Açılış menüsünde bir bağlantı nasıl oluşturulur? Evet, çok kolay! Sadece kodun bir kısmını (birkaç satır) kopyalayın ve içine yapıştırın. Doğru yer. Şimdi tüm bunlara bakalım. Ama baştan anlatayım. Başlangıçta, inişin hiçbir yere götürmediği varsayılır (diğer sayfalar anlamında), bu tek sayfalık bir sitedir. Bu nedenle, teorik olarak tüm bağlantılar yalnızca LP'nin bölümlerine yönlendirmelidir (). Bazen başka bir sayfaya, örneğin bir gizlilik politikasına bağlantı vermek gerekebilir. Tüm bu detayları zaten "" makalesinde açıkladık. Tek sayfaya köprü eklemek için her iki seçeneği de göz önünde bulundurun.
Örnek olarak, "" kaynağımızı kullanacağız. Sayfanın bağlantısını takip edin ve kombinasyona basın Ctrl tuşları+ U (klavyeyi İngilizce'ye çevirmenize gerek yok). Açılacak HTML Kodu sayfalar.
İniş html kodu
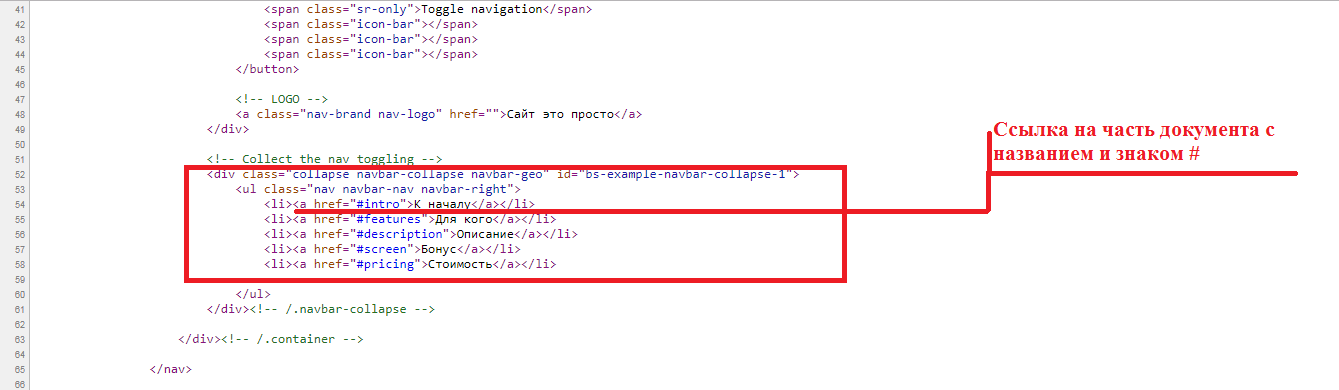
Web sitelerindeki köprüler özel html etiketler. Etiket href=ardından bir url adresi, bir sayfaya bağlantı (başka bir) veya belgenin # işareti ve başlığı ile bir bölümüne bağlantı, bunun gibi bir şey var Bonus
 Menü Kodu
Menü Kodu Şimdi yönlendirmeyi koymamız gerekiyor istenilen kısım iniş, bunun için tanımlayıcı id="menüde # işaretiyle kullanılan ad" kullanılır, bizim durumumuzda "ekran", resme bakın
 menüden kimlik
menüden kimlik Şimdi oluşturalım ek bağlantı altbilgide (bodrum). Bunun için bazılarında html düzenleyici, örneğin NotePad++, mevcut menü bağlantılarından birini kopyalayın ve maliyetten sonra aşağıya yapıştırın. Ardından, # simgesinden sonra, futer ve kuştan sonraki kelimeyi değiştirin > Altbilgi. İşte almanız gerekenler.
 katma yeni bağlantı menüde
katma yeni bağlantı menüde İşinizi İnternette başlatın - açın bağlı internet Puan. Verilen "" makalesinde adım adım talimat lansmanla, yatırım yapmadan. Ve abone olarak, bu konuyla ilgili tam bir kurs alacaksınız ve tamamen ücretsiz olacaksınız. Ayrıca bkz. "", makale, konunun BAŞINA bir kaynak getirmek için gerçek durumlar ve ilkeler verir.
 Eklenen bağlantıdan önceki menü
Eklenen bağlantıdan önceki menü  Kod ekledikten sonra menü
Kod ekledikten sonra menü Ardından, kimliği doğru yere koymanız gerekir. Bunu yapmak için belgenin en altına gidin ve altbilgi adında bir div arayın, kimliğin benzersiz olması gerektiğinden özellikle yeni menü adında bir hata yaptım ve altbilgi koydum. Sonuç bu olmalı, ekrana bakın.
 Menüden bir tanımlayıcı ayarlama Başka bir sayfaya bağlantı değiştirme
Menüden bir tanımlayıcı ayarlama Başka bir sayfaya bağlantı değiştirme Mucize düzenleyicimiz ve harika şablonlarımızın yardımıyla tüm metinleri, bölümleri kolayca düzenleyebilir ve harika bir satış açılış sayfası yapabilirsiniz.
Merhaba arkadaşlar, meslektaşlar! Nasılsınız? Umarım herkes harika iş çıkarıyor :) Bugün basit bir şey yapacağız uyarlanabilir menü bizim için Açılış sayfası. Gittikçe daha fazla insan bunu soruyor ve ben bu tür soruları yazıp yazmaya çalışıyorum. boş zaman bu konularda makaleler yazın.
Yeni fikirler getirdiğiniz ve blogun geliştirilmesine yardımcı olduğunuz için teşekkür ederiz. Bu arada, hangi konu hakkında okumak istersiniz? sonraki makale? Lütfen yorumlara yazın benim için çok önemli. Ve şimdi başlayalım...
Bir web sitesi için duyarlı bir menü nasıl yapılır
Google, Nisan ortasından itibaren sıralama faktörlerinden birinin sitenin uyarlanabilirliği olacağını onayladı. mobil cihazlar. Bu bağlamda, açılış sayfanızı nasıl uyarlanabilir hale getireceğinize ilişkin tüm materyaller her zamankinden daha alakalı. Bugün karmaşık bir şeyle uğraşmayacağım, aksine size minimum sürede çok basit bir uyarlamalı menü yapmayı anlatacağım.
Temel olarak html + css olacak, ancak tıklamayı işlemek için çok küçük bir komut dosyasına ihtiyacınız olacak. Yani…
Duyarlı yatay menü
Html ile başlayalım. Öncelikle bağlayalım jquery kitaplığı. Muhtemelen uzun süredir kullanıyorsunuz, bu yüzden ikinci kez bağlamadığınızdan emin olun:
Şimdi işaretleme. Normal bir sırasız liste ve menü simgesini içeren küçük bir div. Yalnızca düşük çözünürlüklerde görünür olacaktır.
Gördüğünüz gibi - karmaşık bir şey yok, bence gerektiği gibi kendiniz geliştirebilirsiniz.
Şimdi stilleri ekleyelim:
#menu ( arka plan: #2ba9c0; genişlik: %100; dolgu: 10 piksel 0; metin hizalama: merkez; ) #menu a ( renk: #fff; metin süsleme: yok; dolgu: 12 piksel 12 piksel; ) #menu a: fareyle üzerine gelin ( kenarlık-alt: 4 piksel katı #fff; arka plan: #078ecb; ) .itemsMenu li ( ekran: satır içi; sağ dolgu: 35 piksel; genişlik: %100; kenar boşluğu: 0 otomatik; ) .itemsMenu li img( dikey hizalama : orta; kenar-sağ: 10px; ) .iconMenu ( color: #fff; imleç: işaretçi; ekran: yok; ) .showitems ( display:block !important; ) @medya ekranı ve (maks-genişlik: 600px) ( # menu a( padding-bottom: 13px; ) #menu a:hover ( border-bottom: yok; ) .iconMenu ( display:block; ) .itemsMenu ( display:none; ) .itemsMenu li ( display:block; padding:10px 0; ))
Şimdi tarayıcı penceresini küçülttüğünüzde aşağıdaki resmi göreceksiniz:
Her satırı anlatmaktan gerçekten nefret ediyorum, çünkü blog böyle bir düzen ile ilgili değil. Sadece açıklamaya çalışayım.
İlk olarak, yan yana yatay olarak yerleştirmelerini sağlamak için display:inline özelliğini li öğelerine ayarlıyoruz. float:left kullanmak mümkün olabilirdi, ama ben bu şekilde yapmaya karar verdim. Ve menü simgesini display:none özelliğiyle gizleyin. Ekran çözünürlüğü 600 pikselden az olduğunda, li öğelerinden satır içi öğeleri kaldırın ve bunları gizleyin ve simgeyi gösterin. Özetle, evet.
Şimdi, menü simgesine tıklamayı işleyecek ve öğelerini gösterecek basit bir komut dosyasına ihtiyacımız var:
$(function() ( $(".iconMenu").click(function() ( if($(".itemsMenu").is(":visible")) ( $(".itemsMenu").removeClass(" showitems"); ) else ( $(".itemsMenu").addClass("showitems"); ) )); ));
Bunun gibi. ben aldım ayrı dosya ve kapanış gövde etiketinden önce eklenir. 
Bu kadar. Böylece, açılış sayfası için hızlı bir şekilde basit bir uyarlanabilir menü oluşturabilirsiniz.
Tabii ki, dezavantajlar var. Dolgular piksel cinsinden verilmiştir, ancak tüm mesafeleri yüzde. Sadece gerekli değildi. Tam teşekküllü bir site olsaydı, simgeleri png değil, svg veya yazı tipinde kullanırdım ve girintileri yüzde olarak sayardım. Ve böylece, küçük bir doğaçlama oldu :) Umarım her şey açıktır? Hoşçakal.
Navigasyon, kendi içinde kötü olmayan bir kontrol hissi verir. Peki ya “tek sayfa, tek hedef” kuralı? Bu sorunun kesin bir cevabı yok (çoğu optimizasyon sorusu gibi), ancak karar vermenize yardımcı olacak bazı harika vaka çalışmaları var.
Açılış sayfası optimizasyonu
İniş, karı artırma stratejisinin ayrılmaz bir parçasıdır. Ortalama olarak, şirketler açılış sayfası sayısını artırdığında olası satış hacmi %55 artar. Ancak araştırmalar, şirketlerin sadece %22'sinin işlerinden memnun olduğunu gösteriyor.
Tüm bu unsurları yukarıdan görüyor musunuz? Dikkati dağıtırlar ve açılış sayfasından uzaklaşırlar. Uzaklara giden navigasyon Açılış sayfası, varlığının anlamı ile çelişir.
Açılış sayfası, bir ziyaretçinin bir reklam bağlantısı veya arama sonuçları aracılığıyla ulaştığı özerk bir sayfadır. Görevi, kullanıcıyı harekete geçmeye teşvik etmektir. Örneğin, bir ürün demosu edinin veya bir web seminerine kaydolun.
Burada gezinmenin pek bir anlam ifade etmediği açıktır, ancak açılış sayfalarının yalnızca %16'sı bunu içermez. Açılış sayfası düzeninde diğer bölümlere gitmek için bağlantılara ihtiyaç duyulduğuna inanılmaktadır. Bakalım split testler ne gösterecek.
Gezinme "için" durum
- konumunuzu anlayın;
- diğer bölümlere gitmek kolaydır.
Üç tür navigasyon vardır:
- ana;
- yerel;
- bağlamsal.
Bu tür sitenin ana menüsünü temsil eder. İçindeki her öğe, kaynağın belirli bir bölümüne götürür. Edgar sayfasındaki başlık, ana gezinmeye bir örnektir:
Yerel navigasyon
Bunlar, açılır menü biçiminde ana navigasyonun alt bölümleridir, yapılandırma bilgileridir. Yukarıda bahsedilen Zoho açılış sayfasında böyle bir menü var.
bağlamsal gezinme
Bir kaynağı görüntülemek ve içeriği düzenlemek için her üç tür de gereklidir. Sayfadan sayfaya kolayca gezinmenizi ve şirketi daha yakından tanımanızı sağlarlar.
WordStream'e göre, açılış sayfalarının %96'sı ziyaretçiyi uzaklaştıran en az bir bağlantı içerir. Rakamlar diyor ki:
- açılış sayfalarının sadece %4'ünde hiç bağlantı yok;
- Sayfaların %81'i 1'den 9'a kadar bağlantı içerir;
- %14'ü 10'dan fazla gezinme öğesi kullanıyor.
Bağlantı yerleştirme, açılış sayfasının ana amacından farklı görevleri çözmenize olanak tanır. Örneğin, sosyal düğmeler. ağlar abone sayısını artırır.
Örnek olarak Meltwater sayfasını ele alalım.

Açılış sayfası sadece CTA butonuna basılarak ürünü tanıtmakla kalmaz, aynı zamanda navigasyon yoluyla diğer bölümlere de yol açar. Sayfanın ana göreviyle ilgilenmeyenler için başka bir şey uygun olabilir. Görünen o ki, linkler ziyaretçiyi uzaklaştırsa da sonuçta sonuç için çalışıyorlar.
Gezinmeye "karşı" durum
Gezinme bağlantıları, sitenizdeki sayfalardan biri olmadığı ve ondan farklı olması gerektiği için açılış sayfasında çalışmaz. Kaynağın ilk penceresindeki bağlantılar, bir sayfadan diğerine geçerek bilgileri incelemeye yardımcı olur. Açılış sayfasında, kullanıcıyı alıp götürürler.

Başlığın ne kadar çekici olduğu, bilgilerin ne kadar ustaca sunulduğu veya içeriğin ne kadar iyi olduğu önemli değildir. Gezinme bağlantısı, dönüşüm hedefinden uzaklaşıyor ve ziyaretçinin geri gelip gelmeyeceğini tahmin etmek imkansız. Kullanıcının dikkat süresi sınırlıdır, bu nedenle onları en baştan meşgul etmeniz ve sayfanın sonuna kadar dikkat dağıtıcı unsurları ortadan kaldırmanız gerekir.
Bu, bağlantılarla dolu altbilgi (sayfa altbilgisi) için de geçerlidir. Açılış sayfanızı görüntüleyen ve CTA düğmesine tıklamak üzere olan, ancak aniden aşağıdaki bağlantılarla dikkati dağılan bir ziyaretçi hayal edin. Bu, dönüşümünüzü etkiler.
Örneğin, Better Homes and Gardens'ın çekiliş açılış sayfasında, ziyaretçinin Meredith Corporation hakkında daha fazla bilgi edinmek istemesi ve CTA düğmesini tıklamaya giden yoldan sapma olasılığı yüksektir.
Yeterince örnek var, şimdi bağlantıların dönüşüm üzerindeki etkisi hakkında bölünmüş testlerin ne söylediğini görelim. Ölçek - En iyi yol açılış sayfasında neyin etkili olduğunu ve neyin yıkıcı olduğunu öğrenin. Navigasyon linklerini kaldırmanın olumlu etkisini görmek için AmeriFirst örneğini incelemek yeterlidir.
Pazarlamacılar performansı artırmak istediler, ancak müşteri güvenini kaybetme korkusuyla tüm sayfayı yeniden tasarlamakta tereddüt ettiler. Sayfayı daha düzenli hale getiren ve dönüşümlerde %30-40 artış sağlayan gezinme çubuğunun kaldırılmasına karar verildi. İşte iki sayfa arasındaki farklar:
Benzer şekilde, Hubspot yüksek trafik hacmine sahip beş açılış sayfasını test etti. Versiyon A, versiyon B'den farklı olarak bir üst ve alt panel gezinme ve sosyal medya düğmeleri.

Veriler, tüm gezinme bağlantılarının kaldırılmasının dönüşümleri artırdığını gösteriyor.

Özellikle ilgi çekici olan, dönüşüm hunisinin ortasından gezinmeyi hariç tutmak, %16 ve %28 büyüme ve huninin tepesinden %0-4 büyüme ile sonuçlandı.
Minders ekibi açılış sayfasını test edip gezinme çubuğunu kaldırdığında, dönüşümler bir ayda %9,2'den %17,6'ya yükseldi.
Dört numaralı test. Yuppiechef, Güney Afrika merkezli lider bir çevrimiçi premium mutfak gereçleri mağazasıdır. Ziyaretçilerin çevrimiçi bir düğün hediyesi listesi oluşturmak için kaydolma şeklindeki ana dönüşüm görevinden dikkatlerinin dağılmaması için gezinme çubuğunu kaldırmayı test ettiler.

Gezinme çubuğunu kaldırdıktan sonra olanlar:

Bu seçenek, dönüşümü %100'e yükseltti.
Açılış sayfasında gereksiz bağlantılar olmadığında (CTA düğmesi hariç), kullanıcıyı ana görevden uzaklaştıran hiçbir şey yoktur. Bağlantısız bir açılış sayfası tek bir eyleme odaklanır, bu da ziyaretçinin buna dikkat edeceği anlamına gelir. Ancak navigasyon bağlantıları sadece dikkat dağıtmakla kalmaz, aynı zamanda maddi kayıplarla doludur.
Tanıtım yapmak için bir açılış sayfası kullanırsanız, her ziyaretçi için ödeme yaparsınız. Sayfa dönüşüm hedefine götürmezse, sadece para kaybedersiniz. Bir açılış sayfasını nasıl oluşturduğunuza bakılmaksızın - bir şablondan veya sıfırdan, gezinme bağlantıları ziyaretçileri ana görevden uzaklaştırarak ikincil olanlara yönlendirir.
Sayfada gezinmeyi ve çalışmayı kolaylaştıran bağlantılar yerleştirmenin oldukça normal olduğunu açıklığa kavuşturmaya değer. Uzun açılış sayfaları, mobil cihazların yerleşimini uygular gezinme çubukları, bir bilgi bloğundan diğerine geçmeye yardımcı olur.
Conversion XL ajans sayfası, kaydırma yapmadan açılış sayfasında gezinmenizi sağlayan bir menüye sahiptir.
Sayfada çok fazla bilgi varsa, başlıktaki menü hemen gerekli bölüme atlamanızı sağlayacaktır. daha rahat sonsuz kaydırma bölümler.
Bu nasıl çalışır Google sayfası Uygulama:
Çözüm
siteden farklı olarak Açılış sayfası belirli bir eyleme yol açmalı ve ona odaklanmalıdır. Bağlantı eklediğinizde, ziyaretçi kaybetme şansınız artar.
Normal bir kaynakta gezinme gereklidir. Ziyaretçiye bir site haritası sağlamaya da değer, çünkü farklı teklifler içeren birkaç sayfayı görüntülemesi gerekiyor. Ancak inişe bağlantı koymak anlamsızdır, çünkü altında oluşturulan tek sayfada kaybolmak Özel görev, Bunun olacağından emin değilim.
Yani veriler acımasız. Bir açılış sayfası tek bir amaca hizmet etmelidir. Ziyaretçilere sizi terk etmeleri için bir sürü sebep sunmayın.











Altın Numaralar Güzel bir telefon numarası nasıl satılır
Kripto para madenciliği: basit kelimelerle nedir
En iyi dizüstü bilgisayar işletim sistemi: Eksiksiz inceleme
Sınıf arkadaşlarından müzik indirmek için programlar Sosyal ağ sınıf arkadaşlarından üzücü bir şarkı indirin
Yandex tarayıcısının mobil versiyonu