Doğrudan modüllere genel bakışa geçmeden önce, bu çözümün nasıl ve neden uygulanacağı hakkında birkaç söz söyleyeceğim:
- Birincisi, kullanılabilirlik açısından faydalıdır - gezinme, insanları siteye yönlendirecek ve yapısını netleştirecektir.
- İkincisi, bu özellik aynı zamanda optimizasyon için de çalışır, çünkü aslında başka bir seçenektir ve ayrıca geçiş sayısını ve bekleme süresini artırır (+ SERP'de görüntülenebilir).
Ancak bu işlevsellik her web projesinde etkilidir. İç içe hiyerarşisi olmayan 10-20 sayfalık basit bir kartvizitiniz varsa, WP'ye kırıntı eklemenin bir anlamı yoktur. Öğe hiçbir şekilde kullanılmayacak, sadece işgal edecek müsait yer ekranda. Ne zaman kurumsal portallar katmanlı kategoriler / bölümler ile tamamen başka bir konudur. Ayrıca harika görünüyor.
Teorik olarak, bu bloğun çıktısına tüm sayfalarda izin verilmez. Örneğin, başlangıçta sitede birkaç geleneksel yol sunan bir blogunuz var: etiketler ve kategoriler, tarih arşivleri, yazarlar ve belirli gönderiler. Bölümlerde ve notlarda gezinmeyi bırakırdım, etiketlerde ve tarihlerde ise değer bu tür bilgiler minimumdur, çünkü sadece başlığı çoğaltır. Eğer yüklü eklentiler galeta unu WordPress için bunu doğrudan yapmanıza izin vermeyin, kullanın. Ek olarak, öğeyi düzen ve stiller aracılığıyla maksimum ve göze batmayan bir şekilde tasarlamak istenir.

"Ana Sayfa" - "Kategori" - "Yazı başlığı" zincirinin hemen altında aynı başlığı + bir gösterge görmeniz aptalca olacaktır. mevcut kategori... Bu arada, böyle bir kategori gösterimi genellikle standart WP şablonlarında bulunur, bu nedenle ilgili çözümü entegre ettikten sonra bu nüansı düzeltmeniz önerilir.
WordPress eklentileri ve kırıntıları
altındaki modüller bu görev Breadcrumbs işlevinin İngilizce adıyla kolayca bulunur - WordPress deposunda veya arama motorları aracılığıyla. Yeterince farklı uygulama seçeneği var, ancak çoğu birkaç yıldır güncellenmedi.

Belki yazarlar 600 bin ile Breadcrumb NavXT'nin daimi liderleriyle rekabet etmekten bıkmışlardır. Yoast tarafından indirilenler ve SEO. Ayrıca, orijinalin ötesinde bir şey bulmak oldukça zordur. bu konu dan beri mümkün olduğu kadar basittir ve eklenti olmadan WordPress'te kırıntıları bile uygulayabilirsiniz. Her neyse, en ilginç 4 çözümü seçtim:

Modülün ana görevi, prensipte bugünkü konumuzla hiçbir ilgisi yoktur, ancak göz ardı edilemez. Biri ek cips eklenti Yoast SEO ekmek kırıntılarıdır. Yani, yüklemeniz gerekmez yeni modül, ancak ilgili seçeneği etkinleştirmeniz yeterlidir. İşimde bu özel seçeneği kullanıyorum.

600K'dan fazla indirme ile WordPress'teki en popüler kırıntı eklentisidir. Düzenli olarak güncellenir ve aşağıdakiler için birçok özellik içerir: kolay özelleştirme navigasyonu göster. Ayrıca yerleşik bir widget, bbPress, BuddyPress, yerelleştirme desteği, geliştirici dostu filtreler / kancalar ve daha fazlasını içerir.
ekmek kırıntısı

Prensip olarak, iyi girişimler olmasına rağmen, önceki ikisinden daha ilginç olacak çözümler bulmak zordur. Bu nedenle, örneğin, WordPress için Breadcrumb modülünde kısa kod desteği uygulanır, ayrıca bağlantı zincirinin kendisinin özgün bir tasarımı vardır (Live Demo bağlantısına bakın! "). Sadece tasarımların desteklenip desteklenmediği açık değildir. ücretsiz sürüm... Ayırıcı türünü de özelleştirebilir ve öğenin başına metin ekleyebilirsiniz. Geliştiricilere göre, komut dosyası olabildiğince basit ve hafiftir.

Yaklaşık bir yıl önce güncellenmesine rağmen, artı veya eksi iyi sayıda indirmeye sahip başka bir seçenek. Yazarlar söz veriyor esnek özelleştirme WordPress'te kırıntılar: yerleşik kancalar, görüntüleme seçenekleri ve stil desteği (açıklamada örnek CSSÖrneklem). Modül oldukça iyi görünüyordu ve basit çözüm iyi notlarla.
Yoast SEO'da Ekmek Kırıntıları
Çalışmanın tüm inceliklerini ayrıntılı olarak açıklamayacağım, bunun hakkında okuyabilirsiniz, yalnızca kırıntılarla bir öğe oluşturmaya odaklanacağım. Entegrasyon süreci iki bölümden oluşur - yönetici panelinde kurulum + şablonun düzenlenmesi.
Aktivasyondan sonra bir bütün yeni Kısım"Gelişmiş" i seçmeniz gereken SEO. Ardından, "Çekmeyi Açın" garip adı olan öğedeki anahtarı "Açık" konumuna getirin:

Prensip olarak, burada çok fazla farklı seçenek yok. Ayırıcı karakter, ana başlık, önek, arşivler ve 404 sayfa için metin tanımlarsınız. Biraz aşağıda, gönderide görüntülenen sınıflandırma seçeneğini seçin (kategori en mantıklı olanıdır).
Ardından, gezinme bloğunu görüntüleyeceğiniz ve satırları ekleyeceğiniz şablon dosyasına gidin:
Kod eklemek için en popüler yerler, başlığı göstermeden önce yazılar (single.php) ve sayfalardır (page.php). Bazen başlık düzeninin (header.php) sonuna yerleştirilebilir. Yukarıdaki kod var koşullu operatör ve eklentinin varlığını kontrol eder ve ardından sonucu gösterir. Bu tasarımla, ayarlarda kırıntıları devre dışı bırakmak kolay olacaktır. Bu arada, birçok profesyonel konuda, verilen kod başlangıçta eklendi, çünkü modül çok popüler.
Başka bir avantaj Yoast SEO- ekmek kırıntıları konulabilir ek parametreler blog gönderileri:

Yani, WP gönderilerinin başlığı için herhangi bir değeri admin paneli aracılığıyla manuel olarak tanımlama şansınız var. Bu işe yarar uzun başlıklar makaleler + yinelenen bilgilerden kurtulmanızı sağlar.
WordPress için Breadcrumb NavXT eklentisi
Ayrıca, WordPress için kırıntıları oluştururken, Breadcrumb NavXT planı kullanılır. Modül, yukarıda kısmen bahsettiğim iyi bir işlevselliğe sahiptir, ayrıca çok şey içerir. ilginç seçenekler... Hemen hemen her kullanıcı anlayabilir ve kolayca değiştirebilir istenilen ayarlar gezinme öğesi.
Yönetici paneli aracılığıyla veya resmi depodan indirin. Önemli! Breadcrumb NavXT sürüm 5.2 veya üzeri için PHP5.3 gerekir, önceki sürümler PHP5.2 gerektirir. Sonra onu etkinleştirirsiniz ve ilgili bölüm WP'de görünecektir.

Burada 4 parametre sekmesi vardır:
- "Genel"de, ayırıcı türünü seçebilir, ana sayfaya olan bağlantıyı kaldırabilir ve ekranı ayarlayabilirsiniz. geçerli sayfa... Dize biçimi şablonlar aracılığıyla ayarlanır.
- "Gönderiler" - gönderiler için seçenekler içerir.
- Taksonomiler etiketlerden / kategorilerden sorumludur.
- "Diğer" - yazarın sayfalarının biçimleri, arşivler, 404 hataları.
Her sekmeyi gözden geçirmenizi, tüm fişleri görmenizi öneririm. Görüntü formatı, herhangi bir değişiklik yapmanızı sağlar. bu navigasyon- kendi metninizi / sembollerinizi ekleyin, stilleri değiştirin vb.
WordPress eklentisinde Breadcrumbs kırıntılarının parametrelerini belirledikten sonra, şablondaki bilgi çıktısını ayarlamanız gerekir - ilgili düzen dosyasını (genellikle header.php) açın ve içine yerleştirin Doğru yer satırlar:
Yoast SEO'ya benzer şekilde, kodun nereye yerleştirileceğinin seçimi şunlara bağlıdır: yüklü tema... Bloğun başlıkta görüntülenmesi gerekiyorsa, header.php kullanın. Bu dosyanın mizanpajdaki tüm sayfalar için ortak olduğu göz önüne alındığında, her birinde bir bağlantı zinciri göreceksiniz. Öğeyi yalnızca seçilen bölümler- bu durumda kodu single.php, page.php, arşiv.php vb. içine yapıştırın. Genel olarak, Breadcrumb NavXT iyi bir araçtır.
Eklenti olmadan WordPress'te ekmek kırıntıları
Eklentiler olmadan WordPress'te Breadcrumbs işlevinin uygulanmasına izin verilir. Ancak açıklamaya geçmeden önce farklı seçenekler, bunun neden en iyi fikir olmadığına dair öznel fikrimi söyleyeceğim:
- Entegrasyon kesinlikle acemi kullanıcılar için zorluklara neden olacaktır.
- Parametreleri doğrudan kodda düzenlemek çok net değil - yönetici paneli aracılığıyla ekran şablonlarını ayarlamak, doğrudan düzenlemekten çok daha uygundur.
- Modüllerin daha fazla özelliği vardır - en azından yerelleştirme, Schema.org desteği, widget'lar alın.
- Web'de bulunan tüm kodlar güncel, doğru ve düzenli olarak güncellenmezken, WordPress'teki en azından Yoast SEO ve Breadcrumb NavXT kararlı bir şekilde çalışır.
Dürüst olmak gerekirse, eklenti olmadan WordPress'te kırıntıları oluşturmanın size büyük bir performans artışı getireceğini düşünmüyorum. Evet, harika bir web geliştiricisiyseniz, kendiniz için bir proje oluşturun, diğer tüm durumlarda "temiz kod" ile yapmak oldukça mümkündür. hazır modül daha kolay.
En kompakt ve artı veya eksilerden biri gerçek çözümler... Yaptığınız ilk şey yeni bir tane eklemek. özel işlev get_breadcrumb () ile function.php dosyasına:
| / ** * Ekmek kırıntıları oluşturun * @author CodexWorld * @authorURL www.codexworld.com * / function get_breadcrumb () (echo "Home"; if (is_category () || is_single()) (echo "" "; the_category (". "); if (is_single ()) (echo" ""; the_title (); )) elseif (is_page ()) (echo "» "; echo the_title ();) elseif (is_search ()) (echo" »..." için Arama Sonuçları; echo "" "; echo the_search_query(); echo"""
;
}
}
|
/ ** * Ekmek kırıntıları oluştur * @author CodexWorld * @authorURL www.codexworld.com * / function get_breadcrumb () (echo "Home"; if (is_category () || is_single ()) (echo "" "; the_category (" . "); if (is_single ()) (echo" ""; the_title ();)) elseif (is_page ()) (echo "" "; echo the_title ();) elseif (is_search ()) (echo" " Arama Sonuçları ... "; echo" " "; echo the_search_query(); echo""";
}
}
Ardından, yazı görüntüleme düzeninde single.php veya her neyse, onu arayın:
| kırıntı (dolgu: 8px 15px; kenar boşluğu: 20px; liste stili: yok; arka plan rengi: # f5f5f5; kenarlık yarıçapı: 4px;) .breadcrumb a (renk: # 428bca; metin dekorasyonu: yok;) |
kırıntı (dolgu: 8px 15px; kenar boşluğu: 20px; liste stili: yok; arka plan rengi: # f5f5f5; sınır yarıçapı: 4px;) .breadcrumb a (renk: # 428bca; metin dekorasyonu: yok;)
Sonunda şöyle bir şeyle karşılaşırsın:
Bu senin için yeterliyse, neden olmasın. Mevcut snippet'lerin tüm eksikliklerini dikkate almaya çalışan Dimox'un sürümünü de önerebilirim. Kaynak kodu birçok kez daha var, ondan tam teşekküllü bir modül oluşturmak oldukça mümkün :)
WordPress'te kırıntıları nasıl kaldırılır
Prensipte bu görev, eleman yükleme işleminin tersidir. Bu nedenle, devre dışı bırakmadan önce, her şeyin tam olarak nasıl uygulandığını anlamanız gerekir. özel durum... Algoritma yaklaşık olarak aşağıdaki gibidir:
- Bir WordPress sitesi için bir kırıntı eklentisi olup olmadığına bakın. Evet ise, ayarlarda bağlantı zincirinin görüntüsünü gizlemeye ve / veya devre dışı bırakmaya çalışırız.
- Geliştirici entegrasyonu doğru şekilde gerçekleştirdiyse, modülün kaldırılması hatalara yol açmaz. Aksi takdirde, şablon dosyalarında gezinme çıktı kodunu arayın (yardım için WinGrep). Bunlar örneğin yoast_breadcrumb(), bcn_display(), bread_crumb() vb. fonksiyonlar olabilir. Fazla çizgilerden kurtuluruz.
- Bir kez daha, proje sayfalarının tarayıcıdaki görüntüsünü kontrol edin.
Prensip olarak, WordPress'te kırıntıları devre dışı bırakmak veya kaldırmak o kadar zor değil, asıl şey nasıl eklendiklerini bulmak. Önemli bir şeyi silmemek için kodu dikkatlice düzenleyin (satırları önceden yorumlayabilirsiniz).
Toplam. WordPress'te breadcrumb nasıl yapılır bu yazımda detaylı olarak analiz ettim kafanızı kurma konusunda yeterli bilgiye sahip olmalısınız. Yüklemeden önce, gerçekten ihtiyacınız olup olmadığını düşünmenizi tavsiye ederim. bu blok... Uygulamaya gelince, kişisel olarak, web projenizde Yoast SEO'nun muhtemelen bulunacağı göz önüne alındığında, site yolu öğesini WordPress'te eklenti olmadan uygulamak için hiçbir neden görmüyorum. Diğer modüllere gelince, yalnızca bazı orijinal işlevler olması durumunda faydalı olacaktır. Breadcrumb NavXT oldukça iyi görünüyor, ancak ikimiz de Yoast'ın çözümünden yanayım.
Tahıl ile çalışma hakkında herhangi bir sorunuz varsa kırıntıları ve WordPress eklentileri onlar için aşağıya yazın - sökeceğiz.
not Nöbetçi. Günümüzde modern boru hattı sistemlerinin kullanılması gerekmektedir - TD "Eurotrubplast" tarafından sunulan gaz boruları tüm kalite standartlarını karşılamaktadır.
Merhabalar, blog sitesinin sevgili okuyucuları. Bu yazımda sizlere makale başlıklarına başlamadan önce sayfamın üst kısmında görebileceğiniz gezinti çubuğunun nasıl yapıldığını göstereceğim. Bu navigasyon zinciri benim için kolaylaştırıyor için eklentiWordPress—
ekmek kırıntısıNavXT"ekmek kırıntıları" olarak tercüme edilir.
Eklenti, yazarı John Hawlik'in Grimm Kardeşler hakkındaki, Hansel'in geri dönüş yolunu bulmak için üzerlerine ekmek kırıntıları döktüğü hikayeyi sevmesi nedeniyle bu adı aldı. Doğru, eklentiyi "çakıl taşları" olarak adlandırmak daha mantıklı olurdu, çünkü masalın hikayesine göre, ekmek kırıntıları kuşlar tarafından yendiği için Hansel ve Gretel dönüş yollarını bulamadılar. Pekala, tamam, mesele bu değil, asıl mesele bu eklentinin ziyaretçilerin sitenizde kaybolmamalarına yardımcı olacak ve onlara şu anda tam olarak nerede ve hangi kategoride (sitenin bir parçası) olduklarını bilmelerini sağlayacak.
Ek olarak, Breadcrumb NavXT eklentisi, sitenin tanıtımı ve tanıtımı için çok önemli olan statik ağırlığın sitenin tüm sayfalarına eşit olarak dağıtılmasına yardımcı olur. arama motorları... Aynen öyle düşünüyorsan dahili bağlantı Sitenin (optimizasyon) çok önemli değil, o zaman bakış açınızı değiştireceğiniz bunu okumanızı tavsiye ederim.
Bu nedenle, bu yazıda size bu navigasyonu web sitenizde veya blogunuzda kullanarak nasıl uygulayacağınızı göstereceğim. eklenti kırıntısı NavXT ,
yanı sıra basit kod.
Breadcrumb NavXT içerik kırıntıları eklentisini yükleme.
1
)
Her zamanki gibi eklentiyi indirin ve bloga yükleyin, etkinleştirin.
2
)
şimdi yerleştirmemiz gerek özel kod kırıntıların çizgisini görmek istediğiniz yerde. Bunu yapmak için " dış görünüş»" Düzenleyici "ve kodu yapıştıracağınız dosyayı seçin. Çoğu zaman, eklenti kodu "tek kayıt" dosyasına (single.php) makale başlığından hemen önce veya sonra eklenir. Kodları hiç anlamadıysanız, iki etiket için kodun en başına bakın.
ve , yayınların başlığını görüntülemekten sorumludur. Kodum şöyle görünüyor:</p>
<p><b><h2>"başlık =" (! DİL:<?php the_title (); ?>!}"><?php the_title (); ?></h2>
</b></p>
<p>Böyle bir şey bulur bulmaz hemen önüne bu kırıntı kodunu ekleyin ve dosyayı güncelleyin.</p>
<p><b><?php
</b><br><br><b>(bcn_display();)</b><br><b>?>
</b></p>
<p>Bu arada, yatay gezinmeyi sevmiyorsanız ve dikey olarak görüntülenmesini istiyorsanız, önceki kod yerine bunu eklemeniz gerekir.</p>
<p><b><?php if (function_exists ("bcn_display_list"))
</b><br><b>{
</b><br><b>bcn_display_list();</b><br><b>}?>
</b></p>
<p>Güzel, gördüğünüz gibi bir gezinti çubuğunuz var, ancak benimki gibi yayın tarihini en sonunda göstermiyor. Gezinme çubuğunuza eklemek istiyorsanız, temanızda yayın tarihini görüntülemekten sorumlu kodu bulmanız ve kırıntı kodundan sonra eklemeniz yeterlidir.</p>
<p><b><?php
</b><br><b>if (function_exists ("bcn_display"))</b><br><b>(bcn_display();)</b><br><b>?><span>> <span>Tarafından yayınlandı<?php the_time (" j F Y"); ?></span></div>
</span>
</b></p>
<p>Bir şey net değilse, o zaman> - bunun gibi bir ok görüntüler> ve j - harfi günü, F - ayı, Y - yılı belirtir. Bu tür açıklamalardan sonra böyle bir kodu bulmanızın sizin için zor olmayacağını düşünüyorum.</p>
<p>Tamam, şimdi tasarımı anlayalım. Yazı tipi stilinin kendisi ve gezinme çubuğu bağlantılarının rengi, dış görünüm stillerinizden alınır, ancak beğenmediyseniz ve değiştirmek istiyorsanız, bu ek satırı yukarıda eklediğimiz koda eklemeniz yeterlidir.</p>
<p><b><divclass="breadcrumb"></div>
</b></p>
<p>Sonuç olarak, aşağıdaki kodu almalısınız:</p>
<p><b><divclass="breadcrumb">
</b>
</span><br><b><?php
</b><br><b>if (function_exists ("bcn_display"))</b><br><b>{
</b><br><b>bcn_display();></b><br><b>}
</b><br><b>?>
</b><br><b></div>
</b>
</p>
<p>Şimdi "görünüm" "düzenleyicisine" gidin ve "stil sayfası" (style.css) dosyasını açın. Ve bu kodu neredeyse en alta yapıştırın ve dosyayı güncelleyin.</p>
<p><b>.ekmek kırıntısı (</b><br><b>yazı tipi: daha kalın 12 piksel "Trebuchet MS", Verdana, Arial;</b><br><b>alt dolgu: 10 piksel;</b><br><b>}
</b><br><b>.breadcrumb a (</b><br><b>renk: # 1B7499;</b><br><b>}
</b><br><b>.breadcrumb a: üzerine gelin (</b><br><b>renk: # EF0E0E;</b><br><b>}
</b></p>
<p>Herkese merhaba!. Bugün bu yazımda sizlere bundan sonraki yazılarımdan birinde detaylı olarak bahsedeceğim Yoast SEO eklentisini kullanarak sitenizin kullanılabilirliğini nasıl arttırabileceğinizi anlatmak istiyorum.</p>
<p>Elbette birçok kişi bu eklentiyi zaten duymuştur ve SEO için optimize edilmiş makaleler yazmak için gerekli olduğunu bilir. Ancak WordPress Yoast SEO kırıntıları ile başka neler yapılabilir, çok az kişi tahmin ediyor.</p>
<p>Başlamak için, "ekmek kırıntılarının" ne olduğunu ve neden genel olarak ihtiyaç duyulduğunu açıklamama izin verin.</p>
<p>Yani, <span>"Breadcrumbs", makalenin hangi başlıkta veya hangi bölümde bulunduğunu gösteren ek bir sayfa sayfa gezinmedir.</span> Blogunuzun bir sayfasına giden bir ziyaretçi, hangi bölümde olduğunu ve ihtiyaç duyduğu bilgiyi doğru bölümde arayıp aramadığını anlamalıdır. Genel olarak, bu gezinme şu şekilde temsil edilebilir:</p>
<p><img src='https://i2.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/zamena-kartinki.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Web sitemizde şöyle görünüyor:</p>
<p><img src='https://i0.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/hlebnyie-kroshki-nash-sayt.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Ek olarak, bu navigasyonun varlığı, robotların sitenin yapısını daha net anlamasına ve blogunuzu daha hızlı dizine eklemesine yardımcı olur. Ve bu, ağa projeksiyon yaparken çok önemlidir.</p>
<p>"Neden?" - siz sorun, biz bu eklentiyi kullanmaya karar verdik. Cevap basit. İnternette "kırıntıların" çekilmesine yardımcı olacak çok sayıda benzer hizmet var, ancak aynı zamanda siteyi ek olarak yükleyecekler, bu kesinlikle onu daha iyi hale getirmeyecek. Ve gönderileri optimize etmek için hala Yoast SEO kullandığımızdan, yeteneklerinden yararlanmamak ve onun yardımıyla uygun kullanılabilirlik yapmamak günahtır.</p>
<h2><span><b>Yoast SEO eklentisi ile kırıntıların çıktısını ayarlama</b>
</span></h2>
<p>Bu Yoast SEO'nun nasıl kurulacağını buraya yazmayacağım. Bunu nasıl yapacağınızı bilmiyorsanız, o zaman bu makalemi okuyun "". İçinde size ayrıntılı olarak anlatıyorum ve iş için gerekli eklentileri hangi yollarla kurabileceğinizi gösteriyorum.</p>
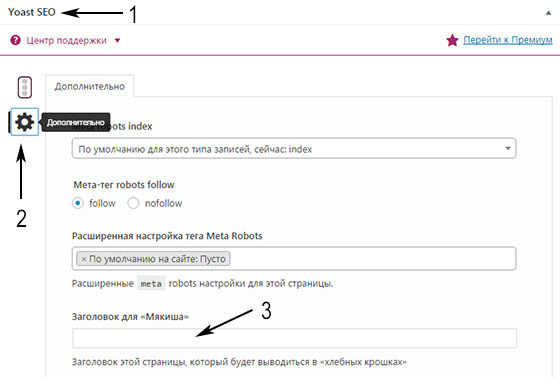
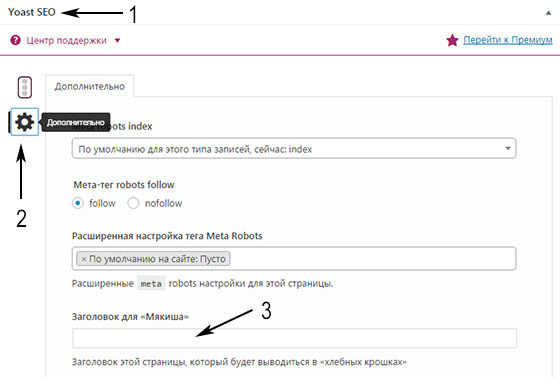
<p><img src='https://i0.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Nastroyki-plagina-SEO.jpg' height="264" width="157" loading=lazy loading=lazy></p>
<p>Açılan pencerede "Breadcrumb'ları (ekmek kırıntıları) etkinleştir" kutusunu işaretleyin.</p>
<p><img src='https://i1.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Vklyuchenie-navigatsii.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Zevkimize göre, ayarlar Rusça açılacak ve bunlar sezgisel. Bu yazımda yakında çıkacak olan videoda, bu menüdeki bazı maddeleri değiştirdiğinizde neler olacağını daha net bir şekilde göstereceğim. Bu arada, kendiniz kolayca deneyebilir ve ayarları değiştirmeyi deneyebilirsiniz. Burada korkunç bir şey yapılamaz, çünkü bunlar sadece "kırıntılarımızın" görsel ayarlarıdır.</p>
<p>Ekmek kırıntılarını etkinleştirdikten sonraki adım, bu işlevin etkinleştirme kodunu tema şablonunuza eklemektir. Hangi kodu girmeniz gerektiğini öğrenmek için zincirimizin ayarlarını takip eden bağlantıyı takip edin.</p>
<p><img src='https://i0.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Perehod-po-ssyilke.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Bu eklentinin resmi sitesine geldikten sonra gerekli kodu kopyalayıp temamızın göstermeyi planladığımız yerine yapıştırıyoruz.</p>
<p><img src='https://i2.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/Kod-dlya-vstavki-v-shablon.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Kullandığınız temaya bağlı olduğundan, bu kodu eklemek için evrensel bir yer konusunda size tavsiyede bulunamam. Bunu single.php dosyasına veya page.php dosyasına ve bazı durumlarda header.php dosyasına da yazmanız gerekebilir.</p>
<p>Bizim durumumuzda, kodu www / wp-content / temalar / temanız / konumunda bulunan single.php dosyasının neredeyse en başına ekledik.</p>
<p><i>Not:</i> Kodu bir FTP istemcisi aracılığıyla eklemenin daha iyi olduğuna dikkatinizi çekiyorum. Biz detaylı olarak yazdığımız Filezilla'yı kullanıyoruz. Yeni başlayanların hatalarından kaçınmak için talimatlarımızı okuduğunuzdan emin olun.</p>
<p>Ayrıca, sahip olduğumuz kodun geliştiriciler tarafından önerilenden biraz farklı olduğunu da lütfen unutmayın. Yani, breadcrumbs fonksiyonunu bir div etiketine sardık. Bu, kendi kişisel görüntüleme stilinizi ayarlayabilmeniz için yapılır.</p>
<p>Bunu yapmak için style.css dosyasına ihtiyacımız olan stilleri yazıyoruz. İçlerinde renk, arka plan, yazı tipi boyutu, alt çizgi ayarlayabilir, yani tamamen zevkimize uygun bir görünüme yol açabilir veya sayfanın genel stili ile birleştirebiliriz. Bizim durumumuzda, şöyle görünüyor:</p>
<p>Bu eklenti kurulumunu tamamlar, ancak bu sürümde kategori görüntülendikten sonra makalenin başlığı da görüntülenecektir. Bu aşırı spam'e yol açabilir. Makalenin başlığı zaten kullanıcı tarafından mükemmel bir şekilde görülebildiğinden ve tekrar kopyalamaya gerek olmadığından, bunun gereksiz olduğu konusunda benimle hemfikir olacaksınız.</p>
<p><img src='https://i1.wp.com/blog-bridge.ru/wp-content/uploads/2015/12/obrazets-perespamlennosti.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Bunu önlemek için, ayrıca function.php dosyasına küçük bir kod eklemeniz gerekir.</p><p>fonksiyon ayar_single_breadcrumb ($ link_output) (if (strpos ($ link_output, "breadcrumb_last")! == false) ($ link_output = "";) return $ link_output;) add_filter ("wpseo_breadcrumb_single_link", "adjust_single_bread"</p><p>Artık tüm ayarlarımız tamamlandı. Her şeyi doğru yaptıysanız, blogumuzdakiyle aynı şeyi elde edeceksiniz.</p>
<p>Herhangi bir sorunuz varsa - yorumlara yazın!</p>
<p>Herkese güle güle!</p>
<p><i>Anton Kalmykov seninleydi</i></p>
<p>"Ekmek kırıntıları" olarak adlandırılanlar, sitede gezinmeyi iyileştirmeye ve site ziyaretçisinin şu anda nerede olduğunu bulmasına yardımcı olur. Sitenin herhangi bir sayfasındaki bir ziyaretçi, blog yapısındaki konumunu anlamak için kırıntıları kullanır.</p><p>Ekmek kırıntıları, sitenin dahili bağlantısının başka bir öğesidir. Site gezintisi sadeleştirilmiş, bu da site ziyaretçisi için kolaylık sağlamakta ve bu konuda davranışsal faktörler artmaktadır.</p><p>"Ekmek kırıntıları" terimi, çocukların ormana götürüldüğü Grimm Kardeşler masal "Hansel ve Gretel" den alınmıştır. Baba, kötü üvey annenin emriyle ilk kez erkek ve kız kardeşini ormana götürdüğünde, yol boyunca çakıl taşları bırakmaları sayesinde geri dönüş yolunu bulurlar. İkinci kez, çocukların çakılları yoktu ve orman kuşlarının yediği ve çocukların ormanda kaybolduğu çakıl taşları yerine yollarına çıktılar. Çeşitli maceralardan sonra çocuklar hala eve dönmeyi başardılar.</p><p>Genellikle Gezinme Kırıntıları (İngilizce Ekmek Kırıntılarında) sayfanın üst kısmında şuna benzeyen bir çubuktur:</p><p>Sonuncusu hariç sitenin tüm bölümleri bağlantıdır. Navigasyonun son bölümü tam olarak şu anda bulunduğunuz sayfadır. Bu sayfaya bir köprü oluşturmanız gerekmez.</p><p>Bu son öğe mutlaka ayrı bir sayfa olmayabilir, ancak örneğin herhangi bir kategori girdiyseniz bir kategorinin adı olabilir. Bu durumda, kategori adı artık bir köprü olmayacaktır.</p><p>Breadcrumbs, siteye bir eklenti kullanarak ve bunun için özel bir eklenti kullanmadan kurulabilir. İlk olarak, Breadcrumb NavXT eklentisini kullanarak kırıntıları yüklemeye bir göz atalım.</p><h2>Breadcrumb NavXT eklentisi</h2><p>Breadcrumb NavXT eklentisini kurmak için "WordPress Yönetici Paneli" => "Eklentiler" => "Yeni Ekle" bölümünde oturum açmanız gerekir. "Ara" alanına "Breadcrumb NavXT" ifadesini girmeniz ve ardından "Eklentiler ara" düğmesini tıklamanız gerekir. <br>"Breadcrumb NavXT" eklentisinin adı altındaki "Eklentiyi yükle" penceresinde "Yükle" bağlantısını tıklayın.</p><p>Açılan "Eklentiyi yükle: Breadcrumb NavXT" penceresinde, "Eklentiyi etkinleştir" bağlantısını tıklayın. Bundan sonra, WordPress yönetici panelinin kenar çubuğunda yeni bir “Breadcrumb NavXT” öğesi belirdi. Bu öğeye tıklarsanız, ekmek kırıntıları eklentisi ayarlarını girebilirsiniz.</p><p>Breadcrumb NavXT Ayarları penceresi, bu eklenti için epeyce ayar içerir. Breadcrumb NavXT ayarları varsayılan olarak bırakılabilir. "Ana" sekmesinde, isterseniz "Eve bağlantı" öğesini değiştirebilirsiniz.</p><p>Şimdi tema dosyalarınıza, kırıntıların görüntülenmesi gereken yerlere aşağıdaki kodu eklemeniz gerekiyor:</p><p> <div class="breadcrumb">
<?php
if(function_exists("bcn_display"))
{
bcn_display();
}
>?
</div>
</p><p>Bu kodu temanızın şu dosyalarına eklemeniz önerilir: "Bir kayıt (single.php)", "Sayfa şablonu (page.php)", "Arşivler (arhvie.php)", "Arama sonuçları (arama. php)".</p><p>Bu kodu eklemek için "WordPress admin paneli" => "Görünüm" => "Editör" => "Şablonlar" kısmına girmeniz gerekmektedir.</p><p>Makale sayfalarından sorumlu olan Single Post (single.php) şablonunda, kod bu resimde gösterildiği gibi eklenir.</p><p><img src='https://i1.wp.com/vellisa.ru/wp-content/uploads/2012/11/22.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Kodu ekledikten sonra, "Dosyayı güncelle" düğmesine tıklayın.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/31.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Kod eklenir, ardından "Dosyayı güncelle" düğmesine tıklamanız gerekir.</p><p>Başlıklardan sorumlu olan "Arşivler (arhvie.php)" dosyasına bu kodu da eklemeniz gerekecektir.</p><p><img src='https://i1.wp.com/vellisa.ru/wp-content/uploads/2012/11/41.png' align="center" height="252" width="365" loading=lazy loading=lazy></p><p>Kod eklendikten sonra "Dosyayı güncelle" düğmesine tıklayın.</p><p>Ve WordPress tema dosyalarındaki kodun kurulumunun sonunda, kod, sitenin aranmasından sorumlu olan "Arama Sonuçları (search.php)" dosyasına eklenir. Kodu resimde gösterilen yere yapıştırın.</p><p><img src='https://i0.wp.com/vellisa.ru/wp-content/uploads/2012/11/51.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Bu resim, kırıntı gezintisinin nasıl göründüğünü gösterir. Ana sayfa adı site adıyla değiştirilmedi.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/61.png' align="center" height="134" width="323" loading=lazy loading=lazy></p><p>Aşağıdaki kodu Stil Sayfası (style.ccs) dosyanıza da yapıştırabilirsiniz (bu isteğe bağlıdır):</p><p>Ekmek kırıntısı (yazı tipi: daha kalın 12 piksel "Trebuchet MS", Verdana, Arial; alt dolgu: 10 piksel;) .breadcrumb a (renk: # 1B7499;) .breadcrumb a: vurgulu (renk: # EF0E0E;)</p><p>Bu kodda, boyutu ve yazı tipini (font: daha kalın 12px "Trebuchet MS", Verdana, Arial), dolguyu (alt dolgu: 10px) ve ayrıca statik bir durumda ve ne zaman ekmek kırıntılarının bağlantılarının rengini değiştirebilirsiniz. fare imleci ile üzerlerine gelirsiniz (dijital değerleri değiştirebilirsiniz).</p><p>Bu koddaki okumalar kendi takdirinize bağlı olarak değiştirilebilir veya İnternette benzer başka bir kod bulabilirsiniz. Bu kodu "Stil sayfası (style.ccs)" dosyasına tamamen yüklemeden de yapabilirsiniz. Kurduğum temada, kodu yükledikten sonra yazı tipi biraz değişti.</p><p>Bu makale, Breadcrumb NavXT eklentisini kullanarak bir web sitesine ekmek kırıntılarının nasıl kurulacağını ele aldı. Bir sonraki makale böyle bir soruyu ele alacaktır - eklenti kullanmadan nasıl kurulur.</p><h2>Makalenin sonuçları</h2><p>Breadcrumb NavXT eklentisinin yardımıyla, kullanıcının sitenin hangi bölümünde belirli bir zamanda olduğunu anlamasına yardımcı olan "ekmek kırıntıları" olarak adlandırılan siteye navigasyon yüklenir.</p>
<p>Gezinme "Breadcrumbs", site ziyaretçisinin o anda sitede nerede olduğunu anlamasını sağlar. Tipik olarak, bu gezinme, site başlığının altındaki bir zincirde bulunan bir dizi bağlantıdan oluşur.</p><p>Bu gezinme, sitenin ana sayfasından kategorilere, makalelerin bulunduğu sayfalara, sitenin tek tek sayfalarına gider. Sonuncusu hariç, kırıntılardaki tüm bağlantılar aktiftir, çünkü burası ziyaretçinin şu anda bulunduğu yerdir ve sitenin bu sayfasına bir bağlantı gerekli değildir.</p><p>Breadcrumbs navigasyonu, sitenin dahili bağlantısına başka bir öğe ekler ve ziyaretçinin sitenin sayfalarında ve bölümlerinde rahatça gezinmesine olanak tanır, böylece davranışsal faktörleri artırır.</p><p>"Ekmek kırıntıları" terimi (İngilizce Ekmek kırıntılarında) Grimm Kardeşler tarafından bir Alman peri masalından alınmıştır. Bu masalda çocuklar, yollarında ekmek kırıntıları bırakarak ormana girerler, böylece geride kalan ekmek kırıntılarının rehberliğinde eve dönme fırsatı bulurlar.</p><p>Blogumda, bir eklenti kullanarak kırıntıları yüklemeyi zaten anlatmıştım.</p><p>Breadcrumbs, özel bir eklenti yardımı olmadan sitenize kurulabilir. Bunun avantajları vardır, çünkü sitenizdeki yükü artırmaz. Bu nedenle, mümkünse sitede kullanılan eklentileri kod ve çeşitli komut dosyaları ekleyerek değiştirmeniz önerilir.</p><p>Dikkat! Kodu yüklemeden önce, WordPress temanızı sorun olması durumunda tekrar çalışır duruma getirmek için kodları yapıştıracağınız dosyaların yedek bir kopyasını alın.</p><p>Ekmek kırıntılarını yüklemek için temanızdaki ilgili dosyalara bazı kodları yapıştırmanız gerekir.</p><p>Blog ana sayfanıza ekmek kırıntıları navigasyonu yüklemeniz gerekmez. Bir ziyaretçi, aramada sitenin adını yazarak, çoğu durumda, arama sonuçlarında sitenin ana sayfasına yönlendirilecektir.</p><p>Bir ziyaretçi belirli bir sayfaya bir aramadan geldiyse, sitedeki konumunu kırıntıların yardımıyla görecektir. Ana sayfa bir köprü olacak ve ziyaretçi bu gezinme için kırıntıları kullanıyorsa ana sayfaya gidebilecektir.</p><h2>Siteye kırıntıları yükleme</h2><p>Kodun iki sürümünün aşağıdaki tema dosyalarına eklenmesi gerekecektir: "Tema işlevleri (functions.php)", "Tek giriş (single.php)", "Sayfa şablonu (page.php)", "Arşivler (arhvie) .php)", " Arama sonuçları (search.php) ".</p><p>İlk kodun WordPress tema blogunuzda yüklü olan "Theme Functions (functions.php)" dosyasına yapıştırılması gerekir.</p><p>// kırıntı işlevi dimox_breadcrumbs () ($ showOnHome = 0; // 1 - ana sayfada kırıntıları göster, 0 - $ sınırlayıcı gösterme = "" "; //" kırıntıları "$ home =" Home "; // text link" Ana Sayfa "$ showCurrent = 1; // 1 - mevcut makalenin / sayfanın başlığını göster, 0 - $'dan önce gösterme =" <span>"; // geçerli etiketten önce" kırıntı "$ sonra ="</span>"; // geçerli" kırıntıdan sonra etiketleyin "global $ post; $ homeLink = get_bloginfo (" url "); if (is_home () || is_front_page ()) (if ($ showOnHome == 1) echo" <div id="crumbs">". $ ev."</div>";) başka (yankı" <div id="crumbs"> ". $ home." ". $ sınırlayıcı." "; if (is_category ()) (global $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ( $ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, DOĞRU, "". $ sınırlayıcı. "")); echo $ önce . single_cat_title ("", false). $ after;) elseif (is_day ()) (echo "". get_the_time ("Y"). "". $ sınırlayıcı. ""; echo "". get_the_time ("F") . "". $ sınırlayıcı. ""; echo $ önce. get_the_time ("d"). $ after;) elseif (is_month ()) (echo "". get_the_time ("Y"). "". $ sınırlayıcı. " "; echo $ önce. get_the_time (" F "). $ after;) elseif (is_year ()) (echo $ önce. get_the_time (" Y "). $ after;) elseif (is_single () &&! is_attachment ()) (if (get_post_type ()! = "post") ($ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> rewrite; echo "". $ post_type-> etiketler-> singular_name. "". $ sınırlayıcı . ""; if ($ showC urrent == 1) echo $ önce. get_the_title(). $ sonra; ) else ($ kedi = get_the_category (); $ kedi = $ kedi; echo get_category_parents ($ kedi, DOĞRU, "". $ sınırlayıcı. ""); if ($ showCurrent == 1) echo $ önce. get_the_title (). $ after;)) elseif (! is_single () &&! is_page () && get_post_type ()! = "post" &&! is_404()) ($ post_type = get_post_type_object (get_post_type()); echo $ önce. $ post_type-> labels-> singular_name.$ after;) elseif (is_attachment ()) ($ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat; echo get_category_parents ($ cat, TRUE, "". $ sınırlayıcı. ""); echo "". $ parent-> post_title. "". $ sınırlayıcı. ""; if ($ showCurrent == 1) echo $ önce. get_the_title (). $ after;) elseif (is_page () &&! $ post-> post_parent) (if ($ showCurrent == 1) echo $ önce. get_the_title (). $ after;) elseif (is_page () && $ post-> post_parent) ( $ parent_id = $ post-> post_parent; $ kırıntıları = dizi (); while ($ parent_id) ($ sayfa = get_page ($ parent_id); $ kırıntıları = "ID)." ">". get_the_title ($ sayfa-> kimlik). ""; $ parent_id = $ sayfa-> post_parent; ) $ kırıntıları = dizi_reverse ($ kırıntıları); foreach ($ kırıntı olarak $ kırıntı) echo $ kırıntı. "". $ sınırlayıcı. ""; if ($ showCurrent == 1) echo $ önce. get_the_title(). $ sonra; ) elseif (is_search ()) (echo $ önce. "Sorgu için arama sonuçları" ". get_search_query ()." "". $ after;) elseif (is_tag ()) (echo $ önce. "Etiklenen gönderiler" ". single_tag_title ("", YANLIŞ). "" ". $ after;) elseif (is_author ()) (global $ yazar; $ userdata = get_userdata ($ yazar); echo $ önce." Yazar makaleleri ". $ userdata-> display_name. $ after;) elseif (is_404 () (echo $ önce. "Hata 404". $ after;) if (get_query_var ("paged")) (if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author () echo "("; echo __ ("Sayfa"). "". get_query_var ("sayfalanmış"); if (is_category () || is_day () || is_month ( ) || is_year () || is_search () || is_tag () || is_author ()) echo ")";) echo "</div>";)) // dimox_breadcrumbs'ı sonlandır ()</p><p>Bu kodu site temanızda kurulu dosyaya eklemek için, "WordPress yönetici paneli" => "Görünüm" => "Düzenleyici =>" Şablonlar " bölümüne girmeniz ve orada "Tema işlevleri (işlevler) öğesine tıklamanız gerekir. php) ".</p><p>"Temaları düzenle" penceresinde, "Tema işlevleri ((functions.php)" dosyasında, ilk kodu dosyanın en üstüne eklemeniz gerekir.<?php, как это показано стрелкой на изображении.</p><p><img src='https://i0.wp.com/vellisa.ru/wp-content/uploads/2012/11/24.png' width="100%" loading=lazy loading=lazy></p><p>Ana sayfa girişinin başlığı - "Ana Sayfa", isteğiniz üzerine sitenizin adıyla değiştirilebilir. Bunu yapmak için, ilgili kod satırında "Ev" kelimesini sitenizin adıyla değiştirmeniz gerekir.</p><p>Şu anda bulunduğunuz sayfanın adının, site sayfasında bulunduğunuz sayfanın adının gezinme kırıntılarında görüntülenmemesini istiyorsanız, bir sonraki satırda "1" sayısını değiştirmeniz gerekir. "0" numarasına.</p><p>Kodu ekledikten ve isteğiniz üzerine değişiklik yaptıktan sonra "Dosyayı güncelle" düğmesine tıklayın.</p><p>Yüklemiş olduğunuz temanın birkaç dosyasına aşağıdaki kodun eklenmesi gerekecektir: "Bir giriş (single.php)", "Sayfa şablonu (page.php)", "Arşivler (arhvie.php)", "Arama sonuçları (arama.php) ".</p><p> <?php if (function_exists("dimox_breadcrumbs")) dimox_breadcrumbs(); ?>
</p><p>Makalelerin bulunduğu sayfalardan sorumlu olan "Single record (single.php)" dosyasında, kod resimde gösterilen yere eklenir.</p><p><img src='https://i1.wp.com/vellisa.ru/wp-content/uploads/2012/11/33.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Bu kodu ekledikten sonra "Dosyayı güncelle" butonuna tıklamanız gerekmektedir.</p><p>"Arşivler (arhvie.php)" dosyasında, bu kodu resimdeki çerçevede vurgulanan yere yapıştırın.</p><p><img src='https://i0.wp.com/vellisa.ru/wp-content/uploads/2012/11/43.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Ardından "Dosyayı güncelle" düğmesine tıklayın.</p><p>Sitede arama yapmaktan sorumlu olan "Arama sonuçları (search.php)" dosyasında, kodu resimde belirtilen yere yapıştırın.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/53.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Kodu ekledikten sonra, "Dosyayı güncelle" düğmesine tıklayın.</p><p>Statik sayfalardan sorumlu olan "Sayfa şablonu (page.php)" dosyasına kodu resimdeki gibi yapıştırın.</p><p><img src='https://i2.wp.com/vellisa.ru/wp-content/uploads/2012/11/63.png' align="center" width="100%" loading=lazy loading=lazy></p><p>Kodu yükledikten sonra, "Dosyayı güncelle" düğmesine tıklayın.</p><p>İşte bu, şimdi sitenize ekmek kırıntıları yüklendi. Sitenizi açmanız gerekiyor ve navigasyon setini göreceksiniz. Bu sırada siteniz açıksa, yapılan değişiklikleri görmek için sayfayı yenilemeniz gerekir.</p><p>Aşağıdaki kodu da Stil Sayfası (style.ccs) dosyanıza ekleyebilirsiniz:</p><p>/ * Breadcrumbs * / #crumbs (dolgu: 10px 10px 0 15px; maks-height: 20px; taşma: gizli; line-height: 180%; border-radius: 0 0 8px 8px; -moz- border-radius: 0 0 8px 8px; -webkit- border-radius: 0 0 8px 8px;)</p><p>Bu kod, kurulu içerik haritaları navigasyonunun görünümünü değiştirmek için "Stil Sayfası (style.ccs)" dosyasının en sonuna eklenir. "Stil sayfası (style.php)" dosyasına eklenecek kod başka özelliklere (boyutlar, dolgu vb.) sahip olabilir. Bu veya benzeri bir kodu blogunuza eklemek zorunda değilsiniz.</p><p>Sitemde, önceki şablonda bu kodu yüklemedim, bu iyileştirmeler olmadan kırıntıların görünümünü daha çok beğendim.</p><h2>Makalenin sonuçları</h2><p>Artık bir eklenti kullanmadan blogunuzda Breadcrumbs yüklü. Bu işlevin yaratıcısı ünlü blog yazarı Dimox'tur (Dmitry).</p>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
<br clear="all">
</div>
<div class="related" style="background:none;">
<p class="h1"><span>İlgili Makaleler</span></p>
<style>
</style>
<style>
#perelink-horizontal{
vertical-align: top;
margin: 0 -5px;
text-align: left;
}
#perelink-horizontal .perelink-horizontal-item {
vertical-align: top;
display: inline-block;
width: 220px;
margin: 0 5px 10px;
}
#perelink-horizontal .perelink-horizontal-item a span {
display: block;
margin-top: 10px;
}
#perelink-horizontal img{
width:220px;
height:138px;
margin-bottom:10px;
}
</style>
<div id="perelink-horizontal">
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/tr/entertainment/sdelat-smartfon-veb-kameroi-dlya-kompyutera-kak-prevratit.html">
<img src="/uploads/4a47c24f70479a388210279c581e271c.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Android akıllı telefon nasıl güvenlik kamerasına dönüştürülür</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/tr/windows-10/kak-vyglyadit-klaviatura-na-kitaiskom-kak-vyglyadit-kitaiskaya.html">
<img src="/uploads/d6b60f069aad6f3da72dbc2f1abd5297.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Çince klavye neye benziyor (geçmiş ve fotoğraflar)</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/tr/iron/chto-oznachaet-bukva-s-v-avatarke-znachenie-avatarok-v-psihologii.html">
<img src="/uploads/eb91fa06b79ec005a8aae028ddc35507.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Avatarların psikolojideki değeri</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/tr/windows-10/samaya-chastaya-avatarka-znachenie-avatarok-v-psihologii.html">
<img src="/uploads/f156136d8ca22fa79d34b002ccc56440.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Avatarların psikolojideki değeri</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/tr/windows-xp/kak-postavit-udarenie-na-kompyutere-kak-postavit-udarenie-nad-bukvoi-v.html">
<img src="/uploads/86fb0351975968ddd5e921943b5a0181.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>MS Word'de bir harf nasıl vurgulanır</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rzdoro.ru/tr/internet/chto-znachit-esli-avatar-cheloveka-chto-znachit-tvoya-avatarka.html">
<img src="/uploads/66246e4607759f79721e65d6f8c26323.jpg" height="138" width="220" loading=lazy loading=lazy>
<span>Bir kişinin avatarı ne anlama geliyor?</span>
</a>
</div>
</div>
</div>
</div>
<div class="sidebar">
<div class="aside last_articles">
<div class="h2">En son makaleler</div>
<ul>
<li>
<div class="article_info">
<div class="replace post_4385">
<div class="top">
<div class="img_border">
<span></span>
<img src="/uploads/bd0d3f20502bc7b83568852d0ad440a1.jpg" alt="Kendi Twitter Anınızı Nasıl Yaratabilirsiniz?" title="Kendi Twitter Anınızı Nasıl Yaratabilirsiniz?" loading=lazy loading=lazy>
</div>
<div class="right_info">
<div class="date">2021-11-11 12:38:28</div>
<a href="https://rzdoro.ru/tr/internet/kak-sozdat-svoi-sobstvennyi-tvitter-moment-chto-takoe.html" class="replace post_4385">Kendi Twitter Anınızı Nasıl Yaratabilirsiniz?</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>
<li>
<div class="article_info">
<div class="replace post_4385">
<div class="top">
<div class="img_border">
<span></span>
<img src="/uploads/6298f1e304003d1a1f04f3b8c0e71558.jpg" alt="Bir sosyal ağdaki bir avatar sahibi hakkında ne söyleyebilir?" title="Bir sosyal ağdaki bir avatar sahibi hakkında ne söyleyebilir?" loading=lazy loading=lazy>
</div>
<div class="right_info">
<div class="date">2021-11-11 12:38:28</div>
<a href="https://rzdoro.ru/tr/network/lisa-na-avatarke-chto-znachit-chto-mozhet-rasskazat-avatarka-v.html" class="replace post_4385">Bir sosyal ağdaki bir avatar sahibi hakkında ne söyleyebilir?</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>
<li>
<div class="article_info">
<div class="replace post_4385">
<div class="top">
<div class="img_border">
<span></span>
<img src="/uploads/d53d981c80b9a70a410249d31f098ff2.jpg" alt="Kendi Twitter Anınızı Nasıl Yaratabilirsiniz?" title="Kendi Twitter Anınızı Nasıl Yaratabilirsiniz?" loading=lazy loading=lazy>
</div>
<div class="right_info">
<div class="date">2021-11-11 12:38:28</div>
<a href="https://rzdoro.ru/tr/different/kak-sozdat-svoi-sobstvennyi-tvitter-moment.html" class="replace post_4385">Kendi Twitter Anınızı Nasıl Yaratabilirsiniz?</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>
</ul>
</div>
<div class="aside" style="display:none;">
<span class="related-link" data-href="/author/dergachev"><img src="https://rzdoro.ru/wp-content/themes/ostroymaterialah/img/banner.jpg" loading=lazy loading=lazy>
</div>
<div class="aside" >
<div class="top_comment">
<div class="h2">Popüler Makaleler</div>
<ul>
<li>
<a href="https://rzdoro.ru/tr/program/pervyi-skaniruyushchii-zondovyi-mikroskop-skaniruyushchii.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/ece4391a2ebebf26b67a1196e8b98d22.jpg" alt="Taramalı Atomik Kuvvet Mikroskobu Laboratuvar raporu şunları içermelidir:" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Taramalı Atomik Kuvvet Mikroskobu Laboratuvar raporu şunları içermelidir:</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/tr/entertainment/detali-i-razmery-kontaktnoi-seti-podbor-stoek-opor-kontaktnoi-seti.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/fcc5244f94b83766b1dafda84fe5a2a4.jpg" alt="Havai iletişim ağı desteklerinin raflarının seçimi" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Havai iletişim ağı desteklerinin raflarının seçimi</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/tr/audio-video/podbor-oborudovaniya-kontaktnoi-seti-proektirovanie-i-raschet-kontaktnoi-seti.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/929d13fc1fa57dbf0c543ebbd3b2593e.jpg" alt="AC katener tasarımı ve hesaplanması" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>AC katener tasarımı ve hesaplanması</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/tr/internet/proektirovanie-avtomaticheskih-sistem-na-baze-mikroprocessorov.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/e6e9c8bc4e2d4403b3c93a0f5411ff1b.jpg" alt="Mikroişlemci sistemlerinin geliştirilmesi Mikroişlemci sistemlerinin tasarım aşamaları" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>Mikroişlemci sistemlerinin geliştirilmesi Mikroişlemci sistemlerinin tasarım aşamaları</p>
</div>
</a>
</li>
<li>
<a href="https://rzdoro.ru/tr/entertainment/mikrokontrollery-semeistva-mcs51-mikrokontrollery-mcs-51.html">
<div class="pull-left">
<div class="img_container">
<div class="img_border">
<img src="/uploads/3af815db5e7fb7f42ee040abe703a4d3.jpg" alt="mcs51 ailesinin mikrodenetleyicileri" / loading=lazy loading=lazy>
</div>
</div>
</div>
<div class="title_text">
<p>mcs51 ailesinin mikrodenetleyicileri</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="aside">
<div class="most_commented">
<div class="h2">Editörün Seçimi</div>
<ul>
<li>
<div class="full_date">2021-11-06 10:20:40</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/tr/windows-8/vybor-sredy-programmirovaniya-delphi-sreda-programmirovaniya-delphi.html" class="title">Delphi programlama ortamı</a>
<p class="desc">Delphi görsel programlama sistemi, geniş bir kullanıcı yelpazesi arasında çok popülerdir: sıradan insanlardan sisteme ...</p>
</li>
<li>
<div class="full_date">2021-11-06 10:20:40</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/tr/iron/mikrokontrollery-mcs-51-programmnaya-model-struktura-komandy.html" class="title">Mikrodenetleyiciler MCS-51: yazılım modeli, yapısı, talimatları</a>
<p class="desc">UDC 681.5, 681.325.5 (075.8) BBK 32.973.202-018.2 i 73 Shcherbina A.N. Bilgisayar makineleri, sistemleri ve ağları. Mikrodenetleyiciler ve mikroişlemciler ...</p>
</li>
<li>
<div class="full_date">2021-11-06 10:20:40</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/tr/windows-7/teoriya-kodirovaniya-vidy-kodirovaniya-rozhdenie-teorii.html" class="title">Kodlama teorisi. Kodlama türleri. Kodlama teorisinin doğuşu Kodlama yöntemlerinin sınıflandırılması</a>
<p class="desc">"Bu kursun amacı sizi teknik geleceğiniz için hazırlamaktır." Merhaba, Habr. "Siz ve işiniz" harika makalesini hatırlayın (+219, 2442 yer imi, ...</p>
</li>
<li>
<div class="full_date">2021-11-06 10:20:40</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/tr/windows-xp/vvedenie-v-osnovy-sovremennyh-shifrov-s-simmetrichnym-klyuchom-registry.html" class="title">Geri Besleme Kaydırma Kayıtları Doğrusal Geri Besleme Kaydırma Kaydı c</a>
<p class="desc">Doğrusal bir geri besleme kaydırma kaydı (LFSR), değeri ... olan bir bit sözcük kaydırma kaydıdır.</p>
</li>
<li>
<div class="full_date">2021-11-01 11:09:32</div>
<div class="clear"></div>
<a href="https://rzdoro.ru/tr/windows-xp/kak-zarabotat-s-pomoshchyu-s-rfinga-kak-zarabotat-na-serfinge.html" class="title">Sörf ve otomatik sörften nasıl para kazanılır?</a>
<p class="desc">Sörften kazanç: sörf özellikleri + 5 avantaj ve dezavantaj + otomatik sörf için 3 özel program + 5 popüler hizmet ...</p>
</li>
</ul>
</div> </div>
<div class="aside">
</div>
</div>
</div>
</div>
<div class="push"></div></div>
<footer>
<div class="colomn-first">
<p><span class="related-link" data-href="/"><img src="/uploads/logo.png" alt="Bilgisayar yardım sitesi" / loading=lazy loading=lazy></span></p>
<p><span style="color:#27a98c;">©</span> Telif hakkı 2021, <br>rzdoro.ru - Bilgisayar yardım sitesi</p>
<div class="colomn">
<ul>
<li>Kategoriler</li>
<li><span class="related-link" data-href="/category/iron/">Demir</span></li>
<li><span class="related-link" data-href="/category/windows-10/">Windows 10</span></li>
<li><span class="related-link" data-href="/category/scan/">Tarama</span></li>
<li><span class="related-link" data-href="/category/windows-7/">Windows 7</span></li>
</ul>
<ul style="margin-top: 23px;">
<li><span class="related-link" data-href="/category/iron/">Demir</span></li>
<li><span class="related-link" data-href="/category/windows-10/">Windows 10</span></li>
<li><span class="related-link" data-href="/category/scan/">Tarama</span></li>
<li><span class="related-link" data-href="/category/windows-7/">Windows 7</span></li>
</ul>
<ul>
<li>Başka</li>
<li><span class="related-link" data-href="">site hakkında</span></li>
<li><a href="https://rzdoro.ru/tr/sitemap.xml">site haritası</a></li>
<li><span class="related-link" data-href="">Kişiler</span></li>
<li><span class="related-link" data-href="">reklam</span></li>
</ul>
</div>
</div>
</footer>
<script type="text/javascript" src="https://rzdoro.ru/wp-content/plugins/service_binet/ajax.js"></script>
<script>
jQuery(document).ready(function() {
// Get all thumbs containers
jQuery( ".thumbs-rating-container" ).each(function( index ) {
// Get data attribute
var content_id = jQuery(this).data('content-id');
var itemName = "thumbsrating"+content_id;
// Check if this content has localstorage
if (localStorage.getItem(itemName)){
// Check if it's Up or Down vote
if ( localStorage.getItem("thumbsrating" + content_id + "-1") ){
jQuery(this).find('.thumbs-rating-up').addClass('thumbs-rating-voted');
}
if ( localStorage.getItem("thumbsrating" + content_id + "-0") ){
jQuery(this).find('.thumbs-rating-down').addClass('thumbs-rating-voted');
}
}
} );
} );
</script>
<div id="wprmenu_bar" class="wprmenu_bar left">
<div class="hamburger hamburger--slider">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</div>
<div class="menu_title">
<a href="https://rzdoro.ru/tr/">rzdoro.ru</a> </div>
</div>
<div class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left " id="mg-wprm-wrap">
<ul id="wprmenu_menu_ul">
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/iron/">Demir</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/windows-10/">Windows 10</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/scan/">Tarama</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/windows-7/">Windows 7</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/windows-xp/">Windows XP</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/printers-driver/">Yazıcı Sürücüleri</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/laptops/">dizüstü bilgisayarlar</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/windows-8/">Windows 8</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/audio-video/">Ses videosu</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/gadgets/">gadget'lar</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/different/">Çeşitli</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rzdoro.ru/tr/category/linux/">Linux</a></li>
</ul>
</div>
<script type="text/javascript">
jQuery(document).ready(function($){
$("a[rel*=lightbox]").colorbox({ width:false,height:false,innerWidth:false,innerHeight:false,initialWidth:"30%",initialHeight:"30%",maxWidth:"90%",maxHeight:"90%",current:"Фото { current} из { total} ",previous:"назад",next:"далее",close:"закрыть",top:false,right:false,bottom:false,left:false} );
} );
</script>
<script type='text/javascript' src='https://rzdoro.ru/wp-content/plugins/wp-polls/polls-js.js?ver=2.73.8'></script>
<script type='text/javascript' src='https://rzdoro.ru/wp-content/plugins/lightbox-plus/js/jquery.colorbox.1.5.9.js?ver=1.5.9'></script>
<script type='text/javascript' src='https://rzdoro.ru/wp-content/plugins/lightbox-plus/css/fancypants/helper.js?ver=2.7'></script>
<script type='text/javascript' src='/wp-includes/js/wp-embed.min.js?ver=4.9.1'></script>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
</html>