Pri práci na jednom sa mi stala situácia, že hlavná horizontálna stránka obsahovala asi dve desiatky odkazov. Na webovej stránke sa dajú ľahko usporiadať vo forme rozbaľovacích zoznamov, ale v mobilnej verzii sa to všetko nahromadilo v jednom bloku. Tento prvok vyzerá neprehľadne a niektorým používateľom pravdepodobne sťaží navigáciu.
Jedným východiskom zo situácie je vytvorenie alternatívneho mobilného menu vo WordPresse, ktoré by malo zjednodušený vzhľad a obsahovalo by len odkazy na hlavné sekcie. Dá sa to urobiť pomocou niektorých modulov alebo funkcie wp_is_mobile. Zvážme všetky možnosti:
funkcia wp_is_mobileDané podmienený operátor skontroluje, či osoba navštevuje vašu stránku z mobilného zariadenia, a vráti hodnotu True alebo False. Jeho syntax je nasledovná:
if (wp_is_mobile()) ( /* Zobrazia sa informácie pre mobilné zariadenia */ ) else ( /* Inak - informácie pre bežnú stránku */ )
Funkcia funguje na základe určenia hodnoty reťazca User Agent v prehliadači návštevníka – $_SERVER[‘HTTP_USER_AGENT’] (napríklad Mobile, Kindle, Android, BlackBerry, Opera Mini atď.). Neprenáša však údaje o veľkostiach obrazovky alebo názve zariadenia – iba True / False.
Vo Wodpress sa wp_is_mobile nepoužíva na výber/nastavenie responzívnych štýlov dizajnu. Definuje len prvky webového projektu, ktoré by sa mali zobrazovať výhradne na mobilných zariadení bez ohľadu na veľkosť obrazovky - zodpovedajúce triedy, výrez, skripty dotykový displej atď.
Pozor! Funkcia má 2 nuansy:
A ak sa prvá situácia vyskytne pomerne zriedka, potom to nefunguje veľmi dobre (na navštívených stránkach sa bez toho nezaobídete).
Algoritmus na vytvorenie alternatívneho mobilného menu1. Najprv prejdite do sekcie správcu „Vzhľad“ - „Menu“. Tu potrebujete iné pre každú verziu, napríklad:
- top-mobile-menu - možnosť pre mobilné zariadenia;
- top-pc-menu - pre bežnú počítačovú verziu.
| if ( wp_is_mobile() ) ( wp_nav_menu( pole ( "menu" => "top-mobile-menu" ) ) ; ) else ( wp_nav_menu( pole ( "menu" => "top-pc-menu" ) ) ; ) |
if (wp_is_mobile()) ( wp_nav_menu(array("menu" => "top-mobile-menu")); ) else ( wp_nav_menu(array("menu" => "top-pc-menu")); )
Kód vo vašom rozložení sa môže mierne líšiť v dôsledku dodatočné parametre. Podstatou metódy je zobrazenie možnosti ako mobilného menu WordPress top-mobile-menu, pre normálne - top-pc-menu(v prípade potreby nahraďte svoje mená).
Po implementácii skontrolujete fungovanie navigácie na smartfónoch/tabletoch. Ako som povedal vyššie, funkcia wp_is_mobile určuje User Agent, takže je vhodné pristupovať na stránku z telefónu, možnosť s panelom vývojára Ctrl+Shift+I môže byť chybná.
Ak nemáte čas zaoberať sa , vždy sa nájde vhodný modul. Existuje niekoľko možností, ale zvážime iba tú, ktorá je potrebná pre aktuálnu úlohu - zobrazenie rôznych ponúk WordPress v mobilnej a desktopovej verzii.

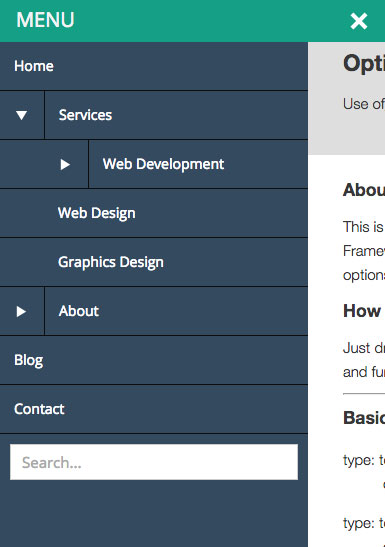
Stiahnite si WP Responsive Menu z úložiska tu alebo . Toto rozhodnutie umožňuje jednoducho vytvárať jednoduché a plne prispôsobiteľné vysúvacie menu pre smartfóny, tablety atď. Takto bude konečný výsledok približne vyzerať (farby sú prispôsobiteľné, je tu blok vyhľadávania):

Veľmi obľúbené je WP Responsive Menu – 70 tis. stiahnutí a 4,5 bodov hodnotenia. Založené na doplnku menu sidr jquery. Napriek tomu, že posledná aktualizácia bola pred rokom, práce na chybách (súdiac podľa štatistík) aktívne prebiehajú.
Hlavné funkcie:
- plne adaptívne riešenie s podporou swipe;
- funguje na všetkých typoch mobilných zariadení;
- jednoduchá integrácia s funkciami menu systému WP;
- cvičenie farebná paleta, ktorá by sa hodila k vašej téme;
- skrytie všetkých nepotrebných prvkov v mobilnej verzii;
- určenie miesta, kde sa ponuka zobrazí;
- výber loga, riadku a textu, ktorý sa v ňom zobrazuje;
Po nainštalovaní modulu nájdete všetky nastavenia v sekcii “Menu WPR”, sú rozdelené na 2 karty – Všeobecné (hlavné) a Vzhľad (vzhľad).
Preto po prvé vyberte objekt pre a po druhé skryte ľubovoľný nepotrebné prvky(v našom prípade ide o hlavnú navigáciu). V dôsledku toho budete môcť implementovať rôzne ponuky vo Wordpresse pre stolné počítače a smartfóny.
Skontrolujte zostávajúce parametre doplnku a označte ich podľa potreby: potiahnutie prstom, priblíženie, blok vyhľadávania, zobrazenie loga, vzhľad prvku a rozlíšenie obrazovky, pri ktorom sa spúšťa. Aj na karte „Vzhľad ponuky“ potrebujete pozadie a v prípade potreby odstráňte rámy.
Celkovo je práca s WP Responsive Menu celkom jednoduchá. Aj keď funkcia wp_is_mobile nespôsobuje žiadne nadmerné ťažkosti. Testoval som obe možnosti a fungovali dobre. Uvedomte si však, že podmienený príkaz wp_is_mobile sa stane zbytočným, keď je povolené ukladanie do vyrovnávacej pamäte. Vzhľadom na nastavenia doplnku s veľkosťou obrazovky neexistuje žiadne spojenie s User Agentom, čo znamená, že sa takýchto obmedzení nebojí.
Ak poznáte iných zaujímavé riešenia implementovať mobilné menu pre WordPress, napíšte do komentárov. Myslím, že pre moduly bude samostatná recenzia.
Dobrý deň! Pokračujeme v analýze najzaujímavejších a najzaujímavejších užitočné pluginy pre web WordPress! Dnes sa naučíte, ako pridať mobilné menu na váš web. Môžete si prispôsobiť ponuku, ktorá sa zobrazí iba na mobilných zariadeniach. Budete môcť určiť maximálnu veľkosť obrazovky, pri ktorej sa zobrazí ponuka mobilného zariadenia. Môžete vytvoriť dve ponuky, s ľavým a s pravá strana môžete pre každú ponuku určiť samostatnú ponuku lokality. Môžete si prispôsobiť vzhľad ponuky, farby, veľkosť, výplň atď.

Plugin môžete nainštalovať priamo z WordPress administračné panely. Prejdite na stránku: Plugins – Add New, do vyhľadávacieho formulára zadajte názov pluginu, stlačte Enter, nainštalujte a aktivujte plugin.



Pozrime sa na nastavenia:
Všeobecné možnosti.
– Povoliť Mobile Menu, môžete povoliť alebo zakázať mobilné menu.
– Povoliť ponuku ľavého záhlavia, povoliť alebo zakázať ľavú ponuku.
– Povolenie ponuky pravej hlavičky, zapnutie alebo vypnutie pravej ponuky.
– Spúšťač šírky, špecifikujte pri čom maximálna veľkosť Zobrazí sa ponuka mobilného zariadenia.
– Skryť prvky, skryť akýkoľvek prvok zo stránky pri zobrazení ponuky pre mobilné zariadenia. Môžete zadať triedu CSS alebo ID prvku.
- Vlastné CSS, môžete zadať svoje vlastné CSS štýly pre menu.
- Uložiť zmeny, uložiť zmeny.
Možnosti hlavičky.
– Logo stránky, môžete si vybrať, čo sa bude zobrazovať na mobilnej stránke. Logo alebo text.
– Logo, kliknutím na pole načítate logo.
– Adresa URL alternatívneho loga, môžete zadať adresu URL alternatívneho loga.
– Výška hlavičky, môžete určiť výšku ponuky.
– Horný okraj loga, veľkosť zarážky, od hornej časti stránky po logo.
– Text hlavičky, môžete určiť text, ktorý sa zobrazí v hlavičke, ak ste na začiatku vybrali zobrazenie textu.
– Veľkosť písma textu hlavičky, môžete si vybrať veľkosť textu hlavičky.
– Uložiť zmeny.
Možnosti ponuky vľavo.
– Ľavá ponuka, vyberte ponuku lokality pre ľavú ponuku.
– Ikona ponuky, môžete vybrať ikonu alebo obrázok pre ponuku.
– Obrázok ikony ponuky, kliknutím na pole načítate ikonu alebo obrázok.
– Šírka ľavého panela ponuky, môžete určiť veľkosť šírky ľavého panela ponuky.
– Horný okraj ikony, horný okraj z ikony.
– Ľavý okraj ikony, odsadenie z ľavej strany k ikone.
– Uložiť zmeny.
Možnosti pravého menu. Nastavenia sú tu rovnaké ako v ľavom menu. Tu sú nastavenia pre pravú ponuku.
Možnosti farieb.
– Hlavička Farba pozadia, môžete si vybrať farbu názvu ponuky.
– Farba textu hlavičky, môžete vybrať farbu textu nadpisu ponuky.
Vyberte farbu pre ľavé a pravé menu (rovnaké nastavenia).
– Farba ikony ľavej ponuky, farba ikony.
– Farba pozadia, farba pozadia ponuky.
- Farba textu, farba textu ponuky.
- Farba pozadia, farba pozadia pri umiestnení kurzora myši.
Jednou z oblastí, ktorá si pri vývoji dizajnu rozhrania pre mobilné zariadenie vyžaduje osobitnú pozornosť, je navigačné menu. Ak má stránka veľa sekcií alebo stránok, na umiestnenie všetkých položiek v malom rozlíšení obrazovky je potrebná špeciálna zručnosť. Navigácia sa veľmi často zmení na hromadu riadkov alebo hromadu tlačidiel nahromadených na sebe. IN túto lekciu Pozrieme sa na jeden spôsob, ako vytvoriť navigáciu pomocou jQuery.
ÚlohaSnímky obrazovky nižšie zobrazujú situácie so šablónami na obrazovkách mobilných zariadení. Ak má navigácia 3 alebo 4 tlačidlá, tak sa jej umiestnenie uloží do jedného riadku. Keď ale menu obsahuje 6 a viac položiek, stáva sa z neho škaredá kopa.

Jedným z bežných spôsobov je previesť navigáciu na rozbaľovaciu ponuku založenú na prvku select. Toto riešenie má nevýhodu v tom, že nie je možné štylizovať prvok select pomocou CSS. Javascript pluginy, podobne ako Vybrané, vám umožňujú upraviť ponuku, alebo sa budete musieť uspokojiť so systémovými štýlmi pre rozbaľovací zoznam. Používateľ môže byť tiež zmätený, keď sa širokouhlá verzia štruktúry ponuky premení na rozbaľovací zoznam na mobilnom zariadení.


Ďalší populárny spôsob- položky menu formulára ako blokové prvky s vertikálnym usporiadaním položiek. Tento prístup však vyžaduje veľký priestor v názve. Ak navigácia obsahuje veľa tlačidiel, používateľ bude musieť listovať dlhým zoznamom, aby sa k informáciám dostal.



A posledná metóda ktorým sa budeme venovať v našom návode, je použitie ikony ponuky na aktiváciu navigácie. Tento prístup šetrí miesto na stránke (čo je dôležité pre mobilné zariadenie) a dáva plnú kontrolu cez vzhľad pomocou CSS. Ikona menu a samotná navigácia môžu byť prezentované v súlade so všeobecným štýlom stránky.




V tomto návode vám ukážeme, ako vytvoriť navigáciu pre malá obrazovka. jQuery sa použije na prípravu ikony ponuky a povolenie navigácie. Žiadne dodatočné HTML tagy Na prevádzku nie je potrebná navigácia.
Pre naše menu použijeme jednoduchá štruktúra:
Menu vyžaduje na fungovanie JavaScript kód. Funkcia pripraví prvok v . Keď návštevník klikne na prvok #menu-ikona, navigácia sa vysunie.
jQuery(document).ready(function($)( /* Pripravte ikonu ponuky */ $("#nav-wrap").prepend("Menu"); /* Povolenie navigácie */ $("#menu-icon" " ).on("click", function())( $("#nav").slideToggle(); $(this).toggleClass("active"); ));
V dôsledku skriptu sa štruktúra dokumentu zmení:
Menu
Naša ukážka používa pomerne jednoduchý kód CSS. Kľúčový bod je znázornené na obrázku nižšie. Prvok #menu-icon má spočiatku vlastnosť display:none. Používa mediálny dotaz na zmenu #menu-icon na display:block, ak je šírka výrezu menšia ako 600 pixelov.

Výsledkom bude navigácia s prezentovanou funkcionalitou:

- jQuery
V tomto článku si povieme, ako vytvoriť menu pre mobilnú verziu stránky, ktorá by sa hodila responzívny dizajn. Chcem vám povedať o doplnku pre JQuery s názvom mmenu (môžete kliknúť na odkaz na stiahnutie pluginu a hneď uvidíte, ako bude vyzerať menu, ktoré vytvoríme). Použijeme doplnok, pretože postaviť si zakaždým vlastný bicykel nie je najlepší postup. Našou cestou je používať osvedčené postupy. Začnime.
Pripojenie. Autor odporúča používať html 5 doctype, no, tu si myslím, že nepotrebujeme alternatívy, používame ich. V oblasti hlavy nášho dokumentu musíme pripojiť samotný JQuery a dva súbory doplnkov, ktoré pripájame:
Ak potrebujeme ponuku na plátne, potom musíme zahrnúť súbory jquery.mmenu.oncanvas.min.js a jquery.mmenu.oncanvas.css. On-canvas je verzia ponuky, ktorá má position:absolute; šírka: 100 %; výška: 100 %, čím sa roztiahne tak, aby vyplnil celú obrazovku.
- Domov
- O nás
- História
- Tým
- Naša adresa
- Kontaktovať
- Domov
- O nás
- História
- Tým
- Naša adresa
- Kontaktovať
2. Aby bolo podmenu vždy viditeľné, musíte doň pridať triedu „Inset“.
3. Pridajte triedu "Selected" do položky ponuky, aby bola zvýraznená.
4. Môžete vytvoriť oddeľovače nasledovne
- webové stránky
- Domov
- O nás
- Kontaktovať
Na nastavenie position:fixed som použil triedu Fixed
Aby naše mobilné menu fungovalo, stačí pripojiť nasledovné javascriptový kód na stránku:
$(document).ready(function() ( var $menu = $("#moja-menu").mmenu(); var $icon = $("#mmenu-icon"); var API = $menu.data ("mmenu"("kliknutie", function() ( API.open(); )); ("je-aktívna" 100) $icon.on("kliknutie", funkcia() ( API.close(); )); ; , 100 $ikona.on("klik", funkcia() ( API.open(); ));
Problémy Pri používaní mmenu som narazil na dva problémy. Najprv som sa snažil všetok obsah tela zabaliť do tagu div, pretože je to potrebné na fungovanie pluginu. Ale v tomto prípade z nejakého dôvodu skrýval všetok obsah, ktorý som zabalil. Tak som to vzdal. Ak všetko v tele nezabalíte do divu, tak to plugin urobí za vás. Problémy však budú s dvojitým spustením js skriptov a iných. Potom som okamžite narazil na druhý problém: plugin nezabalí nič iné ako div. To znamená, že ak máte h1 priamo vo vnútri tela (body > h1), ako som mal napríklad ja, tak ich mmenu preskočí a zabalí divy, ktoré sú za ním. takže priamo vo vnútri tela zostali iba divy.Vďaka tomu mi všetko fungovalo. Dúfam, že tento článok bol pre vás užitočný.
Tagy: responzívny dizajn, rozloženie, jquery pluginy
V súčasnosti sú navigačné ponuky jQuery viac než len bloky textu s odkazmi. Povedal som ti ako pomocou JQuery a CSS3 môžete vytvoriť navigačnú ponuku, ktorá vyzerá naozaj skvele.
Pomocou sily JQuery môžeme zmeniť navigačné menu na dynamické menu. Zatiaľ čo v súčasnosti môžete použiť iba CSS3 na vytváranie dynamickej navigácie, JQuery robí ponuky ešte výkonnejšími.
Okrem toho dynamické funkcie, dôležitú úlohu zohráva aj dizajn. Už len preto, že to návštevníci uvidia ako prvé, keď prídu na váš web.
Ak je ponuka neprezentovateľná, používateľom to spôsobí zlý používateľský zážitok. Dobrý dizajn menu zase zvýši kvalitu vašej stránky a dá najlepší zážitok interakcie používateľov.
Dnes vám predstavujem 30 skvelé príklady Navigačná ponuka JQuery.
1.TlačiťPushy je responzívna navigačná ponuka bez plátna využívajúca transformácie a prechody CSS. Funguje to skvele na mobilných zariadeniach. Určite si pozrite demo a určite sa vám bude páčiť.
Demo | Stiahnuť
2. Slinky
Toto je ďalšia skvelá ponuka jQuery na vytváranie krásnych navigačných zoznamov s možnosťou posúvania. Jeho charakteristickým znakom je malá veľkosť zdrojových súborov.
Demo | Stiahnuť
3. Pop Menu jQuery
Toto je jednoduché responzívne vyskakovacie menu s veľmi zaujímavé funkcie. Po kliknutí na ikonu ponuky sa zobrazí okno ponuky s ikonami prvkov. Pozrite si ukážku.
Demo | Stiahnuť
4. Posuvné lišty
Slidebars je rámec JQuery na rýchlu a jednoduchú implementáciu aplikačných štýlov bez toho, aby bol viazaný na plátno. Posuvné lišty tiež zvládajú zmeny orientácie a veľkosti.
Demo | Stiahnuť
5. Štvorcová ponuka jQuery
JQuery Menu, ktoré zobrazuje štvorcovú animovanú ponuku webovej stránky pomocou JQuery a CSS3. Presvedčte sa o tom sledovaním ukážky.
Demo | Stiahnuť
6. Navigácia v perspektívnom zobrazení stránky
Táto navigačná ponuka jQuery premení stránku na 3D ponuku. Cieľom je vytvoriť dizajn mobilná aplikácia, v ktorom sa po kliknutí na ikonu ponuky posunie obsah stránky nabok a ponuka sa dostane do popredia.
Demo | Stiahnuť
7. SlickNav
Plugin na vytváranie responzívnych mobilný jQuery menu s niekoľkými úrovňami a flexibilným, ale jednoduchým nastavením. Kompatibilné s rôzne prehliadače, je možná navigácia pomocou klávesnice.
Demo | Stiahnuť
8. Menu
Ponuka jQuery pre aplikácie s a bez väzby na plátno s vyskakovacími podpoložkami. Vďaka mnohým možnostiam, doplnkom a rozšíreniam je to možné flexibilné nastavenie menu.
Demo | Stiahnuť
9. Sidr
jQuery plugin pre vytváranie menu a jednoduchý doplnok adaptívne funkcie. So Sidrom môžete tvoriť rôzne prvky vaše webové stránky, ako aj adaptívne ponuky.
Demo | Stiahnuť
10. slimMenu
slimMenu je malý doplnok jQuery, ktorý vám pomôže vyvinúť citlivé, viacúrovňové navigačné ponuky. Čo je na tom skvelé je, že ich môžete mať viacero rôzne menu a všetky budú úplne prispôsobivé.
Demo | Stiahnuť
11.HorizontalNav
Navigačná ponuka jQuery, ktorá vám umožňuje nastaviť horizontálne menu po celej šírke nádoby. Tento plugin to veľmi uľahčuje. Okrem toho je možné implementovať podporu pre IE7.
Demo | Stiahnuť
12.FlexNav
Toto je prvý mobilný príklad použitia mediálnych dopytov a JavaScriptu na vytvorenie skvelého viacúrovňového menu s podporou dotykové obrazovky, efekty vznášania a navigácia pomocou klávesnice.
Demo | Stiahnuť
13. jQuery Menu-Cieľ
Ponuka jQuery, ktorá spúšťa udalosti, keď myšou prejdete na položku rozbaľovacej ponuky. Ideálne na vytváranie responzívnych rozbaľovacích ponúk, ako je Amazon.
Demo | Stiahnuť
14. SmartMenus
Doplnok ponuky jQuery, ktorý ponúka jednoduchý a intuitívny spôsob zobrazenia ponúk. Vytvára responzívne zoznamy ponúk. Funguje na všetkých zariadeniach!
Demo | Stiahnuť
15. Prehadzovačka
Shifter je jednoducho použiteľný doplnok jQuery určený pre mobilné zariadenia na vytváranie ponúk snímok, ktoré sa vysúvajú z pravej strany po kliknutí na tlačidlo prepínača. Na konfiguráciu je len jedna možnosť maxWidth. Umožňuje vám upraviť rozlíšenie/orientáciu pre mobilné zariadenia.
Demo | Stiahnuť
16.Hamburger
Hamburger je doplnok jQuery na vytváranie ponúk snímok v štýle Aplikácia pre Android, v ktorom sa na pravom okraji obrazovky nachádza vyskakovacie menu. Keď je ponuka rozbalená na plnú veľkosť, prekrýva oblasť obsahu, ale nie panel akcií.
Demo | Stiahnuť
17. Focus
Focucss je navigačná ponuka jQuery, ktorá vytvára ponuku bočného panela bez plátna so skvelými funkciami rozmazania, ktoré vám môžu pomôcť upozorniť používateľov na hlavné časti webu a urobiť menej nápadné časti menej nápadnými.
Demo | Stiahnuť
18. Zásuvka
Drawer je doplnok jQuery na vytváranie responzívneho animovaného menu, ktoré sa po kliknutí vysunie z bočnej strany obrazovky. Podobné funkcie ste mohli vidieť v aplikáciách pre Android.
Demo | Stiahnuť
19.Datové menu
Datmenu - prémiový jQuery responzívne menu s rôzne funkcie CSS3 animácie. Čo je na tomto plugine skvelé, je schopnosť úplné prispôsobenie pomocou možností js.
Demo | Stiahnuť
20. jPanelMenu
jPanelMenu je krásna a moderná ponuka jQuery, ktorá vám umožňuje vytvoriť navigačnú ponuku panela s funkciami prechodu animácií CSS3. Štýl jPanelMenu pripomína mobilné Facebook verzie a Google. Plugin je možné použiť pre rôzne mobilné aplikácie.
Demo | Stiahnuť
21. Ponuka Fly Side
Fly Side Menu je skvelý doplnok navigačnej ponuky, ktorý na vytváranie používa CSS3 bočné menu s 3D transformáciami a prechodmi.
Demo | Stiahnuť
22. Doplnok PageScroll jQuery Menu
PageScroll je vlastná mobilná ponuka jQuery odporúčaná na použitie na ľubovoľnom webe, ako aj na vstupných stránkach.
Demo | Stiahnuť
23. Ponuka ikon DD![]()
DD Icon Menu je doplnok jQuery, ktorý vám umožňuje vytvárať vertikálne menu ikony umiestnené na okraji obrazovky s podpoložkami ponuky, ktoré sa rozbalia, keď nad nimi umiestnite kurzor myši.
Demo | Stiahnuť
24. JQuery Mobile Date Navigation
jQuery menu, ktoré umožňuje navigáciu podľa dátumov vo vybranom rozsahu (týždeň, mesiac alebo rok). Ideálne na vyžiadanie informácií pomocou hovorov AJAX.
Demo | Stiahnuť
25. Navobile
Doplnok navigačnej ponuky jQuery, ktorý veľmi uľahčuje vytváranie mobilných ponúk. Používa prechody CSS na nastavenie pozície ponuky na mobilných zariadeniach.
Demo | Stiahnuť
26. Viacúrovňová stláčacia ponuka

Multi-Level Push Menu je Javascriptová knižnica, ktorú vytvorila MARY LOU z Codrops. Ona tvorí viacúrovňové menu, ktorý vychádza z ľavej strany obrazovky a posúva obsah doprava.
Demo | Stiahnuť











Firmvér Fly IQ239 bez problémov
Ako odstrániť ochranu proti zápisu z microsd
Čo je Google Dorks? Tajomstvo vyhľadávania Google. Príkazy na špeciálne účely Viac v názve všetky používateľské publikácie predchádzajúce
Ako otvoriť súbor xmcd bez mathcad
Ako predĺžiť dočasnú registráciu v mieste pobytu Je možné vymeniť licenciu na inom mieste ako v mieste registrácie?