Bây giờ, hãy phức tạp hóa nhiệm vụ một chút - hãy tạo một biểu ngữ Flash động. Tất nhiên, không cần thiết phải nói về hoạt ảnh Flash chính thức trong trường hợp này - có những gói chuyên biệt cho việc này. Nhưng bạn cũng có thể sử dụng Illustrator để tạo một video nghiệp dư, đơn giản.
Không có công cụ đặc biệt và công cụ giao diện nào, chẳng hạn như dòng thời gian, điển hình cho các chương trình phát triển hoạt ảnh, trong Adobe Illustrator. Nhưng có một điều tinh tế - các lớp có thể được sử dụng làm khung.
Tạo một biểu ngữ chỉ với văn bản.
- Nhóm các ký hiệu bằng lệnh Đối tượng ›Nhóm(Đối tượng ›Nhóm).
- Nhiệm vụ tiếp theo là làm cho các đối tượng đường viền ra khỏi các ký tự phông chữ, nếu không việc hình thành các lớp chính xác sẽ không hoạt động. Để làm điều này, hãy chọn một nhóm và chọn Nhập ›Tạo dàn ý(Phông chữ ›Dấu vết).
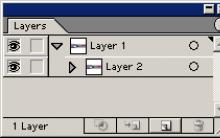
- Sau đó, mở menu bảng màu Lớp(Lớp) bằng cách nhấp vào nút có dạng mũi tên trên bảng màu (Hình 8.11).
Cơm. 8,11. Menu bảng màu
Chúng tôi quan tâm đến lệnh trong menu này Phát hành đến lớp (Trình tự)(Chuyển đổi thành Lớp (Tuần tự)) dịch từng đối tượng riêng lẻ lên một lớp mới. Xin lưu ý rằng khi áp dụng lệnh, nhóm phải được chọn tập đoàn, không phải một lớp Lớp 1.
Bảng màu trông như thế nào Lớp(Lớp) sau khi thực hiện Phát hành đến lớp (Trình tự)(Chuyển đổi sang Lớp (Tuần tự)), được hiển thị trong hình. 8.12.

Cơm. 8.12. Bảng lớp sau khi phát hành lên lớp (Trình tự)
Điều này hoàn thành việc chuẩn bị, bạn có thể tiết kiệm bằng cách sử dụng Lưu cho Web(Lưu cho Web) vào SWF. SWF là định dạng đồ họa chính dựa trên công nghệ Flash. Sẽ chính xác hơn nếu nói rằng đây là định dạng Flash (Hình 8.13).
Có lẽ, ngày nay tất cả người dùng đều ít nhiều quen thuộc với Flash. Nó hiện là định dạng hoạt hình phổ biến nhất trên Internet và được sử dụng để xây dựng phần lớn các trang web đa phương tiện.
Tất nhiên, thậm chí một phần mười khả năng của Flash không được triển khai trong Adobe Illustrator, bởi vì chương trình không được thiết kế cho việc này. Tuy nhiên, trong đó bạn có thể tạo ảnh tĩnh hoặc ảnh động đơn giản.

Cơm. 8.13. Cài đặt tối ưu hóa cho định dạng SWF
Có các cài đặt sau.
- Chỉ đọc(Chỉ đọc). Nếu bạn chọn hộp này, tệp sẽ được ghi theo cách không thể mở để chỉnh sửa trong bất kỳ chương trình nào được nữa. Điều này, một mặt, làm giảm kích thước của tệp và mặt khác, bảo vệ bản quyền của bạn.
- Cài đặt có nhãn 1. Thông số chỉ định kiểu lưu - hình ảnh hoặc hoạt ảnh.
- Nếu bạn chọn tùy chọn Tệp AI sang tệp SWF(File Illustrator sang SWF), hình ảnh sẽ được lưu dưới dạng ảnh tĩnh giống hệt như những gì bạn nhìn thấy trên màn hình khi làm việc trong Illustrator.
- Lớp sang khung SWF(Layers to SWF Frames) cho phép bạn tạo hiệu ứng động cho các lớp hiện có, các lớp này sẽ được hiển thị dưới dạng khung. Chúng ta cần chọn tùy chọn này.
- Chất lượng đường cong(Chất lượng của các đường cong). Độ chính xác của các đường cong lặp lại tệp đường cong của hình ảnh ban đầu. Giảm cài đặt này làm giảm đáng kể chất lượng, đặc biệt là trong khu vực các chi tiết nhỏ, nhưng làm giảm kích thước tệp. Đối với trường hợp của chúng tôi, giá trị tối ưu là "7".
- tỷ lệ khung hình(Độ trễ khung hình). Tốc độ khung hình và kết quả là tốc độ hoạt ảnh. Để hiệu ứng được chính xác, hãy đặt không quá 4 khung hình mỗi giây.
- vòng(Lặp lại). Phát hoạt ảnh nhiều lần. Thích hợp cho các hoạt ảnh mà một vòng lặp lặp lại là quan trọng. Biểu ngữ thuộc loại này.
Adobe Illustrator và After Effects
Nhập và hoạt ảnh đơn giản
Xin chào. Hôm nay chúng ta sẽ xem xét một hoạt ảnh đơn giản trong After Effects.Tài nguyên: Adobe Illustrator CC
Adobe After Effects CC
Hãy bắt đầu bằng cách vẽ trong Illustrator.
Chúng tôi vẽ
1) Vẽ một hình chữ nhật màu vàng làm nền
Hình 1 - Hình chữ nhật
2) Vẽ một hình tròn và tô nó bằng một gradient
Hãy làm việc với vòng tròn một chút:
- loại bỏ điểm thấp hơn trên đường viền, chúng tôi nhận được một vòng cung;
- kẻ một đoạn thẳng, đóng mép dưới của cung tròn ta được hình bán nguyệt.

Hình 2 - 1) vẽ đường tròn; 2) độ dốc; 3) xóa điểm
3) Vẽ một hình chữ nhật và tạo một bản sao của nó
- một hình chữ nhật màu xám;
- một hình chữ nhật màu xám đậm khác
4) Vẽ hình tam giác từ dấu sao bằng cách đặt số tia - 3

Hình 3 - 1) đèn trực tràng; 2) trực tràng tối; 3) Tam giác
5) Vẽ một con mèo bằng Bút và các hình đơn giản 
Hình 4 - 1) đầu; 2) cổ; 3) cơ thể; 4) chân; 5) đuôi
Và bây giờ nhiều nhất CHỦ YẾU chốc lát
Hãy phân phối các bức ảnh thành các lớp (những gì sẽ được động - trên một lớp riêng biệt) như thế này: 
Hình 5 - tất cả các bức ảnh (đánh dấu màu đỏ các lớp quan trọng)
Tất cả mọi thứ, bây giờ chúng tôi tiết kiệm.
Hãy xem cài đặt lưu

Hình 6 - Lưu
Và bây giờ là giai đoạn tiếp theo. ĐóngAdobe Illustrator và mở After Effects.
Nhập vào After Effects
Tệp - Nhập - Tệp - chọn tệp đã lưu của chúng tôi Người vẽ tranh minh họa.
Hãy chọn nhập các lớp từ Illustrator, nếu chúng ta đặt các cảnh phim, chúng ta sẽ nhận được một hình ảnh với các lớp được hợp nhất, nhưng chúng ta không cần điều này.
Hình 7 - Nhập dưới dạng thành phần
Tất cả đều được nhập khẩu.
Bây giờ chúng ta hãy xem những gì chúng ta có. Nhấp đúp vào thành phần
, những gì sẽ mở ra và chúng ta sẽ thấy các lớp (nếu mọi thứ được thực hiện chính xác, sẽ có một số lớp). Chúng tôi nhận được điều này, xem hình ảnh

Hình 8 - Thành phần mở
Và bây giờ những gì chúng ta ở đây hôm nay để làm - Hoạt ảnh.
Hoạt ảnh trong
sau hiệu ứng
Đặt điểm xoay ở mũi tên ở đầu nó bằng Công cụ Pan Behind (phím tắt - Y). Chỉ cần lấy một điểm và di chuyển nó đến nơi bạn muốn. Kết quả là, nó sẽ như thế này ..
Hình 9 - Công cụ xoay và các lớp
Vậy là xong, bây giờ chúng ta hãy chuyển sang các lớp cho hoạt ảnh.
Chúng ta cần một lớp Mũi tên và một Head_cat.
Hãy bắt đầu với mũi tên.
Mở rộng danh sách, tìm và nhấp vào đồng hồ. Vì vậy, chúng tôi đặt điểm đầu tiên ở không giây. Tổng cộng, hoạt ảnh sẽ kéo dài 2 giây.
Vì vậy, đây là những cài đặt bạn cần thực hiện (chúng tôi sẽ tổng cộng 3 điểm)
| Thứ hai | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Hình 10 - Mũi tên xoay
Bây giờ chúng ta hãy tạo hiệu ứng cho đầu của con mèo.
Mở rộng head_cat và tìm Chức vụ.
Sẽ có 4 điểm.
Nó sẽ chỉ thay đổi tọa độ cuối cùng mà không chạm vào phần còn lại.
| Thứ hai | 0.1 | 0.17 | 1.12 | 2.0 |
| Chức vụ | 689.3 | 729.3 | 729.3 | 689.3 |

Hình 11 - Vị trí đầu
Vì vậy, nguyên tắc của hoạt hình là như thế này. Mũi tên xoay từ bên này sang bên kia, ngay khi nó đến gần con mèo con, nó rụt đầu vào mình, nán lại vị trí này một chút, rồi đưa nó về vị trí cũ.
Giai đoạn cuối cùng
Sản xuất
Bạn cần tạo ra một thành phẩm từ công việc của mình.
Đi tới menu - Thêm vào hàng đợi kết xuất
Bảng kết xuất mở ra và trong Mô-đun đầu ra (hai lần nhấp) chọn định dạng đầu ra. Tôi đã * .mov

Hình 12 - Kết xuất
Bấm vào nút RENDER và nhận kết quả (đừng quên ghi rõ đường dẫn).
Đó là tất cả.
Định dạng tệp Flash (SWF) dựa trên đồ họa vector và dành cho đồ họa nhỏ gọn, có thể mở rộng cho web. Vì định dạng tệp này dựa trên đồ họa vector, đối tượng giữ nguyên chất lượng hình ảnh ở bất kỳ độ phân giải nào và lý tưởng để tạo khung hoạt hình. Trong Illustrator, bạn có thể tạo các khung hoạt hình riêng lẻ trên các lớp và sau đó xuất các lớp hình ảnh thành các khung riêng lẻ để sử dụng trên trang web. Bạn cũng có thể xác định ký hiệu trong tệp Illustrator để giảm kích thước của hoạt ảnh. Khi được xuất, mỗi ký hiệu chỉ được xác định một lần trong tệp SWF.
Xuất lệnh (SWF)
Cung cấp khả năng kiểm soát nhiều nhất đối với hoạt ảnh và nén bit.
Cung cấp nhiều quyền kiểm soát hơn đối với hỗn hợp các định dạng SWF và bitmap trong một bố cục phân mảnh. Lệnh này cung cấp ít tùy chọn hình ảnh hơn lệnh Xuất (SWF), nhưng sử dụng các tùy chọn lệnh Xuất được sử dụng gần đây nhất (xem).
Hãy ghi nhớ các nguyên tắc sau khi chuẩn bị một đối tượng để lưu dưới dạng SWF.
Với Device Central, bạn có thể xem tác phẩm nghệ thuật Illustrator sẽ trông như thế nào trong Flash Player trên các thiết bị cầm tay khác nhau.
Chèn đồ họa Illustrator
Một đối tượng đồ họa được tạo trong Illustrator có thể được sao chép và dán vào ứng dụng Flash một cách nhanh chóng, dễ dàng và dễ dàng.
Khi bạn dán đồ họa Illustrator vào ứng dụng Flash, các thuộc tính sau được giữ nguyên.
Độ dày nét vẽ
Định nghĩa về độ dốc
Văn bản (bao gồm cả phông chữ OpenType)
Hình ảnh liên quan
Chế độ hòa trộn
Đường nét và hình dạng
Ngoài ra, Illustrator và Flash hỗ trợ các tính năng sau khi dán đồ họa.
Việc chọn toàn bộ các lớp cấp cao nhất trong tác phẩm nghệ thuật Illustrator và dán chúng vào Flash sẽ bảo toàn các lớp và thuộc tính của chúng (khả năng hiển thị và chặn).
Các định dạng màu của Illustrator ngoài RGB (CMYK, thang độ xám và các định dạng tùy chỉnh) được Flash chuyển đổi thành RGB. Màu RGB được chèn theo cách thông thường.
Khi bạn nhập hoặc dán tác phẩm nghệ thuật Illustrator, bạn có thể sử dụng các tùy chọn khác nhau để lưu các hiệu ứng nhất định (chẳng hạn như bóng văn bản) dưới dạng bộ lọc Flash.
Flash lưu các mặt nạ Illustrator.
Xuất tệp SWF từ Illustrator
Các tệp SWF được xuất từ Illustrator có cùng chất lượng và độ nén như các tệp SWF được xuất từ Flash.
Khi xuất, bạn có thể chọn trong số nhiều kiểu được xác định trước để có kết quả tối ưu và chỉ định cách bạn muốn sử dụng nhiều bảng vẽ, cách chuyển đổi biểu tượng, lớp, văn bản và mặt nạ. Ví dụ: bạn có thể chọn xuất các biểu tượng Illustrator dưới dạng phim hoặc đồ họa hoặc tạo các biểu tượng SWF từ các lớp Illustrator.
Nhập các tệp Illustrator vào một ứng dụng Flash
Để tạo bố cục hoàn chỉnh trong Illustrator và sau đó nhập nó vào Flash trong một bước, bạn có thể lưu tác phẩm nghệ thuật của mình ở định dạng gốc (AI) của Illustrator và nhập nó với độ trung thực cao vào Flash bằng cách sử dụng lệnh Tệp> Nhập vào không gian làm việc khu vực "hoặc" Tệp ">" Nhập vào Thư viện ".
Nếu tệp Illustrator chứa nhiều artboard, hãy chọn artboard để nhập từ hộp thoại Flash Import và chỉ định cài đặt cho từng lớp trong artboard đó. Tất cả các đối tượng trong bảng vẽ đã chọn được nhập vào Flash dưới dạng một lớp duy nhất. Khi bạn nhập một artboard khác từ cùng một tệp AI, các đối tượng từ artboard đó sẽ được nhập vào Flash dưới dạng một lớp mới.
Khi bạn nhập tác phẩm nghệ thuật Illustrator dưới dạng tệp AI, EPS hoặc PDF, Flash vẫn giữ nguyên các thuộc tính như khi bạn dán tác phẩm nghệ thuật Illustrator. Ngoài ra, nếu tệp Illustrator bạn đang nhập có chứa các lớp, bạn có thể nhập chúng bằng một trong các phương pháp sau.
Chuyển đổi các lớp Illustrator thành các lớp Flash.
Chuyển đổi các lớp Illustrator thành các khung Flash.
Chuyển đổi tất cả các lớp Illustrator thành một lớp Flash.
Bạn có một hoặc hai biểu tượng mà bạn muốn làm cho sống động với hình ảnh động. Bạn sẽ bắt đầu từ đâu? Giả sử bạn có các tệp SVG, Illustrator CC và After Effects CC, nhưng giải pháp lại không có bạn.
Trong bài viết này, tôi sẽ trình bày cách bạn có thể dễ dàng tạo hoạt ảnh cho tệp SVG, bao gồm cả việc chuẩn bị tệp SVG trong Illustrator và nhập nó vào After Effects CC. Tôi cũng sẽ giải thích cách bạn có thể chuyển đổi nó thành Lớp hình dạng và thêm chuyển động. Và cuối cùng, hãy nói về xuất và kết xuất.
Kết quả cuối cùng của tác phẩm.
Bây giờ chúng ta hãy đi xuống phần thú vị nhất - học cách tạo hình ảnh động.
Chuẩn bị tệp SVG trong Illustrator
Hãy bắt đầu bằng cách mở tệp SVG của bạn trong Adobe Illustrator CC. Tôi sẽ tạo hoạt ảnh cho một biểu tượng ô tô nhỏ có sẵn miễn phí trên Week Of Icons.
Sau khi mở tệp, chúng ta cần tách nhóm và tách tất cả các đối tượng thành các lớp. Bạn có thể làm thủ công hoặc sử dụng Phát hành cho các lớp (Trình tự)để tăng tốc quá trình. Trước khi nhập tệp vào After Effects, chúng ta cần lưu tệp dưới dạng tệp Illustrator.
 Chúng ta có thể hủy nhóm các đối tượng bằng cách sử dụng Release to Layers (Sequence) để không lãng phí thời gian quý báu.
Chúng ta có thể hủy nhóm các đối tượng bằng cách sử dụng Release to Layers (Sequence) để không lãng phí thời gian quý báu. Nhập và sắp xếp tệp trong After Effects CC
Bây giờ bạn đã sẵn sàng để nhập vào After Effects CC. Hãy sử dụng phím tắt Ctrl + I (Windows) hoặc là Command + I (Mac)để tải hộp thoại nhập tệp tin, hoặc đi đến Tệp> Nhập> Tệp…Ở cùng một nơi, chọn tệp Illustrator CC mà chúng tôi đã chuẩn bị và nhấp vào nhập khẩu. Một hộp thoại nhỏ sẽ xuất hiện với tên của tệp đã chọn. Lựa chọn thành phần từ danh sách thả xuống được gọi là Nhập loại.
 Cách nhanh hơn để nhập tệp là nhấp đúp vào vị trí cột trong bảng điều khiển dự án.
Cách nhanh hơn để nhập tệp là nhấp đúp vào vị trí cột trong bảng điều khiển dự án. Trong Bảng dòng thời gian, chúng ta sẽ thấy bố cục mới. Chúng tôi nhấp đúp vào nó. Bây giờ chúng ta sẽ thấy các lớp Illustrator CC với các biểu tượng màu cam ở bên trái tên của chúng.
Trước khi bắt đầu kinh doanh, chúng tôi cần chuyển đổi tất cả các lớp này thành các lớp hình dạng. Chúng tôi cần chọn tất cả chúng với Ctrl + A / Command + A hoặc sử dụng thủ công Shift + Chuột trái. Sau đó nhấp chuột phải vào lớp và chọn Tạo> Tạo Hình dạng từ Lớp Vector.
Bây giờ các lớp mới đã được chọn, hãy kéo chúng lên đầu bảng điều khiển phía trên các lớp Illustrator CC, sau đó xóa các lớp Illustrator CC để chúng không bị cản trở.
 Chuyển đổi các lớp Illustrator CC sang các lớp Shape trong After Effects CC
Chuyển đổi các lớp Illustrator CC sang các lớp Shape trong After Effects CC Mặc dù không cần thiết, nhưng điều quan trọng là chúng ta phải đặt cho mỗi lớp một tên và / hoặc màu thích hợp. Điều này sẽ cho phép chúng tôi làm việc hiệu quả hơn khi chúng tôi tập trung vào các khung hình chính. Trong ví dụ dưới đây, màu nhãn ít nhiều phù hợp với màu của các lớp tương ứng.
 Dán nhãn các Lớp Hình dạng với tên, màu sắc, nhãn và vị trí thích hợp là rất thiết thực.
Dán nhãn các Lớp Hình dạng với tên, màu sắc, nhãn và vị trí thích hợp là rất thiết thực. Sử dụng phím tắt để định cấu hình cài đặt Ctrl + K / Command + K hoặc là Sáng tác> Cài đặt sáng tác… Từ Cài đặt Bố cục, chúng ta cần chọn Chiều rộng, Chiều cao, Tỷ lệ khung hình và Thời lượng cho Chiều rộng, Chiều cao, Tỷ lệ khung hình và Thời lượng. Đối với dự án này, tôi đã chọn 60 khung hình / giây để giữ cho hoạt ảnh mượt mà.
Tại thời điểm này, mọi thứ dường như đã sẵn sàng để đi, nhưng vẫn còn một điều nữa cần phải được hoàn thành. Chúng ta cần nhóm các lớp nhất định lại với nhau để chuyển động của chúng đồng bộ với lớp chính mà chúng ta có thể kiểm soát. Phương pháp này được gọi là nuôi dạy con cái.
 Sử dụng Pick Whip để gán một lớp cha cho nhiều lớp.
Sử dụng Pick Whip để gán một lớp cha cho nhiều lớp. Trong ví dụ của chúng tôi, tôi đã gán các lớp ít quan trọng hơn (lớp con) như kính chắn gió, các bộ phận cơ thể, gỗ và dây thừng cho lớp thân chính (lớp mẹ). Điều này cho phép tôi kiểm soát vị trí và vòng quay của toàn bộ chiếc xe (không bao gồm bánh xe) bằng cách sử dụng lớp mẹ.
Tạo hoạt ảnh
Tôi muốn chiếc xe va vào một tảng đá và treo lơ lửng trên không một chút. Tôi cũng muốn cây di chuyển lên xuống và mở thân cây. Tôi bắt đầu bằng việc xây đá, xe hơi và bánh xe. Sau đó, đã đến lúc vượt qua rào cản lớn nhất - thực hiện hành động trên cây. Sau khi hoàn thành, tôi phải làm việc với những chi tiết nhỏ như giá đỡ và dây thừng.
 Phác thảo mô tả hoạt ảnh
Phác thảo mô tả hoạt ảnh Bước đầu tiên là tạo một phần tử hoặc lớp đá, nhưng thay vì quay lại Illustrator CC để thêm một lớp khác, tôi chỉ sử dụng Pen Tool trong After Effects CC. Điều này cho phép tôi nhanh chóng thiết kế một viên đá nhỏ.
 Ôi, công cụ Pen hùng mạnh!
Ôi, công cụ Pen hùng mạnh! Thân cây là một nhiệm vụ tương đối đơn giản. Tôi đã lắp nó ở phía sau xe và tạo một điểm neo ở đỉnh dưới cùng bên trái. Sử dụng Pick Whip, tôi đã gán nó cho lớp cha của cơ thể. Bước cuối cùng là tạo ra hiệu ứng quay, từ đó làm cho khoảnh khắc nảy của chiếc xe thực tế hơn. Bodymovin kết hợp với thư viện di động Lottie.
P.S. bạn có thể tìm thấy các tệp Illustrator CC và After Effects CC của tôi.
Bộ biểu tượng có sẵn để tải xuống miễn phí tại.
GIF trong suốt trong Adobe Illustrator được thực hiện như sau. Chuyển đến menu Tệp> Lưu cho Web & Thiết bị (Alt + Ctrl + Shift + S). Trong cửa sổ mở ra, trong trường Định dạng tệp được tối ưu hóa, trước tiên bạn phải chuyển đến tab Kích cỡ hình(Kích cỡ hình). Thực tế là toàn bộ trang được đưa vào cửa sổ tối ưu hóa theo mặc định và điều này thường không cần thiết. Do đó, trong tab Kích thước Hình ảnh, hãy bỏ chọn hộp kiểm Clip vào Artboard(Cắt cho vừa với trang) và nhấp vào nút Áp dụng.
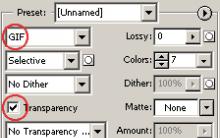
Sau đó, trong danh sách lựa chọn định dạng, hãy chọn GIF và chọn hộp kiểm Độ trong suốt.

Sau đó, chúng tôi sẽ xác định màu nào sẽ trong suốt. Tất cả các màu có trong hình ảnh đều có trong tab bảng màu(Biểu đồ màu) và được hiển thị dưới dạng các ô vuông màu. Chọn một công cụ từ thanh công cụ ở bên trái cửa sổ thuốc nhỏ mắt(pipet).

Màu sắc có thể được xác định theo hai cách. Cách đơn giản nhất là chỉ định màu bằng bút nhỏ mắt trực tiếp trên ảnh - sau đó màu sẽ được tô đậm trên bảng màu bằng một nét vẽ đậm. Vâng, nếu bạn biết chính xác màu nào nên trong suốt, bạn có thể chọn nó trực tiếp trên bảng màu bằng cách nhấp vào ô màu tương ứng. Và trong trường hợp thứ nhất và thứ hai, nếu bạn cần chọn nhiều màu, bạn cần làm việc với phím Shift (hoặc Ctrl) được nhấn. Sau khi chọn một màu, bạn cần hướng dẫn chương trình để làm cho nó trong suốt. Để làm điều này, hãy nhấp vào biểu tượng Ánh xạ các màu đã chọn thành Trong suốt(Thêm các màu đã chọn vào trong suốt). Trong hình, nút này được khoanh tròn và màu đỏ được đặt thành trong suốt. Một vùng trong suốt sẽ xuất hiện trên hình ảnh và hình vuông trên bảng màu sẽ thay đổi diện mạo của nó - một phần của nó sẽ trở thành một hình tam giác màu trắng. Để hủy màu đã chọn, bạn cần chọn màu đó trong Bảng màu, sau đó nhấp lại vào biểu tượng Màu đã chọn trên Bản đồ thành trong suốt.
Vài lời về phương pháp thiết lập độ trong suốt. Menu thả xuống chịu trách nhiệm về nó. Chỉ định thuật toán hòa sắc độ trong suốt, bằng tiếng Nga - Thuật toán mô phỏng minh bạch (hình bên dưới). Có bốn lựa chọn: No Transparency Dither - không có thuật toán, Diffusion Transparency Dither - thuật toán khuếch tán, Pattern Transparency Dither - thuật toán dựa trên mẫu và Noise Transparency Dither - thuật toán dựa trên nhiễu. Trong chế độ thuật toán khuếch tán, thanh trượt sẽ hoạt động Số lượng(Số lượng) cho phép bạn thay đổi giá trị khuếch tán. Những gì để áp dụng vào thực tế? Tùy theo mục đích và hình ảnh. Tôi không sử dụng tùy chọn này và luôn để mặc định - Không có Độ trong suốt.

Nhấn Lưu - GIF trong suốt đã sẵn sàng. Công việc được thực hiện trong Adobe Illustrator phiên bản CS4 (v.14), nhưng tất cả các thao tác và phím tắt đều có liên quan đến phiên bản CS3 trước đó (v. 13).











Khung ròng không thấp hơn 3,5. Cài đặt hoặc cập nhật, sửa lỗi. Cài đặt thông qua Windows Update
Chọn phần mềm diệt virus nào cho Windows Phone?
Khôi phục Android: Làm thế nào để quay lại phiên bản cũ của phần sụn?
Windows sẽ không khởi động sau khi cài đặt các bản cập nhật
Windows sẽ không khởi động sau khi cài đặt các bản cập nhật