İletişim hayati önem taşır önemli rol tasarımda - web sitesi ve kullanıcı arasında net bir bağlantı kurmak ve hedeflerine ulaşmalarına yardımcı olmak önemlidir. Web tasarımı bağlamında iletişimden bahsettiğimizde genellikle metinden bahsediyoruz. Tipografi bu süreçte hayati bir rol oynar:
İnternetteki bilgilerin %95'inden fazlası yazılı dildedir.
İyi tipografi okumayı kolaylaştırırken, kötü tipografi kullanıcıları iter. Oliver Reichenstein'ın “Web Tasarımı %95 Tipografidir” makalesinde belirttiği gibi:
Tipografiyi optimize etmek, okunabilirliği, erişilebilirliği, kullanılabilirliği (!), Genel grafik dengesini optimize etmekle ilgilidir.
Başka bir deyişle, tipografiyi optimize ederek kullanıcı deneyiminizi de optimize etmiş olursunuz. Bu makalede, metin içeriğinizin okunabilirliğini ve okunabilirliğini iyileştirmeye yardımcı olacak bir dizi yönerge sunacağım.
Üçten fazla kullanma farklı yazı tipleri sitenin yapılandırılmamış ve profesyonellikten uzak görünmesini sağlar. Aynı anda çok fazla yazı tipi boyutu ve stilinin de herhangi bir düzeni bozabileceğini unutmayın.
Bunun olmasını önlemek için yazı tipi ailelerinin sayısını en aza indirmeyi deneyin.
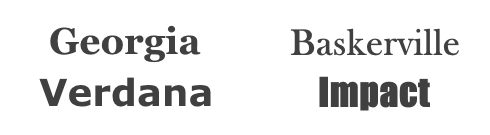
Genel olarak, yazı tipi ailelerinin sayısını minimumla sınırlayın (iki çok, genellikle bir yeterlidir) ve web sitesinde bunlara bağlı kalın. Birden fazla yazı tipi kullanıyorsanız, yazı tipi ailelerinin karakter genişliklerine göre birbirini tamamladığından emin olun. Aşağıda yazı tipi kombinasyonlarına bir örnek verilmiştir. Georgia ve Verdana (solda) kombinasyonu, uyumlu bir karışım oluşturan benzer anlamlara sahiptir. Bunu, Impact yazı tipinin ağır ağırlığının diğer yazı tipini önemli ölçüde gölgede bıraktığı bir çift Baskerville ve Impact (sağda) ile karşılaştırın.

2. Deneyin kullanmak standart yazı tipleri
Yazı tipi gömme hizmetleri (Google Web Yazı Tipleri veya Typekit gibi), projelerinize yeni, taze ve beklenmedik bir şey verebilecek birçok harika yazı tipine sahiptir. Ayrıca kullanımı çok kolaydır. Örneğin Google'ı ele alalım:
- Open Sans gibi herhangi bir yazı tipi seçin.
- Kodu oluştur ve içine yapıştır HTML belgeniz.
- Hazır!
Peki ne yanlış gidebilir?
Aslında, bu yaklaşımın önemli bir sorunu vardır - kullanıcılar standart yazı tiplerine daha aşinadır ve bunları daha hızlı okuyabilir.
Web sitenizin belirli bir kullanım ihtiyacı yoksa özel yazı tipiör. markalaştırma amacıyla veya etkileyici bir deneyim yaratmak için, genellikle kullanmak en iyisidir sistem yazı tipleri... Güvenli bir bahis, sistem yazı tiplerini kullanmaktır: Arial, Calibri, Trebuchet, vb. İyi bir tipografinin okuyucuyu yazının kendisine değil içeriğe çektiğini unutmayın.
Her satırda doğru sayıda karaktere sahip olmak, metninizin okunabilirliğinin anahtarıdır. Tasarımınızın metnin genişliğini size dikte etmesi olmamalı. Aynı zamanda bir okunabilirlik meselesi olmalıdır. Okunabilirlik ve satır uzunluğu için bu ipucuna göz atın:
"Almak istiyorsanız, satır başına yaklaşık 60 karaktere sahip olmalısınız. iyi deneyim okuma. Her satırda doğru sayıda karaktere sahip olmak, metninizin okunabilirliğinin anahtarıdır. ”
 Satır çok kısaysa, okuyucunun ritmini bozarak gözün çok sık geri gelmesi gerekecektir. Bir metin satırı çok uzunsa, kullanıcının metne odaklanması zor olacaktır. Resim: Malzeme Tasarımı
Satır çok kısaysa, okuyucunun ritmini bozarak gözün çok sık geri gelmesi gerekecektir. Bir metin satırı çok uzunsa, kullanıcının metne odaklanması zor olacaktır. Resim: Malzeme Tasarımı Mobil cihazlar için satır başına 30-40 karakter kullanmanız gerekir. Aşağıda, bir mobil cihazda görüntülenen iki siteye bir örnek verilmiştir. İlki satır başına 50-75 karakter kullanır (yazdırma ve bilgisayar için satır başına en uygun karakter sayısı), ikincisi ise en uygun 30-40 karakter kullanır.
 Resim: Kullanıcı testi
Resim: Kullanıcı testi Web tasarımında, metin kutularınızın genişliğini em (göreceli birim) veya pikselleri kullanarak sınırlayarak satır başına en uygun karakter sayısını elde edebilirsiniz.
4. Farklı boyutlarda iyi çalışan bir yazı tipi seçin
Kullanıcılar sitenize farklı ekran boyutlarına ve çözünürlüklere sahip cihazlardan erişebilecekler. Çoğunluk Kullanıcı arayüzleri gerekmek metin öğeleri farklı boyutlar (düğme metni, alan etiketleri, bölüm başlıkları vb.). İçinde iyi çalışan bir yazı tipi seçmek önemlidir. farklı boyutlar her boyutta okunabilirlik ve kullanılabilirlik sağlamak için.

Seçtiğiniz yazı tipinin daha küçük ekranlarda okunabilir olduğundan emin olun! Vivaldi (aşağıdaki örnekte) gibi italik kullanan yazı tiplerinden kaçınmaya çalışın: güzel olsalar da okunması zordur.

Birçok yazı tipinde, özellikle “i” ve “L” (aşağıdaki resimde görüldüğü gibi) gibi benzer harf şekillerini ve “r” ve “n”nin “ gibi” görünmesi gibi küçük harf boşluklarını karıştırmak çok kolaydır. m". Bu nedenle, bir yazı tipi seçerken, kullanıcılarınız için sorun yaratmadığından emin olmak için onu farklı bağlamlarda test ettiğinizden emin olun.

Tam metin büyük harfler - okumayı içermeyen bağlamlarda harika(kısaltmalar veya logolar gibi), ancak mesajınız okumayı gerektiriyorsa, kullanıcılarınızı yazılan metni okumaya zorlamayın büyük harflerle... Miles Tinker'in çığır açan çalışması Ease of Printing'de belirttiği gibi, metnin tamamı büyük harf küçük harfe kıyasla tarama ve okuma hızını önemli ölçüde yavaşlatır.

Tipografide, iki metin satırı arasındaki mesafe için özel bir terimimiz vardır - satır aralığı veya satır aralığı. Satır aralığını artırarak, metin satırları arasındaki dikey boşluğu artırırsınız, bu da genellikle değerli ekran alanı karşılığında okunabilirliği artırır. Genel olarak, iyi bir okunabilirlik için satır aralığı karakter yüksekliğinden %30 daha büyük olmalıdır.
 İyi seçilmiş satır aralığı okunabilirliği artırır. Resim: Microsoft
İyi seçilmiş satır aralığı okunabilirliği artırır. Resim: Microsoft Kanıtlanmıştır ki doğru kullanım Dmitry Fadeev'in belirttiği gibi, paragraflar arasındaki boşluk anlayışı %20'ye kadar artırır. kullanma yeteneği Boş alan kullanıcılara kolayca sindirilebilir miktarda içerik sağlamak ve ardından gereksiz ayrıntıları kaldırmaktır.
 Sol: Neredeyse örtüşen satırlara sahip metin. Sağ: İyi seçilmiş boşluk, okunabilirliğe katkıda bulunur. Resim: Elma
Sol: Neredeyse örtüşen satırlara sahip metin. Sağ: İyi seçilmiş boşluk, okunabilirliğe katkıda bulunur. Resim: Elma 8. Yeterli renk kontrastına sahip olduğunuzdan emin olun
Metin ve arka plan için aynı veya benzer renkleri kullanmayın. Metin ne kadar görünür olursa, kullanıcılar o kadar hızlı görüntüleyebilir ve okuyabilir. W3C, bir görüntüdeki metin ve metin için aşağıdaki karşıtlık oranlarını önerir:
- Küçük metin, arka plana göre en az 4,5: 1 kontrast oranına sahip olmalıdır.
- Büyük metin (14 punto kalın / 18 punto normal), arka plana göre en az 3: 1 kontrast oranına sahip olmalıdır.
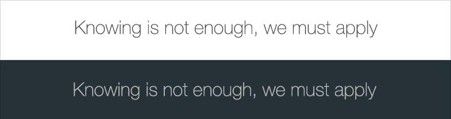
 Bu metin satırları, renk kontrastı yönergelerine uymaz ve arka plan renklerinden ayırt edilmesi zordur.
Bu metin satırları, renk kontrastı yönergelerine uymaz ve arka plan renklerinden ayırt edilmesi zordur.  Bu metin satırları, renk kontrastı yönergelerini takip eder ve arka plan renklerine karşı okunması kolaydır.
Bu metin satırları, renk kontrastı yönergelerini takip eder ve arka plan renklerine karşı okunması kolaydır. Bir renk seçtikten sonra, çoğu cihazda gerçek kullanıcılarla test etmeniz zorunludur. Testlerden herhangi biri metninizi okurken bir sorun gösteriyorsa, kullanıcılarınızın da benzer bir sorun yaşayacağından emin olabilirsiniz.
Renk körlüğü özellikle erkeklerde sık görülen bir durumdur (erkeklerin %8'i renk körüdür), önemli bilgileri işaretlemek için renge ek olarak başka sinyallerin kullanılması tavsiye edilir. Ayrıca, bilgi iletmek için yalnızca kırmızı ve yeşil renkleri kullanmaktan kaçının, çünkü kırmızı ve yeşil renk körlüğü, renk körlüğünün en yaygın şeklidir.
Yanıp sönen veya titreyen içerik, duyarlı kişilerde nöbetlere neden olabilir. Bu sadece bir nöbete neden olmakla kalmaz, aynı zamanda genel olarak kullanıcıları rahatsız etme veya rahatsız etme olasılığı daha yüksektir.
Metin yanıp sönmekten kaçının!Çıktı
Tipografi önemlidir. Doğru seçim tipografi, sitenize canlı ve parlak bir his verebilir. Diğer tarafta, başarısız seçenekler tipografi kullanıcının dikkatini dağıtır ve dikkati kendi üzerine çekme eğilimindedir. Tipografi çok önemli okunabilir, anlaşılabilir ve okunaklı.
Tipografi içerik sağlamak için var
Tipografi, içeriği kullanıcıya hiçbir zaman bilişsel yük eklemeyecek şekilde sunmalıdır.
Var kendi tavsiyesi web tasarımında tipografi hakkında? Yoksa yukarıdaki konular hakkında daha fazla bilgi mi istiyorsunuz? Aşağıdaki yorumlarda bana bildirin!
Abone olmakkullanıcı deneyimi Gezegen:
herkese günaydın!!! Bugün yazı tiplerinden bahsedeceğiz. Ve yabancı bir yoldaş bize bu konuda yardımcı olacaktır. Dikkatle okuyor ve deneyimlerden öğreniyoruz.
Kuşkusuz, font çözümünün seçimi sitenin algılanmasında büyük rol oynamaktadır. Sonuçta, çoğu site neredeyse tamamen metinlerden oluşur.
Tomas Laurinavicius, web tasarımcılarının çalışmalarında en çok hangi yazı tiplerini kullanmayı sevdiklerini merak etti.
Web sitesi ve blog tasarımcıları arasında en popüler ve sevilen yazı tiplerini belirlemek için küçük bir vaka çalışması yaptı.
Ayrıca belirli bir durum için hangi yazı tipinin en uygun olduğunu bulmak için web tasarımcılarıyla kısa bir röportaj yaptı. Thomas anketinin sonuçlarını hongkiat.com'da paylaştı.
Ankette, web tasarımcıları 73 farklı yazı tipini belirledi - 46 ücretsiz ve 27 ücretli.
Web tasarımcılarının en sevdiği fontlar şunlardı: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Sunulan yazı tiplerinin hepsinin, özellikle ücretsiz sürümde Kiril olmadığı unutulmamalıdır.
Web Tasarımcıları İçin En Sevilen 10 Ücretsiz Yazı Tipi
Görüşülen tasarımcılar, web grafikleri için en iyi 10 yazı tipini seçti. Bu, varsayılan olarak yüklenen yazı tiplerini hesaba katmadı. işletim sistemi Arial, Verdana, Times New Roman, Georgia veya Tahoma gibi. (Bu biraz garip - ilk etapta işletim sistemindeki yazı tipi).
Web Tasarımcıları İçin En Sevilen 10 Ücretli Yazı Tipi
Aşağıdaki liste, web grafikleri ve tasarımında kullanılan en popüler ücretli yazı tiplerini içerir. Bazıları çok pahalıdır, ancak kalite kendisi için konuşur ve maliyeti haklı çıkarır.
Merhaba Habr!
Dağlarca makale zaten yazılmıştır. farklı taraflar web yazı tipleriyle çalışırken birçok çalışma örneği topladık, ancak her gün web yazı tiplerinin ne olduğu konusunda temel bir yanlış anlama ile karşılaşmaya devam ediyoruz. Herkesin bu konuyla ilgili google materyalleri için zamanı yok, bu yüzden sık sorulan sorulara cevap vermeye çalıştım. Bu materyal, öncelikle yazı tipi teknolojilerinin inceliklerini henüz araştırmamış olanların ilgisini çekecektir.
01. Neden web yazı tiplerine ihtiyacımız var, neden standart olanları kullanmayalım?
aklıma gelen ilk şey standart yazı tipleriçok sıkıcı ve onların yardımıyla orijinal bir şey yapmak zor. Kural olarak, çoğu yalnızca kullanıcılar için değil, aynı zamanda web tasarımcıları için de melankoli ve cesaret kırıcıdır. Bu durumda, standart olmayan yazı tipleri daha anlamlıdır ve ek olarak daha fazla büyüklük sırası vardır, bu nedenle aralarından seçim yapabileceğiniz çok şey vardır. Ayrıca yazı tipi markanın ayrılmaz bir parçasıdır, bu nedenle her şirket böyle bir teknik fırsat ortaya çıktığı için onu daha aktif kullanmaya çalışır.Ve özellikle birçok mobil işletim sistemi onları desteklemediğinden (örneğin, Arial, Taһoma, Verdana ve Georgia) standart yazı tiplerinden tamamen vazgeçilebilir. Ama ne yazık ki uzun yıllardır 96 DPI ekranlara ve Georgia Verdans'a ayarlanan sektör, hızlı değişimlere tam olarak hazır olmadığı ortaya çıktı ve eski Windows işletim sistemlerinde standart dışı yazı tiplerinin görüntülenmesinde hala sorunlar yaşanıyor. rasterleştirme mekanizmasının özelliklerine.
02. İyi Bir Web Yazı Tipini Nasıl Seçerim?
Bir yazı tipi, yalnızca kağıt üzerinde veya bir illüstratörde bir fırça ile oluşturulmuş sayısallaştırılmış bir harf kümesi değildir, aynı zamanda çeşitli ortamlarda ve farklı boyutlarda %98 oranında bitirme ve cilalama, ipucu ve testtir. Böyle bir yazı tipi iyi görünüyor, stili mükemmel, yazıcıda veya ekranda onunla ilgili herhangi bir sorun olmayacak, iyi kalite yayıyor.Ancak bir font seçerken bundan bile daha önemli olan, fontun kullanım şekline ve kendisine verilen görevlere uygunluğu ve uygunluğudur. Yazı tipleriyle çalışıyorsanız, her şeyin nasıl çalıştığını anlamalısın hangi teknolojiler kullanılıyor. Bu, kafanızda bir sürü anlaşılmaz ezberlenmiş kural tutmamanıza yardımcı olacaktır. Örneğin, kendine saygısı olan her yazıcı, ofset baskıda TrueType yazı tiplerinin kullanılmasının neden istenmediğini, hangi yazı tiplerinin metin yazı tipi olarak kullanılabileceğini ve hangilerinin yalnızca başlıklar veya dizinler için kullanılabileceğini bilir. Bunu bilmiyorsa, büyük bir tirajı yeniden basması gerekecek ve işte sürekli sürprizler ve problemler içinde olacak. Hiç kimsenin web tasarımcılarından herhangi bir talepte bulunmaması şaşırtıcı.
03. Tarayıcılar yazı tiplerini nasıl oluşturur?
Tarayıcıların yazı tiplerini kendilerinin oluşturduğunu çok sık duydum, bu yüzden her yerde farklı görünüyorlar. Ancak aslında, yazı tiplerinin oluşturulmasında işletim sisteminin özel bir grafik alt sistemi yer alır: Windows'ta GDI veya DirectWrite, ve OS X ve iOS'ta - ÇekirdekMetin(ve eski adıyla QuickDraw). Toplamda 3 ortak yazı tipi rasterleştirme (oluşturma) mekanizması vardır: iki renkli (siyah beyaz) piksel, tek renkli piksel (genellikle kenar yumuşatma veya normal kenar yumuşatma olarak da adlandırılır) ve alt piksel. Alt piksel, oluşturulan resmin yatay çözünürlüğünü artırmak ve netliği artırmak için her pikselin 3 parçaya (kırmızı, yeşil ve mavi) bölündüğü LCD ve plazma ekranların bir özelliğini kullanır.
Ancak tarayıcılar, işletim sistemi tarafından sağlananlardan kendi oluşturma yöntemlerini seçer. Örneğin, GDI'nin 3 oluşturma seçeneği vardır: s / b, normal kenar yumuşatma ve alt piksel Temiz tip... İkincisinin özelliği, kenar yumuşatmanın alt piksellerin konumuna göre yalnızca yatay olarak gerçekleşmesidir. Bu nedenle, onu kullanırken, türün yatay ve çapraz vuruşlarında genellikle korkunç pürüzler görüyoruz. Neyse ki Microsoft, mekanizmayı yavaş yavaş geliştirmeye başladı ve DirectWrite teknolojisi, dikey kenar yumuşatmanın ortaya çıktığı GDI'nın yerini aldı. Karşılaştırmak:

04. TTF veya OTF?
TrueType ve PostScript - başlangıçta farklı formatlar yazı tipleri. TrueType, ikinci dereceden Bézier eğrileri kullanırken PostScript, Illustrator ve Photoshop'ta çalışan tasarımcıların aşina olduğu kübik eğrileri kullanır. Bugün, eğrileri tanımlamanın her iki yöntemi de aynı OpenType formatının parçası olarak kullanılmaktadır, tek fark TrueType dosyaların TTF uzantısına sahip olması ve PostScript dosyaları - OTF olmasıdır. Teknolojilerin her birinin kendi ipucu özellikleri ve özel uygulaması vardır.

Resme bak. Bir TrueType yazı tipi küçük boyutta çok daha okunabilirse, ancak büyük boyutta karakteristik dişler görürsek, PostScript yazı tipi için her şey tam tersidir. Bunun nedeni, tarayıcıların PS ve TT için farklı rasterleştirme yöntemleri seçmesidir. PS için, tarayıcı olağan tek renkli kenar yumuşatma uyguladı ve TT, ClearType tarafından işlendi. Böylece, metin fontları için TrueType'ın tercih edildiği ve başlıklar ve büyük etiketler için PostScript'in daha iyi olduğu ortaya çıktı.
Ayrıca henüz tüm tarayıcıların DirectWrite kullanmadığını görüyoruz. Yani hala içinde değil Google Chrome.
05. Ekranı başka neler etkiler?
Bazen rasterleştirme yöntemini manuel olarak ayarlamak daha iyidir. Örneğin, Webkit motoruna sahip tarayıcılarda CSS özelliğini kullanabilirsiniz - webkit-yazı tipi yumuşatma ve alt piksel kenar yumuşatma yerine normal kenar yumuşatmayı manuel olarak etkinleştirin veya tam tersi. Tarayıcının rasterleştirme yöntemini değiştirmesini sağlamanın basit olmayan yolları da vardır; Habré bir keresinde text-shadow ile bir hack kullanmayı önerdi.Yazı tipi boyutunu unutma. Anahat şekli, kontur kontrastı ve okunabilirlik boyuttan boyuta büyük ölçüde değişebilir. Grafik düzenleyicinizi bir kenara koyun ve bir web yazı tipinin savaş koşullarında tarayıcıda nasıl göründüğüne bakın.
Kenar yumuşatma kusurlarını gidermenin bir başka yolu da renk ve kontrast yönetimidir. Kromatik anahat efektini azaltmak için (ClearType kullanırken kenarlarda sarı ve macenta anahatlar görünür), arka plan rengini metin rengine yaklaştırarak ton kontrastını azaltmayı deneyebilirsiniz. Kendinizi çok kaptırmayın, görme engelli kullanıcıları unutmayın.

06. Web yazı tiplerinin ipucuna ihtiyacı var mı?
ipucu Özel Talimatlar soyut yazı tipi eğrilerini monitördeki piksellere sabit bir şekilde sabitleyen. Yazı tiplerinin büyük çoğunluğu (ticari olanlar dahil) ima edilmemiştir, çünkü bu oldukça zahmetli ve karmaşık bir işlemdir. İpucu, TrueType ve PostScript için farklı şekilde yapılır. Ucuz bir yazı tipi alırsanız, OTF formatı daha güvenlidir, çünkü TT'de prosedür siyah beyaz rasterleştirme günlerinden beri değişmeden kalmıştır ve tamamen yeterli değildir, ancak PS için prosedür daha basittir ve yazarın fırsatı vardır. otomatik ipucu yapın.Rasterleştirildiğinde ipucu içermeyen yazı tipi bulanıklaşıyor ve harflerin yüksekliği atlayabiliyor.
Bir yandan ipucu yazı tipi oldukça net, zıt ve eşit, diğer yandan harf biçimleri boyuta bağlı olarak bozuluyor ve boşluklar gerçek olanlardan farklı olabilir. Harfler kesinlikle piksellere uyar.
Windows'ta belki de en radikal yaklaşımı görüyoruz: popüler yazı tipleri Tahoma, Verdana, Arial ve Georgia'nın özellikle GDI ClearType için nasıl ima edildiğini ve DirectWrite göründüğünde, işletim sistemi paketindeki ana yazı tiplerini bulup güncellemem gerekti.
Microsoft'tan farklı olarak Apple, tam tersi bir yaklaşım benimser, bu nedenle işletim sistemleri, herhangi bir yazı tipinin az çok yüksek kaliteli çıktısına izin veren algoritmalar kullanır ve ipucu hiç dikkate alınmaz.
Soruyu cevaplamak: 300 çağı hızla yaklaşıyor DPI monitörleri, a büyük miktar mobil cihazlar zaten bu izne sahip ve yakında ima etmeye hiç gerek kalmayacak. Ancak Windows hala ipucuna bağımlı olduğundan ve düşük çözünürlüklü monitörlere odaklandığından, metin fontları olarak yüksek kaliteli ipucu veya standart fontları seçmeye çalışın, aksi takdirde metin okunamaz ve okunması zor olur.
07. @ yazı tipi yüz veya Cufon?
Kulağa ne kadar garip gelse de, hala bu soruyu kendilerine soran insanlar var. Tarayıcılar @ font-face özniteliğini desteklemeye başladıktan sonra, diğer tüm font gömme teknolojileri (Cufon, sIFR, Flash) alakasız hale geldi gibi görünüyor. Ancak, örneğin, sitede vektör eğrileri değil, yalnızca bir baskı görüntülendiğinde, bir yazıcının bir kağıda nasıl yazdırdığını veya Photoshop'un düzenlenemez bir JPG gösterdiğini gösteren bir yazı tipini bir görüntüyle değiştirmenin bir yolu hala bir anlam ifade etmektedir. Buna birçok yaygın (masaüstü) yazı tipi lisansı izin verir. Bazı yazı tipi üreticileri (örneğin Adobe), korumalı kalıyorsa ve indirilemiyorsa bir masaüstü yazı tipinin (programlarda ve sunucuda) gömülmesine izin verir. Ayrı bir web lisansı satın alma imkanınız yoksa, yazı tipi flash nesneler kullanılarak gömülü olduğunda uygun sIFR'yi uygulayabilirsiniz. Dezavantajı, tüm cihazlar tarafından desteklenmeyen Flash kullanılmasıdır. Lisans izin veriyorsa Cufon teknolojisini de kullanabilirsiniz (Tuval kullanılır). tabii ki bu durum komut dosyası hantal olacak ve metin vurgulama çalışmayacak, ancak çaresiz durum yapacağım.Ancak @ font-face kullanmak en iyisidir, hem teknolojik olarak daha gelişmiş hem de daha kullanışlıdır, ayrıca onunla çalışmak için yeterli deneyime sahipsiniz. Tüm üreticilerin yazı tiplerinin web'de kullanılmasına izin vermemesinin tek bir dezavantajı vardır.
08. Yazı tipi dosyaları hangi formatlarda olmalıdır?
Bugün bir web sitesine gömmek için hazırlanan yazı tipleri (@ yazı tipi-yüz) aynı anda birkaç biçimde olmalıdır:TTF veya OTF- bize tanıdık gelen, ancak sitede gezinirken sunucudan indirilen bir yazı tipi dosyası;
WOFF- korumasız kaynak arşivi OTF veya TTF, belki de en popüler tarayıcıların desteklediği en önemli biçimdir ve WOFF'taki dosyalar genellikle orijinalinden 2-2,5 kat daha hafiftir;
EOT- eski tarayıcıları desteklemek için koruma mekanizmalarına sahip gömülü TT OpenType arşivi gereklidir Internet Explorer(IE8'den beri TrueType eğrilerine ek olarak PostScript de desteklenmektedir);
SVG- Safari tarayıcısını desteklemek için.
09. Web yazı tiplerini dönüştürmek mümkün müdür?

Size ne söylenirse söylensin, özellikle orijinal OpenType biçimindeyse, dosyayı kolayca dönüştüremez ve yazı tipinin orijinal kalitesini koruyamazsınız. Bu süreçte, yazı tipi dosyasına gömülü bazı verileri (derlenmiş talimatlar, ek karakterler, metrikler) kaybetme şansı vardır. Bunu, dönüştürme sırasında dosya beklenmedik bir şekilde "ince" olduğunda, özellikle de TrueType'ı PostScript'e ve bunun tersi için koşer olmayan bir şekilde dönüştürürken fark edeceksiniz.
Ek olarak, dönüştürme işlemi, değişikliği yasaklayan bir lisansın koşullarıyla neredeyse her zaman çelişir. Basitçe söylemek gerekirse, bu aynı hırsızlıktır. Dönüştürücüye dosya yüklediğinizde, dosyaların bunları kaçırmadığından ve dosya içerdiği için bir uyarı vereceğinden emin olun. dijital imzalarüretici ve ilgili modifikasyon yasakları.
10. Web yazı tiplerinin ağırlığı ne kadar olmalıdır?
Sayfayı görüntülemeden önce tarayıcının yazı tipi dosyalarını tamamen indirmesi gerekir. Kısa bir an için egzotik yazı tipleri yerine sistemin standart yazı tipleri yanıp söndüğünde "yazı tipi flaşı" (veya FOUT) efektini görmüş olabilirsiniz. TTF (OTF) 100 kb'a, WOFF (EOT) ise 50 kb'ye sığarsa sorun yoktur. Her zaman standart olmayan yazı tiplerini kullanmanız gerekip gerekmediğini düşünün, 1 kısa başlıkta kullansanız bile, yine de tüm yazı tipi dosyasını tamamen indirmeniz gerekir.Tasarımda ne kadar mükemmeliyetçilik olursa, yazı tipi dosyaları o kadar az ağırlığa sahip olabilir ve seçim yapmaya çalışın. basit formlar... Bu manada, mükemmel şekil az kontrastlı açık bir geometrik sans seriftir. Bir yazı tipinin yüklenmesini hızlandırmak için, onu data: uri kullanarak stil sayfasına dahil etmek de faydalı olabilir.
11. Web'de kaç tane yazı tipi kullanabilirsiniz?
Bir tasarımcının bakış açısından, birçok stil havalı. Ve gerçekten de, - Kalın başlığı için ve orada, - ExtraLight eki için, genellikle gereksiz metinleri iteceğiz ve onları Yoğun Kalın'a basacağız. İşte burada - gerçek zenginlik ve stil çeşitliliği. Ancak tüm bu "zenginlik" siteye aktarılmaya başladığında, her şeyin çok yavaş olduğu ortaya çıkıyor. Ve böyle bir siteyi açmaya çalışmamak bile daha iyidir. mobil cihaz... Ayrıca, her yazı tipinin ayrı bir paraya mal olduğunu ve müşterinin tüm pahalı yazı tipini satın almamak için bir yazı tipi eşanlamlısı bulmanızı veya stil sayısını azaltmanızı isteyeceğini unutmayın. Aynı veya farklı yazı tiplerinden en fazla 2-3 stil kullanılması normaldir.12. Karakter setini sınırlamam gerekir mi?
Bu sorunun cevabı ne tür bir site olduğuna ve nasıl kullanılacağına bağlıdır. Dosyaların boyutunu önemli ölçüde azaltmak mümkün olduğundan, sınırlar yararlı olabilir. Bazen, cehalet nedeniyle, geliştiriciler siteye ağır yazı tipi dosyaları yükler. tam set ve hiyeroglif olmaması iyidir (not, Arial Unicode yazı tipi şunları içerir: çoğu Unicode tablosundaki karakterler 22 MB ağırlığındadır).İngilizce siteleri en kolay hale getirenler için ek karakterler yüklemelerine gerek yoktur, Temel Latince (veya ASCII) olanlar yeterlidir. Sadece Rusça + İngilizce ile serpiştirilmiş başlıklar için bir yazı tipi kullanırsanız, ASCII (Temel Latince) setleri ve Rus alfabesinin 64 karakteri sizin için yeterli olacaktır, Kiril Genişletilmiş 420 setini yüklemek hiç gerekli değildir. karakterler. Bu tamamen farklı bir hikaye, siteniz çok dilliyse, bu durumda karakterlerin yanlış görüntülenmesini önlemek için kullanılan tüm dilleri kapsamaya çalışmalısınız.

13. Font klonları kullanılabilir mi?

Orijinal yazı tipini satın almanın çok pahalı veya imkansız olduğu durumlarda, bir yazı tipi eş anlamlısı (klon) seçmek uygun olacaktır. Tabii ki, ünlü bir Rus şirketi tarafından yapılmış olsalar bile, onlardan inanılmaz bir kalite beklememelisiniz. Kendini yeni bir alanda test etmeye karar veren, okuryazar, anonim bir yazarın opusuyla karşılaştığınızda her şey kötü, bu tür yazı tiplerine dikkat edin. İşte klon örnekleri (orijinal parantez içinde gösterilmiştir): FreeSet (Frutiger), Pragmatica ve Helios (Helvetica). Harflerin şeklinin değişebileceğini lütfen unutmayın. Çok sayıda klonlar Paratype yazı tipi eşanlamlıları dizinindedir.
14. Bir yazı tipini nasıl test ederim?
Tasarımcılar, yazı tiplerini yalnızca Photoshop pencerelerinden görmeye alışmayın, grafik düzenleyici kenar yumuşatma tekniklerini kullanın ve aldanabilirsiniz güzel resim... Bunları nasıl test edeceğinizi ve tarayıcılarda nasıl izleyeceğinizi öğrenmek çok daha faydalıdır. Bir demo sayfası varsa, render sırasında her türlü artefakt ve ani çıkmadığından emin olun. Ayrıca, birçok yazı tipini kontrol edebileceğiniz ve ardından sayfayı müşteriye gösterebileceğiniz Typecast gibi bir araç da vardır. seçenler için yeni yazı tipi hazır bir site için - sizin için vazgeçilmez bir hizmet Web Fonts Previewer, herhangi bir yazı tipini canlı bir çalışma sitesinde zaten uygulamış gibi test edebilirsiniz.15. Bilgisayarımda font var sitede kullanabilir miyim?

İlk olarak, hırsızlık hakkında biraz. Bilgisayarlarında kökenleri bilinmeyen binlerce yazı tipi olan birçok tasarımcı tanıyorum. Kural olarak, internetten yeni indirdiler. Ama nedense hiç kimse yaratılışın iyi yazı tipleri- bunlar aylar ve bazen yıllar süren ciddi bir çalışma! Ama sadece bu nedenle değil fake kullanamazsınız, fontların nereden alındığı belli değil çünkü geliştirme aşamasında ciddi zorluklarla karşılaşabilirsiniz.
İşletim sistemi ile birlikte gelen bir fontu siteye gömmek istiyorsanız bunu ancak rasterleştirerek veya görsellerde kullanarak yapabilirsiniz. Gerçekten yerleştirmeniz gerekiyorsa, satın almanız gerekecek ayrı lisans, tıpkı normal yazı tipleri gibi (hem Georgia hem de Tahoma ticari olarak mevcuttur).
16. Web yazı tipini nasıl satın alabilirim?
“Bir yazı tipi satın aldığınızda”, yazılım satın almaya en yakın şeydir, onu kullanmak için bir lisans aldığınızda, program dosyasının kendisinin hakları değil. Yasal olarak derlenmiş yazı tipi dosyasının bir program olduğu ortaya çıktı. Lisans tarafından izin verilmediği takdirde, değişiklik ve modifikasyon telif hakkı ihlali olarak kabul edilir.Yazı tipi satın almanın uygun bir yolu, yazı tipi kataloglarıdır (Fonts.com, MyFonts, Ascender, Typekit). Mevcut kullanım örneklerinden birini görüntüleyebilir, karşılaştırabilir ve seçebilirsiniz, kartla ödeme. Şirketler için en kolay yol, doğrudan üretim stüdyosu ile iletişime geçmek veya müşteriye yazı tipi satın almasını sağlamak olacaktır.
Ya da belki yazı yazmak için hiç para harcamamak daha iyidir? birçok harika var ücretsiz yazı tipleri bunlar ücretli olanlardan hiçbir şekilde aşağı değildir!
17. Lisanslar nelerdir?
var farklı şekiller yazı tipi lisansları ve web yazı tiplerinin ortaya çıkmasıyla çeşitlilik sadece arttı. V gerçek hayat, her şirket oyunun kurallarını kendisi belirler ve yazı tipi lisansı çeşitli diğerlerinin işaretlerini içerebilir. Tipik olanla ilgileneceğiz.Düzenli ticari lisans belirli sayıda cihazda kullanımı kısıtlar ve yazı tipi kullanılarak oluşturulan eserlerin dağıtımına izin verir. Bunlar dergiler, gazeteler, broşürler, kartvizitler, yazı tipinin rasterleştirilmiş görüntüleri olabilir - hepsine birlikte baskı diyebilirsiniz. Bu lisans film, televizyon, web ve uygulama ve programlara yerleştirme için uygun değildir, bu tür haklar ayrıca kullanılmalıdır.
Ayrıca özel lisanslar da vardır, örneğin: özel lisans. Bu durumda şirket tüm hakları font tasarımcılarından satın alır ve fontun yazarının bile onu herhangi bir yerde kullanma hakkı yoktur. Bu tür yazı tiplerinin torrentlerde olması veya bazı üçüncü taraf tasarımcıların bunları kullanması özellikle şaşırtıcıdır.
Ücretsiz lisanslar (kamu malı) - yazı tipinin yazarı, adını (Creative Commons) veya onsuz (örneğin, OFL, GPL, Apache 2.0) belirtmek koşuluyla ücretsiz dağıtıma izin verir. Bu tür bir lisans bile izin verir ticari kullanım satış ve ücretli dağıtım dışında. Örnekler: PT Sans, Opensans, Droid. Yazı tipi değişikliğine (GPL) bazen izin verilir, ancak oluşturduğunuz değişiklik otomatik olarak aynı lisansı devralır (yani siz de çatallanmış olabilirsiniz). Özgürlük, dahil olmak üzere herhangi bir medyada kullanılabileceğini varsayar. ve ağ.
Ticari olmayan kullanım için ücretsizdir - yani, ondan para kazanmadığınız her zaman kullanabilirsiniz. Eğitim, hobiler ve topluluk projeleri için diyelim. Bazen üreticiler, tasarımcının mutlu müşterisinin yazı tipinin ticari bir versiyonunu satın alacağı umuduyla tasarımcılar için kullanılmasına izin verir.
18. Web yazı tipi lisansları arasındaki fark nedir?
Web lisansları bizim favorilerimizdir, ya ana lisansa ektir ya da ayrı olarak verilir. düzenler özel durum- sitelerde yazı tipi kullanımı. Kural olarak, en önemli sınırlama sayfa görüntüleme sayısıdır. Örneğin ayda 10 bin, 100 bin veya 1 milyon yani sitenizi ne kadar çok kişi ziyaret ederse, bir lisans için o kadar fazla ödeme yaparsınız. Var sınırsız seçenek Bir yazı tipi için 1 kez ödeme yaptığınızda, ancak çok daha pahalıdırlar. Muhtemelen bir soru soruldu, biri görüntüleme sayısını izliyor mu? Çoğu zaman hayır. Ancak, çok sayıda sayacın sitenizin trafiğini takip ettiğini ve satıcının şüphesini uyandırarak lisansınızı kaybedebileceğinizi unutmayın.Ayrıca, ayrı bir web lisansı, üzerinde kullanıma izin vermez. geleneksel bilgisayarlar... Bazen bir web lisansı ücretsiz olarak verilir, yani bir masaüstü yazı tipinin satın alınmasıyla birlikte web sürümünü kullanma hakkına sahip olursunuz. Ancak bu hala nadirdir, üreticilerin büyük çoğunluğu ek bir ücret talep eder.
Satın aldıktan sonra alırsınız özel dosyalar siteye gömdüğünüz (TTF, OTF, WOFF, EOT) ve bazı yazı tipleri, bu dosyaların siteye korumasız bir biçimde yerleştirilmesine izin vermez, çünkü teorik olarak üçüncü şahıslar yazı tipi dosyalarını kendileri alabilir. Üçüncü seçenek, yazı tipi üreticisinin Typekit gibi özel bir web hizmetini kullanmanızdır. sahibi olunan firma Adobe ve bir abonelik ücreti ödeyin.
19. İyi web yazı tiplerini nereden bulabilirim?
Google Ücretsiz Yazı Tipleri DiziniFontsquirrel, ünlü bir web yazı tipi dönüştürücü ve dizinidir.
Myfonts, uygun bir ödeme sistemine sahip büyük bir yazı tipi mağazasıdır.
Fonts.com - Birincil rakip Yazı Tipleri
Typekit - Adobe'den yazı tipi kiralama hizmeti
Typecast, bir test hizmetine sahip yukarıda belirtilen mağazadır.
not bir tane daha faydalı kaynak, ilyaerin tarafından tavsiye edilir, WebFont.ru İşlevsellik biçimden daha önemlidir: okuyucu için tasarım
Maria Doreuli. Lisanslama. açıklığa kavuşturmak için
Tim Brown. Web'de işleme yazın
Tim Brown. Tür oluşturmayı etkileyen CSS özellikleri
Tim Brown. Tür oluşturma: işletim sistemleri
Tim Ahrens. Yazı Tipi Oluşturmaya Daha Yakından Bir Bakış
Tim Ahrens (Typekit). TrueType ipucuna daha yakından bir bakış
OpenType / CFF'nin TrueType'a Göre Faydaları
İldar Kinyabulatov, web tasarımcısı ADV / web mühendisliği
Yazardan: Sizi selamlıyorum arkadaşlar! Profesyonel web tasarımının inceliklerini analiz etmeye devam ediyoruz ve bugün sıradaki çok sıcak bir konu - web tipografisi. Ne yazık ki, birçok geliştirici bu yönün temellerini ve kurallarını bile bilmiyor. Belki zahmet etmiyorlar ve bununla zaman kaybetmek istemiyorlar ya da anlamını tam olarak anlamıyorlar. Genel olarak amacım, web tasarımında tipografinin temelin temeli olduğunu ve onsuz ilerlemenin çok zor olacağını size iletmek.
Tipografi ve mesajlaşma
Herhangi bir İnternet kaynağının amacı, bir bilgi mesajıdır. hedef kitle... Web sitenizin ziyaretçileri ilk olarak neye bakacak? Tabii ki, metne! (tabii ki, eğer dağınık reklamlar ve bir sürü aptal pankartla tıkanmadıysa). Metin ve yalnızca metin, projenizin başarısını eninde sonunda belirleyecektir.
Web tasarımında tipografinin gerçekten neleri etkilediğine bir göz atalım.
İlk olarak, web kaynağının görüntüsü. Yüksek kaliteli geliştirme çıplak gözle görülebilir ve sitede ne kadar kalmak istediğinizi tahmin etmek için mega uzman olmanıza gerek yok. Çarpık okunamayan metin, bir ziyaretçinin girdikten 10-15 saniye sonra bağlantınızı bırakmasının ilk nedenidir.
İkincisi, web kaynağının benzersizliği. İnternet alanının mevcut ilerici gelişme hızında, kesinlikle benzersiz içerik- görev gerçekçi değil, göreviniz bu içeriğin sunumunu benzersiz kılmak. Rakip sitelerin savaşında, kazanan her zaman basit geliştirme kurallarını ihmal etmeyen, aksine onları etkili bir şekilde uygulayan ve maksimum faydayı elde edendir.

Web Tasarımında Tipografinin Temelleri
Web tasarımında yazı tipleri
tipografi web tasarımı oldukça doğal yasalara ve düzenlemelere sahiptir. Yazı tipleriyle başlayalım. Doğru yazı tiplerini seçmek, tasarımınızın konseptini büyük ölçüde belirleyecek ve kaynağın genel algısını etkileyecektir.
Yakın geçmişte bile, o zamanlar hakkında çok az şey bilinmesine rağmen, tasarımcılar yalnızca işletim sistemine eşlik eden yazı tiplerini kullanabilirdi. Her şey harika versiyonlar bir görüntüden ya da bir flaştan başka bir şey değildi. Sapmalar oldu, ancak birçok sorunu da beraberinde getirdiler.
@ font-face CSS özelliğinin uygulanması, tasarımcıların ellerini serbest bıraktı. Herhangi bir yazı tipi dosyasına bir bağlantı kaydettim ve şimdi site sayfalarında zaten kullanılıyor. Bu başlıktaki geliştiriciler tarafında bazı hoşnutsuzluklar var, ancak bu tamamen çözülebilir bir sorun olduğu ortaya çıktı.
Tüm yazı tiplerinin yetkin web tasarımı için uygun olmadığını unutmayın. Esas olarak okunaksızlıkları ve zor ekran algısı nedeniyle. Bazı yazı tiplerinin çok ağır olduğu ve kaynakların çalışmasını yavaşlattığı ortaya çıktı - buna dikkat ettiğinizden emin olun. ben de ekleyeceğim teknik özellik yazı tipleriyle çalışırken: farklı tarayıcılarda görüntülenmeleri - bir dosyayı veya hatta bütün bir aileyi işlemede böyle bir sorun var.
Makro ve mikro tipografi
Muhtemelen bu terimlerin adından zaten anladığınız gibi:
makro düzey - derlemeler Genel yapı metin, içeriğin tasarıma göre yerleşimini belirler;
mikro düzey - en küçük ayrıntılara, boşluklara, boşluklara, girintilere vb. dikkat eder.
Makro tipografinin küresel görevi, metin blokları canlı, aktif, ama aynı zamanda uyumlu ve bütün. Mikro tipografinin daha basit ama daha az önemli bir görevi yoktur - okunabilirliği sağlamak. İnternette bu sorunlara başarılı ve başarısız çözümlerin birçok örneği var.

Modern eğilimler ve web geliştirme yaklaşımları
Site oluşturmada hızlı büyüme algoritmasını sıfırdan öğrenin
Bütünsel bir kompozisyon oluşturmak her şeyden önce mekan anlayışında yatmaktadır. Bir web tasarımcısı resmin tamamını görmek, ancak aynı zamanda onu doğru bir şekilde ayrıntılara ayırmak zorundadır. Burada önemsiz öğeler yoktur: başlık, paragraf, öğeler arasındaki dikey mesafeler, kayıtlar, kalınlık ...
Web tasarımı için yazı tiplerini şurada belirtmeniz önerilir: göreceli birimler(% veya "em"), bu, içeriği duyarlı ve esnek hale getirir. Ekran boyutu değiştiğinde bloklar hareket ettiğinde ve yazı tipi sabit kaldığında, yanıt vermeyen kaplar için daha tanıdık "px" pikselleri kullanmak mantıklıdır.
Metin biçimlendirme
Önemli bölüm tipografi - bilgisayar karakter seti. Bunlar şunları içerir: noktalama işaretlerinin yerleştirilmesi, parantez, kısa çizgi ve tire kullanımı, nokta, boşluk vb.
Bu tür hatalar, ilk bakışta, içeriğin içeriği veya benzersizliği için belirli bir tehdit oluşturmaz, ancak unutmayın: kendine saygılı hiçbir kaynak izin vermez. ilkel hatalar metinlerde. Görüntüyü hatırla, içinde önemsiz şeyler yok!
Şimdi düzen hakkında. Burada kurallar var:
Metin içeren blok, sayfa genişliğinin %40-50'si ile sınırlandırılmalıdır.
Paragraflar arasında 1,5 boşluk bırakılmalıdır.
Arka plan ve metin arasındaki kontrast %75-90 arasında olmalıdır.
Gözler için rahat bir yazı tipi 12-16 pikseldir, ancak en küçük blok bile 10 pikselden az olmamalıdır.
Satır aralığı yazı tipi boyutuna göre korunur ve yüzde olarak ölçülür, ideal olarak - % 140–150 yeterli olacaktır.
Metni merkeze veya genişliğe hizalamak son derece kötü bir biçim olarak kabul edilir. Sözcükler arasında düzensiz boşlukların yanı sıra yırtık kenarlar paragraflar algıyı azaltır ve çoğu zaman sadece can sıkmaz.
CSS Stilleri
CSS stili, web tasarımında yazı tipleriyle çalışmak için bir araçtır. Mastering ile CSS stilleri herhangi bir eğitim kursu başlar. Ne için ihtiyaç duyuyorlar? Kaynağın tüm tipografisini özetlemek için! CSS, sayfaları ve blokları tek bir bütün haline getirir, ana rotadan sapmaları kontrol eder. Tahmin edebileceğiniz gibi, bir fikir yeterli değil, onu uygulamak için bilgi ve beceriye ihtiyacınız olacak.
Harika bir makalede web tasarımının %95 tipografi olduğunu okudum. İster inanın ister inanmayın, herkes kendisi için karar verir. Ancak okunamayan metin, amaçsız bir üründür. Size tavsiyem, bilgilerin sunumunun kalitesine bir an önce dikkat etmeye başlayın, gecikmeyin. Benim için hepsi bu. Güncellemelere abone olun ve eğlenceyi kaçırmayacaksınız! Güle güle!

Web geliştirmede modern eğilimler ve yaklaşımlar
Site oluşturmada hızlı büyüme algoritmasını sıfırdan öğrenin











Taramalı Atomik Kuvvet Mikroskobu Laboratuvar raporu şunları içermelidir:
Havai iletişim ağı için destek seçimi
AC katener tasarımı ve hesaplanması
Mikroişlemci sistemlerinin geliştirilmesi Mikroişlemci sistemlerinin tasarım aşamaları
mcs51 ailesinin mikrodenetleyicileri