Správna interakcia s typografiou je nevyhnutná pre každého webového dizajnéra. Po všetkom textový obsah tvorí asi 90 % celkového obsahu stránky. Text ovláda pozornosť používateľov, nesie v sebe nielen informačnú, ale aj estetickú záťaž. Základným aspektom modernej typografie webu by sa preto mal venovať požičaniu dostatočný čas najlepšie nápady ich uplatňovanie v praxi.
Písma
Typografia vo webdizajne podlieha určitým zákonom a nariadeniam. Mnohé z nich sa týkajú písma ako základu pre tvorbu akéhokoľvek textového obsahu. Správna voľba v v tomto prípade definuje koncept projektu ako celku ovplyvňuje vnímanie zdroja užívateľmi.
Nie je to tak dávno, čo mali dizajnéri k dispozícii len niekoľko typov písma, ktoré išli do nákladu operačný systém... Všetko ostatné bolo vo formáte flash alebo obrázkov. V tejto záležitosti existovali určité riešenia. Spôsobili však veľké bolesti hlavy.
Nová éra vo webdizajne začala s pravidlom @ font-face. V skutočnosti uvoľnil ruky dizajnérom a poskytol takmer neobmedzené pole pôsobnosti. Nie všetky fonty sa však oplatí používať vo webdizajne. Niektoré pre slabú čitateľnosť, druhé pre ich ťažkosť.
Zarovnanie
Zarovnanie, zarovnanie na stred a zarovnanie doprava sú tie najnešťastnejšie príklady. V prvom prípade sa medzi slovami tvoria nerovnomerné medzery, druhá a tretia možnosť dávajú roztrhnutý, nerovný predný okraj, čo zhoršuje čitateľnosť. Vzhľad nemá č referenčný bod a keď sú rozptýlené, informácie sú vnímané zle.
Dobrou možnosťou zarovnania je text zarovnaný doľava. Tento formát je vhodný v 99 % prípadov.
Makro a mikrografia
Makroúroveň je zodpovedná za všeobecnú štruktúru textu v rámci stránky, jeho umiestnenie vo vzťahu k ostatným prvkom dizajnu. Jeho ciele sú globálne – aby bol text celistvý, harmonický a zároveň „živý“.
Mikroúroveň je zodpovedná za oblasť najmenších detailov: medzery, medzery, zarážky atď. Tvorí niečo ako čitateľnosť. Odstráňte to a text sa zmení na súvislé plátno písmen a interpunkčných znamienok.
Pre fonty vo webovom dizajne je lepšie použiť relatívne hodnoty „em“ alebo % . To vám umožní, aby bol váš obsah citlivý a flexibilný. Odporúča sa používať pixely vo vzťahu k neresponzívnym kontajnerom, kedy v prípade zmeny veľkosti obrazovky sa bloky dostanú do pohybu, pričom sa font nemení.
Bloky textu
Odseky a bloky dlhých viet komplikujú vnímanie informácií. Je oveľa pohodlnejšie, keď reťazec neobsahuje viac ako 70 znakov, ale nie menej ako 30 znakov. V závislosti od šírky riadku textu sa líši riadkovanie... Pre pohodlie používateľov by nemala byť menšia ako medzera medzi slovami.
Nápis
Pri práci na typografii sa nezaobídete bez variácií v obryse písmen. Pri šikovnom použití sa táto schopnosť zmení na silnú akcentovú zbraň. Takže napríklad kurzíva dodáva textu určitú vážnosť, tučný štýl označuje dôležitosť informácie a vlastnosť typu font: small-caps dáva určitú sofistikovanosť.
Serif alebo sans serif
Mnoho dizajnérov verí, že bezpätkové písmo je ideálne pre nadpisy a podnadpisy. Zatiaľ čo hlavné pole by malo byť vytvorené s pätkovým písmom. Toto je nevyslovené pravidlo, ktorého relevantnosť sa už vyčerpala.
Upozorňujeme, že Sans Serif je stále zaručené:
- Keď sú čitatelia deťmi.
- S paletou jasných akcentov.
- Ak je text úzky alebo príliš malý.
Komunikácia je životne dôležitá dôležitá úloha v dizajne - je dôležité vytvoriť jasné spojenie medzi webovou stránkou a používateľom a pomôcť im dosiahnuť ich ciele. Keď hovoríme o komunikácii v kontexte webdizajnu, väčšinou máme na mysli text. Typografia hrá v tomto procese dôležitú úlohu:
Viac ako 95 % informácií na internete je v písanom jazyku.
Dobrá typografia robí čítanie hračkou, zatiaľ čo zlá typografia odpudzuje používateľov. Ako uvádza Oliver Reichenstein vo svojom článku „Webový dizajn je z 95 % typografia“:
Optimalizácia typografie je o optimalizácii čitateľnosti, prístupnosti, použiteľnosti (!), celkovej grafickej vyváženosti.
Inými slovami, optimalizáciou typografie optimalizujete aj svoju používateľskú skúsenosť. V tomto článku vám poskytnem súbor pokynov, ktoré vám pomôžu zlepšiť čitateľnosť a čitateľnosť vášho textového obsahu.
Použitie viac ako troch rôzne fonty spôsobuje, že stránka vyzerá neštruktúrovane a neprofesionálne. Majte na pamäti, že príliš veľa veľkostí a štýlov písma súčasne môže zničiť akékoľvek rozloženie.
Aby ste tomu zabránili, skúste obmedziť počet rodín písiem na minimum.
Vo všeobecnosti obmedzte počet rodín písiem na minimum (dve sú veľa, často stačí jedna) a držte sa ich na celom webe. Ak používate viac ako jedno písmo, uistite sa, že rodiny písiem sa navzájom dopĺňajú na základe ich šírky znakov. Nižšie je uvedený príklad kombinácií písiem. Spojenie Georgia a Verdana (vľavo) má podobné významy, ktoré vytvárajú harmonický mix. Porovnajte to s dvojicou Baskerville a Impact (vpravo), kde veľká váha písma Impact výrazne zatieňuje druhý typ písma.

2. Skúste použitie štandardná fonty
Služby vkladania písiem (ako Google Web Fonts alebo Typekit) majú veľa skvelých písiem, ktoré môžu dať vašim projektom niečo nové, svieže a neočakávané. Ich použitie je tiež veľmi jednoduché. Vezmite si napríklad Google:
- Vyberte ľubovoľné písmo, napríklad Open Sans.
- Vygenerujte kód a vložte ho váš HTML dokument.
- Pripravený!
Čo by sa teda mohlo pokaziť?
V skutočnosti má tento prístup jeden veľký problém – používatelia viac poznajú štandardné písma a dokážu ich rýchlejšie prečítať.
Ak váš web nemá špecifickú potrebu použiť špeciálne písmo napríklad na účely budovania značky alebo na vytvorenie pôsobivého zážitku je zvyčajne najlepšie použiť systémové písma. Bezpečnou stávkou je použitie systémových fontov: Arial, Calibri, Trebuchet atď. Majte na pamäti, že dobrá typografia priťahuje čitateľa k obsahu, nie k samotnému typu.
Správny počet znakov na každom riadku je kľúčom k čitateľnosti vášho textu. Nemalo by to byť tak, že váš dizajn vám diktuje šírku textu. Malo by ísť aj o čitateľnosť. Prečítajte si tento tip na čitateľnosť a dĺžku riadku od:
„Ak chcete získať, musíte mať asi 60 znakov na riadok dobrá skúsenosťčítanie. Správny počet znakov na každom riadku je kľúčom k čitateľnosti vášho textu.
 Ak je riadok príliš krátky, oko sa bude musieť príliš často vracať, čím sa naruší rytmus čitateľa. Ak je riadok textu príliš dlhý, pre používateľa bude ťažké sústrediť sa na text. obrázok: Material Design
Ak je riadok príliš krátky, oko sa bude musieť príliš často vracať, čím sa naruší rytmus čitateľa. Ak je riadok textu príliš dlhý, pre používateľa bude ťažké sústrediť sa na text. obrázok: Material Design Pre mobilné zariadenia musíte použiť 30 – 40 znakov na riadok. Nižšie je uvedený príklad dvoch stránok zobrazených na mobilnom zariadení. Prvý používa 50-75 znakov na riadok (optimálny počet znakov na riadok pre tlač a pre počítač) a druhý používa optimálnych 30-40 znakov.
 Obrázok: Používateľské testovanie
Obrázok: Používateľské testovanie Vo webdizajne môžete dosiahnuť optimálne množstvo znakov na riadok, čím sa obmedzuje šírka vašich textových blokov pomocou em ( relatívna jednotka merania) alebo pixelov.
4. Vyberte písmo, ktoré dobre funguje v rôznych veľkostiach
Používatelia budú môcť pristupovať na vašu stránku zo zariadení s rôznymi veľkosťami obrazovky a rozlíšením. Väčšina používateľské rozhrania vyžadovať textové prvky rôzne veľkosti (text tlačidiel, štítky polí, nadpisy sekcií atď.). Je dôležité vybrať písmo, ktoré sa dobre hodí rôzne veľkosti na zabezpečenie čitateľnosti a použiteľnosti pri akejkoľvek veľkosti.

Uistite sa, že písmo, ktoré si vyberiete, môže byť čitateľné na menších obrazovkách! Pokúste sa vyhnúť písmam, ktoré používajú kurzívu, ako napríklad Vivaldi (v príklade nižšie): sú síce pekné, ale ťažko sa čítajú.

V mnohých typoch písma je príliš jednoduché zamieňať si podobné tvary písmen, ako napríklad „i“ a „L“ (ako je vidieť na obrázku nižšie), a malé medzery medzi písmenami, napríklad keď „r“ a „n“ vyzerajú ako „ m“. Preto pri výbere písma nezabudnite otestovať ho v rôznych kontextoch, aby ste sa uistili, že nespôsobuje používateľom problémy.

Celý text veľké písmená - skvelé v kontextoch, ktoré nezahŕňajú čítanie(ako skratky alebo logá), ale keď je vaša správa určená na čítanie, nenúťte svojich používateľov čítať napísaný text veľkými písmenami... Ako spomenul Miles Tinker, vo svojom prelomovom diele Ease of Printing bol celý text napísaný v veľké písmená výrazne spomaľuje rýchlosť prehliadania a čítania v porovnaní s malými písmenami.

V typografii máme špeciálny výraz pre vzdialenosť medzi dvoma riadkami textu – úvod alebo riadkovanie. Zväčšením riadkov zväčšíte vertikálny priestor medzi riadkami textu, čím sa vo všeobecnosti zlepší čitateľnosť výmenou za cenný priestor na obrazovke. Vo všeobecnosti platí, že pre dobrú čitateľnosť by riadkovanie malo byť o 30 % väčšie ako výška znakov.
 Dobre zvolené riadkovanie zlepšuje čitateľnosť. Obrázok: Microsoft
Dobre zvolené riadkovanie zlepšuje čitateľnosť. Obrázok: Microsoft Bolo dokázané, že správne použitie medzera medzi odsekmi zvyšuje porozumenie až o 20 %, ako poznamenal Dmitrij Fadeev. Schopnosť používať prázdne miesto je poskytnúť používateľom ľahko stráviteľné množstvo obsahu a následne odstrániť nadbytočné detaily.
 Vľavo: Text s takmer prekrývajúcimi sa čiarami. Vpravo: Dobre zvolené rozostupy prispievajú k čitateľnosti. Obrázok: Jablko
Vľavo: Text s takmer prekrývajúcimi sa čiarami. Vpravo: Dobre zvolené rozostupy prispievajú k čitateľnosti. Obrázok: Jablko 8. Uistite sa, že máte dostatočný farebný kontrast
Na text a pozadie nepoužívajte rovnaké alebo podobné farby. Čím je text viditeľnejší, tým rýchlejších používateľov môžete si ho pozrieť a prečítať. W3C odporúča nasledujúce kontrastné pomery pre text a text na obrázku:
- Malý text by mal mať kontrastný pomer aspoň 4,5:1 vo vzťahu k pozadiu.
- Veľký text (14 pt tučné / 18 pt obyčajný) by mal mať kontrastný pomer aspoň 3: 1 vo vzťahu k pozadiu.
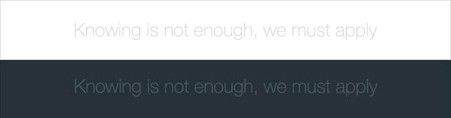
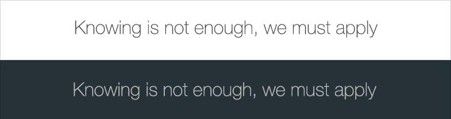
 Tieto riadky textu nespĺňajú pokyny pre farebný kontrast a je ťažké ich odlíšiť od farieb pozadia.
Tieto riadky textu nespĺňajú pokyny pre farebný kontrast a je ťažké ich odlíšiť od farieb pozadia.  Tieto riadky textu dodržiavajú pokyny pre farebný kontrast a sú ľahko čitateľné na pozadí farieb.
Tieto riadky textu dodržiavajú pokyny pre farebný kontrast a sú ľahko čitateľné na pozadí farieb. Keď si vyberiete farbu, je nevyhnutné, aby ste ju otestovali so skutočnými používateľmi na väčšine zariadení. Ak niektorý z testov ukáže problém s čítaním vášho textu, môžete si byť istí, že podobný problém budú mať aj vaši používatelia.
Farbosleposť je bežný stav najmä u mužov (8 % mužov je farboslepých), na označenie dôležitých informácií sa odporúča okrem farby používať aj iné signály. Tiež sa vyhýbajte používaniu iba červenej a zelenej farby na sprostredkovanie informácií, pretože červená a zelená farbosleposť je najbežnejšou formou farbosleposti.
Obsah, ktorý bliká alebo bliká, môže u citlivých ľudí spôsobiť záchvaty. Nielenže to môže spôsobiť záchvat, ale je pravdepodobnejšie, že to používateľov vo všeobecnosti obťažuje alebo rozptyľuje.
Vyhnite sa blikajúcemu textu!Výkon
Typografia je dôležitá. Výber správnej typografie môže dodať vašej stránke ostrý a lesklý vzhľad. Na druhej strane, neúspešné možnosti typografia odvádza pozornosť používateľa a má tendenciu na seba upozorňovať. Typografia je veľmi dôležitá čitateľný, pochopiteľné a čitateľný.
Na poskytovanie obsahu existuje typografia
Typografia by mala poskytovať obsah spôsobom, ktorý nikdy nepridáva používateľovi kognitívne zaťaženie.
Máš vlastnú radu o typografii vo webdizajne? Alebo chcete získať viac detailné informácie na vyššie uvedené otázky? Dajte mi vedieť v komentároch nižšie!
Prihlásiť sa na odberUX Planéta:
Komunikácia hrá v dizajne obrovskú úlohu. Je veľmi dôležité vytvoriť silné prepojenie medzi webovou stránkou a samotným používateľom a následne mu pomôcť dosiahnuť stanovené ciele. Keď hovoríme o komunikácii v kontexte webdizajnu, väčšinou máme na mysli text. Typografia je neoddeliteľnou súčasťou tohto procesu:
Viac ako 95 % informácií na internete je uložených v písomnej forme.
Dobrá typografia je kľúčom k ľahko dostupným informáciám, zatiaľ čo zlá typografia musí tvrdo pracovať, aby porozumela textu. Ako poznamenáva Oliver Reichenstein v knihe „Webový dizajn je z 95 % typografia“:
Optimalizácia typografie je o optimalizácii čitateľnosti, prístupnosti, použiteľnosti (!) a celkovo o dosiahnutí grafickej rovnováhy.
1. Použite minimálny počet fontov
Pri použití viac ako 3 rôznych fontov stráca váš web štruktúru a pôsobí neprofesionálne. Pamätajte, že nadmerné používanie veľkosti a štýlu písma môže pokaziť akékoľvek označenie.
Aby ste tomu zabránili, snažte sa obmedziť počet používaných písiem na minimum.
Vo všeobecnosti obmedzte počet fontov na minimum (dva sú viac ako dosť, často stačí jeden) a držte sa používania rovnakých fontov na celom webe. Ak sa rozhodnete pracovať s viac ako jedným písmom, uistite sa, že rodiny písiem sa zhodujú, pokiaľ ide o šírku písmen. Pozrite si príklad nižšie. Kombinácia Gruzínska a Verdany (vľavo) má Všeobecné charakteristiky, čo im umožňuje harmonicky sa navzájom kombinovať. Na porovnanie si vezmite kombináciu Baskerville a Impact (vpravo). "Heavy" Impact prevalcuje svojho "notch" partnera.

Uistite sa, že rodiny písiem sa zhodujú, pokiaľ ide o šírku písmen
2. Skúste použiť štandardné fonty
Služby písiem (napríklad Google Web Fonts alebo Typekit) majú veľa zaujímavých písiem, ktoré do vášho dizajnu pridávajú niečo nové a odlišné. Navyše sa veľmi jednoducho používajú. Vezmite si napríklad Google:
1. Vyberte si ľubovoľné písmo. Povedzme Open Sans.
2. Vygenerujte kód a vložte ho do
Váš kód HTML.
3. Hotovo!
Ale čo by sa mohlo pokaziť?
V skutočnosti má táto metóda jednu vážny problém- používatelia sú zvyknutí na štandardné písma a čítajú rýchlejší text napísané práve takýmito typmi písma.
Zvyčajne najlepšia cesta von bude používať systémové písma(Arial, Calibri, Trebuchet atď.). Výnimkou môže byť nutnosť držať sa nejakého typu písma, ktoré si klient sám nastavil: napríklad na branding alebo na vytvorenie niečoho zapamätateľného. Pamätajte, že dobrá typografia ovplyvňuje čítanie textu, nie vizuálne vnímanie písma.
3. Obmedzte dĺžku vedenia
Správny počet znakov na jednom riadku je kľúčom k ľahkému čítaniu textu. Pri výbere šírky textu by ste sa mali zamerať nie na svoj dizajn, ale na jasnosť a čitateľnosť písma. Pozrite si tento tip od Baymard Institute:
„Ak chcete, aby bol váš čitateľ pohodlný, každý riadok by nemal mať viac ako 60 znakov. Správny počet znakov na jednom riadku je kľúčom k ľahkému čítaniu textu."

Ak je riadok príliš krátky, vaše oči budú musieť často meniť zaostrenie, čo spomalí vaše tempo čítania. Ak je riadok príliš dlhý, naopak, oči čitateľa sa budú musieť dlho sústrediť na napísané. Foto: Material Design
V prípade mobilných zariadení sa držte rozsahu 30 – 40 znakov na riadok. Nižšie je uvedený príklad dvoch lokalít otvorených na mobilné zariadenia... Jeden riadok obsahuje 50 až 75 znakov ( najlepšie množstvo znakov na riadok pre tlačený text a rozlíšenie počítača) a na druhom vidíme optimálnych 30-40 znakov.

Vo webdizajne dosiahnete požadovaný počet znakov zmenšením šírky textových polí pomocou em alebo pixelov.
4. Vyberte typy písma, ktoré sú čitateľné pri akejkoľvek veľkosti
Používatelia navštívia vašu stránku z rôznych zariadení, ktoré majú preto rôzne veľkosti a rozlíšenia. Väčšina používateľských rozhraní používa textové prvky rôznych veľkostí (tlačidlo kopírovania, štítky polí, hlavičky sekcií atď.). Musíte si vybrať typ písma, ktorý vyzerá dobre a zostáva čitateľný pri akejkoľvek veľkosti.

Roboto od spoločnosti Google
Uistite sa, že náhlavná súprava, ktorú si vyberiete, je ľahko čitateľná na malých obrazovkách! Snažte sa nepoužívať kurzívne písma ako Vivaldi (na obrázku nižšie): hoci vyzerajú pekne, môže byť ťažké im porozumieť.

Použitie písmo Vivaldi sťažiť čítanie textu na malej obrazovke
5. Používajte písma s ostrým písmom
Mnohé typy písma sú navrhnuté tak, že je niekedy veľmi ľahké zameniť podobné písmená, najmä latinské „I“ a „L“ (ako na obrázku nižšie). V niektorých sú písmená umiestnené tak blízko seba, že kombináciu „r“ a „n“ možno zameniť za písmeno „m“. Preto pri výbere písma testujte v rôznych kontextoch. Týmto spôsobom sa môžete uistiť, že typ písma nespôsobí, že čitateľ porozumie textu.

6. Vyhnite sa čiapkam
Text písaný veľkými písmenami – alebo samotnými veľkými písmenami – je vhodný v situácii, keď používateľ nie je zapojený do procesu čítania (napríklad pri skratkách alebo logách). Ale inak neznásilňujte svojich čitateľov všetkými veľkými písmenami. Ako poznamenáva Miles Tinker vo svojom slávnom diele „Legibility of Print“, takýto text sa číta oveľa pomalšie ako text s malými písmenami.

7. Neobmedzujte riadkovanie na minimum
V typografii existuje špeciálny výraz pre medzery medzi riadkami - vedenie (alebo riadkovanie). Zväčšením presahu zväčšíte vertikálny priestor medzi riadkami, čím sa zlepší čitateľnosť textu na obrazovke. Podľa pravidiel, aby sa zabezpečila čitateľnosť textu, by mal byť proklad o 30 % väčší ako výška znaku.

Správne riadkovanie prispieva k lepšej čitateľnosti textu. Foto: Microsoft
Podľa Dmitrija Fadeeva správna vzdialenosť medzi odsekmi zvyšuje porozumenie čítania o 20 %. Schopnosť dizajnéra pracovať s bielym priestorom umožňuje používateľom asimilovať obsah textu v jeho celistvosti bez toho, aby mu unikli nejaké detaily.

Vľavo: Text bol napísaný takmer chrbtom k sebe. Vpravo: Správne riadkovanie uľahčuje čítanie textu. Foto: Apple
8. Uistite sa, že váš farebný kontrast je v poriadku.
Na text a pozadie nepoužívajte rovnaké alebo podobné farby. Čím lepšie bude text viditeľný, tým rýchlejšie ho budú môcť používatelia prečítať a zachytiť hlavné body. Konzorcium World Wide Web odporúča použiť nasledujúci pomer pre hlavný text a text obrázka:
- Malé texty by mali mať kontrastný pomer aspoň 4,5:1 vo vzťahu k pozadiu.
- Veľké texty (od veľkosti 14 tučným písmom / od veľkosti 18 a vyššie štandardné písmo) musí mať kontrastný pomer aspoň 3:1 vo vzťahu k pozadiu.

Tento text nespĺňa normu farebného kontrastu, a preto je ťažké ho rozlíšiť na pozadí.

Tento text sa riadi štandardom farebného kontrastu, takže je ľahko čitateľný.
Keď ste si vybrali farebnú schému, musíte dať svoj text čitateľný skutočným používateľom a najlepšie na viacerých rôzne zariadenia... Ak sa počas testovania odhalia nejaké ťažkosti s rozpoznávaním textu, môžete si byť istí, že v budúcnosti môže veľa používateľov čeliť rovnakému problému.
9. Snažte sa v texte nepoužívať červenú alebo zelenú
Farbosleposť je pomerne bežný jav, najmä u mužov (8 % mužskej populácie je farboslepých). Na zvýraznenie je preto vhodné okrem farby použiť aj nejaké ďalšie znaky dôležitá informácia... Tiež sa snažte neuchyľovať k červenej a zelenej farbe, pretože práve tieto farby väčšinou farboslepí nerozoznajú.
10. Snažte sa nepoužívať blikajúci text
Informácie, ktoré blikajú alebo blikajú, môžu spôsobiť nepohodlie u citlivých používateľov. Okrem nepohodlia môže mnohých čitateľov aj podráždiť, pretože ich vyruší z procesu čítania.
Nepoužívajte blikajúci text!
Záver
Typografia je veľmi dôležitá vec. Vykonávaním správna voľba, dávate webovej stránke prehľadnosť a čitateľnosť. V rovnakom čase, nesprávna voľba môže viesť k nepozornému čítaniu textu, keďže odvádza všetku pozornosť na seba. Typografia by mala byť čitateľná, jasná a zrozumiteľná.
Typografia musí rešpektovať obsah
To znamená, že čitateľ by nikdy nemal cítiť nepohodlie pri čítaní textu.
Typografia - dôležitý prvok v procese tvorby dizajnu webstránky, no častejšie pred ním prižmúria oči. Čiastočne je to spôsobené nedostatkom času, urgenciou práce a klienti takmer nikdy nevenujú pozornosť tomuto aspektu dizajnu. Spravidla sa písma a dizajn textu stránky používajú štandardne, bez akýchkoľvek špeciálnych ozdôb, maximálne je výber nadpisov v texte a niektorých ďalších prvkov stránky. Tí, ktorí venujú dostatočnú pozornosť webovej typografii, môžu získať majstrovské dielo dizajnu stránky iba vďaka fontom, vďaka čomu budú nezvyčajné, svetlé a kreatívne.
V túto sekciu blogové príspevky budú publikované o základoch typografie, poučeniach a tipoch pre začínajúcich dizajnérov pri tvorbe typografie webu a pod. Tiež môžete nájsť najlepšie príklady pomocou typografie, svetlé vzory stránky, programy a služby pre webovú typografiu a všetko, čo potrebujete na zvládnutie tejto oblasti webdizajnu.
Typografia je štýl, rozloženie a vzhľad tlačenými písmenami / textami na stránke. V dnešnej dobe sa už stal neoddeliteľnou súčasťou webdizajnu. V zodpovedajúcej časti nášho blogu, ktorá bola dnes doplnená o ďalšiu publikáciu, nájdete veľa zaujímavých článkov na túto tému. Zvážte trendy dizajnu, ktoré sú relevantné pre tento smer, ktoré sa objavili a uchytili v roku 2018. Tento materiál bude skvelým doplnkom k vášmu záznamu webovej typografie. Príspevok je prekladom tejto poznámky. Cieľom každej stránky je prilákať...
Pokračujeme v aktualizácii starých blogových príspevkov a napĺňame ich novým obsahom - dnes to zvážime originálne obrázky na pracovnej ploche so slovami a textami. Tapeta určite osloví každého, kto miluje krásnu typografiu v jej rôznych podobách. V niektorých ohľadoch vzdialene pripomínajú abstraktnú tému, ale z hľadiska štýlu sú tu úplne odlišné implementácie: tu je ukážka pre vás nezvyčajné fonty, a kreatívne textové kompozície z 3D objekty; svetlé, svetlé, tmavé obrázky; minimalistický...
Po zvážení minitrendu s lietajúcimi logami vám chceme predstaviť ďalší relevantná téma, ktorý bol nedávno zverejnený na médiu. to pôjde o veľmi originálnym spôsobom výber textu pomocou podkladovej "podložky" vo forme farebnej tučnej čiary. Nižšie v článku nájdete niekoľko príkladov tejto techniky. Samotné rozhodnutie vyvoláva dosť nejednoznačnú reakciu komunity. Od úsvitu klasického „jednopixelového“ podčiarknutia boli niektorí dizajnéri zmätení ...
Google Fonts je skutočne jedným z najväčších archívov bezplatné fonty so stovkami náhlavných súprav. Vzhľadom na jeho všestrannosť a všeobecnú dostupnosť sa stratí takmer akýkoľvek bod štandardného používania bežných písiem. Pomocou služby môžete implementovať rôzne neštandardné príklady typografie. V tomto článku nájdete výber 10 bezplatných google fonty Fonty, ktoré sú ideálne pre hlavičky webových stránok. Sú nainštalované v mnohých webových projektoch po celom svete. Materiál…
Moderné webové technológie uľahčujú používanie neštandardných písiem na navrhovanie textov na stránke, stále sú však ďaleko od možností Photoshopu. Špeciálne štýly pre Photoshop pomôžu dizajnérovi vytvárať efektné ilustrácie a obrázky pomocou fontov. V blogu som už zvažoval rôzne efekty na texty vo Photoshope, dnes bude príspevok na rovnakú tému, ale s oveľa väčším výberom užitočné materiály... Predtým, ako sa pohneme ďalej...
CSS3 poskytuje úžasné možnosti úpravy textu. Teraz v arzenáli webmastera (alebo webdizajnéra) existujú typografické techniky a úroveň kontroly, o ktorej sa predtým dalo iba snívať. To všetko dokonale demonštruje návod z blogu EchoEnduring, ktorého preklad vám ponúkam. Výsledkom je jednoducho nereálne zaujímavý dizajn textu a ani sa mi nechce veriť, že sa to všetko robí pomocou CSS štýly, naozaj teraz internet...
Tento príspevok bude zaujímať tých, ktorí sú v tento moment myslí na typografiu stránky. Ak vyvíjate nejaké nový projekt od nuly alebo začali s redizajnom, možno budete potrebovať dva zaujímavé služby s ktorým sa vám chcem predstaviť. Prvá služba vám pomôže vyplniť rozloženie zástupným textom (aka „ryba“), druhá - určiť jeho štýl. Keď „vykúzlite“ nový layout, zvyčajne tam ešte nie je žiadny obsah, zatiaľ čo ...
Typografia pre webovú stránku je pomerne dôležitým dizajnovým prvkom, ktorý v Runete akosi nie je výrazne vyjadrený. Táto otázkačasto stúpa na anglicky písaných zahraničných dizajnérskych blogoch, prakticky tomu nevenujeme pozornosť. Nie, samozrejme, pri vytváraní layoutu väčšina dizajnérov myslí na písma, dizajn, ale veľmi skromne a málo. Pretože pravdepodobne v Runete môžete spočítať na prstoch počet projektov s jasným, kreatívnym a neštandardným ...
Typografia hrá kľúčovú úlohu vo webdizajne, podľa štatistík tvorí 95 % obsahu stránky textový obsah. Typ písma ovláda náladu a vytvára určitú atmosféru pri čítaní textového obsahu webových stránok.
Moderná webová typografia je založená na CSS štýloch. Zmenou predvolených hodnôt štýlu prehliadača môžete zatraktívniť textový obsah.
Tento článok sa bude zaoberať hlavnými aspektmi modernej webovej typografie, aby vám pomohol rozhodnúť sa pri výbere písma a ako upraviť štýl textu.
Vlastnosti CSS pre správnu typografiu webu
1. Rodina písiem (vlastnosť rodiny písiem)
Výber písma začína výberom typu písma.
Headset- písmo alebo niekoľko písiem so štylistickou jednotou obrysu. Pozostáva zo sady znakov (zvyčajne - čísla, písmená, interpunkčné znamienka, špeciálne znaky, ale môžu pozostávať aj výlučne z neabecedných znakov). Napríklad typ písma „Times New Roman“ pozostáva z bežného písma, kurzívy, tučného písma a mnohých ďalších písiem z tejto rodiny.
Slúchadlá možno rozdeliť do dvoch hlavných kategórií: serif(pätkové a slabé písma) a sans serif(groteska).
Bezpätkové písma majú čistý a jednoduchý vzhľad. Pätkové písma naopak prepožičiavajú vážnejší a formálnejší tón.
V procese čítania si oči zvyknú na hlavné písmo a unavia sa, ak nadpisy, obsah a vedľajší text píšu písmami rôznych typov písma, ktoré neladia s hlavným písmom. Preto pri výbere písiem stačí zastaviť sa na jednom alebo dvoch písmach a akcenty umiestniť na úkor veľkosti, farby, štýlu atď.
Kedy je možné použiť viacero typov písma?
V type písma nie sú žiadne špeciálne štýly (tučné, tučné, kurzíva);
je potrebné dosiahnuť podobnosť s určitou dobou;
na vizuálne oddelenie textov viacerých typov (napríklad komentáre v texte, riadky kódu, vzorce, texty v inom jazyku);
na estetické účely.
Služba TypeTester na výber písma

2. Kombinovanie pätkového a bezpätkového písma
V pokynoch na párovanie písiem prevláda pravidlo nevyslovenia - pre nadpisy sa vyberie bezpätkové písmo a pre hlavný text sa vyberá patkové písmo. Tento prístup však nie je taký populárny, ako by sa mohlo zdať.
V skutočnosti toto pravidlo platí predovšetkým pre tlačené médiá, kníhtlač. Je to spôsobené tým, že pätky (malé ťahy na koncoch hlavných ťahov) sa hladko zarovnávajú, čím sa text ľahšie číta a je čitateľnejší.
Iná situácia je pri zobrazovaní textu po displejoch. rôzne zariadenia... Je tu problém vyhladzovania a drsnosti pätiek. Preto je bezpätkové písmo s mierne zvýšenými malými písmenami vhodnejšie pre hlavný text.
3. Farba písma (vlastnosť farby)
Farba dodáva textu jasnosť a výraz. Zaujať môžu farebné nadpisy a malé akcenty v texte viac pozornosti ako čierny text.
Nezabúdajte však, že každá farba so sebou nesie svoju náladu a každý človek má v sebe osobné vnemy, ktoré v ňom tá či oná farba vyvoláva.
Teplá farba aktívne upozorňuje na text, vďaka čomu je vizuálne väčší ako písmo rovnakej veľkosti v studených odtieňoch. Pre malé textové prvky viac svetlé farby, bočný obsah stránky je možné zvýrazniť farbou, ktorá je o 20 – 30 % svetlejšia ako farba textu hlavného obsahu webovej stránky.
Pri výbere počtu farieb textu je lepšie obmedziť sa na dve dostatočne kontrastné farby (nepočítajúc čiernu a biely). Čierny text na bielom pozadí je klasika s dostatočným kontrastom.
4. Veľkosť písma (vlastnosť font-size)
Veľkosť základného písma v prehliadači je 16px a veľkosť nadpisov je nastavená v pomere k veľkosti základného písma (h1 - 2em, h2 - 1,5em, h3 - 1,17em atď.).
Zmenou veľkosti písma môžete dať textu vizuálny význam a upozorniť návštevníkov na najdôležitejšie časti textu. Vo všeobecnosti platí, že čím je prvok väčší, tým je dôležitejší.
Veľkosť textu v okne prehliadača je ovplyvnená rozlíšením monitora používateľa: text rovnakej veľkosti na monitore s s vysokým rozlíšením sa zdá byť menší ako text rovnakej veľkosti na monitore s nižším rozlíšením.
Písma z rôznych rodín rovnakej veľkosti môžu mať aj rôzne skutočné veľkosti.
S rastom rozlíšenia obrazoviek a monitorov je potrebné revidovať obvyklú veľkosť textu 12-14px. Pre bežný text je už všadeprítomná veľkosť písma 14-18px. Pri nastavovaní veľkosti písma treba pamätať na prispôsobivosť, t.j. veľkosť písma by sa mala meniť v závislosti od veľkosti obrazovky.
5. Zarovnanie textu (vlastnosť zarovnania textu)
Zarovnaný text vyzerá na vytlačenej strane dobre Rovnomerné rozdelenie slová riadok po riadku. Podobné formátovanie webových stránok pomocou CSS nemožné a zarovnanie textu na šírku tvorí veľké nepríjemné medzery medzi slovami. Preto je vo webovej typografii bežné používať zarovnanie doľava.
6. Medzery medzi písmenami a znakmi (vlastnosti medzi slovami a písmenami)
Rozstup medzi písmenami ovplyvňuje čitateľnosť textu. Zmena hustoty textu (zhustený a riedky text) spestrí tempo vnímania, čím sa dosiahne vyváženosť zloženia textu stránky.
Pätkové písma vyzerajú výraznejšie, keď sa zníži hodnota medzier medzi písmenami.
7. Riadkovanie (vlastnosť výšky riadku)
Optimálna hodnota riadkovania je 1,4 - 1,6 násobok viac veľkosti písmo.
Nadpisy a príslušný odsek tiež príliš neodsadzujte.
8. Dĺžka čiary
Riadok na nepretržité čítanie by sa mal zmestiť od 30 do 75 znakov (približne 7-10 slov na riadok). Čím širší je riadok textu, tým väčšie by malo byť riadkovanie. Riadkovanie by nemalo byť menšie ako medzera medzi slovami.
9. Štýl písma (vlastnosť štýlu písma)
Ovládaním typu písma môžete vytvoriť krásnu typografiu. Napríklad kurzíva dodáva textu určitú vážnosť. Tučné písmo plus zväčšená veľkosť písma vám umožňuje zvýrazniť požadovaný obsah, ale iba ak takýto text vynikne na pozadí blízkych objektov.
Vlastnosť variantu písma: malé písmená; dodáva textu typografickú sofistikovanosť transformáciou textu tak, aby sa všetky písmená odrážali malými veľkými písmenami. Táto technika vhodné pre malé kúsky textu.
10. Textová štruktúra a vizuálna hierarchia
V štruktúre webovej stránky sa rozlišujú tieto objekty:
logo / názov stránky;
názvy / nadpisy;
nadpisy na pozadí;
hlavný text;
navigácia;
hypertextové odkazy;
dlhé úvodzovky;
bočné panely;
podpisy / nápisy v tabuľkách, obrázky.
Každá položka zoznamu predstavuje základnú časť stránky a odôvodňuje potrebu jej zvýraznenia.
V HTML je šesť úrovní nadpisov, počnúc tým najdôležitejším
a končiac menej významnými ... Smerovanie musí byť na prvom mieste v štruktúre dokumentu a nadpisoch nižšie úrovne mal by ísť za ním a podrobne mu poskytnúť informácie. Na zvýraznenie nadpisov môžete použiť techniku zvýraznenia časti nadpisu.
musí byť na prvom mieste v štruktúre dokumentu a nadpisoch nižšie úrovne mal by ísť za ním a podrobne mu poskytnúť informácie. Na zvýraznenie nadpisov môžete použiť techniku zvýraznenia časti nadpisu.
Pre ľahšiu asimiláciu by mal byť text rozdelený na časti a pre každú časť vyberte nadpis príslušnej úrovne. Čím vyššia je úroveň nadpisu, tým by mala byť sekcia obsahovo zmysluplnejšia.
V všeobecná štruktúra textu, osobitnú pozornosť treba venovať odkazom, mali by ľahko vyčnievať z okolitého obsahu.
Na stránke sa nastavuje vizuálna hierarchia správna štruktúra aby bol text ľahko čitateľný a zrozumiteľný. Vo väčšine textov je delenie textu podľa významu. Spôsobov je viacero, najjednoduchší je rozčleniť text na odseky.
kapitál;
kurzíva;
tučný / tučný štýl;
veľkosť;
Farba;
výmena náhlavnej súpravy;
zmeniť polohu znakov na páse textu (horné a malými písmenami, odsadenie);
zvýrazňovanie znakov pomocou grafických prvkov – ukazovateľov, rámikov, ikon a pod.
Príliš veľa dôrazu nielenže príliš zdôrazňuje konkrétny fragment, ale tiež sťažuje čítanie.
11. Bezpečné fonty
Písma Windows / Písma Mac / Rodina písiem
Arial, Arial, Helvetica, bezpätkové
bezpätkové
kurzíva
monopriestor
Georgia 1, Georgia, serif
bezpätkové
Lucida Console, Monako 5, monopriestor
bezpätkové
serif
Tahoma, Ženeva, bezpätkové
Times New Roman, Times, serif
Trebuchet MS 1, Helvetica, bezpätkové
Verdana, Verdana, Ženeva, bezpätkové
Symbol, Symbol (Symbol 2, Symbol 2)
Webdings, Webdings (Webding 2, Webdings 2)
Wingdings, Zapf Dingbats
MS Sans Serif 4, Ženeva, bezpätkové
MS Serif 4, New York 6, serif
Arial, Arial, Helvetica, bezpätkové
Arial Black, Arial Black, Gadget, bezpätkové
Comic Sans MS, Comic Sans MS 5, kurzíva
Courier New, Courier New, Courier 6, monopriestor
Georgia 1, Georgia, serif
Impact, Impact 5, Charcoal 6, bezpätkové
Lucida Console, Monako 5, monopriestor
Lucida Sans Unicode, Lucida Grande, bezpätkové
Palatino Linotype, Book Antiqua 3, Palatino 6, serif
Tahoma, Ženeva, bezpätkové
Times New Roman, Times, serif
Trebuchet MS 1, Helvetica, bezpätkové
Verdana, Verdana, Ženeva, bezpätkové
Symbol, Symbol (Symbol 2, Symbol 2)
Webdings, Webdings (Webding 2, Webdings 2)
Wingdings, Zapf Dingbats (Wingdings 2, Zapf Dingbats 2)
MS Sans Serif 4, Ženeva, bezpätkové
MS Serif 4, New York 6, serif











Pomer strán 1440 x 900
Rozlíšenia obrazovky monitora
Kedy potrebujem aktualizovať firmvér
Ako premeniť smartfón s Androidom na bezpečnostnú kameru
Ako vyzerá čínska klávesnica (história a fotografie)