Прозорий GIF в Adobe Illustrator робиться так. Заходимо в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). У вікні Optimized file format потрібно перш за все зайти у вкладку Image size(Розмір зображення). Справа в тому, що у вікно оптимізації потрапляє за замовчуванням вся сторінка, а в цьому немає необхідності. Тому у вкладці Image Size знімаємо виділення з прапорця Clip to Artboard(Обрізати за розміром сторінки) та натискаємо кнопку Apply.
Потім у списку вибору формату вибираємо GIF та відзначаємо прапорець Transparency.

Після цього визначимо, які кольори будуть прозорими. Усі кольори, присутні у зображенні, містяться у вкладці Color Table(Таблиця кольорів) та відображаються у вигляді кольорових квадратиків. Вибираємо в панелі інструментів у лівій частині вікна інструмент Eyedropper(Піпетка).

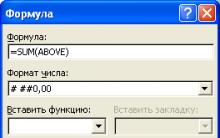
Визначити кольори можна двома способами. Найпростіше вказати колір піпеткою безпосередньо на зображенні – після цього колір виділиться на таблиці кольорів темним обведенням. Ну а якщо ви точно знаєте, який колір повинен бути прозорим, можна виділити його прямо на таблиці кольорів, натиснувши відповідний кольоровий квадратик. І в першому та другому випадку при необхідності вибору кількох кольорів потрібно працювати з натиснутою клавішею Shift (або Ctrl). Після вибору кольору потрібно дати вказівку програмі зробити його прозорим. Для цього потрібно натиснути іконку Maps selected colors to Transparent(Додати вибрані кольори до прозорості). На малюнку ця кнопка обведена кружком, червоний колір обраний прозорим. На зображенні з'явиться прозора область, а квадратик на таблиці кольорів змінить вигляд - частина його стане білим трикутником. Щоб скасувати вибраний колір, потрібно виділити його в Color Table, а потім натиснути іконку Maps selected colors to Transparent.
Декілька слів про спосіб завдання прозорості. За нього відповідає меню, що випадає Specify Transparency Dither Algorithm, російською мовою - Алгоритм імітації прозорості (мал. внизу). Можна зробити чотири вибори: No Transparency Dither – немає алгоритму, Diffusion Transparency Dither – дифузний алгоритм, Pattern Transparency Dither – алгоритм на основі візерунка та Noise Transparency Dither – алгоритм на основі шуму. У режимі дифузного алгоритму стає активним повзунок Amount(Величина), що дозволяє змінювати значення дифузії. Що застосовувати практично? Залежно від мети та зображення. Я не користуюся цією опцією і завжди залишаю за замовчуванням – No Transparency Dither.

Натискаємо Save – прозорий GIF готовий. Робота виконувалася в Adobe Illustrator версії CS4 (v.14), але всі дії та клавіатурні скорочення є актуальними і для більш ранньої версії CS3 (v. 13).
Тепер дещо ускладнимо завдання - виготовимо анімований Flash-банер. Говорити про повноцінну Flash-анімацію, в даному випадку, звичайно, не доводиться - для цього є спеціалізовані пакети. Але для створення простого, аматорського ролика можна використовувати і Illustrator.
Ніяких спеціальних інструментів та засобів інтерфейсу, на зразок тимчасової шкали, які характерні для програм розробки анімації, Adobe Illustrator немає. Але є одна тонкість - як кадри можна використовувати шари.
Створіть банер, на якому буде лише текст.
- Згрупуйте символи командою Object › Group(Об'єкт › Групувати).
- Наступне завдання - зробити із символів шрифту контурні об'єкти, інакше не вийде коректне формування шарів. Для цього виділіть групу та виберіть Type › Create outlines(Шрифт › Трасування).
- Після цього відкрийте меню панелі Layers(Шари), клацнувши на кнопці у вигляді стрілки на палітрі (рис. 8.11).
Рис. 8.11. Меню панелі Layers
Нас у цьому меню цікавить команда Release to Layer (Sequence)(Перетворити на шари (Послідовно)), яка переводить кожен окремий об'єкт на новий шар. Зверніть увагу, що при застосуванні команди має бути виділено саме групу Group, а не шар Layer 1.
Те, як має виглядати палітра Layers(Шари) після виконання Release to Layer (Sequence)(Перетворити на шари (Послідовно)), показано на рис. 8.12.

Рис. 8.12. Палітра Layers після виконання Release to Layer (Sequence)
На цьому підготовка закінчена, можна зберігати за допомогою Save for Web(Зберегти для Web) у SWF. SWF- це основний формат графіки, що базується на Flash-технологіях. Точніше сказати, що це і є Flash-формат (рис. 8.13).
Напевно, сьогодні вже всі користувачі тією чи іншою мірою знайомі з Flash. В даний час це найбільш поширений формат анімації в Інтернеті, за допомогою якого побудовано переважну більшість мультимедійних інтернет-сторінок.
Звичайно, в Adobe Illustrator не реалізовано і десяту частину можливостей Flash, адже програма призначена не для цього. Тим не менш, в ній ви зможете зробити статичну картинку або просту анімацію.

Рис. 8.13. Налаштування оптимізації для формату SWF
Існують такі параметри.
- Read Only(Лише читання). Якщо ви встановите прапорець, файл буде записаний таким чином, що його вже не можна буде відкрити для редагування в будь-якій програмі. Це, з одного боку, зменшує розмір файлів, з другого, захищає ваші авторські права.
- Налаштування, позначене 1. Параметр, який визначає тип збереження, - зображення або анімація.
- Якщо ви оберете варіант AI File to SWF File(Файл Illustrator у файл SWF), зображення буде збережено у вигляді статичної картинки, що повністю повторює те, що ви бачите на екрані під час роботи в Illustrator.
- Layers to SWF Frames(Шари у SWF-фрейми) дозволяє зробити анімацію на основі наявних шарів, які будуть представлені як кадри. Нам потрібно вибрати цей варіант.
- Curve Quality(Якість кривих). Точність повторення кривими файлу кривих вихідного зображення. При зменшенні цього параметра значно знижується якість, особливо в області дрібних деталей, зате зменшується розмір файлу. Для нашого випадку оптимальне значення "7".
- Frame Rate(Затримка кадру). Частота зміни кадрів і, як наслідок, швидкість анімації. Щоб ефект був правильним, виставте не більше 4 кадрів за секунду.
- Loop(Повторювати). Програвати анімацію багаторазово. Підходить для анімації, для якої важливий цикл, що повторюється. Банер відноситься саме до такого типу.
Adobe Illustrator and After Effects
Імпорт та проста анімація
Вітання. Сьогодні на розгляді проста анімація у After Effects.Ресурси: Adobe Illustrator CC
Adobe After Effects CC
Почнемо вивчення з малювання у Illustrator.
Малюємо
1) Намалюємо як тло Прямокутник жовтого кольору
Рисунок 1 - Rectangle
2) Намалюємо Коло і заллємо градієнтом
Попрацюємо трохи над колом:
- Видалимо нижню точку на контурі, отримаємо дугу;
- проведемо пряму лінію, закривши низ дуги, отримаємо півколо

Малюнок 2 - 1) draw circle; 2) gradient; 3) delete point
3) Малюємо Прямокутник і робимо його копію
- Один прямокутник сірий;
- інший прямокутник темно-сірий
4) Малюємо Трикутник із зірочки встановивши число променів - 3

Рисунок 3 – 1) rect light; 2) rect dark; 3) triangle
5) Малюємо кота за допомогою Pen та простих фігур 
Малюнок 4 – 1) head; 2) neck; 3) body; 4) ноги; 5) tail
А тепер самий ГОЛОВНИЙмомент
Розподілимо картинки по шарах (те що буде анімовано - на окремий шар) ось так: 
Малюнок 5 - all pics (red mark important layers)
Все тепер зберігаємо.
Подивимося налаштування збереження

Малюнок 6 - Save
А тепер наступний етап. ЗакриваємоAdobe Illustrator та відкриваємо After Effects.
Імпорт до After Effects
File – Import – File – вибираємо наш збережений файл Illustrator.
Виберемо , щоб імпортувати шари з Illustrator, якщо поставимо footage, то отримаємо картинку з об'єднаними шарами, а цього не потрібно.
Малюнок 7 - Import As Composition
Все імпортували.
А тепер побачимо, що в нас є. Подвійне клацання по композиції
, Що відкрилося і ми побачили шари (якщо все правильно зробили, то буде кілька шарів). Отримаємо таке, див. малюнок

Малюнок 8 - Open Composition
А тепер те, для чого ми тут сьогодні зібралися – Анімація.
Анімація в
After Effects
Встановимо точку обертання у стрілки вгорі за допомогою Pan Behind Tool (швидка клавіша - Y). Просто беремо крапку і переміщуємо туди, куди потрібно. В результаті це буде виглядати так.
Малюнок 9 - Pan tool and Layers
Ну, все, тепер переходимо до шарів для анімації.
Нам буде потрібно шар Arrow та Head_cat.
Почнемо з arrow.
Розкриємо список, знайдемо та натиснемо на годинник. Так ми поставили першу крапку на нульовій секунді. Усього анімація триватиме 2 секунди.
Отже, ось такі налаштування треба зробити (всього поставимо 3 крапки)
| Second | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Рисунок 10 - Rotation arrow
А тепер анімуємо голову кота.
Розкриємо head_cat та знайдемо Position.
Тут буде чотири точки.
Змінюватиме лише останню координату не чіпаючи інші.
| Second | 0.1 | 0.17 | 1.12 | 2.0 |
| Position | 689.3 | 729.3 | 729.3 | 689.3 |

Малюнок 11 - Position head
Отже, принцип анімації був такий. Стрілка хитається з боку в бік, як тільки наближається до кошеня, він втягує голову в себе, затримується в цьому положенні небагато, а потім повертає її на місце.
Заключний етап
Production
Потрібно створити готовий продукт зі свого твору.
Ідемо в меню - Add to Render Queue
Відкриється панель Render і в Output Module (два клацання) виберемо формат виходу. Я взяла *.mov

Рисунок 12 - Render
Натискаємо кнопку RENDER і отримуємо результат (тільки не забудьте вказати шлях).
На цьому все.
Останнім часом стала дуже популярна різноманітна анімація SVG (Scalable Vector Graphics) графіки на сайтах і додатках. Це пов'язано з тим, що всі нові браузери вже підтримують цей формат. Ось інформація про підтримку браузерами SVG.
У даній статті розглянуто найпростіший приклад анімації вектора SVG за допомогою легкого Jquery плагіна Lazy Line Painter.
ВихідникДля виконання та повного розуміння цього завдання бажані базові знання HTML, CSS, Jquery, але не обов'язкові якщо вам просто хочеться анімувати SVG) Приступимо!
І так кроки, які нам потрібно виконати:
- Створити правильну файлову структуру
- Завантажити та підключити плагін
- Намалювати круту контурну картинку в Adobe Illustrator
- Конвертувати нашу картинку в Lazy Line Converter
- Вставити отриманий код у main.js
- Додати трохи CSS за смаком
1. Створити правильну файлову структуру
З цим нам допоможе сервіс Initializr, де потрібно вибрати параметри як на картинці нижче.
![]()
- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Потім натиснути на Download it!
2. Завантажити та підключити плагін
![]()
Оскільки initializr поставляється з останньою бібліотекою Jquery, з архіву який нам потрібно завантажити з репозиторію проекту Lazy Line Painter, потрібно перенести в наш проект лише 2 файли. Перший це 'jquery.lazylinepainter-1.1.min.js'(версія плагіна може відрізнятись) він знаходиться в корені отриманої папки. Другий це example/js/vendor/raphael-min.js.
![]()
Ці два файли поміщаємо в папку js. І підключаємо їх до нашого index.html перед main.js наступним чином:
3. Намалювати круту контурну картинку в Adobe Illustrator
- Малюємо нашу контурну картинку в Illustrator (найпростіше це зробити за допомогою Pen Tool)
- Необхідно щоб контури нашого малюнка не замикалися тк для нашого ефекту необхідні початок і кінець
- Не повинно бути заливання
- Максимальний розмір файлу – 1000×1000 px, 40kb
- Зробимо кроп до меж об'єкту Object>Artboards>Fit To Artboards Bounds
- Зберігаємо у форматі SVG (стандартні налаштування збереження підійдуть)
Наприклад, можна скористатися іконками у вкладенні.
![]()
4. Конвертувати нашу картинку в Lazy Line Converter
Просто перетягніть свою іконку в віконце, що на малюнку нижче.
Товщину, колір контуру та швидкість анімації можна буде змінити в самому коді, який з'явиться після конвертування!
![]()
5. Вставити отриманий код у main.js
Тепер просто вставляємо отриманий код у пустий файл main.js
Параметри:
strokeWidth - товщина контуру
strokeColor - колір контуру
Також можна змінювати швидкість малювання кожного вектора, змінюючи значення параметра duration (за замовчуванням 600)
6. Додати трохи CSS до смаку
Видаляємо з index.html абзац
Hello world! This is HTML5 Boilerplate.
І замість нього вставляємо блок, в якому відбуватиметься наша анімація.
потім додаємо трохи CSS у файл main.css для більш приємного оформлення:
Body ( background:#F3B71C; ) #icons ( position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; )
Збережіть усі файли.
Тепер просто відкрийте index.html у сучасному браузері та насолоджуйтесь ефектом.
P.S. при запуску на локальній машині затримка старту анімації на кілька секунд.
Всім привіт! Сьогодні спробую зробити опис можливостей програми Adobe Illustrator, порівнюючи її з можливостями флешу Це буде не глобальний розбір програми по кісточках, а швидше за опис деяких цікавих фішок, які я відкрила для себе в цій програмі. Інформацію збирала по шматочках у міру вивчення, щоб викласти все на одному пості. Відразу зізнаюся, що я не супер-досвідчений користувач ілюстратора, лише останні півроку використовую його в малюванні (до цього все малювала у флеші). Багато хто нарікає, що ілюстратор складний, інтуїтивно не завжди зрозумілий. Якоюсь мірою я погоджуюся, що після флешу ця програма складна. Але тут головне не кидати, а продовжувати вивчення. І через кілька тижнів з'являється думка, як я раніше без нього обходився!
Отже, що мені сподобалося в ілюстраторі, і що я знайшла собі такого, чого немає у флеші.
1. Почну з самого просто, але водночас потрібного. Спробуйте у флеші розташувати об'єкти по колу. Раніше був Deco Tool, Але його прибрали, мабуть, вважали за непотрібне. Вирішили, що ручками це робити веселіше. В ілюстраторі ця функція є: Effect – Distort&Transform – Transform.

Все швидко і просто, значення (відстань між об'єктами, кількість копій) задаємо самі в налаштуваннях.
2. Зиг-заг
Ще більш проста, але корисна штука. Здавалося б, дрібниця, але у флеші треба малювати вручну, в ілюстраторі це секундна справа.

3. Деформація об'єктів (WARP)
Нічого подібного у флеші немає. На прикладі внизу я показала лише 2 способи деформації найпростіших форм (Effect – Warp – Arc/Fish). Насправді, їх 15 в останній версії програми.

4. Автоматичне заокруглення кутів (Round Corners)
Можна робити вручну: на графічному об'єкті при виділенні в кутку (у всіх очах) з'являється біла точка і знак округленої лінії. Тягнемо мишкою, регулюємо на свій смак.

Але це стосується лише форм, з олівцевою лінією трохи по-іншому – застосовуємо ефект заокруглення. Effect – Stylize – Round Corners). На виході отримуємо той самий результат.

5. Roughen (огрубіння)
Ефект застосовується до простих форм ( Effect – Distort&Transform – Roughen). На виході отримуємо щось, що нагадує низькополігональні 3д-моделі. По-моєму, круто:) І головне дуже просто.

6. Pucker&Bloat(Втягування та Роздування)
Приклад на малюнку нижче:

7. Розширення форми (Offset Path)
У флеші є функція Expand Fill (розширення заливки), з лініями олівцями взагалі не працює, на відміну від ілюстратора.

8. Кисті (Art Brush, Pattern Brush, Scatter Brush)
Дивимося не картинку нижче з прикладами:



9.Texture Brush (Текстурні Щітки)
Також в ілюстраторі представлено багато текстурних пензлів, про які я писала, і про те, як вони з'явилися в новій версії флешу. Було помічено, що використання кистей у Adobe Animate страшенно гальмує. Ось такі справи:(
10. Не впевнена, що це пряма хитрість, але хочу зупинитися на пензлику із забавною назвою BlobBrush. Знаходиться на панелі інструментів, дуже приємна у використанні кисть. Має купу налаштувань, подобається мені більше за звичайну. На словах важко пояснити її переваги, краще один раз спробувати.

10.Split to Grid
Також корисна штука – функція Split to Grid (Object-Path-Split to Grid). Дозволяє розрізати форму на рівні відрізки. Що це нам нагадує? Вірно - вікна у багатоповерхівці. Як на мене, кльова штука для малювання, наприклад міських пейзажів;)

Ще один корисний інструмент, представлений в ілюстраторі, мабуть з часів його першого релізу. З його допомогою можна створювати, наприклад, текстури дерева:

12. Move (правою – Transform – Move)
Усунення об'єкта на задану відстань. За бажання можна відразу створити копію, яка буде розміщуватися на потрібній відстані від вибраного об'єкта по горизонталі/або вертикалі. У ранній версії флеша був плагін, який виконував цю функцію. На жаль, не пригадую його назви.

В ілюстраторі дуже зручно створювати безшовні патерни. Object-Pattern-Make). Пам'ятаю, як я несамовито вигадувалась у флеші зі створенням. В ілюстраторі версії СС 2015 все автоматизовано, купа налаштувань допоможе зліпити патерн у десятках варіацій, маючи під рукою лише кілька графічних елементів. У ранніх версіях програми все доводилося робити вручну, як у флеші досі.

(На замітку – патерн можна зробити векторним редагованим об'єктом за допомогою функції розібрати ( Object – Expand Appearence).
14. Object Mosaic (Мозаїка)
Створення палітри кольорів на основі наявної картинки. Імпортуємо картинку, що сподобалася, в ілл (Open), далі Object – Create Object Mosaic. У налаштуваннях вказуємо частоту поділу у висоту та ширину.
І на виході отримуємо:

15.Blend (Змішування)
Використовується для створення градієнтів. Можна створювати покрокові переходи, наприклад, на картинці. Не скажу, що використовую часто, але може комусь знадобиться. Мені здається, можна використовувати для створення нескладних фонових картинок.

Також можна використовувати інструмент для клонування об'єктів. Розташовуємо два об'єкти на відстані один від одного і застосовуємо Blend Options, вибираємо кількість кроків (кількість об'єктів, що клонуються).

16. Інструмент Build Shape Tool.Дуже зручна штука для роботи із примітивами. У флеші, як мені здалося, менш зручно.
Затискаючи Alt і натискаємо на виділені сегменти – видаляємо сегменти. Якщо просто протягуємо мишкою по кількох виділених ділянках – з'єднанням.

Додаток – інструмент, який допомагає автоматично відрізати, з'єднувати тощо. виділені форми. Як на мене, він не дуже зручний, частіше користуюся BuildShapeTool.

(монтажні області)

18.Custom Tool Panel
Можливість самому створювати свою панель інструментів, відкинувши непотрібні, а вибрати ті, які використовуєш.
У флеші монтажні області, а саме сцени ( Scene 1,2,3.) розташовані окремо і між ними потрібно перемикатися (Shift+F2). В ілюстраторі їх можна розташувати перед очима. Зручно, коли робиш кілька варіантів того самого малюнка, щоб усі варіанти були перед очима для порівняння.
19.Ізометрія за допомогою Graphic Styles
І останнє - створення ізометрії без використання в 1 клік (а якщо точніше, в 3 кліки, тому що сторін у нас 3;) за допомогою графічних стилів ( Graphic Styles). Як це робиться, розпишу наступного разу.

Спільне з флеш у ілюстратора – можливість зберігати об'єкт у символ (symbol) і так само без проблем цей символ можна перенести у флеш (відкрити у флеші.ai файл, шляхом Import – Import до stage).
Символ в ілюстраторі має такі ж властивості, як у флеші.
І на завершення напишу, що в ілюстраторі, на мою думку, поступається флешем. Так-так, і таке є. І це інструмент заливки ( Paint Bucket). Як не намагаюся звикнути до неї в іллі, у флеші вона зручніша.
Якщо мої нотатки стали вам корисними або щось від себе хочете доповнити - велкам в коментарі! Всім удачі;)











Як зробити скидання даних (hard reset, factory reset) на Samsung Galaxy
Найкращі прошивки для HTC Desire з оболонкою Sense - Runnymede та RuHD Установка RuHD для Desire
Способи повернути клавіатуру на андроїд, якщо вона зникла
Не працює камера на Андроїд
Що вибрати - PS4 або Xbox One