V tomto článku sme sa dozvedeli o dôležitosti používania vyrovnávacej pamäte pre WordPress pomocou doplnku W3 Total Cache ako príkladu. A dnes ho začneme nastavovať. Najprv však prejdite na Zásuvné moduly – Pridať nový a nainštalujte si doplnok W3 Total Cache pre váš web WordPress.

Na paneli správcu vášho webu vľavo sa zobrazí nová sekcia Výkon. Kliknutím naň otvoríte panel doplnku W3TC, z ktorého nájdete podrobné informácie o doplnku.

- Prémiové služby obsahuje informácie o platenej podpore pre všetky otázky od tímu.
- AT Šíriť slovo poskytol odkaz na vývojárov doplnku.
- Nová relikvia obsahuje štatistický prehľad o výkone stránky podľa serverového stroja.
- Stránka Prehľad rýchlosti stránky Google bude k dispozícii po konfigurácii doplnku W3 Total Cache. V tejto časti sa zobrazia informácie o výkonnosti webových stránok a správa o rýchlosti načítania stránky.
Všeobecné nastavenia

Teraz prejdime k nastaveniam. Kliknite na Všeobecné nastavenia v menu pluginu, kde nájdete hlavné nastavenia celého pluginu. A teraz zvážime každý z nich krok za krokom.
1. Režim náhľadu (režim zobrazenia)

Ak chcete otestovať doplnok W3TC predtým, ako ho začnete používať vo verejnej verzii pre vašu stránku, povoľte tento režim.
- Povolený režim zobrazenia znamená, že nikto okrem správcu stránky nemôže zobraziť výsledky doplnku W3TC.
- Zakázaný (v predvolenom nastavení) režim zobrazenia znamená, že prácu doplnku môže vidieť úplne každý. Na obrázku vyššie je tento režim vypnutý. Uistite sa, že ste vybrali aj správny režim.
Použite režim náhľadu(režim zobrazenia), aby ste otestovali nastavenia pred ich použitím na stránke. Tento režim zostáva aktívny aj po nasadení nastavení, kým sa funkcia nevypne.
2. Vyrovnávacia pamäť stránok (vyrovnávacia pamäť stránok)

O ukladaní do vyrovnávacej pamäte sme veľa hovorili v predchádzajúcom príspevku o konfigurácii W3TC. Jeho aktiváciou môžete skrátiť čas načítania stránky. Keď používateľ požiada o stránku, WordPress zvyčajne používa skripty PHP a databázové dotazy, ktoré spotrebúvajú zdroje servera a hľadanie stránky zaberie viac času.
Zakaždým, keď používateľ požiada o akúkoľvek stránku, stane sa to, čo je opísané vyššie. Preto povolením možnosti Ukladanie stránok do vyrovnávacej pamäte poskytnete kópiu všetkých stránok vo vyrovnávacej pamäti. Ak to chcete urobiť, skontrolujte, či je začiarknuté požadované políčko.

Ďalšia možnosť je Metóda vyrovnávacej pamäte stránok(metóda ukladania stránky do vyrovnávacej pamäte) a predvolená Disk: Vylepšený. Táto možnosť závisí od typu servera, ktorý používate. Voľba Disk: Enhanced je zvyčajne vhodná pre všetky typy.
Profesionálne vlastnosti: čo to je?
Zdieľané servery
Ide o virtuálne zdieľané servery
Prvé dve možnosti sú Disk: Základný a Miska: Vylepšené- používa sa na virtuálny hosting (keď niekoľko stránok zdieľa jeden server).
- Zdieľaný server | Disk: Základný – ideálny pre nízkonákladový hosting
- Zdieľaný server| Disk: Enhanced – odporúčané pre iných hostiteľov
Treba si vybrať Disk: Vylepšený. Ak vaša stránka začína bežať pomaly a váš poskytovateľ hostingu tvrdí, že využíva ďalšie zdroje, zmeňte možnosť na Disk: Základné alebo zmeňte hosting.
Dedikovaný / virtuálny server
Dedikovaný / virtuálny server.
Ak používate výkonný dedikovaný server, potom vám W3TC umožňuje využívať veľa možností. Dedikované servery nezdieľajú server s viacerými lokalitami. Preto ho musíte mať úplne pod kontrolou. Zatiaľ čo virtuálny server je čiastočne vyhradený, zdieľaný medzi viacerými používateľmi (podobne ako virtuálny zdieľaný hosting).
Operačný kód: Alternatívna vyrovnávacia pamäť PHP
Alternatívna PHP cache. Je to zadarmo open source PHP riešenie, ktoré ukladá kód PHP do vyrovnávacej pamäte.
Operačný kód: eAccelerator
Akcelerátor a optimalizátor PHP kódu.
Operačný kód: XCache
Je to najrýchlejšia a najstabilnejšia vyrovnávacia pamäť PHP Opcode a je plne podporovaná Linuxom aj Windowsom.
Operačný kód: wincache
Navrhnuté špeciálne pre Windows ako riešenie s otvoreným zdrojovým kódom pre ukladanie operačného kódu PHP do vyrovnávacej pamäte, ukladanie súborov do vyrovnávacej pamäte, upozornenia na zmenu súborov, relácie vyrovnávacej pamäte.
viac serverov
Ak lokalita zdieľa zdroje na viac ako jednom serveri a je k dispozícii Memcache, mala by sa použiť táto možnosť.
3. Minimalizácia (minimalizácia)

Minifikácia CSS a JS súborov a HTML kódu znižuje veľkosť a počet súborov, čo v konečnom dôsledku zvyšuje rýchlosť načítania stránky.
Túto časť doplnku W3TC je potrebné nakonfigurovať veľmi opatrne. V rozbaľovacej ponuke sú samostatné sekcie pre HTML, JavaScript a CSS. Každú z týchto možností musíte otestovať jednu po druhej a potom skontrolovať stránku, či fungujú správne alebo nie.
Minifikovať: povoľte túto možnosť začiarknutím políčka

Minifikačný režim

Táto možnosť môže fungovať automaticky. Ale ak to automaticky nefunguje dobre, použite Manual. Manuálne nastavenie budeme sa zaoberať v nasledujúcom návode.
Metóda minimalizácie vyrovnávacej pamäte

Vysvetlenie tejto možnosti si môžete znova prečítať vyššie. Odporúčaná možnosť je tu - disk.
Minifikátor HTML
Môžete použiť štandard ( Predvolené) je minifikátor pre HTML. Ak máte nejaké problémy s webom, ako je skreslenie šablóny, skúste použiť Uprataný namiesto predvolenej hodnoty. Aj keď je nepravdepodobné, že sa zobrazí chyba minifikácie HTML.
js minifikátor
Môžete tiež použiť možnosť JSMin minimalizovať JavaScript, čo je štandard. V prípade akýchkoľvek problémov skúste alternatívne možnosti.
Minifikátor CSS
Opäť platí, že v prípade CSS Miniifier môžete naďalej používať predvolené možnosti, kým nenarazíte na nejaké problémy.
Ak sa pri fungovaní stránky vyskytnú nejaké ťažkosti, napríklad poškodenie šablóny, dôvodom môže byť nesprávna práca CSS alebo JavaScriptu. Ak chcete vyriešiť tieto problémy, vypnite možnosti minimalizácie. Lite Speed servery sú často v konflikte s minimalizáciou.
W3 Total Cache je efektívny, spoľahlivý a vysoko funkčný doplnok na ukladanie do vyrovnávacej pamäte pre WordPress, ktorý vám umožňuje výrazne zlepšiť výkon stránky, zvýšiť rýchlosť načítania stránky a znížiť zaťaženie servera. V tomto článku sa pozrieme na príklady optimálne nastavenia plugin W3 Total Cache pre použitie na zdieľanom hostingu aj na dedikovanom serveri.
Tento článok sa bude zaoberať iba najdôležitejšími nastaveniami doplnku W3 Total Cache. Ak ste nenašli žiadne nastavenia, ich predvolené hodnoty sú optimálne alebo sú zodpovedné za nastavenie platené funkcie plugin, takže neboli zohľadnené.
Nastavenia sťahovania
Pre maximálne pohodlie si môžete stiahnuť súbory importu nastavení pluginu W3 Total Cache. Nastavenia môžete importovať v ponuke Výkon > Všeobecné nastavenia > Nastavenia importu/exportu.
Všetko, čo potrebujete, je v prípade potreby zadať na stránke cestu k súboru sitemap vo formáte XML Vyrovnávacia pamäť stránok V kapitole Predbežné načítanie vyrovnávacej pamäte po importovaní nastavení a vymazanie vyrovnávacej pamäte. Týmto je konfigurácia doplnku W3 Total Cache dokončená.
Všeobecné nastavenia
Táto stránka obsahuje všeobecné nastavenia pre doplnok W3 Total Cache. Stránka dostupná v ponuke Pvýkon> Všeobecné nastavenia.
generál
 Výkon > Všeobecné nastavenia > Všeobecné
Výkon > Všeobecné nastavenia > Všeobecné - režim náhľadu- je zodpovedný za aktiváciu režimu náhľadu. Tento režim aktivuje doplnok iba pre používateľa, ktorý ho konfiguruje. Funkcia je užitočná pri práci s projektmi, ktoré sú už online a majú určitú návštevnosť.
Vyrovnávacia pamäť stránok
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť stránok
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť stránok - Vyrovnávacia pamäť stránok- Povoliť ukladanie stránok do vyrovnávacej pamäte. Umožňuje vám skrátiť čas odozvy servera, zvýšiť rýchlosť načítania stránky a znížiť zaťaženie servera ukladaním stránok lokality do vyrovnávacej pamäte.
- Metóda vyrovnávacej pamäte stránok- spôsob ukladania stránok stránok do vyrovnávacej pamäte. Odporúčaná hodnota - Disk: Vylepšený(vyrovnávacia pamäť bude uložená na pevnom disku). Dnes sú takmer všetky servery vybavené vysokovýkonnými SSD diskami, takže táto možnosť je optimálna. Použitie metód, ktoré zahŕňajú ukladanie vyrovnávacej pamäte stránok do pamäte RAM, sa odporúča iba vtedy, ak ste si istí, že to bude stačiť na uloženie vyrovnávacej pamäte.
Minifikovať
 Výkon > Všeobecné nastavenia > Minifikovať
Výkon > Všeobecné nastavenia > Minifikovať - Minifikovať– aktivácia minifikácie súborov. Umožňuje zvýšiť rýchlosť načítania stránok komprimáciou súborov CSS, JavaScript a HTML a odstránením nepotrebného kódu z nich, ako sú komentáre.
- režim minifikácie- režim minifikácie. Odporúčaná hodnota - Auto. V tomto prípade doplnok W3 Total Cache nezávisle určuje súbory na minifikáciu a poradie, v ktorom sú zahrnuté. Ak chcete zadať súbory ručne - vyberte hodnotu Manuálny(Neodporúčané).
- Metóda minimalizácie vyrovnávacej pamäte- metóda ukladania do vyrovnávacej pamäte. Odporúčaná hodnota - disk. Vždy odporúčam ukladať statické súbory na pevný disk, pretože vo väčšine prípadov ide o najlepšiu možnosť z hľadiska spoľahlivosti a výkonu.
- Minifikátor HTML- Minifikátor HTML kódu. Odporúčaná hodnota - minimalizovať (predvolené).
- js minifikátor minifikátor kódu JavaScript. Odporúčaná hodnota - JSMin (predvolené).
- Minifikátor CSS- Minifikátor kódu CSS. Odporúčaná hodnota - minimalizovať (predvolené).
Ak sa po aktivácii minifikácie vyskytnú problémy s prevádzkou stránky, experimentujte s rôznymi typmi minifikátorov.
Vyrovnávacia pamäť operačných kódov
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť operačného kódu
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť operačného kódu - Vyrovnávacia pamäť operačných kódov– aktivuje ukladanie skompilovaného kódu PHP do vyrovnávacej pamäte. Odporúčaná hodnota - Operačný kód: Zend Opcache. Zvyčajne je táto funkcia dostupná iba na VPS/VDS.
- Overte časové pečiatky- ponechajte zaškrtávacie políčko pre správnu aktualizáciu vyrovnávacej pamäte bez opätovného načítania modulu PHP.
Databázová vyrovnávacia pamäť
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť databázy
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť databázy - Databázová vyrovnávacia pamäť– aktivuje ukladanie dopytov do databázy. Umožňuje skrátiť čas generovania stránky. Odporúča sa použiť ako alternatívu ku cache objektov, ak sa z akéhokoľvek dôvodu nedá použiť. Ukladanie DB dotazov do vyrovnávacej pamäte je možné použiť samostatne aj súčasne s ukladaním do vyrovnávacej pamäte objektov.
- Metóda vyrovnávacej pamäte databázy- metóda ukladania dopytov do vyrovnávacej pamäte do databázy. Odporúčaná hodnota - memcached(ak je nainštalovaný) alebo akúkoľvek inú možnosť, ktorá zahŕňa ukladanie vyrovnávacej pamäte do pamäte RAM a nie na pevný disk. Ukladanie databázových požiadaviek do vyrovnávacej pamäte môže vytvoriť veľké množstvo súborov a priečinkov, ktoré výrazne zaťažia diskový subsystém servera a negatívne ovplyvnia jeho výkon.
Cache objektov
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť objektov
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť objektov - Cache objektov– aktivácia ukladania objektov do vyrovnávacej pamäte. Umožňuje vám uložiť do vyrovnávacej pamäte údaje, ktorých opätovné získanie môže byť nákladné. výpočtový výkon ako sú zložité databázové dotazy.
- Metóda vyrovnávacej pamäte objektov- metóda ukladania objektov do vyrovnávacej pamäte. Rovnako ako pri vyrovnávacej pamäti databázových dotazov sa odporúča uchovávať vyrovnávaciu pamäť objektov v pamäti.
Vyrovnávacia pamäť prehliadača
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť prehliadača
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť prehliadača - Vyrovnávacia pamäť prehliadača- Umožňuje ukladanie klientov do vyrovnávacej pamäte. Umožňuje zrýchliť načítanie stránky pri opakovanom prístupe cachovaním grafiky, CSS, JavaScriptu a iných prvkov stránky v prehliadači používateľa.
Nastavenia importu/exportu
 Výkon > Všeobecné nastavenia > Nastavenia importu/exportu
Výkon > Všeobecné nastavenia > Nastavenia importu/exportu - Importovať konfiguráciu– importovať nastavenia zo súboru JSON.
- exportovať konfiguráciu- export nastavení do súboru JSON.
- resetovať konfiguráciu- Obnovte nastavenia doplnku W3 Total Cache na predvolené hodnoty.
Vyrovnávacia pamäť stránok
Táto stránka obsahuje nastavenia ukladania stránky do vyrovnávacej pamäte. Stránka nastavení je dostupná v menu Pvýkon> Všeobecné nastavenia.
generál
 Výkon > Vyrovnávacia pamäť stránok > Všeobecné
Výkon > Vyrovnávacia pamäť stránok > Všeobecné - Stránka s príspevkami do vyrovnávacej pamäte- ukladanie stránok záznamov do vyrovnávacej pamäte.
- Neukladajte do vyrovnávacej pamäte prednú stránku- zakázať ukladanie hlavnej stránky do vyrovnávacej pamäte (ak sa používa statická stránka).
- Vyrovnávacie kanály: lokalita, kategórie, značky, komentáre- ukladanie informačných kanálov do vyrovnávacej pamäte (kategórie, značky, komentáre atď.).
- Ukladať požiadavky SSL (https) do vyrovnávacej pamäte- ukladanie jedinečných požiadaviek SSL do vyrovnávacej pamäte. Použite túto možnosť, ak váš web funguje na protokole https.
- Uložte identifikátory URI do vyrovnávacej pamäte s premennými reťazca dotazu- cacheovanie stránok s parametrami v URL. Funkcia je veľmi užitočná pre internetové obchody s produktovými filtrami, ako aj stránky, kde používatelia aktívne využívajú vyhľadávanie. Bohužiaľ, v bezplatná verzia Plugin táto funkcia nie je dostupná.
- Vyrovnávacia pamäť 404 (nenájdených) stránok- ukladanie 404 chybových stránok do vyrovnávacej pamäte. Túto funkciu používajte opatrne, ako pri výbere spôsobu ukladania do vyrovnávacej pamäte Disk: Vylepšený server vráti nesprávne kódy odpovede (200 namiesto 404), čo negatívne ovplyvní optimalizáciu stránky pre vyhľadávače.
- Neukladajte stránky pre prihlásených používateľov do vyrovnávacej pamäte- zakázať ukladanie do vyrovnávacej pamäte pre autorizovaných používateľov. Neodporúča sa zakázať túto funkciu, pretože to povedie k ukladaniu údajov do vyrovnávacej pamäte pre všetkých používateľov vrátane správcu stránky.
- Neukladajte do vyrovnávacej pamäte stránky pre nasledujúce používateľské roly- zakázať ukladanie do vyrovnávacej pamäte pre vybrané používateľské roly. Nezabudnite vybrať používateľské roly, ktoré sú zodpovedné za správu lokality, ako napríklad „Správca“, „Editor“ atď.
Predbežné načítanie vyrovnávacej pamäte
 Výkon > Vyrovnávacia pamäť stránky > Predbežné načítanie vyrovnávacej pamäte
Výkon > Vyrovnávacia pamäť stránky > Predbežné načítanie vyrovnávacej pamäte - Automaticky aktivovať vyrovnávaciu pamäť stránky- aktivujte túto funkciu, aby sa automaticky vytvorila vyrovnávacia pamäť stránok. V opačnom prípade sa vyrovnávacia pamäť vytvorí iba pri návšteve stránky.
- Automaticky naplniť vyrovnávaciu pamäť stránky Interval aktualizácie- interval medzi vytvorením vyrovnávacej pamäte ďalšej série stránok.
- Počet strán za interval- počet stránok, ktoré budú v každom intervale uložené do vyrovnávacej pamäte. Nastavte hodnotu s ohľadom na kapacitu servera. Čím výkonnejší server, tým viac stránok môžete zadať do tohto poľa.
- Adresa URL súboru Sitemap- Odkaz na mapu stránok. Stránky budú uložené do vyrovnávacej pamäte podľa ich priority v XML sitemap. Ak chcete vygenerovať súbor XML Sitemap, použite doplnok Google XML Sitemaps alebo podobný.
Zásady čistenia: vyrovnávacia pamäť stránok
Tento blok je zodpovedný za konfiguráciu vymazania vyrovnávacej pamäte pri vytváraní/úprave príspevku a publikovaní komentárov. Na zlepšenie výkonu sa odporúča použiť predvolené hodnoty.
Pokročilé
Tento blok obsahuje rozšírené nastavenia ukladania stránok do vyrovnávacej pamäte. Tu nás zaujíma iba pole Interval zberu odpadu, ktorý je zodpovedný za nastavenie intervalu vyprázdnenia vyrovnávacej pamäte disku.
Výkon > Vyrovnávacia pamäť stránky > Rozšírené > Interval zhromažďovania odpaduMinifikovať
Táto stránka obsahuje nastavenia minifikácie pre HTML, XML, CSS a JavaScript.
generál
 Výkon > Minifikovať > Všeobecné
Výkon > Minifikovať > Všeobecné - Prepíšte štruktúru URL- aktivujte túto funkciu, ak chcete odstrániť parametre GET z odkazov na komprimované súbory CSS a JavaScript.
- Zakázať minifikáciu pre prihlásených používateľov- zakáže sťahovanie komprimovaných stránok pre oprávnených používateľov.
- Minimalizujte upozornenie na chybu- zodpovedný za nastavenie upozornení na chyby pri vytváraní minifikovanej vyrovnávacej pamäte.
HTML a XML
 Výkon > Minifikovať > HTML a XML
Výkon > Minifikovať > HTML a XML Tento blok je zodpovedný za nastavenie minifikácie HTML kódu stránok lokality. Kompresia HTML kódu zvyčajne nemá veľký vplyv na výkon, ale často môže spôsobiť problémy s rozložením, ako je znížené vyplnenie medzi prvkami a podobne. Vzhľadom na to neodporúčam používať túto funkciu.
JS
 Výkon > Minifikovať > JS
Výkon > Minifikovať > JS - Nastavenia miniatúry JS– aktivuje minifikáciu súborov JavaScript.
- Operácie v oblastiach- zodpovedá za nastavenie typu načítavacích skriptov v rôznych oblastiach HTML stránky. Keďže v hlavičke stránky sa zvyčajne načítavajú iba kritické skripty a všetko ostatné sa presúva bližšie k uzatváracej značke tela, najoptimálnejšie hodnoty sú predvolené (blokovanie) pre Predtým a Neblokovanie (pomocou "odložiť") pre Po . Ak chcete, môžete experimentovať s rôznymi nastaveniami, ale ako ukázala prax, vyššie uvedené hodnoty sú najoptimálnejšie.
- Minifikovať / len kombinovať– typ minifikácie. Podľa pravidiel slušného správania sú v témach a pluginoch zvyčajne už komprimované verzie CSS a JavaScript súborov, preto odporúčam nastaviť hodnotu Iba kombinovať. V tomto prípade sa súbory JavaScript iba zlúčia (ak je to možné).
Ostatné nastavenia necháme deaktivované, berúc do úvahy predtým vybraný typ ukladania do vyrovnávacej pamäte ( Disk: Vylepšený).
css
 Výkon > Minifikovať > CSS
Výkon > Minifikovať > CSS Tento blok je zodpovedný za nastavenie minifikácie CSS. Tu nie je veľmi čo komentovať a tak sme nastavenia nastavili tak, ako je to znázornené na obrázku.
Pokročilé
Tento blok obsahuje pokročilé nastavenia minifikácie. Tu nás zaujímajú iba dve oblasti:
 Výkon > Minifikovať > Rozšírené
Výkon > Minifikovať > Rozšírené - Aktualizujte externé súbory každý– interval medzi načítaním a aktualizáciou externých súborov v minifikovanej vyrovnávacej pamäti.
- Interval zberu odpadu- minimalizovaný interval čistenia vyrovnávacej pamäte. Pre vysoko zaťažené projekty sa odporúča nastaviť nižšiu hodnotu.
Ostatné nastavenia sú ponechané s predvolenými hodnotami.
Vyrovnávacia pamäť prehliadača
Táto stránka obsahuje nastavenia vyrovnávacej pamäte prehliadača. Väčšina z nich je už nastavená na optimálne predvolené hodnoty, takže stačí nastavenia porovnať s príkladmi nižšie a v prípade potreby ich upraviť.
generál
 Výkon > Vyrovnávacia pamäť prehliadača > Všeobecné
Výkon > Vyrovnávacia pamäť prehliadača > Všeobecné CSS a JS
 Výkon > Vyrovnávacia pamäť prehliadača > CSS a JS
Výkon > Vyrovnávacia pamäť prehliadača > CSS a JS HTML a XML
 Výkon > Vyrovnávacia pamäť prehliadača > HTML a XML
Výkon > Vyrovnávacia pamäť prehliadača > HTML a XML Médiá a iné súbory
 Výkon > Vyrovnávacia pamäť prehliadača > Médiá a iné súbory
Výkon > Vyrovnávacia pamäť prehliadača > Médiá a iné súbory Bezpečnostné hlavičky
V tomto bloku nastavení nás zaujíma iba pole Prísna politika zabezpečenia dopravy HTTP, čo je potrebné skontrolovať, ak na stránke používate SSL.
Výkon > Vyrovnávacia pamäť prehliadača > Hlavičky zabezpečenia > Prísna politika zabezpečenia prenosu HTTPVymazanie vyrovnávacej pamäte
Ak chcete vymazať vyrovnávaciu pamäť v doplnku W3 Total Cache, použite hornú ponuku Výkon v administračnom paneli stránky. Ak chcete vymazať požadovanú vyrovnávaciu pamäť, stačí kliknúť na príslušný odkaz v ponuke.
 Vymazať ponuku vyrovnávacej pamäte vo W3 Total Cache
Vymazať ponuku vyrovnávacej pamäte vo W3 Total Cache Môžete tiež použiť zodpovedajúce tlačidlá v nastaveniach pluginu W3 Total Cache alebo upozornenia, ktoré sa objavia napríklad po aktivácii/deaktivácii pluginu WordPress.
Riešenie možných problémov
Po celú dobu, keď som používal doplnok W3 Total Cache, som narazil iba na dva problémy:
- Nemožnosť aktivácie pluginu kvôli nesprávne nastaveným oprávneniam súboru.
- Nadmerné zaťaženie servera v dôsledku použitia mapy webu na automatické generovanie vyrovnávacej pamäte.
Ak sa vám po aktivácii doplnku zobrazí takéto upozornenie, musíte skontrolovať, či sú správne nastavené povolenia pre súbory a priečinky WordPress.
- 755 alebo 750 pre všetky adresáre.
- 644 alebo 640 pre všetky súbory.
- 440 alebo 400 pre súbor wp-config.php.
Ak ani po zmene oprávnení nie je doplnok aktivovaný, nastavte oprávnenia 644 pre súbor wp-config.php, potom aktivujte doplnok W3 Total Cache a potom zmeňte povolenia späť na 400 alebo 440 .
Súbor wp-config.php môžete upraviť aj ručne. Ak to chcete urobiť, otvorte ho v ľubovoľnom textovom editore, napríklad NotePad ++, a na úplný začiatok pridajte nasledujúci kód:
/** Povoliť W3 Total Cache */ define("WP_CACHE", true); // Pridané W3 Total Cache
Potom súbor uložte, aktualizujte na serveri a znova aktivujte doplnok.
Nadmerné zaťaženie servera
Ak si všimnete prudké zvýšenie zaťaženia servera po aktivácii doplnku W3 Total Cache, ktorý je kombinovaný s časté hovory plugin do XML sitemap (pozri logy servera), dôvodom je použitie predbežnej vyrovnávacej pamäte stránok pomocou sitemapy.

Problém môžete vyriešiť zmenou priority stránok v súbore Sitemap XML, odstránením odkazu na mapu webu v nastaveniach predbežného vytvorenia vyrovnávacej pamäte (Výkon > Vyrovnávacia pamäť stránky > Predbežné načítanie vyrovnávacej pamäte > Adresa URL súboru Sitemap) alebo úplným zakázaním tejto funkcie.
Záver
W3 Total Cache je jedným z najfunkčnejších a najspoľahlivejších cachovacích pluginov pre WordPress, ktorý je zároveň jedným z najpopulárnejších a vysoko hodnotených.
Napriek tomu, kvôli zložitosti nastavenia a nedostatku kvalitných informácií o plugine v ruštine, mnohí používatelia stále uprednostňujú menej efektívne, ale jednoduchšie riešenia ako WP Super Cache, Hyper Cache alebo podobné.
Tento článok poskytuje dostatok informácií na to, aby si každý, bez ohľadu na znalosti a skúsenosti, mohol na svojom webe nastaviť ukladanie do vyrovnávacej pamäte pomocou pluginu W3 Total Cache a odmietnuť používať síce dobré, no menej efektívne riešenia.
Našli ste chybu? Vyberte ho a kliknite Ctrl+Enterverzia pre tlač
Používatelia sa často sťažujú, že sa ich stránky načítavajú pomaly. A každý z nich chce poznať tajomstvo rýchleho načítania stránky WordPress. Okrem dobrého webhostingu a dobre napísaných doplnkov by ste sa mali uistiť, že skutočne používate vyrovnávaciu pamäť a sieť CDN (content delivery network). Pre každú novú stránku používame doplnok s názvom W3 Total Cache. Vzhľadom na časté otázky používateľov sme sa rozhodli napísať krok za krokom návod, ako nainštalovať a nakonfigurovať W3 Total Cache pre začiatočníkov.
V tomto článku vám ukážeme, ako nainštalovať W3 Total Cache a nastaviť ju na maximálny výkon. Ukážeme vám tiež, ako skombinovať W3 Total Cache s Služba CDN aby sa vaša stránka načítala ešte rýchlejšie.
Skôr než začneme, odporúčame vám otestovať výkonnosť vašich stránok pomocou nástrojov Google Page Speed a Pingdom Tools. Takto si môžete porovnať svoje výsledky PRED a PO.
Nižšie je uvedená snímka obrazovky výsledkov Pingdom pomocou domény WPBeginner ako príklad:
Začnime nastavovať W3 Total Cache.
Čo je celková vyrovnávacia pamäť W3?
W3 Total Cache je najrýchlejší a najvýkonnejší doplnok na optimalizáciu výkonu WordPress. Používa ho mnoho populárnych webových stránok, vrátane: AT&T, Mashable, Smashing Magazine, WPBeginner a milióny ďalších. W3 Total Cache zlepšuje použiteľnosť vašej lokality zlepšením výkonu vášho servera, ukladá do vyrovnávacej pamäte prakticky každý aspekt vašej lokality, spomaľuje rýchlosť sťahovania a poskytuje transparentnú integráciu siete na doručovanie obsahu (CDN).
Inštalácia celkovej vyrovnávacej pamäte W3 vo WordPress
Pred inštaláciou W3 Total Cache sa musíte uistiť, že ste odinštalovali všetky ostatné doplnky pre ukladanie do vyrovnávacej pamäte. Ak to neurobíte pred aktiváciou, plugin môže mať problémy s prevádzkou.
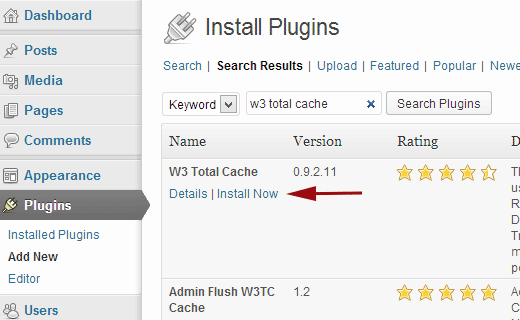
Prejdite na panel správcu WordPress a kliknite na Pluginy » Pridať nový. Hľadáme W3 Total Cache a vidíme výsledky ako tie na snímke obrazovky nižšie:

Kliknite na tlačidlo Inštalovať teraz a potom aktivujte doplnok.
Nastavenia a konfigurácia celkovej vyrovnávacej pamäte W3
W3 Total Cache je veľmi výkonný doplnok a má veľa možností. To je dobré aj zlé zároveň. Pre tých, ktorí vedia, čo s týmito možnosťami robiť, je plugin zlatou baňou. Pre väčšinu začiatočníkov však môžu byť tieto možnosti zložité a mätúce. Podrobne sa budeme venovať každej z nich a budete môcť správne nakonfigurovať celkovú vyrovnávaciu pamäť W3. Začnime všeobecnými nastaveniami.
Všeobecné nastavenia
Môžete prejsť na Všeobecné nastavenia kliknutím na ponuku Výkon na paneli správcu WordPress. Tu budeme konfigurovať doplnok a začneme všeobecnými nastaveniami. Uistite sa, že ste na stránke Všeobecné nastavenia a nie na propagačnej stránke Dashboard, ktorú má tento doplnok.

Čo je vyrovnávacia pamäť stránok?
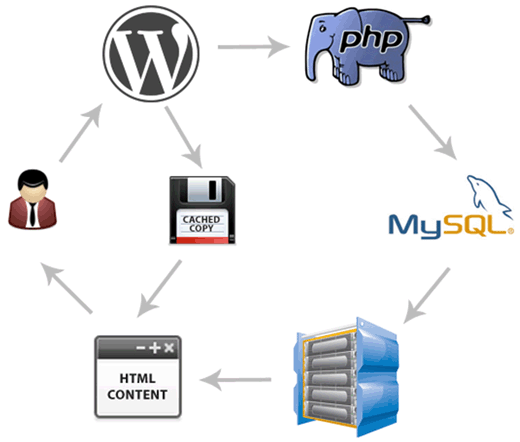
Prvá možnosť, ktorú uvidíte na tejto stránke, bude Page Cache. Je zodpovedný za vytváranie statických stránok uložených vo vyrovnávacej pamäti pre každú stránku lokality, ktorá sa načíta, aby sa negenerovali pri každom načítaní stránky. Aktiváciou tejto možnosti výrazne znížite rýchlosť sťahovania. Pozrite sa na obrázok nižšie, aby ste pochopili, ako funguje vyrovnávacia pamäť stránky:

Ako môžete vidieť na obrázku, zvyčajne keď na vašu stránku príde nový používateľ, WordPress spustí PHP skripty a vykoná databázové dotazy MySQL, aby našiel požadovanú stránku. PHP potom analyzuje údaje a vygeneruje stránku. Tento proces spotrebúva prostriedky servera. Keď je povolené ukladanie do vyrovnávacej pamäte, vyrovnávacia pamäť vám umožňuje preskočiť všetky sťahovanie zo servera a zobraziť kópiu stránky uloženú vo vyrovnávacej pamäti, keď o to používateľ požiada.
Pre hosting, ktorý používa väčšina nováčikov, cesta Disk: Vylepšený vysoko odporúčané. Musíte zaškrtnúť políčko Povoliť vyrovnávaciu pamäť stránok a uložte všetky zmeny.

Pre väčšinu používateľov je to všetko, čo je potrebné urobiť pri ukladaní stránok do vyrovnávacej pamäte. Keďže tento článok je určený skôr pre začiatočníkov, preskočíme pokročilé nastavenia ukladania stránok do vyrovnávacej pamäte, pretože predvolené nastavenia sú viac než dostatočné.
Preskočíme tiež minifikáciu, vyrovnávaciu pamäť databázy a vyrovnávaciu pamäť objektov. Dôvodom je, že nie všetky servery poskytnú optimálne výsledky s týmito nastaveniami. Ďalšou možnosťou, ktorú uvidíte, je vyrovnávacia pamäť prehliadača.
Čo je vyrovnávacia pamäť prehliadača?
Zakaždým, keď používateľ navštívi stránku, jeho webový prehliadač stiahne všetky obrázky, súbory CSS, JavaScript a ďalšie statické súbory do dočasného priečinka, aby zvýšil efektivitu práce používateľa. Týmto spôsobom, keď ten istý používateľ prejde na ďalšiu stránku vášho webu, načíta sa oveľa rýchlejšie, pretože všetky statické súbory budú vo vyrovnávacej pamäti prehliadača.
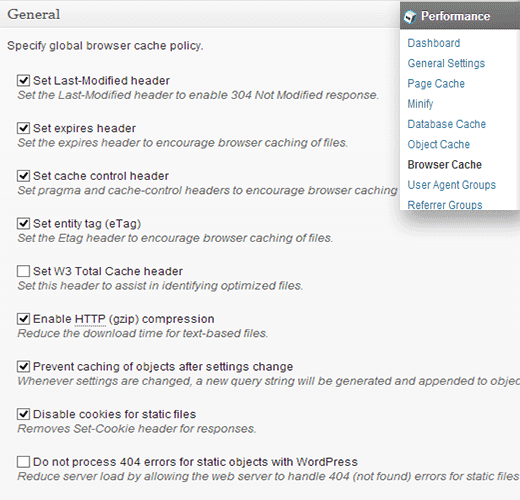
Nastavenie Browser Cache v W3 Total Cache nastavuje časový limit cache prehliadača. Vzhľadom na to, že svoje logo na svojom webe nemeníte každý deň, mať takéto statické súbory uložené vo vyrovnávacej pamäti na 24 hodín vôbec nezaškodí. Stačí skontrolovať povoliť vedľa nastavenia Vyrovnávacia pamäť prehliadača a kliknite na tlačidlo Uložiť zmeny. Potom navštívime stránku Výkon » Vyrovnávacia pamäť prehliadača pre podrobnejšie nastavenia.

Ako môžete vidieť na obrázku vyššie, povolili sme takmer všetko okrem kódu 404. Po uložení zmien sa na stránku automaticky použijú všetky nastavenia nižšie na tejto stránke.
Čo je to CDN?
CDN je skratka pre Content Delivery Network (Content Delivery Network) a umožňuje vám distribuovať váš statický obsah cez rôzne cloudové služby, namiesto toho, aby ste ho ukladali na jedného hostiteľa. To vám umožní znížiť zaťaženie servera a zrýchliť vaše stránky.
W3 Total Cache podporuje MaxCDN, Amazon S3, Rackspace Cloud a Amazon Cloud Front. Táto časť sa vzťahuje iba na stránky, ktoré používajú alebo plánujú používať sieť CDN.
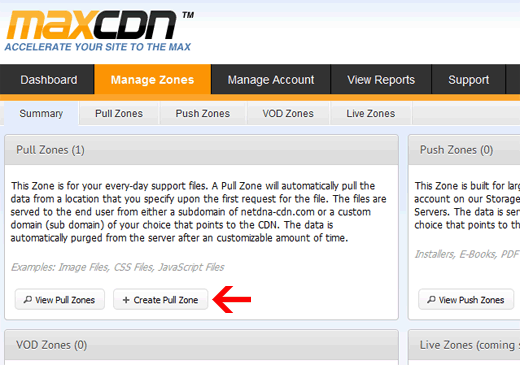
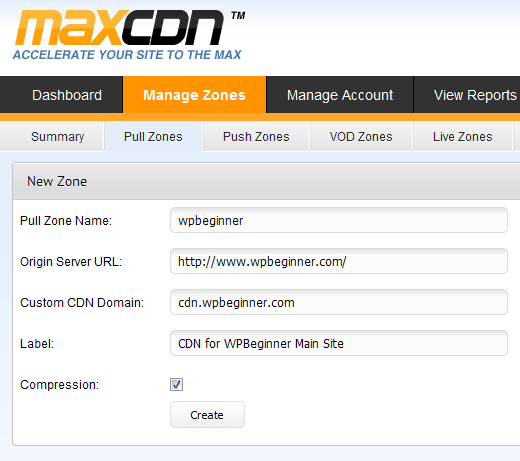
Používame MaxCDN a ukážeme vám, ako ho nastaviť na použitie s doplnkom W3 Total Cache. Prvá vec, ktorú musíte urobiť, je vytvoriť Pull Zone vo svojom účte MaxCDN. Prihláste sa do svojho profilu MaxCDN, kliknite na Spravovať zóny a potom kliknite na tlačidlo Vytvorte zónu ťahania.

Na nasledujúcej stránke budete požiadaní o poskytnutie podrobností o vašej zóne priťahovania.
- Vytiahnuť názov zóny: Jednoducho zadajte ľubovoľný názov pre túto zónu, aby ste ju mohli neskôr ľahko identifikovať vo svojom účte MaxCDN.
- Adresa URL pôvodného servera: Zadajte adresu URL vašej stránky WordPress začínajúcu http:// a končiacu lomkou / na konci.
- Vlastná doména CDN: zadajte ľubovoľnú subdoménu, napríklad: cdn.site
- Štítok: Uveďte popis tejto zóny ťahania.
- Kompresia: Povolenie kompresie ušetrí váš prenos a komunikačný kanál, preto sa dôrazne odporúča začiarknuť toto políčko.
Snímka obrazovky, ako by všetko vyššie uvedené vyzeralo, je uvedené nižšie:

Kliknite na tlačidlo Vytvorte a MaxCDN vytvorí Pull Zone. Na ďalšej stránke sa vám zobrazí adresa URL ako „wpb.wpincode.netdna-cdn.com“, ktorú musíte skopírovať a vložiť do textového súboru, pretože ju budeme potrebovať neskôr.
Teraz, keď sme vytvorili Pull Zone, ďalši krok bude nastavenie zón obsahu. Môžete to urobiť otvorením konzoly MaxCDN. Kliknite na tlačidlo spravovať vedľa vašej novovytvorenej zóny sťahovania. Na ďalšej stránke kliknite na kartu Nastavenia. Účelom vytvárania zón obsahu je pridať subdomény, aby sme mohli zlepšiť použiteľnosť zaradením obsahu z rôznych subdomén do frontu na načítanie do prehliadača používateľa. Ak to chcete urobiť, kliknite na tlačidlo Vlastné domény a pridajte niekoľko subdomén. Pozrite sa na snímku obrazovky nižšie:

Ďalším krokom je špecifikácia záznamov CNAME pre subdomény. Väčšina slušných poskytovateľov hostingu poskytuje používateľom ovládací panel cPanel na nastavenie hostingu. Popíšeme, ako špecifikovať záznamy CNAME v cPaneli.
Prejdite na ovládací panel hosťovania cPanel a v časti Domény vyberte položku Jednoduchý editor zóny DNS.

Na ďalšej stránke uvidíte formulár s dvoma poliami. Zadajte názov subdomény, ktorý ste zadali pri vytváraní zón obsahu. Napríklad zadajte cdn pre cdn.site.
cPanel automaticky vyplní celú doménu. Do poľa CNAME zadajte adresu URL, ktorú poskytol MaxCDN, keď ste vytvorili zónu sťahovania. Toto je ten istý odkaz, ktorý sme vás požiadali o uloženie do textového súboru.

Tento postup zopakujte pre všetky svoje subdomény, ako napríklad cdn1, cdn2 atď. Pamätajte, že sa zmení iba pole názvu a pole CNAME sa musí vždy zhodovať s odkazom, ktorý vám poskytne MaxCDN pre vašu zónu sťahovania. Po vytvorení záznamov CNAME pre všetky subdomény je čas vrátiť sa na WordPress a nastaviť MaxCDN na prácu s W3 Total Cache.
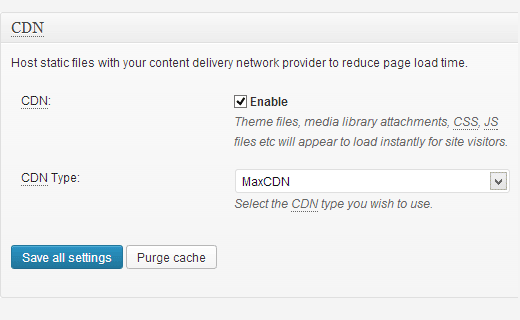
Ísť do Výkon » Všeobecné nastavenia. Posuňte stránku na blok nastavení CDN. Začiarknite políčko Povoliť a v rozbaľovacom zozname Typ CDN vyberte možnosť MaxCDN. Klikneme na tlačidlo Uložiť všetky nastavenia.

Po uložení nastavení sa vám zobrazí upozornenie, že je potrebné zadať údaje do polí „Autorizačný kľúč“ a „Nahradiť predvolený názov hostiteľa za“ a vybrať zónu sťahovania. Kliknite na odkaz „Specify it here“ a W3 Total Cache vás prenesie na stránku CDN.

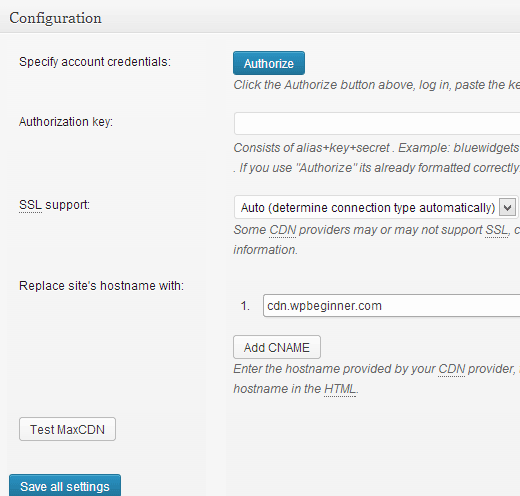
Na tejto stránke kliknite na tlačidlo Autorizovať. Táto akcia vás presmeruje na webovú stránku MaxCDN, kde si musíte vygenerovať autorizačný kľúč. Skopírujte a vložte tento kľúč do W3 Total Cache. Do poľa „Nahradiť názov hostiteľa lokality“ zadajte subdoménu, ktorú ste predtým vytvorili.

Uložte všetky zmeny a je to. Vaša lokalita je teraz nakonfigurovaná na spracovanie statických súborov pomocou MaxCDN. Ak teraz načítate svoje stránky, odkazy na obrázky by sa mali zobrazovať na subdoméne CDN, nie na vašej. skutočná doména. Napríklad:
bude nahradené:
Ak sa niektorý zo statických súborov nenačítava z CDN, potom to pravdepodobne znamená, že ich musíte uviesť v zozname vlastných typov súborov W3 Total Cache. Potrebovali sme to urobiť napríklad pre doplnok OIO Publisher, ktorý sa používa na správu reklamných jednotiek. Ak prejdete na stránku nastavení CDN, uvidíte možnosť Rozšírené:

Stačí pridať všetky súbory/priečinky, ktoré chcete zahrnúť do CDN. Ak si všimnete, existuje aj zoznam vylúčených súborov. Ak sa rozhodnete mierne upraviť dizajn stránky, váš style.css sa neaktualizuje okamžite. Preto ho možno na chvíľu umiestniť do určeného zoznamu súborov, kým vykonáte zmeny v dizajne. Ak potrebujete vykonať jednorazové čistenie, môžete to urobiť z konzoly MaxCDN.
Všetko, o čom sme doteraz hovorili, bude fungovať na väčšine hostiteľov. W3 Total Cache má však oveľa viac nastavení. Pokúsime sa vysvetliť, prečo sú potrebné a prečo by sa nemali aktivovať na všetkých stránkach za sebou.
Minifikovať
Minifikácia (kompresia) jednoducho znižuje veľkosť vašich statických súborov, aby sa ušetril každý možný kilobajt. Samotné vygenerovanie najmenšieho súboru však môže niekedy vyžadovať viac zdrojov, ako by ušetrilo. Nehovoríme, že je to hrozná vlastnosť. Len hovoríme, že nemusí byť vhodný pre každý server. Existuje veľa recenzií používateľov online, ktoré sa sťažujú na túto funkciu, a náš hostiteľ tiež odporučil, aby ju nepoužívali. Ak budete počúvať rady svojho hostiteľa, urobte, čo hovorí.
Ukladanie databázy do vyrovnávacej pamäte
Ukladanie databázy do vyrovnávacej pamäte znižuje zaťaženie servera ukladaním dotazov SQL do vyrovnávacej pamäte. To skracuje čas spracovania dopytov do databázy (pre malé lokality môže byť tento čas celkom zanedbateľný). Keď sme začali používať tento typ ukladania do vyrovnávacej pamäte, zaťaženie servera sa výrazne zvýšilo. Náš hostiteľ odporučil, aby sme to vypli. Namiesto toho nám umožnil vstavané ukladanie do vyrovnávacej pamäte SQL. Opäť platí, že toto nastavenie by ste mali používať na vlastné riziko. Môžete to skúsiť povoliť a zistiť, ako veľmi to ovplyvňuje načítanie stránky. Ak je efekt nevýznamný, potom je lepšie ho vypnúť. Väčšina hostiteľov tiež odporúča nepoužívať ho.
Ukladanie objektov do vyrovnávacej pamäte
Ak máte veľmi dynamickú stránku, pomôže vám ukladanie objektov do vyrovnávacej pamäte. Zvyčajne sa používa, ak máte zložité databázové dotazy, ktoré sú veľmi náročné na zdroje na neustále generovanie. Väčšina začiatočníkov túto možnosť nebude potrebovať.
Teraz, keď máte všetko nastavené, je najlepšie zálohovať konfiguráciu W3 Total Cache. Neplytvajte svojimi návrhmi. Ak to chcete urobiť, musíte sa vrátiť na stránku Všeobecné nastavenia doplnku W3 Total Cache. Tu uvidíte sekciu Import / Export Settings. Kliknite na Stiahnuť súbor s nastaveniami zo servera.
Dúfame, že vám tento článok pomôže. Pre tých používateľov, ktorí ešte nepochopili všetky pôžitky konceptu CDN, dôrazne odporúčame, aby si to vyskúšali. CDN spolupracuje s vaším webovým hostiteľom, aby znížil zaťaženie servera a zlepšil výkon stránok. CDN používame na mnohých našich projektoch, čo vám odporúčame.
Hodnotenie: 5,0/ 5 (3 odovzdané hlasy)
Dobrý deň, priatelia!
Dlho som nepísal. A dnes sa pokúsim vydať článok, ktorý sa bude týkať niekoľkých z tých, ktoré by som mohol napísať za všetok stratený čas.
V poslednej dobe som si lámal hlavu nad cieľom optimalizovať moju stránku na maximálnu rýchlosť načítania. Zdalo by sa, že som už urobil všetko. Po analýze vášho zdroja pomocou služby Google PageSpeed Insights sa však ukázalo, že stále je potrebné urobiť veľa.
Dlho som sa snažil dosiahnuť úspešné výsledky podľa odporúčaní tejto služby, ale v niektorých prípadoch sa to nezdalo realistické, pretože existuje veľa pluginov a skriptov, súborov štýlov, ktoré tak či onak zabránia maximálnemu načítaniu rýchlosť.
A potom som sa dozvedel o doplnku W3 Total Cache, ktorý dokáže automaticky robiť tie úlohy, ktoré sa budú musieť robiť ručne alebo vôbec. Nainštaloval som toto riešenie a podarilo sa mi pridať ešte väčšiu rýchlosť na stránku + zvýšiť hodnotenie v očiach služby Google PageSpeed Insights. Samozrejme, nie je to všetko na 100 %, ale možno sa vám to podarí. Plugin s tým môže dobre pomôcť.
Materiál bude dostatočne veľký. Dokonca by som povedal - obrovské, pretože sa pokúsim nielen ukázať, kde zaškrtávacie políčka umiestniť, ale podrobne vysvetliť každú funkciu. A samozrejme, nezaobíde sa to bez odbočiek v smere vysvetľovania dôležitosti konkrétnej funkcie. Vo všeobecnosti zostáva cieľ rovnaký – vytvoriť najlepší návod pre ďalší plugin. Dúfam, že vám materiál pomôže. Tak poďme na to.
Začnime tým, že sa pozrieme na výhody, ktoré sa oplatí uvedomiť si, aby ste mohli prejsť na tento plugin.
Výhody doplnku W3 Total Cache Plugin
Po prvé, treba povedať, že hlavnou úlohou pluginu je umožniť ukladanie do vyrovnávacej pamäte. Preto, ak máte povolené ukladanie do vyrovnávacej pamäte pomocou iného pluginu, potom pri prepnutí na W3 Total Cache ho môžete odstrániť.
Ukladanie do vyrovnávacej pamäte je vkladanie objektov rôzneho typu do vyrovnávacej pamäte (pamäť - v našom prípade priečinok na serveri) po ich vygenerovaní, aby sa tieto objekty potom vydali (html stránky, skripty, štýly, obrázky atď.) už v pripravenej forme bez nutnosti ich opätovného vytvárania, generovať ich a zakaždým vytvárať dotazy do databázy.
Rôzne CMS (enginy – redakčné systémy) sú dynamické stránky. Pozostávajú z PHP kódu a neustále generujú požiadavky. V niektorých prípadoch sa môžete týchto požiadaviek zbaviť inštaláciou jedného z vyrovnávacích doplnkov, čím prinútite motor, aby návštevníkom zobrazoval hotové stránky z vyrovnávacej pamäte. Tým sa výrazne zrýchli rýchlosť načítania stránky, čo je veľmi dôležitý faktor pri hodnotení vo vyhľadávačoch. Google tak presne venuje veľkú pozornosť tomuto faktoru a naraz ho jasne zverejnil.
Po menšom odbočení pre tých, ktorí nevedeli, čo je to kešovanie, ideme ďalej.
Jednou z výhod W3 total cache je jej funkčnosť, ktorá okrem štandardného cachovania umožňuje optimalizovať všetky požadované funkcie pre maximálnu rýchlosť sťahovania. A to bez zásahu tretích strán do súborov lokality, čo bude musieť byť vykonané bez samotného doplnku. To samozrejme začiatočníkom zjednodušuje úlohu, no zároveň to dosť komplikuje, keďže bude, povedal by som, veľmi ťažké prísť na nastavenia. Skutočnosť, že neexistuje žiadna rusifikácia, ako napríklad v Hyper cache, je rozrušená.
Aká je táto funkcia?
- Po prvé, môžete optimalizovať súbory html, css a javascript, čo zahŕňa minimalizáciu a kombinovanie najrôznejších súborov do jedného. Takto môžete výrazne znížiť rýchlosť načítania stránky + odľahčiť kód stránky;
- Po druhé, môžete povoliť ukladanie do vyrovnávacej pamäte prehliadača na strane klienta, ukladanie databázových dotazov do vyrovnávacej pamäte, kompresiu gzip a ďalšie funkcie, ktoré vyžadujú interferenciu so súbormi lokality.
Pôvodne som chcel celú minimalizáciu súborov skriptov a štýlov robiť ručne bez použitia pluginu, ale nepodarilo sa mi to. Nie kvôli nedostatku vedomostí, ale kvôli nemožnosti urobiť to v niektorých špeciálnych prípadoch. Plugin sa s týmito úlohami vyrovnal.
Ďalšou významnou výhodou doplnku je, že na povolenie ukladania do vyrovnávacej pamäte nemusíte do šablóny návrhu vkladať rôzne riadky kódu. Plugin začne fungovať ihneď po jeho inštalácii a aktivácii.
Nevýhody pluginu možno zaznamenať určité oneskorenie pred načítaním stránky. Keď chceme urobiť prechod na nejakú stránku, môžete si všimnúť mierne oneskorenie, ako keby plugin premýšľal, a potom už vyrába pripravenú verziu všetkých druhov údajov z vyrovnávacej pamäte. Možno je to niečo s mojou stránkou z hľadiska načítania. Skúste tento moment sledovať na svojom mieste a ak to plugin naozaj myslí, tak vás prosím o odhlásenie v komentároch.
Teraz prejdeme k nastaveniam, ktorých je pomerne veľa.
Podotýkam, že nie každý bude musieť aktivovať všetky nastavenia, ktoré som aktivoval. V rámci možností vysvetlím, čo je čo, aby ste pochopili, čo potrebujete a čo nie. Prečo márne načítavať stránku, ak nemôžete používať niektoré funkcie? Materiál preto čítame veľmi premyslene a pozorne.
Začnime.
Po nainštalovaní a aktivácii pluginu sa objaví Nová vec v administračnom paneli stránky.
Položka s rovnakým názvom sa zobrazí aj v hornej administratívnej ponuke. Potrebný nie je iba pre nastavenia doplnku, ale pre vymazanie vyrovnávacej pamäte stránky ako celku a jej jednotlivých prvkov.

- Vyčistiť z vyrovnávacej pamäte – odstráni z vyrovnávacej pamäte stránku, na ktorej sa práve nachádzame;
- Vyprázdniť všetky vyrovnávacie pamäte - vymazať vyrovnávaciu pamäť celej lokality;
- Prázdna vyrovnávacia pamäť stránok - vymazanie vyrovnávacej pamäte stránok;
- Vyprázdniť vyrovnávaciu pamäť minifikácie 0 vymazať vyrovnávaciu pamäť prvkov, ktoré boli minifikované (skripty, štýly, html kód);
- Vyprázdniť vyrovnávaciu pamäť databázy - vymažte vyrovnávaciu pamäť SQL dotazov do databázy;
- Vyprázdniť vyrovnávaciu pamäť objektov – vymažte objekt vyrovnávacej pamäte.
Začnime teda úplne prvou položkou nastavení pluginu (dashboard) a prejdime k poslednej.
Položka nastavení palubnej dosky
Ako v každom inom zásuvnom module alebo počítačovom programe, aj na tomto paneli (funkčnom) paneli môžete vidieť rôzne informácie o zásuvnom module a jeho fungovaní.
V tomto prípade vidíme niekoľko blokov, na ktorých môžeme:
- Pozrite si cenu za pripojenie ďalších funkcií pluginu (platená podpora);
- Podpora plugin rôzne cesty;
- Pripojte doplnok, aby fungoval v spojení so systémom ukladania súborov MaxCDN, aby sa načítanie urýchlilo;
- Zobrazenie údajov o rýchlosti stránok;
- Sledujte štatistiky o rýchlosti stránky podľa služby Google Page Speed .

1 - možnosti platenej podpory; 2 - podpora pluginu rôznymi spôsobmi; 3 - pripojte doplnok na prácu s MaxCDN; 4 - zobrazenie štatistík výkonnosti webovej stránky; 5 - pripojenie služby Google pagespeed na zobrazenie výkonu
Na karte Dashboard môžete tiež spravovať vymazanie vyrovnávacej pamäte, a to ako celej lokality so všetkými jej prvkami (súbory štýlov, skripty atď.), tak aj vyrovnávacej pamäte samostatne.
Môžete si tiež zobraziť informácie o nainštalovaných moduloch pluginov a ich kompatibilite (tlačidlo kontroly kompatibility).
Čo sa týka prvého bodu, je jednoduchý. Zatiaľ s tým nebudeme nič robiť. Prejdime k hlavným nastaveniam, kde si už plugin môžete prispôsobiť našim potrebám.
Všeobecné nastavenia
V hlavných nastaveniach povolíme funkcie, ktoré potrebujeme, a následne v nasledujúcich odsekoch nastavení pluginu si už môžeme každú funkciu individuálne podrobnejšie nakonfigurovať.
Každá položka nastavení pozostáva z niekoľkých blokov, ktoré zahŕňajú nastavenia pre prácu s každým typom prvku lokality.
Blokovať generála

- Zapnúť alebo vypnúť všetky typy ukladania do vyrovnávacej pamäte (naraz) – toto zaškrtávacie políčko slúži ako prepínač medzi aktívnym a neaktívnym stavom všetkých zaškrtávacích políčok pre každý typ ukladania do vyrovnávacej pamäte. Ak potrebujete povoliť všetky typy vyrovnávacej pamäte, začiarknite políčko a uložte nastavenia (Uložiť všetky nastavenia). Rovnakým spôsobom sú všetky typy vyrovnávacej pamäte deaktivované v položke "Všeobecné nastavenia" - mali by ste zrušiť začiarknutie políčka a uložiť nastavenia. Neodporúčam povoliť toto nastavenie, pretože nepoužívame všetko;
- Režim ukážky - režim ukážky pluginu. Ak chcete plugin najskôr otestovať, aby nikto (okrem administrátora) nevidel výsledky jeho práce, potom aktivujte tento režim kliknutím na tlačidlo „Povoliť“. Ak chcete sprístupniť prácu doplnku verejnosti, vypnite tento režim (v predvolenom nastavení je vypnutý).
Blok vyrovnávacej pamäte stránky
V tomto bloku určujeme, či bude ukladanie do vyrovnávacej pamäte fungovať pre stránky lokality a aký spôsob ukladania do vyrovnávacej pamäte sa použije.
Keďže hlavnou funkciou doplnku W3TC je ukladanie do vyrovnávacej pamäte, musíme funkciu povoliť (zaškrtávacie políčko „Povoliť“).

- Metóda vyrovnávacej pamäte stránky - metóda ukladania do vyrovnávacej pamäte. Predvolená hodnota je „Disk: Enhanced“, čo znamená, že používate zdieľaný hosting. Táto možnosť je označená ako najlepšia, preto ju využívame.
Môžete si tiež vybrať možnosť „Disk: Basic“, ak máte lacný slabý hosting. Ak si všimnete, že po výbere odporúčanej možnosti (Vylepšené) stránka začala pracovať výrazne pomalšie alebo sa niektoré funkcie spomalili, nainštalujte možnosť Základné.
Môžete si vybrať aj iné možnosti, ale odporúčam ponechať predvolenú možnosť.
Minifikovať blok
V tomto bloku môžeme minimalizovať CSS, Javascript a html súbory.

Nastavenie samozrejme povolíme aktivovaním zaškrtávacieho políčka „Enable“ oproti položke „Minify“.
- Minifikačný režim - vyberte režim minimalizácie. Predvolená možnosť je "Auto", čo znamená, že všetka minimalizácia súborov prebehne automaticky. Je lepšie nechať túto možnosť, ak funguje dobre. V mojom prípade sú skripty, ktoré sa načítavajú z iných služieb a pri ich minimalizácii týmto pluginom dochádza ku konfliktom, kvôli ktorým prestanú fungovať niektoré funkcie. Preto, ako vidíte, som si vybral možnosť manuálnej minimalizácie „Manuálne“, ktorú nakonfigurujeme o niečo ďalej v sekcii nastavení pluginu „Minify“;
- Minifikovať metódu vyrovnávacej pamäte – vyberte metódu ukladania do vyrovnávacej pamäte pre túto funkciu. Ponechajte predvolenú možnosť "Disk";
- Minifikátor HTML, Minifikátor JS, Minifikátor CSS – tieto položky sú zodpovedné za výber metódy minimalizácie. Predvolené možnosti robia svoju prácu dobre. Ak však vidíte, že niektoré funkcie nefungujú správne, napríklad skript prestal fungovať alebo štýly zmizli, skúste zmeniť metódu minimalizácie na zodpovedajúce súbory. Všetko som nechal ako predvolené.
Po všetkých vykonaných zmenách nezabudnite uložiť nastavenia.
Blok vyrovnávacej pamäte databázy
Tu môžeme povoliť ukladanie niektorých SQL dotazov do databázy, čím sa zvýši rýchlosť načítania stránky.

- Databázová vyrovnávacia pamäť – povoľte ukladanie databázových dotazov do vyrovnávacej pamäte aktivovaním zaškrtávacieho políčka „Povoliť“;
- Metóda vyrovnávacej pamäte databázy - analogicky s predchádzajúcimi metódami ukladania do vyrovnávacej pamäte ponechávame predvolenú možnosť (Disk).
Táto funkcia by mala byť povolená, aby sa umožnilo ukladanie objektov do pamäte cache, aby sa ďalej skrátil čas vykonávania bežných operácií.

Túto funkciu som neaktivoval, pretože pri použití zdieľaného hostingu (zdieľaný server) nepomôže zrýchliť stránku. Ak používate dedikovaný server, zapnite ho.
Čo sa týka spôsobu ukladania do vyrovnávacej pamäte, nastavíme rovnaký „Disk“.
Blok vyrovnávacej pamäte prehliadača
Táto položka umožňuje ukladanie do vyrovnávacej pamäte prehliadača na strane klienta. Keď návštevník vstúpi na vašu stránku, vygenerujú sa mu všetky prvky stránky, čo je v niektorých prípadoch dosť dlhá doba. Ak povolíte toto začiarkavacie políčko, čo musíte urobiť, potom pri opätovnom prístupe na stránku sa väčšina objektov odoberie z vyrovnávacej pamäte prehliadača a žiadostí bude mnohonásobne menej a možno aj desaťkrát, čo výrazne ovplyvňuje sťahovanie rýchlosť.
Nezabudnite povoliť toto nastavenie.

Ale je tu jeden jemný bod. Toto nastavenie nie je vždy potrebné povoliť. Musí byť aktivovaný, ak váš hostiteľ predvolene nepridáva potrebné hlavičky do svojej konfigurácie servera, aby povolil vyrovnávaciu pamäť prehliadača.
Toto je dosť jednoduché na kontrolu. Môžete použiť rovnakú službu Google PageSpeed Insights. Zadajte adresu lokality na stránke servera a pozrite si výsledok kontroly.
Ak vidíte, že vyrovnávacia pamäť prehliadača je v červenej zóne a je označená ako „Opravte to nevyhnutne“, vyrovnávacia pamäť prehliadača vám teraz nefunguje. Ale ani to nie je presné, pretože hosting môže pridať hlavičku vyrovnávacej pamäte prehliadača, ktorú google v tomto nástroji jednoducho nerozpozná. Ukázalo sa, že vyrovnávacia pamäť prehliadača je k dispozícii a je povolená na hostingu, ale Google ju nevidí. To má veľmi pozitívny vplyv aj na rýchlosť sťahovania. Preto sa nebojte, že táto služba nevidí ukladanie do vyrovnávacej pamäte.
Aby ste pochopili, či je na vašom hostingu povolená vyrovnávacia pamäť prehliadača alebo nie, odporúčam povoliť nastavenie vyrovnávacej pamäte v doplnku W3 total cache a znova skontrolovať stránku v tejto službe. Ak ukazuje, že ukladanie do vyrovnávacej pamäte je povolené alebo už nie je v červenej zóne, potom vyrovnávacia pamäť prehliadača nie je na hostingu štandardne aktivovaná a možno ju povoliť manuálne, buď pomocou pluginu alebo pridaním konkrétnej hlavičky do súboru .htaccess. V našom prípade plugin sám pridáva do tohto súboru určité hlavičky bez nášho zásahu.
Ak sa zobrazí rovnaký výsledok, potom je na vašom hostingu s najväčšou pravdepodobnosťou už nastavená nejaká hlavička na povolenie vyrovnávacej pamäte prehliadača, ktorú Google PageSpeed Insights nerozpozná a ktorú nemôžete prepísať, pretože konfiguráciu nastavuje samotný hostiteľ. Aby ste sa uistili, že je na vašom hostingu povolená vyrovnávacia pamäť prehliadača, odporúčame vám kontaktovať podporu. Urobil som práve to a ukázalo sa, že ukladanie do vyrovnávacej pamäte mi funguje pomocou hlavičky eTag, ktorú služba Google nepozná.
Snažil som sa zaregistrovať všetky druhy direktív pomocou tohto pluginu a hlavičky stále neboli pridané, pretože funguje funkcia hostingu, ktorú nemôžem prepísať. Ale cache prehliadača na strane klienta funguje a je to dobré. Odporúčanie, že je potrebné tento moment napraviť, preto jednoducho ignorujem, pretože viem, že mi všetko funguje. Bez toho, aby som kontaktoval podpornú službu, by som sa dlho snažil všetko pripomenúť, nevedel by som, že je aj tak všetko v poriadku.
Pri tomto nastavení buďte opatrní. Urobte tak, ako som opísal vyššie.
- Skontrolujeme stránku;
- Ak je vyrovnávacia pamäť prehliadača zakázaná, povoľte ju v doplnku;
- Ak po opätovnom skontrolovaní služba stále nadáva a nedôjde k žiadnym zmenám, obrátime sa na podporu hostingu, aby sme zistili, či je v prehliadači na strane klienta povolené ukladanie do vyrovnávacej pamäte. Ak je povolené, toto nastavenie možno deaktivovať a indikácie služby Google PageSpeed Insights týkajúce sa tejto položky možno ignorovať. Ak nie, povoľte vyrovnávaciu pamäť prehliadača vášho poskytovateľa hostingu, pretože ide o jedno z najdôležitejších nastavení na optimalizáciu rýchlosti webu.
Dúfam teda, že vo všeobecnosti bolo možné opísať, kedy je potrebné túto možnosť v plugine povoliť a kedy to nemá zmysel.
Mimochodom, po povolení tejto funkcie sa musíte uistiť, že v doplnku sú nastavené potrebné nastavenia na pridanie požadovaných hlavičiek na aktiváciu vyrovnávacej pamäte prehliadača. V predvolenom nastavení sa zdá, že sú aktívne ihneď po aktivácii doplnku. Ale k nim sa dostaneme o niečo neskôr v odseku 8 tohto článku.
Blokovať CDN
Pomocou tejto položky nastavení môžeme uskutočniť sťahovanie statických súborov našej stránky nie z nášho hostingu, ale zo systému doručovania obsahu. V tomto prípade ide o systém MaxCDN (alebo jeho ekvivalenty, napríklad Amazon S3). Je platený a predpokladám, že ho sotva niekto zaplatí, hoci stojí len centy.
Ak sa stále rozhodnete urobiť tento krok, aktivujte začiarkavacie políčko „Povoliť“ a vyberte preferovanú sieť CDN. Odporúčam MaxCDN a Amazon S3.

Pokiaľ som pochopil, táto položka je podobná položke používajúcej CDN, keď sa súbory ukladajú do vyrovnávacej pamäte nie na vašom hostingu, ale na inom cloudovom úložisku. V tomto odseku môžete určiť servery, na ktorých sa bude ukladať do vyrovnávacej pamäte.

Monitorovací blok
Monitorovanie výkonu lokality môžete povoliť pomocou systému New relic. Potom si však v ňom budete musieť vytvoriť účet a získať kľúč API, ktorý by sa mal zadať v tomto bloku nastavení zásuvného modulu.
Blokové licencovanie
Tento blok obsahuje pole, do ktorého je potrebné zadať licenčný kľúč, ktorý je vydaný po zaplatení predplatného pluginu. Ak áno, zadajte kľúč do poľa.

Rôzny blok (rôzne)
V tomto bloku by nás mala zaujímať len aktivácia funkcie sledovania výkonu stránky v spojení so službou Google pagespeed. Za týmto účelom umiestnime príslušné začiarkavacie políčko a zadáme kľúč, ktorý možno získať z odkazu pod vstupným poľom.
Ostatné nastavenia môžu zostať nedotknuté. Zvlášť sa ich nedotýkame, ak nevieme, o čo ide a v akom prípade ich treba zmeniť. Patrím vyslovene k nevedomým, takže sa ich nedotýkam. Štandardne sú pre nás v prijateľnom stave.

Zatiaľ vám nepoviem, ako získať tento kľúč API, pretože som sa momentálne neobťažoval a nepoužíval som funkciu monitorovania. Môžem len povedať, že musíte nasledovať odkaz, ktorý som uviedol na obrázku vyššie, a vykonať potrebné akcie.
Možno sa v budúcnosti budem týmto momentom zaoberať a potom určite aktualizujem informácie v tomto článku, aby boli kompletnejšie.
Blok ladenia
Aktivovaním zaškrtávacích políčok v tomto bloku sa v zdrojovom kóde stránky úplne dole zobrazia informácie o ladení pre každú položku, ktorú sme v tomto bloku aktivovali.

Takto to vyzerá v zdrojovom kóde.

Tieto nastavenia nezahŕňam, aby som stránku nenačítal márne a nezobrazoval tieto informácie pre zvedavé oči.
Blokovanie nastavení importu/exportu
Toto je posledný blok nastavení v sekcii Všeobecné nastavenia, v ktorom môžeme exportovať nastavenia pluginu do súboru, aby sme neskôr mohli tento súbor nahrať na inú stránku pomocou podobnej funkcie, iba importovať. Ušetríte tak čas, aby ste nemuseli všetko nastavovať znova.
Môžete tiež obnoviť všetky nastavenia celkovej vyrovnávacej pamäte W3 do pôvodného stavu, ktorý je k dispozícii ihneď po inštalácii a aktivácii pluginu.

- Import nastavení z konfiguračného súboru;
- Export nastavení do konfiguračného súboru;
- Obnovte nastavenia do pôvodného stavu.
Skontrolovali sme základné nastavenia. Prejdime k ďalšiemu bodu.
Vyrovnávacia pamäť stránok (vyrovnávacia pamäť stránky)
V tomto odseku nakonfigurujeme, ako a čo sa bude ukladať do vyrovnávacej pamäte v súvislosti s našimi stránkami. Rovnako ako v predchádzajúcom odseku existujú bloky, ktoré rozdeľujú nastavenia do kategórií. Prejdime k prvému bloku.
Blokovať generála
Tu konfigurujeme, čo sa bude ukladať do vyrovnávacej pamäte v súvislosti so stránkami: aké typy stránok a pre aké roly používateľov.

Ako vidíte, ukladám do vyrovnávacej pamäte všetky typy stránok. Posledné začiarkavacie políčko je zodpovedné za deaktiváciu ukladania do vyrovnávacej pamäte pre určité používateľské roly. Ak nechceme, aby sa autorom alebo editorom nedávali hotové (cachované) stránky, tak aktivujte túto možnosť a vyberte požadované roly.
Blok predbežného načítania vyrovnávacej pamäte
Pokiaľ som pochopil, v tomto bloku môžeme aktivovať predbežnú vyrovnávaciu pamäť zverejnenej stránky ešte pred jej návštevou, to znamená, že nie je potrebné na ňu chodiť a vytvárať požiadavku na jej vygenerovanie, aby sa uložila do vyrovnávacej pamäte.

Všetky začiarkavacie políčka sú povolené.
- Automaticky aktivovať vyrovnávaciu pamäť stránok – automaticky vytvárať vyrovnávaciu pamäť stránok;
- Predbežne načítať vyrovnávaciu pamäť príspevkov pri udalostiach zverejnenia - predpätie stránky v cache ihneď po momente jej zverejnenia.
- Interval aktualizácie - časový interval, v ktorom sa raz vytvorí nová dávka stránok uložených vo vyrovnávacej pamäti. Hodnota sa nastavuje v sekundách. Hodnota 604800 je jeden týždeň. Môžete nastaviť menší interval. Tu experimentujte a sledujte zaťaženie svojho webu na hostingu. Teraz som nastavil predvolenú hodnotu na 900 sekúnd;
- Počet stránok za interval – počet stránok, ktoré sa uložia do vyrovnávacej pamäte za predtým určený časový interval. Nič som nezmenil. Predvolená hodnota je 10;
- URL súboru Sitemap – zadajte cestu k súboru Sitemap XML. Z tejto mapy sa určia priority pre rôzne typy stránok a v súlade s nimi bude prebiehať ukladanie do vyrovnávacej pamäte.
Vymazať blok politiky: vyrovnávacia pamäť stránky
V tomto bloku nastavujeme nastavenia pre vymazanie vyrovnávacej pamäte, a to vymazanie určitých typov stránok pri vytváraní nových dokumentov, ich úprave, či pridávaní nových komentárov na stránky.
Je veľmi dôležité, aby napríklad pri úprave stránky a nový obsah, potom bola znova zadaná do vyrovnávacej pamäte a bola vydaná už upravená verzia stránky a nie tá, ktorá bola pred úpravami.
V tomto bode je všetko celkom jednoduché a nemôžete nič zmeniť. Tu sú moje nastavenia.
Blokovať rozšírené (pokročilé)
Tu sa už robia pokročilejšie nastavenia. Odporúčam ich nemeniť, keďže predvolené nastavenia vo všetkých pokročilých možnostiach akéhokoľvek riešenia (pluginy, programy atď.) sú nastavené v takej konfigurácii, ktorá vyhovuje používateľovi v „štandardnom režime“, čiže všetko je vhodné použiť pod normálnych podmienkach.
Napriek tomu som použil niektoré funkcie, ktoré vám teraz vysvetlím.

Prvé nastavenie sa mi nezapne, takže som ho nemohol zapnúť. Nie je potrebné to robiť, pretože. v popise možnosti je napísané, že môže zvýšiť dobu odozvy stránky. A toto je nám nanič.
- Režim kompatibility - režim kompatibility. Vývojári tvrdia, že povolením tejto možnosti môže výkon stránky klesnúť približne o 20 %, no na oplátku získame vyššiu kompatibilitu pluginu s väčšinou poskytovateľov hostingu. Odporúčam povoliť toto nastavenie, čo som urobil;
- Znaková sada - nastavenie rieši problém s možnými problémami pri kódovaní už uložených stránok. Zahrnul som;
- Garbage collection interval - Garbage collection interval (vyrovnávacia pamäť, ktorej platnosť vypršala). Predvolená hodnota je 3600 sekúnd (1 hodina). To znamená, že každú hodinu sa vyrovnávacia pamäť, ktorej platnosť vypršala, vymaže. Cache sa vymaže a vytvorí sa nová. Pre zaneprázdnené stránky (kde je na hostingu málo miesta, ale veľa stránok, to znamená v budúcnosti veľa vyrovnávacej pamäte) sa odporúčajú malé hodnoty. Nastavil som hodnotu na 1. deň (86400 sekúnd) a zatiaľ všetko funguje dobre.
V nasledujúcich poliach bloku rozšírených nastavení môžete pridať svoje vlastné výnimky na zakázanie / povolenie ukladania určitých stránok / adresárov do vyrovnávacej pamäte podľa zadaných parametrov:
- Akceptované reťazce dotazov – zadajte reťazce dotazov a adresy URL, na ktorých sa budú tieto dopyty vykonávať, sa budú vždy ukladať do vyrovnávacej pamäte;
- Odmietnutí používateľskí agenti - zadajte tých používateľských agentov, ktorí nikdy nedostanú stránky uložené vo vyrovnávacej pamäti (agenti - v skutočnosti sú to zariadenia, z ktorých používateľ sedí, napríklad Apple 5 iphone);
- Nikdy neukladať do vyrovnávacej pamäte stránky, ktoré používajú špecifikované súbory cookie – nikdy neukladať do vyrovnávacej pamäte stránky, ktoré používajú špecifické súbory cookie;
- Nikdy neukladať do vyrovnávacej pamäte nasledujúce stránky – nikdy neukladať do vyrovnávacej pamäte nasledujúce stránky. Zadajte tie stránky, ktoré by sa nikdy nemali ukladať do vyrovnávacej pamäte;
- Zoznam výnimiek vyrovnávacej pamäte – zoznam výnimiek vyrovnávacej pamäte. Tu uvádzame tie stránky/adresáre, ktoré je potrebné uložiť do vyrovnávacej pamäte, aj keď boli pridané do položky „Nikdy neukladať nasledujúce stránky do vyrovnávacej pamäte“;
- Zadajte hlavičky stránok – zadajte hlavičky stránok vrátené serverom, ktoré by sa tiež mali uložiť do vyrovnávacej pamäte.
Minimalizácia (minimalizácia)
V tejto sekcii nastavení nakonfigurujeme parametre pre minimalizáciu našich stránok, skriptov a CSS štýlov. Je len na vás, či na svojom webe použijete minimalizáciu. Mali by ste však pochopiť, že minimalizácia všetkých prvkov, ktoré sa neustále načítavajú, výrazne znižuje ich veľkosť, čo ovplyvňuje rýchlosť načítania stránky.
A ako vieme, rýchlosť načítania stránok sa teraz zohľadňuje pri hodnotení vo vyhľadávačoch. Ale aj tu musí existovať hranica. Nemá zmysel minimalizovať, ak z toho nevidíme veľký efekt. Všetko musí byť v harmónii. A čistý pekný kód a jeho malá veľkosť na rýchle načítanie. Preto som v tejto fáze vypol túto sekciu, pretože som si nevšimol veľa extra efektu, hoci boli zlepšenia. Na druhej stránke, keď tvorím, skúsim všetko úplne minimalizovať na maximum a uvidím, čo z toho bude.
Rovnako ako v predchádzajúcich nastaveniach doplnku W3 Total Cache existujú bloky a každý z nich je zodpovedný za minimalizáciu určitého typu prvku na stránke.
Blokovať generála

- Prepísať štruktúru URL – táto možnosť je štandardne aktívna. Tak ju nechal. Zodpovedá za prepísanie štruktúry URL pre súbory CSS a Js;
- Zakázať minifikáciu pre prihlásených používateľov – zakázať minifikáciu pre prihlásených používateľov. Ak toto nastavenie aktivujete, tak pre vás ako správcu (používateľa stránky, ktorý sa prihlásil do vášho účtu) sa minimalizácia nepoužije. Ale pre ostatných návštevníkov bude minimalizácia fungovať. Tu sme to vložili podľa vášho uváženia, ale ja som to nezahrnul;
- Oznámenie o chybe minimalizácie - upozornenie o chybách minimalizácie. Ak chcete, aby vás doplnok upozorňoval na chyby pri minimalizácii, vyberte spôsob upozornenia v rozbaľovacom zozname napravo. K dispozícii sú 3 spôsoby upozornení: v admin paneli (admin notifikácia), poštou (e-mailová notifikácia) a posledná kombinovaná možnosť.
Minifikačný blok HTML a XML

Oproti položke „HTML minify settings“ nastavte parametre, podľa ktorých sa bude HTML a XML minifikovať na stránke webu.
- Povoliť - povoliť minimalizáciu;
- Inline CSS minifikácia – Minifikujte CSS tak, aby bolo všetko kompaktne zoradené na jednom riadku. Odstraňuje medzery a priehlbiny, kde ich možno odstrániť. Týmto spôsobom sa kód stáva veľmi kompaktným bez extra bieleho miesta, čo znižuje jeho veľkosť;
- Inline JS minifikácia – to isté, len pre JS prvky (skripty) na stránke webu;
- Neminifikujte informačné kanály – neminifikujte informačné kanály. Chcel by som ich minimalizovať, preto som túto možnosť neaktivoval;
- Odstránenie zalomení riadkov – odstránenie zalomení riadkov v kóde. Keď odstránime všetky zarážky a prázdne miesta v kóde HTML pomocou 2. a 3. nastavenia, kód už bude kompaktný, ale môžu sa vyskytnúť zlomy riadkov. Aby sme tieto prevody odstránili, aktivujeme posledné nastavenie a kód bude v jednom riadku. V prehliadači Google Chrome neuvidíte v zdrojovom kóde stránky ani jeden riadok, ale jednoducho zobrazíte zlúčený kód. Aby ste sa uistili, že je kód na jednom riadku, skontrolujte zdrojový kód v prehliadači Mozilla Firefox – zobrazuje sa tak, ako v skutočnosti je.
Ignorované stonky komentárov – ignorujte komentáre pri minimalizácii kódu stránky. Pri minimalizácii sa komentáre v kóde vždy vymažú, pretože nenesú žiadne informácie vyhľadávaciemu robotu. Existujú však komentáre, ktoré nesú sémantickú záťaž. Môžu to byť rôzne kódy len v platnej forme, čo z nich robí obyčajné komentáre, no v skutočnosti fungujú.
Štandardne sa do tohto poľa pridávajú prvé 2 výnimky, ktoré sa často nachádzajú v kóde v takej forme, ktorá z nich robí komentáre. Pridal som aj 3. možnosť - noindex. Vo svojej šablóne mám veľa miest, ktoré sú uzavreté touto značkou. Ale zatvoril som ich nie v štandardnej forme (
A ak by som túto značku nezahrnul do výnimiek, jednoducho by bola odstránená zo zdrojového kódu, čo absolútne nepotrebujem.
Blok minimalizácie JS (Javascript, skripty)
Rovnako ako pri minimalizácii kódu stránky ako celku, aj minimalizáciu skriptov môžeme individuálne prispôsobiť. Ak ju chcete povoliť, začiarknite políčko „Povoliť“.
V bloku nastavení „Operácie v oblastiach“ si môžeme vybrať 2 možnosti optimalizácie skriptov:
- Alebo ich úplná minimalizácia (minify);
- Alebo len kombinovať (iba kombinovať).
Uprednostňujem výber najpevnejšej možnosti, keď môžete minimalizovať na maximum. Preto som zvolil prvú možnosť.
Ďalej zo skriptov odstránime všetky komentáre (Odstránenie zachovaných komentárov) a zalomenia riadkov (Odstránenie zalomení riadkov), aby sa skript zoradil na jeden riadok. Tieto 2 možnosti nefungujú s možnosťou len kombinovať.
Pomerne zaujímavou položkou nastavenia pri minimalizácii je možnosť „Správa súborov JS“, ktorá umožňuje spravovať umiestnenie skriptov v rôznych súboroch šablón témy.
To, čo mám na mysli. Napríklad je tu moja aktuálna šablóna. Má šablóny súborov, ktoré sú zodpovedné za každý typ stránky (nadpisy, hlavná stránka, článok atď.). A keďže poznáme cestu k súboru konkrétneho skriptu, môžeme mu priradiť jeho vlastné umiestnenie na každom type stránky. Je to veľmi výhodné, pretože väčšinu skriptov je možné umiestniť len na jeden typ stránky, napríklad iba na stránku s článkom. Ukazuje sa, že tieto skripty je potrebné načítať iba v článkoch. Prečo je potrebné ich načítať na iné typy stránok? Presne tak, netreba.
Ako využiť túto možnosť? Najprv vyberieme šablónu, s ktorou budeme pracovať a klikneme na tlačidlo „Pridať skript“.

Zobrazí sa pole pre zadanie adresy do súboru skriptu (1), pre výber šablóny pre zobrazenie určitého typu stránky (2) a pre výber umiestnenia (3).
Pri výbere oblasti umiestnenia skriptu si môžeme vybrať 3 možnosti jeho umiestnenia:
- V sekcii hlavičky stránky (hlavná sekcia). V tejto oblasti odporúčam umiestniť iba tie skripty, ktoré nefungujú, do spodnej časti stránky (pred uzatváraciu značku tela);
- Po otvorení značky tela;
- Pred záverečnou značkou tela. Toto je možnosť, ktorú odporúčam použiť, aby sa skripty načítali v úplne poslednej oblasti.
Takýchto skriptov môžeme pridať veľa. Ďalším kliknutím na tlačidlo „Pridať skript“ sa zobrazí ďalšie pole na pridanie nového skriptu. Môžeme sa teda uistiť, že na každý typ stránky sa načítajú len tie skripty, ktoré sú tam potrebné. V dôsledku toho sa rýchlosť sťahovania zvýši. Nastavenie je veľmi zaujímavé a malo by sa použiť, ak sa na stránku pridáva množstvo rôznych skriptov, ktoré plnia svoju funkciu na každej stránke.
Jediná vec, ktorú možno bude potrebné urobiť pre každý skript, je samostatný súbor alebo skombinovať skripty, ktoré sa načítajú spolu do jedného súboru. Napríklad na stránke príspevku mám skripty pre tlačidlo hore a zväčšenie obrázka po kliknutí. Tieto skripty kombinujem do jedného súboru JS a umiestnim ho pred uzatváraciu značku tela pomocou možnosti vyššie.
Všetky ostatné skripty sa načítavajú buď na bežné stránky (nie články), alebo na hlavnú. Tiež ich skombinujem a pridám k predmetnej možnosti.
Nezabudnite použiť tlačidlo "Overiť URL" na kontrolu správnosti adresy do súboru skriptu.
Načítanie skriptov môžete ovládať aj manuálne pomocou rôznych kódov, ale to si rozoberieme v inom článku o ručnej optimalizácii rýchlosti načítania stránky bez použitia akýchkoľvek pluginov.
Minimalizácia súborov štýlov CSS
Všetko je tu rovnaké ako v predchádzajúcom bloku nastavení týkajúcich sa minimalizácie skriptov. Všetko robíme úplne rovnako. Jediná vec, ktorú vám nemôžem povedať, je možnosť „@import handling“. Nerozumiem, čo to ovplyvňuje. Nedotkol sa jej. Urobíte to isté.
Zvyšok je nastavený ako na obrázku nižšie.

Nastavenia sú podobné bloku rozšírených možností v sekcii nastavení doplnku „Vyrovnávacia pamäť stránky“, ktorý sme skontrolovali skôr. Je len trochu stlačený.
Tu môžeme nastaviť časové intervaly medzi načítaním a aktualizáciou externých súborov vo vyrovnávacej pamäti (1) a časové intervaly vymazania súborov, ktorých vyrovnávacia pamäť už vypršala (2). V oboch možnostiach som nastavil hodnoty na 86400, teda 1 deň.

Ostatné polia sú určené na výnimky.
- Nikdy neminifikujte nasledujúce stránky – nikdy neminifikujte nasledujúce stránky;
- Nikdy neminifikujte nasledujúce súbory JS – nikdy neminifikujte nasledujúce súbory js. Odporúčam použiť toto pole, ak máte po minimalizácii skriptov konflikty. Je možné, že minimalizácia niektorých skriptov vedie ku konfliktom a z tohto dôvodu prestanú fungovať všetky skripty. Za týmto účelom určíme problematický skript a pridáme ho k výnimkám;
- Nikdy neminifikujte nasledujúce súbory CSS – nikdy neminifikujte nasledujúce súbory CSS;
- Odmietnutí používateľskí agenti – zadajte používateľských agentov, ktorí nikdy nebudú dostávať minimizované údaje.
Databázová vyrovnávacia pamäť (vyrovnávacia pamäť databázy)
V tejto časti nastavení pluginu W3 Total Cache môžeme povoliť ukladanie niektorých databázových dotazov do vyrovnávacej pamäte. Tiež veľmi zaujímavá funkcia, ktorá nie je dostupná napríklad v plugine Hyper Cache.
Tejto položky nastavenia som sa nedotkol z hľadiska zmeny niektorých hodnôt, pretože nie som v tejto veci špeciálny a myslím si, že štandardné hodnoty sú vždy nastavené v prijateľnom rozsahu. Preto vám radím, aby ste sa ničoho nedotýkali. Tu sa v zásade netreba ničoho dotýkať. Najmä ak neviete, ako stránka funguje z hľadiska databázových dopytov.
Stačí aktivovať ukladanie databázových dotazov do vyrovnávacej pamäte v časti „Všeobecné nastavenia“ v nastaveniach pluginu a odstrániť efekt.
Cache objektov (ukladanie objektov do vyrovnávacej pamäte)
Ako už bolo spomenuté, táto funkcia nezvýši rýchlosť načítania stránky, ak je hosťovaná na bežnom zdieľanom hostingu. Keďže je to presne môj prípad, neaktivoval som ho hneď na začiatku v položke „Všeobecné nastavenia“.
Ak používate dedikovaný server, povoľte túto možnosť. Nemusíte nič konfigurovať, pretože správne hodnoty sú predvolene nastavené.
Vyrovnávacia pamäť prehliadača (vyrovnávacia pamäť prehliadača)
Jeden z najdôležitejších bodov nastavenia pluginu, respektíve jedna z najdôležitejších vecí pri zrýchlení stránky. Čo je to a čo to ovplyvňuje, som napísal skôr v tom istom materiáli. Ak ste si neprečítali celý materiál, budete presunutí tam, kde som všetko opísal.
Takže, keď pochopíte, že musíte povoliť ukladanie do vyrovnávacej pamäte v prehliadači (váš hosting to štandardne neobsahuje), môžete túto položku nakonfigurovať. V opačnom prípade ho môžete jednoducho preskočiť a vypnúť ho hneď na začiatku nastavení v položke „Všeobecné nastavenia“.
Táto položka nastavení má niekoľko blokov, z ktorých každý je zodpovedný za ukladanie určitých prvkov lokality do vyrovnávacej pamäte (skripty, štýly a HTML s XML). Okrem týchto blokov existuje aj blok General, ktorý má na starosti všeobecné nastavenia ukladania do vyrovnávacej pamäte v prehliadači.
Ak nastavíme niektoré parametre v bloku Všeobecné, potom sa automaticky nastavia vo všetkých ostatných blokoch nižšie. Ak teda urobíme nastavenia všade rovnaké, čo odporúčam, tak nakonfigurujeme len prvý blok General a všetky ostatné bloky sa nastavia automaticky s rovnakými parametrami.
Ak je potrebné v niektorom bloku nastaviť jednotlivé parametre, tak sa po priradení všeobecných nastavení vrátime k požadovanému bloku a nastavíme ho podľa vlastného uváženia.
Poďme teraz nastaviť ukladanie do vyrovnávacej pamäte prehliadača, ak ho skutočne potrebujete povoliť.

Zeleným okrajom som zvýraznil hlavičky, ktoré môžu povoliť ukladanie do vyrovnávacej pamäte prehliadača na strane klienta. Vyberieme jeden z nich, ak chceme túto možnosť povoliť. Nemá zmysel zahrnúť všetky hlavičky, stačí jedna.
Vybral som si funkciu "Nastaviť hlavičku expirácie", pretože je najbežnejšia. To isté možno povedať o prvom nadpise v zozname týchto položiek. Dá sa aj vybrať.
Mimochodom, ak používate hosting Machost alebo Eurobyte, môžete bezpečne vypnúť nastavenie vyrovnávacej pamäte vo svojom prehliadači, pretože je na týchto hostingoch štandardne povolené. A vo všeobecnosti každý viac-menej normálny a ešte populárnejší poskytovateľ hostingu tento moment zahŕňa do svojej práce. Musíte sa o tom uistiť tak, že požiadate o podporu samotnú.
Povoliť kompresiu HTTP (gzip) - tiež dôležité nastavenie, ktorý je opäť štandardne aktívny na väčšine hostingov. Komprimuje všetky údaje a umiestni ich do komprimovaného archívu gzip. Prehliadače dokážu rozpoznať obsah v tomto formáte. Klient tak nenačíta všetky informácie v plnej veľkosti, ale len v komprimovanej veľkosti, čo výrazne skracuje čas načítania stránky.
Ak chcete skontrolovať, či je na vašom hostiteľovi povolená kompresia gzip, opýtajte sa svojho hostiteľa alebo nasledujte tento odkaz a skontrolujte svoju stránku.

Ak vidíte presne ten istý obrázok, kompresia gzip je povolená a nemá zmysel ju dodatočne povoliť v nastaveniach pluginu. Ak sa namiesto „Áno“ zobrazí „Nie“, bude potrebné aktivovať nastavenie.
Ako vidíte, kompresia znížila veľkosť údajov o 74,1%. Tento moment som zvýraznil zeleným rámom.
Ostatné nastavenia v bloku nastavení ukladania do vyrovnávacej pamäte v prehliadači na strane klienta môžu zostať nedotknuté. Našou hlavnou úlohou je povoliť ukladanie do vyrovnávacej pamäte, ak to hosting štandardne nepovoľuje. Podobne kompresia gzip.
Okrem hlavnej sady nastavení v nastaveniach cachovania v prehliadači pre konkrétne typy prvkov môžeme nastaviť životnosť hlavičiek na strane klienta. Vezmime si ako príklad blok „CSS & JS“.

Ostatné bloky majú rovnakú položku. Odporúčam ponechať predvolené hodnoty. Pre skripty, súbory štýlov a mediálne súbory sú maximálne hodnoty nastavené tak, aby ich používateľ uložil na čo najdlhší čas. Ale pokiaľ ide o stránky, hodnota je 3600 sekúnd - minimálny interval životnosti hlavičky na strane klienta.
Skupiny používateľských agentov (skupina používateľských agentov)
Pokiaľ som pochopil, v tomto bode môžeme urobiť presmerovania pre určitých používateľských agentov. Môžeme ich napríklad presmerovať na inú doménu alebo im ukázať inú tému.
Štandardne sú vytvorené 2 skupiny, ktoré zahŕňajú najbežnejších užívateľských agentov. Každá skupina má svoju prioritu. Prioritu skupiny môžete zmeniť potiahnutím vyššie alebo nižšie v zozname všetkých skupín.
Každá skupina má svoje vlastné nastavenia presmerovania.
Zoberme si príklad štandardnej skupiny, ktorá je predvolene vytvorená a má prioritu „vysoká“ (vysoká).

Ak chcete aktivovať, začiarknite políčko „Povoliť“.
V sekcii Téma vyberieme tému, ktorá sa zobrazí návštevníkom prichádzajúcich z používateľských agentov špecifikovaných nižšie v poli „User agenti“. Niekedy má zmysel, keď sa vytvorí samostatná šablóna pre mobilnú verziu a zobrazí sa špeciálna mobilná šablóna, aby návštevníci z týchto mobilných zariadení nevideli plnú verziu stránky. Aj keď v skutočnosti je jednoduchšie a kompetentnejšie vytvoriť adaptívnu šablónu, ktorá sa sama prispôsobí rozlíšeniu.
V položke „Presmerovať používateľov na“ uveďte doménu, na ktorú chcete návštevníka presmerovať. Aplikácia je rozumná v rovnakom prípade ako mobilná verzia stránky. Na hlavnej doméne môže byť plná verzia stránky a hosťovaná na subdoméne mobilná verzia. Potom v tomto poli zadajte subdoménu a návštevník, ktorý prišiel z jedného zo zadaných používateľských agentov, bude presmerovaný na mobilnú verziu stránky.
Skupiny sprostredkovateľov
Rovnako ako v predchádzajúcom bode, iba presmerovania nefungujú pre používateľských agentov, ale pre určitých „refererov“ (zdroje odkazujúce na nás.
Používateľ napríklad prešiel z vyhľadávača Google. V tomto prípade je sprostredkovateľom stránka Google. Môžete na to zadať presmerovanie. To isté platí pre iné stránky.
Aby som bol úprimný, neviem, kde by sa táto funkcia dala použiť, ale keďže ju vývojári implementovali, má svoje miesto.
Princíp nastavenia je podobný ako v predchádzajúcom odseku.
CDN
Táto položka sa vám bude hodiť, ak spolu s vašou stránkou budete okrem bežného hostingu využívať aj systém doručovania obsahu (CDN).
Pointa je, že takéto systémy/služby môžu výrazne znížiť záťaž z hostingu a vydržať akýkoľvek objem prevádzky bez poklesu samotnej stránky. Preto, ak je stránka skutočne obrovská a silne zaťažená, potom je to skutočný dôvod na to, aby ste premýšľali o prechode na dedikovaný server alebo o pripojení jedného zo systémov CDN (napríklad MaxCDN alebo Amazon S3).
Podľa tradície sú nastavenia rozdelené do niekoľkých blokov.
Blokovať generála
Tu začiarkneme políčka vedľa typov súborov, ktoré bude spracovať CDN. Vybral som tu všetky typy súborov, okrem poslednej položky, keďže tá nie je zodpovedná za typ súborov, ale za to, že im predpisuje určitú "kanonickú" hlavičku. Zrejme je to podobné atribútu rel="canonical", ktorý sa pridáva na hlavnú stránku. Ale napriek tomu je štandardne toto nastavenie vypnuté, takže by som sa ho nedotkol.

Konfiguračný blok

Môžete tiež zadať hostiteľa (adresu servera s CDN), ktorý nahradí adresu vašej domény v kóde stránky. Kam pridať som označil zeleným rámikom.
Kliknutím na tlačidlo "Pridať CNAME" v spodnej časti vstupného poľa pridáte ďalšie polia, ktoré budú zodpovedné za nahradenie adresy nie vo všetkých hostovaných prvkoch stránky na CDN, ale pre niektoré, napr. , na nahradenie adresy v súboroch skriptov umiestnených v sekcii Head stránky. Podobne pre skripty umiestnené pred koncovou značkou tela atď. Úplne prvé pole sa týka súborov štýlov.
Rozšírený blok (rozšírené nastavenia)
V tomto bloku je hlavnou úlohou označiť typy súborov, ktoré by mali byť spracované cez CDN. Položky zvýraznené červeným rámom už obsahujú hlavné typy súborov, ktoré sa často používajú na stránkach, ale môžete pridať ďalšie typy súborov.
Pridávajú sa vo formáte „*.prípona“, napríklad „*.xls“. Každý typ je oddelený bodkočiarkou (;).
- Položka "Vlastný zoznam súborov" obsahuje adresáre a typy súborov v nich umiestnené, ktoré by mali byť tiež umiestnené na CDN. Tu sú iné adresáre ako priečinok témy a priečinok wp-includes, ktoré sú predvolene spracované doplnkom (zvýraznené červenými rámikmi).
- Do poľa „Odmietnutí používateľskí agenti“ zadajte mená používateľských agentov, ktorí by nemali prijímať údaje z CDN. Dostanú pôvodné údaje z hostingu.
- Položka "Odmietnuté súbory" obsahuje adresáre s typmi súborov, ktoré by nemali byť zdieľané s CDN.
Monitorovanie (monitorovanie)
Ak sme v položke nastavení „Všeobecné nastavenia“ zapli systém sledovania výkonu stránky, tak tu môžeme vykonať nejaké nastavenia. Aj keď by som ich neodporúčal príliš meniť. Je lepšie nechať všetko tak.
Jediná vec, ktorá stojí za zapamätanie, je, že ak chcete aktivovať tento monitorovací systém, musíte sa v ňom zaregistrovať a zadať špeciálny kľúč do príslušného bloku v položke „Všeobecné nastavenia“, ako aj aktivovať začiarkavacie políčko „Povoliť“.
Nastavenia by som sa nedotkol.

rozšírenia
V tomto odseku môžeme nakonfigurovať doplnok tak, aby fungoval s niektorými rozšíreniami. Nevidel by som zmysel v tomto odseku, keby tam nebolo také rozšírenie ako „Wordpress seo by yoast“.
Jeho aktiváciou môžeme nakonfigurovať doplnok W3 Total Cache tak, aby fungoval tak, ako odporúča doplnok WordPress seo by yoast. Táto položka sa dá aktivovať aj tak, ale vzhľadom na to, že mám tento plugin, je to viac než relevantné.

FAQ (pomocník)
Podľa očakávania sú priložené odpovede na všetky druhy otázok. Samozrejme sú v angličtine, no Google prekladač zatiaľ nikto nezrušil.
O všetkých ostatných problémoch nebudete môcť diskutovať s podporou, pokiaľ nezaplatíte aspoň minimálne predplatné 75 USD, čo je pre nás dosť drahé.
Inštalácia
Tu vidíme pokyny na inštaláciu niektorých doplnkových funkcií, ako aj odporúčania na ich správne používanie. Myslím si, že táto sekcia je pre začiatočníkov prísne zakázaná)
O
Ak chcete poznať všetky funkcie doplnku, v tejto časti sú popísané v zozname krok za krokom. V skutočnosti je táto stránka o doplnku.
To je všetko, priatelia. Týmto sa dokončí analýza doplnku W3 total cache plugin. Dúfam, že vám to pomohlo nastaviť doplnok čo najlepšie pre vašu stránku.
Plugin je naozaj dobrý, aj keď veľa by sa dalo odstrániť, ako pre mňa. To je všetko. Ak máte nejaké otázky, napíšte ich do komentárov. A nebojte sa, že otázka bude znieť hlúpo. To je to, čo som tu, aby som vás opravil a pomohol vyriešiť vaše problémy podľa svojich najlepších schopností.
Materiál sa písal pomerne dlho a bolo veľmi ťažké ho napísať sám, keďže som veľa funkcií pluginu študoval a testoval hneď v čase písania článku. Dúfam, že to dobre dopadlo. Ak niečo nie je v poriadku, opravte to. Toto je vždy vítané.
Ďalšie v poradí sú podrobné materiály o vytváraní adaptívnej verzie šablóny lokality, aby ste mali mobilnú verziu a niekoľko ďalších vzdelávacích materiálov o zarábaní peňazí na stránkach a ich vytváraní. Bude to zaujímavé.
Vidíme sa neskôr.
S pozdravom, Konstantin Khmelev!
W3 Total Cache zlepšuje SEO a používateľskú skúsenosť vášho webu zvýšením výkonu webu, skrátením času načítania prostredníctvom funkcií, ako je integrácia siete na doručovanie obsahu (CDN) a najnovšie osvedčené postupy.
The iba Webhostingový agnostický rámec Web Performance Optimization (WPO) pre WordPress, ktorému dôverujú milióny vydavateľov, webových vývojárov a webových hostiteľov po celom svete už viac ako desať rokov.
VÝHODY
- Zlepšenie hodnotenia stránok s výsledkami vo vyhľadávačoch, najmä pre webové stránky vhodné pre mobilné zariadenia a stránky, ktoré používajú protokol SSL
- Aspoň 10-násobné zlepšenie celkového výkonu stránok (stupeň A v teste WebPagetest alebo výrazné zlepšenie rýchlosti stránky Google) pri úplnej konfigurácii
- Vylepšené miery konverzie a „výkonnosť stránky“, ktoré ovplyvňujú hodnotenie vašej stránky na Google.com
- „Okamžité“ opakované zobrazenia stránky: ukladanie do vyrovnávacej pamäte prehliadača
- Optimalizované progresívne vykresľovanie: stránky sa začnú vykresľovať rýchlo a možno s nimi rýchlejšie interagovať
- Znížená doba načítania stránky: dlhší čas návštevníka na stránke; návštevníci si prezerajú viac stránok
- Vylepšený výkon webového servera; udržať obdobia vysokej premávky
- Až 80 % úspora šírky pásma vďaka minifikácii a HTTP kompresii HTML, CSS, JavaScriptu a informačných kanálov
HLAVNÉ RYSY
- Kompatibilné so zdieľaným hostingom, virtuálnymi súkromnými / dedikovanými servermi a dedikovanými servermi / klastrami
- Transparentná správa siete na doručovanie obsahu (CDN) s knižnicou médií, súbormi tém a samotným WordPress
- Mobilná podpora: príslušné ukladanie stránok do vyrovnávacej pamäte sprostredkovateľom alebo skupinami používateľských agentov vrátane prepínania tém pre skupiny sprostredkovateľov alebo používateľských agentov
- Podpora Accelerated Mobile Pages (AMP).
- Podpora Secure Socket Layer (SSL).
- Ukladanie (minifikovaných a komprimovaných) stránok a príspevkov do vyrovnávacej pamäte v pamäti alebo na disku alebo na (FSD) CDN (podľa skupiny používateľských agentov)
- Ukladanie do vyrovnávacej pamäte (minifikovaných a komprimovaných) CSS a JavaScript v pamäti, na disku alebo na CDN
- Ukladanie informačných kanálov do vyrovnávacej pamäte (stránky, kategórie, značky, komentáre, výsledky vyhľadávania) do pamäte alebo na disk alebo na CDN
- Ukladanie stránok s výsledkami vyhľadávania (t. j. URI s premennými reťazca dopytu) do pamäte alebo na disk
- Ukladanie databázových objektov do pamäte cache alebo na disk
- Ukladanie objektov do pamäte cache alebo na disk
- Ukladanie fragmentov do pamäte cache alebo na disk
- Minifikácia príspevkov, stránok a informačných kanálov
- Minifikácia vloženého kódu JavaScript alebo kódu JavaScript tretej strany (s automatickými aktualizáciami)
- Minifikácia inline, vloženého CSS alebo CSS tretej strany (s automatickými aktualizáciami)
- Ukladanie do vyrovnávacej pamäte prehliadača pomocou kontroly vyrovnávacej pamäte, budúcich hlavičiek s vypršaním platnosti a značiek entít (ETag) s „vynechaním vyrovnávacej pamäte“
- Zoskupenie JavaScriptu podľa šablóny (domovská stránka, stránka s príspevkami atď.) s ovládaním umiestnenia vloženia
- Neblokujúce vkladanie JavaScriptu
- Importujte prílohy príspevkov priamo do knižnice médií (a CDN)
- Podpora WP-CLI na čistenie vyrovnávacej pamäte, aktualizáciu reťazca dotazov a ďalšie
- Rôzne bezpečnostné prvky
- Ukladanie štatistík do vyrovnávacej pamäte pre štatistiky výkonnosti
- Rozširujúci rámec pre prispôsobenie alebo rozšíriteľnosť napr. New Relic, Cloudflare, WPML a ďalšie
- Reverzná integrácia proxy cez Nginx alebo Varnish
Zlepšite používateľskú skúsenosť pre svojich čitateľov bez toho, aby ste museli meniť WordPress, svoju tému, doplnky alebo spôsob, akým vytvárate svoj obsah.
Čo by mali používatelia povedať:
Komu za toto všetko ďakujem?
Je dosť ťažké spomenúť si na všetkých inovátorov, ktorí sa v priebehu rokov podelili o svoje myšlienky, kódy a skúsenosti v blogosfére, ale tu je niekoľko mien, ktoré vám pomôžu začať:
- George Schlossnagle
- Daniel Cowgill
Prosím, oslovte všetkých týchto ľudí a podporte ich projekty, ak ste tak naklonení.
Inštalácia
- Deaktivujte a odinštalujte akýkoľvek iný doplnok ukladania do vyrovnávacej pamäte, ktorý možno používate. Venujte zvláštnu pozornosť, ak ste si prispôsobili pravidlá prepisovania pre efektné permalinky, predtým ste si nainštalovali doplnok pre ukladanie do vyrovnávacej pamäte alebo máte nejaké pravidlá ukladania do vyrovnávacej pamäte prehliadača, pretože W3TC zautomatizuje správu všetkých osvedčených postupov. Pred pokračovaním sa tiež uistite, že wp-content/ a wp-content/uploads/ (dočasne) majú 777 povolení, napr. v termináli: # chmod 777 /var/www/vhosts/domain.com/httpdocs/wp-content/ pomocou ovládacieho panela vášho webhostingu alebo vášho FTP / SSH účtu.
- Prihláste sa ako správca do svojho účtu správcu WordPress. Pomocou možnosti ponuky „Pridať nový“ v sekcii „Pluginy“ navigácie môžete buď vyhľadať: w3 total cache, alebo ak ste si doplnok už stiahli, kliknite na odkaz „Nahrať“ a vyhľadajte súbor .zip, ktorý stiahnite a potom kliknite na „Inštalovať teraz“. Alebo môžete rozbaliť a FTP nahrať plugin do vášho adresára pluginov (wp-content/plugins/). V oboch prípadoch by po dokončení mal existovať wp-content/plugins/w3-total-cache/.
- Nájdite a aktivujte doplnok na stránke „Pluginy“. Ukladanie stránok do vyrovnávacej pamäte bude automaticky beží v základnom režime. Nastavte oprávnenia wp-content a wp-content/uploads späť na 755, napr. v termináli: # chmod 755 /var/www/vhosts/domain.com/httpdocs/wp-content/ .
- Teraz kliknite na odkaz "Nastavenia" a prejdite na kartu "Všeobecné nastavenia"; vo väčšine prípadov je „dobrým“ východiskovým bodom režim „rozšírený disk“ pre vyrovnávaciu pamäť stránok.
- Možnosť „Režim kompatibility“, ktorá sa nachádza v rozšírenej sekcii na karte „Nastavenia vyrovnávacej pamäte stránky“, povolí funkcie, ktoré optimalizujú interoperabilitu ukladania do vyrovnávacej pamäte s WordPress, v predvolenom nastavení je vypnutá, ale dôrazne sa odporúča. Roky testovania v stovkách tisíc inštalácií nám pomohli naučiť sa, ako zabezpečiť, aby ukladanie do vyrovnávacej pamäte fungovalo správne s WordPress. Kompromisom je, že výkon vyrovnávacej pamäte stránky s vylepšeným diskom pri testoch záťaže sa zníži o ~ 20 % v rozsahu.
- Odporúčané: Na karte „Minifikovať nastavenia“ sú prednastavené všetky odporúčané nastavenia. Ak automatický režim spôsobuje problémy s rozložením vašej webovej stránky, prepnite sa do manuálneho režimu a použite tlačidlo pomocníka na zjednodušenie vyhľadávania vašich súborov a skupín CSS a JS. Venujte veľkú pozornosť spôsobu a umiestneniu vloženia vašej skupiny JS. Ďalšie informácie o používaní nájdete v často kladených otázkach o doplnku.
- Odporúčané: Na karte „Vyrovnávacia pamäť prehliadača“ je predvolene povolená kompresia HTTP. Uistite sa, že ste povolili ďalšie možnosti, aby vyhovovali vašim cieľom.
- Odporúčané: Ak už máte poskytovateľa siete na doručovanie obsahu (CDN), prejdite na kartu „Sieť na doručovanie obsahu“ a vyplňte polia a nastavte svoje preferencie. Ak nepoužívate knižnicu médií, budete musieť importovať obrázky atď. do predvolených umiestnení. Na vykonanie tejto úlohy použite nástroj na import knižnice médií na karte „Content Delivery Network“. Ak nemáte poskytovateľa CDN, stále môžete zlepšiť výkon svojich stránok pomocou metódy „vlastného hosťovania“. Na svojom vlastnom serveri vytvorte subdoménu a zodpovedajúci záznam zóny DNS; napr. static.domain.com a podľa toho nakonfigurujte možnosti FTP na karte „Content Delivery Network“. Uistite sa, že ste na FTP nahrali príslušné súbory pomocou dostupných tlačidiel pre nahrávanie.
- voliteľné: Na karte „Cache databázy“ sú prednastavené odporúčané nastavenia. Ak pri použití účtu zdieľaného hosťovania používate metódu „disk“ opatrne, čas odozvy disku nemusí byť dostatočne rýchly, takže táto možnosť je predvolene vypnutá. Skúste namiesto toho ukladanie objektov do medzipamäte pre zdieľaný hosting.
- voliteľné: Na karte "Object Cache" sú prednastavené všetky odporúčané nastavenia. Ak pri použití účtu zdieľaného hosťovania používate metódu „disk“ opatrne, čas odozvy disku nemusí byť dostatočne rýchly, takže táto možnosť je predvolene vypnutá. Otestujte túto voľbu s databázovou vyrovnávacou pamäťou a bez nej, aby ste sa uistili, že poskytuje zvýšenie výkonu.
- voliteľné: Na karte „Skupiny používateľských agentov“ zadajte ľubovoľných používateľských agentov, ako sú mobilné telefóny, ak sa používa mobilná téma.
Často kladené otázky
Prečo záleží na rýchlosti?Vyhľadávače ako Google merajú a zohľadňujú rýchlosť webových stránok vo svojom algoritme hodnotenia. Keď odporúčajú stránky, chcú sa uistiť, že používatelia rýchlo nájdu to, čo hľadajú. V skutočnosti by ste teda vy a Google mali mať rovnaký cieľ.
Rýchlosť patrí medzi najvýznamnejšie faktory úspechu, ktorým webové stránky čelia. V skutočnosti rýchlosť vášho webu priamo ovplyvňuje váš príjem (výnosy) – to je fakt. Niektoré stránky s vysokou návštevnosťou vykonali prieskum a odhalili nasledovné:
- Google.com: +500 ms(zníženie rýchlosti) -> -20% strata dopravy
- Yahoo.com: +400 ms(zníženie rýchlosti) -> -5-9% strata návštevnosti celej stránky(návštevník odišiel pred dokončením načítania stránky)
- Amazon.com: +100 ms(zníženie rýchlosti) -> -1% strata z predaja
Tisina sekundy nie je dlhá doba, no vplyv je dosť výrazný. Aj keď nie ste veľkou spoločnosťou (alebo len dúfate, že sa ňou stanete), strata je stále stratou. Na tento problém však existuje riešenie, využite ho.
Mnohé z ďalších dôsledkov slabého výkonu boli objavené pred viac ako desiatimi rokmi:
- Nižšia vnímaná dôveryhodnosť (Fogg et al. 2001)
- Nižšia vnímaná kvalita (Bouch, Kuchinsky a Bhatti 2000)
- Zvýšená frustrácia používateľov (Ceaparu a kol. 2004)
- Zvýšený krvný tlak (Scheirer et al. 2002)
- Znížené prietoky (Novak, Hoffman a Yung 200)
- Znížené miery konverzie (Akamai 2007)
- Zvýšená miera odchodov (Nielsen 2000)
- Sú vnímané ako menej zaujímavé (Ramsay, Barbesi a Preece 1998)
- Sú vnímané ako menej atraktívne (Skadberg a Kimmel 2004)
Áno, postavené od základov s ohľadom na rozsah a súčasné hostiteľské paradigmy.
Aký je účel nástroja „Import knižnice médií“ a ako ho môžem používať?
Nástroj na import knižnice médií je určený pre staré alebo „neporiadne“ inštalácie WordPress, ktoré majú prílohy (obrázky atď. v príspevkoch alebo stránkach) roztrúsené po webovom serveri alebo „horúco prepojené“ s webmi tretích strán namiesto správneho používania knižnice médií.
Nástroj naskenuje vaše príspevky a stránky na prípady uvedené vyššie a skopíruje ich do vašej knižnice médií, aktualizuje vaše príspevky tak, aby používali adresy odkazov, a vytvorí súbor .htaccess obsahujúci zoznam trvalých presmerovaní, takže vyhľadávacie nástroje môžu nájsť súbory vo svojom nové umiestnenie.
Pred vykonaním tejto operácie by ste mali zálohovať databázu.
Ako nájdem JS a CSS na ich optimalizáciu (minifikáciu) pomocou tohto doplnku?
Použite tlačidlo "Pomocník" dostupné na karte Nastavenia miniatúry. Po otvorení nástroj vyhľadá a vyplní súbory CSS a JS použité v každej šablóne lokality pre aktívnu tému. Ak chcete potom pridať súbor do nastavení minifikácie, kliknite na začiarkavacie políčko vedľa tohto súboru. Na zlepšenie výkonu vykresľovania stránky možno zadať aj umiestnenie vloženia súborov JS. Zmenšovanie nastavení pre všetky nainštalované témy je možné spravovať aj z nástroja výberom témy z rozbaľovacej ponuky. Po dokončení konfigurácie nastavení minifikácie kliknite na tlačidlo použiť a zavrieť a potom uložte nastavenia na karte Nastavenia miniatúry.
Nechápem, čo má CDN spoločné s cachovaním, to je úplne iné, nie?
Technicky nie, CDN je vysokovýkonná vyrovnávacia pamäť, ktorá ukladá statické aktíva (vaše súbory tém, knižnicu médií atď.) na rôznych miestach po celom svete, aby k nim čitatelia v týchto regiónoch mali prístup s nízkou latenciou.
Ako môžem použiť Origin Pull (Mirror) CDN?
Prihláste sa do ovládacieho panela poskytovateľov CDN alebo do oblasti správy účtu. Po všetkých krokoch nastavenia, ktoré poskytujú, vytvorte novú „pull zone“ alebo „bucket“ pre názov domény vašej lokality. Ak váš poskytovateľ ponúka sprievodcu nastavením alebo nejaké tipy na riešenie problémov, určite si ich prečítajte. Na karte CDN doplnku zadajte názov hostiteľa, ktorý vám poskytol váš poskytovateľ siete CDN, do poľa „nahradiť názov hostiteľa lokality“. Vždy by ste mali urobiť rýchlu kontrolu otvorením testovacieho súboru z názvu hostiteľa CDN, napr. http://cdn.domain.com/favicon.ico Kým tento test nebude úspešný, riešte problémy so svojím poskytovateľom CDN.
Teraz prejdite na kartu Všeobecné a kliknite na začiarkavacie políčko a uložte nastavenia, aby ste povolili funkčnosť CDN a vyprázdnite vyrovnávaciu pamäť, aby sa zmeny prejavili.
Ako nakonfigurujem službu Amazon Simple Storage Service (Amazon S3) alebo Amazon CloudFront ako svoje CDN?
Členovia a vývojári
„W3 Total Cache“ je projekt s otvoreným zdrojom. K vývoju doplnku prispeli nasledujúci prispievatelia:
členovDenník zmien
0.9.7.2
- Opravená závažná chyba počas nahrávania mediálneho súboru s aktívnym modulom CDN
- Opravené odstránenie prázdnych hodnôt, JSON kódovaný reťazec v atribúte, koncová úvodzovka na konci značky a manipulácia s kotvami v HTML minifikácii
- Opravené upozornenie na nedefinovaný index
- Opravená závažná chyba pri vymazávaní siete CDN pomocou úplného doručenia lokality
0.9.7.1
- Opravené upozornenie na nedefinovanú premennú
- Opravené varovanie „Žiadny takýto súbor alebo adresár“.
- Opravený zápis do denníka chýb PHP namiesto denníka ladenia WordPress
- Pevná predvolená politika odkazujúceho zdroja by mala byť „bez odkazovača-pri prechode na nižšiu verziu“
- Opravená chyba php_flag súvisiaca s vyrovnávacou pamäťou prehliadača, namiesto toho sa použil ini_set
- Opravená kontrola CloudFlare IPv6 nedefinovaný posun
- Opravená nedefinovaná konštanta WP_ROOT
- Pevné rámce-predkovia sú prepísané rámcom-src
- Opravená chýbajúca bodkočiarka v konfigurácii nginx
- Opravené spracovanie adries URL HTTP/2 pre vyrovnávaciu pamäť prehliadača a moduly CDN
- Opravené zobrazovanie informácií o ladení CDN
- Opravená miniifikácia CSS pomocou písma Google, keď bola zahrnutá prostredníctvom možnosti „Zahrnúť externé súbory/knižnice“ a boli načítané iné ako latinské znakové sady
- Opravený reťazec dopytu média, ktorý sa neaktualizoval, keď boli vymazané všetky vyrovnávacie pamäte
- Opravená dvojitá lomka s ABSPATH, ak súbor existuje
- Opravené nastavenie maximálneho veku a expirácie hlavičky súčasne
- Opravená detekcia SASL pre PECL Memcached
- Opravená manipulácia s ručne zadanými objektmi, ktoré sa majú vyčistiť na CDN
- Opravené spracovanie reťazca dotazov v Nginx
- Vylepšené spracovanie chýb s Cloudfront
- Vylepšené zaznamenávanie do vyrovnávacej pamäte stránok
- Vylepšená podpora viacerých nájomníkov pre moduly vyrovnávacej pamäte založené na pamäti
- Vylepšená miniifikácia CSS
- Vylepšené správanie pri odstraňovaní zmenených mediálnych objektov pri používaní CDN
- Vylepšená kompatibilita s doplnkami mapy stránok
- Pridaná podpora pre Memcached pre Nginx
- Pridaná podpora pre ukladanie webm súborov do vyrovnávacej pamäte
- Pridaná podpora kompresie Brotli HTTP
- Pridaná plná podpora doručovania stránok StackPath
- pridané wc_session do zoznamu ignorovaných kmeňov dotazov pre lepšiu kompatibilitu WooCommerce
0.9.7
- Opravené, že minifikované súbory nie sú hostiteľmi siete CDN, keď je táto možnosť povolená, ak je zakázaná možnosť „hostiť minifikované súbory“.
- Opravené varovanie, ktoré sa zobrazí, keď bolo zvolené čistenie všetkých (cez nigrosimone)
- Opravená chyba nedefinovaného posunu vo vyrovnávacej pamäti fragmentov
- Opravené zlyhanie testovacieho tlačidla MaxCDN, keď je povolený režim ladenia
- Opravené čistenie informačných kanálov, keď je zapnutá možnosť informačných kanálov z vyrovnávacej pamäte
- Vylepšené spracovanie chýb, keď nie je nastavené úplné zobrazovanie stránok
- Vylepšený nginx.conf na podporu ukladania do vyrovnávacej pamäte xml
- Vylepšený nginx.conf na podporu HSTS pre statické súbory
- Vylepšené spracovanie reťazcov dotazov pomocou minifikácie
- Vylepšené ukladanie do vyrovnávacej pamäte databázy, časté možnosti wp_options už nevyrovnávajú údaje o príspevkoch alebo komentároch
- Vylepšená integrácia Limelight Networks CDN
- Vylepšené časté otázky, teraz sú hosťované vo verejnom úložisku GitHub
- Vylepšená manipulácia pre /
- Pridané preplachovanie stránok AMP
0.9.5.2
- Opravený bezpečnostný problém vďaka ochrane konfiguračných údajov pridaním .php do príslušných súborov
- Opravený bezpečnostný problém s vytváraním bodkových priečinkov, ktoré by mohli byť zneužité
- Opravené spracovanie kompresie HTTP pre stránky bez vyrovnávacej pamäte
- Opravené zaobchádzanie so súbormi .svgz
- Pridané hlavičky vypršania platnosti do obrázkov webP
- Pridaná podpora pre najnovšie API Microsoft Azure
- Pridaná možnosť ukladať do vyrovnávacej pamäte WP Admin. Odporúčané nastavenie je vypnuté. (Vylepšený výkon správcu WP s povoleným ukladaním objektov do vyrovnávacej pamäte)
- Pridaná podpora HTTP/2 Push pre minifikované súbory
- Pridaná podpora správy možností pre wp-cli
- Vylepšená manipulácia s nekomprimovanými miniifikovanými súbormi
- Vylepšené spracovanie čistenia upravených stránok/príspevkov
- Vylepšená kompatibilita s Rackspace Cloud Files
- Vylepšená počiatočná spoľahlivosť konfigurácie CDN
- Vylepšená spoľahlivosť ukladania objektov do vyrovnávacej pamäte
- Vylepšená kompatibilita s PHP 7.0
- Vylepšená kompatibilita s PHP 4.3
- Vylepšená podpora HTTP/2
- Vylepšené spracovanie vloženia CSS
- Vylepšená spoľahlivosť vyrovnávacej pamäte objektov, prechodné javy sa teraz vracajú do databázy
- Vylepšené spracovanie komprimovaných objektov http komprimovaných vo vyrovnávacej pamäti
0.9.5.1
- Opravený chýbajúci menný priestor, ktorý spôsoboval problémy s inými implementáciami Google API
- Opravená manipulácia so zoznamom zón Cloudflare, ktorý bol pre používateľov s mnohými zónami neúplný
- Pridané rozšírenie na podporu stránok Accelerated Mobile Pages (AMP)
- Pridané upozornenie pre používateľov, ktorí stále používajú PHP 5.2 (koniec životnosti v roku 2011)
- Vylepšené predvolené nastavenia
- Vylepšená kompatibilita s Yoast SEO ukladanie mapy webu do vyrovnávacej pamäte
- Vylepšená kompatibilita s Jetpack
- Vylepšené spracovanie adresárov na IIS
- Vylepšená spätná kompatibilita pre implementácie tretích strán proti starším funkciám W3TC
0.9.5
- Opravená zraniteľnosť XSS
- Opravené problémy so zatváraním prekrytí
- Opravené spracovanie vlnovky v adresách URL
- Opravený problém s hlavičkou kompresie HTTP pri používaní volaní mfunc
- Opravený problém s ID vyrovnávacej pamäte pri minifikácii v sieťovom režime
- Opravený zriedkavý problém s ukladaním prázdnych dokumentov do vyrovnávacej pamäte, keď sa v témach alebo zásuvných moduloch vyskytnú nejaké chyby PHP
- Opravené ukladanie reťazcov dotazov do vyrovnávacej pamäte
- Pridaná podpora pre APCu Opcode Cache
- Pridaná podpora pre Redis
- Pridaná podpora pre Disk Google
- Pridaná podpora pre stroage služby kompatibilné s Amazon S3
- Pridaná podpora pre PECL memcached
- Pridaná podpora pre prvky srcset
- Pridaná podpora pre Rackspace CDN Origin Pull
- Pridaná podpora pre minifikáciu externých fontov
- Pridaná podpora pre formát písma WOFF2
- Pridaná podpora pre FTPS (FTP-SSL, S-FTP)
- Pridaný YUI Compressor PHP port minifikátora CSS
- Pridaný Narcissus' JS miniifier
- Pridané čistenie nadradenej stránky pri pridávaní alebo aktualizácii príloh
- Pridaný poskytovateľ CDN Highwinds
- Pridaná možnosť „Validate Timestamps“ pre kompatibilné funkcie vyrovnávacej pamäte operačných kódov, ako je apc.stat, sú povolené
- Pridané Full Site Delivery pre predplatiteľov Pro
- Pridaná podpora HTTP Strict Transport Security (HSTS).
- Pridané vzorové rozšírenie, na ktoré môžu vývojári odkazovať
- Pridaná podpora viacerých regiónov Rackspace Cloud Files
- Pridaná ďalšia podpora pre vylúčenia do vyrovnávacej pamäte databázy
- Pridané ďalšie možnosti do minifikátorov
- Pridané rozšírenie výkonu WPML
- Pridané použitie menného priestoru, ktorý vytvára minimálnu závislosť na verzii PHP 5.3
- Vylepšená kompatibilita s PHP 5.6
- Vylepšená kompatibilita s PHP 7
- Vylepšená ponuka výkonu v správcovskej lište, vrátane vyčistenia špecifických modulov vyrovnávacej pamäte a ďalších
- Vylepšená interoperabilita SSL
- Vylepšená spoľahlivosť testovacích tlačidiel
- Vylepšená nomenklatúra súborov ukladania do vyrovnávacej pamäte pre vyššiu mieru prístupu do vyrovnávacej pamäte
- Vylepšená kompatibilita s nginx
- Vylepšená podpora WP CLI
- Vylepšená kompatibilita Cloudflare (teraz pomocou najnovších rozhraní API), Cloudflare musí byť znovu autorizovaný
- Vylepšená kompatibilita AWS API (teraz používa najnovšie API)
- Vylepšená kompatibilita Rackspace Cloud Files (teraz pomocou najnovších rozhraní API)
- Vylepšené čistenie vyrovnávacej pamäte stránok pre rozšírenia, ako je cloudflare a iné prípady použitia reverzného proxy
- Vylepšená funkčnosť rámca rozšírenia
- Vylepšená kompatibilita hlavičiek, ako je ETag a kódovanie obsahu
- Vylepšené ukladanie fragmentov šablóny do vyrovnávacej pamäte
- Vylepšené upozornenia, varovania a chyby
- Vylepšená detekcia mobilných používateľských agentov
- Vylepšená bezpečnosť s nonces a formulárovými prvkami
- Vylepšené zabezpečenie v celej kódovej základni
- Vylepšené detaily ladiacich správ
- Vylepšené zabezpečenie Amazon SNS (overenie)
- Vylepšená schopnosť minifikácie priraďovať značky skriptu bez atribútu type
0.9.4
- Opravený nedefinovaný w3tc_button_link
- Opravená podpora a ďalšie odosielanie formulárov
- Opravená chyba kľúča povoleného rozšírenia
- Opravené chyby Test CDN
- Opravené koncové lomky vo vlastnej ceste k obsahu wp a minifikácii
- Opravené, že WP_PLUGIN_DIR nie je k dispozícii, keď sa načíta object-cache.php a nie je nastavená konštanta W3TC
- Opravená automatika minifikácie a reštrukturalizácia umiestnenia kódu JS na stránke
- Opravené odstránenie/nahradenie poklesu súboru na stránke doplnkov
- Opravená falošná pozitívna kontrola starého kódu
- Opravený zastaraný únik wpdb
- Opravené ukladanie fragmentov do vyrovnávacej pamäte a anomálie APC
- Opravené konfigurácie uložené vo vyrovnávacej pamäti spôsobujúce chybu 500 pri prerušovanom zápise súborov
- Opravené chyby readfile na serveroch so zakázanou funkciou
- Opravené falošné poplachy pre overenie licenčného kľúča
- Opravené informácie o ladení, ktoré sa netlačili na stránky vo vyrovnávacej pamäti
- Opravená spätná kompatibilita a splachovanie a pridané nesprávne upozornenie
- Opravené "Zabrániť ukladaniu objektov do vyrovnávacej pamäte po zmene nastavení"
- Opravená možnosť „Použiť neskorú inicializáciu“, ktorá sa zobrazuje ako povolená s Disc:Enhanced
- Opravený chýbajúci parameter Cache APC deklarácia metódy
- Opravená vlastnosť užívateľských rolí nezačína pole
- Opravené pridávanie prázdnej hlavičky Vary
- Opravené upozornenie na neúspešnú kontrolu licencovania aktualizácie
- Opravený text popisu vyrovnávacej pamäte databázy
- Opravený duplicitný agent bb10
- Opravený odkaz na nastavenia v automatickom upozornení Minifikovať
- Opravené upozornenie s nedefinovanou konštantou
- Opravená konfigurácia nginx a referrer, nastavenie skupín používateľov
- Opravená chyba nastavení Genesis a limitu názvu poľa Suhosin
- Opravené ukladanie do vyrovnávacej pamäte Genesis a fragmentov (kategórie ukladania do vyrovnávacej pamäte atď.)
- Opravené povolenie CDN pri vytváraní zóny NetDNA / MaxCDN
- Opravené oznámenie súvisiace s NewRelic v kontextovom okne kompatibility
- Opravený problém s koncovou lomkou v prevode názvu súboru na adresu URL
- Opravený problém s wp v podadresári a relatívne minimálne manuálne adresy URL
- Opravený problém so štýlom miniaplikácií
- Opravený problém s akciou tlačidla Vyčistiť všetko
- Opravený problém s exportovaním nastavení
- Opravený problém s pluginom zasahujúcim do témy ukážky
- Opravený problém s poškodenými konfiguračnými súbormi
- Pridané ukladanie do vyrovnávacej pamäte stránok so zoznamom príspevkov (značky, kategórie atď.) do rozšírenia Genesis a začiarkavacie políčko Vyprázdniť
- Pridané pretypovanie v čase vypršania platnosti v drop-in objektovej cache
- Pridaná kontrola schopností pre možnosti uloženia
- Pridané rozšírenie FeedBurner
- Pridaná podpora woff do vyrovnávacej pamäte prehliadača
- Pridané nové adresy IP Cloud Flare
- Pridaná podpora pre znakovú sadu definovanú WordPress a triedenie pri vytváraní tabuľky frontu CDN
- Pridané rozšírenie WordPress SEO by Yoast
- Pridané *.less do odovzdávania tém CDN a MIME
- Pridané predvolené nastavenia pre vytváranie MaxCDN Pull Zone
- Pridané volanie na zmenu nastavenia kanonickej hlavičky MaxCDN tak, aby zodpovedalo nastaveniu pluginu
- Do MaxCDN bolo pridané jedno tlačidlo predvolené vytvorenie zóny sťahovania bez obnovenia
- Pridané overenie autorizácie MaxCDN
- Pridané upozornenie na bielu listinu IP pre MaxCDN
- Pridaná podpora pre použitie existujúcich zón bez obnovy
- Pridané nové typy mime
- Pridaná podpora pre samostatné domény pre frontend a admin backend
- Pridané CloudFlare ako rozšírenie
- Do odkazov na blogroll bol pridaný nofollow
- Do verzie PRO bola pridaná podpora režimu DEV
- Pridaná funkcia EDGE MODE
- Vylepšené funkcie obalu v plugins.php zapojiť/ autori námetov
- Vylepšená spoľahlivosť volaní NetDNA / MaxCDN API pomocou WP HTTP a nie cURL
- Vylepšené informácie o ladení ukladania fragmentov do vyrovnávacej pamäte
- Vylepšený režim ukážky, odstránená požiadavka na reťazec dopytu
- Vylepšená štruktúra FAQ
- Vylepšené upozornenie na prázdnu minifikáciu/pgcache cache pri používaní CDN
- Vylepšené predvolené nastavenia pre vytváranie zóny MaxCDN
- Vylepšený výkon frontu CDN
- Vylepšená hygiena webových adries blogmap
- Vylepšený proces automatického vytvárania zóny MaxCDN
- Vylepšené ukladanie licenčného kľúča a Pro aktivácia režimu pri nákupoch licencií Pro
- Aktualizovaný EDGE MODE: Úplná podpora zrkadlenia stránok pre MaxCDN
- Aktualizované preklady











Rozmýšľame, ako obnoviť Skype na prenosnom počítači
Fixies masters plná verzia Fixies hra plná verzia stiahnutá do vášho počítača
Inštalácia alebo aktualizácia, oprava chýb Net framework 3
Virtuálne meny a virtuálne burzy vo svete
Zlaté čísla Ako predať krásne telefónne číslo