Xin chào các độc giả thân mến! Bài viết hôm nay là về cách tạo biểu tượng yêu thích (favicon.ico) cho trang web của bạn. Từ bài đăng, bạn sẽ biết biểu tượng yêu thích là gì, biểu tượng này có kích thước như thế nào và tại sao nó phải được tạo và cài đặt trên blog của bạn. Ngoài ra, bài viết sẽ cung cấp các trình tạo biểu tượng yêu thích cho phép bạn tạo biểu tượng yêu thích trực tuyến trong vài phút, cũng như các trang web mà bạn có thể tải xuống phòng trưng bày và bộ sưu tập các biểu tượng yêu thích làm sẵn.
Đầu tiên, chúng ta hãy tìm hiểu Favicon là gì, tại sao nó lại cần thiết, có thể bạn có thể làm mà không cần nó?
1. Biểu tượng favicon là gì và nó dùng để làm gì
Ý tưởng Favicon xuất phát từ hai từ tiếng Anh Biểu tượng Yêu thích, có thể được dịch là biểu tượng (hình ảnh nhỏ) cho "mục yêu thích"... Mục ưa thích là tên của các dấu trang trong trình duyệt Internet Explorer cơ bản. Ví dụ: chúng trông giống như thế này trong trình duyệt Chrome:
Đối với mỗi tài nguyên, có một hình ảnh nhỏ, giống như một hình ảnh nhỏ. Đồng ý rằng sẽ thuận tiện hơn nếu đánh dấu không phải url của các trang web, mà là các biểu trưng nhỏ - biểu tượng yêu thích của chúng. Nhân tiện, ngoài ra, biểu tượng yêu thích được hiển thị trong thanh địa chỉ của trình duyệt ngay trước URL của trang đang mở của trang web hoặc trong tiêu đề của dấu trang:
 Favicon Là một tệp nhỏ (16x16 pixel) với phần mở rộng .ico (phần mở rộng này được các hệ điều hành sử dụng để lưu trữ các biểu tượng). Hầu hết mọi trang web đều có Favicon.ico, và không quan trọng nó được đặt trên máy chủ lưu trữ nào hay công cụ / chủ đề mà nó sử dụng. Trình tạo trực tuyến và phòng trưng bày biểu tượng yêu thích cho phép bạn tạo biểu tượng trong vài phút từ bất kỳ hình ảnh nào, vẽ biểu tượng đó từ đầu hoặc tải xuống biểu tượng tạo sẵn, vì vậy nếu bạn chưa sử dụng biểu tượng yêu thích trên blog của mình, thì hãy khắc phục tình trạng này .
Favicon Là một tệp nhỏ (16x16 pixel) với phần mở rộng .ico (phần mở rộng này được các hệ điều hành sử dụng để lưu trữ các biểu tượng). Hầu hết mọi trang web đều có Favicon.ico, và không quan trọng nó được đặt trên máy chủ lưu trữ nào hay công cụ / chủ đề mà nó sử dụng. Trình tạo trực tuyến và phòng trưng bày biểu tượng yêu thích cho phép bạn tạo biểu tượng trong vài phút từ bất kỳ hình ảnh nào, vẽ biểu tượng đó từ đầu hoặc tải xuống biểu tượng tạo sẵn, vì vậy nếu bạn chưa sử dụng biểu tượng yêu thích trên blog của mình, thì hãy khắc phục tình trạng này .
Bức tranh nhỏ này để làm gì? Thứ nhất, nó là một logo nhỏ cho trang web của bạn, khách truy cập của bạn sẽ nhớ nó tốt hơn. Do đó, nếu bạn quyết định tạo nó, hãy cố gắng đảm bảo rằng favicon thu hút sự chú ý của khách truy cập và dễ nhớ. Và thứ hai, công cụ tìm kiếm phổ biến nhất trong Runet Yandex trong kết quả của nó bên cạnh mỗi trang web đặt biểu tượng yêu thích của nó, cho phép bạn phân biệt tài nguyên của mình với nền của những người khác không có biểu tượng. Người dùng có nhiều khả năng truy cập các trang web bên cạnh hình ảnh hiển thị (thậm chí không quan trọng trang nào), điều đó có nghĩa là biểu tượng yêu thích cho phép.
 Nhân tiện, Yandex thậm chí còn có một bot đặc biệt không lập chỉ mục nội dung trên trang web mà chỉ lập chỉ mục các biểu tượng của tài nguyên. Sau khi tạo favicon và cài đặt nó trên trang web, bạn sẽ cần đợi một chút cho đến khi bot Yandex này lập chỉ mục nó và quá trình này thường kéo dài từ một tuần đến một tháng. Bạn có thể kiểm tra xem Yandex đã lập chỉ mục biểu tượng yêu thích của mình hay chưa bằng ba cách:
Nhân tiện, Yandex thậm chí còn có một bot đặc biệt không lập chỉ mục nội dung trên trang web mà chỉ lập chỉ mục các biểu tượng của tài nguyên. Sau khi tạo favicon và cài đặt nó trên trang web, bạn sẽ cần đợi một chút cho đến khi bot Yandex này lập chỉ mục nó và quá trình này thường kéo dài từ một tuần đến một tháng. Bạn có thể kiểm tra xem Yandex đã lập chỉ mục biểu tượng yêu thích của mình hay chưa bằng ba cách:
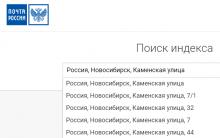
- Nhập địa chỉ trang web của bạn vào hộp tìm kiếm Yandex (ví dụ: http: // site) và xem có biểu tượng yêu thích gần đó không.
- Theo liên kết http://favicon.yandex.net/favicon/ Địa điểm(nơi bạn cần thay thế "site" bằng url trang web của mình). Nếu biểu tượng được lập chỉ mục, bạn sẽ thấy nó.
- Truy cập Yandex.Webmaster (http://webmaster.yandex.ru) và kiểm tra sự hiện diện của favicon.ico
2. Máy phát điện và phòng trưng bày trực tuyến Favicon
Vì vậy, chúng tôi đã tìm ra favicon là gì, rất cần thiết cho một trang web. Chúng tôi phát hiện ra rằng nó phải ở dạng pixel - 16 x 16 và phần mở rộng của nó phải là .ico. Hiện có một số cách để tạo favicon.ico:
- Tải xuống biểu tượng làm sẵn từ các phòng trưng bày biểu tượng yêu thích.
- Tạo một biểu tượng yêu thích từ đầu bằng Photoshop hoặc một trình tạo trực tuyến.
- Tạo biểu tượng yêu thích từ một hình ảnh tạo sẵn (kích thước hình ảnh không quan trọng).
2.1 Bộ sưu tập và phòng trưng bày Favicon
- http://www.thefavicongallery.com/ - một thư viện nhỏ bao gồm các biểu tượng của nhiều chủ đề khác nhau. Chứa khoảng 300 hình ảnh. Để tải một bức ảnh bạn thích, bạn cần nhấp chuột phải vào nó và chọn "save as", sau đó lưu biểu tượng yêu thích vào máy tính của bạn.
- http://www.iconj.com/- hơn 3 nghìn biểu tượng cho mọi hương vị và màu sắc. Có thể lưu ảnh ở định dạng .gif hoặc .ico. Bạn thậm chí có thể lấy mã html của biểu tượng. Có biểu tượng yêu thích hoạt hình. Hạn chế duy nhất của bộ sưu tập là chỉ có 30 biểu tượng trên một trang nên bạn phải xem qua nhiều trang để chọn hình ảnh phù hợp.
- http://www.favicon.cc/- một bộ sưu tập các biểu tượng yêu thích khổng lồ, nhưng chỉ có 20 biểu tượng yêu thích trên một trang, sẽ mất nhiều thời gian để xem qua.
- http://www.favicon.co.uk/- cũng là một thư viện tốt chứa nhiều biểu tượng yêu thích. Có 144 biểu tượng trên mỗi trang, giúp việc xem rất thuận tiện. Các chủ đề Favicon rất khác nhau.
- - một bộ sưu tập nhỏ (84 phần) các hình ảnh nhỏ cho trang web của bạn.
2.2 Cách tạo biểu tượng yêu thích cho một trang web từ đầu
Ưu điểm của việc tạo biểu tượng yêu thích từ đầu là biểu tượng kết quả sẽ là duy nhất và tính duy nhất là rất quan trọng! Vì vậy, tốt hơn hết là đừng lười biếng và dành 5-10 phút để tạo các biểu tượng yêu thích của riêng bạn.
 Sẽ không có bất kỳ vấn đề nào với việc tạo biểu tượng. vì vậy mọi thứ đều rõ ràng ở đây.
Sẽ không có bất kỳ vấn đề nào với việc tạo biểu tượng. vì vậy mọi thứ đều rõ ràng ở đây.
2.2.4 Favicon-Generator.org
Một trình tạo favicon trực tuyến tốt khác. Bạn có thể truy cập nó bằng liên kết này - http://favicon-generator.org/.
![]() Sẽ không có bất kỳ vấn đề nào với máy phát điện này. Trên màn hình, các chức năng của trình tạo biểu tượng yêu thích trực tuyến được dịch.
Sẽ không có bất kỳ vấn đề nào với máy phát điện này. Trên màn hình, các chức năng của trình tạo biểu tượng yêu thích trực tuyến được dịch.
2.3 Cách tạo biểu tượng yêu thích cho một trang web từ hình ảnh hiện có
Nếu bạn không muốn tạo biểu tượng yêu thích cho trang web của mình từ đầu, thì bạn có thể sử dụng một số hình ảnh, hình ảnh này sẽ trở thành cơ sở của biểu trưng mini. Trong trường hợp này, bạn cần chuẩn bị trước một bức tranh (tốt nhất là hình vuông, nếu không, hình có thể bị méo khi tạo favicon.ico), sau đó sử dụng nó trong dịch vụ tạo favicon trực tuyến. Chúng ta hãy xem xét hai trong số các tài nguyên phổ biến nhất.
2.3.1 Favicon.ru
Trình tạo trực tuyến rất dễ sử dụng, nó có thể dễ dàng chuyển đổi bất kỳ hình ảnh có kích thước nào thành một biểu tượng 16x16 pixel nhỏ. Bây giờ bạn sẽ tự mình thấy sự đơn giản khi làm việc với dịch vụ này.
![]() Có hai cách để thêm hình ảnh:
Có hai cách để thêm hình ảnh:
- Sử dụng nút "Chọn tệp", tìm hình ảnh mong muốn trên máy tính của bạn và tải xuống.
- Nhập vào trường địa chỉ của ảnh trên Internet (tệp này thậm chí có thể không có trên máy tính của bạn) và dịch vụ sẽ tự thực hiện mọi thứ.
Sau khi tệp được tải, bạn chỉ cần nhấp vào nút " Tạo favicon.ico!"Và đợi một vài giây. Sau đó, bạn chỉ cần tải favicon về máy tính của mình.
2.3.2 Favicon.cc
Trình tạo trực tuyến này mạnh hơn trình tạo trước đó, nhưng cũng phức tạp hơn. Để bắt đầu, hãy nhấp vào liên kết - favicon.cc, và sau đó nhấp vào Nhập hình ảnh (trong cửa sổ bên trái).
![]() Sau đó nhấp vào nút "Chọn tệp" và tải lên hình ảnh mong muốn. Dựa trên nó, một biểu tượng yêu thích cho trang web của bạn sẽ được tạo. Trong trường hợp này, bạn sẽ cần phải chọn làm gì với hình ảnh khi nó được thu nhỏ:
Sau đó nhấp vào nút "Chọn tệp" và tải lên hình ảnh mong muốn. Dựa trên nó, một biểu tượng yêu thích cho trang web của bạn sẽ được tạo. Trong trường hợp này, bạn sẽ cần phải chọn làm gì với hình ảnh khi nó được thu nhỏ:
- Giữ kích thước - giữ nguyên tỷ lệ khung hình của hình ảnh.
- Biểu tượng co lại thành hình vuông - làm cho các cạnh của hình ảnh vuông, trong khi hình ảnh có thể bị méo.
Sau khi tải ảnh lên, bạn có thể chỉnh sửa ảnh trong trình tạo trực tuyến hoặc giữ nguyên. Nếu favicon.ico nhận được phù hợp với bạn, hãy tải nó về máy tính của bạn.
3. Cách cài đặt biểu tượng yêu thích trên blog WordPress
Thông thường, favicon nằm trong thư mục gốc của trang web, ngoài ra, nó thuận tiện hơn, vì vậy chúng tôi sẽ xem xét tùy chọn cụ thể này. Điều này được thực hiện trong hai bước.
BƯỚC ĐẦU TIÊN... Đầu tiên, bạn sẽ cần tìm một dòng mã html trong chủ đề cho biết đường dẫn đến biểu tượng yêu thích. Đối với một blog WordPress, bạn cần tìm tệp header.php và tìm dòng, nó sẽ trông giống như thế này (nó có thể khác một chút tùy thuộc vào chủ đề):
Bạn cần thay thế dòng này bằng hai dòng sau:
| < link rel= "icon" href= "/favicon.ico" type= "image/x-icon" > |
| < link rel= "shortcut icon" href= "/favicon.ico" type= "image/x-icon" > |
QUAN TRỌNG! Những dòng này phải được đặt bên trong thẻ
vàBƯỚC THỨ HAI. Bây giờ bạn cần thêm favicon vào thư mục gốc của trang web. Đi tới máy chủ của bạn và đặt một tệp có tên favicon.ico(16 × 16 điểm ảnh).
Nếu bạn đã làm mọi thứ một cách chính xác, bây giờ trang web của bạn đã có biểu tượng yêu thích của riêng nó.
Xin chào, những vị khách thân yêu đến thăm blog của tôi. Hôm nay tôi đã chuẩn bị cho bạn một tuyển tập gồm 10 dịch vụ sẽ giúp bạn tạo biểu tượng yêu thích trực tuyến. Và cũng ở phần cuối của bài viết, tôi đã nêu bật 5 trang web tiện lợi nhất, theo ý kiến của tôi.
Để bắt đầu, bạn nên tìm hiểu biểu tượng yêu thích là gì? Tôi nghĩ rằng nhiều người trong số các bạn đã quen thuộc với khái niệm này, nhưng tôi sẽ nói cho các bạn một lần nữa. Nói một cách dễ hiểu, đây là biểu tượng cho trang web của bạn. Khi bạn tìm kiếm trong Yandex, bạn thấy một biểu tượng 16x16 nhỏ bên cạnh trang web, vì vậy đây là biểu tượng yêu thích. Nó cũng có thể được nhìn thấy trong thanh địa chỉ và trong dấu trang của một số trình duyệt.
Hình ảnh nhỏ này là thương hiệu của bạn đầu tiên và quan trọng nhất. Mọi người sẽ nhận ra trang web của bạn nhờ nó. Do đó, nó phải là bản gốc và dễ nhớ để có thể nhìn thấy ngay lập tức trong tìm kiếm Yandex. Rất khó để tự mình vẽ một biểu tượng nhỏ như vậy, và các dịch vụ trực tuyến sẽ giúp bạn tạo biểu tượng yêu thích từ một bức tranh. Chúng ta hãy xem xét một số trong số họ để xác định điểm mạnh và điểm yếu của họ.
- Thuận tiện để sử dụng.
- Có thể tạo một biểu tượng yêu thích từ một bức tranh hoặc tự vẽ nó.
- Có thể được đặt hàng từ các chuyên gia.
- Bản xem trước kết quả thu được.
- Tôi nghĩ rằng họ không có ở đó, mọi thứ bạn cần đều có trên trang web, tôi chỉ có thể nhấn mạnh rằng không có bộ sưu tập các biểu tượng làm sẵn.
-

- Có thể tạo ra từ một bức tranh hoặc tự vẽ.
- Sau khi tạo, một ví dụ về liên kết để thêm vào trang web được hiển thị.
- Mọi thứ đều bằng tiếng Anh.
- Thiết kế xấu.
- Không thể cắt ảnh trong quá trình tạo.
3 www.Chami.com
-

- Giao diện đẹp, thân thiện với người dùng.
- Có thể tạo một biểu tượng yêu thích từ một bức tranh hoặc tự vẽ nó.
- Bảng màu lớn cho bức tranh.
- Không có xem trước.
- Mọi thứ đều bằng tiếng Anh.
- Không có bộ sưu tập các biểu tượng làm sẵn.
-

- Giao diện thuận tiện.
- Không có gì thêm.
- Không có bộ sưu tập các biểu tượng làm sẵn.
- Không thể tự vẽ được.
- Bạn không thể cắt ảnh trong quá trình tạo.
-

- Giao diện đẹp tiện lợi.
- Không có gì thêm.
- Có thể tự vẽ nó hoặc tạo ra nó từ một bức tranh.
- Có một bộ sưu tập các biểu tượng làm sẵn.
- Bạn có thể lưu kích thước của biểu tượng khi tạo hoặc thu nhỏ biểu tượng.
- Xem trước.
- Bạn có thể tạo một biểu tượng động.
- Một số lượng lớn màu sắc để vẽ.
- Mọi thứ đều bằng tiếng Anh.
-

- Có một sự lựa chọn về kích thước biểu tượng 16x16 và 32x32.
- Không có chức năng bổ sung, chỉ tạo biểu tượng yêu thích từ một bức tranh.
- Không có xem trước.
-

- Xem trước.
- Một bộ sưu tập lớn các biểu tượng làm sẵn.
- Có thể cắt hình ảnh.
- Mọi thứ đều bằng tiếng Anh.
- Có lỗi trên trang web.
- Giao diện bất tiện.
-

- Kích thước biểu tượng có thể được chọn từ 16 × 16, 32 × 32, 48 × 48 và 64 × 64.
- Mọi thứ đều bằng tiếng Anh.
-

- Không có gì thêm.
- Có thể chọn kích thước của biểu tượng.
- Bạn có thể tự vẽ hoặc tạo biểu tượng yêu thích trực tuyến từ một bức tranh.
- Không có cách nào để cắt ảnh.
- Không có xem trước.
![]()
Tôi đã giới thiệu cho bạn chỉ 10 dịch vụ trực tuyến, mặc dù còn rất nhiều dịch vụ khác nữa. Theo tôi, đây là những thứ phổ biến nhất trong số tất cả. Nếu bạn sử dụng bất kỳ người nào khác, hãy viết chúng trong phần bình luận, tôi và những độc giả khác sẽ quan tâm để biết về chúng.
Và bây giờ, như đã hứa, TOP-5 dịch vụ tiện lợi và chất lượng cao, theo ý kiến của tôi.
Đây là năm người hàng đầu của tôi. Tôi muốn biết bạn sẽ đặt dịch vụ nào đầu tiên và dịch vụ nào cuối cùng? Tôi rất vui khi nghe câu trả lời trong các bình luận.
P.S. Nếu bạn vẫn chưa nghĩ ra một biểu tượng yêu thích cho riêng mình, hãy nhớ xem trang này Faviconka.ru... Trên đó, bạn sẽ tìm thấy hơn 2.000 biểu tượng làm sẵn cho mọi sở thích. Tôi hy vọng bài viết hữu ích cho bạn và bạn đã tìm thấy dịch vụ của mình để tạo biểu tượng yêu thích trực tuyến.
Một phần không thể thiếu của các trang web hiện đại là Favicon, cho phép bạn nhanh chóng xác định một tài nguyên cụ thể trong danh sách các tab của trình duyệt. Cũng khó hình dung một chương trình máy tính không có nhãn riêng của nó. Đồng thời, các trang web và phần mềm trong trường hợp này được thống nhất bởi một chi tiết không hoàn toàn rõ ràng - cả hai đều sử dụng biểu tượng ở định dạng ICO.
Những hình ảnh nhỏ này có thể được tạo bằng cả các chương trình đặc biệt và với sự trợ giúp của các dịch vụ trực tuyến. Nhân tiện, nó là thứ sau phổ biến hơn nhiều cho các mục đích như vậy, và chúng tôi sẽ xem xét một số tài nguyên như vậy với bạn trong bài viết này.
Đồ họa không phải là loại dịch vụ web phổ biến nhất, nhưng khi nói đến việc tạo biểu tượng, chắc chắn có rất nhiều thứ để bạn lựa chọn. Theo nguyên tắc làm việc, các tài nguyên đó có thể được chia thành các tài nguyên mà bạn tự vẽ một bức tranh và các trang web cho phép bạn chuyển đổi một hình ảnh đã hoàn thành thành ICO. Nhưng về cơ bản tất cả các trình tạo biểu tượng đều cung cấp cả hai.
Phương pháp 1: Trình chỉnh sửa biểu tượng X
Dịch vụ này là giải pháp chức năng nhất để tạo hình ảnh ICO. Ứng dụng web cho phép bạn vẽ chi tiết biểu tượng theo cách thủ công hoặc sử dụng hình ảnh tạo sẵn. Ưu điểm chính của công cụ là khả năng xuất hình ảnh với độ phân giải lên đến 64x64.
Vì vậy, nếu bạn cần tạo toàn bộ cùng một loại biểu tượng với các kích thước khác nhau, bạn sẽ không tìm thấy thứ gì tốt hơn X-Icon Editor cho những mục đích này.
Phương pháp 2: Favicon.ru
Nếu bạn cần tạo biểu tượng yêu thích 16x16 cho một trang web, dịch vụ trực tuyến tiếng Nga Favicon.ru cũng có thể là một công cụ tuyệt vời. Như trong trường hợp với giải pháp trước, ở đây bạn có thể tự vẽ biểu tượng, tô màu từng pixel riêng biệt hoặc tạo biểu tượng yêu thích từ một bức tranh đã hoàn thành.
Do đó, một tệp có phần mở rộng ICO được lưu trên PC của bạn, đó là hình ảnh 16 × 16 pixel. Dịch vụ này hoàn hảo cho những ai chỉ cần chuyển đổi một hình ảnh thành một biểu tượng nhỏ. Tuy nhiên, không hề bị cấm thể hiện trí tưởng tượng trong Favicon.ru.
Phương pháp 3: Favicon.cc
Tương tự như phần trước cả về tên gọi và nguyên lý hoạt động, nhưng trình tạo biểu tượng thậm chí còn cao cấp hơn. Ngoài việc tạo hình ảnh 16x16 thông thường, dịch vụ này còn giúp bạn dễ dàng vẽ favicon.ico động cho trang web của mình. Ngoài ra, tài nguyên còn chứa hàng nghìn biểu tượng tùy chỉnh có sẵn để tải xuống miễn phí.
Nếu giao diện ngôn ngữ tiếng Anh không làm phiền bạn, thì hoàn toàn không có lập luận nào ủng hộ việc làm việc với dịch vụ trước đó. Ngoài việc Favicon.cc có thể tạo các biểu tượng động, tài nguyên cũng nhận dạng chính xác tính minh bạch trên các hình ảnh đã nhập, điều này rất tiếc là đối tác tiếng Nga đã bị tước bỏ.
Phương pháp 4: Favicon.by
Một phiên bản khác của trình tạo favicon cho các trang web. Có thể tạo một biểu tượng từ đầu hoặc dựa trên một hình ảnh cụ thể. Sự khác biệt bao gồm chức năng nhập hình ảnh từ các tài nguyên web của bên thứ ba và giao diện laconic khá phong cách.
Nhìn chung, không có sự khác biệt trong cách làm việc với các dịch vụ đã được thảo luận trong bài viết này, tuy nhiên, tài nguyên Favicon.by đối phó tốt hơn nhiều với việc chuyển đổi hình ảnh sang ICO và điều này khá dễ nhận thấy.
Phương pháp 5: Trực tuyến-Chuyển đổi
Có thể bạn đã biết trang web này như một công cụ chuyển đổi tệp trực tuyến gần như ăn tạp. Nhưng không phải ai cũng biết rằng đây là một trong những công cụ tốt nhất để chuyển đổi bất kỳ hình ảnh nào sang ICO. Ở đầu ra, bạn có thể nhận được các biểu tượng có độ phân giải lên đến 256 × 256 pixel.

Như bạn có thể thấy, việc tạo biểu tượng ICO bằng cách sử dụng trang web Chuyển đổi trực tuyến không khó chút nào và điều này được thực hiện chỉ trong một vài cú nhấp chuột.
Một bài học mới theo phong cách hội thảo và lần này chúng ta hiểu được những bí mật của biểu tượng yêu thích. Favicon - một biểu tượng nhỏ được hiển thị trong dấu trang và trên thanh trình duyệt. Nếu bạn có trang web của riêng mình và bạn muốn phân biệt mình một cách thuận lợi với những người khác, ngay cả trong những chi tiết nhỏ nhất - yêu thích là cần thiết. Ưu điểm nhất, tất nhiên, nó nằm trong số các dấu trang, trên nền của một danh sách địa chỉ mờ nhạt mà không có bất kỳ nhận dạng đồ họa nào. Tuy nhiên, bài học của chúng ta không liên quan nhiều đến cách gắn biểu tượng yêu thích vào dòng trình duyệt mà là về cách vẽ biểu tượng yêu thích của riêng bạn trong Photoshop.
Tôi nên lưu biểu tượng yêu thích của mình ở định dạng nào?
Tất cả phụ thuộc vào trình duyệt. Vì Microsoft Explorerđịnh dạng biểu tượng phù hợp ICO... Chúng tôi đã gặp định dạng này khi chúng tôi tạo con trỏ. Đối với các trình duyệt khác từ Google chrome trước Apple Safari bình thường sẽ làm GIF hoặc là Hình ảnh PNG. Favicon có thể trong mờ. Để làm điều này, bạn cần lưu nó trong mờ Hình ảnh PNG, và sau đó chuyển đổi sang định dạng ICO... Điều này có thể được thực hiện trong một chương trình tốt. IcoFX. Tuy nhiên, có nhiều trang web của bên thứ ba để tạo favicon, và rõ ràng nhất trong số đó là www.favicon.ru
Làm thế nào để đặt một biểu tượng yêu thích trên một trang web?
Làm thế nào để chắc chắn rằng yêu thích nó sẽ hoạt động? 4 điều kiện phải được đáp ứng.
- Tệp sẽ được gọi là - yêu thích.
- Kích thước yêu thích 16 trên 16 px
- Vị trí tối ưu cho biểu tượng yêu thích là trong thư mục gốc của trang web.
- Thêm địa chỉ biểu tượng trong thẻ meta heder trong chỉ mục trang web.
Trong biểu thức HTML, nó trông giống như sau:
Bạn có thể tạo một số biểu tượng cho các trình duyệt khác nhau, chẳng hạn như một biểu tượng ở định dạng ICO và cái khác trong Hình ảnh PNG và chỉ định tất cả điều này thông qua thẻ liên kết ... Các trình duyệt hiện đại thường tự tìm kiếm một tệp trong thư mục gốc của trang web được gọi là yêu thích tuy nhiên, vì mục đích chắc chắn, việc chỉ ra các liên kết chính xác sẽ không gây hại gì.
Cách tạo biểu tượng yêu thích trong Photoshop
Tạo ra yêu thích rất đơn giản. Bạn có muốn làm giống như vậy không yêu thích như Vkontakte hay Odnoklassniki? Tốt yêu thích không được thực hiện bằng cách giảm ảnh lớn trong bất kỳ "bộ tạo" biểu tượng yêu thích nào mà Internet đã đầy. Biểu tượng yêu thích là rất nhỏ. Trên thực tế, chúng tôi thuộc loại Nghệ thuật điểm ảnh, có đặc điểm riêng của nó. Bạn không thể viết một lá thư và chỉ giảm nó thành 16px .
Thích yêu thích sẽ bị mờ và không rõ ràng, vì các cạnh của chữ cái sẽ đi một vài pixel khi thay đổi kích thước. Nó sẽ trở nên tốt bụng chống bí danhđiều này thường tốt, nhưng trong trường hợp nghệ thuật pixel, những chuyển đổi này không cần thiết. Mặt khác, cần tránh "lột bỏ" sự tròn trịa không cần thiết, nếu không bạn sẽ nhận được ảnh GIF chào năm 1999.

Tạo một tệp có kích thước 16 X 16px ... Chúng tôi sẽ tạo một nửa trong suốt rất đơn giản yêu thích c dưới dạng một bức thư, có một chút chiều sâu. Độ sâu sẽ được tạo với một bóng đổ và một gradient.

Vẽ nền
Tại sao trong màn hình giật gân của hướng dẫn này, bạn nhìn thấy một khối lớn mịn và lấp lánh yêu thích? Bởi vì tôi đã phóng to nó cho phần giới thiệu hướng dẫn. Tôi đã làm cách nào để phóng to hình ảnh một cách chất lượng 16px? Rất đơn giản, tôi luôn làm việc trong một vector, nếu có thể sử dụng nó và nếu nó có ý nghĩa. Và vector dễ dàng chuyển bất kỳ phép biến đổi nào và không bị giảm chất lượng.
Chọn một công cụ Công cụ Hình Chữ Rõ Ràng... Trong thanh tùy chọn, hãy chọn một chế độ cho phép bạn vẽ trong vector. Trong menu thả xuống của bảng điều khiển, hãy đánh dấu chọn - Bám theo pixel... Điều này là cần thiết để các đường dẫn vectơ bắt kịp pixel và không vẽ "ở giữa" chúng.

Chúng tôi có một bề mặt faviconа, và các cạnh bán trong suốt sẽ tạo độ tròn mượt mà hơn. Bây giờ là lúc để thoát khỏi nền trắng, bạn không cần nó. Tắt khả năng hiển thị của nó. Hoặc nhấp đúp vào lớp để làm cho nó trở thành một lớp bình thường và sau đó xóa nó.












Tải xuống chủ đề cho điện thoại Android
HTML và CSS - tại sao bạn cần biết chúng và tại sao cần kiến thức về PHP và MySQL, nhưng với khối lượng nhỏ hơn nhiều Tại sao css
Chương trình và trò chơi cho máy tính
Tổng quan về nguồn cấp dữ liệu Phiên bản mở rộng của mô-đun nguồn cấp dữ liệu Yandex
Doanh nghiệp của bạn trên Internet: các kế hoạch kiếm tiền trên Internet