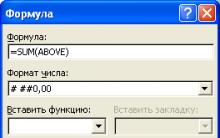
Transparante GIF in Adobe Illustrator gaat als volgt. Ga naar menu Bestand > Opslaan voor web en apparaten (Alt+Ctrl+Shift+S). In het geopende venster, in het veld Geoptimaliseerde bestandsindeling, moet u eerst naar het tabblad afbeeldingsgrootte(afbeeldingsgrootte). Het feit is dat de hele pagina standaard in het optimalisatievenster komt, en dit is meestal niet nodig. Schakel daarom op het tabblad Afbeeldingsgrootte het selectievakje uit Clip naar tekengebied(Bijsnijden om op de pagina te passen) en klik op de knop Toepassen.
Selecteer vervolgens in de formaatselectielijst GIF en vink het selectievakje Transparantie aan.

Daarna bepalen we welke kleuren transparant worden. Alle kleuren die in de afbeelding aanwezig zijn, staan op het tabblad kleurentabel(Kleurenkaart) en worden weergegeven als gekleurde vierkanten. Selecteer een tool in de werkbalk aan de linkerkant van het venster pipet(pipet).

Kleuren kunnen op twee manieren worden gedefinieerd. De eenvoudigste manier is om de kleur met een pipet rechtstreeks op de afbeelding te specificeren - daarna wordt de kleur met een donkere streek op de kleurentabel gemarkeerd. Welnu, als u precies weet welke kleur transparant moet zijn, kunt u deze direct op de kleurentabel selecteren door op het bijbehorende gekleurde vak te klikken. En in het eerste en tweede geval, als u meerdere kleuren moet selecteren, moet u werken met de Shift- (of Ctrl)-toets ingedrukt. Nadat je een kleur hebt gekozen, moet je het programma de opdracht geven om deze transparant te maken. Klik hiervoor op het icoon Wijst geselecteerde kleuren toe aan Transparant(Voeg geselecteerde kleuren toe aan transparantie). In de afbeelding is deze knop omcirkeld en is de rode kleur ingesteld op transparant. Er verschijnt een transparant gebied op de afbeelding en het vierkant op de kleurentabel verandert van uiterlijk - een deel ervan wordt een witte driehoek. Om de geselecteerde kleur te annuleren, moet u deze selecteren in de kleurentabel en vervolgens nogmaals op het pictogram Maps geselecteerde kleuren naar transparant klikken.
Een paar woorden over de methode om transparantie in te stellen. Het vervolgkeuzemenu is hiervoor verantwoordelijk. Specificeer Transparantie Dither Algoritme, in het Russisch - Transparency simulatie-algoritme (fig. hieronder). Er zijn vier keuzes: No Transparency Dither - geen algoritme, Diffusion Transparency Dither - diffuus algoritme, Pattern Transparency Dither - patroongebaseerd algoritme en Noise Transparency Dither - ruisgebaseerd algoritme. In de diffuse algoritmemodus wordt de schuifregelaar actief Hoeveelheid(Bedrag) waarmee u de diffusiewaarde kunt wijzigen. Wat in de praktijk toepassen? Afhankelijk van het doel en de afbeelding. Ik gebruik deze optie niet en laat altijd de standaard - Geen transparantie-dithering.

Druk op Opslaan - transparante GIF is klaar. Het werk is gedaan in Adobe Illustrator-versie CS4 (v.14), maar alle acties en sneltoetsen zijn relevant voor de eerdere versie CS3 (v. 13).
Laten we de taak nu een beetje ingewikkelder maken - laten we een geanimeerde Flash-banner maken. Van een volwaardige Flash-animatie hoeft in dit geval natuurlijk niet te worden gesproken - daar zijn gespecialiseerde pakketten voor. Maar je kunt Illustrator ook gebruiken om een eenvoudige amateurvideo te maken.
Er zijn geen speciale tools en interfacetools, zoals een tijdlijn, die typisch zijn voor programma's voor het ontwikkelen van animaties, in Adobe Illustrator. Maar er is één subtiliteit: lagen kunnen als kaders worden gebruikt.
Maak een banner met alleen tekst.
- Groepeer de symbolen met het commando Object › Groep(Object › Groep).
- De volgende taak is om contourobjecten te maken van lettertypetekens, anders werkt de juiste vorming van lagen niet. Selecteer hiervoor een groep en selecteer Typ › Maak contouren(Lettertype › Traceren).
- Open daarna het paletmenu Lagen(Lagen) door op de knop in de vorm van een pijl op het palet te klikken (Fig. 8.11).
Rijst. 8.11. Menu Lagenpalet
We zijn geïnteresseerd in het commando in dit menu Loslaten op laag (reeks)(Converteren naar lagen (opeenvolgend)) die elk afzonderlijk object naar een nieuwe laag vertaalt. Houd er rekening mee dat bij het toepassen van de opdracht de groep moet worden geselecteerd groep, geen laag Laag 1.
Hoe het palet eruit moet zien Lagen(Lagen) na uitvoering Loslaten op laag (reeks)(Converteren naar lagen (sequentieel)), getoond in Fig. 8.12.

Rijst. 8.12. Het palet Lagen na loslaten op laag (reeks)
Hiermee is de voorbereiding voltooid, u kunt opslaan met Opslaan voor internet(Opslaan voor web) naar SWF. SWF is het belangrijkste grafische formaat op basis van Flash-technologieën. Het zou nauwkeuriger zijn om te zeggen dat dit het Flash-formaat is (Fig. 8.13).
Waarschijnlijk zijn alle gebruikers tegenwoordig min of meer bekend met Flash. Het is momenteel het meest voorkomende animatieformaat op internet en wordt gebruikt om de overgrote meerderheid van multimedia-webpagina's te bouwen.
Natuurlijk is zelfs een tiende van de mogelijkheden van Flash niet geïmplementeerd in Adobe Illustrator, omdat het programma daar niet voor is ontworpen. U kunt er echter een statische afbeelding of een eenvoudige animatie in maken.

Rijst. 8.13. Optimalisatie-instellingen voor SWF-indeling
Er zijn de volgende instellingen.
- Alleen lezen(Alleen lezen). Als u het vakje aanvinkt, wordt het bestand zo geschreven dat het in geen enkel programma meer kan worden geopend voor bewerking. Dit verkleint enerzijds de grootte van de bestanden en beschermt anderzijds uw auteursrechten.
- Instelling gelabeld 1. Parameter die het type opslag specificeert - afbeelding of animatie.
- Als u de optie kiest: AI-bestand naar SWF-bestand(Illustratorbestand naar SWF-bestand), de afbeelding wordt opgeslagen als een statische afbeelding, precies zoals u op het scherm ziet wanneer u in Illustrator werkt.
- Lagen naar SWF-frames Met (Layers to SWF Frames) kunt u bestaande lagen animeren, die als frames worden weergegeven. We moeten deze optie kiezen.
- Curvekwaliteit(Kwaliteit van bochten). Nauwkeurigheid van curven die het curvenbestand van de originele afbeelding herhalen. Het verlagen van deze instelling vermindert de kwaliteit aanzienlijk, vooral op het gebied van kleine details, maar verkleint de bestandsgrootte. Voor ons geval is de optimale waarde "7".
- frame rate(Frame vertraging). Framesnelheid en, als resultaat, animatiesnelheid. Stel niet meer dan 4 frames per seconde in om het effect correct te laten zijn.
- lus(Herhalen). Speel animatie meerdere keren af. Geschikt voor animaties waarbij een herhalende lus belangrijk is. De banner behoort tot dit type.
Adobe Illustrator en After Effects
Importeren en eenvoudige animatie
Hallo. Vandaag bekijken we een eenvoudige animatie in After Effects.Bronnen: Adobe Illustrator CC
Adobe After Effects CC
Laten we beginnen met tekenen in Illustrator.
Wij tekenen
1) Teken een gele rechthoek als achtergrond
Figuur 1 - Rechthoek
2) Teken een cirkel en vul deze met een verloop
Laten we een beetje aan de cirkel werken:
- verwijder het onderste punt van de contour, we krijgen een boog;
- teken een rechte lijn, sluit de onderkant van de boog, we krijgen een halve cirkel

Figuur 2 - 1) teken cirkel; 2) gradiënt; 3) punt verwijderen
3) Teken een rechthoek en maak er een kopie van
- één grijze rechthoek;
- nog een donkergrijze rechthoek
4) Teken een driehoek van een asterisk door het aantal stralen in te stellen - 3

Figuur 3 - 1) recht licht; 2) recht donker; 3) driehoek
5) Teken een kat met pen en eenvoudige vormen 
Figuur 4 - 1) hoofd; 2) nek; 3) lichaam; 4) been; 5) staart
En nu het meest HOOFD moment
Laten we de afbeeldingen als volgt in lagen verdelen (wat wordt geanimeerd - op een aparte laag): 
Figuur 5 - alle foto's (rode markering belangrijke lagen)
Alles, nu redden we het.
Laten we de instellingen voor opslaan bekijken

Afbeelding 6 - Opslaan
En nu de volgende fase. DichtbijAdobe Illustrator en open After Effects.
Importeren in After Effects
Bestand - Importeren - Bestand - selecteer ons opgeslagen bestand illustrator.
Laten we ervoor kiezen om lagen uit Illustrator te importeren, als we beeldmateriaal plaatsen, krijgen we een afbeelding met samengevoegde lagen, maar dit hebben we niet nodig.
Afbeelding 7 - Importeren als compositie
Allemaal geïmporteerd.
Laten we nu eens kijken wat we hebben. Dubbelklik op compositie
, wat zou openen en we zouden de lagen zien (als alles correct was gedaan, zullen er verschillende lagen zijn). We snappen dit, zie foto

Figuur 8 - Open compositie
En nu waarvoor we hier vandaag zijn - Animatie.
Animatie in
na effecten
Stel het draaipunt in op de pijl bovenaan met de Pan Behind Tool (snelkoppeling - Y). Neem gewoon een punt en verplaats het waar je wilt. Als resultaat ziet het er zo uit..
Afbeelding 9 - Pan-tool en lagen
Dat is het, laten we nu verder gaan met lagen voor animatie.
We hebben een Arrow-laag en een Head_cat nodig.
Laten we beginnen met de pijl.
Vouw de lijst uit, zoek en klik op de klok. Dus zetten we het eerste punt op nul seconde. In totaal duurt de animatie 2 seconden.
Dit zijn dus de instellingen die u moet maken (we zetten in totaal 3 punten op)
| Seconde | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Afbeelding 10 - Rotatiepijl
Laten we nu het hoofd van de kat animeren.
Vouw head_cat uit en zoek positie.
Er zullen 4 punten zijn.
Het zal alleen de laatste coördinaat veranderen zonder de rest aan te raken.
| Seconde | 0.1 | 0.17 | 1.12 | 2.0 |
| positie | 689.3 | 729.3 | 729.3 | 689.3 |

Afbeelding 11 - Positie kop
Dus het principe van animatie was als volgt. De pijl zwaait van links naar rechts, zodra hij het kitten nadert, trekt hij zijn kop naar binnen, blijft een beetje in deze positie hangen en keert hem dan terug naar zijn plaats.
de laatste fase
Productie
U moet van uw werk een afgewerkt product maken.
Ga naar het menu - Toevoegen aan weergavewachtrij
Het Render-paneel wordt geopend en in de Uitvoermodule (twee klikken) selecteert u het uitvoerformaat. Ik nam *.mov

Afbeelding 12 - Render
Klik op de RENDER-knop en krijg het resultaat (vergeet niet het pad op te geven).
Dat is alles.
Onlangs zijn verschillende soorten animatie van SVG-afbeeldingen (Scalable Vector Graphics) op websites en applicaties erg populair geworden. Dit komt doordat alle nieuwste browsers dit formaat al ondersteunen. Hier is informatie over browserondersteuning voor SVG.
Dit artikel beschrijft het eenvoudigste voorbeeld van het animeren van een SVG-vector met behulp van de lichtgewicht JQuery-plug-in Lazy Line Painter.
bronOm deze taak te voltooien en volledig te begrijpen, is basiskennis van HTML, CSS en JQuery wenselijk, maar niet noodzakelijk als u alleen SVG wilt animeren. Laten we beginnen!
En dus de stappen die we moeten volgen:
- Creëer de juiste bestandsstructuur
- Download en verbind de plug-in
- Teken een coole lijntekening in Adobe Illustrator
- Converteer onze afbeelding naar Lazy Line Converter
- Plak de resulterende code in main.js
- Voeg wat CSS toe naar smaak
1. Creëer de juiste bestandsstructuur
De Initializr-service helpt ons hierbij, waarbij u de parameters moet selecteren zoals in de onderstaande afbeelding.
![]()
- Klassieke H5BP (HTML5 Ketelplaat)
- Geen sjabloon
- Gewoon HTML5 Shiv
- verkleind
- .IE-lessen
- Chromen frame
- Klik vervolgens op Download het!
2. Download en verbind de plug-in
![]()
Omdat initializr wordt geleverd met de nieuwste JQuery-bibliotheek, hoeven er slechts 2 bestanden van het archief dat we moeten downloaden van de Lazy Line Painter-projectrepository naar ons project te worden overgebracht. De eerste is 'jquery.lazylinepainter-1.1.min.js' (de plug-inversie kan verschillen) en bevindt zich in de hoofdmap van de resulterende map. De tweede is voorbeeld/js/vendor/raphael-min.js.
![]()
Deze 2 bestanden worden in de js-map geplaatst. En we nemen ze als volgt op in onze index.html vóór main.js:
3. Teken een coole omtrekafbeelding in Adobe Illustrator
- Teken onze omtrekafbeelding in Illustrator (de gemakkelijkste manier om dit te doen is met het gereedschap Pen)
- Het is noodzakelijk dat de contouren van onze tekening niet sluiten, want voor ons effect hebben we een begin en een einde nodig
- Zou geen vulling mogen hebben
- De maximale bestandsgrootte is 1000×1000 px, 40kb
- Laten we bijsnijden tot de randen van het object Object>Tekengebieden>Aanpassen aan tekengebieden Grenzen
- Opslaan als SVG (standaard instellingen voor opslaan zijn prima)
U kunt bijvoorbeeld de pictogrammen in de bijlage gebruiken.
![]()
4. Converteer onze afbeelding naar Lazy Line Converter
Sleep uw pictogram gewoon naar het onderstaande vak.
De dikte, kleur van de omtrek en animatiesnelheid kunnen worden gewijzigd in de code zelf die na de conversie verschijnt!
![]()
5. Plak de resulterende code in main.js
Plak nu de resulterende code in een leeg main.js-bestand
Parameters:
strokeWidth — omtrekdikte
strokeColor - omtrekkleur
U kunt ook de tekensnelheid van elke vector wijzigen door de waarde van de duurparameter te wijzigen (standaard 600)
6. Voeg wat CSS toe naar smaak
Paragraaf verwijderen uit index.html
Hallo Wereld! Dit is HTML5 Boilerplate.
En in plaats daarvan voegen we een blok in waarin onze animatie zal plaatsvinden
voeg dan wat CSS toe aan het main.css-bestand voor een mooiere look:
Body ( background:#F3B71C; ) #icons ( position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; )
sla alle bestanden op.
Open nu index.html in een moderne browser en geniet van het effect.
PS als de animatie op een lokale computer wordt uitgevoerd, kan de start van de animatie enkele seconden worden vertraagd.
Hallo! Vandaag zal ik proberen een beschrijving te geven van de functies van het programma Adobe Illustrator, te vergelijken met de mogelijkheden van de flush. Dit is geen globale analyse van het botprogramma, maar eerder een beschrijving van enkele van de interessante chips die ik in dit programma heb ontdekt. Ik verzamelde informatie stukje bij beetje terwijl ik het bestudeerde om het allemaal in één bericht te plaatsen. Ik moet meteen toegeven dat ik geen superervaren illustratorgebruiker ben, alleen de afgelopen zes maanden heb ik het gebruikt bij het tekenen (daarvoor tekende ik alles in flits). Velen klagen dat de illustrator complex is, niet altijd intuïtief. Tot op zekere hoogte ben ik het ermee eens dat dit programma na de flits moeilijk is. Maar het belangrijkste hier is niet om te stoppen, maar om door te studeren. En na een paar weken komt de gedachte op, hoe heb ik het eerder zonder gedaan!
Dus wat ik leuk vond aan illustrator, en wat ik voor mezelf vond, is niet in flits.
1. Ik begin met de eenvoudigste, maar tegelijkertijd noodzakelijke. Probeer objecten in een flits in een cirkel te rangschikken. voorheen was Decoratie Tool, maar het werd verwijderd, blijkbaar als onnodig beschouwd. We besloten dat het leuker zou zijn om het met de hand te doen. Illustrator heeft deze functie: Effect - Vervormen & Transformeren - Transformeren.

Alles is snel en eenvoudig, de waarden (afstand tussen objecten, aantal exemplaren) stellen we zelf in de instellingen.
2. Zigzag
Nog eenvoudiger, maar toch nuttig ding. Het lijkt een kleinigheid, maar in flash moet je met de hand tekenen, in illustrator is dit een kwestie van seconden.

3. Vervorming van objecten (Warp)
Er is niets zoals dit in Flash. In het onderstaande voorbeeld liet ik slechts 2 manieren zien om eenvoudige vormen te vervormen (Effect - Warp - Arc / Fish). In feite zijn er 15 in de nieuwste versie van het programma.

4. Automatisch afronden van hoeken (Ronde Hoeken)
Het kan handmatig worden gedaan: op een grafisch object, wanneer geselecteerd in een hoek (in alle hoeken), verschijnt een witte stip en een afgerond lijnteken. Sleep de muis, pas aan naar uw smaak.

Maar dit geldt alleen voor vormen, met een potloodlijn een beetje anders - pas het afrondingseffect toe ( Effect - Stileren - Ronde hoeken). Aan de uitgang krijgen we hetzelfde resultaat.

5. Opruwen
Het effect wordt toegepast op eenvoudige vormen ( Effect-vervormen en transformeren-opruwen). Als resultaat krijgen we iets dat lijkt op low-poly 3D-modellen. Ik vind het cool :) En vooral - heel eenvoudig.

6 Pucker&Bloat(naar binnen trekken en opblazen)
Een voorbeeld in de onderstaande afbeelding:

7. Formulieruitbreiding (offsetpad)
In de flitser zit een functie Expand Fill (vulextensie), deze werkt helemaal niet met potloodlijnen, in tegenstelling tot illustrator.

8. Borstels (Kunstpenseel, Patroonpenseel, Verstrooiingspenseel)
Zie onderstaande afbeelding voor voorbeelden:



9.Textuurborstel (Textuurborstels)
Er zijn ook veel textuurborstels in illustrator waar ik over schreef en hoe ze verschenen in de nieuwe versie van flash-. Het is opgevallen dat het gebruik van penselen in Adobe Animate verschrikkelijk traag is. Dat is het:(
10. Ik weet niet zeker of dit een truc is, maar ik wil me concentreren op een penseel met een grappige naam klodderKwast. Gelegen op de werkbalk, een zeer mooie borstel om te gebruiken. Het heeft een heleboel instellingen, ik vind het leuker dan normaal. Het is moeilijk om de voordelen in woorden uit te leggen, het is beter om het een keer te proberen.

10.Splitsen naar raster
Een andere handige functie is de functie Split to Grid (Object-Path-Split to Grid), waarmee u de vorm in gelijke segmenten kunt knippen. Waar herinnert dit ons aan? Dat klopt - ramen in een hoogbouw. Wat mij betreft een gaaf ding om bijvoorbeeld stadslandschappen te tekenen ;)

Een ander handig hulpmiddel geïntroduceerd in illustrator, waarschijnlijk sinds de eerste release. Hiermee kunt u bijvoorbeeld houtstructuren maken:

12. Verplaatsen (rechts - Transformeren - Verplaatsen)
Verschuif een object met een bepaalde afstand. Indien gewenst kunt u direct een kopie maken die op de gewenste afstand van het geselecteerde object horizontaal / of verticaal wordt geplaatst. In een eerdere versie van flash was er een plug-in die deze functie uitvoerde. Helaas weet ik de naam niet meer.

Het is erg handig om naadloze patronen te maken in illustrator ( Object-patroon-maken). Ik herinner me hoe ik verwoed uitblonk in flash met het maken van . In de illustratorversie van CC 2015 is alles geautomatiseerd, een heleboel instellingen helpen je een patroon in tientallen variaties te maken, met slechts een paar grafische elementen bij de hand. In eerdere versies van het programma moest alles handmatig worden gedaan, zoals tot nu toe in flash.

(Opmerking: het patroon kan een vector-bewerkbaar object worden gemaakt met behulp van de ontledingsfunctie ( Objectuitbreiding Uiterlijk).
14. Objectmozaïek (mozaïek)
Maak een kleurenpalet op basis van een bestaande afbeelding. Importeer de afbeelding die je leuk vindt in de illustratie (Open), dan Object - Objectmozaïek maken. In de instellingen specificeren we de deelfrequentie in hoogte en breedte.
En aan de uitgang krijgen we:

15. Mengen (Mengen)
Gebruikt om verlopen te maken. U kunt stapsgewijze overgangen maken, zoals bijvoorbeeld in de afbeelding. Ik kan niet zeggen dat ik het vaak gebruik, maar het kan voor iemand van pas komen. Het lijkt mij dat het kan worden gebruikt bij het maken van eenvoudige achtergrondafbeeldingen.

De tool kan ook worden gebruikt om objecten te klonen. We plaatsen twee objecten op afstand van elkaar en passen mengopties toe, selecteer het aantal stappen (het aantal gekloonde objecten).

16. Bouw vormgereedschap. Een heel handig ding om met primitieven te werken. In een flits, zoals het mij leek, is het minder handig.
Alt ingedrukt houden en op de geselecteerde segmenten klikken - verwijder de segmenten. Als we gewoon de muis over verschillende geselecteerde gebieden slepen - verbindingen.

Addition - een tool die helpt om automatisch te knippen, verbinden, etc. geselecteerde vormen. Wat mij betreft, het is niet erg handig, ik gebruik het vaker Bouwenvormhulpmiddel.

(tekengebieden)

18.Aangepast toolpaneel
De mogelijkheid om uw eigen werkbalk te maken, onnodige te verwijderen en alleen de werkbalken te selecteren die u gebruikt.
In flash, tekengebieden, namelijk scènes ( Scène 1,2,3..) bevinden zich afzonderlijk en u moet ertussen schakelen (Shift + F2). In illustrator kunnen ze allemaal voor je ogen worden geplaatst. Het is handig wanneer je meerdere versies van dezelfde tekening maakt, zodat alle opties ter vergelijking voor je ogen liggen.
19. Isometrisch met grafische stijlen
En het laatste is het creëren van isometrie zonder 1 klik te gebruiken (of liever, 3 klikken, want we hebben 3 kanten;) met behulp van grafische stijlen ( Grafische stijlen). Hoe dit gebeurt, zal ik de volgende keer schrijven.

Wat illustrator gemeen heeft met flash is de mogelijkheid om een object op te slaan in een symbool (symbool) en dit symbool kan ook probleemloos naar flash worden overgebracht (open een .ai-bestand in flash, door Importeren - Importeren naar stage).
Het symbool in illustrator heeft dezelfde eigenschappen als in flash.
En uiteindelijk zal ik schrijven wat in illustrator naar mijn mening inferieur is aan flash. Ja, ja, en die is er. En dit is het vulgereedschap ( verf emmer). Hoe hard ik er ook aan probeer te wennen in illa, het is handiger in flash.
Als mijn aantekeningen nuttig voor je zijn geworden of als je zelf iets wilt toevoegen - welkom in de comments! Succes allemaal;)











Gegevens resetten (harde reset, fabrieksreset) op Samsung Galaxy
Beste firmware voor HTC Desire met Sense shell - Runnymede en RuHD RuHD for Desire installeren
Manieren om het toetsenbord terug te zetten naar Android als het weg is
Android-camera werkt niet
Wat te kiezen - PS4 of Xbox One