Komunikácia je životne dôležitá dôležitá úloha v dizajne je dôležité vytvoriť jasné spojenie medzi webovou stránkou a používateľom a pomôcť im dosiahnuť ich ciele. Keď hovoríme o komunikácii v kontexte webdizajnu, väčšinou máme na mysli text. Typografia hrá v tomto procese dôležitú úlohu:
Viac ako 95 % informácií na internete je v písanom jazyku.
Dobrá typografia uľahčuje čítanie, zatiaľ čo zlá typografia používateľov odrádza. Ako uvádza Oliver Reichenstein vo svojom článku „Webový dizajn je z 95 % typografia“:
Optimalizácia typografie je o optimalizácii čitateľnosti, prístupnosti, použiteľnosti (!), celkovej grafickej vyváženosti.
Inými slovami, optimalizáciou typografie optimalizujete aj svoje používateľské rozhranie. V tomto článku poskytnem súbor pravidiel, ktoré pomôžu zlepšiť čitateľnosť a čitateľnosť vášho textového obsahu.
Použitie viac ako troch rôzne fonty spôsobuje, že stránka vyzerá neštruktúrovane a neprofesionálne. Majte na pamäti, že príliš veľa veľkostí a štýlov písma súčasne môže tiež zničiť akékoľvek rozloženie.
Aby ste predišli tejto situácii, skúste obmedziť počet rodín písiem na minimum
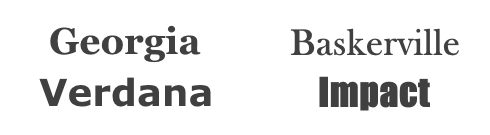
Vo všeobecnosti obmedzte počet rodín písiem na minimum (dve sú veľa, často stačí jedna) a držte sa ich na celom webe. Ak používate viac ako jedno písmo, uistite sa, že rodiny písiem sa navzájom dopĺňajú na základe šírky ich znakov. Nižšie je uvedený príklad kombinácií písiem. Spojenie Georgia a Verdana (vľavo) má podobné významy, ktoré vytvárajú harmonické spojenie. Porovnajte to s párom Baskerville a Impact (vpravo), kde veľká váha Impact výrazne prevyšuje ostatné písmo.

2. Skúste použitie štandardná fonty
Služby na vkladanie písiem (ako Google Web Fonts alebo Typekit) majú veľa zaujímavých písiem, ktoré môžu dať vašim projektom niečo nové, svieže a nečakané. Ich použitie je tiež veľmi jednoduché. Vezmime si napríklad Google:
- Vyberte si ľubovoľné písmo, napríklad Open Sans .
- Vygenerujte kód a vložte ho váš HTML dokument.
- Pripravený!
Čo sa teda môže pokaziť?
V skutočnosti má tento prístup jeden veľký problém – používatelia viac poznajú štandardné písma a dokážu ich rýchlejšie prečítať.
Ak vaša webová stránka nemá osobitnú potrebu použiť špeciálne písmo, napríklad na účely budovania značky alebo vytvárania pôsobivého zážitku je zvyčajne najlepšie použiť systémové písma. Bezpečnou stávkou je použitie systémových fontov: Arial, Calibri, Trebuchet atď. Majte na pamäti, že dobrá typografia vtiahne čitateľa do obsahu, nie do samotného typu.
Správny počet znakov na každom riadku je kľúčom k čitateľnosti textu. Nemalo by to byť tak, že váš dizajn diktuje šírku vášho textu. To by mala byť aj otázka čitateľnosti. Pozrite si tento tip na čitateľnosť a dĺžku riadku z:
„Ak chcete, musíte mať asi 60 znakov na riadok dobrá skúsenosťčítanie. Správny počet znakov na každom riadku je kľúčom k tomu, aby bol váš text čitateľný.“
 Ak je riadok príliš krátky, oko sa bude musieť príliš často vracať, čím sa naruší rytmus čitateľa. Ak je riadok textu príliš dlhý, pre používateľa bude ťažké sústrediť sa na text. obrázok: materiálové prevedenie
Ak je riadok príliš krátky, oko sa bude musieť príliš často vracať, čím sa naruší rytmus čitateľa. Ak je riadok textu príliš dlhý, pre používateľa bude ťažké sústrediť sa na text. obrázok: materiálové prevedenie Pre mobilné zariadenia by ste mali použiť 30 – 40 znakov na riadok. Nižšie je uvedený príklad dvoch stránok zobrazených na mobilnom zariadení. Prvý používa 50-75 znakov na riadok (optimálny počet znakov na riadok pre tlač a pre počítač) a druhý používa optimálnych 30-40 znakov.
 Obrázok: Používateľské testovanie
Obrázok: Používateľské testovanie Vo webdizajne môžete dosiahnuť optimálny počet znakov na riadok obmedzením šírky textových polí pomocou em (relatívnej jednotky merania) alebo pixelov.
4. Vyberte písmo, ktoré dobre funguje v rôznych veľkostiach
Používatelia budú na vašu stránku pristupovať zo zariadení s rôznymi veľkosťami obrazovky a rozlíšením. Väčšina používateľské rozhrania vyžadovať textové prvky rôzne veľkosti (text tlačidiel, štítky polí, nadpisy sekcií atď.). Je dôležité vybrať písmo, ktoré sa dobre hodí rôzne veľkosti na zabezpečenie čitateľnosti a použiteľnosti pri akejkoľvek veľkosti.

Uistite sa, že písmo, ktoré si vyberiete, môže byť čitateľné na menších obrazovkách! Pokúste sa vyhnúť písmam, ktoré používajú kurzívu, ako napríklad Vivaldi (v príklade nižšie): hoci sú krásne, ťažko sa čítajú.

V mnohých fontoch je až príliš ľahké zamieňať si podobné tvary písmen, najmä „i“ a „L“ (ako je vidieť na obrázku nižšie), a malé medzery medzi písmenami, napríklad keď „r“ a „n“ vyzerajú ako „m“. Pri výbere písma teda nezabudnite otestovať ho v rôznych kontextoch, aby ste sa uistili, že nespôsobuje používateľom problémy.

Text napísaný v plnom znení veľké písmená - skvelé v kontextoch, ktoré nezahŕňajú čítanie(napr. akronymy alebo logá), ale keď je vaša správa určená na čítanie, nenúťte svojich používateľov, aby čítali napísaný text veľké písmená. Ako už spomenul Miles Tinker, vo svojom prelomovom diele The Ease of Printing je text napísaný celý v veľké písmená výrazne spomaľuje rýchlosť prehliadania a čítania v porovnaní s malými písmenami.

V typografii máme špeciálny výraz pre medzery medzi dvoma riadkami textu – úvod alebo riadkovanie. Zväčšením riadkov zväčšíte vertikálny priestor medzi riadkami textu, čím sa vo všeobecnosti zlepší čitateľnosť výmenou za cenný priestor na obrazovke. Vo všeobecnosti platí, že pre dobrú čitateľnosť by riadkovanie malo byť o 30 % väčšie ako výška znakov.
 Dobre zvolené riadkovanie zlepšuje čitateľnosť. Obrázok: Microsoft
Dobre zvolené riadkovanie zlepšuje čitateľnosť. Obrázok: Microsoft Bolo dokázané, že správne použitie medzery medzi odsekmi zvyšujú porozumenie až o 20 %, ako poznamenal Dmitrij Fadeev. Schopnosť používať prázdne miesto je poskytnúť používateľom ľahko stráviteľné množstvo obsahu a následne odstrániť nadbytočné detaily.
 Vľavo: Text s takmer prekrývajúcimi sa čiarami. Vpravo: Dobre zvolené rozostupy prispievajú k čitateľnosti. Obrázok: Jablko
Vľavo: Text s takmer prekrývajúcimi sa čiarami. Vpravo: Dobre zvolené rozostupy prispievajú k čitateľnosti. Obrázok: Jablko 8. Uistite sa, že máte dostatočný farebný kontrast
Pre text a pozadie nepoužívajte rovnaké alebo podobné farby. Čím je text viditeľnejší, tým rýchlejšie ho môžu používatelia zobraziť a prečítať. W3C odporúča nasledujúce kontrastné pomery pre text a text na obrázku:
- Malý text by mal mať kontrastný pomer aspoň 4,5:1 oproti pozadiu.
- Veľký text (14 pt tučné / 18 pt obyčajný) by mal mať kontrastný pomer aspoň 3:1 voči pozadiu.
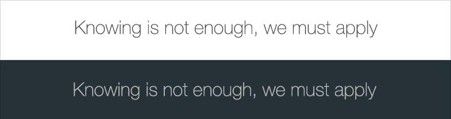
 Tieto riadky textu nespĺňajú pokyny pre farebný kontrast a je ťažké ich odlíšiť od farieb pozadia.
Tieto riadky textu nespĺňajú pokyny pre farebný kontrast a je ťažké ich odlíšiť od farieb pozadia.  Tieto riadky textu spĺňajú pokyny pre farebný kontrast a sú ľahko čitateľné na pozadí farieb.
Tieto riadky textu spĺňajú pokyny pre farebný kontrast a sú ľahko čitateľné na pozadí farieb. Keď si vyberiete farbu, je nevyhnutné, aby ste ju otestovali so skutočnými používateľmi na väčšine zariadení. Ak niektorý z testov ukáže problém s čítaním vášho textu, môžete si byť istí, že podobný problém budú mať aj vaši používatelia.
Farbosleposť je bežný stav najmä u mužov (8 % mužov je farboslepých), na zvýraznenie dôležitých informácií sa odporúča okrem farby použiť aj iné náznaky. Vyhnite sa tiež používaniu iba červenej a zelenej farby na prenos informácií, pretože červená a zelená farbosleposť je najbežnejšou formou farbosleposti.
Obsah, ktorý bliká alebo bliká, môže u citlivých ľudí spôsobiť záchvaty. Nielenže to môže spôsobiť záchvat, ale s najväčšou pravdepodobnosťou to bude obťažovať alebo rozptyľovať používateľov vo všeobecnosti.
Vyhnite sa blikajúcemu textu!Záver
Typografia je dôležitá. Správna voľba typografia môže dodať vašej stránke pocit sviežosti a lesku. Na druhej strane, zlé voľby Typografia odvádza pozornosť používateľa a má tendenciu na seba upozorňovať. Typografia je veľmi dôležitá čitateľný, pochopiteľné a čitateľný.
Na poskytovanie obsahu existuje typografia.
Typografia by mala poskytovať obsah takým spôsobom, aby nikdy nepridávala používateľovi kognitívnu záťaž.
Máš vlastnú radu typografia vo webdizajne? Alebo by ste chceli viac informácií o problémoch uvedených vyššie? Dajte mi vedieť v komentároch nižšie!
Prihlásiť sa na odberUX Planéta:
Pekný deň všetkým!!! Dnes si povieme niečo o fontoch. Pomôže nám v tom cudzí súdruh. Pozorne čítame a preberáme skúsenosti.
Obrovskú rolu vo vnímaní stránky hrá nepochybne výber fontového riešenia. Koniec koncov, väčšina stránok pozostáva takmer výlučne z textov.
Tomáša Laurinaviciusa zaujímalo, aké fonty webdizajnéri pri svojej práci najradšej používajú.
Vykonal malú sociologickú štúdiu s cieľom identifikovať najobľúbenejšie a najobľúbenejšie fonty medzi tvorcami dizajnu webových stránok a blogov.
Okrem toho urobil krátky rozhovor s webdizajnérmi, aby zistil, aké písmo je pre konkrétnu situáciu najvhodnejšie. Thomas zdieľal výsledky svojho prieskumu na hongkiat.com.
Počas prieskumu webdizajnéri vymenovali 73 rôznych fontov – 46 bezplatných a 27 platených.
Najobľúbenejšie fonty pre web dizajnérov boli: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gothic, Cabin, Corbel.
Treba mať na pamäti, že nie všetky prezentované fonty majú cyrilický štýl - najmä v bezplatnej verzii.
Top 10 obľúbených bezplatných písiem webových dizajnérov
Opýtaní dizajnéri vybrali 10 najlepších písiem pre webovú grafiku. Toto nezohľadnilo predvolene nainštalované písma operačný systém, ako sú Arial, Verdana, Times New Roman, Georgia alebo Tahoma. (Je to trochu zvláštne - písmo, ktoré je v operačnom systéme, je na prvom mieste).
Top 10 najobľúbenejších platených písiem webových dizajnérov
Nasledujúci zoznam obsahuje najpopulárnejšie komerčné písma používané vo webovej grafike a dizajne. Niektoré z nich sú veľmi drahé, ale ich kvalita hovorí sama za seba a odôvodňuje náklady.
Čau Habr!
Popisujúcich už bolo napísaných množstvo článkov rôzne strany Pri práci s webovými fontami sa zhromaždilo množstvo funkčných príkladov, no každý deň stále čelíme elementárnemu nepochopeniu toho, čo webové fonty sú. Nie každý má čas googliť materiály na túto tému, preto som sa snažil odpovedať na často kladené otázky. Tento materiál bude zaujímať predovšetkým tých, ktorí sa ešte neponorili do zložitosti technológií písma.
01. Prečo vôbec potrebujeme webové fonty, prečo nepoužiť štandardné?
Prvá vec, ktorá vás napadne štandardné písma strašne nudné a s ich pomocou je ťažké urobiť niečo originálne. Väčšina z nich spravidla prináša melanchóliu a skľúčenosť nielen používateľom, ale aj webovým dizajnérom. Neštandardné fonty sú v tomto prípade výraznejšie a okrem toho je ich rádovo viac, takže je z čoho vyberať. A napriek tomu je písmo neoddeliteľnou súčasťou značky, takže každá spoločnosť sa ho snaží používať aktívnejšie, pretože sa objavila takáto technická príležitosť.A bolo by možné úplne opustiť štandardné písma, najmä preto, že ich mnohé mobilné operačné systémy nepodporujú (napríklad Arial, Taһoma, Verdana a Georgia). Ale, žiaľ, priemysel, ktorý sa dlhé roky prispôsoboval obrazovkám s rozlíšením 96 DPI a georgia verdans, nebol celkom pripravený na rýchle zmeny a na starších operačných systémoch Windows stále existujú problémy so zobrazovaním neštandardných písiem kvôli zvláštnostiam. rasterizačného mechanizmu.
02. Ako si vybrať dobrý webový font?
Písmo nie je len zdigitalizovaná sada písmen vytvorených štetcom na papieri alebo v ilustrátore, je to aj 98% dolaďovanie a leštenie, nápoveda a testovanie na rôznych médiách a v rôznych veľkostiach. Takéto písmo vyzerá dobre, jeho štýl je dotiahnutý k dokonalosti, nebudú s ním problémy ani na tlačiarni, ani na obrazovke, vyžaruje kvalitne.Pri výbere písma však nie je oveľa dôležitejšie ani toto, ale vhodnosť a súlad písma so spôsobom použitia a úlohami, ktoré mu boli zverené. Ak pracujete s písmami, musíte pochopiť, ako to všetko funguje aké technológie sa používajú. Pomôže vám to nezabudnúť na množstvo nepochopiteľných naučených pravidiel, ktoré sú zachytené v záchvatoch a štartoch. Napríklad každá tlačiareň, ktorá rešpektuje seba samého, vie, prečo je nežiaduce používať na ofsetovú tlač písma TrueType, ktoré písma možno použiť ako textové písma a ktoré písma možno použiť iba na nadpisy alebo indexy. Ak to nevie, bude musieť znova vytlačiť obrovský náklad a v práci bude mať neustále prekvapenia a problémy. Je úžasné, prečo nikto nekladie na webdizajnérov žiadne nároky.
03. Ako prehliadače vykresľujú písma?
Pomerne často som počul, ako hovoria, prehliadače vykresľujú písma samy, takže všade vyzerajú inak. V skutočnosti sa však na vykresľovaní písiem podieľa špeciálny grafický subsystém OS: v systéme Windows toto GDI alebo directwrite a na OS X a iOS - základný text(a skôr QuickDraw). Celkovo existujú 3 bežné mechanizmy rastrovania (vykresľovania) písma: dvojfarebný (čiernobiely) pixel, monochromatický pixel (často sa mu hovorí antialiasing alebo bežný antialiasing) a subpixel. Sub-pixel využíva funkciu LCD a plazmových displejov, kde je každý pixel rozdelený na 3 časti (červená, zelená a modrá), aby sa zvýšilo horizontálne rozlíšenie vykresľovaného obrazu a zlepšila sa čistota.
Prehliadače si však vyberajú svoj vlastný spôsob vykresľovania z tých, ktoré poskytuje operačný systém. Napríklad v rámci GDI sú k dispozícii 3 možnosti vykresľovania: čierna / biela, normálny anti-aliasing a subpixel jasný typ. Zvláštnosťou posledne menovaného je, že vyhladzovanie prebieha iba horizontálne v súlade s usporiadaním subpixelov. Preto pri jeho používaní často vidíme strašné zuby na horizontálnych a diagonálnych ťahoch typu. Našťastie Microsoft začal mechanizmus pomaly vylepšovať a GDI nahradila technológia DirectWrite, kde sa objavil vertikálny anti-aliasing. Porovnaj:

04.TTF alebo OTF?
TrueType a PostScript - pôvodne boli rôzne formáty fonty. TrueType používa kvadratické Bezierove krivky, zatiaľ čo PostScript používa kubické krivky, ktoré poznajú dizajnéri z Illustratora a Photoshopu. Dnes sa oba spôsoby opisu kriviek používajú ako súčasť rovnakého formátu OpenType, len s tým rozdielom, že súbory TrueType majú príponu TTF, zatiaľ čo súbory PostScript majú príponu OTF. Každá z technológií má svoje vlastné funkcie hintingu a špecifiká aplikácie.

Pozri sa na obrázok. Ak je TrueType font oveľa čitateľnejší v malej veľkosti, no vo veľkej vidíme charakteristické zuby, tak pre PostScriptový font je všetko presne naopak. Je to preto, že prehliadače si vyberajú rôzne metódy skríningu pre PS a TT. Pre PS prehliadač použil zvyčajný monochromatický anti-aliasing a TT bol spracovaný technológiou ClearType. Ukázalo sa teda, že TrueType je vhodnejší pre textové fonty a PostScript je vhodnejší pre nadpisy a veľké nápisy.
Tiež vidíme, že nie všetky prehliadače ešte používajú DirectWrite. Áno, stále to nie je in Google Chrome.
05. Čo ešte ovplyvňuje displej?
Niekedy je lepšie nastaviť metódu rastrovania ručne. Napríklad v prehliadačoch s nástrojom Webkit môžete použiť vlastnosť CSS - webkit-font-smoothing a manuálne povoliť normálne vyhladzovanie namiesto subpixelového vyhladzovania a naopak. Existujú aj netriviálne spôsoby, ako prinútiť prehliadač zmeniť metódu rastrovania, na Habrého sa kedysi navrhovalo použiť hack s text-shadow .Nesmieme zabudnúť ani na veľkosť písma (font-size). Obrysový tvar, kontrast ťahu a čitateľnosť sa môžu značne líšiť od veľkosti k veľkosti. Odložte grafický editor a pozrite sa, ako vyzerá webové písmo v prehliadači v boji.
Ďalším spôsobom, ako vyhladiť nedokonalosti vyhladzovania, je správa farieb a kontrastu. Ak chcete znížiť efekt chromatického kontúrovania (pri použití technológie ClearType sa objavia žlté a purpurové okraje), môžete skúsiť znížiť tónový kontrast priblížením farby pozadia k farbe textu. Nenechajte sa príliš uniesť, pamätajte na používateľov so zrakovým postihnutím.

06. Potrebujú webové fonty napovedať?
napovedanie je špeciálne pokyny, ktoré napevno zakódujú abstraktné krivky písma do pixelov na monitore. Prevažná väčšina fontov (vrátane komerčných) nie je naznačená, pretože ide o dosť prácny a komplikovaný postup. Hinting TrueType a PostScript sa robí odlišne. Ak vezmete lacný font, formát OTF je bezpečnejší, pretože v TT zostal postup nezmenený od čias čiernobieleho premietania a nie je úplne adekvátny, ale pre PS je postup jednoduchší a autor má možnosť robiť automatické napovedanie.Písmo bez náznakov sa pri rastrovaní rozmaže a výška písmen môže skákať.
Na jednej strane je naznačené písmo celkom jasné, kontrastné a jednotné, na druhej strane sú tvary písmen skreslené v závislosti od veľkosti a intervaly sa môžu líšiť od skutočných. Písmená prísne dodržiavajú pixely.
Vo Windowse vidíme azda najradikálnejší prístup: napr obľúbené fonty ako boli Tahoma, Verdana, Arial a Georgia naznačené špeciálne pre GDI ClearType, a keď sa objavil DirectWrite, hlavné fonty v OS museli byť naznačené a aktualizované.
Apple na rozdiel od Microsoftu postupuje opačne, takže jeho operačné systémy využívajú algoritmy, ktoré umožňujú viac či menej kvalitný výstup ľubovoľného písma a s hintingom sa vôbec nepočíta.
Odpoveď na otázku: éra 300 sa rýchlo blíži Sledujte DPI, a veľké množstvo mobilné zariadenia už toto povolenie majú a čoskoro nebude napovedanie vôbec potrebné. Ale keďže Windows je stále závislý od hintingu a zameriava sa na monitory s nízkym rozlíšením, skúste ako textové fonty zvoliť kvalitné hinted alebo štandardné fonty, inak bude text nečitateľný a ťažko čitateľný.
07. @font-face alebo Cufon?
Akokoľvek zvláštne to môže znieť, stále existujú ľudia, ktorí si túto otázku kladú. Zdalo by sa, že po tom, čo prehliadače začali podporovať atribút @font-face, všetky ostatné technológie vkladania fontov (Cufon, sIFR, Flash) mali byť irelevantné. Nejaký význam ale stále zostáva, napríklad spôsob, ako nahradiť písmo obrázkom, keď sa na stránke nezobrazujú vektorové krivky, ale iba tlač, ako to tlačiareň vytlačí na hárok alebo Photoshop zobrazí neupraviteľný JPG. Toto umožňujú mnohé bežné (desktopové) licencie fontov. Niektorí predajcovia písiem (napríklad Adobe) umožňujú vloženie písma pre stolné počítače (v programoch a na serveri), pokiaľ zostane chránené a nedá sa stiahnuť. Ak nemáte možnosť zakúpiť si samostatnú webovú licenciu, môžete na to použiť vhodný sIFR, keď je písmo vložené pomocou flash objektov. Nevýhodou je, že sa používa Flash, ktorý nepodporujú všetky zariadenia. Môžete tiež použiť technológiu Cufon (používa sa Canvas), ak to licencia umožňuje. Samozrejme, v tento prípad skript bude nemotorný a výber textu nefunguje, ale v beznádejná situácia fit.Najlepšie je však použiť @font-face, je to technologicky vyspelejšie a pohodlnejšie, okrem toho sa nazbierali dostatočné skúsenosti na prácu s ním. Má to len jednu nevýhodu, a to, že nie všetci výrobcovia umožňujú používať ich fonty na webe.
08. V akých formátoch by mali byť súbory fontov?
Dnes by fonty pripravené na vloženie (@font-face) na stránku mali byť v niekoľkých formátoch naraz:TTF alebo OTF- súbor písma, ktorý je nám známy, ale načítaný zo servera pri prehliadaní stránky;
WOFF- nechránený zdrojový archív OTF alebo TTF, možno najdôležitejší formát, ktorý väčšina populárnych prehliadačov podporuje, a súbory vo WOFF sú zvyčajne 2-2,5-krát ľahšie ako pôvodné;
EOT- vložený archív TT OpenType s ochrannými mechanizmami, potrebný na podporu starších prehliadačov internet Explorer(od IE8 je okrem TrueType kriviek podporovaný aj PostScript);
SVG- na podporu prehliadača Safari.
09. Dajú sa webové fonty konvertovať?

Čokoľvek vám povieme, nemôžete len skonvertovať súbor a zachovať pôvodnú kvalitu písma, najmä ak bol pôvodne vo formáte OpenType. V tomto procese existuje šanca stratiť niektoré údaje vložené do súboru písma (kompilované pokyny, ďalšie znaky, metriky). Všimnete si to, keď sa súbor pri konverzii náhle „stenčí“, obzvlášť nekóšer je konvertovať TrueType na PostScript a naopak.
Okrem toho proces konverzie takmer vždy porušuje podmienky licencie, ktorá zakazuje úpravy. Inými slovami, je to tá istá krádež. Keď hodíte súbory do konvertora, uistite sa, že ich neminie a vydá varovanie, pretože súbor obsahuje digitálnych podpisov výrobcu a príslušné zákazy úprav.
10. Koľko by mali webové písma vážiť?
Pred vykreslením stránky musí prehliadač úplne stiahnuť súbory písiem. Možno ste videli efekt „bliknutia fontov“ (alebo FOUT), keď namiesto exotických fontov na krátky okamih blikajú štandardné systémové fonty. Je normálne, ak sa TTF (OTF) zmestí do 100 kb a WOFF (EOT) do 50 kb. Vždy si rozmyslite, či vôbec potrebujete použiť neštandardné písma, aj keď to použijete v 1 krátkom nadpise, musíte si stiahnuť celý súbor písma.Čím viac perfekcionizmu v dizajne, tým menšie súbory písma môžu zavážiť a skúste si vybrať jednoduché tvary. V tomto zmysle, perfektný tvar je otvorená geometrická groteska s malým kontrastom. Na urýchlenie načítania písma môže byť tiež užitočné zahrnúť ho do šablóny so štýlmi s data:uri.
11. Koľko štýlov písma je možné použiť na webe?
Z pohľadu dizajnéra je veľa typov písma cool. A skutočne, do hlavičky - Bold a tam, do bočného panela - ExtraLight, spravidla napcháme nepotrebné texty a stlačíme ich do Condensed Bold. Tu je - skutočné bohatstvo a štýlová rozmanitosť. Ale keď sa všetko toto „bohatstvo“ začne prenášať na stránku, ukáže sa, že všetko je strašne pomalé. A je lepšie sa ani nepokúšať otvoriť takúto stránku mobilné zariadenie. Nezabúdajte ani na to, že každý štýl stojí nejaké peniaze a je pravdepodobné, že zákazník vás požiada, aby ste mu buď našli synonymum písma, alebo znížili počet štýlov, len aby si nekúpil drahé písmo. Je normálne použiť maximálne 2-3 štýly jedného alebo rôznych typov písma.12. Musím obmedziť znakovú sadu?
Odpoveď na túto otázku závisí od toho, o aký druh stránky ide a ako sa bude používať. Obmedzenia môžu byť užitočné, pretože je možné výrazne zmenšiť veľkosť súborov. Niekedy, kvôli neznalosti, vývojári nahrajú ťažké súbory písiem na web z jeho stránky Plný set znaky a je dobré, ak tam nie sú žiadne hieroglyfy (všimnite si, že písmo Arial Unicode obsahuje najviac znakov z tabuľky Unicode váži 22 MB).Tí, ktorí robia stránky v anglickom jazyku najjednoduchšie, nemusia vôbec načítať ďalšie znaky, iba tie, ktoré sú v základnej latinke (alebo ASCII). Ak použijete písmo len pre nadpisy v ruštine + anglické inklúzie, tak vám budú stačiť sady ASCII (Basic Latin) a 64 znakov ruskej abecedy, nie je vôbec potrebné načítať azbuku Extended set 420 znakov. Je to úplne iný príbeh, ak je vaša stránka viacjazyčná, v takom prípade by ste sa mali pokúsiť pokryť všetky používané jazyky, aby ste sa vyhli nesprávnemu zobrazeniu znakov.

13. Dajú sa použiť klony písiem?

Stáva sa, že kúpa originálneho písma je buď príliš drahá alebo vôbec nemožná, vtedy bude vhodné zvoliť synonymum písma (klon). Samozrejme, netreba od nich očakávať úžasnú kvalitu, aj keď ich vyrába povedzme slávna ruská firma. Všetko je zlé, keď natrafíte na opus nejakého anonymného gramotného, ktorý sa rozhodol vyskúšať v novom odbore, pozor na takéto fonty. Tu sú príklady klonov (originál je uvedený v zátvorkách): FreeSet (Frutiger), Pragmatica a Helios (Helvetica). Upozorňujeme, že tvary písmen sa môžu líšiť. Veľký počet klony sú v Paratype's Font Synonyms Directory.
14. Ako otestovať písmo?
Dizajnéri, nezvyknite si vidieť písma iba cez okná Photoshopu, grafický editor použite ich metódy vyhladzovania textu a môžete byť oklamaní nádherný obrázok. Oveľa užitočnejšie je naučiť sa ich testovať a sledovať v prehliadačoch. Ak existuje ukážková stránka, uistite sa, že počas vykresľovania nevychádzajú všetky druhy artefaktov a špičiek. Existuje aj nástroj ako Typecast , kde môžete skontrolovať veľa písiem a potom zobraziť stránku klientovi. Pre tých, ktorí si vyberajú nové písmo pre hotovú stránku - službu Web Fonts Previewer, ktorá je pre vás nepostrádateľná, môžete otestovať akékoľvek písmo na živej pracovnej stránke, ako keby ste ho už implementovali.15. Mám v počítači písmo, môžem ho použiť na stránke?

Najprv trochu o krádeži. Poznám veľa dizajnérov, ktorí majú na svojich počítačoch tisíce fontov, ktorých pôvod je neznámy. Spravidla sa jednoducho stiahli z internetu. Ale z nejakého dôvodu si nikto nemyslí, že stvorenie dobré písma- to sú mesiace a niekedy roky serióznej práce! Ale nielen preto, že nemôžete použiť singed, nie je jasné, odkiaľ sú fonty prevzaté, ale pretože vo fáze vývoja môžete čeliť vážnym problémom.
Ak chcete na svoje stránky vložiť písmo dodávané s operačným systémom, môžete to urobiť iba rastrovaním alebo jeho použitím v obrázkoch. Ak naozaj potrebujete zabudovať, budete si musieť kúpiť samostatná licencia, rovnako ako bežné písma (k dispozícii sú Georgia aj Tahoma).
16. Ako kúpiť webové písmo?
Keď si „kúpite písmo“, najbližšie k nákupu softvéru sa dostanete vtedy, keď získate licenciu na jeho používanie, a nie práva na samotný programový súbor. Ukazuje sa, že legálne zostavený súbor písma je program. Úprava a zmena, ak to licencia neumožňuje, sa považuje za porušenie autorských práv.Pohodlný spôsob nákupu fontov je cez katalógy fontov (Fonts.com, MyFonts, Ascender, Typekit). Budete si môcť prezrieť, porovnať a vybrať si jednu z dostupných možností použitia, platiť kartou. Pre firmy bude najjednoduchšie kontaktovať priamo štúdio-producenta alebo zabezpečiť nákup fontov zákazníkovi
Alebo možno je lepšie nemíňať peniaze na písmo vôbec? Je ich veľa úžasných bezplatné fonty, ktoré nie sú v žiadnom prípade nižšie ako tie platené!
17. Aké sú licencie?
Existovať odlišné typy licencií fontov a s príchodom webových fontov sa ich rozmanitosť len zväčšila. AT skutočný život, každá spoločnosť si pravidlá hry určuje sama a licencia fontu môže obsahovať funkcie rôznych iných. Nás budú zaujímať typickéVšeobecná komerčná licencia obmedzuje použitie na určitom počte zariadení a umožňuje distribúciu diel vytvorených pomocou tohto písma. Môžu to byť časopisy, noviny, letáky, vizitky, rastrované typy obrázkov – všetko spolu môžete nazvať výtlačky. Táto licencia nie je vhodná pre film, televíziu, web a vkladanie do aplikácií a programov, takéto práva je potrebné zakúpiť samostatne.
Existujú aj špecifické licencie, napríklad: licencia s výhradnými právami. V tomto prípade spoločnosť kupuje všetky práva od dizajnérov písma a ani autor písma nie je oprávnený ho nikde používať. Je to obzvlášť prekvapujúce, keď sú takéto písma na torrentoch alebo keď ich používajú návrhári tretích strán.
Voľné licencie (public domain) - autor písma umožňuje voľné šírenie s podmienkou uvedenia jeho mena (Creative Commons) alebo bez neho (napríklad OFL, GPL, Apache 2.0). Tento typ licencie dokonca umožňuje komerčné použitie okrem predaja a platenej distribúcie. Príklady: PT Sans, Opensans, Droid. Niekedy je povolená úprava písma (GPL), ale modifikácia, ktorú vytvoríte, automaticky zdedí rovnakú licenciu (to znamená, že môžete byť aj rozvetvení). Sloboda znamená, že ju možno použiť na akomkoľvek médiu, vrátane. a web.
Zadarmo na nekomerčné použitie – to znamená, že ho môžete použiť vo všetkých prípadoch, keď na ňom nezarábate. Napríklad na vzdelávanie, koníčky a komunitné projekty. Niekedy výrobcovia umožňujú dizajnérom používať ho v nádeji, že šťastný klient dizajnéra si potom kúpi komerčnú verziu písma.
18. Aký je rozdiel medzi licenciami pre webové fonty?
Webové licencie sú naše obľúbené a prichádzajú buď ako doplnok k hlavnej licencii, alebo sa dodávajú samostatne. Reguluje špeciálny prípad- používanie fontov na webových stránkach. Najdôležitejším obmedzením je spravidla počet zobrazení stránky. Napríklad 10 tisíc mesačne, 100 tisíc alebo 1 milión To znamená, že čím viac ľudí navštívi vašu stránku, tým viac zaplatíte za licenciu. Existujú tiež neobmedzené možnosti ked za font platis 1x, ale su mnohonasobne drahsie. Pravdepodobne vás zaujíma, či niekto sleduje počet zobrazení? Najčastejšie nie. Nezabudnite však, že návštevnosť vašich stránok monitoruje veľké množstvo počítadiel a po vzbudení podozrenia predajcu môžete prísť o licenciu.A predsa samostatná webová licencia neumožňuje použitie na konvenčné počítače. Niekedy je webová licencia vydaná bezplatne, to znamená, že spolu s nákupom desktopového písma získate právo používať jeho webovú verziu. To je ale stále vzácnosť, drvivá väčšina výrobcov vyžaduje príplatok.
Po zakúpení dostanete špeciálne súbory, ktoré vložíte na stránku (TTF, OTF, WOFF, EOT) a niektoré fonty neumožňujú umiestniť tieto súbory na stránku v nechránenej podobe, keďže súbory fontov môžu teoreticky získať aj tretie strany. Treťou možnosťou je, že používate špecializovanú webovú službu výrobcu písiem, ako je Typekit, vo vlastníctve spoločnosti Adobe a zaplatiť poplatok za predplatné.
19. Kde môžem získať dobré webové písma?
Katalóg bezplatných písiem od spoločnosti GoogleFontsquirrel je známy webový konvertor a adresár písiem
Myfonts - obrovský obchod s písmami s pohodlným platobným systémom
Fonts.com- hlavným konkurentom MyFonts
Typekit – služba prenájmu fontov od Adobe
Typecast - už spomínaný obchod s testovacou službou
P.S. ďalší užitočný zdroj, radí ilyaerin , WebFont.ru Funkčnosť nad formou: dizajn pre čitateľa
Mária Doreuli. Licencovanie. Aby to bolo jasné
Tim Brown. Typ vykresľovania na webe
Tim Brown. Vlastnosti CSS, ktoré ovplyvňujú vykresľovanie typov
Tim Brown. Vykresľovanie typu: operačné systémy
Tim Ahrens. Bližší pohľad na vykresľovanie písma
Tim Ahrens (Typekit). Bližší pohľad na napovedanie TrueType
Výhody OpenType/CFF oproti TrueType
Ildar Kinyabulatov, webový dizajnér ADV/webového inžinierstva
Od autora: Zdravím vás priatelia! Pokračujeme v analýze zložitosti profesionálneho webdizajnu a dnes je na rade veľmi horúca téma – typografia webu. Bohužiaľ, veľa vývojárov nepozná ani samotné základy a pravidlá tohto smeru. Možno sa tým len neobťažujú a nechcú tým strácať čas, alebo možno úplne nerozumejú jeho významu. Vo všeobecnosti je mojím cieľom sprostredkovať vám, že typografia vo webdizajne je základom základov a bez nej sa len veľmi ťažko pohnete ďalej.
Typografia a správa
Účelom akéhokoľvek internetového zdroja je informačná správa cieľové publikum. Čomu budú návštevníci vašej stránky venovať pozornosť predovšetkým? Samozrejme, na texte! (Samozrejme, ak to nie je zanesené nevyberanou reklamou a množstvom hlúpych bannerov). Text, a iba text, v konečnom dôsledku rozhodne o úspechu vášho projektu.
Poďme pochopiť, čo typografia skutočne ovplyvňuje vo webdizajne.
Po prvé, obrázok webového zdroja. Kvalitný vývoj je viditeľný voľným okom a nemusíte byť megašpecialista, aby ste odhadli, ako dlho chcete na stránke zostať. Krivý nečitateľný text je prvým dôvodom, prečo návštevník opustí váš odkaz 10-15 sekúnd po zadaní.
Po druhé, jedinečnosť webového zdroja. Berúc do úvahy fakt, že pri dnešnom tempe progresívneho rozvoja internetového priestoru je to absolútne nemožné nájsť jedinečný obsah- úloha je jednoducho nereálna, vašou úlohou je jedinečne prezentovať tento obsah. V súboji konkurenčných stránok vždy vyhráva ten, kto nezanedbá jednoduché pravidlá vývoja, ale naopak ich efektívne aplikuje a vyťaží z toho maximum.

Základy typografie vo webdizajne
Fonty vo webdizajne
Typografia v vzhľad stránky má celkom prirodzené zákony a nariadenia. Začnime s fontmi. Správny výber fontov do značnej miery určí koncepciu vášho rozvoja a ovplyvní celkové vnímanie zdroja.
V nedávnej minulosti, hoci sa o tých časoch veľa nevie, dizajnéri mohli používať iba fonty, ktoré sprevádzali operačný systém. Všetky skvelé verzie neboli ničím iným ako obrazom alebo bleskom. Existovali riešenia, ktoré však priniesli veľa problémov.
Zavedenie vlastnosti @font-face CSS len dalo dizajnérom voľnú ruku. Zaregistroval som odkaz na ľubovoľný súbor písma a teraz sa už používa na stránkach webu. V tejto téme je zo strany vývojárov určitá nespokojnosť, no ukázalo sa, že ide o úplne riešiteľný problém.
Podotýkam, že nie všetky fonty sú vhodné pre kompetentný webdizajn. V podstate pre ich nečitateľnosť a sťažené vnímanie z obrazovky. Niektoré písma sa ukážu ako príliš ťažké a spomaľujú prácu zdrojov - na to určite dávajte pozor. ešte pridám technická vlastnosť pri práci s písmami: ich zobrazenie v rôznych prehliadačoch - existuje taký problém so spracovaním súboru alebo dokonca celej rodiny.
Makro a mikro typografia
Ako ste už pravdepodobne pochopili z názvu týchto výrazov:
makroúroveň – stavia celková štruktúra text, určuje umiestnenie obsahu vo vzťahu k dizajnu;
mikroúroveň - dbá na najmenšie detaily, medzery, intervaly, zarážky atď.
Úloha makrotypografie je globálna – robiť textové blokyživý, aktívny, no zároveň harmonický a celistvý. Mikrotypografia má jednoduchšiu, no nemenej dôležitú úlohu – zabezpečiť čitateľnosť. Príkladov úspešných aj neúspešných riešení týchto problémov je na internete veľa.

Moderné tendencie a prístupy k vývoju webu
Naučte sa algoritmus pre rýchly rast od nuly pri vytváraní webových stránok
Konštrukcia holistickej kompozície spočíva predovšetkým v chápaní priestoru. Webdizajnér musí vidieť celý obraz, no zároveň ho správne rozložiť do detailov. Nie sú tu žiadne nepodstatné prvky: nadpis, odsek, zvislé medzery medzi prvkami, registre, hrúbka...
Písma pre webový dizajn by mali byť prednostne špecifikované v relatívne jednotky(% alebo "em"), prispieva to k prispôsobivosti a flexibilite obsahu. Je zmysluplné použiť známejšie pixely „px“ pre kontajnery, ktoré nereagujú, keď sa bloky pohybujú pri zmene veľkosti obrazovky a písmo zostáva stabilné.
Textová výzdoba
Dôležitá sekcia typografia - znaková počítačová zostava. Patria sem: interpunkcia, používanie zátvoriek, pomlčiek a pomlčiek, bodiek, medzier atď.
Takéto chyby na prvý pohľad nepredstavujú osobitnú hrozbu pre obsah alebo jedinečnosť obsahu, ale pamätajte: žiadny sebarešpektujúci zdroj nedovolí primitívne chyby v textoch. Pamätajte na obrázok, nie sú v ňom žiadne maličkosti!
Teraz o rozložení. Sú tu pravidlá:
Blok s textom by mal byť obmedzený na 40-50% šírky stránky.
Medzi odsekmi by mala byť medzera 1,5.
Kontrast pozadia a textu by mal byť v rozmedzí 75-90%.
Písmo vhodné pre oči má veľkosť 12 – 16 px, no ani najmenší blok by nemal byť menší ako 10 px.
Riadkovanie sa zachováva vzhľadom na veľkosť písma a meria sa v percentách, v ideálnom prípade bude stačiť 140-150%.
Za extrémne zlú formu sa považuje zarovnanie textu na stred alebo na šírku. Zubaté medzery medzi slovami, rovnako ako roztrhané okraje odseky znižujú vnímanie a najčastejšie len otravujú.
CSS štýly
CSS štýl je nástroj na prácu s fontmi vo webdizajne. Od vývoja css štýly začína akýkoľvek tréningový kurz. Na čo sú potrebné? Aby som zhrnul celú typografiu zdroja! CSS spája stránky a bloky, kontroluje prípadné odchýlky od hlavného chodu. Ako viete, jeden nápad nestačí, na jeho realizáciu budete potrebovať znalosti a zručnosti.
Raz som čítal v skvelom článku, že webdizajn je z 95 % typografia. Verte či nie, každý sa rozhodne sám za seba. Ale text, ktorý sa nedá prečítať, je produkt bez účelu. Radím vám, aby ste okamžite začali dbať na kvalitu podania informácií, neotáľajte. To je z mojej strany všetko. Prihláste sa na odber aktualizácií a nezmeškáte to najzaujímavejšie! Čau Čau!

Moderné trendy a prístupy vo vývoji webu
Naučte sa algoritmus pre rýchly rast od nuly pri vytváraní webových stránok











Zlaté čísla Ako predať krásne telefónne číslo
Ťažba kryptomeny: čo to je jednoduchými slovami
Najlepší operačný systém pre laptop: Kompletná recenzia
Programy na sťahovanie hudby od spolužiakov Stiahnite si smutnú pesničku od spolužiakov zo sociálnej siete
Mobilná verzia prehliadača Yandex