Rámce, ako napríklad alebo, ktoré výrazne uľahčujú a urýchľujú rozloženie stránky.
znamená vynikajúce zobrazenie webovej stránky na všetkých zariadeniach a rozšíreniach monitorov. Pravdepodobne to nemá každý dizajnér rozloženia Plný set zariadenia so všetkými možnými rozšíreniami displeja, pre testovanie vášho rozloženia... To nie je prekvapujúce, pretože táto technika v dnešnej dobe nie je lacná.
Takže Kupovať hory mobilných telefónov a tabletov neprichádza do úvahy – ideme na mizinu. Čo robiť? Pre tieto úlohy boli vyvinuté služby na testovanie responzívnych stránok... Ich princíp fungovania je veľmi jednoduchý. Najčastejšie je tam rám určitú veľkosť kde sa stránka otvorí. Efekt je približne rovnaký ako pri pohľade na mobilné zariadenie... Chcem poznamenať, že služba nie vždy presne zobrazuje zobrazenie stránky na telefóne alebo tablete. Pri kódovaní by ste mali testovať pomocou služieb, ale po dokončení, ak je to možné, testovať na najbežnejších zariadeniach.
Takže Pre tvoju pozornosť najlepšie nástroje na testovanie responzívnych stránok.
Nástroj na testovanie responzívnych stránok od Adobe. Ak ho chcete používať, musíte si ho nainštalovať do počítača.
Program vám umožňuje synchronizovať vaše zariadenia cez WIFI a zobraziť stránku tak, ako sa bude zobrazovať na vašom zariadení. zapnuté tento moment podporované sú zariadenia s nasledujúcimi OS: iOS, Android, Kindle Fire.
Vyhľadávače berú do úvahy behaviorálne faktory ako v desktopovej verzii, tak aj na mobilných zariadeniach, preto treba pri vývoji stránky (resp. pri jej redizajne) brať do úvahy aj túto skutočnosť.
Predtým som hovoril o tom, aké možnosti implementácie existujú. V tom istom článku budem hovoriť o tom, aké nástroje a služby používam pri svojej práci na kontrolu rozloženia stránky.
Všetky možnosti, ktoré som opísal, sú bezplatné a teda dostupné pre každého. Použite ich, aby vaša stránka vyzerala úhľadne.
1. Nástroj na kontrolu adaptability Viewport Resizer
Jeho použitie je celkom jednoduché - stačí vložiť odkaz na testovanú stránku do jediného poľa na stránke služby a nájsť chyby v rozložení.
Sada rozlíšení je malá (od 240 px (zaujímalo by ma, či má niekto iný telefón s takouto obrazovkou a prístupom na internet? :)) do 1024 px, ale nástroj je vhodný na rýchle otestovanie samostatnej stránky. Službu je možné využiť napríklad vtedy, keď ste si istí správnym rozložením stránky, ale niektorí samostatná stránka ste naplnení osobou, s ktorou pracujete prvýkrát. Je logické, že sa chcete uistiť správne zobrazenie stránky na všetkých zariadeniach. Umožní vám to nástroj Matta Kersleyho.

3)
Sada emulovaných zariadení je malá a dlho nebola aktualizovaná. Zoznam obsahuje Iphone od 3 do 6, pár Modely Samsung, BlackBerry, LG.
V službe musíte špecifikovať:
- adresa kontrolovanej stránky;
- orientácia (vertikálna alebo horizontálna (na výšku / na šírku)):
- veľkosť terminálu (sú dve možnosti: "veľkosť obrazovky" (závisí od rozlíšenia vášho monitora, z ktorého rozloženie kontrolujete) alebo " skutočná veľkosť»Zariadenie, ktoré emulujete (napr. BlackBerry)).
Na obrazovke každého zariadenia v prístroji je vertikálny pruh rolovanie, takže si môžete pozrieť celú stránku a zistiť, či sa vyskytli chyby rozloženia:

Existuje tiež veľa online služieb, ktoré sa však nelíšia od tých, ktoré sú uvedené v princípe práce. Niektoré nástroje sú na druhom mieste za súborom funkcií.
Existuje možnosť, že zariadenia sú detekované skriptami v čase zavádzania, takže jednoduchá zmenašírka bude malá. Musíte obnoviť stránku a pozrieť sa na rozloženie a zároveň zmenšiť šírku okna prehliadača.
Chcel by som tiež poznamenať, že nie vždy rozloženie krivky v jednej z týchto služieb znamená, že vaša stránka má problém zobraziť ju na skutočnom zariadení. Preto je potrebné skontrolovať stránku niekoľkými spôsobmi a na všetkých dostupných reálnych zariadeniach.
Pri prijímaní práce dizajnéra rozloženia použite aspoň 1-2 nástroje zo zoznamu. V tomto prípade budú s vašou stránkou spokojní všetci: vy, vaši zákazníci aj vyhľadávače.
Spotrebiteľom je k dispozícii stále viac zariadení, ľudia majú väčšiu pravdepodobnosť, že budú pristupovať na internet z tabletov a smartfónov. Vyhľadávače si všímajú stránky, ktoré sú „priateľské“ s rôznym rozlíšením obrazovky, a to nielen s desktopom. Dizajn, ktorý sa správne zobrazuje na akomkoľvek zariadení, sa považuje za responzívny.
V októbri 2016 Google oznámil zmeny vo výsledkoch vyhľadávania. Predtým boli responzívne stránky označené vo výsledkoch vyhľadávania samostatnou ikonou ako vhodné pre mobilné zariadenia. V najbližších mesiacoch sa začne oddeľovať mobilné (smartfóny, tablety) a desktopové (od počítačov a notebookov) výsledkov vyhľadávania. Ak teda podstatná časť vášho publika používa mobilné zariadenia, riskujete, že o časť prídete návštevnosť z vyhľadávania ak dizajn stránky nie je prispôsobený pre smartfóny a tablety.
Prečo kontrolovať, ako web vyzerá na mobilných zariadeniach?
TNS Web Index uskutočnil v roku 2015 orientačný prieskum. Skúmali 60-tisíc Rusov vo vekovom rozmedzí od 12 do 64 rokov a zistili, že 64 % používateľov internetu používa aj mobilné zariadenia. 15 % z tohto počtu ľudí sa zaobíde bez počítačov. A tu sú údaje Yandex.
Hľadajú predovšetkým informácie a obsah: knihy, hudbu, hry atď. Preto je vhodné, aby informačné a zábavné stránky mali adaptívny dizajn... A komerčné, ak poskytujete služby „na poslednú chvíľu“: privolanie odťahovky alebo zámočníka, núdzové otváranie zámkov, donáška pizze alebo sushi.
Virtuálny hosting stránok pre populárne CMS:
Prispôsobivosť nebude pre žiadny zdroj zbytočná, pretože mobilné publikum rastie a pokles sa neočakáva. Podľa rovnakej štúdie niektorí používatelia už upúšťajú od stolných počítačov.... A vyhľadávacie roboty podceňovať „negumené“ stránky v SERP. Výnimka: zdroje s nízkym podielom mobilnej prevádzky.
Existujú aj iné spôsoby, ako potešiť používateľov. rôzne zariadenia napríklad vytváranie mobilná verzia stránky. Pre návštevníkov je to výhodné, pretože stránka nie je preťažená zbytočnou grafikou a obsahom. Ak správca webu urobí významné zmeny v kóde, neovplyvní to hlavnú stránku. Existujú však aj významné nevýhody.
- Rozloženie druhého webu bude oveľa drahšie ako prispôsobenie starej šablóny.
- Rôzne adresy mobilného a štandardného zdroja rozdeľujú prevádzku do dvoch prúdov.
- Podpora dvoch projektov si vyžaduje viac času a peňazí.
Vytvorenie mobilnej verzie sa oplatí, keď drvivá väčšina návštevnosti pochádza z telefónov a tabletov: ak vy sociálna sieť alebo zábavný portál. V ostatných prípadoch responzívny dizajn.
Ako skontrolovať, ako vyzerá webová stránka na tablete alebo smartfóne?

Sada nástrojov online služieb Yandex.webmaster a Google špeciálne služby ktoré analyzujú stránku a naznačujú, kde hľadať problémy.
Na vlastné oči môžete vidieť, ako celkovo stránka vyzerá pre majiteľov mobilných zariadení populárne prehliadače... Pre Prehliadanie Firefoxu vyvolaný klávesovou skratkou Ctrl + Shift + M.

V Google Chrome pre zobrazenie stlačte F12. Roztiahnite okno pomocou myši alebo súpravy požadované rozlíšenie v číslach.

Ak hľadáte hosting pre konkrétny redakčný systém - pozrite si našu stránku.
Online služby na kontrolu toho, ako stránka vyzerá v rôznych rozlíšeniach.
Skontrolujte, ako stránka kedy vyzerá rôzne rozlíšenia používateľskú obrazovku je možné vykonať pomocou online služieb.

- Mobil – 320 x 480 pixelov;
- Tablet – 768 x 1 024 pixelov;
- prenosný počítač - 1280 x 802 pixelov;
- PC – 1600 x 992 pixelov.

V porovnaní s prvou službou je funkčnosť lepšia. Zobrazuje povolenia:
- 10 mobil;
- 9 tabliet;
- rovnaký počet PC a notebookov;
- Ak požadovanú možnosť nie, parametre nastavujeme z klávesnice.
Musíte vidieť z mobilného telefónu v rôznych verziách systému Android.
Podobné služby len napodobenina. Stáva sa, že na nich nie sú žiadne dizajnové problémy, ale na zariadenie so systémom Android rozloženie pláva. Metriky písma, veľkosti tlačidiel, zobrazenie niektorých značiek css \ html sú špecifické pre rôzne operačné systémy a prehliadače.
Je nevyhnutné pozrieť sa, ako stránka vyzerá na skutočných zariadeniach a či je možné na nich spustiť cielené akcie... Stáva sa, že stránka vyzerá skvele, ale objednávkový formulár nefunguje.
Potrebné nástroje však nie sú vždy po ruke - nie každý v práci dostane iPad, iPhone a niekoľko zariadení so systémom Android. Nemusíte všetko hľadať možné možnosti, ale radšej si to overte aspoň na tých zariadeniach, z ktorých vás ľudia navštevujú častejšie.
Ak žiadne nie sú, požiadajte známeho o požadovaný model alebo ho otestujte v najbližšom obchode. V opačnom prípade riskujete stratu značnej časti návštevnosti. Informácie o publiku stránky, najobľúbenejších povoleniach a operačných systémoch sa získavajú pomocou rovnakého Yandex.metrica.
Tento tutoriál vám ukáže, ako používať funkcia emulácie zariadenia prehliadač google Chrome(Emulace zariadenia Google Chrome). Táto funkcia vám pomôže otestovať responzívny dizajn vášho webu pomocou simulácie rôzne veľkosti a rozlíšenia obrazovky.
Ako používať funkciu emulácie zariadenia v prehliadači Google ChromeAk chcete aktivovať režim zariadenia
Používanie emulácie obrazovky:
Pomôže vám emulácia obrazovky skontrolujte prispôsobivosť(otestujte odozvu) vašej stránky. Mnohé nájdete vopred zavedené režimy emulácia.

Ak chcete pracovať s mediálnymi dopytmi:
Režim zariadenia uľahčuje skúmanie činnosti mediálnych dopytov.
Nasledujúce farby zodpovedajú dopytom na médiá:
Modrá: Žiadosti o maximálnu šírku obrazovky;
Zelená: Žiadosti o určitý rozsah hodnoty šírky obrazovky;
Oranžová: Požiadavky na minimálnu šírku obrazovky.
Komu štýly ukážky pre konkrétne rozlíšenie obrazovky(náhľad štýlov obrazovky) kliknite na panel dopytov na médiá (mediálny dopyt bar) na nastavenie rozlíšenia okna emulátora a ukážky štýlov(štýly ukážky) pre požadovaný rozsah veľkostí obrazovky:

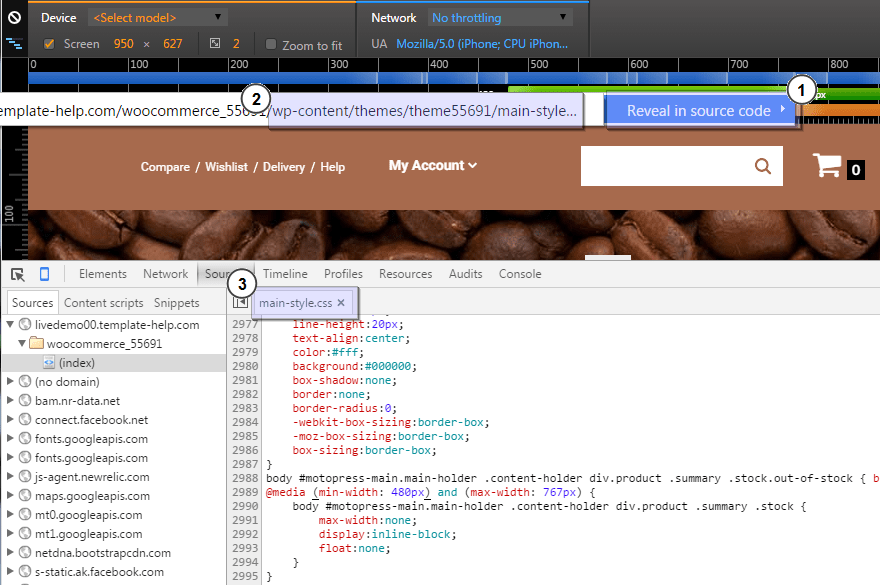
Kliknite na kliknite pravým tlačidlom myši myšou na paneli nájsť, kde je uvedená definícia mediálneho dotazu(pozri, kde je mediálny dopyt je definovaný) v CSS a prejdite na túto definíciu(skok na definíciu) v zdrojovom kóde:

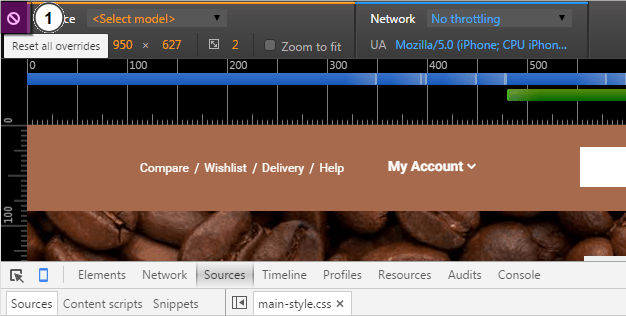
Komu zakázať (vypnúť) emulovať mobilné zariadenia bez opustenia režimu zariadenia, kliknite na ikonu 'Resetovať všetky prepísania'(Obnoviť všetky prepísania) a obnoviť stránku:

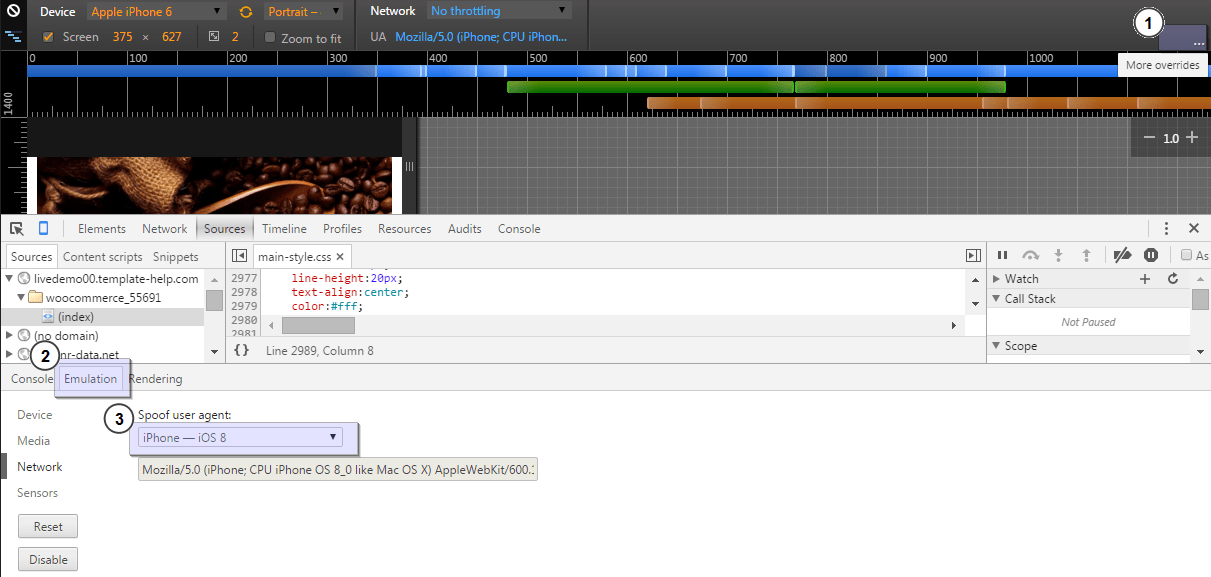
Môžete sa dokonca zmeniť Operačný systém (operačný systém) mobilného zariadenia.
Kliknutím na ikonu otvorte panel nástrojov pre vývojárov „Viac prepísaní“(Viac prepíše) vpravo horný roh okná prehliadača. Potom vyberte 'sieť'(Sieť) v okne, ktoré sa otvorí:

Ak chcete povoliť nástroj na prácu s mediálnymi dopytmi, kliknite na ikonu „Dopyty na médiá“(Mediálne dotazy) v ľavom hornom rohu okna. Nástroje pre vývojárov(DevTools) nájde mediálne dopyty vo vašej šablóne so štýlmi a zobrazí ich ako farebné pruhy v hornej časti okna:

Dúfame, že tento návod bol pre vás užitočný. Môžete si tiež pozrieť podrobné video tutoriál nižšie.
Dnes už nie je potrebné nikoho presviedčať o potrebe mobilnej verzie stránky. Veď každým dňom pribúda návštevníkov zo smartfónov a tabletov. V čase písania tohto článku asi 20 % návštevníkov môjho blogu používa na prehliadanie mobilné zariadenia. To znamená, že každý piaty príde na moju stránku z telefónu alebo tabletu.
Pred niekoľkými rokmi som o takýchto návštevníkoch ani neuvažoval, ale keď ich počet presiahol 10% z celkového počtu, začal som používať responzívny layout. To umožnilo správne zobrazovať obsah na mobilných zariadeniach a zvýšiť lojalitu k stránke návštevníkov aj vyhľadávače.
Mobilná verzia stránky a responzívny dizajn nie sú to isté. V tomto článku bude to o testovanie responzívneho rozloženia, kedy sa dizajn stránky mení v závislosti od rozlíšenia obrazovky zariadenia návštevníka.
Aby ste si boli istí, že sa vaša stránka zobrazuje správne na mobilných zariadeniach, musíte to skontrolovať, a preto existuje niekoľko užitočné služby a nástrojov.
Rýchla kontrola responzívneho rozloženia
Populárny internetový prehliadač (prehliadač) Mozilla Firefox vybavená vstavanými nástrojmi na kontrolu vhodnosti dizajnu webovej stránky na zobrazenie na mobilných zariadeniach. Ak ho chcete použiť, prejdite na "Menu" - "Vývoj" - "Responzívny dizajn". Alebo jednoducho stlačte tri klávesy na klávesnici súčasne ++ [M]
Mali by ste vidieť niečo ako nasledovné:

Zmenou rozlíšenia a orientácie obrazovky môžete skontrolovať, ako sa bude vaša stránka zobrazovať návštevníkom z mobilných zariadení.
Prehliadač Google Chrome má tiež vstavanú podporu na kontrolu odozvy dizajnu stránok. Ak to chcete urobiť, prejdite do ponuky, vyberte položku " Ďalšie nástroje"A potom" nástroje pre vývojárov "(alebo stlačte kláves ).

Potom kliknite na ikonu responzívneho dizajnu (alebo súčasne kliknite na klávesnicu ++ [M]):

V strede obrazovky uvidíte, ako sa bude vaša stránka zobrazovať na obrazovkách mobilných zariadení:

SEO testovanie mobilného dizajnu
Ako viete, dvaja svetoví lídri vo vyhľadávaní Google a Yandex majú svoj vlastný neskromný názor na to, ako by mala stránka vyzerať na obrazovkách mobilných zariadení. A ak je stránka uznaná ako nevhodná pre návštevníkov z mobilných zariadení, ide to dole Výsledky vyhľadávania... Takže z pohľadu SEO, ak nechcete prísť o mobilných návštevníkov, tak musíte mať nielen responzívny dizajn, ale musia ho aj vyhľadávače považovať za vhodný pre mobilné zariadenia.
Na testovanie adaptability s služby Google prejdite na nasledujúcu adresu a choďte v názve svojho webu: https://www.google.com/webmasters/tools/mobile-friendly/.
Takto vyzerá výsledok kontroly môjho blogu:

S Yandexom je to trochu komplikovanejšie, na overenie je potrebné sa zaregistrovať v službe Yandex.Webmaster a používať beta verziu rozhrania:

Online služby na testovanie adaptability
Hlavnou úlohou týchto služieb je prezentovať (ukázať), ako bude vaša stránka vyzerať na mobilnom zariadení. Existuje veľké množstvo stránok s takouto funkcionalitou. Uvediem len zopár z nich. Vo väčšine prípadov duplikujú vstavané funkcie prehliadačov FireFox a Chrome.
Google resizer
Začnem znova s Google, ktorý má svoju vlastnú responzívnu demonštračnú službu: http://design.google.com/resizer/#

Prehľadávač Quirktools
Druhá pekná služba je http://quirktools.com/screenfly/. Ukáže vám, ako môže vaša stránka vyzerať aj v televízii!

Prispôsobený Symby.ru
Aby som neurazil "domáceho výrobcu" uvediem príklad inej stránky: http://symby.ru/adaptest/. Na jednej stránke uvidíte niekoľko zobrazení naraz s rôznym rozlíšením obrazovky.

Rýchlosť mobilnej verzie stránky
Keď sa ubezpečíte, že vaša stránka reaguje a správne sa zobrazuje na obrazovkách väčšiny zariadení, mali by ste skontrolovať rýchlosť jej práce. Opäť platí pre návštevníkov z mobilných zariadení.
PageSpeed Insights
Google je ako vždy pred ostatnými: https://developers.google.com/speed/pagespeed/insights/. Táto služba vám ukáže, ako stránka vyzerá na obrazovke telefónu a poskytne odporúčania, ako optimalizovať kód na zvýšenie rýchlosti načítania na mobilných zariadeniach.

WebPageTest
A na záver uvediem príklad služby, ktorá ukáže nielen to, ako stránka vyzerá na mobilnom zariadení, ale ukáže aj rýchlosť jej práce: http://www.webpagetest.org/

závery
Podľa môjho názoru je pri každodennej práci pri zmenách dizajnu stránky jednoduchšie použiť vstavané funkcie. Prehliadače FireFox a Chrome. Potom, samozrejme, musíte skontrolovať lojalitu vyhľadávačov k vášmu dizajnu. A až potom, na upokojenie duše alebo na predvedenie, môžete využiť online služby.











Hodnota avatarov v psychológii
Hodnota avatarov v psychológii
Ako zdôrazniť písmeno v MS Word
Čo to znamená, ak je avatar osoby
Ako si vytvoriť svoj vlastný Twitter moment