GIF trong suốt trong Adobe Illustrator được thực hiện như sau. Chuyển đến menu Tệp> Lưu cho Web & Thiết bị (Alt + Ctrl + Shift + S). Trong cửa sổ mở ra, trong trường Định dạng tệp được tối ưu hóa, trước tiên bạn phải chuyển đến tab Kích cỡ hình(Kích cỡ hình). Thực tế là toàn bộ trang được đưa vào cửa sổ tối ưu hóa theo mặc định và điều này thường không cần thiết. Do đó, trong tab Kích thước Hình ảnh, hãy bỏ chọn hộp kiểm Clip vào Artboard(Cắt cho vừa với trang) và nhấp vào nút Áp dụng.
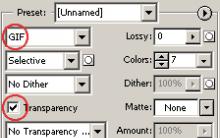
Sau đó, trong danh sách lựa chọn định dạng, hãy chọn GIF và chọn hộp kiểm Độ trong suốt.

Sau đó, chúng tôi sẽ xác định màu nào sẽ trong suốt. Tất cả các màu có trong hình ảnh đều có trong tab bảng màu(Biểu đồ màu) và được hiển thị dưới dạng các ô vuông màu. Chọn một công cụ từ thanh công cụ ở bên trái cửa sổ thuốc nhỏ mắt(pipet).

Màu sắc có thể được xác định theo hai cách. Cách đơn giản nhất là chỉ định màu bằng bút nhỏ mắt trực tiếp trên ảnh - sau đó màu sẽ được tô đậm trên bảng màu bằng một nét vẽ đậm. Vâng, nếu bạn biết chính xác màu nào nên trong suốt, bạn có thể chọn nó trực tiếp trên bảng màu bằng cách nhấp vào ô màu tương ứng. Và trong trường hợp thứ nhất và thứ hai, nếu bạn cần chọn nhiều màu, bạn cần làm việc với phím Shift (hoặc Ctrl) được nhấn. Sau khi chọn một màu, bạn cần hướng dẫn chương trình để làm cho nó trong suốt. Để làm điều này, hãy nhấp vào biểu tượng Ánh xạ các màu đã chọn thành Trong suốt(Thêm các màu đã chọn vào trong suốt). Trong hình, nút này được khoanh tròn và màu đỏ được đặt thành trong suốt. Một vùng trong suốt sẽ xuất hiện trên hình ảnh và hình vuông trên bảng màu sẽ thay đổi diện mạo của nó - một phần của nó sẽ trở thành một hình tam giác màu trắng. Để hủy màu đã chọn, bạn cần chọn màu đó trong Bảng màu, sau đó nhấp lại vào biểu tượng Màu đã chọn trên Bản đồ thành trong suốt.
Vài lời về phương pháp thiết lập độ trong suốt. Menu thả xuống chịu trách nhiệm về nó. Chỉ định thuật toán hòa sắc độ trong suốt, bằng tiếng Nga - Thuật toán mô phỏng minh bạch (hình bên dưới). Có bốn lựa chọn: No Transparency Dither - không có thuật toán, Diffusion Transparency Dither - thuật toán khuếch tán, Pattern Transparency Dither - thuật toán dựa trên mẫu và Noise Transparency Dither - thuật toán dựa trên nhiễu. Trong chế độ thuật toán khuếch tán, thanh trượt sẽ hoạt động Số lượng(Số lượng) cho phép bạn thay đổi giá trị khuếch tán. Những gì để áp dụng vào thực tế? Tùy theo mục đích và hình ảnh. Tôi không sử dụng tùy chọn này và luôn để mặc định - Không có Độ trong suốt.

Nhấn Lưu - GIF trong suốt đã sẵn sàng. Công việc được thực hiện trong Adobe Illustrator phiên bản CS4 (v.14), nhưng tất cả các thao tác và phím tắt đều có liên quan đến phiên bản CS3 trước đó (v. 13).
Bây giờ, hãy phức tạp hóa nhiệm vụ một chút - hãy tạo một biểu ngữ Flash động. Tất nhiên, không cần thiết phải nói về hoạt ảnh Flash chính thức trong trường hợp này - có những gói chuyên biệt cho việc này. Nhưng bạn cũng có thể sử dụng Illustrator để tạo một video nghiệp dư, đơn giản.
Không có công cụ đặc biệt và công cụ giao diện nào, chẳng hạn như dòng thời gian, điển hình cho các chương trình phát triển hoạt ảnh, trong Adobe Illustrator. Nhưng có một điều tinh tế - các lớp có thể được sử dụng làm khung.
Tạo một biểu ngữ chỉ với văn bản.
- Nhóm các ký hiệu bằng lệnh Đối tượng ›Nhóm(Đối tượng ›Nhóm).
- Nhiệm vụ tiếp theo là làm cho các đối tượng đường viền ra khỏi các ký tự phông chữ, nếu không việc hình thành các lớp chính xác sẽ không hoạt động. Để làm điều này, hãy chọn một nhóm và chọn Nhập ›Tạo dàn ý(Phông chữ ›Dấu vết).
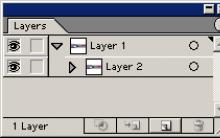
- Sau đó, mở menu bảng màu Lớp(Lớp) bằng cách nhấp vào nút có dạng mũi tên trên bảng màu (Hình 8.11).
Cơm. 8,11. Menu bảng màu
Chúng tôi quan tâm đến lệnh trong menu này Phát hành đến lớp (Trình tự)(Chuyển đổi thành Lớp (Tuần tự)) dịch từng đối tượng riêng lẻ lên một lớp mới. Xin lưu ý rằng khi áp dụng lệnh, nhóm phải được chọn tập đoàn, không phải một lớp Lớp 1.
Bảng màu trông như thế nào Lớp(Lớp) sau khi thực hiện Phát hành đến lớp (Trình tự)(Chuyển đổi sang Lớp (Tuần tự)), được hiển thị trong hình. 8.12.

Cơm. 8.12. Bảng lớp sau khi phát hành lên lớp (Trình tự)
Điều này hoàn thành việc chuẩn bị, bạn có thể tiết kiệm bằng cách sử dụng Lưu cho Web(Lưu cho Web) vào SWF. SWF là định dạng đồ họa chính dựa trên công nghệ Flash. Sẽ chính xác hơn nếu nói rằng đây là định dạng Flash (Hình 8.13).
Có lẽ, ngày nay tất cả người dùng đều ít nhiều quen thuộc với Flash. Nó hiện là định dạng hoạt hình phổ biến nhất trên Internet và được sử dụng để xây dựng phần lớn các trang web đa phương tiện.
Tất nhiên, thậm chí một phần mười khả năng của Flash không được triển khai trong Adobe Illustrator, bởi vì chương trình không được thiết kế cho việc này. Tuy nhiên, trong đó bạn có thể tạo ảnh tĩnh hoặc ảnh động đơn giản.

Cơm. 8.13. Cài đặt tối ưu hóa cho định dạng SWF
Có các cài đặt sau.
- Chỉ đọc(Chỉ đọc). Nếu bạn chọn hộp này, tệp sẽ được ghi theo cách không thể mở để chỉnh sửa trong bất kỳ chương trình nào được nữa. Điều này, một mặt, làm giảm kích thước của tệp và mặt khác, bảo vệ bản quyền của bạn.
- Cài đặt có nhãn 1. Thông số chỉ định kiểu lưu - hình ảnh hoặc hoạt ảnh.
- Nếu bạn chọn tùy chọn Tệp AI sang tệp SWF(File Illustrator sang SWF), hình ảnh sẽ được lưu dưới dạng ảnh tĩnh giống hệt như những gì bạn nhìn thấy trên màn hình khi làm việc trong Illustrator.
- Lớp sang khung SWF(Layers to SWF Frames) cho phép bạn tạo hiệu ứng động cho các lớp hiện có, các lớp này sẽ được hiển thị dưới dạng khung. Chúng ta cần chọn tùy chọn này.
- Chất lượng đường cong(Chất lượng của các đường cong). Độ chính xác của các đường cong lặp lại tệp đường cong của hình ảnh ban đầu. Giảm cài đặt này làm giảm đáng kể chất lượng, đặc biệt là trong khu vực các chi tiết nhỏ, nhưng làm giảm kích thước tệp. Đối với trường hợp của chúng tôi, giá trị tối ưu là "7".
- tỷ lệ khung hình(Độ trễ khung hình). Tốc độ khung hình và kết quả là tốc độ hoạt ảnh. Để hiệu ứng được chính xác, hãy đặt không quá 4 khung hình mỗi giây.
- vòng(Lặp lại). Phát hoạt ảnh nhiều lần. Thích hợp cho các hoạt ảnh mà một vòng lặp lặp lại là quan trọng. Biểu ngữ thuộc loại này.
Adobe Illustrator và After Effects
Nhập và hoạt ảnh đơn giản
Xin chào. Hôm nay chúng ta sẽ xem xét một hoạt ảnh đơn giản trong After Effects.Tài nguyên: Adobe Illustrator CC
Adobe After Effects CC
Hãy bắt đầu bằng cách vẽ trong Illustrator.
Chúng tôi vẽ
1) Vẽ một hình chữ nhật màu vàng làm nền
Hình 1 - Hình chữ nhật
2) Vẽ một hình tròn và tô nó bằng một gradient
Hãy làm việc với vòng tròn một chút:
- loại bỏ điểm thấp hơn trên đường viền, chúng tôi nhận được một vòng cung;
- kẻ một đoạn thẳng, đóng mép dưới của cung tròn ta được hình bán nguyệt.

Hình 2 - 1) vẽ đường tròn; 2) độ dốc; 3) xóa điểm
3) Vẽ một hình chữ nhật và tạo một bản sao của nó
- một hình chữ nhật màu xám;
- một hình chữ nhật màu xám đậm khác
4) Vẽ hình tam giác từ dấu sao bằng cách đặt số tia - 3

Hình 3 - 1) đèn trực tràng; 2) trực tràng tối; 3) Tam giác
5) Vẽ một con mèo bằng Bút và các hình đơn giản 
Hình 4 - 1) đầu; 2) cổ; 3) cơ thể; 4) chân; 5) đuôi
Và bây giờ nhiều nhất CHỦ YẾU chốc lát
Hãy phân phối các bức ảnh thành các lớp (những gì sẽ được động - trên một lớp riêng biệt) như thế này: 
Hình 5 - tất cả các bức ảnh (đánh dấu màu đỏ các lớp quan trọng)
Tất cả mọi thứ, bây giờ chúng tôi tiết kiệm.
Hãy xem cài đặt lưu

Hình 6 - Lưu
Và bây giờ là giai đoạn tiếp theo. ĐóngAdobe Illustrator và mở After Effects.
Nhập vào After Effects
Tệp - Nhập - Tệp - chọn tệp đã lưu của chúng tôi Người vẽ tranh minh họa.
Hãy chọn nhập các lớp từ Illustrator, nếu chúng ta đặt các cảnh phim, chúng ta sẽ nhận được một hình ảnh với các lớp được hợp nhất, nhưng chúng ta không cần điều này.
Hình 7 - Nhập dưới dạng thành phần
Tất cả đều được nhập khẩu.
Bây giờ chúng ta hãy xem những gì chúng ta có. Nhấp đúp vào thành phần
, những gì sẽ mở ra và chúng ta sẽ thấy các lớp (nếu mọi thứ được thực hiện chính xác, sẽ có một số lớp). Chúng tôi nhận được điều này, xem hình ảnh

Hình 8 - Thành phần mở
Và bây giờ những gì chúng ta ở đây hôm nay để làm - Hoạt ảnh.
Hoạt ảnh trong
sau hiệu ứng
Đặt điểm xoay ở mũi tên ở đầu nó bằng Công cụ Pan Behind (phím tắt - Y). Chỉ cần lấy một điểm và di chuyển nó đến nơi bạn muốn. Kết quả là, nó sẽ như thế này ..
Hình 9 - Công cụ xoay và các lớp
Vậy là xong, bây giờ chúng ta hãy chuyển sang các lớp cho hoạt ảnh.
Chúng ta cần một lớp Mũi tên và một Head_cat.
Hãy bắt đầu với mũi tên.
Mở rộng danh sách, tìm và nhấp vào đồng hồ. Vì vậy, chúng tôi đặt điểm đầu tiên ở không giây. Tổng cộng, hoạt ảnh sẽ kéo dài 2 giây.
Vì vậy, đây là những cài đặt bạn cần thực hiện (chúng tôi sẽ tổng cộng 3 điểm)
| Thứ hai | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Hình 10 - Mũi tên xoay
Bây giờ chúng ta hãy tạo hiệu ứng cho đầu của con mèo.
Mở rộng head_cat và tìm Chức vụ.
Sẽ có 4 điểm.
Nó sẽ chỉ thay đổi tọa độ cuối cùng mà không chạm vào phần còn lại.
| Thứ hai | 0.1 | 0.17 | 1.12 | 2.0 |
| Chức vụ | 689.3 | 729.3 | 729.3 | 689.3 |

Hình 11 - Vị trí đầu
Vì vậy, nguyên tắc của hoạt hình là như thế này. Mũi tên xoay từ bên này sang bên kia, ngay khi nó đến gần con mèo con, nó rụt đầu vào mình, nán lại vị trí này một chút, rồi đưa nó về vị trí cũ.
Giai đoạn cuối cùng
Sản xuất
Bạn cần tạo ra một thành phẩm từ công việc của mình.
Đi tới menu - Thêm vào hàng đợi kết xuất
Bảng kết xuất mở ra và trong Mô-đun đầu ra (hai lần nhấp) chọn định dạng đầu ra. Tôi đã * .mov

Hình 12 - Kết xuất
Bấm vào nút RENDER và nhận kết quả (đừng quên ghi rõ đường dẫn).
Đó là tất cả.
Gần đây, các loại hoạt ảnh đồ họa SVG (Scalable Vector Graphics) trên các trang web và ứng dụng đã trở nên rất phổ biến. Điều này là do thực tế là tất cả các trình duyệt mới nhất đã hỗ trợ định dạng này. Đây là thông tin về hỗ trợ của trình duyệt cho SVG.
Bài viết này mô tả ví dụ đơn giản nhất về việc tạo hoạt ảnh cho một vectơ SVG bằng cách sử dụng plugin Jquery nhẹ Lazy Line Painter.
nguồnĐể hoàn thành và hiểu đầy đủ nhiệm vụ này, bạn cần có kiến thức cơ bản về HTML, CSS, Jquery, nhưng không cần thiết nếu bạn chỉ muốn tạo hoạt ảnh cho SVG) Hãy bắt đầu!
Và do đó, các bước chúng ta cần làm theo:
- Tạo cấu trúc tệp chính xác
- Tải xuống và kết nối plugin
- Vẽ một nghệ thuật đường kẻ mát mẻ trong Adobe Illustrator
- Chuyển đổi hình ảnh của chúng tôi thành Lazy Line Converter
- Dán mã kết quả vào main.js
- Thêm một số CSS để thưởng thức
1. Tạo cấu trúc tệp chính xác
Dịch vụ Initializr sẽ giúp chúng ta điều này, tại đây bạn cần chọn các thông số như trong hình bên dưới.
![]()
- H5BP cổ điển (HTML5 Boiler Plate)
- Không có Mẫu
- Chỉ HTML5 Shiv
- thu nhỏ
- Các lớp .IE
- Khung Chrome
- Sau đó nhấp vào Tải xuống!
2. Tải xuống và kết nối plugin
![]()
Vì Initializr đi kèm với thư viện Jquery mới nhất, từ kho lưu trữ mà chúng tôi cần tải xuống từ kho lưu trữ dự án Lazy Line Painter, chỉ cần 2 tệp được chuyển sang dự án của chúng tôi. Cái đầu tiên là ‘jquery.lazylinepainter-1.1.min.js’ (phiên bản plugin có thể khác), nó nằm trong thư mục gốc của thư mục kết quả. Cái thứ hai là ví dụ / js / nhà cung cấp / raphael-min.js.
![]()
2 tệp này được đặt trong thư mục js. Và chúng tôi đưa chúng vào index.html của chúng tôi trước main.js như thế này:
3. Vẽ một bức tranh phác thảo tuyệt vời trong Adobe Illustrator
- Vẽ hình ảnh phác thảo của chúng tôi trong Illustrator (cách dễ nhất để làm điều này là với Công cụ Pen)
- Điều cần thiết là các đường viền của bản vẽ của chúng ta không được khép lại, bởi vì để đạt được hiệu quả của chúng ta, chúng ta cần có một điểm bắt đầu và kết thúc
- Không nên điền
- Kích thước tệp tối đa là 1000 × 1000 px, 40kb
- Hãy cắt các đường viền của đối tượng Object> Artboards> Fit To Artboards Bounds
- Lưu dưới dạng SVG (cài đặt lưu tiêu chuẩn vẫn ổn)
Ví dụ: bạn có thể sử dụng các biểu tượng trong tệp đính kèm.
![]()
4. Chuyển đổi hình ảnh của chúng tôi thành Lazy Line Converter
Chỉ cần kéo và thả biểu tượng của bạn vào hộp bên dưới.
Độ dày, màu sắc của đường viền và tốc độ hoạt ảnh có thể được thay đổi trong chính mã sẽ xuất hiện sau khi chuyển đổi!
![]()
5. Dán mã kết quả vào main.js
Bây giờ chỉ cần dán mã kết quả vào một tệp main.js trống
Thông số:
strokeWidth - độ dày của phác thảo
strokeColor - màu phác thảo
Bạn cũng có thể thay đổi tốc độ vẽ của từng vectơ bằng cách thay đổi giá trị của tham số thời lượng (mặc định 600)
6. Thêm một số CSS để thưởng thức
Xóa đoạn khỏi index.html
Chào thế giới! Đây là HTML5 Boilerplate.
Và thay vì nó, chúng tôi chèn một khối trong đó hoạt ảnh của chúng tôi sẽ diễn ra
sau đó thêm một số CSS vào tệp main.css để có giao diện đẹp hơn:
Nội dung (background: # F3B71C;) #icons (position: fixed; top: 50%; left: 50%; margin: -300px 0 0 -400px;)
lưu tất cả các tệp.
Bây giờ chỉ cần mở index.html trong một trình duyệt hiện đại và tận hưởng hiệu ứng.
P.S. khi chạy trên máy cục bộ, quá trình bắt đầu hoạt ảnh có thể bị trễ vài giây.
Chào mọi người! Hôm nay tôi sẽ cố gắng mô tả các tính năng của chương trình Adobe Illustrator, so sánh nó với khả năng của flush. Đây sẽ không phải là một phân tích toàn cầu về chương trình xương, mà là một mô tả về một số tính năng thú vị mà tôi đã khám phá ra trong chương trình này. Tôi đã thu thập thông tin từng mảnh khi tôi nghiên cứu nó để đưa tất cả vào một bài đăng. Tôi phải thừa nhận ngay rằng tôi không phải là một người sử dụng illustrator siêu nhiều kinh nghiệm, chỉ trong sáu tháng qua, tôi đã sử dụng nó trong vẽ tranh (trước đó, tôi đã vẽ mọi thứ trong nháy mắt). Nhiều người phàn nàn rằng người vẽ tranh minh họa rất phức tạp, không phải lúc nào cũng trực quan. Ở một mức độ nào đó, tôi đồng ý rằng sau ánh hào quang, chương trình này khó. Nhưng cái chính ở đây không phải là bỏ, mà là tiếp tục học. Và sau một vài tuần, ý nghĩ nảy sinh, làm thế nào tôi xoay sở được nếu không có nó trước đây!
Vì vậy, những gì tôi thích về người vẽ tranh minh họa, và những gì tôi tìm thấy cho bản thân không có trong nháy mắt.
1. Tôi sẽ bắt đầu với những gì đơn giản nhất, nhưng đồng thời cũng cần thiết. Cố gắng sắp xếp các đối tượng trong một vòng tròn trong nháy mắt. Trước đây là Công cụ trang trí, nhưng nó đã bị loại bỏ, dường như được coi là không cần thiết. Chúng tôi quyết định rằng sẽ thú vị hơn nếu làm điều đó bằng tay. Illustrator có chức năng này: Hiệu ứng - Distort & Transform - Biến đổi.

Mọi thứ đều nhanh chóng và đơn giản, chúng tôi tự đặt các giá trị (khoảng cách giữa các đối tượng, số lượng bản sao) trong phần cài đặt.
2. Đường ngoằn ngoèo
Thậm chí còn đơn giản hơn, nhưng điều hữu ích. Nó có vẻ là một việc vặt vãnh, nhưng trong nháy mắt, bạn phải vẽ bằng tay, trong illustrator thì đây là vấn đề chỉ trong vài giây.

3. Biến dạng của đối tượng (Warp)
Không có gì giống như thế này trong Flash. Trong ví dụ dưới đây, tôi chỉ đưa ra 2 cách để làm biến dạng các hình đơn giản (Hiệu ứng - Đường cong - Vòng cung / Cá). Trên thực tế, có 15 người trong số họ trong phiên bản mới nhất của chương trình.

4. Tự động làm tròn các góc (Góc tròn)
Nó có thể được thực hiện theo cách thủ công: trên một đối tượng đồ họa, khi được chọn ở một góc (ở tất cả các góc), một chấm trắng và một dấu đường tròn sẽ xuất hiện. Kéo chuột, điều chỉnh theo sở thích của bạn.

Nhưng điều này chỉ áp dụng cho các hình dạng, với đường bút chì hơi khác một chút - áp dụng hiệu ứng làm tròn ( Hiệu ứng - Tạo kiểu - Góc tròn). Ở đầu ra, chúng tôi nhận được cùng một kết quả.

5. Roughen
Hiệu ứng được áp dụng cho các hình dạng đơn giản ( Hiệu ứng-Distort & Transform-Roughen). Kết quả là, chúng tôi nhận được một cái gì đó giống như mô hình 3D có độ phân giải thấp. Tôi nghĩ nó thật tuyệt :) Và quan trọng nhất - rất đơn giản.

6 Pucker & Bloat(Kéo vào và thổi phồng)
Một ví dụ trong hình dưới đây:

7. Phần mở rộng biểu mẫu (Đường dẫn bù đắp)
Trong flash có chức năng Expand Fill (phần mở rộng tô), nó hoàn toàn không hoạt động với các đường bút chì, không giống như illustrator.

8. Các loại cọ (Art Brush, Pattern Brush, Scatter Brush)
Xem hình ảnh bên dưới để biết các ví dụ:



9.Texture Brush (Bàn chải kết cấu)
Ngoài ra còn có nhiều bút vẽ họa tiết trong illustrator mà tôi đã viết về và cách chúng xuất hiện trong phiên bản flash mới -. Người ta nhận thấy rằng việc sử dụng bút vẽ trong Adobe Animate rất chậm. Đó là nó:(
10. Tôi không chắc đây có phải là một trò lừa hay không, nhưng tôi muốn tập trung vào một chiếc bút vẽ với một cái tên ngộ nghĩnh bãiChải. Nằm trên thanh công cụ, một bàn chải rất đẹp để sử dụng. Nó có một loạt các cài đặt, tôi thích nó hơn bình thường. Thật khó để giải thích lợi ích của nó bằng lời, tốt hơn là bạn nên thử một lần.

10.Split to Grid
Một tính năng hữu ích khác là chức năng Chia thành lưới (Object-Path-Split to Grid), cho phép bạn cắt biểu mẫu thành các đoạn bằng nhau. Điều này nhắc nhở chúng ta điều gì? Đúng vậy - cửa sổ trong một tòa nhà cao tầng. Đối với tôi, một điều tuyệt vời để vẽ, ví dụ, phong cảnh đô thị;)

Một công cụ hữu ích khác được giới thiệu trong illustrator, có thể kể từ lần phát hành đầu tiên. Với nó, bạn có thể tạo, ví dụ, kết cấu gỗ:

12. Di chuyển (phải - Biến đổi - Di chuyển)
Chênh lệch một đối tượng theo một khoảng cách nhất định. Nếu muốn, bạn có thể tạo ngay một bản sao sẽ được đặt ở khoảng cách mong muốn từ đối tượng đã chọn theo chiều ngang / hoặc chiều dọc. Trong phiên bản flash cũ hơn, có một plugin thực hiện chức năng này. Thật không may, tôi không nhớ tên của nó.

Rất thuận tiện để tạo các mẫu liền mạch trong illustrator ( Object-Pattern-Make). Tôi nhớ cách tôi điên cuồng xuất sắc trong chớp nhoáng với việc tạo ra. Trong phiên bản illustrator của CC 2015, mọi thứ đều được tự động hóa, một loạt các cài đặt sẽ giúp bạn tạo ra một mẫu với hàng chục biến thể, chỉ với một vài yếu tố đồ họa trong tầm tay. Trong các phiên bản trước của chương trình, mọi thứ phải được thực hiện thủ công, như trong flash cho đến nay.

(Lưu ý - mẫu có thể được tạo thành một đối tượng có thể chỉnh sửa vectơ bằng cách sử dụng hàm phân tích cú pháp ( Đối tượng-Mở rộng Giao diện).
14. Khảm đối tượng (Mosaic)
Tạo bảng màu dựa trên hình ảnh có sẵn. Nhập hình ảnh bạn thích vào hình minh họa (Mở), sau đó Đối tượng - Tạo Khảm đối tượng. Trong cài đặt, chúng tôi chỉ định tần số phân chia theo chiều cao và chiều rộng.
Và ở đầu ra, chúng tôi nhận được:

15.Blend (Trộn)
Được sử dụng để tạo gradient. Bạn có thể tạo chuyển tiếp từng bước, chẳng hạn như trong hình. Tôi không thể nói rằng tôi sử dụng nó thường xuyên, nhưng nó có thể hữu ích cho ai đó. Đối với tôi, dường như nó có thể được sử dụng để tạo ra những bức ảnh nền đơn giản.

Công cụ này cũng có thể được sử dụng để sao chép các đối tượng. Chúng ta đặt hai đối tượng cách xa nhau và áp dụng Blend Options, chọn số bước (số đối tượng được nhân bản).

16. Xây dựng Công cụ Hình dạng. Một điều rất hữu ích để làm việc với các nguyên thủy. Trong nháy mắt, đối với tôi, nó có vẻ kém tiện lợi hơn.
Giữ Alt và nhấp vào các phân đoạn đã chọn - xóa các phân đoạn. Nếu chúng ta chỉ kéo chuột qua một số khu vực được chọn - các kết nối.

Addition - công cụ giúp tự động cắt, nối, v.v. các hình thức đã chọn. Còn mình thì không tiện lắm, dùng thường xuyên hơn. Xây dựnghình dạngdụng cụ.

(bảng vẽ)

18. Bảng công cụ tùy chỉnh
Khả năng tạo thanh công cụ của riêng bạn, loại bỏ những thứ không cần thiết và chỉ chọn những thứ bạn sử dụng.
Trong flash, artboards, cụ thể là cảnh ( Cảnh 1,2,3 ..) được đặt riêng biệt và bạn cần chuyển đổi giữa chúng (Shift + F2). Trong illustrator, tất cả chúng đều có thể được định vị trước mắt bạn. Sẽ rất tiện lợi khi bạn thực hiện nhiều phiên bản của cùng một bản vẽ, vì vậy tất cả các tùy chọn đều ở ngay trước mắt bạn để so sánh.
19. Isometric với phong cách đồ họa
Và điều cuối cùng là tạo isometry mà không cần sử dụng trong 1 lần nhấp chuột (hay đúng hơn là trong 3 lần nhấp chuột, vì chúng ta có 3 mặt;) bằng cách sử dụng các kiểu đồ họa ( Kiểu đồ họa). Việc này được thực hiện như thế nào, tôi sẽ viết vào lần sau.

Điểm chung của illustrator với flash là khả năng lưu một đối tượng vào một biểu tượng (symbol) và biểu tượng này cũng có thể được chuyển sang flash mà không gặp vấn đề gì (mở tệp .ai trong flash, bằng cách Nhập - Nhập vào giai đoạn).
Biểu tượng trong illustrator có các thuộc tính giống như trong flash.
Và cuối cùng, tôi sẽ viết những gì trong illustrator, theo quan điểm của tôi, kém hơn so với flash. Có, có, và có. Và đây là công cụ điền ( thùng sơn). Dù tôi cố gắng làm quen với nó như thế nào trong illa, nó sẽ thuận tiện hơn trong nháy mắt.
Nếu ghi chú của tôi trở nên hữu ích cho bạn hoặc nếu bạn muốn thêm điều gì đó của riêng mình - xin chào mừng bạn trong các ý kiến! Chúc mọi người may mắn;)











Khung ròng không thấp hơn 3,5. Cài đặt hoặc cập nhật, sửa lỗi. Cài đặt thông qua Windows Update
Chọn phần mềm diệt virus nào cho Windows Phone?
Khôi phục Android: Làm thế nào để quay lại phiên bản cũ của phần sụn?
Windows sẽ không khởi động sau khi cài đặt các bản cập nhật
Windows sẽ không khởi động sau khi cài đặt các bản cập nhật