W3 Celková vyrovnávacia pamäť je efektívny, spoľahlivý a veľmi funkčný cachovací plugin pre WordPress, ktorý vám umožňuje výrazne zlepšiť výkon stránky, zvýšiť rýchlosť jej načítania a znížiť zaťaženie servera. V tomto článku zvážime príklady optimálnych nastavení pre doplnok W3 Total Cache na použitie na zdieľanom hostingu aj na dedikovanom serveri.
Tento článok sa bude zaoberať iba najdôležitejšími nastaveniami doplnku W3 Total Cache. Ak ste nenašli žiadne nastavenia, ich predvolené hodnoty sú optimálne alebo sú zodpovedné za nastavenie funkcií platených doplnkov, takže sa nebrali do úvahy.
Nastavenia sťahovania
Pre maximálne pohodlie môžete si stiahnuť súbory importu nastavení pluginu W3 Total Cache. Nastavenia môžete importovať v ponuke Výkon > Všeobecné nastavenia > Nastavenia importu/exportu.
Všetko, čo potrebujete, je voliteľne zadať cestu k súboru Sitemap XML formát Na stránke Vyrovnávacia pamäť stránok V kapitole Predbežné načítanie vyrovnávacej pamäte po importovaní nastavení a vymazanie vyrovnávacej pamäte. Týmto je konfigurácia doplnku W3 Total Cache dokončená.
Všeobecné nastavenia
Táto stránka obsahuje všeobecné nastavenia pre doplnok W3 Total Cache. Stránka dostupná v ponuke Pvýkon> Všeobecné nastavenia.
generál
 Výkon > Všeobecné nastavenia > Všeobecné
Výkon > Všeobecné nastavenia > Všeobecné - režim náhľadu- je zodpovedný za aktiváciu režimu náhľadu. Tento režim aktivuje doplnok iba pre používateľa, ktorý ho konfiguruje. Funkcia je užitočná pri práci s projektmi, ktoré sú už online a majú určitú návštevnosť.
Vyrovnávacia pamäť stránok
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť stránok
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť stránok - Vyrovnávacia pamäť stránok- Povoliť ukladanie stránok do vyrovnávacej pamäte. Umožňuje vám skrátiť čas odozvy servera, zvýšiť rýchlosť načítania stránky a znížiť zaťaženie servera ukladaním stránok lokality do vyrovnávacej pamäte.
- Metóda vyrovnávacej pamäte stránok- spôsob ukladania stránok stránok do vyrovnávacej pamäte. Odporúčaná hodnota - Disk: Vylepšený(vyrovnávacia pamäť bude uložená na pevnom disku). K dnešnému dňu sú takmer všetky servery vybavené vysokým výkonom SSD disky, preto túto možnosť je optimálny. Použitie metód, ktoré zahŕňajú ukladanie vyrovnávacej pamäte stránky Náhodný vstup do pamäťe odporúčame iba vtedy, ak ste si istí, že bude dostatočne veľká na uloženie vyrovnávacej pamäte.
Minifikovať
 Výkon > Všeobecné nastavenia > Minifikovať
Výkon > Všeobecné nastavenia > Minifikovať - Minifikovať– aktivácia minifikácie súborov. Umožňuje zvýšiť rýchlosť načítania stránok komprimáciou súborov CSS, JavaScript a HTML a odstránením nepotrebného kódu z nich, ako sú komentáre.
- režim minifikácie- režim minifikácie. Odporúčaná hodnota - Auto. V tomto prípade doplnok W3 Total Cache nezávisle určuje súbory na minifikáciu a poradie, v ktorom sú zahrnuté. Ak chcete zadať súbory ručne - vyberte hodnotu Manuálny(Neodporúčané).
- Metóda minimalizácie vyrovnávacej pamäte- metóda ukladania do vyrovnávacej pamäte. Odporúčaná hodnota - disk. Vždy odporúčam ukladať statické súbory na pevný disk, pretože vo väčšine prípadov je to najviac najlepšia možnosť z hľadiska spoľahlivosti a výkonu.
- Minifikátor HTML- Minifikátor HTML kódu. Odporúčaná hodnota - minimalizovať (predvolené).
- js minifikátor- minifikátor JavaScript kód. Odporúčaná hodnota - JSMin (predvolené).
- Minifikátor CSS- Minifikátor kódu CSS. Odporúčaná hodnota - minimalizovať (predvolené).
Ak sa po aktivácii minifikácie vyskytnú problémy s prevádzkou stránky, experimentujte s rôznymi typmi minifikátorov.
Vyrovnávacia pamäť operačných kódov
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť operačného kódu
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť operačného kódu - Vyrovnávacia pamäť operačných kódov– aktivuje ukladanie skompilovaného kódu PHP do vyrovnávacej pamäte. Odporúčaná hodnota - Operačný kód: Zend Opcache. Zvyčajne je táto funkcia dostupná iba na VPS/VDS.
- Overte časové pečiatky- ponechajte zaškrtávacie políčko pre správnu aktualizáciu vyrovnávacej pamäte bez opätovného načítania modulu PHP.
Databázová vyrovnávacia pamäť
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť databázy
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť databázy - Databázová vyrovnávacia pamäť– aktivuje ukladanie dopytov do databázy. Umožňuje skrátiť čas generovania stránky. Odporúča sa použiť ako alternatívu ku cache objektov, ak sa z akéhokoľvek dôvodu nedá použiť. Ukladanie DB dotazov do vyrovnávacej pamäte je možné použiť samostatne aj súčasne s ukladaním do vyrovnávacej pamäte objektov.
- Metóda vyrovnávacej pamäte databázy- metóda ukladania dopytov do vyrovnávacej pamäte do databázy. Odporúčaná hodnota - memcached(ak je nainštalovaný) alebo akúkoľvek inú možnosť, ktorá zahŕňa ukladanie vyrovnávacej pamäte do pamäte RAM a nie na pevný disk. Ukladanie databázových požiadaviek do vyrovnávacej pamäte môže vytvoriť veľké množstvo súborov a priečinkov, ktoré výrazne zaťažia diskový subsystém servera a negatívne ovplyvnia jeho výkon.
Cache objektov
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť objektov
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť objektov - Cache objektov– aktivácia ukladania objektov do vyrovnávacej pamäte. Umožňuje vám uložiť do vyrovnávacej pamäte údaje, ktorých opätovné získanie môže byť nákladné. výpočtový výkon ako sú zložité databázové dotazy.
- Metóda vyrovnávacej pamäte objektov- metóda ukladania objektov do vyrovnávacej pamäte. Rovnako ako v prípade vyrovnávacej pamäte databázových dotazov, cache objektov odporúča sa uložiť do pamäte RAM.
Vyrovnávacia pamäť prehliadača
 Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť prehliadača
Výkon > Všeobecné nastavenia > Vyrovnávacia pamäť prehliadača - Vyrovnávacia pamäť prehliadača- Umožňuje ukladanie klientov do vyrovnávacej pamäte. Umožňuje zrýchliť načítanie stránky pri opakovanom prístupe cachovaním grafiky, CSS, JavaScriptu a iných prvkov stránky v prehliadači používateľa.
Nastavenia importu/exportu
 Výkon > Všeobecné nastavenia > Nastavenia importu/exportu
Výkon > Všeobecné nastavenia > Nastavenia importu/exportu - Importovať konfiguráciu– importovať nastavenia zo súboru JSON.
- exportovať konfiguráciu- export nastavení do súboru JSON.
- resetovať konfiguráciu- Obnovte nastavenia doplnku W3 Total Cache na predvolené hodnoty.
Vyrovnávacia pamäť stránok
Táto stránka obsahuje nastavenia ukladania stránky do vyrovnávacej pamäte. Stránka nastavení je dostupná v menu Pvýkon> Všeobecné nastavenia.
generál
 Výkon > Vyrovnávacia pamäť stránok > Všeobecné
Výkon > Vyrovnávacia pamäť stránok > Všeobecné - Stránka s príspevkami do vyrovnávacej pamäte- ukladanie stránok záznamov do vyrovnávacej pamäte.
- Neukladajte do vyrovnávacej pamäte prednú stránku- zakázať ukladanie hlavnej stránky do vyrovnávacej pamäte (ak sa používa statická stránka).
- Vyrovnávacie kanály: lokalita, kategórie, značky, komentáre- ukladanie informačných kanálov do vyrovnávacej pamäte (kategórie, značky, komentáre atď.).
- Ukladať požiadavky SSL (https) do vyrovnávacej pamäte- ukladanie jedinečných požiadaviek SSL do vyrovnávacej pamäte. Použite túto možnosť, ak váš web funguje na protokole https.
- Uložte identifikátory URI do vyrovnávacej pamäte s premennými reťazca dotazu- cacheovanie stránok s parametrami v URL. Funkcia je veľmi užitočná pre internetové obchody s produktovými filtrami, ako aj stránky, kde používatelia aktívne využívajú vyhľadávanie. Bohužiaľ, táto funkcia nie je dostupná v bezplatnej verzii doplnku.
- Vyrovnávacia pamäť 404 (nenájdených) stránok- ukladanie 404 chybových stránok do vyrovnávacej pamäte. Túto funkciu používajte opatrne, ako pri výbere spôsobu ukladania do vyrovnávacej pamäte Disk: Vylepšený server vráti nesprávne kódy odpovede (200 namiesto 404), čo bude mať negatívny vplyv optimalizácia pre vyhľadávače stránky.
- Neukladajte stránky pre prihlásených používateľov do vyrovnávacej pamäte- zakázať ukladanie do vyrovnávacej pamäte pre autorizovaných používateľov. Neodporúča sa zakázať túto funkciu, pretože to povedie k ukladaniu údajov do vyrovnávacej pamäte pre všetkých používateľov vrátane správcu stránky.
- Neukladajte do vyrovnávacej pamäte stránky pre nasledujúce používateľské roly- zakázať ukladanie do vyrovnávacej pamäte pre vybrané používateľské roly. Nezabudnite vybrať používateľské roly, ktoré sú zodpovedné za správu lokality, ako napríklad „Správca“, „Editor“ atď.
Predbežné načítanie vyrovnávacej pamäte
 Výkon > Vyrovnávacia pamäť stránky > Predbežné načítanie vyrovnávacej pamäte
Výkon > Vyrovnávacia pamäť stránky > Predbežné načítanie vyrovnávacej pamäte - Automaticky aktivovať vyrovnávaciu pamäť stránky- aktivujte túto funkciu, aby sa automaticky vytvorila vyrovnávacia pamäť stránok. V opačnom prípade sa vyrovnávacia pamäť vytvorí iba pri návšteve stránky.
- Automaticky naplniť vyrovnávaciu pamäť stránky Interval aktualizácie- interval medzi vytvorením vyrovnávacej pamäte ďalšej série stránok.
- Počet strán za interval- počet stránok, ktoré budú v každom intervale uložené do vyrovnávacej pamäte. Nastavte hodnotu s ohľadom na kapacitu servera. Ako výkonnejší server, tým viac stránok môžete zadať v tomto poli.
- Adresa URL súboru Sitemap- Odkaz na mapu stránok. Stránky budú uložené do vyrovnávacej pamäte podľa ich priority v XML sitemap. Ak chcete vygenerovať mapu stránok vo formáte XML, použite doplnok Google XML Sitemaps alebo podobne.
Zásady čistenia: vyrovnávacia pamäť stránok
Tento blok je zodpovedný za konfiguráciu vymazania vyrovnávacej pamäte pri vytváraní/úprave príspevku a publikovaní komentárov. Na zlepšenie výkonu sa odporúča použiť predvolené hodnoty.
Pokročilé
Tento blok obsahuje rozšírené nastavenia ukladania stránok do vyrovnávacej pamäte. Tu nás zaujíma iba pole Interval zberu odpadu, ktorý je zodpovedný za nastavenie intervalu vyprázdnenia vyrovnávacej pamäte disku.
Výkon > Vyrovnávacia pamäť stránky > Rozšírené > Interval zhromažďovania odpaduMinifikovať
Táto stránka obsahuje nastavenia minifikácie pre HTML, XML, CSS a JavaScript.
generál
 Výkon > Minifikovať > Všeobecné
Výkon > Minifikovať > Všeobecné - Prepíšte štruktúru URL- aktivujte túto funkciu na odstránenie GET parametre z odkazov na komprimované súbory CSS a JavaScript.
- Zakázať minifikáciu pre prihlásených používateľov- zakáže sťahovanie komprimovaných stránok pre oprávnených používateľov.
- Minimalizujte upozornenie na chybu- zodpovedný za nastavenie upozornení na chyby pri vytváraní minifikovanej vyrovnávacej pamäte.
HTML a XML
 Výkon > Minifikovať > HTML a XML
Výkon > Minifikovať > HTML a XML Tento blok je zodpovedný za nastavenie minifikácie HTML kódu stránok lokality. Kompresia HTML kódu zvyčajne nemá veľký vplyv na výkon, ale často môže spôsobiť problémy s rozložením, ako je znížené vyplnenie medzi prvkami a podobne. Vzhľadom na to neodporúčam používať túto funkciu.
JS
 Výkon > Minifikovať > JS
Výkon > Minifikovať > JS - Nastavenia miniatúry JS– aktivuje minifikáciu súborov JavaScript.
- Operácie v oblastiach- zodpovedá za nastavenie typu načítania skriptu rôznych oblastiach HTML stránku. Keďže v hlavičke stránky sa zvyčajne načítavajú iba kritické skripty a všetko ostatné sa presúva bližšie k uzatváracej značke tela, najoptimálnejšie hodnoty sú predvolené (blokovanie) pre Predtým a Neblokovanie (pomocou "odložiť") pre Po . Ak chcete, môžete experimentovať rôzne nastavenia, ale ako prax ukázala, vyššie uvedené hodnoty sú najoptimálnejšie.
- Minifikovať / len kombinovať– typ minifikácie. Podľa pravidiel slušného správania sú v témach a pluginoch zvyčajne už komprimované verzie CSS a JavaScript súborov, preto odporúčam nastaviť hodnotu Iba kombinovať. V tomto prípade sa súbory JavaScript iba zlúčia (ak je to možné).
Ostatné nastavenia necháme deaktivované, berúc do úvahy predtým vybraný typ ukladania do vyrovnávacej pamäte ( Disk: Vylepšený).
css
 Výkon > Minifikovať > CSS
Výkon > Minifikovať > CSS Tento blok je zodpovedný za nastavenie minifikácie CSS. Tu nie je veľmi čo komentovať a tak sme nastavenia nastavili tak, ako je to znázornené na obrázku.
Pokročilé
Tento blok obsahuje pokročilé nastavenia minifikácie. Tu nás zaujímajú iba dve oblasti:
 Výkon > Minifikovať > Rozšírené
Výkon > Minifikovať > Rozšírené - Aktualizujte externé súbory každý– interval medzi stiahnutím a aktualizáciou externé súbory v minifikovanej vyrovnávacej pamäti.
- Interval zberu odpadu- minimalizovaný interval čistenia vyrovnávacej pamäte. Pre vysoko zaťažené projekty sa odporúča nastaviť nižšiu hodnotu.
Ostatné nastavenia sú ponechané s predvolenými hodnotami.
Vyrovnávacia pamäť prehliadača
Táto stránka obsahuje nastavenia vyrovnávacej pamäte prehliadača. Väčšina z nich je už nastavená optimálne hodnotyštandardne, takže stačí nastavenia porovnať s príkladmi nižšie a v prípade potreby ich upraviť.
generál
 Výkon > Vyrovnávacia pamäť prehliadača > Všeobecné
Výkon > Vyrovnávacia pamäť prehliadača > Všeobecné CSS a JS
 Výkon > Vyrovnávacia pamäť prehliadača > CSS a JS
Výkon > Vyrovnávacia pamäť prehliadača > CSS a JS HTML a XML
 Výkon > Vyrovnávacia pamäť prehliadača > HTML a XML
Výkon > Vyrovnávacia pamäť prehliadača > HTML a XML Médiá a iné súbory
 Výkon > Vyrovnávacia pamäť prehliadača > Médiá a iné súbory
Výkon > Vyrovnávacia pamäť prehliadača > Médiá a iné súbory Bezpečnostné hlavičky
V tomto bloku nastavení nás zaujíma iba pole HTTP Strict Transport bezpečnostnej politiky , čo je potrebné skontrolovať, ak na stránke používate SSL.
Výkon > Vyrovnávacia pamäť prehliadača > Hlavičky zabezpečenia > Prísna politika zabezpečenia prenosu HTTPVymazanie vyrovnávacej pamäte
Ak chcete vymazať vyrovnávaciu pamäť v doplnku W3 Total Cache, použite hornú ponuku Výkon v administratívny panel stránky. Ak chcete vymazať požadovanú vyrovnávaciu pamäť, stačí kliknúť na príslušný odkaz v ponuke.
 Vymazať ponuku vyrovnávacej pamäte vo W3 Total Cache
Vymazať ponuku vyrovnávacej pamäte vo W3 Total Cache Môžete tiež použiť zodpovedajúce tlačidlá v nastaveniach pluginu W3 Total Cache alebo upozornenia, ktoré sa objavia napríklad po aktivácii/deaktivácii pluginu WordPress.
Riešenie možných problémov
Po celú dobu, keď som používal doplnok W3 Total Cache, som narazil iba na dva problémy:
- Nemožnosť aktivácie pluginu kvôli nesprávne nastaveným oprávneniam súboru.
- Nadmerné zaťaženie servera v dôsledku použitia mapy webu na automatické generovanie vyrovnávacej pamäte.
Ak sa vám po aktivácii doplnku zobrazí takéto upozornenie, musíte skontrolovať, či sú správne nastavené povolenia pre súbory a priečinky WordPress.
- 755 alebo 750 pre všetky adresáre.
- 644 alebo 640 pre všetky súbory.
- 440 alebo 400 pre súbor wp-config.php.
Ak ani po zmene oprávnení nie je doplnok aktivovaný, nastavte oprávnenia 644 pre súbor wp-config.php, potom aktivujte doplnok W3 Total Cache a potom zmeňte povolenia späť na 400 alebo 440 .
Súbor wp-config.php môžete upraviť aj ručne. Ak to chcete urobiť, otvorte ho v ľubovoľnom textovom editore, napríklad NotePad ++, a pridajte ho na úplný začiatok nasledujúci kód:
/** Povoliť W3 Total Cache */ define("WP_CACHE", true); // Pridané W3 Total Cache
Potom súbor uložte, aktualizujte na serveri a znova aktivujte doplnok.
Nadmerné zaťaženie servera
Ak si všimnete prudké zvýšenie zaťaženia servera po aktivácii doplnku W3 Total Cache, ktorý je kombinovaný s časté hovory plugin do XML sitemap (pozri logy servera), dôvodom je použitie predbežnej vyrovnávacej pamäte stránok pomocou sitemapy.

Problém môžete vyriešiť zmenou priority stránok v súbore Sitemap XML, odstránením odkazu na mapu webu v nastaveniach predbežného vytvorenia vyrovnávacej pamäte (Výkon > Vyrovnávacia pamäť stránky > Predbežné načítanie vyrovnávacej pamäte > Adresa URL súboru Sitemap) alebo úplným zakázaním tejto funkcie.
Záver
W3 Total Cache je jedným z najfunkčnejších a najspoľahlivejších cachovacích pluginov pre WordPress, ktorý je zároveň jedným z najpopulárnejších a vysoko hodnotených.
Napriek tomu, kvôli zložitosti nastavenia a nedostatku kvalitných informácií o doplnku v ruštine, mnohí používatelia stále radšej používajú menej efektívne, ale viac jednoduché riešenia, ako je WP Super Cache, Hyper Cache alebo podobne.
Tento článok poskytuje dostatok informácií na to, aby si každý, bez ohľadu na znalosti a skúsenosti, mohol na svojom webe nastaviť ukladanie do vyrovnávacej pamäte pomocou pluginu W3 Total Cache a odmietnuť používať síce dobré, no menej efektívne riešenia.
Našli ste chybu? Vyberte ho a kliknite Ctrl+Entertlačená verzia
- Veľký počet možností robí tento doplnok veľmi flexibilným pre jemné ladenie; niekedy sa mu hovorí rámec na zvýšenie výkonu stránky
- Plugin je mega populárny, aktívne vyvíjaný a na nete o ňom vždy nájdete obrovské množstvo informácií
- Funguje to dobre na bežnom zdieľanom hostingu, ale na dedikovanom hostingu z toho môžete vyťažiť ešte viac a existuje aj profi verzia pre extrémnych ľudí.
- Neexistuje žiadny ruský jazyk, ale na internete nájdete hotový preklad - W3 Total Cache Russian
Ukladanie webových stránok do vyrovnávacej pamäte vám umožňuje mnohonásobne zrýchliť načítavanie stránok a doplnok W3 Total Cache je jednou z najlepších prispôsobiteľných možností.
Predbežné kroky pred inštaláciou doplnku
- Zakážte ostatné nainštalované doplnky pre ukladanie do vyrovnávacej pamäte aby sa predišlo možným konfliktom
- Urobte zálohu databázy(cítiť sa v pohode)
- Skontrolujte aktuálna rýchlosť načítavanie stránok prostredníctvom služby gtmetrix.com, aby ste mohli sledovať zmeny po optimalizácii.
Inštalácia a konfigurácia W3 Total Cache
Plugin je nainštalovaný obvyklým spôsobom. Môžete si ho stiahnuť tu https://wordpress.org/plugins/w3-total-cache/ , alebo vyhľadaním v konzole wordpress.
Po aktivácii uvidíte vo vnútri veľké menu so širokou škálou možností. Nebojte sa, väčšinu z nich pravdepodobne nevyužijete. A ak spravujete svoj dedikovaný server, môžete si ľahko poradiť s pokročilými nastaveniami.
Stránka Výkon -> Inštalácia obsahuje pokyny na základnú inštaláciu.

Ak chcete vidieť viac Detailný popis Moduly a nastavenia W3 Total Cache – odporúčam navštíviť preloženú 3-dielnu príručku na wpcafe.org
Tu sa pozrieme na minimálnu sadu nastavení, aby sme spustili a spustili doplnok a aby fungovalo ukladanie do vyrovnávacej pamäte.
- Nastavte povolenia na 755 v adresári wp-content/ – v konzole, v správcovi súborov alebo v ftp klient, akýmkoľvek spôsobom vám vyhovuje.
- Na karte Výkon -> Všeobecné vyberte metódu ukladania do vyrovnávacej pamäte pre stránky, databázu a minifikáciu. Vo väčšine prípadov sú „dobré“ nastavenia metóda vylepšeného disku pre ukladanie stránok do vyrovnávacej pamäte, metóda disku pre minifikáciu a ukladanie databázy do vyrovnávacej pamäte.
- Režim kompatibility – Možnosť Režim kompatibility v sekcii Nastavenia vyrovnávacej pamäte stránok umožňuje funkčnosť, ktorá optimalizuje interakciu medzipamäte s WordPress. Táto možnosť je predvolene vypnutá, ale dôrazne sa odporúča.
- Na karte Minifikovať sú predinštalované všetky odporúčané možnosti.
- Na karte HTTP cache prehliadača je kompresia štandardne povolená. Ak chcete nastaviť vyrovnávaciu pamäť prehliadača a dátumy vypršania platnosti, zapnite ďalšie možnosti.

- Ak má vaša lokalita pripojenú sieť CDN, prejdite na kartu Sieť na doručovanie obsahu a nastavte požadované polia.
Ak nemáte poskytovateľa CDN, môžete si na svojom serveri nastaviť možnosť vlastného hosťovania. Prečítajte si k tomu často kladené otázky
- Na karte Databázová vyrovnávacia pamäť sú prednastavené odporúčané nastavenia
- Na karte Object Cache sú prednastavené odporúčané nastavenia
Na posledných dvoch kartách používajte diskovú metódu opatrne, pretože na zdieľanom hostingu to môže spôsobiť zníženie výkonu
Vidíte, existuje veľa možností a nastavení, ale nemusíte klikať na každú z nich.
Nakoniec, mnohí sa obávajú tejto otázky:
Čo je lepšie - W3 Total Cache alebo WP Super Cache?
Odpoveď je, že obaja robia svoju prácu dobre.
Ich hlavný rozdiel:
- WP Super Cache je umiestnená ako jednoduché riešenie pre ukladanie do vyrovnávacej pamäte pre WordPress, hoci má aj sekciu s niektorými pokročilými nastaveniami.
- W3 Total Cache je určite viac prispôsobiteľný a flexibilnejší doplnok. Najmä ak prevádzkujete svoje stránky na vyhradenom serveri, môže to byť vaša najlepšia stávka na optimálny výkon.
Prezradím vám „tajomstvo“, ako si medzi nimi vybrať. Nespoliehajte sa na názory iných ľudí. Vaša stránka môže byť jedinečná v kóde, dizajne a funkciách servera.
- nainštalujte prvý doplnok, povoľte vyrovnávaciu pamäť, otvorte niekoľko stránok a vizuálne skontrolujte, či funguje. Zmerajte výkonnosť stránok, ak je to možné, urobte snímky obrazovky.
- nainštalujte druhý plugin, povoľte vyrovnávaciu pamäť a odporúčané moduly, otestujte stránku a potom znova zmerajte rýchlosť.
- porovnajte s výsledkami prvého a ponechajte ten, ktorý vám priniesol najlepšie výsledky
- nezabudnite, že na trhu sú aj iné pluginy, platené a bezplatné – prečítajte si k nim dokumentáciu alebo si to sami vyskúšajte.
Mal som prípady, keď jeden modul na ukladanie do vyrovnávacej pamäte sa zrazil s ostatnými nainštalované pluginy a ten druhý fungoval výborne. A naopak.
Preto, najlepší plugin je ten, ktorý máte Tvorba a dôsledne poskytuje optimálny výkon zo škatule.
Experimentujte, zanechajte komentáre a zdieľajte výsledky.
W3 Total Cache je jedným z dvoch najpopulárnejších doplnkov pre ukladanie do vyrovnávacej pamäte pre stránky WordPress. Dnes tu máme článok – návod na úplnú konfiguráciu tohto pluginu.
Inštalácia W3 Total Cache je jednoduchá sama o sebe, no potom vás plugin začne doslova bombardovať. obrovské množstvo možnosti: tu máte cachovanie prehliadača, cachovanie objektov a cachovanie fragmentov disku, takže ak nie ste vývojár, zatočí sa vám hlava.
A ďalší fakt, ktorý je naozaj nepríjemný – nemôžete len tak zapnúť všetky možnosti. Ak máte ako väčšina ľudí jednoduchý zdieľaný hosting, potom to môže výrazne spomaliť výkon celej vašej stránky. Takže musíte vybrať a nakonfigurovať typy ukladania do vyrovnávacej pamäte, ktoré potrebujete.
1. Konfigurácia všeobecných nastavení
Existujú dve úrovne nastavení celkovej vyrovnávacej pamäte W3. Najprv musíte nakonfigurovať "Všeobecné nastavenia", kde povolíte alebo zakážete viac ako 10 rôznych možností celkovej vyrovnávacej pamäte W3. Potom budete mať prístup k jednotlivé stránky s nastaveniami pre každý modul.
Po nainštalovaní W3 Total Cache musíte najskôr prejsť na „Všeobecné nastavenia“:
Začnime otvorením karty "Všeobecné nastavenia". Tu je postup, ako nakonfigurovať jednotlivé možnosti zobrazené na stránke Všeobecné nastavenia:
1.1 Všeobecné
Prvý box vám umožňuje rýchlo povoliť alebo zakázať všetky možnosti W3 Total Cache. Bolo by skvelé vziať a stlačiť toto tlačidlo, ale nemôžete.

Tu môžete tiež povoliť režim ukážky. V tomto režime všetky vykonané zmeny neovplyvnia živú stránku, kým ich definitívne neschválite. Ak pracujete na rušnej živej lokalite, mali by ste použiť tento režim. Ak však nastavujete celkovú vyrovnávaciu pamäť W3 na čerstvej inštalácii WordPress alebo má vaša stránka nízku návštevnosť, tento režim jednoducho ignorujte.
1.2 Vyrovnávacia pamäť stránok
Ďalším rámčekom je vyrovnávacia pamäť stránok. Vyrovnávacia pamäť stránok je to, čo potrebujete. Ukladanie jednej stránky do vyrovnávacej pamäte už môže výrazne zlepšiť výkon vášho webu. Po povolení tejto možnosti musíte vybrať metódu vyrovnávacej pamäte stránky.

Spôsob závisí od vášho hostingu.
- Pre virtuálny hosting: Zvoľte Disk: Enhanced.
- Pre dedikovaný server alebo VPS: môžete použiť jednu z metód ukladania do vyrovnávacej pamäte Opcode
Ak si nie ste istí, aký typ hostingu používate, pravdepodobne máte stále zdieľaný hosting 🙂 takže ak máte pochybnosti, vyberte metódu Disk: Enhanced.
1.3 Minifikovať
Prejdime k ďalšej položke: Minifikovať. Minifikácia je základná redukcia HTML súbory, CSS a JavaScript bez straty ich funkčnosti. Efekt sa dosiahne odstránením nepotrebných informácií, ako sú zlomy riadkov a dlhé medzery. To je dôvod, prečo je miniifikovaný kód pre človeka tak ťažko čitateľný.

Bez toho, aby sme zachádzali do detailov, minifikácia je niečo, čo vždy odporúča Google PageSpeed, tak to nemožno zanedbať.
Keď kliknete na tlačidlo povoliť, W3 Total Cache zobrazí varovanie, že stránka môže mať problémy. A skutočne sa môžu objaviť, takže minifikáciu si budete musieť doladiť sami.
Začnime nastavením režimu Minifikácie na Auto. Nemôžem vám sľúbiť, že v tomto prípade bude vaša stránka naďalej bezproblémovo fungovať. Ak stránka prestala normálne fungovať, pohrajte sa s nastaveniami. V takýchto prípadoch zvyčajne prejdem na plugin ako Autoptimize na minifikáciu alebo jednoducho túto možnosť zakážem vo W3 Total Cache. Môžete tiež použiť CloudFlare so vstavanou minifikáciou.
Najprv určite vyskúšajte minifikáciu W3 Total Cache, aj keď táto metóda nezaručuje, že vaša stránka bude fungovať tak stabilne ako predtým.
1.4 Vyrovnávacia pamäť operačných kódov

Najnovšie verzie W3 Total Cache obsahujú ukladanie operačného kódu do vyrovnávacej pamäte. Ale ak ste na zdieľanom hostingu, pravdepodobne túto možnosť ani nebudete môcť povoliť. Pre väčšinu používateľov táto možnosť nie je dostupná, takže jej nevenujem pozornosť.
1.5 Databázová vyrovnávacia pamäť

Podľa vývojárov W3 Total Cache „W3TC je Švajčiarsky nôž ktoré by ste mali vyskúšať. Vo všeobecnosti sa ukladanie vyrovnávacej pamäte objektov a vyrovnávacej pamäte databázy na disk neodporúča.
Ukladanie databázy do vyrovnávacej pamäte môže potenciálne pretaktovať vašu stránku presunom vykonávania procesov z databázy do CPU/pamäte. Je tu však problém – pri väčšine zdieľaných hostingov funguje databáza so záťažou lepšie ako procesor alebo pamäť. Takže ukladanie databázy do vyrovnávacej pamäte môže spomaliť vašu stránku preťažením iných aspektov vášho servera.
Ak teda máte zdieľaný hosting, je lepšie nechať ukladanie databázy do vyrovnávacej pamäte vypnuté.
1.6 Cache objektov
Ukladanie objektov do vyrovnávacej pamäte môže pretaktovať váš web WordPress… alebo môže výrazne spomaliť oblasť správcu WordPress.

Ak sa snažíte zistiť, prečo je správca WordPress pomalý, prvá vec, ktorú by ste mali urobiť, je zakázať ukladanie objektov do vyrovnávacej pamäte. Preto odporúčam zakázať ukladanie objektov do vyrovnávacej pamäte. Samozrejme, môžete to všetko otestovať, ale ak máte zdieľaný hosting, tento typ vyrovnávacej pamäte pravdepodobne nebude užitočný, ale s najväčšou pravdepodobnosťou spomalí panel správcu.
Ale je tu jedna výnimka: ak máte vysoko dynamický projekt (ako BuddyPress, bbPress atď.), možno budete chcieť zvážiť ukladanie objektov do vyrovnávacej pamäte.
1.7 Vyrovnávacia pamäť prehliadača (ukladanie do vyrovnávacej pamäte prehliadača)
Ak ste niekedy prevádzkovali svoje stránky cez Google PageSpeed Insights, potom pravdepodobne viete, že „využitie vyrovnávacej pamäte prehliadača“ je obľúbená správa tento nástroj. A tu môžete použiť túto podporu.

Ukladanie do vyrovnávacej pamäte prehliadača je jednoduchá metóda na zlepšenie výkonu stránok ukladaním údajov do vyrovnávacej pamäte v prehliadači návštevníka. Keďže všetko spočíva na lokálnom ukladaní dát na počítačoch vašich návštevníkov, nemusíte sa báť, že by sa vaša stránka spomalila.
Nezáleží na tom, aký hosting máte, v každom prípade by ste mali určite povoliť tento druh ukladania do vyrovnávacej pamäte
1,8 CDN
Ak používate CDN, môžete sa pomocou tejto možnosti pripojiť k W3 Total Cache. Môžete sa pokúsiť nájsť váš CDN server v rozbaľovacej ponuke alebo zvoliť Generic Mirror, ak požadovaná možnosť nie je v zozname.
Ak používate CloudFlare, nemusíte sa tu integrovať. Namiesto toho budete musieť pridať rozšírenie CloudFlare. Môžete to urobiť na karte Rozšírenia.

Ak nepoužívate CDN, toto políčko nezapínajte. Túto možnosť musíte povoliť iba vtedy, ak už máte poskytovateľa CDN.
1.9 Reverzný proxy
Väčšina stránok WordPress by mala túto možnosť ignorovať. Reverzný proxy je taká vec, že ak ste natoľko pokročilí, že viete, ako ho používať, tak tento návod asi čítať nemusíte :)
1.10 Monitorovanie, vyrovnávacia pamäť fragmentov, rôzne a licencovanie

Tieto možnosti môžete jednoducho ignorovať: preskočte ich a prejdite do časti Debug.
1.11 Monitorovanie ladenia, vyrovnávacia pamäť fragmentov, rôzne a licencovanie
Ak máte problémy s W3 Total Cache, môžete povoliť možnosti ladenia, ale iba dočasne. Pre bežné používanie vypnúť všetky tieto boxy. Keďže ak sa nepoužívajú na riešenie problémov, produkujú veľa zbytočného kódu.
To sú všetky nastavenia v sekcii Všeobecné nastavenia. Nezabudnite uložiť zmeny.
Nastavenie jednotlivých metód ukladania do vyrovnávacej pamäte
Teraz poďme nastaviť metódy ukladania do vyrovnávacej pamäte, ktoré sme povolili predtým. Nemusíte konfigurovať zakázané možnosti, takže konfigurujeme iba to, čo bolo predtým povolené. Upozorňujem, že ak som žiadne nastavenia bližšie nepopísal, tak môžete nechať všetko tak, ako je predvolene, keďže na každú položku je jednoducho priveľa možností.
Nastavenie ukladania stránok do vyrovnávacej pamäte
Najprv prichádza na rad ukladanie stránky do vyrovnávacej pamäte. Tu nechávame väčšinu nastavení v predvolenom nastavení, ale je tu niekoľko dôležitých bodov, ktoré je potrebné upraviť.
V prvom rade, ak používate SSL, musíte zaškrtnúť políčko Ukladať požiadavky SSL (https). Začiarknite tiež políčko vedľa položky Cache feeds, bez ohľadu na to, či používate SSL alebo nie:

Posuňte stránku trochu nadol a povoľte možnosť Automaticky naplniť vyrovnávaciu pamäť stránky. Musíte tiež vybrať možnosť Predbežne načítať vyrovnávaciu pamäť príspevkov pri udalostiach zverejnenia. Tu môžete ponechať čísla ako predvolené. Nezabudnite pridať aj webovú adresu mapy webu:

Ak si nie ste istí, čo robíte, nechajte všetko ostatné tak, ako je, ale nezabudnite si uložiť zmeny.
Nastavenie funkcie Minify
Nastavenie sekcie „Minifikácie“ nemusí byť také jednoduché. Kým totiž niečo nevyskúšate, nebudete vedieť, ako negatívne to ovplyvní prácu vašej stránky. Preto vám odporúčame začať s predvolenými nastaveniami. Ak sa ale na stránke niečo pokazí, budete musieť trochu popracovať s nastaveniami.
Môžete sa pokúsiť pohrať s nastaveniami minifikácie doplnku W3 Total Cache a vyriešiť akýkoľvek problém. Ale tu budete musieť ísť veľmi hlboko do problému, a to nie je také jednoduché, ak nie ste vývojár.
Myslím si, že je oveľa jednoduchšie prepnúť na Autoptimize, ak predvolené nastavenia minifikácie W3 Total Cache spôsobujú problémy. Ak používate CloudFlare, môžete využiť aj vstavanú minifikáciu CloudFlare.
Ak teda prepnete na Autoptimize alebo CloudFlare, uistite sa, že ste zakázali minifikáciu na karte Všeobecné nastavenia.
cache objektov
Tu môžete nastaviť životnosť objektov vyrovnávacej pamäte a interval čistenia. Predvolene ponechajte čas tak, ako je. Nastavenia nižšie súvisia s multisite, takže by sa ich nemala dotýkať ani väčšina používateľov.
Ako nastaviť vyrovnávaciu pamäť prehliadača (Vyrovnávacia pamäť prehliadača)
Teraz musíte nastaviť vyrovnávaciu pamäť prehliadača. Nezabudnite, že som vynechal nastavenia vyrovnávacej pamäte databázy a vyrovnávacej pamäte objektov, pretože väčšina z vás by tieto možnosti mala vypnúť.
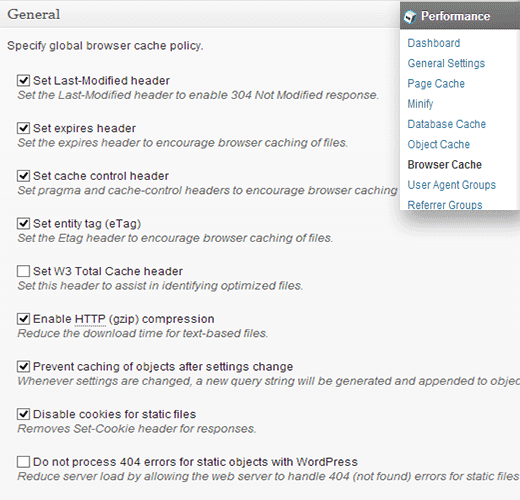
Pre ukladanie do vyrovnávacej pamäte prehliadača musíte povoliť prvých 6 možností, konkrétne:
- Nastaviť hlavičku Last-Modified
- Nastaviť hlavičku s vypršanou platnosťou
- Nastaviť hlavičku riadenia vyrovnávacej pamäte
- Nastaviť značku entity (eTag)
- Nastaviť hlavičku W3 Total Cache
- Povoliť kompresiu HTTP (gzip).
Posuňte stránku nadol a začiarknite políčko vedľa Nespracovávajte chyby 404 pre statické objekty pomocou WordPress. Všetko ostatné sa odporúča nechať tak, ako je.
Nastavenie CDN
Bohužiaľ, tu vám nemôžeme poskytnúť presné pokyny, keďže nastavenia závisia od toho, ktoré CDN používate a či ho vôbec používate. Našťastie, vzhľadom na to, že W3 Total Cache je veľmi obľúbené riešenie, ponúka väčšina poskytovateľov CDN podrobné pokyny proces nastavenia.
Nezabudnite, že ak používate CloudFlare ako svoje CDN WordPress, budete musieť pridať rozšírenie CloudFlare na kartu Rozšírenia.
W3 Total Cache Extensions
Rozšírenie CloudFlare som už spomínal, no W3 Total Cache obsahuje aj rozšírenia pre množstvo ďalších nástrojov.
Existujú napríklad rozšírenia pre:
- stránky Google AMP
- CloudFlare
- prívodný horák
- Genesis Framework (Musí sa nainštalovať, ak používate Genesis)
- Yoast SEO
- WPML (Vyžaduje sa, ak na preklad používate WPML).
Každé rozšírenie vyžaduje určitý druh konfigurácie. Ak napríklad povolíte CloudFlare, budete musieť zadať aktivačný kľúč API. Potom môžete pristupovať k funkciám CloudFlare priamo z W3 Total Cache:
Príliš zložité? Stačí si vybrať iný doplnok na ukladanie do vyrovnávacej pamäte.
W3 Total Cache je určite výkonný a bol by skvelým riešením pre pokročilých používateľov, ale pre začiatočníkov odporúčam používať užívateľsky prívetivejšie cachovacie pluginy ako Cache Enabler alebo skvelý WP-Rocket. Na nastavenie W3 Total Cache potrebujete stráviť hodinu a napríklad v prípade Cache Enabler vám stačí minúta.
Samozrejme, ten istý Cache Enabler nemá možnosti konfigurácie pre databázovú vyrovnávaciu pamäť, ukladanie objektov do vyrovnávacej pamäte a ďalšie veci. Bežní používatelia WordPress však tento druh funkcií nepotrebujú. Veľa šťastia s optimalizáciou.
Používatelia sa často sťažujú, že sa ich stránky načítavajú pomaly. A každý z nich chce poznať tajomstvo rýchle načítanie stránky na WordPress. Okrem toho dobrý webový hostiteľ a dobre napísaných doplnkov, mali by ste sa uistiť, že skutočne používate ukladanie do vyrovnávacej pamäte a sieť CDN (sieť na doručovanie obsahu). Pre každú novú stránku používame doplnok s názvom W3 Total Cache. na mysli FAQ od používateľov sme sa rozhodli napísať krok za krokom návod, ako nainštalovať a nakonfigurovať W3 Total Cache pre začiatočníkov.
V tomto článku vám ukážeme, ako nainštalovať W3 Total Cache a nakonfigurovať ju maximálny výkon. Ukážeme vám tiež, ako skombinovať W3 Total Cache s Služba CDN aby sa vaša stránka načítala ešte rýchlejšie.
Skôr než začneme, odporúčame vám otestovať výkonnosť vašich stránok pomocou nástrojov Google Page Speed a Pingdom Tools. Takto si môžete porovnať svoje výsledky PRED a PO.
Nižšie je uvedená snímka obrazovky výsledkov Pingdom pomocou domény WPBeginner ako príklad:
Začnime nastavovať W3 Total Cache.
Čo je celková vyrovnávacia pamäť W3?
W3 Total Cache je najrýchlejšia a najfunkčnejšia WordPress plugin na optimalizáciu výkonu. Používa ho mnoho populárnych webových stránok, vrátane: AT&T, Mashable, Smashing Magazine, WPBeginner a milióny ďalších. W3 Total Cache zlepšuje použiteľnosť vašej lokality zlepšením výkonu vášho servera, ukladá do vyrovnávacej pamäte prakticky každý aspekt vašej lokality, spomaľuje rýchlosť sťahovania a poskytuje transparentnú integráciu siete na doručovanie obsahu (CDN).
Inštalácia celkovej vyrovnávacej pamäte W3 vo WordPress
Pred inštaláciou W3 Total Cache sa musíte uistiť, že ste odinštalovali všetky ostatné doplnky pre ukladanie do vyrovnávacej pamäte. Ak to neurobíte pred aktiváciou, plugin môže mať problémy s prevádzkou.
Prejdite na panel správcu WordPress a kliknite na Pluginy » Pridať nový. Hľadáme W3 Total Cache a vidíme výsledky ako tie na snímke obrazovky nižšie:

Kliknite na tlačidlo Inštalovať teraz a potom aktivujte doplnok.
Nastavenia a konfigurácia celkovej vyrovnávacej pamäte W3
W3 Total Cache je veľmi výkonný doplnok a má veľa možností. To je dobré aj zlé zároveň. Pre tých, ktorí vedia, čo s týmito možnosťami robiť, je plugin zlatou baňou. Pre väčšinu začiatočníkov však môžu byť tieto možnosti zložité a mätúce. Podrobne sa budeme venovať každej z nich a budete môcť správne nakonfigurovať celkovú vyrovnávaciu pamäť W3. Začnime všeobecnými nastaveniami.
Všeobecné nastavenia
Kliknutím na ponuku Výkon v administrácii môžete prejsť na Všeobecné nastavenia Panely WordPress. Tu budeme konfigurovať doplnok a začneme všeobecnými nastaveniami. Uistite sa, že ste na stránke Všeobecné nastavenia a nie na stránke reklamná stránka Dashboard, ktorý má tento doplnok.

Čo je vyrovnávacia pamäť stránok?
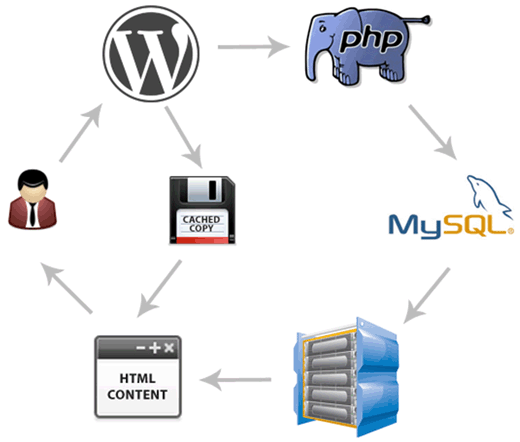
Prvá možnosť, ktorú uvidíte na tejto stránke, bude Page Cache. Je zodpovedný za vytváranie statických stránok uložených vo vyrovnávacej pamäti pre každú stránku lokality, ktorá sa načíta, aby sa negenerovali pri každom načítaní stránky. Aktiváciou tejto možnosti výrazne znížite rýchlosť sťahovania. Pozrite sa na obrázok nižšie, aby ste pochopili, ako funguje vyrovnávacia pamäť stránky:

Ako vidíte na obrázku, väčšinou kedy Nový užívateľ príde na vašu stránku, WordPress spustí PHP skripty a vykoná databázové dotazy MySQL, aby našiel požadovanú stránku. PHP potom analyzuje údaje a vygeneruje stránku. Tento proces spotrebúva prostriedky servera. Keď je povolené ukladanie do vyrovnávacej pamäte, vyrovnávacia pamäť vám umožňuje preskočiť všetky sťahovanie zo servera a zobraziť kópiu stránky uloženú vo vyrovnávacej pamäti, keď o to používateľ požiada.
Pre hosting, ktorý používa väčšina nováčikov, cesta Disk: Vylepšený vysoko odporúčané. Musíte zaškrtnúť políčko Povoliť vyrovnávaciu pamäť stránok a uložte všetky zmeny.

Pre väčšinu používateľov je to všetko, čo je potrebné urobiť pri ukladaní stránok do vyrovnávacej pamäte. Keďže tento článok je určený skôr pre začiatočníkov, preskočíme pokročilé nastavenia ukladania stránok do vyrovnávacej pamäte, pretože predvolené nastavenia sú viac než dostatočné.
Preskočíme tiež minifikáciu, vyrovnávaciu pamäť databázy a vyrovnávaciu pamäť objektov. Dôvodom je, že nie všetky servery poskytnú optimálne výsledky s týmito nastaveniami. Ďalšou možnosťou, ktorú uvidíte, je vyrovnávacia pamäť prehliadača.
Čo je vyrovnávacia pamäť prehliadača?
Zakaždým, keď používateľ navštívi stránku, jeho webový prehliadač stiahne všetky obrázky, súbory CSS, JavaScript a ďalšie statické súbory do dočasného priečinka, aby zvýšil efektivitu práce používateľa. Týmto spôsobom, keď ten istý používateľ prejde na ďalšiu stránku vášho webu, načíta sa oveľa rýchlejšie, pretože všetky statické súbory budú vo vyrovnávacej pamäti prehliadača.
Nastavenie Browser Cache v W3 Total Cache nastavuje časový limit cache prehliadača. Vzhľadom na to, že svoje logo na svojom webe nemeníte každý deň, mať takéto statické súbory uložené vo vyrovnávacej pamäti na 24 hodín vôbec nezaškodí. Stačí skontrolovať povoliť Blízko Nastavenie prehliadača Uložte do vyrovnávacej pamäte a kliknite na tlačidlo Uložiť zmeny. Potom navštívime stránku Výkon » Vyrovnávacia pamäť prehliadača pre podrobnejšie nastavenia.

Ako môžete vidieť na obrázku vyššie, povolili sme takmer všetko okrem kódu 404. Po uložení zmien sa na stránku automaticky použijú všetky nastavenia nižšie na tejto stránke.
Čo je to CDN?
CDN je skratka pre Content Delivery Network a umožňuje vám distribuovať vaše statický obsah pre rôzne cloudové služby namiesto toho, aby ste ho uložili na svoj jediný hosting. To vám umožní znížiť zaťaženie servera a zrýchliť vaše stránky.
W3 Total Cache podporuje MaxCDN, Amazon S3, Rackspace Cloud a Amazon Cloud Front. Táto časť sa vzťahuje iba na stránky, ktoré používajú alebo plánujú používať sieť CDN.
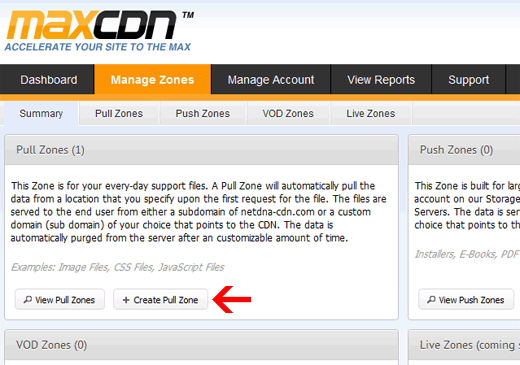
Používame MaxCDN a ukážeme vám, ako ho nastaviť na použitie s doplnkom W3 Total Cache. Prvá vec, ktorú musíte urobiť, je vytvoriť Pull Zone vo svojom účte MaxCDN. Prihláste sa do svojho profilu MaxCDN, kliknite na Spravovať zóny a potom kliknite na tlačidlo Vytvorte zónu ťahania.

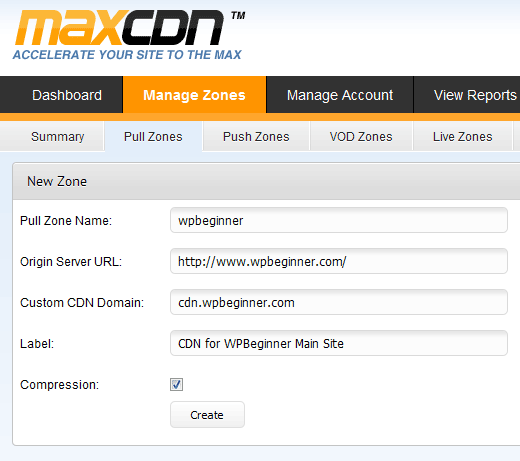
Na ďalšia strana budete požiadaní o poskytnutie podrobností o vašej zóne priťahovania.
- Vytiahnuť názov zóny: Jednoducho zadajte ľubovoľný názov pre túto zónu, aby ste ju mohli neskôr ľahko identifikovať vo svojom účte MaxCDN.
- Adresa URL pôvodného servera: Zadajte adresu URL vašej stránky WordPress začínajúcu http:// a končiacu lomkou / na konci.
- Vlastná doména CDN: zadajte ľubovoľnú subdoménu, napríklad: cdn.site
- Štítok: Uveďte popis tejto zóny ťahania.
- Kompresia: Povolenie kompresie ušetrí váš prenos a komunikačný kanál, preto sa dôrazne odporúča začiarknuť toto políčko.
Snímka obrazovky, ako by všetko vyššie uvedené vyzeralo, je uvedené nižšie:

Kliknite na tlačidlo Vytvorte a MaxCDN vytvorí Pull Zone. Na ďalšej stránke sa vám zobrazí adresa URL ako „wpb.wpincode.netdna-cdn.com“, ktorú musíte skopírovať a vložiť do textový súbor pretože to budeme potrebovať neskôr.
Teraz, keď sme vytvorili Pull Zone, ďalším krokom je nastavenie zón obsahu. Môžete to urobiť otvorením konzoly MaxCDN. Kliknite na tlačidlo spravovať vedľa vašej novovytvorenej zóny sťahovania. Na ďalšej stránke kliknite na kartu Nastavenia. Účelom vytvárania zón obsahu je pridať subdomény, aby sme mohli zlepšiť použiteľnosť zaradením obsahu z rôznych subdomén do frontu na načítanie do prehliadača používateľa. Ak to chcete urobiť, kliknite na tlačidlo Vlastné domény a pridajte niekoľko subdomén. Pozrite sa na snímku obrazovky nižšie:

Ďalším krokom je špecifikácia záznamov CNAME pre subdomény. Väčšina slušných poskytovateľov hostingu poskytuje používateľom ovládací panel cPanel na nastavenie hostingu. Popíšeme, ako špecifikovať záznamy CNAME v cPaneli.
Prejdite na ovládací panel hosťovania cPanel a v časti Domény vyberte položku Jednoduchý editor zóny DNS.

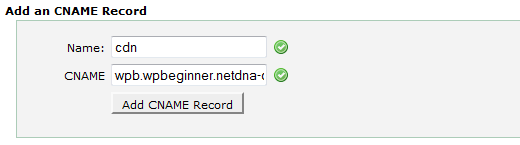
Na ďalšej stránke uvidíte formulár s dvoma poliami. Zadajte názov subdomény, ktorý ste zadali pri vytváraní zón obsahu. Napríklad zadajte cdn pre cdn.site.
cPanel automaticky vyplní celú doménu. Do poľa CNAME zadajte adresu URL, ktorú poskytol MaxCDN, keď ste vytvorili zónu sťahovania. Toto je ten istý odkaz, ktorý sme vás požiadali o uloženie do textového súboru.

Tento postup zopakujte pre všetky svoje subdomény, ako napríklad cdn1, cdn2 atď. Pamätajte, že sa zmení iba pole názvu a pole CNAME sa musí vždy zhodovať s odkazom, ktorý vám poskytne MaxCDN pre vašu zónu sťahovania. Po vytvorení záznamov CNAME pre všetky subdomény je čas vrátiť sa na WordPress a nastaviť MaxCDN na prácu s W3 Total Cache.
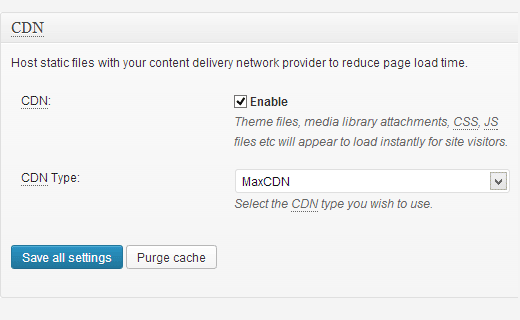
Ísť do Výkon » Všeobecné nastavenia. Posuňte stránku na blok nastavení CDN. Začiarknite políčko Povoliť a v rozbaľovacom zozname Typ CDN vyberte možnosť MaxCDN. Klikneme na tlačidlo Uložiť všetky nastavenia.

Po uložení nastavení sa vám zobrazí upozornenie, že je potrebné zadať údaje do polí „Autorizačný kľúč“ a „Nahradiť predvolený názov hostiteľa za“ a vybrať zónu sťahovania. Kliknite na odkaz „Specify it here“ a W3 Total Cache vás prenesie na stránku CDN.

Na tejto stránke kliknite na tlačidlo Autorizovať. Táto akcia vás presmeruje na webovú stránku MaxCDN, kde je potrebné vygenerovať autorizačný kľúč. Skopírujte a vložte tento kľúč do W3 Total Cache. Do poľa „Nahradiť názov hostiteľa lokality“ zadajte subdoménu, ktorú ste predtým vytvorili.

Uložte všetky zmeny a je to. Vaša lokalita je teraz nakonfigurovaná na spracovanie statických súborov pomocou MaxCDN. Ak teraz načítate svoje stránky, odkazy na obrázky by sa mali zobrazovať na subdoméne CDN, nie na vašej. skutočná doména. Napríklad:
bude nahradené:
Ak sa niektorý zo statických súborov nenačítava z CDN, pravdepodobne to znamená, že ich musíte uviesť ľubovoľné typy súbory vo W3 Total Cache. Potrebovali sme to urobiť napríklad pre doplnok OIO Publisher, ktorý sa používa na správu reklamných jednotiek. Ak prejdete na stránku nastavení CDN, uvidíte možnosť Rozšírené:

Stačí pridať všetky súbory/priečinky, ktoré chcete zahrnúť do CDN. Ak si všimnete, existuje aj zoznam vylúčených súborov. Ak sa rozhodnete mierne upraviť dizajn stránky, váš style.css sa neaktualizuje okamžite. Preto ho možno na chvíľu umiestniť do určeného zoznamu súborov, kým vykonáte zmeny v dizajne. Ak potrebujete vykonať jednorazové čistenie, môžete to urobiť z konzoly MaxCDN.
Všetko, o čom sme doteraz hovorili, bude fungovať na väčšine hostiteľov. W3 Total Cache má však oveľa viac nastavení. Pokúsime sa vysvetliť, prečo sú potrebné a prečo by sa nemali aktivovať na všetkých stránkach za sebou.
Minifikovať
Minifikácia (kompresia) jednoducho znižuje veľkosť vašich statických súborov, aby sa ušetril každý možný kilobajt. Samotné vygenerovanie najmenšieho súboru však môže niekedy vyžadovať viac zdrojov, ako by ušetrilo. Nehovoríme, že je to hrozná vlastnosť. Len hovoríme, že nemusí byť vhodný pre každý server. dá sa nájsť na nete veľké množstvo spätná väzba od používateľov, ktorí sa sťažujú na túto funkciu, a náš hostiteľ tiež odporučil, aby ju nepoužívali. Ak budete počúvať rady svojho hostiteľa, urobte, čo hovorí.
Ukladanie databázy do vyrovnávacej pamäte
Ukladanie databázy do vyrovnávacej pamäte znižuje zaťaženie servera ukladaním dotazov SQL do vyrovnávacej pamäte. To skracuje čas spracovania dopytov do databázy (pre malé lokality môže byť tento čas celkom zanedbateľný). Keď sme začali používať tento typ ukladania do vyrovnávacej pamäte, zaťaženie servera sa výrazne zvýšilo. Náš hostiteľ odporučil, aby sme to vypli. Namiesto toho nám umožnil vstavané ukladanie do vyrovnávacej pamäte SQL. Opäť platí, že toto nastavenie by ste mali používať na vlastné riziko. Môžete to skúsiť povoliť a zistiť, ako veľmi to ovplyvňuje načítanie stránky. Ak je efekt nevýznamný, potom je lepšie ho vypnúť. Väčšina hostiteľov tiež odporúča nepoužívať ho.
Ukladanie objektov do vyrovnávacej pamäte
Ak máte veľmi dynamickú stránku, pomôže vám ukladanie objektov do vyrovnávacej pamäte. Zvyčajne sa používa, ak máte zložité databázové dotazy, ktoré sú veľmi náročné na zdroje na neustále generovanie. Väčšina začiatočníkov túto možnosť nebude potrebovať.
Teraz, keď máte všetko nastavené, je najlepšie zálohovať konfiguráciu W3 Total Cache. Neplytvajte svojimi návrhmi. Ak to chcete urobiť, musíte sa vrátiť na stránku Všeobecné nastavenia doplnku W3 Total Cache. Tu uvidíte sekciu Import / Export Settings. Kliknite na Stiahnuť súbor s nastaveniami zo servera.
Dúfame, že vám tento článok pomôže. Pre tých používateľov, ktorí ešte nepochopili všetky pôžitky konceptu CDN, dôrazne odporúčame, aby si to vyskúšali. CDN spolupracuje s vaším webovým hostiteľom, aby znížil zaťaženie servera a zlepšil výkon stránok. CDN používame na mnohých našich projektoch, čo vám odporúčame.
Hodnotenie: 5,0/ 5 (3 odovzdané hlasy)
Doplnok w3 total cache plugin má veľmi rozsiahlu funkčnosť a dokáže preniesť vaše stránky na nová úroveň podľa rýchlosti. Poďme sa pozrieť na jeho možnosti.
Celková vyrovnávacia pamäť W3
Plugin sa mi páčil, pretože na rozdiel od iných nespôsoboval problémy so stránkou, správne fungoval (aj keď stále odporúčam vytvoriť zálohu) Napríklad plugin Hyper-cache mi zničil css štýly, po deaktivácii a odstránení pluginu sa problém nevyriešil. Neobťažoval som sa zistiť, o čo presne ide.
Celková vyrovnávacia pamäť w3 má tiež celkom jasné nastavenia. Poďme si ich rozobrať. Po inštalácii máme bočné menu výkonu
Najdôležitejšia karta je pre nás Všeobecné, je zodpovedná za zapnutie alebo vypnutie pridané vlastnosti. V poriadku
Zapnite alebo vypnite všetky typy ukladania do vyrovnávacej pamäte (naraz) - povoľte všetky možnosti, je nepravdepodobné, že by to bolo pre nás užitočné, políčko nezačiarknite.
Vyrovnávacia pamäť stránok, veľmi potrebná a dôležitá karta, vám umožňuje skrátiť čas odozvy zo servera ukladaním stránok do vyrovnávacej pamäte na serveri. To znamená, že doplnok generuje html stránky, ukladá ich do vyrovnávacej pamäte a poskytuje ich na požiadanie, čím šetrí čas pri generovaní stránky Apache. Metóda vyrovnávacej pamäte stránky je nastavená v závislosti od hostiteľa, v tento príklad nainštalovaný pre zdieľaný hosting, ak máte , vyberte príslušné možnosti.


vytvoriť nový projekt

povoľte v ňom „PageSpeed Insights API“.
a vytvorte nový verejný prístupový kľúč API (prehliadač).

Takýto obrázok dostaneme na palubnú dosku

Overte pravidlá prepisovania - upozornenie na chybu, povoľte.
Zamykanie súborov a optimalizácia disku nechajte vypnuté.
Povoliť okrajový režim – umožňuje vývojársky režim, nové funkcie. Môže byť nestabilný.
ladenie. Režim ladenia. Pridáva technická informácia v kóde každej stránky. Neodporúča sa nechať pôsobiť, používajte podľa potreby.

import-export Umožňuje uložiť a načítať konfiguráciu pluginu.

Pokročilé nastavenia
Nasledujúce položky ponuky sú zodpovedné za jemné doladenie funkcií uvedených vyššie.
Vyrovnávacia pamäť stránky Všeobecné
Cache front page – ukladanie prednej stránky do cache
Vyrovnávacie kanály – ukladanie kategórií, značiek, komentárov
Cache ssl – ak váš web používa šifrovanie SSL
Ukladanie URI do vyrovnávacej pamäte s premennými reťazca dopytu – ukladanie vyhľadávacích dopytov do vyrovnávacej pamäte
Cache 404 (nenájdené) stránky – Ukladanie stránky 404 do cache
Žiadosti o vyrovnávaciu pamäť iba pre adresu stránky site.ru - vyrovnávacia pamäť iba pre túto adresu stránky (bez www)
Neukladať do vyrovnávacej pamäte stránky pre prihlásených používateľov – neukladať do vyrovnávacej pamäte stránky autorizovaných používateľov (aby neoprávnení používatelia nevideli vyrovnávaciu pamäť vašej stránky)
Neukladať do vyrovnávacej pamäte stránky pre nasledujúce používateľské roly – Neukladať do vyrovnávacej pamäte stránky pre nasledujúce používateľské roly
Predbežné načítanie vyrovnávacej pamäte - vyrovnávacia pamäť je vytvorená vopred, predtým, ako používateľ požiada o stránku.
Interval aktualizácie - frekvencia, s ktorou sa vyrovnávacia pamäť vytvára
Stránky za interval – počet strán, ktoré sa vytvoria vo vytvorenom intervale.
Adresa URL súboru Sitemap - zadajte cestu k vášmu súboru Sitemap a potom sa vytvorí vyrovnávacia pamäť stránky podľa mapy webu a priorít v nej.
Predbežné načítanie vyrovnávacej pamäte príspevkov pri udalostiach zverejnenia – vytvorenie vyrovnávacej pamäte pri zverejnení príspevku.
Zásady čistenia: vyrovnávacia pamäť stránky– sekcie vyrovnávacej pamäte, ktoré budú aktualizované po zverejnení príspevku.
Pokročilé – celkovo nastavenia služby, nie je potrebné sa ich dotýkať.
Minifikujte generála
Prepísať štruktúru url – skráti cestu k súborom js a css
Zakázať minifikáciu pre prihlásených používateľov – zakázať kompresiu pre prihlásených používateľov.
HTML a XML
Povoliť - povoliť
inline css minifikácia – optimalizuje CSS
Inline JS minifikácia – optimalizuje JS
Neminifikujte informačné kanály – nekomprimuje štýly informačných kanálov
Odstránenie zlomov riadkov - odstránenie zlomov
Operácie v oblastiach – pred tagom head, iba minifikovať alebo len zlúčiť.
Typ vloženia – Typ vloženia skriptu. Predvolená hodnota je predvolená, blokovanie. Je lepšie vyskúšať neblokovanie pomocou "async".
Odstránenie zachovaných komentárov – ukladanie komentárov (v skripte)
Odstránenie prerušenia riadku - odstránenie prerušení (nie je bezpečné)
Iba kombinovať - iba kombinovať.
Odstránenie zachovaných komentárov (neaplikuje sa, keď je aktívna len kombinácia) - uložte komentáre. Nie je možné uložiť, ak je aktívna možnosť „Iba zlúčenie“.
Odstránenie prerušenia riadku (nie je bezpečné, nepoužíva sa, keď je aktívny iba kombajn) - odstráňte prerušenia. Nie je možné uložiť, ak je aktívna možnosť „Iba zlúčenie“.
Pokročilé
Nastavenia služby, nemôžete nič zmeniť.
Vyrovnávacia pamäť databázy Všeobecné
cache objektov
Maximálna životnosť objektov vyrovnávacej pamäte: - životnosť vyrovnávacej pamäte
Garbage collection interval – obdobie na vymazanie zastaranej cache.
Vyrovnávacia pamäť prehliadača
Karta Všeobecné obsahuje vybratú možnosť pre všetky nižšie uvedené skupiny: CSS&JS HTML&XML MÉDIÁ A INÉ SÚBORY
Nastaviť hlavičku poslednej zmeny – nastaví dátum poslednej úpravy dokumentu v hlavičke.
Nastaviť hlavičku expirácie – životnosť vyrovnávacej pamäte.
Nastaviť hlavičku riadenia vyrovnávacej pamäte je nová direktíva životnosti vyrovnávacej pamäte, ktorá má prednosť pred uplynutím platnosti.
Nastaviť značku entity (eTag) - značka entity, označenie priradené k zdroju, mení sa pri zmene zdroja. Umožňuje prehliadaču pochopiť, či sa obsah zmenil alebo nie.
Nastaviť hlavičku W3 Total Cache – nastaví identifikátor celkovej vyrovnávacej pamäte w3 v hlavičke.
Povoliť kompresiu HTTP (gzip) – povolí kompresiu súborov pomocou metódy deflate, nebude fungovať v spojení s nginx.
Zabrániť ukladaniu objektov do vyrovnávacej pamäte po zmene nastavení - zakázať ukladanie do vyrovnávacej pamäte pre zadané objekty.
Zoznam výnimiek ukladania do vyrovnávacej pamäte – zoznam výnimiek ukladania do vyrovnávacej pamäte.
Nenastavujte cookies pre statické súbory – nenastavujte cookies pre statické súbory
Nespracovávať chyby 404 pre statické objekty pomocou WordPress - Negenerovať chybu 404 pre statické objekty nenájdené.
Zoznam výnimiek chýb 404 - zoznam výnimiek
Rozšírenia
CloudFlare - Reverzný proxy server reverzný proxy) - typ proxy servera, ktorý prenáša požiadavky klientov externá sieť na jeden alebo viac serverov logicky umiestnených vo vnútornej sieti. Zároveň to pre klienta vyzerá, že požadované zdroje sú umiestnené priamo na proxy serveri. (Platené)
FeedBurner je webová služba, ktorá cez seba odovzdáva RSS kanály, opravuje v nich menšie chyby a dokáže pridávať dodatočná funkčnosť, ako napríklad tlačidlo Prehrať pre podcasty. (platené)
Genesis Framework je rámec pre wordpress. (platené)
WordPress SEO od Yoast je seo plugin.
Odpovede na otázky.
Kontaktovanie podpory
Návod na inštaláciu
Ak máte nejaké otázky, opýtajte sa ich na alebo nižšie v komentároch.











Rozmýšľame, ako obnoviť Skype na prenosnom počítači
Fixies masters plná verzia Fixies hra plná verzia stiahnutá do vášho počítača
Inštalácia alebo aktualizácia, oprava chýb Net framework 3
Virtuálne meny a virtuálne burzy vo svete
Zlaté čísla Ako predať krásne telefónne číslo