Takzvané „strúhanky“ slúžia na zlepšenie navigácie na stránke a pomáhajú návštevníkovi stránky zistiť, kde sa práve nachádza. Návštevník, ktorý sa nachádza na ktorejkoľvek stránke webu, pomocou strúhanky rozumie svojej polohe v štruktúre blogu.
Ďalším prvkom je strúhanka vnútorné prepojenie stránky. Navigácia na stránke je zjednodušená, čo je pre návštevníka stránky pohodlné a v súvislosti s tým narastajú faktory správania.
Samotný výraz „strúhanka“ je prevzatý z rozprávky bratov Grimmovcov „Janiček a Maľenka“, v ktorej boli deti privedené do lesa. Prvýkrát, keď otec vezme svojho brata a sestru do lesa na príkaz zlej macochy, nájdu cestu späť tak, že po ceste zanechajú kamienky. Druhýkrát deti nemali kamienky a namiesto kamienkov nechali na ceste omrvinky z chleba, ktoré lesné vtáčiky zjedli a deti sa stratili v lese. Po rôznych peripetiách sa deti predsa len stihli vrátiť domov.
Navigácia Breadcrumbs (v angličtine Breadcrumbs) je zvyčajne panel v hornej časti stránky, ktorý vyzerá asi takto:
Všetky časti stránky, okrem poslednej, sú odkazy. Posledná sekcia navigácia je presne tá stránka, na ktorej sa práve nachádzate. Na túto stránku nemusíte vytvárať hypertextové odkazy.
Toto posledný prvok nemusí byť potrebné samostatná stránka, a napríklad názov rubriky, ak ste nejakú rubriku zadali. V tomto prípade už názov rubriky nebude hypertextovým odkazom.
Breadcrumbs je možné nainštalovať na web pomocou pluginu, ako aj bez použitia špeciálneho pluginu. Najprv sa pozrime na inštaláciu strúhanky pomocou pluginu. Drobková navigácia NavXT.
Doplnok Breadcrumb NavXT
Ak chcete nainštalovať doplnok Breadcrumb NavXT, musíte prejsť na „Panel správcu WordPress“ => „Pluginy“ => „Pridať nový“. Do poľa „Hľadať“ musíte zadať výraz „Breadcrumb NavXT“ a potom musíte kliknúť na tlačidlo „Hľadať doplnky“.
V okne „Inštalovať doplnok“ pod názvom doplnku „Breadcrumb NavXT“ kliknite na odkaz „Inštalovať“.
V okne „Inštalácia doplnku: Breadcrumb NavXT“, ktoré sa otvorí, kliknite na odkaz „Aktivovať doplnok“. Potom na bočnom paneli " Správcovské panely WordPress» sa objavil Nová vec Drobková navigácia NavXT. Ak kliknete na túto položku, môžete zadať nastavenia doplnku navigácie.
Okno Breadcrumb NavXT Settings obsahuje pomerne veľa nastavení pre tento doplnok. Nastavenia navigácie NavXT možno ponechať v predvolenom nastavení. Na karte „Základné“ môžete, ak chcete, zmeniť položku „Odkaz na domov“.
Teraz musíte vložiť svoje súbory tém na miesta, kde by sa mala zobrazovať strúhanka, nasledujúci kód:
Tento kód je vhodné vložiť do nasledujúcich súborov vašej témy: "Jeden príspevok (single.php)", "Šablóna stránky (page.php)", "Archívy (arhvie.php)", "Výsledky vyhľadávania (hľadanie. php)".
Ak chcete vložiť tento kód, musíte vstúpiť do "Panel správcu WordPress" => "Vzhľad" => "Editor" => "Šablóny".
V šablóne "Jeden príspevok (single.php)", ktorá je zodpovedná za stránky s článkami, je kód vložený tak, ako je znázornené na tomto obrázku.

Po vložení kódu kliknite na tlačidlo "Aktualizovať súbor".

Kód je vložený, potom musíte kliknúť na tlačidlo "Aktualizovať súbor".
V súbore "Archives (arhvie.php)", ktorý je zodpovedný za kategórie, budete tiež musieť vložiť tento kód.

Po vložení kódu kliknite na tlačidlo "Aktualizovať súbor".
A na konci inštalácie kódu do súborov tém WordPress sa kód vloží do súboru „Výsledky vyhľadávania (search.php)“, ktorý je zodpovedný za vyhľadávanie na stránke. Prilepte kód na miesto, ako je znázornené na obrázku.

Tento obrázok ukazuje, ako vyzerá navigácia v strúhanke. Názov hlavnej stránky nebol zmenený na názov webu.

Môžete tiež vložiť nasledujúci kód do súboru "Štýlový list (style.ccs)" (toto je voliteľné):
Breadcrumb ( font:bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; ) .breadcrumb a( color: #1B7499; ) .breadcrumb a:hover ( color: #EF0E0E; )
V tomto kóde môžete zmeniť veľkosť a písmo (font:bolder 12px "Trebuchet MS", Verdana, Arial), výplň (padding-bottom: 10px), ako aj farbu odkazov v strúhanke v statickom stave a pri umiestnení kurzora myši nad nimi kurzorom myši (môžete meniť čísla).
Označenia v tomto kóde je možné zmeniť podľa vlastného uváženia alebo môžete nájsť iný podobný kód na internete. Môžete to urobiť aj bez inštalácie tohto kódu do súboru „Štýlový list (style.ccs)“. V téme, ktorú som nainštaloval, sa po nainštalovaní kódu písmo trochu zmenilo.
Tento článok sa zaoberá tým, ako nainštalovať navigáciu na web pomocou doplnku Breadcrumb NavXT. Nasledujúci článok sa bude venovať takejto otázke - ako nainštalovať bez použitia pluginu.
Článok Závery
Pomocou doplnku Breadcrumb NavXT sa na stránke nainštaluje navigácia, takzvaná „drobka“, ktorá používateľovi pomáha pochopiť, v ktorej časti stránky sa nachádza tento momentčas.
Dobrý deň, milí čitatelia! Dnes si povieme, čo sú to strúhanky, aké funkcie vykonávajú na blogu a čo je najdôležitejšie, ako nainštalovať a nakonfigurovať doplnok Breadcrumb NavXT, ktorý vám umožňuje vytvárať chlieb WordPress omrvinky .
Čo sú to strúhanky
Drobečková navigácia zobrazuje cestu na blogu, ktorú musíte sledovať z hlavnej stránky na aktuálnu stránku. Ide o druh navigačného reťazca, ktorého každý odkaz je odkazom na stránku vyššej úrovne. Najvyššia úroveň je hlavný blog. V ideálnom prípade by cesta na akúkoľvek stránku blogu z hlavnej stránky mala trvať maximálne 3 kliknutia myšou. V skutočnosti toto domov - kategória - vstup alebo domov - kategória - kategória - záznam, ale už nie. Je to potrebné pre pohodlie nielen používateľov, ale aj vyhľadávacích nástrojov. Hlbšie príspevky môžu vyhľadávače indexovať s určitým oneskorením. Navyše ich význam v očiach vyhľadávačov klesá so zvyšujúcou sa úrovňou vnorenia. Skúste preto na hlavnú stránku umiestniť odkazy na najdôležitejšie a najzaujímavejšie články na blogu.
Podobný čip na webe sa nazýva inak - navigátor, navigačný reťazec, cesta na webe, ale najobľúbenejší názov je „strúhanka“. Tento názov pochádza z rozprávky o Jankovi a Gréte, v ktorej postavy rozhádzali omrvinky, aby našli cestu späť.
Okrem pohodlia a navigácie plnia ešte jednu dôležitú funkciu – zlepšujú vnútorné prepojenie stránok blogu. Predtým som už hovoril o troch dôležitých a zaujímavých doplnkoch pre interné prepojenie - ktoré dôrazne odporúčam každému nainštalovať na svoj blog. Breadcrumb NavXT možno bezpečne pridať do tohto zoznamu.
Keď vyhľadávače indexujú článok blogu, okamžite vidia, do ktorej kategórie patrí a celú cestu k hlavnej, čo im pomáha určiť štruktúru blogu. Len nezabudnite pridať do blogu pre vyhľadávače aj pre používateľov.
Inštalácia a konfigurácia doplnku Breadcrumb NavXT
Inštalácia Breadcrumb NavXT sa trochu líši od inštalácie , takže sa na to pozrime podrobne:
2. Rozbaľte archív a nahrajte priečinok so súbormi doplnkov na server do adresára wp-content/plugins. Ak to chcete urobiť, použite - FileZilla.
3. Aktivujte doplnok cez sekciu "Pluginy" na paneli správcu WordPress.
4. Teraz musíte vložiť nasledujúci kód:
Druhým najobľúbenejším miestom je hlavička stránky. Na to je potrebné vložiť kód len do jednej šablóny - header.php . Neviem presne povedať kde, všetko závisí od témy. Tu je vhodná vedecká metóda poke - vložte kód, uložte, pozrite si výsledok, ak sa vám nepáči - zmeňte umiestnenie kódu v šablóne.
Niektoré pokročilé témy štandardne zobrazujú strúhanku na blogu, ale aj tak by som odporučil používať doplnok Breadcrumb NavXT, pretože má flexibilnejšie nastavenia. V takýchto prípadoch by ste mali nahradiť štandardný kód v šablónach tém zodpovedných za zobrazovanie strúhanky kódom doplnku uvedeným vyššie. Štandardný kód by mal byť v mnohých ohľadoch podobný poskytnutému kódu pluginu, takže nebude ťažké ho nájsť (zvyčajne je uzavretý v tagu div, ktorého ID alebo trieda má rovnaký názov – strúhanka).
Po pridaní kódu môžete zmeniť vzhľad strúhanky WordPress. Ak to chcete urobiť, pridajte štýly do triedy strúhanky v súbore style.css témy. Samozrejme, na to potrebujete poznať základy CSS, preto vám odporúčam prečítať si bezplatný návod CSS od Vlada Merzhevicha, ktorý si môžete stiahnuť z môjho blogu.
Nastavenia doplnku sa nachádzajú v časti „Možnosti“ – „Breadcrumb NavXT“. Na internete naň nájdete crack, no, žiaľ, na najnovších verziách pluginu to veľmi pokrivkáva – väčšina nastavení zostáva v angličtine. Preto zvážim nastavenia v angličtine, uvediem preklad a svoje pripomienky k najdôležitejším bodom.
Prvá karta sa nazýva "Všeobecné" - Všeobecné.

Breadcrumb Separator – znak, ktorý sa má použiť ako oddeľovač medzi odkazmi navigačný reťazec.
Maximálna dĺžka názvu stránky – názov stránky sa používa ako odkaz v navigačnom reťazci, táto možnosť nastavuje maximálna dĺžka hlavička, 0 - použije sa celá hlavička bez orezania.
Home Breadcrumb – uveďte alebo neuvádzajte v strúhanke hlavný blog. Odporúčam vám povoliť a dať jej meno v súlade s názvom vášho blogu.
- text, ktorý bude viditeľný na hlavnom blogu, ak nejde o odkaz.

Prejdite na kartu Aktuálna položka, čo znamená „Aktuálna položka“ alebo „Aktuálna poloha“.

Prepojiť aktuálnu položku – zobrazí názov aktuálnej stránky ako odkaz na ňu alebo nie.
Stránkad Breadcrumb – podpora pre navigáciu po stránkach. Po aktivácii sa čísla budú zobrazovať v strúhanke.
— šablóna, ktorá definuje názov aktuálnej pozície, keď je povolená podpora stránkovania.
Ďalšia sekcia sa nazýva Príspevok a stránky.
Zobrazenie taxonómie príspevku – zobrazí všetky možnosti cesty vedúce k príspevku.
Príspevková taxonómia – môže byť zobrazená v možnostiach cesty záznamu. Pre svoj blog som si vybral štandardnú možnosť - Nadpisy.
Šablóna stránky a šablóna stránky (neprepojené)- sú podobné ako Šablóna príspevku a Šablóna príspevku (Neprepojené) diskutované vyššie, len sa zobrazia pri publikovaných článkoch.
Ďalšia časť je „Kategórie a štítky“.

Táto sekcia definuje šablóny na generovanie strúhanky pre kategórie a značky. Stačí postupovať analogicky s vyššie uvedenými šablónami príspevkov.
V sekcii môžete nastaviť šablóny pre stránku autora (Autor ), dátum/archív (Dátum), výsledky vyhľadávania (Vyhľadávanie) a chybu 404.

Ostatné možnosti nevyužívam, takže nebudem múdry o ich účele.
No, už sme to všetko vymysleli! Gratulujem! Tu končím svoj príbeh a lúčim sa s vami, no nie nadlho, pretože čoskoro bude na mojom blogu uverejnený ďalší zaujímavý článok!
Ahojte všetci!
Drobečková navigácia je ďalším spôsobom, ako zlepšiť interné prepojenie a použiteľnosť stránok. Tento typ navigácie na stránkach získal takýto názov vďaka rozprávke bratov Grimmovcov o Jankovi a Mariánke. Ak si pamätáte, deti nechali na ceste omrvinky z chleba, aby našli cestu domov. Podobne spôsob navigácie s rovnakým názvom zabráni tomu, aby sa používatelia na vašej stránke stratili. Prečítajte si viac o účele a spôsoboch, ako pridať strúhanku na blog, sa bude diskutovať v dnešnom článku.
Význam a príklad strúhanky
Aby ste mali predstavu o tom, ako strúhanka vyzerá na stránke, uvediem príklad z môjho blogu:

Strúhanka je zvýraznená oranžovou farbou. Hovorí sa im aj strúhanka.
Najčastejšie sa takýto reťazec nachádza pod hlavičkou stránky, bezprostredne pred názvom článku.
Návštevník tak ľahko pochopí, v ktorej sekcii sa nachádza prezeraný článok. Všeobecná štruktúra navigácie s navigáciou je nasledovná: Domov -> Sekcia -> Názov článku. Môže to byť komplikované, ak sa napríklad v sekcii objaví podsekcia, štruktúra bude takáto: Hlavná stránka –> Sekcia –> Podsekcia –> Názov článku.
Okrem navigácie na stránke zohráva v SEO dôležitú úlohu aj strúhanka. Zlepšujú použiteľnosť stránky, prepojenie a niekedy sa môžu dostať aj do . To zvýši klikateľnosť vo výsledkoch vyhľadávania a tiež pomôže vyhľadávačom rýchlejšie rozpoznať štruktúru vášho zdroja. Na to potrebujete mikroznačenie strúhanky. O tom, ako to urobiť, si povieme nižšie.
Strúhanka: ako urobiť na svojom blogu?
Ak chcete do WordPress pridať drobky, môžete použiť doplnok alebo napísať potrebný kód na ich zobrazenie.
Najprv sa pozrime na to, ako zobraziť strúhanku pomocou kódu php. Okamžite musím povedať, že rovnaký kód bude uvedený nižšie, ale s prvkami mikroznačenia vám odporúčam, aby ste si ho okamžite vzali.
Tu je ukážka kódu na vloženie do súboru functions.php:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | " " ; } |
Ruské mená v kóde je možné nahradiť vlastnými. Napríklad namiesto „Domov“ nahraďte názov stránky.
| 1 2 3 4 5 |
Potom by sa na vašom webe mala zobraziť navigácia s navigáciou. Ak však chcete získať krásnu strúhanku, musíte vykonať zmeny v súbore štýlu. Napríklad, aby to vyzeralo ako na mojom blogu, musíte do styles.css vložiť nasledujúci kód:
Breadcrumbs( margin: -5px 0 5px 3px; /* padding */ overflow: hidden; ) .breadcrumbs a ( color: #34a6d2; /* link color is blue */ text-decoration: underline; ) .brreadcrumb > span ( color : #000; /* farba koncového bodu je čierna */ ) .breadcrumb( float:left; )
Tu je farba a veľkosť písma, odsadenia, farba odkazov pri prejdení kurzorom a bez neho. Všetky tieto hodnoty môžete nahradiť svojimi vlastnými experimentmi.
Doplnok WordPress Breadcrumbs
Najbežnejšie doplnky strúhanky sú: Yoast WordPress SEO, BreadCrumb NavXT. zapojiť WordPress SEO by Yoast je multifunkčný a strúhanka v jeho arzenáli je len malá časť. Preto, ak už máte tento plugin nainštalovaný, môžete použiť túto jeho funkciu.
Po inštalácii si v nastaveniach môžete nastaviť možnosť cesty (nadpisy, dátumy, značky), maximálnu dĺžku nadpisu, znaky medzi sekciami. Okrem toho môžete zakázať zobrazovanie nadpisu stránky, na ktorej sa návštevník nachádza, aby nedochádzalo k duplicite nadpisu článku. Aby sa na stránke zobrazila strúhanka, musíte opäť napísať kód do súboru single.php alebo header.php.
| 1 2 3 4 5 6 7 8 |
Zmeny štýlov môžete vykonať analogicky s tým, ako to bolo opísané vyššie.
Mikroznačenie strúhanky
Už sme hovorili o tom, aké dôležité. Útržok môjho blogu vyzerá takto:

Toto zobrazenie je pre používateľa zrozumiteľnejšie a príjemnejšie ako len url stránky.
Vyhľadávače môžu automaticky akceptovať štruktúru strúhanky, ktorá je vytvorená na vašom webe, a podľa toho ju zobraziť v úryvku. Aby ste to mohli skontrolovať, musíte použiť validátory Google a Yandex.
Ak vyhľadávače nerozpoznajú strúhanku, potom potrebujú pomoc. Na svojom blogu používam kód na začiatku článku. Pridal som k nemu mikroznačkovacie prvky. Ak vydávate aj strúhanku s kódom php, môžete svoj kód nahradiť týmto:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | funkcia my_breadcrumb() ( echo " |
funkcia my_breadcrumb() ( echo "
Neskúšal som vytvoriť mikroznačky pre navigačný reťazec vytvorený pomocou doplnku. Ale nemyslím si, že je to ťažké. Analogicky s mojím kódom môžete upraviť kód pluginu. Pozrime sa na vyššie uvedený kód.
Tento kód umožňuje vyhľadávače určiť, že ide o prvok „Breadcrumb“.
Každý samostatný prvok reťazce sú zabalené do div obsahujúceho kód: itemscope itemtype="https://data-vocabulary.org/Breadcrumb" .
itemprop="url" - definuje hodnotu url, treba ju pridať ku každej značke
itemprop="title - definuje hodnotu title položky reťazca
Celý kód je zabalený do prvku div s xmlns:v="https://rdf.data-vocabulary.org/#">, aby zahŕňal slovník schema.org.
Po pridaní kódu znova skontrolujte, či Yandex a Google rozpoznávajú strúhanku.
Ak máte ďalšie otázky k téme tohto článku, určite sa opýtajte v komentároch.
Nakoniec navrhujem pozrieť si video o internom prepájaní.
Flector 5
Drobková navigácia NavXT je to najpokročilejší a najpopulárnejší doplnok“ chlebové omrvinky“ pre blog na WordPress. Má to len jednu nevýhodu – nie sú tam zabudované žiadne vizuálne štýly. Tento nedostatok doplnku môžete vyriešiť prebratím štýlov pripravených na použitie z tohto článku. V plugine je ich veľa. jemné ladenie, tak som to preložil do ruštiny, aby sa v nastaveniach zorientovali aj začiatočníci. Prečítajte si tiež, ako navrhnúť panel " chlebové omrvinky"v značke RDFa, čo pomôže vyhľadávačom nájsť a použiť tento panel pri generovaní úryvku.






Tieto štýly budú fungovať s väčšinou návrhov šablón, ale neváhajte sa pohrať s farbami, aby ste získali niečo takéto:
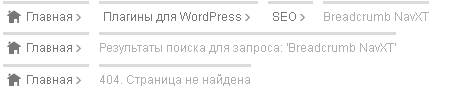
Drobková navigácia NavXT je to vysoko prispôsobiteľný doplnok. V prípade potreby ho môžete nakonfigurovať tak, aby vygeneroval kód " chlebové omrvinky"podľa štandardu Google." RDFa. Toto rozloženie panela " chlebové omrvinky“ nie je zárukou, že ich Google použije pri generovaní úryvku vyhľadávania, ale pravdepodobnosť, že sa tak stane, sa dramaticky zvýši.
Ako to spraviť? Najprv zmeňte kód hovoru panelu na:
Domov
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
A tak pre každý odkaz v navigačnom paneli. Nebudem vás nútiť ručne meniť každý odkaz v nastaveniach pluginu – tu sú pre vás hotové nastavenia ( pravé tlačidlo myši a Uložiť objekt ako").Stlačte " Pomoc“, potom kliknite na „ Import/Export/Reset“ a vyberte stiahnutý súbor na stiahnutie a import. daný súbor exportovať predvolené nastavenia doplnku plus RDFa značkovanie a nič iné. Ak chcete, môžete si doplnok prispôsobiť, ale nedotýkajte sa všetkého v nastaveniach, ktoré sa týkajú RDFa.
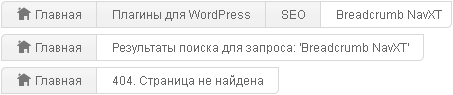
Plugin sa potom vygeneruje správny kód panel" chlebové omrvinky", vhodné pre vyhľadávače. Ak chcete, môžete skontrolovať výstupný kód. Ak je všetko správne, potom sa vám vo výsledkoch vyhľadávania vizuálne ukáže, ako bude váš úryvok vyzerať:

Hlavná stránka sa v tomto náhľade nezobrazuje, ale pri reálnom vyhľadávaní bude, samozrejme, prítomná.
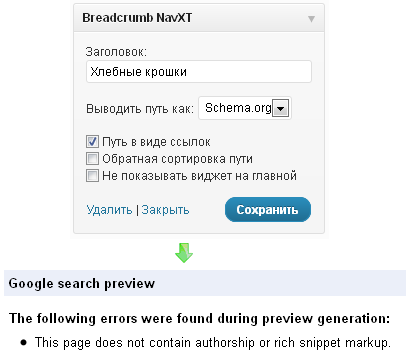
Mimochodom, doplnok formálne podporuje značkovanie pre " chlebové omrvinky". Ale z nejakého dôvodu iba v miniaplikácii a iba v značke " schema.org“. Podporuje to však krivo – takéto označenie neprejde overením od Googlu:

V každom prípade však doplnok podporuje značenie iba v miniaplikácii, čo pravdepodobne nebude vyhovovať nikomu, pretože " chlebové omrvinky“ sa spravidla zobrazujú na začiatku stránky a vôbec nie na bočnom paneli.
Žiaľ, momentálne chlebové omrvinky" nie sú podporované službou Yandex. A to v žiadnej forme - či už označené alebo nie. Je to samozrejme škoda, ale nedá sa nič robiť. Stiahnite si plugin verzie 6.2.1 (celkom stiahnuté 6 988 695
raz)
Páčil sa vám príspevok? Prihláste sa na odber aktualizácií na alebo
"strúhanka" je vrstvený systém navigácia, ktorá používateľom povie, kde na stránke sa momentálne nachádzajú domovskej stránke. V tomto článku vám ukážeme, ako zobraziť strúhanku WordPress:
Čo sú to „strúhanky“ a na čo slúžia?
„Drobka“ je termín používaný na označenie hierarchickej navigačnej ponuky prezentovanej ako reťaz odkazov. Často sa používa ako doplnkové menu navigácia.
Drobky sa líšia od systému menu WordPress navigácia, ktorý sa štandardne používa.
Účelom strúhanky je pomôcť používateľom orientovať sa na stránke. Pomáhajú pochopiť, kde sa používateľ práve nachádza. Pomáha tiež vyhľadávacím nástrojom určiť hierarchiu odkazov na webové stránky.
Vyhľadávače ako Google začali vo výsledkoch vyhľadávania zobrazovať „omrvinky“ stránky. To zvyšuje viditeľnosť stránky vo výsledkoch vyhľadávania a zlepšuje mieru konverzie:

Pridanie strúhanky pomocou doplnku Breadcrumb NavXT Plugin
Toto je flexibilný a ľahko použiteľný doplnok WordPress pre strúhanku. Má rozmanitejšie funkcie, ako by ste si predstavovali. Prvá vec, ktorú musíte urobiť, je nainštalovať a aktivovať doplnok Breadcrumb NavXT. Po jeho aktivácii musíte prejsť na stránku nastavení doplnku: Nastavenia - Breadcrumb NavXT:

Pre väčšinu stránok budú fungovať predvolené nastavenia. V prípade potreby však môžete zmeniť nastavenia parametrov.
Stránka nastavení je rozdelená do niekoľkých sekcií. Na karte Všeobecné môžete definovať, ako sa bude doplnok na stránke správať.
Tu môžete zmeniť šablónu odkazu. Tieto šablóny používajú parametre Schema.org v značke odkazu.
V sekcii Typy príspevkov môžete nastaviť navigáciu pre príspevky, stránky a iné vlastné typy záznamy. Môžete si vybrať zobrazenie hierarchie záznamov. V predvolenom nastavení bude doplnok používať „ Názov stránky > Kategória > Názov príspevku».
Navigačné prvky môžete nahradiť značkami, dátumami alebo nadradenými prvkami príspevku. Záložky Taxonómie a Autori majú podobné šablóny pre odkazy na ponuky. Nezabudnite kliknúť na " Uložiť zmeny».
Zobrazenie Breadcrumb NavXT na vašom webe
Ak chcete použiť tento doplnok strúhanky WordPress, musíte upraviť súbory tém. Do súboru header.php témy musíte pridať nasledujúci kód na miesto, kde sa bude zobrazovať strúhanka:
Prejdite na stránku a otvorte ľubovoľný príspevok alebo stránku. Uvidíte, že už máte zobrazenú strúhanku.
Pridanie Breadcrumbs pomocou Yoast SEO Pluginu
Nainštalujte a aktivujte doplnok Yoast SEO Plugin. Po aktivácii pluginu musíte prejsť na stránku SEO > Pokročilé a začiarknite políčko pri možnosti " Povoliť navigáciu»:

Potom sa sprístupní niekoľko možností, pomocou ktorých môžete zmeniť zobrazenie strúhanky. Predvolené nastavenia by mali fungovať pre väčšinu stránok, ale v prípade potreby ich môžete jednoducho zmeniť.
Po dokončení kliknite na „ Uložiť zmeny».
Breadcrumb výstup s Yoast SEO Plugin
Niektoré témy už podporujú strúhanku Yoast. Prejdite na web a otvorte stránku alebo príspevok, aby ste zistili, či zobrazuje strúhanku WordPress. Ak nie, musíte do aktívnej témy pridať malý kúsok kódu.
Vložte tento kód do header.php vašej témy na koniec súboru:
To je všetko, teraz môžete prejsť na svoju stránku, už sa tam zobrazia „omrvinky“.
Dúfame, že vám tento článok pomohol.
Preklad článku " Ako zobraziť navigačné odkazy na navigáciu v programe WordPress» pripravil priateľský projektový tím.
Dobrý zlý











Rozmýšľame, ako obnoviť Skype na prenosnom počítači
Fixies masters plná verzia Fixies hra plná verzia stiahnutá do vášho počítača
Inštalácia alebo aktualizácia, oprava chýb Net framework 3
Virtuálne meny a virtuálne burzy vo svete
Zlaté čísla Ako predať krásne telefónne číslo