Фотошоп з самого початку свого існування має низку інструментів, необхідних для веб-майстрів і сайтобудівників. Наприклад, за замовчуванням навіть у найсвіжіших версіях програми встановлені, так скажімо, «стародавні» набори (переважно їх використовували для створення веб-графіки та кнопок). Так от, серед цих інструментів центральне місце посідають Розкрійка та Виділення фрагмента- Незамінні для верстальників сайтів.
Як народжується оформлення сайту?Спочатку малюється дизайн-макет майбутнього сайту (зазвичай, його малюють у фотошопі). У цьому макеті малюють усі: шапку сайту, логотип, меню, блоки з інформацією та все інше. Потім верстальник бере інструмент Розкроювання та розрізає цей макет на окремі фрагменти. Навіщо це треба?Кожен фрагмент сайту має працювати, а за роботу відповідає код. Тому необхідно розділити макет на невеликі частини і для кожної з них буде прописаний свій код, щоб потім на сайті все працювало, натискалося, мерехтіло тощо.
За великим рахунком, інструмент розкроювання потрібен саме для цієї мети. Інструмент Виділення фрагмента — це допоміжне завдання, яке дозволяє працювати з нарізаними фрагментами. Далі у цій статті я розпишу все докладніше.
Як працює інструмент Розкрійка
Інструмент Розкрійкаділить зображення на окремі фрагменти, що відокремлюються від зображення після його збереження.
За своїм принципом використання він нагадує. Потрібно всього лише накреслити прямокутну область навколо фрагмента зображення, який потрібно відокремити. Подивіться як це виглядає насправді:

Жовтою стрілкою я вказав на фрагмент, який створив. Синіми стрілками позначені межі фрагментів, які створив фотошоп.
Принцип дії
Усі фрагменти обов'язково мають бути прямокутними. Тому, обравши фрагмент посередині зображення, фотошоп автоматично обчислить як найкраще розкроїти зображення на прямокутники, щоб у вас вийшов бажаний фрагмент.
Якщо ви не бажаєте бачити розкривання автоматичних фрагментів, можна вимкнути їхню видимість. Для цього на панелі параметрів інструменту Виділення фрагментанатисніть кнопку Приховати автоматичні фрагменти.
Але майте на увазі, це не означає, що вони не існують. Фотошоп їх просто приховав, щоби не відволікати увагу.
Кожен фрагмент отримує свій номер, який можна побачити у лівому верхньому кутку.
Насправді це дуже простий інструмент, у якого немає ніяких особливих додаткових опцій. Його головне завдання виділити прямокутний фрагмент. На панелі параметрів можна вибрати такі опції:
- Стиль Звичайний- це малювання фрагмента будь-якого розміру, як рука ляже.
- Стиль Задані пропорції- Це малювання прямокутника за заданими пропорціями. Наприклад, якщо проставити значення ширини та висоти 1 і 1 відповідно, то вийде квадрат. Якщо проставити ширину 1, а висоту 2, то вийде, що висота прямокутника вдвічі більша за його ширину. При цьому розміри такого прямокутника нічим не обмежені — він змінюватиме розміри лише відповідно до виставлених пропорцій.
- Стиль Вказаний розмірдозволяє вказати фотошопу конкретні розміри необхідного фрагмента, наприклад 60 на 100 пікселів. Фотошоп створює рамочку заданих розмірів, а ви, своєю чергою, вже розміщуєте її в потрібному місці на зображенні.
Зверніть увагу на кнопку Фрагменти по напрямних: якщо ви використовували горизонтальні та вертикальні напрямні, ця кнопка стане активною. Натиснувши на неї, фотошоп розділить зображення на межі цих напрямних. Про те, що таке напрямні у фотошопі, читайте у .
Інструмент Виділення фрагмента
Розкривши зображення на фрагменти, вам раптом знадобилося відредагувати, наприклад, розмір одного з них. Для цього виберіть інструмент Виділення фрагмента.
Активний фрагмент відображається оранжевою рамкою. На кутах та сторонах цієї рамочки з'являються квадратні маркери, за які можна потягнути, щоб змінити розмір.
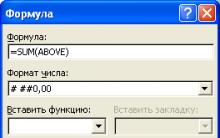
Подвійний клік відкриває діалогове вікно із властивостями:

Наскільки мені відомо, верстальники не використовують параметри URL, Мета, Текст повідомлення та Альтернативний текст, оскільки ці значення пишуться в сам код під час верстки сайту. Можливо, це, знову ж таки, спадщина з тих часів, коли фотошоп тільки-но з'явився і сайти в інтернеті були дуже примітивними. Їх можна було намалювати у фотошопі, розкроїти на фрагменти, додати посилання для окремих картинок та одразу залити все в інтернет, минаючи складні html-коди та каскадні таблиці стилів.
У наш час, можливо, зацікавить параметри ім'яфрагмента (якщо треба його якось виділити та відрізнити від інших), а також зміна розмірів ширини та висоти (два поля Ші Впропонують запровадити конкретні значення).
Поля X та Yце координати. Змінюючи їх, ви рухаєте рамочку фрагмента. До речі, рухати рамочку можна і самому, подібно (затиснувши ліву клавішу миші, тягніть активний фрагмент убік, потім відпустіть клавішу).
До важливих властивостей цього інструменту я відніс би можливість виділити одночасно кілька фрагментів, Оскільки це завдання є стартом для більшості інших можливих махінацій. Щоб це зробити, утримуйте клавішу Shift і по черзі клацайте на необхідні фрагменти, вони повинні виділитися помаранчевою рамочкою (рамка активності).
Що тепер можна з ними зробити:
1. Об'єднати, тобто кілька фрагментів зробити один. Тут є одне АЛЕ. Пам'ятаєте я написав про принцип дії розкривання?Так от винятків не буде. Це означає, що, наприклад, з трьох фрагментів різних за розміром, після об'єднання буде один великий прямокутник, який по ширині і висоті буде дорівнює двом крайнім межам рамок. Якщо незрозуміло, ось наочний приклад:


Команда Об'єднатирозташована в меню, яке викликається правою кнопкою миші на активному фрагменті:

2. Вирівнювання фрагментівщодо один одного. Для цього на панелі параметрів інструменту розташовані блоки кнопок. Вони, до речі, працюють аналогічним чином, як і класичне .
3. вилучити. Команда вибирається через меню правої кнопки миші. Можна видалити як один, так і кілька відразу фрагментів. Зрозуміло, що порожнього місця не буде — фотошоп автоматично перерахує та покаже інші межі автоматичних фрагментів.
4. Кнопка Розділитивідкриває діалогове вікно, в якому можна вибрати на скільки частин по вертикалі та горизонталі ви хочете розділити активні фрагменти.
У результаті, після розкроювання та виставлення всіх параметрів, фотошоп збереже розрізане зображення в окрему папочку:

Як зберегти лише один фрагмент з усіх, що були створені
Розкривши зображення на безліч частин, ви вирішили зберегти лише один фрагмент? Добре! Фотошоп може це зробити.
Отже, перед вами якесь зображення. Допустимо, раптом захотілося зберегти лише один фрагмент, у моєму випадку це акваріумна рибка. Чому б і ні.

Для цього потрібно перейти в режим: Файл. У цьому режимі виберіть у лівій частині інструмент Виділення фрагмента, потім клацніть по потрібній ділянці зображення. Ця ділянка стане активною, тобто виділятиметься більш насиченим кольором. Потім натисніть кнопку Зберегти.
(Натисніть, щоб збільшити)

З'явиться знайоме вікно провідника, але до якого додадуться додаткові налаштування, що дозволяють зберегти фрагмент у єдиному екземплярі.

Насамперед, внизу вікна, у групі Фрагментизі списку виберіть Виділені фрагменти. Саме це настроювання і відповідає за поставлене завдання — зберегти лише один фрагмент.
Потім правильно завершимо розпочате, а саме: у групі Форматвстановіть Тільки зображення, в Налаштування — Фонове зображення. Не забудьте вибрати папку для збереження та, за необхідності, задати ім'я файлу.
Помітили помилку в тексті - виділіть її та натисніть Ctrl+Enter. Спасибі!
Шар Photoshop є ключовим елементом побудови зображення. Сьогодні ми ґрунтовно поговоримо про те, що таке шари, навіщо вони потрібні, і що з ними можна робити, а також познайомимося з інструментом переміщення та допоміжними елементами.
Вступ
Ми абсолютно впевнені, що для багатьох з вас після прочитання цього уроку Photoshop відкриється з іншого, більш професійного боку. Сьогодні ви дізнаєтеся, що лежить в основі того, що робить можливим у цьому редакторі побудова настільки різноманітних зображень різної складності, а так само, як вдається навіть недосвідченим користувачам вже на початковому етапі створювати свої власні шедеври, не боячись нічого зіпсувати.
Звичайно, ви вже зрозуміли, що більшу частину даного матеріалу ми говоритимемо про шари та операції над ними, але поспішаємо заспокоїти тих, хто вважає, що для одного уроку цього мало. Інформації буде багато, тому що паралельно ми з вами навчимося створювати геометричні фігури за допомогою інструментів виділення та копіювати фрагменти зображення на шари, а також познайомимося з палітрою кольорів, інструментом переміщення та багатьма іншими цікавими речами.
Шари є, напевно, головною складовою, на якій Adobe Photoshop грунтується робота із зображеннями. Щоб зрозуміти, що це таке, уявіть собі стопку абсолютно прозорих листів, кожен з яких містить якесь зображення. Якщо подивитися на них зверху, то візуально всі зображення зіллються в єдину картину, тому що через прозорі області верхніх листів можна бачити вміст нижніх.
Теж саме і з шарами. Кожен шар Photoshop - це віртуальний прозорий аркуш, на якому може розміщуватися будь-який графічний об'єкт. Ви можете створювати стільки шарів, скільки вам потрібно, і головне, що вони формуватимуть підсумкове зображення за принципом накладання. Таким чином, за допомогою шарів зображення можна створювати фрагментами, працювати над якими можна окремо. Такий похід надає користувачам дуже широкі можливості для створення та редагування графічних документів.
Для керування шарами і роботи з ними в редакторі призначена панель, що за умовчанням розташована в нижній частині правої колонки. Тут ви можете побачити всі шари, з яких складається документ, а також включати, відключати відображення шарів та впорядковувати їх. Якщо з якихось причин панель у вас закрита, відкрийте її, вибравши в головному меню опцію Вікноа потім пункт .
Для початку, давайте створимо новий документ за допомогою команд меню Файл - Створитиабо використовуючи клавіші «Ctrl + N». Коли ви відкриваєте або створюєте в редакторі нове зображення, воно складається з одного шару. У цьому ви можете переконатися, подивившись на палітру «Шари», де відразу після створення документа буде один єдиний шар з назвою "Фон".

Фоном у Photoshop називається найнижчий непрозорий шар, порядок проходження, режим накладання та ступінь непрозорості якого змінені бути не можуть. Таким чином, фоновий шар є як би підкладкою зображення, на редагування якої накладається ряд обмежень.
Будь-яке зображення може мати лише одне тло. При цьому всі зображення, які ви, наприклад, знімали фотоапаратом або відсканували, при відкритті Photoshop будуть мати один єдиний фоновий шар. Спробуйте відкрити у редакторі будь-яку фотографію та переконайтесь у цьому самі.
Тепер створимо новий шар. Для цього у програмі існує кілька варіантів. Як завжди, це можна зробити з використанням головного меню. Вибираємо опцію, потім пункт новийі далі команду Шар.

Другим, і зручнішим способом, є використання кнопки Створити новий шар, яка розміщується в нижній частині панелі «Шари» та має значок листка із загнутим куточком.

Також можна скористатися кнопкою виклику основного меню панелі «Шари», яка знаходиться у верхньому правому куті панелі і містить команду .

І нарешті, ви можете скористатися поєднанням клавіш Shift + Ctrl + N.
Варто зазначити, що при створенні шару першим і двома останніми способами перед вами з'являтиметься додаткове вікно, в якому можна встановити довільне ім'я шару і вибрати ряд параметрів. Втім, все це можна буде зробити пізніше, і докладно на цих параметрах ми поки що не зупинятимемося. Головне натиснути кнопку ОК.

Відразу після виконання операції створення соя на панелі «Шари» з'явиться новий шар, який автоматично отримає назву «Шар 1».

При цьому на самому аркуші із зображенням візуально жодних змін ви не помітите. Він залишиться таким самим чистим і білим, тому що наш новий шар абсолютно прозорий. Саме тому мініатюра «Шару 1» на панелі «Шари» зафарбована шаховим візерунком.
Тепер на нашому новому шарі створимо простий геометричний об'єкт. Виберемо на панелі зліва інструмент «Прямокутна область» (М) і виділимо довільну область на аркуші.

Як ми пам'ятаємо, шар у нас прозорий, тому щоб отримати візуально видиму фігуру, давайте зафарбуємо виділену область яким-небудь кольором, а заодно і познайомимося з одним зі способів вибору робочого кольору в Photoshop.
Перед заливкою нам необхідно переконатися, що як основний колір встановлено будь-який варіант, крім білого (інакше на білому тлі ми з вами нічого не побачимо). Для цього подивіться на другий значок знизу на панелі інструментів, який виконаний у вигляді двох квадратів, що перетинаються . Верхній з них означає поточний основний (робочий) колір, а нижній - поточний колір тла. Таким чином, у нашому випадку верхній квадрат повинен бути пофарбований у колір, відмінний від кольору нижнього квадрата. Якщо це не так або вам просто хочеться змінити основний колір, то клацніть по верхньому квадрату і у вікні Палітра кольорів (Основний колір)виберіть будь-який відповідний колір (у нашому прикладі вибрано червоний колір). У разі потреби також можна змінити і колір фону, клацнувши по нижньому квадрату, але в нашому випадку ми цього робити не будемо.

Після того як розібралися з кольором заливки, у головному меню виберіть пункти Редагування, а потім Виконати заливкуабо відразу використовуйте комбінацію клавіш Shift + F5.

Після заливання нам необхідно зняти виділення. Для цього найкраще використовувати клавіші Ctrl+D. Рекомендуємо запам'ятати це поєднання, тому що під час роботи в Photoshop цю дію доводиться робити дуже часто.
У результаті на листі у нас має вийти забарвлений прямокутник. При цьому на панелі «Шари» також відбудуться зміни. Зверніть увагу, що в мініатюрі «Шару 1» з'явився прямокутник, який вказує на те, що цей шар не порожній і містить намальовану нами фігуру.

Тепер створимо ще один шар за вже знайомим алгоритмом, тільки замість прямокутника намалюємо на ньому овал і зафарбуємо його іншим кольором. Тиснемо на іконку з листочком, щоб створити новий шар. Змінюємо інструмент «Прямокутна область» на «Овальна область» (права кнопка миші), а також колір заливки (у нашому випадку ми вибрали синій).

Загалом ви можете створювати стільки додаткових шарів, скільки вам потрібно. Щоправда, їх кількість може обмежувати обсяг встановленої в комп'ютері оперативної пам'яті. Якщо ОЗУ мало, то при великій кількості шарів ПК почне «гальмувати», а додаток - вилітати.
Основні операції із шарами
Переміщення шарів
Зараз ви бачите, що на нашому зображенні синє коло знаходиться над червоним прямокутником, і при цьому обидві фігури розміщені на білому тлі. Тепер подивимося на список шарів: зверху «Шар 2» із синім кругом, посередині «Шар 1» із червоним квадратом, і найнижчий шар – «Фон». Спробуємо змінити цю послідовність. Наведіть курсор миші на шар 2, а потім, затиснувши ліву клавішу, перемістіть його вниз до межі між шарами шар 1 і фон. Відпустивши кнопку, ви побачите, що «Шар 1» та «Шар 2» поміняються місцями.

Звернемо увагу на зображення – у ньому так само відбулися зміни. Через те, що "Шар 1" тепер став верхнім, на малюнку зверху тепер розташовується червоний квадрат, а не синій круг, як було раніше. Таким чином, видно, що шари, що перебувають у списку, накладаються на нижчестоящі. Обов'язково враховуйте це під час формування зображення.
Зміна прозорості шарів
У поточному розташуванні шарів ми бачимо, що область синього кола, яка перекривається червоним квадратом, абсолютно невидима. Але в Photoshop є чудова функція, що дозволяє змінити такий стан речей за рахунок зміни непрозорості шарів. Погляньмо, як це працює.
Інструмент керування непрозорістю шарів знаходиться на панелі «Шари» та розміщується в її правій верхній частині. За замовчуванням значення непрозорості дорівнює 100%, що говорить про те, що всі зображення на шарі абсолютно непрозорі і повністю перекриватимуть нижні області. Перемикаємося на «Шар 1», клацаємо мишкою по стрілочці поруч із значенням непрозорості та змінюємо її на 50% за допомогою повзунка. Також значення можна встановити вручну прямо з клавіатури.

Тепер, після зміни прозорості шару, частина кола, що перекривається прямокутником, стала видимою. Виглядає це так, ніби ми поклали на синє коло червоне скельце. Управління непрозорістю шарів є дуже важливою та корисною можливістю, за допомогою якої у Photoshop створюється величезна кількість ефектів.
Напевно багато хто помітив, що під параметром Непрозорістьрозміщується параметр, зі схожими органами управління, але тільки під назвою Заливка. Насправді ці два інструменти дуже схожі за своїм призначенням і відповідають за зміну прозорості шару, але з невеликою різницею. Застосування Заливанняне впливає на ефекти, які застосовуються до шару (стилі шару). Щоправда, про них ми говоритимемо в іншому матеріалі, а поки що на цьому етапі ці два параметри за своєю дією для вас будуть повністю ідентичні.
Якщо зі зміною прозорості звичайних шарів жодних проблем немає, то, як уже говорилося вище, з фоновим шаром такий трюк не пройде через ряд обмежень, що накладаються на нього. Ну а як бути, якщо це необхідно? Наприклад, як фонового шару може бути якась фотографія, з якої хотілося б виконувати ті самі дії, що і зі звичайним шаром.
Для того, щоб перетворити фоновий шар на звичайний, клацніть по ньому двічі лівою кнопкою миші на панелі «Шари». Перед вами відкриється вікно, як і у разі створення нового шару, де потрібно просто натиснути кнопку ОК. Також можна створити шар з фону за допомогою контекстного меню. Клацніть правою кнопкою на шарі «Фон» і виберіть команду Фон із заднього плану.
Увімкнення, відключення та видалення шарів
Звичайно, під час роботи у Photoshop доводиться не тільки весь час створювати шари, але видаляти їх. Щоб видалити непотрібний шар, достатньо його виділити і натиснути кнопку зі значком кошика, який розташований внизу панелі «Шари» або просто перетягнути туди рядок шару. Ще простіше видалити шар, натиснувши клавішу «Del».

Також ви можете не видаляти, а відключати непотрібні шари, що тимчасово не використовуються. Для цього у кожного шару зліва є кнопка із зображенням вічка, яка вказує на видимість шару. Якщо піктограма з очима є, шар бачимо, якщо її немає, то шар відключений. Увімкнення/вимкнення шарів здійснюється простим клацанням миші по цій кнопці.
Перейменування та групування шарів
Як ви вже помітили, кожному створюваному шару надається типова назва «Шар» з порядковим номером. Не рідкісні випадки, коли загальна кількість шарів у документі починає обчислюватися десятками. У такій ситуації, навіть не дивлячись на мініатюри, стає нелегко запам'ятати, що містить кожен із шарів, що у свою чергу призводить до плутанини під час роботи. Але цього можна уникнути, якщо одразу давати шарам осмислені назви.

Щоб перейменувати шар, наведіть курсор миші на його назву та клацніть по ньому двічі. Потім в активному полі вбийте нову назву та натисніть "Введення".
Протягом розмови про організацію шарів, не можна не сказати про те, що їх можна об'єднувати в тематичні групи (папки). Повірте, це значно полегшує навігацію у великих проектах і дозволяє робити певні дії разом з цілою групою шарів.

Для створення групи в нижній частині панелі "Шари" існує спеціальна кнопка з піктограмою папки. Після натискання на неї, у списку шарів створюється папка, якій автоматично надається ім'я «Група» з поточним порядковим номером. Як і у випадку з шарами, для поліпшення інформативності, її можна перейменувати таким самим чином.
Відразу після створення папка групи є порожньою і в неї необхідно вручну перемістити всі потрібні шари. Робиться це простим перетягуванням шару до папки за допомогою мишки. Також ви можете виділити відразу кілька шарів (з використанням клавіш «Ctrl» або «Shift») і перемістити їх у необхідну групу за одну операцію.
У нашому прикладі ми створили групу з назвою «Фігури» і помістили туди два шари – «Прямокутник» та «Коло». Візуально ми можемо це спостерігати за тим фактом, що мініатюри шарів, що знаходяться в одній групі, трохи зміщені вправо, у той час як у фонового шару мініатюра розташовується безпосередньо біля лівої кромки списку. До речі, поруч із папкою знаходиться трикутник, натискаючи на який можна згортати або розгортати групу, тим самим оптимізуючи робочий простір на панелі «Шари».
Якщо вам необхідно вивести якийсь шар і групи, перетягніть його мишкою в область над папкою. Якщо ж потрібно повністю розформувати групу, то це можна зробити за допомогою контекстного меню та команди Розгрупувати шари.
Інструмент Переміщення. Копіювання зображень та їх фрагментів на шари.
Перш ніж продовжить розмову про шари, зробимо невеликий відступ і познайомимося з новим інструментом, яким доведеться користуватися дуже часто. Під час роботи у Photoshop нерідко виникає необхідність переміщення різних графічних об'єктів усередині композиції для знаходження найбільш вдалого їх розташування. Для цієї мети в програмі існує спеціальний інструмент з назвою - "Переміщення"(швидка клавіша «V»), що знаходиться у верхній частині панелі інструментів.

Працює цей інструмент дуже просто: наведіть курсор на потрібний об'єкт, затисніть ліву кнопку миші та, не відпускаючи її, переміщуйте курсор разом із об'єктом у потрібну точку документа. Щоб завершити дію, відпустіть клавішу маніпулятора. При цьому як об'єкт може виступати як самостійний графічний фрагмент, так і будь-яка виділена область.
Крім звичайного переміщення вибраних фрагментів по аркушу, цей інструмент можна використовувати і для інших корисних цілей, наприклад копіювання об'єктів з одного файлу в інший.
Для того щоб наочно продемонструвати, як це працює, ми завантажили з інтернету два файли із зображенням неба та птиці на прозорому фоні (формат PNG), а потім обидва відкрили їх у Photoshop у двох вікнах, які вертикально розташовані поруч один з одним.

Тепер активуємо інструмент "Переміщення", наводимо курсор миші на птаха, затискаємо ліву клавішу, і, не відпускаючи її, тягнемо курсор на зображення неба. Коли ви відпустите кнопку, зображення птаха з'явиться на тлі неба. При цьому зверніть увагу, що в документі із зображенням неба після копіювання туди нового об'єкта автоматично створиться новий шар. Завдяки цьому ви зможете безперешкодно переміщати птаха в будь-яку точку фонового зображення за допомогою того ж інструменту "Переміщення".
Для того щоб здійснити копіювання об'єкта в стандартному одновіконному режимі, коли активний файл займає весь робочий простір, необхідно відкрити два зображення, захопити в одному з них потрібний об'єкт, як ми це робили вище, і перемістити курсор вгору на вкладку з назвою необхідного файлу.

Коли курсор опиниться на вкладці, Photoshop автоматично перемикатиметься на вказаний файл. Для завершення операції, опустіть курсор у потрібну точку зображення і відпустіть ліву кнопку миші.
Також для копіювання об'єктів на окремі шари можна використовувати буфер обміну. При цьому цей спосіб можна вважати найбільш універсальним, зручним та поширеним. Щоб помістити будь-який графічний фрагмент або все зображення повністю у буфер обміну, необхідно його виділити будь-яким відомим вам способом, а потім вибрати команду Копіюватиз опції меню Редагуванняабо просто використовувати клавіші «Ctrl + C». Для розміщення об'єкта на новий шар із буфера обміну використовується команда Редагування - Вставитиабо клавіші "Ctrl + V".
У прикладі для копіювання птиці на тлі неба робимо таке. Вибираємо інструмент «Прямокутна область»та здійснюємо їм виділення. Зрозуміло, що об'єкт повинен повністю потрапити до виділеної області. Далі натискаємо клавіші «Ctrl+C», потім переходимо у файл із зображенням неба і використовуємо сполучення клавіш «Ctrl+V». Відразу після цього виділений графічний об'єкт буде поміщений у документі на новий шар і автоматично вирівняний по центру полотна.
Примітно, що для вставки фрагмента з буфера обміну крім класичної команди Вставкаможна використовувати й інші варіанти, розташовані в опції меню Редагування.

- Вставити замість (Shift+Ctrl+V)- Копіює об'єкт у ту ж відносну область зображення, з якої він був скопійований. Наприклад, якщо фрагмент знаходився у лівому верхньому куті вихідного зображення, він буде поміщений у лівий верхній кут цільового документа.
- Вставити в (Alt+Shift+Ctrl+V)- дозволяє вставити об'єкт у виділену користувачем область зображення.
- Вставити за межами- дозволяє скопіювати об'єкт із буфера обміну за межі виділеної користувачем області зображення.
Іноді під час роботи із зображенням виникає необхідність якусь його частину помістити на окремий шар.

Для того щоб здійснити цю операцію необхідно виділити потрібну ділянку зображень, клацнути по виділеній області правою кнопкою миші і в контекстному меню вибрати команду Копіювати на новий шар. Відразу після цього в документі буде створено новий шар із виділеним об'єктом, але при цьому він також залишиться і у складі вихідного зображення. Тобто, по суті, буде створено дублікат вибраного фрагмента на власному шарі, з яким можна працювати, не боячись зіпсувати головне зображення.
Якщо необхідності залишати виділений фрагмент на оригінальному зображенні немає, можна вибрати команду Вирізати на новий шар. Вибраний об'єкт буде видалено з вихідного шару і переміщено на окремий шар.
Іноді під час роботи вам може знадобитися створити точну копію вже існуючого шару, наприклад, для розміщення у зображенні кількох однакових об'єктів. Щоб швидко створити дублікат шару, виберіть інструмент "Переміщення", наведіть курсор на зображення, що міститься на шарі, а потім, утримуючи клавішу Alt і ліву кнопку миші, перетягніть його трохи вбік. При цьому назва новоствореного шару міститиме слово «копія».

Також можна створити копію шару за допомогою панелі «Шари». Для цього перетягніть рядок шару на іконку чистого аркуша або викличте правою кнопкою миші по рядку шару контекстне меню і виберіть в ньому команду Створити дублікат шару. До речі в контекстному меню шару міститься ряд інших корисних команд, з якими вам часто доведеться мати справу. Тому радимо не забувати про цей інструмент, якщо ви хочете навчитися працювати в програмі найбільш ефективно.
Виділення шарів. Лінійки, напрямні та сітка
Настав час знову повернутися до нашого прикладу, в якому ми скопіювали птаха на тлі неба. Давайте спробуємо створити дублікат шару з птицею будь-яким описаним вище способом, а потім розмістити отримані копію та оригінал по різних кутах зображення, скориставшись вже знайомим нам інструментом "Переміщення".
Коли ви працюєте з кількома шарами потрібно бути уважним і постійно стежити, що у вас зараз активний саме той шар, з яким ви збираєтеся працювати. В іншому випадку ви ризикуєте випадково почати редагування незапланованого фрагмента зображення, і цілком імовірно, тим самим зіпсувати вже виконану роботу.

Таким чином, щоб перемістити певний об'єкт у потрібну точку, нам необхідно простежити, щоб шар на якому він розміщується, в цей момент був активним. У нашому прикладі ми маємо лише три шари, і тому здійснювати їх вибір можна прямо на панелі «Шари». Але в інших ситуаціях, коли зображення складається з безлічі шарів, іноді знайти і вибрати потрібний шар з переліку не так вже й просто. В цьому випадку набагато зручніше вибирати шар клацанням миші по самому зображенню, утримуючи клавішу Ctrl.
Також можна активувати спеціальний інструмент, що дозволяє вибирати шари клацанням зображення без натискання кнопки «Ctrl». Його увімкнення/вимкнення здійснюється на панелі властивостей інструменту "Переміщення" (розміщується відразу під головним меню).
Отже, ми довільно розмістили наших птахів у різних частинах фону, особливо не замислюючись про їхнє розташування. Але в деяких випадках вам може знадобитися розмістити елементи строго у певних точках зображення.
Для точного позиціонування об'єктів Photoshop має ряд корисних інструментів. Насамперед це лінійки, які можуть розміщуватися зліва та зверху робочої області документа. За замовчуванням вони вимкнені. Їх увімкнення/вимкнення здійснюється в опції головного меню Переглядза допомогою команди Лінійкиабо клавішами "Ctrl + R". Одиницями вимірювання лінійки можуть бути пікселі, дюйми, сантиметри, міліметри, пункти, піки та відсотки. Для їх вибору найпростіше скористатися контекстним меню, що викликається клацанням правої кнопки миші за шкалою лінійки.

Другий важливий інструмент для точного позиціонування – це напрямні лінії. Для їх розміщення на малюнку можна також скористатися меню Перегляд, обравши там команду Нова напрямна, але є й цікавіший спосіб. Щоб помістити напрямну на полотно, достатньо навести курсор миші на лінійку та, затиснувши ліву кнопку маніпулятора, перетягнути його на зображення.
Надалі ви можете редагувати положення напрямних. Для цього необхідно підвести курсор мишки з увімкненим інструментом "Переміщення"до лінії (курсор повинен змінитися і набути вигляду різноспрямованих стрілочок), затиснути ліву кнопку і перетягнути напрямну в потрібному напрямку. Якщо перетягнути напрямну назад на лінійку, вона вийде.
Для тренування, уявимо, що нам необхідно розмістити наших птахів з відступом 2 сантиметри від країв кутів, в яких вони розташовані. Включаємо лінійки та збільшуємо масштаб зображення так, щоб їхня шкала стала досить великою. «Витягуємо» з верхньої та бічної лінійки по дві напрямні та позиціонуємо їх у 2 см від країв зображення, керуючись шкалою лінійок.

Тепер нам залишається за допомогою інструменту "Переміщення"посунути птахів те щоб їх оперення не виходило за рамки направляючих. При цьому варто зазначити, що для точного позиціонування об'єктів можна використовувати не тільки мишу, але й клавіші стрілок на клавіатурі.
У Photoshop існує й інший спосіб точного розміщення об'єктів щодо напрямних, який називається - прив'язка. Працює це так: ви підводите об'єкт близько до напрямних, після чого він автоматично «прилипає» до допоміжних елементів. Щоб увімкнути/вимкнути цю функцію, необхідно відкрити меню Перегляд, та поставити/зняти галочки на командах Прив'язка(поєднання клавіш «Shift + Ctrl + ;») або Прив'язати до.

У першому випадку автоматична прив'язка включається до всіх можливих елементів, а в другому можна вибрати конкретні елементи, такі як напрямні, лінії сітки, шари, фрагменти розкривання і межі документа.
На закінчення, хочеться відзначити ще один корисний допоміжний елемент позиціонування фрагментів зображення, який називається Сітка. Щоб увімкнути сітку, перейдіть до меню Перегляд, далі виберіть пункт Показати, а потім опцію Сіткуабо використовуйте клавіші Ctrl + '. Використання сітки стане в нагоді в тих випадках, коли вам необхідно точно розмістити на полотні безліч різних графічних об'єктів, так як витягувати на кожен з них напрямні дуже довго і незручно. Наприклад, включення сітки може бути дуже корисним при проектуванні дизайну веб-сайту, який містить безліч прямокутних блокових елементів.

Як і у випадку з напрямними, до сітки можна включити прив'язку об'єктів. Правда, постійно працювати в такому режимі не завжди зручно, тому що всі самостійні фрагменти зображення почнуть «липнути» до сітки, що не завжди потрібно і може заважати. Так що після розміщення всіх необхідних елементів по сітці, прив'язку до неї, та й саму сітку, доцільніше відключати.
Щоб відключити будь-які конкретні допоміжні елементи, будь то сітка або напрямні, використовуйте розміщення галочок на потрібних пунктах в меню Перегляд - Показати.

Якщо в якийсь момент роботи ви захочете відключити/включити всі допоміжні елементи, то це можна зробити, клацнувши по пункту Допоміжні елементиабо використовувати комбінацію клавіш "Ctrl + H".
Висновок
З певною часткою впевненості можна сказати, що сьогодні ми розглянули одну з найважливіших тем, яка лежить в основі роботи у всьому Photoshop. Як ви вже, напевно, здогадалися, йдеться про шари та принципи побудови зображень за допомогою них. Розуміння цього питання дійсно дуже важливе і критичне для успішного освоєння даного редактора.
Вся краса роботи з шарами полягає в тому, що об'єкти, поміщені на окремі власні шари, можна редагувати і переміщати незалежно один від одного. Це дає можливість користувачам створювати зображення з окремих фрагментів, так і працювати з окремими фрагментами зображення, без остраху зіпсувати всю композицію в цілому. Такий принцип створення графічних документів створює практично ідеальні творчі умови, як професіоналів, так новачків.
Інструкція
Програм, що поєднують у собі можливість здійснення їх нескладної обробки, існує досить велика кількість. Це, наприклад, IrfanView, ACD See, FastStone Image Viewer та інші. Якщо такої у вас не встановлено, знайдіть та скачайте дистрибутив у мережі. Подальші дії, що показують як фрагмент з фото, ми покажемо на прикладі IrfanView.
Після програми відкрийте фотографію. Знайдіть фрагмент зображення, який потрібно вирізати, і за допомогою кнопок із намальованою лупою «+» та «-» максимально наблизьте його. Натиснувши на ліву кнопку миші в області фотографії, ви побачите, що курсор набуде форми хреста. Утримуючи натиснутою кнопку миші, виділіть потрібну прямокутну область на картинці. У разі потреби скоригуйте межі виділеного фрагмента, змінивши їх за допомогою курсору.
Щоб вирізати фрагмент із фото, зайдіть у меню програми Edit та виберіть команду Cut – Selection. Виділений фрагмент зникне. У цьому ж меню можна зробити і зворотну дію: видалити область фото, що знаходиться за виділеними межами. Це робиться командою Cut – area outside of the selection.
На той випадок, коли потрібно не просто вирізати фрагмент із фото, а, наприклад, обрізати зображення по конкретній межі, програма має ще одну функцію. Виділіть потрібну область фотографії та виберіть у меню Edit команду Crop selection. Виділена область залишиться, решта зображення буде видалено.
Не завжди, фотографуючи щось, вдається захопити саме той кадр, який ви хотіли отримати. Часто, розглядаючи фотографію на комп'ютері, ви починаєте розуміти, що з усієї фотографії потрібно лише якийсь конкретний фрагмент. Також фрагмент фотографії часом потрібен, якщо з неї ви хочете зробити аватар у соціальній мережі чи форумі, або будь-який колаж. У цій статті ви дізнаєтесь, як вирізати фрагмент із звичайної фотографії, використовуючи різні програми.
Інструкція
Найпростіший варіант – це користуватися програмою Adobe Photoshop. Відкрийте програму та завантажте фотографію, яку потрібно обрізати. На панелі інструментів знайдіть інструмент Crop, якого як чорна. Лівою клавішею миші виділіть на прямокутний фрагмент, скадруйте його на око або вкажіть потрібні у верхній панелі, та натисніть Enter. Збережіть нове зображення під будь-яким ім'ям.
Також фрагмент картинки можна отримати, вирізавши фотографію із відеозапису. Для цього відкрийте відео на смузі розкадрування та виберіть потрібний кадр на екрані перегляду. Під екраном натисніть значок фотокамери (Capture) – вибраний кадр збережеться у форматі jpeg і йому автоматично буде присвоєно ім'я з часом та датою поточного дня.
Щоб вирізати фотографію в Corel Photo Paint, завантажте фотографію, а потім у меню виберіть розділ «Зображення» та «Лабораторія вирізів». У вікні мишкою вкажіть потрібний фрагмент обраної фотографії - лівою клавішею проводьте лінію межі фрагмента, а правою стирайте лінії. Обведіть межами потрібний фрагмент, залийте область, що вийшла, і натисніть ОК. Збережіть вирізане зображення.
Потім відкрийте, якщо потрібно, інше зображення, на яке ви хочете вставити фрагмент, який вирізали. Відмасштабуйте їх до однакових розмірів і пропорцій, вставте фрагмент на потрібне місце зображення, експортуйте файл, що вийшов, і збережіть в jpeg.
Джерела:
- вирізати на фото
Кому з нас не доводилося обрізати паперові фотокартки, щоб залишити потрібну частину знімка? На цифрових фотографіях теж можна обрізати непотрібні деталі, залишивши найважливіше, і робити це не складніше, ніж вирізати ножицями.

Інструкція
Виділіть потрібний вам фрагмент зображення та натисніть праву кнопку миші. Виберіть Crop. Виділений фрагмент буде відрізаний від решти представників перед вами як окрема фотографія.
Відео на тему
Корисна порада
Практично всі команди у Photoshop можна продублювати натисканням однієї або декількох клавіш. Позначення клавіш написані поруч із пунктом меню, що викликає команду. Запам'ятовуйте ці клавіші, і обробка фотографій займатиме менше часу.
Як розіграти приятеля? Можна використовувати методи, перевірені роками в піонерських таборах: стеля-простирадло або зубну пасту замість вусів. Поява графічних редакторів додало до цієї різноманітності нову забаву: фізіономію приятеля можна просто помістити у несподіваний антураж.

Інструкція
Для кращого результату наблизьте особу, яку ви зібралися. Для цього в панелі інструментів оберіть "Масштаб" ( клавіша – Z), його емблема виконана у формі лупи. Щоб , натисніть ліву кнопку миші, щоб віддалити, - праву (у меню потрібно буде натиснути «Зменшити»).
Виберіть інструмент "Ласо", який має три різновиди. Спостерігати їх можна, клацнувши на іконці цього інструмента правою кнопкою миші. Перший - просто «Лассо», який теоретично можна використовувати, але тільки в тому випадку, якщо ви майстерно володієте мишкою і зможете легко окреслити кожен вигин контуру обличчя, що вирізується. Другий – «Прямолінійне ласо», нам він теж навряд чи підійде, якщо тільки людина, фізіономію якої ви зібралися вирізати, не має різких або навіть точених рис обличчя.
"Магнітне ласо" - те, що нам потрібне. Виберіть його і точка за точкою переміщайтеся вздовж контуру, а лінія ласо самостійно ляже вздовж силуету, ніби примагнічуючись до нього. Що більше точок, то чіткіше вийде силует. Проте "Магнітне ласо" має мінус. Він стає незручним, коли контур, що вирізується, зливається з кольором фону.
Відео на тему
Корисна порада
Якщо потрібна область зображення знаходиться за межами екрана, її можна посунути. Не відпускаючи правої кнопки миші, яка вирізує контур, затисніть «Пробіл», пересуньте картинку, а потім відпустіть її.
Джерела:
- як вирізати людину з фото без фотошопу
При обробці фотографій може виникнути потреба обрізати зайві деталі, розмиті або засвічені краї. У графічному редакторі Adobe Photoshop є кілька способів обробки.

Вам потрібно забрати з відео непотрібні фрагменти? Це не проблема, якщо у вас є відео конвертер «ВідеоМАЙСТЕР». Достатньо встановити програму на ПК, і у вас з'явиться повноцінний багатофункціональний інструмент. Програма має інструменти, які дозволять прибрати зайві елементи з ролика, а при необхідності і оперативно змінити формат на будь-який популярний, покращити якість відеоряду тощо. Зі статті ви дізнаєтеся, як видалити фрагмент з відео всього за кілька кроків.
Крок 1. Встановлюємо програму
Спочатку завантажте інсталяційний файл програми розробника. Дистрибутив програми є повністю безпечним, тому ви можете бути спокійні за стан свого ПК.
Запустіть інсталятор, двічі клацнувши мишею по завантаженому файлу. Після цього, використовуючи «Майстер Установки», розпакуйте архів. Обережно виконуйте рекомендації під час встановлення. Після закінчення процесу запустіть програму, двічі клацнувши по ярлику.
Крок 2. Додаємо відеокліп
Залишилося розібратися, як вирізати шматок із відео у програмі «ВідеоМАЙСТЕР». До робочої області додайте відео, яке потрібно відредагувати. Для цього натисніть кнопку «Додати». Програма запропонує такі варіанти: завантаження одного файлу, цілої папки матеріалу, завантаження його з мережі або завантаження з диска. Вкажіть додаток «ВідеоМАЙСТЕР» шлях до вашого об'єкта. Можна, можливо приступати до обрізки.

Додайте відео до програми та приступайте до роботи
Крок 3. Налаштування обрізки
Виберіть функцію "Обрізати". На екрані ви побачите контекстне меню з доступними варіантами: розділити, обрізати чи вирізати. Нам підходить третій варіант - натисніть на опції «Вирізати зайве».

Клацніть по кнопці «Вирізати зайве»
У вбудованому плеєрі можна переглянути вибраний файл. Використовуючи маркери, позначте початок та кінець фрагмента, який хочете обрізати. Все, що ви виділили червоним, буде видалено після збереження відеофайлу. Програма дозволяє за один раз прибрати відразу кілька фрагментів із ролика. Щоб це зробити, просто продовжуйте очищення ролика, вибираючи функцію «Вирізати ще фрагмент»необхідна кількість разів і аналогічно вкажіть поля обрізки.

Позначте фрагменти, яких хочете позбутися
Крок 4. Зберігаємо зміни
Тепер ви знаєте, як вирізати відеофрагмент із відео. Усі сцени вибрано? Саме час зберегти роботу. Натисніть «Вирізати зараз». Є два варіанти: можна зберегти відеофайл у тому ж форматі, в якому знаходиться файл-джерело або конвертувати його в AVI. Придумайте ім'я та клацніть «Зберегти». Після завершення всіх процесів, ви можете переглянути відео у плеєрі, встановленому на ПК.
Крок 5. Покращуємо відеофайл
У програмі можна покращити якість відео та зробити його унікальним. Меню «Ефекти», яке знаходиться під іконкою обрізки, допоможе покращити відео, прискорити його, кадрувати, додати розмитість або різні популярні ефекти. Просто вибирайте та налаштовуйте опції, зберігайте зміни та насолоджуйтесь результатом.

Покращуйте якість відео
На закінчення
Прочитавши статтю та встановивши софт, ви самостійно можете вирізати непотрібний фрагмент із відео. Програма «ВідеоМАЙСТЕР» - зручний конвертер, який за своєю функціональністю не поступається більшості сучасних відеоредакторів. У програмі ви можете легко обрізати відео, відредагувати його, а потім зберегти в оптимальному форматі.
Доброго вам дня!
Мені досить часто і багато ставлять запитань щодо обробки відео. Напевно, це й не дивно, коли зараз усі події у житті можна легко та швидко записати на будь-який сучасний телефон.
Зроблю, свого роду, невеликий цикл статей, присвячених обробці відео (тільки найпопулярніші завдання та питання).
Сьогоднішнє питання користувача
Я записував відео на камеру, але в ньому багато зайвого, багато моментів не потрібні і не становлять цінності. Мені потрібно з нього вирізати два-три шматки і зберегти їх на жорсткий диск ПК. Все інше – там не потрібно. Підкажіть, як це легко та просто зробити?
Взагалі, для роботи з відео зараз сотні (і навіть тисячі) різноманітних програм. Є серед них платні, безкоштовні, російські, англійські, китайські, прості та складні продукти. У кожного свої плюси та мінуси.
У цій статті я хочу зупинитися на російськомовному продукті - програмі "ВідеоМОНТАЖ" (Опис про неї нижче). Головний плюс цієї програми при вирішенні нашого сьогоднішнього завдання - вона наріже відео за КІЛЬКА СЕКУНД! Тобто. їй не потрібно конвертувати ваш відеофайл в інший формат, стискати його, обробляти тощо - вона просто виріже з нього ті шматки, які ви вкажете. Дуже зручно!
Вирізаємо з відео потрібні моменти // Нарізка відео на кілька файлів
ВідеоМОНТАЖ
Офіційний сайт програми:

Простий, легкий, повністю російською мовою відеоредактор для користувачів-початківців. Не перераховуватиму всі його можливості, скажу найголовніше:
- підтримує та відкриває всі популярні відео: AVI, MKV, MPG, DIVX тощо;
- можна швидко нарізати відео (витратіть час тільки на вказівку початку і кінця частин, що відрізаються). Працює без перекодування файлу;
- простий та інтуїтивно зрозумілий інтерфейс (напевно, у цьому їй взагалі немає рівних).
Що стосується установки програми: вона стандартна, і окремих коментарів (я думаю) не потребує.
Тепер безпосередньо про розрізання відео на частини...
1) І так, після встановлення та запуску програми, з'явиться перше вікно з вибором задачі: вибирайте (як на скріншоті нижче).
Примітка: так само відкрити це завдання можна в меню - Файл/нарізка відео.

2) У наступному кроці програма попросить вас вибрати відео – натискаємо однойменну кнопку.

3) Вказати потрібно один конкретний файл. Я, наприклад, взяв один дуже популярний серіал.

Для вказівки початку і кінця ПЕРШОГО фрагмента, що вирізується- є два спеціальні повзунки (стрілка-1 на скрині нижче). Також вам можуть допомогти інструменти, що знаходяться під цими повзунками (цифра 2 на скріні нижче). Я особисто користуюсь повзунками, пересуваючи їх за допомогою мишки. Загалом нічого складного...
Для вказівки початку і кінця ДРУГОГО фрагмента, що вирізується з фільму: натисніть спочатку кнопку .

5) У новому фрагменті вкажіть так само початок і кінець частини, що вирізається із загального відео.
Для вказівки початку і кінця третій фрагмент, що вирізається з фільму: натисніть знову .

6) В принципі, ви можете вирізати зі свого відео десятки потрібних вам фрагментів: просто повторюйте перераховані вище кроки кілька разів, поки не вкажіть всі моменти.
Для збереження вибраних фрагментів - натисніть кнопку "Далі"(Див. стрілка-2 на скрині нижче).

7) Кодувати чи не кодувати відео?
У цьому кроці я вам раджу вибрати перший варіант. Завдяки цьому програмі не доведеться конвертувати відео в інший формат (що набагато швидше і дозволить вам заощадити багато часу).

8) Далі вказуєте місце на жорсткому диску, куди будуть збережені нарізки. До речі, зверніть увагу, що до введеної вашої назви, "ВідеоМОНТАЖ"додати порядковий номер вирізаного фрагмента. Наприклад:
- мої нарізки 01;
- мої нарізки 02 і т.д. (Див. скріншот нижче).
9) Якщо все пройшло успішно – побачите повідомлення, що "Конвертація завершена" .
Примітка: якщо все зробите, як я вказав вище, час на збереження складе всього КІЛЬКА СЕКУНД! У моєму випадку, три ролики з фільму було збережено за 3 сек.!

10) На скріншоті нижче наведено провідник з відкритою папкою, де збережені нарізки. Як бачите, кожен файл відкривається, має чітку структуровану назву (програма впоралася навіть з MKV - у багато іншого софту при спробі обробити цей "складно-перетравлюваний" формат просто вилазять помилки...).
Загалом: все пройшло зручно, швидко та без втрати часу!

Таким чином, можна швидко вирізати з домашньої колекції відео все найпотрібніше і зберегти ці матеріали на DVD або флешки (наприклад). Адже далеко не всі кадри, які наймав оператор, є цінністю...
Загалом сьогоднішнє завдання вирішено.











Як зробити скидання даних (hard reset, factory reset) на Samsung Galaxy
Найкращі прошивки для HTC Desire з оболонкою Sense - Runnymede та RuHD Установка RuHD для Desire
Способи повернути клавіатуру на андроїд, якщо вона зникла
Не працює камера на Андроїд
Що вибрати - PS4 або Xbox One