Tipografi ile doğru etkileşim kurmak her web tasarımcısı için önemlidir. Hepsinden sonra Metin içeriği sitenin toplam içeriğinin yaklaşık %90'ını oluşturur. Metin, yalnızca bilgi amaçlı değil, aynı zamanda estetik yük de taşıyan kullanıcıların dikkatini kontrol eder. Bu nedenle, modern web tipografisinin ana yönlerine yeterince zaman verilmeli, ödünç alma en iyi fikirler onları uygulamaya koymak.
yazı tipleri
Web tasarımında tipografi belirli kanun ve yönetmeliklere tabidir. Birçoğu, herhangi bir metin içeriğinin oluşumunun temeli olarak yazı tipleriyle ilgilidir. içinde doğru seçim bu durum Proje kavramını bir bütün olarak tanımlar, kullanıcılar tarafından kaynağın algılanmasını etkiler.
Çok uzun zaman önce, tasarımcıların ellerinde yüklenen yalnızca birkaç yazı tipi vardı. işletim sistemi. Diğer her şey flash veya görüntü formatındaydı. Bu konuda belirli geçici çözümler vardı. Ancak, çok fazla baş ağrısı getirdiler.
@font-face kuralının ortaya çıkmasıyla web tasarımında yeni bir dönem başladı. Aslında, neredeyse sınırsız bir faaliyet alanı sağlayarak tasarımcıların ellerini çözdü. Ancak, web tasarımında tüm yazı tipleri kullanılmamalıdır. Bazıları zayıf okunabilirlik nedeniyle, ikincisi ağırlık nedeniyle.
hizalama
Ortada ve sağ kenarda genişlikte hizalama - en talihsiz örnekler. İlk durumda, kelimeler arasında düzensiz boşluklar oluşur, ikinci ve üçüncü seçenekler, okunabilirliği bozan yırtık, düzensiz bir ön kenar verir. Görünüm yok referans noktası ve bilgiyi dağıttığında kötü algılanır.
Hizalama için iyi bir seçenek, metni sola yönlendirmektir. Bu biçim, vakaların %99'unda uygundur.
Makro ve mikro grafikler
Makro düzey, site içindeki metnin genel yapısından, diğer tasarım öğelerine göre konumundan sorumludur. Hedefleri küreseldir - metni tutarlı, uyumlu ve aynı zamanda "canlı" hale getirmek.
Mikro düzey, en küçük ayrıntıların bulunduğu alandan sorumludur: aralıklar, boşluklar, girintiler vb. Okunabilirlik gibi bir şey oluşturur. Hariç tutarsanız metin, harflerden ve noktalama işaretlerinden oluşan sağlam bir tuvale dönüşecektir.
Web tasarımında yazı tiplerini belirlerken göreli "em" veya % değerleri kullanmak en iyisidir. Bu, içeriği uyarlanabilir, esnek hale getirmenize olanak tanır. Yazı tipi değişmezken ekran boyutu değiştiğinde bloklar hareket ettiğinde, yanıt vermeyen kapsayıcılar için piksel kullanılması önerilir.
Metin blokları
Paragraflar ve uzun cümlelerden oluşan bloklar bilgi algısını zorlaştırır. Satır en fazla 70 karakter içerdiğinde, ancak 30'dan az olmadığında çok daha uygundur. Metin satırının genişliğine bağlı olarak değişir satır aralığı. Kullanıcıların rahatlığı için kelimeler arasında boşluktan az olmamalıdır.
yazıt
Tipografi üzerinde çalışırken, harf tarzında değişiklikler olmadan yapamazsınız. Becerikli kullanımla bu yetenek güçlü bir vurgu silahına dönüşür. Bu nedenle, örneğin italikler metne belirli bir ciddiyet verir, kalın stil bilginin önemini belirtir ve yazı tipi değişkeni: küçük büyük harf özelliği belirli bir karmaşıklık verir.
Serifli veya serifsiz
Birçok tasarımcı, sans seriflerin başlıklar ve alt başlıklar için ideal olduğuna inanıyor. Ana dizi ise serif yazı tipinde oluşturulmalıdır. Bu, alaka düzeyi zaten tükenmiş olan yazılı olmayan bir kuraldır.
Lütfen sans serif yazı tipi kullanımının hala haklı olduğunu unutmayın:
- Okurlar çocukken.
- Parlak bir vurgu renk paleti ile.
- Metin dar veya çok küçükse.
İletişim hayati önem taşır önemli rol tasarımda, web sitesi ve kullanıcı arasında net bir bağlantı kurmak ve hedeflerine ulaşmalarına yardımcı olmak önemlidir. Web tasarımı bağlamında iletişimden bahsettiğimizde genellikle metinden bahsediyoruz. Tipografi bu süreçte hayati bir rol oynar:
İnternetteki bilgilerin %95'inden fazlası yazılı dildedir.
İyi tipografi okumayı kolaylaştırırken, kötü tipografi kullanıcıları uzaklaştırır. Oliver Reichenstein'ın “Web tasarımı %95 tipografidir” yazısında belirttiği gibi:
Tipografi optimizasyonu, okunabilirliği, erişilebilirliği, kullanılabilirliği (!), genel grafik dengesini optimize etmekle ilgilidir.
Başka bir deyişle, tipografiyi optimize ederek kullanıcı arayüzünüzü de optimize etmiş olursunuz. Bu makalede, metin içeriğinizin okunabilirliğini ve okunabilirliğini iyileştirmeye yardımcı olacak bir dizi kural sunacağım.
Üçten fazla kullanma farklı yazı tipleri sitenin yapılandırılmamış ve profesyonellikten uzak görünmesini sağlar. Aynı anda çok fazla yazı tipi boyutu ve stilinin de herhangi bir düzeni bozabileceğini unutmayın.
Bu durumu önlemek için yazı tipi ailelerinin sayısını en aza indirmeyi deneyin.
Genel olarak, yazı tipi ailelerinin sayısını minimumla sınırlayın (iki çok, bir genellikle yeterlidir) ve web sitenizde bunlara bağlı kalın. Birden fazla yazı tipi kullanıyorsanız, yazı tipi ailelerinin karakterlerinin genişliğine göre birbirini tamamladığından emin olun. Aşağıda yazı tipi kombinasyonlarına bir örnek verilmiştir. Georgia ve Verdana (solda) kombinasyonu, uyumlu bir bağlantı oluşturan benzer anlamlara sahiptir. Bunu, Impact'in ağırlığının diğer yazı tipini büyük ölçüde gölgede bıraktığı Baskerville ve Impact (sağda) eşleştirmesiyle karşılaştırın.

2. Deneyin kullanmak standart yazı tipleri
Yazı tipi gömme hizmetleri (Google Web Yazı Tipleri veya Typekit gibi), projelerinize yeni, taze ve beklenmedik bir şey verebilecek birçok ilginç yazı tipine sahiptir. Ayrıca kullanımı çok kolaydır. Örneğin Google'ı ele alalım:
- Open Sans gibi herhangi bir yazı tipi seçin.
- Kodu oluştur ve yapıştır HTML belgeniz.
- Hazır!
Peki ne yanlış gidebilir?
Aslında, bu yaklaşımın önemli bir sorunu vardır - kullanıcılar standart yazı tiplerine daha aşinadır ve bunları daha hızlı okuyabilir.
Web sitenizin özel bir kullanım ihtiyacı yoksa özel yazı tipi, örneğin, marka bilinci oluşturma veya etkileyici bir deneyim oluşturma amacıyla, genellikle sistem yazı tiplerini kullanmak en iyisidir. Güvenli bir bahis, sistem yazı tiplerini kullanmaktır: Arial, Calibri, Trebuchet, vb. İyi bir tipografinin okuyucuyu yazının kendisine değil içeriğe çektiğini unutmayın.
Her satırda doğru sayıda karaktere sahip olmak, metninizin okunabilirliğinin anahtarıdır. Metninizin genişliğini tasarımınız belirlememelidir. Bu aynı zamanda bir okunabilirlik meselesi olmalıdır. Bu okunabilirliğe ve satır uzunluğu ipucuna şuradan göz atın:
"Almak istiyorsanız, satır başına yaklaşık 60 karaktere sahip olmalısınız. iyi deneyim okuma. Her satırda doğru sayıda karaktere sahip olmak, metninizi okunabilir hale getirmenin anahtarıdır.”
 Satır çok kısaysa, gözün çok sık dönmesi gerekir ve bu da okuyucunun ritmini bozar. Metin satırı çok uzunsa, kullanıcının metne odaklanması zor olacaktır. Resim: malzeme tasarımı
Satır çok kısaysa, gözün çok sık dönmesi gerekir ve bu da okuyucunun ritmini bozar. Metin satırı çok uzunsa, kullanıcının metne odaklanması zor olacaktır. Resim: malzeme tasarımı Mobil cihazlar için satır başına 30-40 karakter kullanmalısınız. Aşağıda, bir mobil cihazda görüntülenen iki siteye bir örnek verilmiştir. İlki satır başına 50-75 karakter kullanır (baskı ve bilgisayar için satır başına en uygun karakter sayısı) ve ikincisi en uygun 30-40 karakter kullanır.
 Resim: Kullanıcı testi
Resim: Kullanıcı testi Web tasarımında elde edebileceğiniz optimal miktar satır başına karakter, em kullanarak metin bloklarınızın genişliğini sınırlayın ( göreceli birimölçümler) veya pikseller.
4. Farklı boyutlarda iyi çalışan bir yazı tipi seçin
Kullanıcılar sitenize farklı ekran boyutlarına ve çözünürlüklere sahip cihazlardan erişecektir. Çoğunluk Kullanıcı arayüzleri gerekmek metin öğeleriçeşitli boyutlar (düğme metni, alan etiketleri, bölüm başlıkları vb.). İçinde iyi çalışan bir yazı tipi seçmek önemlidir. farklı boyutlar her boyutta okunabilirlik ve kullanılabilirlik sağlamak için.

Seçtiğiniz yazı tipinin daha küçük ekranlarda okunabilir olduğundan emin olun! Vivaldi (aşağıdaki örnekte) gibi el yazısı kullanan yazı tiplerinden kaçınmaya çalışın: güzel olmalarına rağmen okunması zordur.

Birçok yazı tipinde, özellikle "i" ve "L" (aşağıdaki resimde görüldüğü gibi) gibi benzer harf biçimlerini ve "r" ve "n" gibi göründüğünde olduğu gibi harfler arasındaki küçük boşlukları karıştırmak çok kolaydır. "m". Bu nedenle, bir yazı tipi seçerken, kullanıcılarınız için sorun yaratmadığından emin olmak için onu farklı bağlamlarda test ettiğinizden emin olun.

Tam olarak yazılan metin büyük harfler - okumayı içermeyen bağlamlarda harika(ör. kısaltmalar veya logolar), ancak mesajınızın okunması gerektiğinde, kullanıcılarınızı yazılan metni okumaya zorlamayın büyük harfler. Miles Tinker'in çığır açan çalışması The Ease of Printing'de daha önce belirttiği gibi, metin tamamen büyük harf küçük harfe kıyasla tarama ve okuma hızını önemli ölçüde yavaşlatır.

Tipografide, iki metin satırı arasındaki boşluk için özel bir terimimiz vardır - satır aralığı veya satır aralığı. Satır aralığını artırarak, metin satırları arasındaki dikey boşluğu artırırsınız, bu da genellikle değerli ekran alanı karşılığında okunabilirliği artırır. Genel bir kural olarak, iyi okunabilirlik için satır aralığı karakter yüksekliğinden %30 daha büyük olmalıdır.
 İyi seçilmiş satır aralığı okunabilirliği artırır. Resim: Microsoft
İyi seçilmiş satır aralığı okunabilirliği artırır. Resim: Microsoft Kanıtlanmıştır ki doğru kullanım Dmitry Fadeev'in belirttiği gibi, paragraflar arasındaki boşluklar anlamayı %20'ye kadar artırır. kullanma yeteneği Boş alan kullanıcılara kolayca sindirilebilir miktarda içerik sağlamak ve ardından gereksiz ayrıntıları kaldırmaktır.
 Sol: Neredeyse örtüşen satırlara sahip metin. Sağ: İyi seçilmiş boşluk, okunabilirliğe katkıda bulunur. Resim: Elma
Sol: Neredeyse örtüşen satırlara sahip metin. Sağ: İyi seçilmiş boşluk, okunabilirliğe katkıda bulunur. Resim: Elma 8. Yeterli renk kontrastına sahip olduğunuzdan emin olun
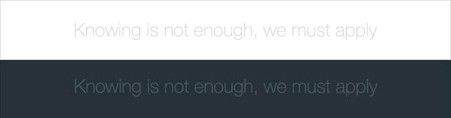
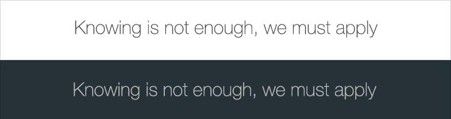
Metin ve arka plan için aynı veya benzer renkleri kullanmayın. Metin ne kadar görünür olursa, o kadar daha hızlı kullanıcılar görebilir ve okuyabilirsiniz. W3C, bir görüntüdeki metin ve metin için aşağıdaki karşıtlık oranlarını önerir:
- Küçük metin, arka plana karşı en az 4,5:1 kontrast oranına sahip olmalıdır.
- Büyük metin (14 punto kalın / 18 punto normal), arka plana karşı en az 3:1 kontrast oranına sahip olmalıdır.
 Bu metin satırları, renk kontrastı yönergelerine uygun değildir ve arka plan renklerinden ayırt edilmesi zordur.
Bu metin satırları, renk kontrastı yönergelerine uygun değildir ve arka plan renklerinden ayırt edilmesi zordur.  Bu metin satırları, renk kontrastı yönergelerine uygundur ve arka plan renklerine karşı okunması kolaydır.
Bu metin satırları, renk kontrastı yönergelerine uygundur ve arka plan renklerine karşı okunması kolaydır. Bir renk seçtikten sonra, çoğu cihazda gerçek kullanıcılarla test etmeniz zorunludur. Testlerden herhangi biri metninizi okumakla ilgili bir sorun gösteriyorsa, kullanıcılarınızın da benzer bir sorunla karşılaşacağından emin olabilirsiniz.
Renk körlüğü, özellikle erkekler arasında yaygın bir durumdur (erkeklerin %8'i renk körüdür), önemli bilgileri vurgulamak için renge ek olarak başka ipuçlarının kullanılması önerilir. Kırmızı ve yeşil renk körlüğü, renk körlüğünün en yaygın şekli olduğundan, bilgileri iletmek için yalnızca kırmızı ve yeşilleri kullanmaktan da kaçının.
Yanıp sönen veya titreyen içerik, duyarlı kişilerde nöbetlere neden olabilir. Bu sadece bir nöbete neden olmakla kalmaz, aynı zamanda genel olarak kullanıcıları rahatsız eder veya dikkatini dağıtır.
Metin yanıp sönmekten kaçının!Çıktı
Tipografi önemlidir. Doğru tipografiyi seçmek sitenize canlılık ve parlaklık hissi verebilir. Diğer taraftan, Kötü seçimler Tipografi, kullanıcının dikkatini dağıtır ve dikkati kendilerine çekme eğilimindedir. Tipografi çok önemli okunabilir, anlaşılabilir Ve okunaklı.
Tipografi içerik sağlamak için vardır.
Tipografi, içeriği kullanıcıya hiçbir zaman bilişsel yük getirmeyecek şekilde sağlamalıdır.
Var kendi tavsiyesi web tasarımında tipografi? yoksa daha fazlasını mı istiyorsun detaylı bilgi Yukarıda belirtilen sorular hakkında? Aşağıdaki yorumlarda bana bildirin!
Abone olmakkullanıcı deneyimi Gezegen:
Tasarımda iletişimin rolü büyüktür. Web sitesi ile kullanıcının kendisi arasında güçlü bir bağlantı oluşturmak ve ardından hedeflerine ulaşmasına yardımcı olmak çok önemlidir. Web tasarımı bağlamında iletişimden bahsettiğimizde genellikle metinden bahsediyoruz. Tipografi bu sürecin ayrılmaz bir parçasıdır:
İnternetteki bilgilerin %95'inden fazlası yazılı olarak saklanır.
İyi tipografi, bilgiyi kolayca erişilebilir kılmakla ilgilidir, kötü tipografi ise metni anlamak için çaba harcar. Oliver Reichenstein'ın "Web tasarımı %95 tipografidir" makalesinde belirttiği gibi:
Tipografiyi optimize etmek, okunabilirliği, erişilebilirliği, kullanılabilirliği (!) optimize etmek ve genel olarak grafik dengesini sağlamakla ilgilidir.
1. Minimum sayıda yazı tipi kullanın
3'ten fazla farklı yazı tipi kullandığınızda, web siteniz yapısını kaybeder ve profesyonellikten uzak görünür. Yazı tipi boyutunun ve stilinin aşırı kullanımının herhangi bir işaretlemeyi mahvedebileceğini unutmayın.
Bu durumu önlemek için kullanılan yazı tipi sayısını minimumda tutmaya çalışın.
Genel olarak, yazı tipi sayısını minimumda tutun (iki fazlasıyla yeterlidir, bir genellikle yeterlidir) ve web sitesinde aynı yazı tiplerini kullanmaya devam edin. Birden fazla yazı tipiyle çalışmayı seçerseniz, yazı tipi ailelerinin harf genişlikleri açısından birbirine uyduğundan emin olun. Aşağıdaki örneğe bir göz atın. Georgia ve Verdana (solda) kombinasyonu, Genel özellikleri birbirleriyle uyum içinde olmalarını sağlar. Karşılaştırma için Baskerville ve Impact (sağda) kombinasyonunu alın. "Ağır" Darbe "çentik" ortağını bastırır.

Yazı tipi ailelerinin harf genişlikleri açısından birbirine uyduğundan emin olun
2. Standart yazı tiplerini kullanmayı deneyin
Yazı tipi hizmetleri (Google Web Yazı Tipleri veya Typekit gibi), tasarımınıza yeni ve farklı bir şeyler katacak pek çok harika şeye sahiptir. Ayrıca, kullanımları çok kolaydır. Örneğin Google'ı ele alalım:
1. Herhangi bir yazı tipi seçin. Açık Sans diyelim.
2. Kodu oluşturun ve içine yapıştırın.
HTML'niz.
3. Bitti!
Ama ne yanlış gidebilir?
Aslında bu yöntemin bir ciddi problem— kullanıcılar standart yazı tiplerine alışkındır ve okur daha hızlı metin, bu yazı tiplerinde yazılmıştır.
Genelde en iyi çıkış yolu kullanacak sistem yazı tipleri(Arial, Calibri, Trebuchet, vb.). Müşterinin kendisinin belirlediği bazı yazı tiplerine bağlı kalma ihtiyacı bir istisna olabilir: örneğin, markalama veya akılda kalıcı bir şey yaratmak için. İyi tipografinin, yazı tipinin görsel algısını değil, metnin okunmasını etkilediğini unutmayın.
3. Dize uzunluğunu sınırlayın
Satır başına doğru sayıda karakter, metninizin okunmasını kolaylaştırmanın anahtarıdır. Metnin genişliğini seçerken tasarımınıza değil, yazılanların netliğine ve netliğine odaklanmalısınız. Baymard Enstitüsü'nden bu ipucuna göz atın:
“Okuyucunuzun rahat etmesini istiyorsanız, her satır 60 karakterden fazla olmamalıdır. Satır başına doğru sayıda karakter seçmek, metninizin okunmasını kolaylaştırmanın anahtarıdır.”

Satır çok kısaysa, gözler sık sık odağı değiştirmek zorunda kalacak ve bu da okuma hızını yavaşlatacaktır. Satır çok uzunsa, okuyucunun gözleri tam tersine, uzun süre yazılanlara odaklanmak zorunda kalacaktır. Fotoğraf: Materyal Tasarımı
Mobil cihazlar için satır başına 30-40 karakter aralığına sadık kalın. Aşağıda, açılan iki siteye bir örnek verilmiştir. mobil cihazlar. Bir satırda 50 ila 75 karakter içerir ( en iyi miktar basılı metin ve bilgisayar çözünürlüğü için satır başına karakter) ve ikinci olarak en uygun 30-40 karakter görüyoruz.

Web tasarımında, ems veya piksel kullanarak metin bloklarının genişliğini azaltarak gerekli sayıda karaktere ulaşabilirsiniz.
4. Her boyutta iyi okunan yazı tiplerini seçin.
Kullanıcılar sitenize, buna göre farklı boyut ve çözünürlüklere sahip farklı cihazlardan erişecektir. Çoğu kullanıcı arabirimi, farklı boyutlarda metin öğeleri kullanır (kopyala düğmesi, alan etiketleri, bölüm başlıkları vb.). İyi görünecek ve her boyutta okunabilir olacak bir yazı tipi seçmelisiniz.

Google'dan Roboto
Seçtiğiniz yazı tipinin küçük ekranlarda okunması kolay olduğundan emin olun! Vivaldi (aşağıda resmedilmiştir) gibi italik yazı tiplerini kullanmamaya çalışın: güzel görünseler de bazen anlamaları zor olabilir.

kullanım yazı tipi küçük bir ekranda metin okumayı zorlaştırır
5. Net harflerle yazı tiplerini kullanın
Birçok yazı tipi, özellikle Latince yazılmış (aşağıdaki resimde olduğu gibi) "I" ve "L" gibi benzer harfleri karıştırmak bazen çok kolay olacak şekilde tasarlanmıştır. Bazılarında harfler birbirine o kadar yakındır ki "r" ve "n" kombinasyonu "m" harfi ile karıştırılabilir. Bu nedenle, bir yazı tipi seçerken, onu farklı bağlamlarda test edin. Bu şekilde, okuyucunun yazı tipi nedeniyle metni anlamada sorun yaşamamasını sağlayabilirsiniz.

6. Büyük Harflerden Kaçının
Büyük harflerle yazılmış metinler - veya tamamı büyük harflerle - kullanıcının okuma sürecine dahil olmadığı durumlar için uygundur (örneğin, kısaltmalar veya logolar). Ancak aksi takdirde, okuyucularınızı tamamı büyük harfli metinlerle zorlamayın. Miles Tinker'in ünlü eseri Legibility of Print'te belirttiği gibi, bu tür metinler küçük harfli metinlerden çok daha yavaş okunur.

7. Satır Aralığını Küçültmeyin
Tipografide, satırlar arasındaki boşluk - satır aralığı (veya satır aralığı) için özel bir terim vardır. Satır aralığını artırarak satırlar arasındaki dikey boşluğu artırır, böylece metnin ekrandaki okunabilirliğini iyileştirirsiniz. Kurallara göre metnin okunabilirliğini sağlamak için satır aralığı karakter yüksekliğinden yaklaşık %30 daha büyük olmalıdır.

Doğru satır aralığı, metnin daha iyi okunabilmesine katkıda bulunur. Fotoğraf: Microsoft
Dmitry Fadeev'e göre paragraflar arasındaki doğru boşluk, okuduğunu anlamayı %20 oranında artırıyor. Tasarımcının beyaz boşlukla çalışabilmesi, kullanıcıların metnin içeriğini hiçbir ayrıntıyı kaçırmadan bütünüyle özümsemesine olanak tanır.

Sol: Metin neredeyse yan yana yazılmıştır. Sağ: Doğru satır aralığı metnin okunabilirliğine katkıda bulunur. Fotoğraf: Elma
8. Renk Kontrastıyla İyi Olduğunuzdan Emin Olun
Metin ve arka plan için aynı veya benzer renkleri kullanmayın. Metin ne kadar iyi görünürse, kullanıcılar o kadar hızlı okuyabilir ve ana noktaları yakalayabilir. konsorsiyum Dünya çapında Ağ gövde metni ve resim metni için aşağıdaki oranın kullanılmasını önerir:
- Küçük metin, arka plana karşı en az 4,5:1 kontrast oranına sahip olmalıdır.
- Büyük metinler (14 bedenden kalın yazı tipiyle / 18 bedenden itibaren) standart yazı tipi) arka plana göre en az 3:1 kontrast oranına sahip olmalıdır.

Bu metin renk kontrastı standardını karşılamıyor, bu nedenle arka planda görmek zor.

Bu metin, renk kontrastı standardına uygundur, bu nedenle okunması kolaydır.
Renk düzenini seçtiğinizde, metninizi gerçek kullanıcılar tarafından ve tercihen birkaç yerde okunması için vermeniz gerekir. farklı cihazlar. Test sırasında metin tanıma ile ilgili bazı zorluklar ortaya çıkarsa, gelecekte birçok kullanıcının aynı sorunla karşılaşabileceğinden emin olabilirsiniz.
9. Metninizde kırmızı veya yeşil kullanmamaya çalışın.
Renk körlüğü, özellikle erkekler arasında oldukça yaygın bir olgudur (erkek nüfusunun %8'i renk körüdür). Bu nedenle, renge ek olarak, vurgulamak için başka işaretlerin kullanılması tavsiye edilir. önemli bilgi. Ayrıca, renk körleri tarafından en çok tanınmayan renkler olduğu için kırmızı ve yeşile başvurmamaya çalışın.
10. Titreşen metin kullanmamaya çalışın
Yanıp sönen veya titreyen bilgiler, duyarlı kullanıcılar için rahatsızlığa neden olabilir. Bu, rahatsız olmasının yanı sıra, okuma sürecinden dikkatlerini dağıtacağı için birçok okuyucu için tahrişe de neden olabilir.
Yanıp sönen metin kullanmayın!
Çözüm
Tipografi çok önemli bir şeydir. Yapmak doğru seçim, web sitesine açıklık ve netlik kazandırıyorsunuz. Aynı zamanda, yanlış seçim tüm dikkati kendisine yönelttiği için metnin dikkatsizce okunmasına neden olabilir. Tipografi okunabilir, açık ve anlaşılır olmalıdır.
Tipografi içeriğe saygılı olmalıdır
Bu, okuyucunun metni okurken asla rahatsızlık hissetmemesi gerektiği anlamına gelir.
tipografi - önemli unsur bir web sitesi tasarımı oluşturma sürecinde, ancak çoğu zaman buna göz yumarlar. Bu kısmen zaman eksikliğinden, işin aciliyetinden ve müşteriler tasarımın bu yönüne neredeyse her zaman dikkat etmezler. Kural olarak, site metninin yazı tipleri ve tasarımı standart olarak kullanılır, herhangi bir fırfırlar olmadan, yapılan maksimum metin ve sitenin diğer bazı öğelerindeki başlıkların seçimidir. Web tipografisine yeterince önem verenler, yalnızca yazı tiplerinden dolayı bir başyapıt web sitesi tasarımı elde edebilirler, bu onu alışılmadık, parlak ve yaratıcı hale getirir.
İÇİNDE bu bölüm blog, web tipografisi oluştururken acemi tasarımcılar için tipografinin temelleri, dersler ve ipuçları hakkında makaleler yayınlayacaktır. Ayrıca bulabilirsiniz en iyi örnekler tipografi kullanımı parlak tasarımlar web tipografisi için siteler, programlar ve hizmetler ve bu web tasarımı alanında uzmanlaşmak için ihtiyacınız olan her şey.
Tipografi, stil, düzenleme ve görünüm sayfada basılı harfler/metinler. Şu anda, zaten web tasarımının ayrılmaz bir parçası haline geldi. Bugün başka bir yayınla yenilenen blogumuzun ilgili bölümünde konuyla ilgili birçok ilginç makale bulacaksınız. 2018'de ortaya çıkan ve tutulan bu yönle ilgili tasarım trendlerini göz önünde bulundurun. Materyal, bir web tipografi girişine harika bir katkı olacaktır. Gönderi, bu notun bir çevirisidir. Herhangi bir sitenin amacı ...
Eski blog gönderilerini yeni içerikle doldurarak güncellemeye devam ediyoruz - bugün dikkate alacağız orijinal resimler kelimeler ve metinler ile masaüstünde. Duvar kağıtları, çeşitli tezahürlerinde güzel tipografiyi seven herkese kesinlikle hitap edecek. Bazı yönlerden belli belirsiz soyut temalara benziyorlar, ancak stil açısından burada tamamen farklı uygulamalar var: burada bir gösteriniz var. olağandışı yazı tipleri ve yaratıcı metin kompozisyonları 3B nesneler; açık, parlak, karanlık görüntüler; minimalist…
Uçan logolar ile mini trendi inceledikten sonra, sizi bir diğeriyle tanıştırmak istiyoruz. Sıcak konu Yakın zamanda Medium'da hakkında yazılmış olan . Olacakçok hakkında orijinal yol renkli kalın bir çizgi şeklinde bir arka plan "alt tabaka" ile metni vurgulama. Makalede aşağıda bu tekniğin birkaç örneğini bulacaksınız. Kendi içinde karar, toplumda oldukça belirsiz bir tepkiye neden oluyor. Klasik "tek piksel" vurgusunun başlangıcından bu yana, bazı tasarımcıların kafası karışmış durumda…
Google Fonts gerçekten en büyük arşivlerden biridir. ücretsiz yazı tipleri yüzlerce kulaklıkla. Evrensel doğası ve evrensel kullanılabilirliği göz önüne alındığında, normal varsayılan yazı tiplerini kullanmanın neredeyse her noktasını kaybeder. Hizmeti kullanarak, standart olmayan çeşitli tipografi örneklerini uygulayabilirsiniz. Bu makalede 10 ücretsiz seçenek bulacaksınız. google yazı tipleri Web sitesi başlıkları tasarlamak için ideal olan yazı tipleri. Dünya çapında birçok web projesine kurulurlar. Malzeme…
Modern web teknolojileri, sitede metin tasarımı için standart olmayan yazı tiplerini kullanmayı kolaylaştırır, ancak yine de Photoshop'un yeteneklerinden uzaktır. Photoshop için özel stiller, tasarımcının yazı tiplerini kullanarak muhteşem illüstrasyonlar ve resimler oluşturmasına yardımcı olacaktır. Blogda, Photoshop'taki metinler için zaten farklı efektler düşündüm, bugün yazı aynı konuda olacak, ancak çok daha geniş bir seçimle. faydalı malzemeler. Devam etmeden önce…
CSS3, harika metin stili seçenekleri sunar. Artık bir web yöneticisi (veya web tasarımcısı), tipografik tekniklere ve daha önce yalnızca hayal edebileceğiniz bir kontrol düzeyine sahiptir. Bütün bunlar, çevirisini size sunduğum EchoEnduring blogundaki rehber tarafından mükemmel bir şekilde gösterilmiştir. Sonuç, metnin gerçekçi olmayan bir şekilde ilginç bir tasarımı ve tüm bunların yapıldığına inanamıyorum bile. CSS stilleri Gerçekten de artık internet...
Bu yazı merak edenler için ilgi çekici olacaktır. şu an sitenin tipografisini düşünmek. Herhangi bir geliştiriyorsanız yeni proje sıfırdan veya yeniden tasarlamaya başladıysanız, iki ilginç hizmet sizi tanıştırmak istiyorum. İlk hizmet, düzeni joker metinle (diğer adıyla “balık”) doldurmanıza, ikincisi ise stiline karar vermenize yardımcı olacaktır. Yeni bir düzeni "canlandırdığınızda", genellikle henüz içerik yoktur, oysa ...
Bir web sitesi için tipografi, Runet'te bir şekilde çok belirgin olmayan oldukça önemli bir tasarım öğesidir. Bu soruİngilizce yabancı tasarım bloglarında daha sık yükselir, ülkemizde buna neredeyse hiç dikkat edilmez. Hayır, elbette, bir düzen oluştururken çoğu tasarımcı yazı tiplerini, tasarımı düşünür, ancak çok mütevazı ve az. Bu nedenle, muhtemelen, Runet'te, parlak bir yaratıcı ve standart dışı olan projelerin sayısını parmaklarınıza güvenebilirsiniz ...
tipografi web tasarımında önemli bir rol oynar, istatistiklere göre web sitesi içeriğinin %95'i metin içeriğidir. Yazı tipi tasarımı, ruh halini kontrol eder ve web sayfalarının metin içeriğini okurken belirli bir atmosfer yaratır.
Modern web tipografisi, CSS stillerine dayanmaktadır. Varsayılan tarayıcı stili değerlerini değiştirerek metin içeriğini daha çekici hale getirebilirsiniz.
Bu makale, bir yazı tipi ve metin stili seçerken karar vermenize yardımcı olacak modern web tipografisinin ana yönlerini ele alacaktır.
Doğru Web Tipografisi için CSS Özellikleri
1. Yazı tipi ailesi (yazı tipi ailesi özelliği)
Yazı tipi seçimi, yazı tipi seçimi ile başlar.
kulaklık- bir stil birliğine sahip bir yazı tipi veya birkaç yazı tipi. Bir dizi karakterden oluşur (genellikle sayılar, harfler, noktalama işaretleri, özel karakterler, ancak yalnızca alfabetik olmayan karakterlerden de oluşabilir). Örneğin, Times New Roman yazı tipi, bu ailedeki normal, italik, kalın ve diğer birçok yazı tipinden oluşur.
Kulaklıklar iki ana kategoriye ayrılabilir: serif(antiqua ve kare yazı tipleri) ve sans Serif(grotesk).
Sans serif yazı tipleri basit ve temiz bir görünüme sahiptir. Serif yazı tipleri ise daha ciddi ve resmi bir hava katmaktadır.
Okuma sürecinde, başlıklar, içindekiler ve ikincil metinler, ana yazı karakteriyle uyum sağlamayan farklı bir yazı tipinde yazılırsa gözler ana yazı tipine alışır ve yorulur. Bu nedenle yazı tipi seçerken bir veya iki yazı tipinde durmak ve boyut, renk, stil vb. nedenlerle vurgular yerleştirmek yeterlidir.
Birden çok yazı tipi ne zaman kullanılabilir?
Yazı tipinde özel stiller yoktur (kalın, kalın, italik);
belirli bir dönemle benzerlik sağlamak gerekir;
çeşitli türlerdeki metinlerin görsel olarak ayrılması için (örneğin, metindeki yorumlar, kod satırları, formüller, başka bir dildeki metinler);
estetik amaçlı.
Yazı tipi seçimi için TypeTester hizmeti

2. Serif ve sans-serif yazı tiplerinin kombinasyonu
Yazı tipi kombinasyonları için önerilerde söylenmeyen bir kural vardır - başlıklar için sans-serif yazı tipi, gövde metni için serif yazı tipi kullanılır. Ancak, bu yaklaşım göründüğü kadar popüler değildir.
Aslında bu kural öncelikle basılı yayınlar, kitap basımı için geçerlidir. Bunun nedeni, serif yazı tiplerinin (ana vuruşların sonundaki küçük vuruşlar) düzgün bir şekilde sıralanması ve metnin okunmasını daha kolay ve daha okunaklı hale getirmesidir.
Metnin ekranlarla görüntülenmesinde durum farklıdır. çeşitli cihazlar. Düzgünleştirme ve düzensiz serif sorunu var. Bu nedenle, küçük harfli karakterlerin yüksekliği biraz artan bir sans-serif yazı tipi, gövde metni için daha uygundur.
3. Yazı tipi rengi (renk özelliği)
Renk, metne netlik ve ifade gücü verir. Metindeki renkli başlıklar ve küçük vurgular dikkatinizi çekebilir. daha fazla ilgi siyah metinden daha.
Bununla birlikte, herhangi bir rengin kendi ruh halini taşıdığını ve her insanın şu veya bu rengin içinde uyandırdığı kişisel duyguları olduğunu unutmayın.
Sıcak bir renk, metne aktif olarak dikkat çeker ve onu, soğuk tonlardaki benzer boyuttaki bir yazı tipinden görsel olarak daha büyük hale getirir. Küçük metin öğeleri için daha uygun parlak renkler, sayfanın yan içeriği, web sayfasının ana içeriğinin metin renginden %20-30 daha açık bir renkle vurgulanabilir.
Metin renklerinin sayısını seçerken, kendinizi yeterince zıt iki renkle sınırlamanız tercih edilir (siyah ve Beyaz renk). Beyaz zemin üzerine siyah metin, bol kontrastlı bir klasiktir.
4. Yazı tipi boyutu (yazı tipi boyutu özelliği)
Tarayıcının temel yazı tipi boyutu 16 pikseldir ve başlıklar temel yazı tipi boyutuyla orantılı olarak ayarlanır (h1 - 2em, h2 - 1.5em, h3 - 1.17em, vb.).
Yazı tipi boyutunu değiştirerek metne görsel bir anlam kazandırabilir ve ziyaretçilerin dikkatini metnin en önemli parçalarına çekebilirsiniz. Kural olarak, eleman ne kadar büyükse, o kadar önemlidir.
Tarayıcı penceresindeki metnin boyutu, kullanıcının monitörünün çözünürlüğünden etkilenir: metin, monitördeki ile aynı boyuttadır. yüksek çözünürlük daha düşük çözünürlüklü bir monitörde aynı boyuttaki metinden daha küçük görünür.
Aynı boyuttaki farklı ailelerden gelen yazı tipleri de farklı gerçek boyutlara sahip olabilir.
Ekran çözünürlüklerinin ve monitör boyutlarının artmasıyla birlikte, 12-14 piksellik normal metin boyutunu yeniden düşünmek gerekiyor. Düz metin için 14-18 piksellik bir yazı tipi zaten yaygın olarak kullanılmaktadır. Yazı tipi boyutunu ayarlarken, uyarlanabilirlik, yani. yazı tipi boyutu ekran boyutuna bağlı olarak değişmelidir.
5. Metin hizalama (metin hizalama özelliği)
Yaslanmış metin, yazdırılan sayfada iyi görünüyor: üniforma dağıtımı satır satır kelimeler. Benzer web sayfası biçimlendirmesi CSS kullanarak mümkün değildir ve metni genişlikte haklı çıkarmak, kelimeler arasında büyük hoş olmayan boşluklar oluşturur. Bu nedenle, web tipografisi tipik olarak sola hizalamayı kullanır.
6. Harf ve karakter aralığı (kelime aralığı ve harf aralığı özellikleri)
Harf aralığı metnin okunabilirliğini etkiler. Metnin yoğunluğunu değiştirmek (yoğun ve seyrek metin), sitenin metin kompozisyonunda bir denge sağlayarak algılama hızını çeşitlendirmenize olanak tanır.
Serif yazı tipleri, azaltılmış harf aralığı ile daha etkileyici görünür.
7. Satır aralığı (satır yüksekliği özelliği)
Satır aralığının optimal değeri 1,4 - 1,6 katıdır aşırı boyut yazı tipi.
Ayrıca, başlıklar ve ilişkili paragraflar arasına çok fazla girinti koymayın.
8. Çizgi uzunluğu
Sürekli okuma için bir satır 30 ila 75 karakter içermelidir (satır başına yaklaşık 7-10 kelime). Metin satırı ne kadar geniş olursa, satır aralığı o kadar büyük olmalıdır. Satır aralığı kelimeler arasındaki boşluktan az olmamalıdır.
9. Yazı tipi stili (yazı tipi stili özelliği)
Yazı tipi stilini kontrol ederek güzel tipografi oluşturabilirsiniz. Örneğin, italikler metne belirli bir ciddiyet verir. Kalın stil ve daha büyük yazı tipi boyutu, istenen içeriği vurgulamanıza olanak tanır, ancak yalnızca bu tür metinler yakındaki nesnelerin arka planında öne çıkacaksa.
Özellik yazı tipi değişkeni: küçük büyük harfler; tüm harfleri küçük büyük harflerle yansıtacak şekilde metni dönüştürerek metne tipografik gelişmişlik kazandırır. Bu teknik küçük metin parçaları için uygundur.
10. Metin yapısı ve görsel hiyerarşi
Bir web sayfasının yapısında aşağıdaki nesneler ayırt edilir:
logo / site adı;
başlıklar/başlıklar;
ikincil başlıklar;
ana yazı;
navigasyon;
hiper metin bağlantıları;
uzun alıntılar;
yan paneller;
tablolarda, şekillerde imzalar / yazılar.
Her liste öğesi sitenin temel bir parçasıdır ve onu vurgulama ihtiyacını haklı çıkarır.
HTML'de en önemlisinden başlayarak altı başlık düzeyi vardır.
ve daha az önemli olanla biten . başlık belge yapısında ilk sırada yer almalı ve başlıklar daha düşük seviyeler onu takip etmeli ve bilgileri detaylandırmalı. Başlıkları vurgulamak için başlığın bir kısmını renkle vurgulama tekniğini kullanabilirsiniz.
belge yapısında ilk sırada yer almalı ve başlıklar daha düşük seviyeler onu takip etmeli ve bilgileri detaylandırmalı. Başlıkları vurgulamak için başlığın bir kısmını renkle vurgulama tekniğini kullanabilirsiniz.
Daha kolay özümseme için metin bölümlere ayrılmalı ve her bölüm için uygun düzeydeki başlık seçilmelidir. Başlık seviyesi ne kadar yüksek olursa, bölümün içerikte o kadar anlamlı olması gerekir.
İÇİNDE Genel yapı metin, bağlantılara özel dikkat gösterilmeli, çevresindeki içerikten kolayca sıyrılmalıdır.
Sayfadaki görsel hiyerarşi kümeleri doğru yapı metnin anlaşılmasını ve okunmasını kolaylaştırır. Çoğu metinde metnin anlama göre bir bölümü vardır. Birkaç yol vardır, en kolayı metni paragraflara ayırmaktır.
Başkent;
italik;
kalın/kalın stil;
boyut;
renk;
kulaklık değişimi;
metin şeridindeki karakterlerin konumunu değiştirme (üst ve küçük harf, girintiler);
grafik öğelerini kullanarak karakterleri vurgulama - işaretçiler, çerçeveler, simgeler vb.
Çok fazla vurgulama, yalnızca herhangi bir parça üzerindeki dikkati aşırı vurgulamakla kalmaz, aynı zamanda okumayı da zorlaştırır.
11. Güvenli Yazı Tipleri
Windows yazı tipleri / Mac yazı tipleri / font ailesi
Arial, Arial, Helvetica, sans Serif
sans Serif
bitişik el yazısı
monospace
Gürcistan 1, Gürcistan, serif
sans Serif
Lucida Konsolu, Monako 5, monospace
sans Serif
serif
Tahoma, Cenevre, sans Serif
Times New Roman, Times, serif
Trebuchet MS 1, Helvetica, sans Serif
Verdana, Verdana, Cenevre, sans Serif
Sembol, Sembol (Sembol 2 , Sembol 2)
ağlar, ağlar (dokumalar 2 , ağlar 2 )
Kanatlar, Zapf Dingbats
MS Sans Serif 4 Cenevre sans Serif
MS Serif 4, New York 6, serif
Arial, Arial, Helvetica, sans Serif
Arial Siyah, Arial Siyah, Aygıt, sans Serif
Komik Sans MS, Komik Sans MS 5, bitişik el yazısı
Yeni Kurye, Yeni Kurye, Kurye 6, monospace
Gürcistan 1, Gürcistan, serif
Darbe, Darbe 5, Kömür 6, sans Serif
Lucida Konsolu, Monako 5, monospace
Lucida Sans Unicode, Lucida Grande, sans Serif
Palatino Linotype, Kitap Antiqua 3, Palatino 6, serif
Tahoma, Cenevre, sans Serif
Times New Roman, Times, serif
Trebuchet MS 1, Helvetica, sans Serif
Verdana, Verdana, Cenevre, sans Serif
Sembol, Sembol (Sembol 2 , Sembol 2)
ağlar, ağlar (dokumalar 2 , ağlar 2 )
Kanatlar, Zapf Dingbats (Wingdings 2, Zapf Dingbats 2)
MS Sans Serif 4 Cenevre sans Serif
MS Serif 4, New York 6, serif











Sigortalının kişisel hesabı
Otomatik tanımlama sistemi Elektronik harita sistemi ile AIS'nin ortak kullanımı
Wargame: Red Dragon başlamıyor mu?
Üzücü escobar "Ukrayna yargı sisteminin yüzü"
ROME Total War - tüm grupların kilidi nasıl açılır?