>bcn_display();></b><br><b>}
</b><br><b>?>
</b><br><b></div>
</b>
</p>
<p>Teraz prejdite do "editora" "vzhľad" a otvorte súbor "štýlov" (style.css). A vložte tento kód takmer úplne dole a aktualizujte súbor.</p>
<p><b>.strúhanka(</b><br><b>font:bolder 12px "Trebuchet MS", Verdana, Arial;</b><br><b>padding-bottom: 10px</b><br><b>}
</b><br><b>.strúhanka a(</b><br><b>farba: #1B7499;</b><br><b>}
</b><br><b>.drobček a:hover (</b><br><b>farba: #EF0E0E;</b><br><b>}
</b></p>
<p>Ahojte všetci!. Dnes by som vám v tomto článku rád povedal, ako môžete zlepšiť použiteľnosť vašej stránky pomocou pluginu Yoast SEO, o ktorom vám budem podrobne rozprávať v jednom z mojich ďalších článkov.</p>
<p>Mnohí už o tomto plugine určite počuli a vedia, že je nevyhnutný pre písanie SEO optimalizovaných článkov. Čo sa však ešte dá robiť s strúhankou WordPress Yoast SEO, málokto háda.</p>
<p>Na začiatok mi dovoľte vysvetliť, čo sú „strúhanky“ a prečo sú vôbec potrebné.</p>
<p>takze <span>"drobčeky" je ďalšia stránka, ktorá zobrazuje, v ktorej kategórii alebo sekcii sa článok nachádza.</span> Návštevník, ktorý prejde na niektorú stránku vášho blogu, by mal pochopiť, v ktorej sekcii sa nachádza a v ktorej sekcii hľadá informácie, ktoré potrebuje. Vo všeobecnosti možno túto navigáciu znázorniť takto:</p>
<p><img src='https://i2.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/zamena-kartinki.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Na našej stránke to vyzerá takto:</p>
<p><img src='https://i0.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/hlebnyie-kroshki-nash-sayt.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Prítomnosť tejto navigácie navyše pomáha robotom jasnejšie pochopiť štruktúru webu a rýchlejšie indexovať váš blog. A to je veľmi dôležité, keď je projekt online.</p>
<p>"Prečo?" - pýtate sa, rozhodli sme sa použiť tento plugin. Odpoveď tu bude jednoduchá. Na internete je veľké množstvo podobných služieb, ktoré pomôžu s odťahom „omrvinky“, no zároveň stránku dodatočne načítajú, tým ju určite nezlepšia. A keďže Yoast SEO stále používame na optimalizáciu príspevkov, je hriechom nevyužiť jeho možnosti a neurobiť s ním pohodlnú použiteľnosť.</p>
<h2><span><b>Nastavenie výstupu strúhanky pomocou pluginu Yoast SEO</b>
</span></h2>
<p>Nebudem tu písať ako nainštalovať tento Yoast SEO. Ak neviete, ako to urobiť, prečítajte si tento môj článok "". V ňom podrobne hovorím a ukazujem, akými spôsobmi môžete nainštalovať potrebné doplnky pre prácu.</p>
<p><img src='https://i0.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Nastroyki-plagina-SEO.jpg' height="264" width="157" loading=lazy loading=lazy></p>
<p>V okne, ktoré sa otvorí, začiarknite políčko „Povoliť strúhanku (breadcrumbs)“.</p>
<p><img src='https://i1.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Vklyuchenie-navigatsii.jpg' width="100%" loading=lazy loading=lazy></p>
<p>K našej radosti sa nastavenia otvoria všetky v ruštine a sú intuitívne. Vo videu, ktoré sa čoskoro objaví v tomto článku, názornejšie ukážem, čo sa stane, keď zmeníte niektoré položky v tomto menu. Medzitým môžete ľahko experimentovať a pokúsiť sa zmeniť nastavenia sami. Nedá sa tu nič strašné urobiť, keďže ide len o vizuálne úpravy našich „drobcov“.</p>
<p>Ďalším krokom po povolení strúhanky je prilepenie aktivačného kódu pre túto funkciu do šablóny témy. Ak chcete zistiť, aký kód vložiť, postupujte podľa odkazu, ktorý nasleduje po nastavení našej reťaze.</p>
<p><img src='https://i0.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Perehod-po-ssyilke.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Keď sa dostaneme na oficiálnu stránku tohto pluginu, skopírujeme požadovaný kód a vložíme ho na miesto našej témy, kde ich plánujeme zobraziť.</p>
<p><img src='https://i2.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Kod-dlya-vstavki-v-shablon.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Nemôžem odporučiť univerzálne miesto na vloženie tohto kódu, pretože to závisí od témy, ktorú používate. Možno ho budete musieť napísať buď do súboru single.php, alebo do súboru page.php a v niektorých prípadoch do header.php.</p>
<p>V našom prípade sme kód vložili takmer na úplný začiatok súboru single.php, ktorý sa nachádza na adrese www/wp-content/themes/your theme/ .</p>
<p><i>Poznámka:</i> Upozorňujem na skutočnosť, že je lepšie vložiť kód cez FTP klienta. Používame Filezillu, ktorej práca bola podrobne napísaná. Nezabudnite si prečítať naše pokyny, aby ste sa vyhli mnohým začiatočníckym chybám.</p>
<p>A tiež vás žiadam, aby ste venovali pozornosť skutočnosti, že kód, ktorý máme, sa mierne líši od kódu, ktorý nám odporúčajú vývojári. Funkciu strúhanky sme totiž zabalili do značky div. Deje sa tak, aby ste si mohli nastaviť svoj vlastný individuálny štýl zobrazenia.</p>
<p>Aby sme to dosiahli, v súbore style.css si predpíšeme štýly, ktoré potrebujeme. Môžeme si v nich nastaviť farbu, pozadie, veľkosť písma, podčiarknutie, teda doviesť to do vzhľadu, ktorý by úplne vyhovoval nášmu vkusu alebo sa skombinoval s celkovým štýlom stránky. V našom prípade to vyzerá takto:</p>
<p>Tým je nastavenie pluginu hotové, no v tejto verzii sa po zobrazení nadpisu zobrazí aj nadpis článku. To môže viesť k nadmernému spamu. Myslím, že so mnou budete súhlasiť, že je to zbytočné, pretože názov článku je už pre používateľa dokonale viditeľný a nie je potrebné ho znova duplikovať.</p>
<p><img src='https://i1.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/obrazets-perespamlennosti.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Aby ste tomu zabránili, musíte dodatočne vložiť malý kód do súboru functions.php.</p><p>Funkcia adjust_single_breadcrumb($link_output) ( if(strpos($link_output, "breadcrumb_last") !== false) ( $link_output = ""; ) return $link_output; ) add_filter("wpseo_breadcrumb_single_link", "adjust_crumb"single_bread);</p><p>Teraz sú všetky naše nastavenia ukončené. Ak ste urobili všetko správne, dostanete približne to isté ako na našom blogu.</p>
<p>Ak máte nejaké otázky - napíšte do komentárov!</p>
<p>Zbohom všetkým!</p>
<p><i>Bol s vami Anton Kalmykov</i></p>
<p>Takzvané „strúhanky“ slúžia na zlepšenie navigácie na stránke a pomáhajú návštevníkovi stránky zistiť, kde sa práve nachádza. Návštevník, ktorý sa nachádza na ktorejkoľvek stránke webu, pomocou strúhanky rozumie svojej polohe v štruktúre blogu.</p><p>Ďalším prvkom interného prepojenia stránky sú omrvinky. Navigácia na stránke je zjednodušená, čo je pre návštevníka stránky pohodlné a v súvislosti s tým narastajú faktory správania.</p><p>Samotný výraz „omrvinky“ je prevzatý z rozprávky bratov Grimmovcov „Jasok a Gretel“, v ktorej boli deti privedené do lesa. Prvýkrát, keď otec vezme svojho brata a sestru do lesa na príkaz zlej macochy, nájdu cestu späť tak, že po ceste zanechajú kamienky. Druhýkrát deti nemali kamienky a namiesto kamienkov nechali na ceste omrvinky z chleba, ktoré lesné vtáčiky zjedli a deti sa stratili v lese. Po rôznych peripetiách sa deti predsa len stihli vrátiť domov.</p><p>Navigačná strúhanka (v angličtine Breadcrumbs) je zvyčajne panel v hornej časti stránky, ktorý vyzerá asi takto:</p><p>Všetky časti stránky, okrem poslednej, sú odkazy. Posledná navigačná sekcia je presne tá stránka, na ktorej sa práve nachádzate. Na túto stránku nemusíte vytvárať hypertextové odkazy.</p><p>Tento posledný prvok nemusí byť nevyhnutne samostatná stránka, ale napríklad názov kategórie, ak ste kategóriu zadali. V tomto prípade už názov rubriky nebude hypertextovým odkazom.</p><p>Breadcrumbs je možné nainštalovať na web pomocou pluginu, ako aj bez použitia špeciálneho pluginu. Najprv sa pozrime na inštaláciu strúhanky pomocou doplnku Breadcrumb NavXT.</p><h2>Doplnok Breadcrumb NavXT</h2><p>Ak chcete nainštalovať doplnok Breadcrumb NavXT, musíte prejsť na „Panel správy WordPress“ => „Pluginy“ => „Pridať nový“. Do poľa „Hľadať“ musíte zadať výraz „Breadcrumb NavXT“ a potom musíte kliknúť na tlačidlo „Hľadať doplnky“. <br>V okne „Inštalovať doplnok“ pod názvom doplnku „Breadcrumb NavXT“ kliknite na odkaz „Inštalovať“.</p><p>V okne „Inštalácia doplnku: Breadcrumb NavXT“, ktoré sa otvorí, kliknite na odkaz „Aktivovať doplnok“. Potom sa na bočnom paneli „Panel správy WordPress“ objavila nová položka „Breadcrumb NavXT“. Ak kliknete na túto položku, môžete zadať nastavenia doplnku navigácie.</p><p>Okno Breadcrumb NavXT Settings obsahuje pomerne veľa nastavení pre tento doplnok. Nastavenia navigácie NavXT možno ponechať v predvolenom nastavení. Na karte „Základné“ môžete, ak chcete, zmeniť položku „Odkaz na domov“.</p><p>Teraz musíte do svojich súborov tém vložiť nasledujúci kód na miesta, kde by sa mala zobrazovať strúhanka:</p><p> <div class="breadcrumb">
<?php
if(function_exists("bcn_display"))
{
bcn_display();
}
>?
</div>
</p><p>Tento kód je vhodné vložiť do nasledujúcich súborov vašej témy: "Jeden príspevok (single.php)", "Šablóna stránky (page.php)", "Archívy (arhvie.php)", "Výsledky vyhľadávania (hľadanie. php)".</p><p>Aby ste mohli vložiť tento kód, musíte vstúpiť do "Panel správcu WordPress" => "Vzhľad" => "Editor" => "Šablóny".</p><p>V šablóne "Jeden príspevok (single.php)", ktorá je zodpovedná za stránky s článkami, je kód vložený tak, ako je znázornené na tomto obrázku.</p><p><img src='https://i1.wp.com/vellisa.ru/wp-content/uploads/2012/11/22.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Po vložení kódu kliknite na tlačidlo "Aktualizovať súbor".</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/31.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Kód je vložený, potom musíte kliknúť na tlačidlo "Aktualizovať súbor".</p><p>V súbore "Archives (arhvie.php)", ktorý je zodpovedný za kategórie, budete tiež musieť vložiť tento kód.</p><p><img src='https://i1.wp.com/vellisa.ru/wp-content/uploads/2012/11/41.png' align="center" height="252" width="365" loading=lazy loading=lazy></p><p>Po vložení kódu kliknite na tlačidlo "Aktualizovať súbor".</p><p>A na konci inštalácie kódu do súborov tém WordPress sa kód vloží do súboru „Výsledky vyhľadávania (search.php)“, ktorý je zodpovedný za vyhľadávanie na stránke. Prilepte kód na miesto, ako je znázornené na obrázku.</p><p><img src='https://i0.wp.com/vellisa.ru/wp-content/uploads/2012/11/51.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Tento obrázok ukazuje, ako vyzerá navigácia v strúhanke. Názov hlavnej stránky nebol zmenený na názov webu.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/61.png' align="center" height="134" width="323" loading=lazy loading=lazy></p><p>Môžete tiež vložiť nasledujúci kód do súboru "Štýlový list (style.ccs)" (toto je voliteľné):</p><p>Breadcrumb ( font:bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; ) .breadcrumb a( color: #1B7499; ) .breadcrumb a:hover ( color: #EF0E0E; )</p><p>V tomto kóde môžete zmeniť veľkosť a písmo (font:bolder 12px "Trebuchet MS", Verdana, Arial), výplň (padding-bottom: 10px), ako aj farbu odkazov v strúhanke v statickom stave a pri umiestnení kurzora myši nad nimi kurzorom myši (môžete meniť čísla).</p><p>Označenia v tomto kóde je možné zmeniť podľa vlastného uváženia alebo môžete nájsť iný podobný kód na internete. Môžete to urobiť aj bez inštalácie tohto kódu do súboru „Štýlový list (style.ccs)“. V téme, ktorú som nainštaloval, sa po nainštalovaní kódu písmo trochu zmenilo.</p><p>Tento článok sa zaoberal tým, ako nainštalovať strúhanku na webovú stránku pomocou doplnku Breadcrumb NavXT. Nasledujúci článok sa bude venovať takejto otázke - ako nainštalovať bez použitia pluginu.</p><h2>Článok Závery</h2><p>Pomocou zásuvného modulu Breadcrumb NavXT je na stránke nainštalovaná navigácia, takzvaná „breadcrumbs“, ktorá používateľovi pomáha pochopiť, v ktorej sekcii stránky sa práve nachádza.</p>
<p>Navigácia „Drobky“ umožňuje návštevníkovi stránky pochopiť, kde sa na stránke momentálne nachádza. Takáto navigácia zvyčajne pozostáva z riadku odkazov, ktoré sú umiestnené v reťazci pod hlavičkou stránky.</p><p>Takáto navigácia prechádza z hlavnej stránky webu na nadpisy, na stránky s článkami, na jednotlivé stránky webu. Všetky odkazy v strúhanke sú aktívne, okrem posledného, pretože toto je miesto, kde sa návštevník práve nachádza a odkaz na túto stránku webu nie je potrebný.</p><p>Drobečková navigácia dopĺňa interné prepojenie webu o ďalší prvok a umožňuje návštevníkovi pohodlne sa pohybovať po stránkach a sekciách webu, čím zvyšuje faktory správania.</p><p>Výraz „Breadcrumbs“ (v angličtine Breadcrumbs) bol prevzatý z nemeckej rozprávky bratov Grimmovcov. V tejto rozprávke si deti vyznačili cestu do lesa, pričom na ceste za sebou nechávali omrvinky, aby sa vedené levou omrvinkou mali možnosť vrátiť domov.</p><p>Na svojom blogu som už popisoval inštaláciu strúhanky pomocou pluginu.</p><p>Breadcrumbs je možné nainštalovať na vaše stránky bez pomoci špeciálneho pluginu. Má to svoje výhody, keďže to nezvýši zaťaženie vašej stránky. Preto je žiaduce, kde je to možné, nahradiť pluginy používané na stránke vkladaním kódu a rôznymi skriptami.</p><p>Pozor! Pred inštaláciou kódu si vytvorte záložné kópie súborov, kam budete kódy vkladať, aby ste v prípade problémov mohli obnoviť funkčnosť vašej WordPress témy.</p><p>Ak chcete nainštalovať strúhanku, budete musieť vložiť niektoré kódy do príslušných súborov vašej témy.</p><p>Na domovskú stránku blogu si nemusíte inštalovať navigáciu s navigáciou. Návštevník, ktorý zadá do vyhľadávania názov stránky, bude v drvivej väčšine prípadov tak v čísle presmerovaný na hlavnú stránku webu.</p><p>Ak návštevník prišiel z vyhľadávania na konkrétnu stránku, potom pomocou strúhanky uvidí svoju polohu na stránke. Hlavná stránka bude potom hypertextovým odkazom a návštevník bude môcť prejsť na hlavnú stránku, ak na to použije navigáciu v strúhanke.</p><h2>Inštalácia strúhanky na webe</h2><p>Dve verzie kódu bude potrebné vložiť do nasledujúcich súborov tém: "Funkcie témy (functions.php)", "Jedna položka (single.php)", "Šablóna stránky (page.php)", "Archívy ( arhvie.php)", " Výsledky vyhľadávania (search.php)".</p><p>Prvý kód bude potrebné vložiť do súboru „Funkcie témy (functions.php)“ vašej témy WordPress nainštalovanej na vašom blogu.</p><p>// funkcia omrviniek dimox_breadcrumbs() ( $showOnHome = 0; // 1 – zobraziť „omrvinky“ na domovskej stránke, 0 – nezobrazovať ich $delimiter = „““; // rozdeliť medzi „omrvinky“ $home = " Domov "; // textový odkaz "Domov" $showCurrent = 1; // 1 - zobrazenie názvu aktuálneho článku/stránky, 0 - nezobrazenie $predtým = " <span>"; // značka pred aktuálnym "dieťaťom" $after = "</span>"; // tag za aktuálnym globálnym $príspevkom drobky; $homeLink = get_bloginfo("url"); if (is_home() || is_front_page()) ( if ($showOnHome == 1) echo " <div id="crumbs">". $domov."</div>";) inak (echo" <div id="crumbs"> " . $home . " " . $delimiter . " "; if (is_category()) (globálne $wp_query; $cat_obj = $wp_query->get_queried_object(); $thisCat = $cat_obj->term_id; $thisCat = get_category( $thisCat); $parentCat = get_category($thisCat->parent); if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, " " . $delimiter . " ")); echo $before .single_cat_title("", false). $after; ) elseif (is_day()) ( echo "" . get_the_time("Y") . " " . $delimiter . " "; echo "" . get_the_time("F") . " " . $delimiter . " "; echo $before . get_the_time("d") . $after; ) elseif (is_month()) ( echo "" . get_the_time("Y") . " " . $delimiter ." "; echo $before . get_the_time("F") . $after; ) elseif (is_year()) ( echo $before . get_the_time("Y") . $after; ) elseif (is_single() && !is_attachment()) ( if (get_post_type() != "post") ( $post_type = get_post_type_object(get_post_type()); $slug = $post_type->rewrite; echo "" . $post_type->labels->singular_name . " " . $delimiter ." "; if ($showC aktuálny == 1) echo $before . get_the_title() . $po; ) else ( $cat = get_the_category(); $cat = $cat; echo get_category_parents($cat, TRUE, " " . $delimiter . " "); if ($showCurrent == 1) echo $before . get_the_title() . $after; ) ) elseif (!is_single() && !is_page() && get_post_type() != "post" && !is_404()) ( $post_type = get_post_type_object(get_post_type()); echo $before . $post_type-> labels->singular_name .$after; ) elseif (is_attachment()) ( $parent = get_post($post->post_parent); $cat = get_the_category($parent->ID); $cat = $cat; echo get_category_parents($ cat, TRUE, " " . $delimiter . " "); echo "" . $parent->post_title . " " . $delimiter . " "; if ($showCurrent == 1) echo $before . get_the_title() . $ after; ) elseif (is_page() && !$post->post_parent) ( if ($showCurrent == 1) echo $before . get_the_title() . $after; ) elseif (is_page() && $post->post_parent) ( $parent_id = $post->post_parent; $breadcrumbs = array(); while ($parent_id) ( $page = get_page($parent_id); $breadcrumbs = "ID) . "">" . get_the_title ($page->ID) . ""; $parent_id = $strana->post_parent; ) $brúska = array_reverse($brúska); foreach ($ strúhanka ako $ strúhanka) echo $ strúhanka . " ". $delimiter. " "; if ($showCurrent == 1) echo $before . get_the_title() . $po; ) elseif (is_search()) ( echo $before . "Výsledky vyhľadávania pre "" . get_search_query() . """ . $after; ) elseif (is_tag()) ( echo $before . "Príspevky označené ako "" . single_tag_title ("", nepravda) . """ . $after; ) elseif (is_author()) ( globálne $autor; $userdata = get_userdata($author); echo $before . "Články o autorovi " . $userdata->display_name . $after; ) elseif (is_404 ()) ( echo $before . "Chyba 404" . $after; ) if (get_query_var("paged")) ( if (is_category() || is_day() || is_month() || is_year() || is_search () || is_tag() || is_author()) echo " ("; echo __("Stránka") . " " . get_query_var("paged"); if (is_category() || is_day() || is_month( ) || is_year() || is_search() || is_tag() || is_author()) echo ")"; ) echo "</div>"; ) ) // koniec dimox_breadcrumbs()</p><p>Ak chcete vložiť tento kód do súboru témy nainštalovanej na vašej stránke, musíte prejsť na „Panel správy WordPress“ => „Vzhľad“ => „Editor => „Šablóny“ a tam kliknúť na položku „Funkcie témy“ (funkcie.php)“.</p><p>V okne "Upraviť motívy" v súbore "Funkcie motívu ((functions.php)" budete musieť vložiť prvý kód úplne na začiatok súboru za<?php, как это показано стрелкой на изображении.</p><p><img src='https://i0.wp.com/vellisa.ru/wp-content/uploads/2012/11/24.png' width="100%" loading=lazy loading=lazy></p><p>Názov položky na domovskej stránke je „Domov“, ak chcete, môžete ho zmeniť na názov svojej stránky. Ak to chcete urobiť, v príslušnom riadku kódu musíte nahradiť slovo „Domov“ názvom svojej stránky.</p><p>Ak chcete, aby navigácia v strúhanke nezobrazovala názov stránky, na ktorej sa práve nachádzate na stránke lokality, potom musíte v nasledujúcom riadku zmeniť číslo „1“ na číslo „0“.</p><p>Po vložení kódu a vykonaní zmien podľa vášho želania kliknite na tlačidlo „Aktualizovať súbor“.</p><p>Nasledujúci kód bude potrebné vložiť do niekoľkých súborov vašej témy: "Jeden príspevok (single.php)", "Šablóna stránky (page.php)", "Archívy (arhvie.php)", "Výsledky vyhľadávania (hľadanie. php)"".</p><p> <?php if (function_exists("dimox_breadcrumbs")) dimox_breadcrumbs(); ?>
</p><p>V súbore "Jeden príspevok (single.php)" zodpovednom za stránky s článkami je kód vložený na miesto zobrazené na obrázku.</p><p><img src='https://i1.wp.com/vellisa.ru/wp-content/uploads/2012/11/33.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Po vložení tohto kódu je potrebné kliknúť na tlačidlo „Aktualizovať súbor“.</p><p>V súbore "Archives (arhvie.php)" vložte tento kód na miesto, ktoré je zvýraznené v rámčeku na obrázku.</p><p><img src='https://i0.wp.com/vellisa.ru/wp-content/uploads/2012/11/43.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Potom kliknite na tlačidlo "Aktualizovať súbor".</p><p>Do súboru „Search results (search.php)“, ktorý je zodpovedný za vyhľadávanie na stránke, vložte kód na miesto uvedené na obrázku.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/53.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Po vložení kódu kliknite na tlačidlo "Aktualizovať súbor".</p><p>Vložte kód do súboru „Šablóna stránky (page.php)“ zodpovedného za statické stránky, ako je znázornené na obrázku.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/63.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Po nainštalovaní kódu kliknite na tlačidlo "Aktualizovať súbor".</p><p>To je všetko, strúhanka je teraz nainštalovaná na vašom webe. Musíte otvoriť svoju stránku a uvidíte nainštalovanú navigáciu. Ak bol váš web v tom čase otvorený, budete musieť obnoviť stránku, aby ste videli vykonané zmeny.</p><p>Tento kód môžete pridať aj do súboru „Štýlový list (style.ccs)“:</p><p>/* Drobka */ #crumbs ( padding:10px 10px 0 15px; max-height:20px; overflow:hidden; line-height: 180%; border-radius:0 0 8px 8px; -moz- border-radius:0 0 8px 8px; -webkit-border-radius:0 0 8px 8px;)</p><p>Tento kód sa vkladá na úplný koniec súboru „Šablón so štýlmi (style.ccs)“, aby sa zmenil vzhľad nainštalovanej navigácie v strúhanke. Kód, ktorý sa má vložiť do súboru „Štýlový list (style.php)“ môže mať iné vlastnosti (veľkosti, zarážky atď.). Tento alebo podobný kód nie je potrebné vkladať na váš blog.</p><p>Na mojej stránke v predchádzajúcej šablóne som tento kód nenainštaloval, páčil sa mi vzhľad strúhanky bez týchto vylepšení.</p><h2>Článok Závery</h2><p>Teraz máte na svojom blogu nainštalovanú Breadcrumbs bez použitia pluginu. Tvorcom tejto funkcie je známy bloger Dimox (Dmitry).</p>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
<br clear="all">
</div>
<div class="related" style="background:none;">
<p class="h1"><span>Súvisiace články</span></p>
<style>
</style>
<style>
#perelink-horizontal{
vertical-align: top;
margin: 0 -5px;
text-align: left;
}
#perelink-horizontal .perelink-horizontal-item {
vertical-align: top;
display: inline-block;
width: 220px;
margin: 0 5px 10px;
}
#perelink-horizontal .perelink-horizontal-item a span {
display: block;
margin-top: 10px;
}
#perelink-horizontal img{
width:220px;
height:138px;
margin-bottom:10px;
}
</style>
<div id="perelink-horizontal">
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/sk/windows-10/zhile-dlya-otdyha-v-chernogorii-zhile-dlya-otdyha-v-chernogorii-izmenenie.html">
<img src="/uploads/b6e1df578479be4701217c656fb8c0a1.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Dovolenkový dom v Čiernej Hore Zmena nastavení súkromia</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/sk/windows-10/pryamoe-bronirovanie-kak-poyavilas-usluga-pryamoe-bronirovanie.html">
<img src="/uploads/cd66f57a16583d0d735e0cb9983ffb59.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Ako sa objavila služba priamej rezervácie</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/sk/linux/programmy-dlya-sozdaniya-gif-na-russkom-programma-dlya-sozdaniya.html">
<img src="/uploads/2d6907ab11dac37563a08ddf674c82ad.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Program na vytváranie GIF z videa</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/sk/entertainment/russkoe-programmnoe-obespechenie-rossiiskaya-operacionnaya.html">
<img src="/uploads/e74ecb04433e84e156ec3616ecfb1fe9.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Ruský operačný systém Rosa Desktop</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/sk/security/operacionnaya-sistema-rossiiskogo-proizvodstva-rossiiskie.html">
<img src="/uploads/a929f505d22d03b74a08f75b475c89a5.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Ruské operačné systémy: existujú, ale prečo?</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/sk/linux/nastroika-pochty-v-kerio-mail-server-po-protokolam-smtp-i-pop3-na-yandeks-pochta-kerio-connect--.html">
<img src="/uploads/8308b92ac36a5d8012d98e7001f86fbc.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Nastavenie pošty v Kerio Mail Server pomocou protokolov SMTP a POP3 na Yandex</span>
</a>
</div>
</div>
</div>
</div>
<div class="sidebar">
<div class="aside last_articles">
<div class="h2">Najnovšie články</div>
<ul>
<li>
<div class="article_info">
<div class="replace post_4385">
<div class="top">
<div class="img_border">
<span></span>
<img src="/uploads/8f4492b4bd4234e27bdebaba0bad6685.jpg" alt="Čo je to zariadenie a ako sa líši od gadgetu" title="Čo je to zariadenie a ako sa líši od gadgetu" loading=lazy loading=lazy>
</div>
<div class="right_info">
<div class="date">2022-03-23 06:03:04</div>
<a href="https://rzdoro.ru/sk/iron/chto-takoe-devais-i-chem-on-otlichaetsya-ot-gadzheta-gadzhet-chto-eto-takoe-ponyatno.html" class="replace post_4385">Čo je to zariadenie a ako sa líši od gadgetu</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>
<li>
<div class="article_info">
<div class="replace post_4385">
<div class="top">
<div class="img_border">
<span></span>
<img src="/uploads/674fd2fe8120560362552641efa170fd.jpg" alt="Prehľad základnej dosky MSI P35 NEO MSI P35 Neo a MSI P35 Neo Combo – základné dosky založené na čipovej súprave Intel P35" title="Prehľad základnej dosky MSI P35 NEO MSI P35 Neo a MSI P35 Neo Combo – základné dosky založené na čipovej súprave Intel P35" loading=lazy loading=lazy>
</div>
<div class="right_info">
<div class="date">2022-03-23 06:03:04</div>
<a href="https://rzdoro.ru/sk/audio-video/matplaty-obzor-materinskoi-platy-msi-p35-neo-msi-p35-neo-i-msi-p35-neo-combo.html" class="replace post_4385">Prehľad základnej dosky MSI P35 NEO MSI P35 Neo a MSI P35 Neo Combo – základné dosky založené na čipovej súprave Intel P35</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>
<li>
<div class="article_info">
<div class="replace post_4385">
<div class="top">
<div class="img_border">
<span></span>
<img src="/uploads/add3c9d3f1c633f15b8351fa0bb9d52c.jpg" alt="Praktická práca na návrhu textových dokumentov obsahujúcich tabuľky" title="Praktická práca na návrhu textových dokumentov obsahujúcich tabuľky" loading=lazy loading=lazy>
</div>
<div class="right_info">
<div class="date">2022-03-17 22:04:42</div>
<a href="https://rzdoro.ru/sk/windows-10/prakticheskaya-rabota-oformlenie-tekstovyh-dokumentov-soderzhashchih.html" class="replace post_4385">Praktická práca na návrhu textových dokumentov obsahujúcich tabuľky</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>
</ul>
</div>
<div class="aside" style="display:none;">
<span class="related-link" data-href="/author/dergachev"><img src="https://rzdoro.ru/wp-content/themes/ostroymaterialah/img/banner.jpg" loading=lazy loading=lazy>
</div>
<div class="aside" >
<div class="top_comment">
<div class="h2">Populárne články</div>
<ul>
<li>
<a href="https://rzdoro.ru/sk/network/lichnyi-kabinet-oms-lichnyi-kabinet-zastrahovannogo-lica.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/a9cfb69098e51ac8ca8093856d897506.jpg" alt="Osobný účet poistenca" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Osobný účet poistenca</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/sk/windows-xp/otobrazhenie-informacii-ais-na-elektronnoi-karte-avtomaticheskaya.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/94de86409034c21e72bf936411cd6de0.jpg" alt="Automatický identifikačný systém Spoločné používanie AIS s elektronickým mapovým systémom" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Automatický identifikačný systém Spoločné používanie AIS s elektronickým mapovým systémom</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/sk/1c-enterprise/wargame-red-dragon-kak-ubrat-razmytoe-izobrazhenie-ne-zapuskaetsya-wargame-red-dragon.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/3cf98c0a9f7bee63f26714911d6342b9.jpg" alt="Wargame: Red Dragon sa nespúšťa?" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Wargame: Red Dragon sa nespúšťa?</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/sk/audio-video/vybor-iz-protivpolozhnostei-pablo-eskobara-aksioma-ili-trebuet-dokazatelstv-grustnyi-eskobar-lico.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/179897c8d3f5cc61ccd44d6bb9d9601d.jpg" alt="Smutný escobar „Tvár súdneho systému Ukrajiny“" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Smutný escobar „Tvár súdneho systému Ukrajiny“</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/sk/entertainment/all-playable-factions-all-factions-unlocked-razblokirovanie-frakcii-rome-total-war---kak-otkryt-vse.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/37ff29fa8bfa0f1f48b600efbc93c025.jpg" alt="ROME Total War – ako odomknúť všetky frakcie?" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>ROME Total War – ako odomknúť všetky frakcie?</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="aside">
<div class="most_commented">
<div class="h2">Voľba redaktora</div>
<ul>
<li>
<div class="full_date">2022-03-12 11:39:54</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/sk/entertainment/samsung-razgovarivaet-kak-otklyuchit-kak-otklyuchit-funkciyu.html" class="title">Ako vypnúť funkciu TalkBack?</a>
<p class="desc">Operačný systém Android má množstvo funkcií, o ktorých si bežní používatelia ani neuvedomujú. Jeden z tých "čipov"...</p>
</li>
<li>
<div class="full_date">2022-03-12 11:39:54</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/sk/windows-10/obzor-alternativnyh-proshivok-htc-desire-a8181-bravo-obzor-alternativnyh-proshivok-htc.html" class="title">Prehľad alternatívneho firmvéru HTC Desire A8181 Bravo Ako nainštalovať súbor firmvéru pre HTC Desire</a>
<p class="desc">Som šťastným majiteľom HTC Desire A8181. Keď som si ho pred rokom kupoval, moja radosť nemala hraníc. Po chvíli vyšiel Samsung ...</p>
</li>
<li>
<div class="full_date">2022-03-12 11:39:54</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/sk/internet/proshivka-smartfona-alcatel-one-touch-proshivka-ili-pereproshivka-telefona-smartfona.html" class="title">Blikajúci alebo blikajúci telefón, smartfón a tablet Alcatel</a>
<p class="desc">Alcatel sa špecializuje na výrobu trendových mobilných telefónov, smartfónov a tabletov sprevádzaných nielen vynikajúcimi...</p>
</li>
<li>
<div class="full_date">2022-03-12 11:39:54</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/sk/windows-xp/samsung-gt-s6102-sbros-nastroek-kak-sdelat-sbros-dannyh-hard-reset-factory-reset-na-samsung-galaxy.html" class="title">Ako resetovať údaje (tvrdý reset, obnovenie továrenských nastavení) na Samsung Galaxy</a>
<p class="desc">Dostupnosť tvrdého resetu: K dispozícii Existuje mnoho dôvodov, prečo možno budete musieť vykonať tvrdý reset na výrobné nastavenia vášho smartfónu (Tvrdý...</p>
</li>
<li>
<div class="full_date">2022-03-12 11:39:54</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/sk/iron/obzor-alternativnyh-proshivok-htc-desire-a8181-bravo-luchshie-proshivki-dlya-htc.html" class="title">Najlepší firmvér pre HTC Desire so Sense Shell – Runnymede a RuHD Inštalácia RuHD pre Desire</a>
<p class="desc">Ano, trochu mimo temy, ale predsa inokedy som blysol vlastnym, uz dost starym, smarfonom a mam skusenosti. Ako sa hovorí, rovnaký firmvér má niečo spoločné s ...</p>
</li>
</ul>
</div> </div>
<div class="aside">
</div>
</div>
</div>
</div>
<div class="push"></div></div>
<footer>
<div class="colomn-first">
<p><span class="related-link" data-href="/"><img src="/uploads/logo.png" alt="Stránky pomocníka pre počítače" / loading=lazy loading=lazy></span></p>
<p><span style="color:#27a98c;">©</span> Copyright 2022, <br>rzdoro.ru – stránka počítačovej pomoci</p>
<div class="colomn">
<ul>
<li>Kategórie</li>
<li><span class="related-link" data-href="/category/iron/">železo</span></li>
<li><span class="related-link" data-href="/category/windows-10/">Windows 10</span></li>
<li><span class="related-link" data-href="/category/scan/">Skenovanie</span></li>
<li><span class="related-link" data-href="/category/windows-7/">Windows 7</span></li>
</ul>
<ul style="margin-top: 23px;">
<li><span class="related-link" data-href="/category/iron/">železo</span></li>
<li><span class="related-link" data-href="/category/windows-10/">Windows 10</span></li>
<li><span class="related-link" data-href="/category/scan/">Skenovanie</span></li>
<li><span class="related-link" data-href="/category/windows-7/">Windows 7</span></li>
</ul>
<ul>
<li>Iné</li>
<li><span class="related-link" data-href="">O stránke</span></li>
<li><a href="https://rzdoro.ru/sk/sitemap.xml">mapa lokality</a></li>
<li><span class="related-link" data-href="">Kontakty</span></li>
<li><span class="related-link" data-href="">Reklama</span></li>
</ul>
</div>
</div>
</footer>
<script type="text/javascript" src="https://rzdoro.ru/wp-content/plugins/service_binet/ajax.js"></script>
<script>
jQuery(document).ready(function() {
// Get all thumbs containers
jQuery( ".thumbs-rating-container" ).each(function( index ) {
// Get data attribute
var content_id = jQuery(this).data('content-id');
var itemName = "thumbsrating"+content_id;
// Check if this content has localstorage
if (localStorage.getItem(itemName)){
// Check if it's Up or Down vote
if ( localStorage.getItem("thumbsrating" + content_id + "-1") ){
jQuery(this).find('.thumbs-rating-up').addClass('thumbs-rating-voted');
}
if ( localStorage.getItem("thumbsrating" + content_id + "-0") ){
jQuery(this).find('.thumbs-rating-down').addClass('thumbs-rating-voted');
}
}
} );
} );
</script>
<div id="wprmenu_bar" class="wprmenu_bar left">
<div class="hamburger hamburger--slider">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</div>
<div class="menu_title">
<a href="https://rzdoro.ru/sk/">rzdoro.ru</a> </div>
</div>
<div class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left " id="mg-wprm-wrap">
<ul id="wprmenu_menu_ul">
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/iron/">železo</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/windows-10/">Windows 10</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/scan/">Skenovanie</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/windows-7/">Windows 7</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/windows-xp/">Windows XP</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/printers-driver/">Ovládače tlačiarne</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/laptops/">notebooky</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/windows-8/">Windows 8</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/audio-video/">Audio Video</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/gadgets/">Moduly gadget</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/different/">Zmiešaný</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/sk/category/linux/">linux</a></li>
</ul>
</div>
<script type="text/javascript">
jQuery(document).ready(function($){
$("a[rel*=lightbox]").colorbox({ width:false,height:false,innerWidth:false,innerHeight:false,initialWidth:"30%",initialHeight:"30%",maxWidth:"90%",maxHeight:"90%",current:"Фото { current} из { total} ",previous:"назад",next:"далее",close:"закрыть",top:false,right:false,bottom:false,left:false} );
} );
</script>
<script type='text/javascript' src='https://rzdoro.ru/wp-content/plugins/wp-polls/polls-js.js?ver=2.73.8'></script>
<script type='text/javascript' src='https://rzdoro.ru/wp-content/plugins/lightbox-plus/js/jquery.colorbox.1.5.9.js?ver=1.5.9'></script>
<script type='text/javascript' src='https://rzdoro.ru/wp-content/plugins/lightbox-plus/css/fancypants/helper.js?ver=2.7'></script>
<script type='text/javascript' src='/wp-includes/js/wp-embed.min.js?ver=4.9.1'></script>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
</html>