Если вы активный пользователь браузера Google Chrome, то самое время прокачать его на полную катушку инструментами настоящего разработчика. Вот список популярных плагинов, который упростит работу и разнообразит обыденный интернет-сёрфинг.
Stylebot
Если вы хотите переделать любимые интернет-страницы на свой лад, то лучше плагина не найти.
Image Downloader
Приложение для скачивания понравившихся картинок с любого сайта.
DomFlags
Создание меню ссылок для быстрой навигации по вашему коду.
CSS-Shack
Очень удобная утилита, в которой вы можете работать с текстом, изображениями, верстать страницы, а потом просто экспортировать файл в CSS и пользоваться в создании свей страницы.
Marmoset
Предельно бесполезное приложение для создания красивых скриншотов вашего кода. Под красотой понимается возможность изменения цвета фона и вращение в 3D.

iMacros for Chrome
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
Font Playground
Не самое замысловатое приложение, но крайне удобное. Позволяет быстро оценить изменение шрифта, как в отдельном блоке, так и на всей странице.
Firebug Lite
Возможно, вы знаете про подобную мощную надстройку для Firefox, которая служит отладчиком и DOM-инспектором JavaScript, HTML, CSS. Чуть менее функциональная версия есть и на Chrome.
Window Resizer
Позволяет быстро посмотреть, как будет выглядеть страница на экране произвольного размера.
Ripple Emulator
Аналогичная утилита, которая демонстрирует отображение страницы на конкретном гаджете.
Project Naptha
Приложение будет полезно не только разработчику, но и простому пользователю. Позволяет копировать текст с картинки, редактировать его и даже переводить.
What Font
Чтобы узнать, какой перед вами шрифт, просто установите в браузер приложение What Font.

ColorZilla
А это приложение позволит узнать номер цвета.
Yslow
Данная утилита не просто покажет скорость загрузки страницы, но и подскажет, что именно эту самую скорость снижает.
Web Developer
Какой веб-разработчик сможет жить без приложения Web Developer? Добавляет на главное окно кнопки-стандартные инструменты разработчика.
Page Ruler
Рулетка для веб-страниц сообщит вам габариты того или иного элемента.
DevTools Autosave
Как понятно из названия, данное приложение автоматически сохраняет ваши труды по созданию кода.

Instant Wireframe
С помощью этой утилиты вы сможете на любо ресурсе просмотреть структурную схему страницы (wireframe).
Search Stackoverflow
Быстрый поиск по популярному сервису вопросов и ответов для программистов и разработчиков.
PerfectPixel
Приложение для работы со слоями в вебе, в частности можно делать их полупрозрачными.
Chrome Daltonize
Если вдруг решите сделать сайт, рассчитанный в том числе на людей с проблемой цветоощущения, то непременно воспользуйтесь этой утилитой.
Check My Links
А какими расширениями и приложениями браузера вы пользуетесь в работе?
За последнее время у Mozilla произошло несколько знаковых событий. Во-первых, это юбилей Firefox. Десять лет назад группой хакеров, именующих себя Mozillian, была выпущена первая версия огнелиса - браузера, который разрушил монополию Internet Explorer с 95% долей рынка. Во-вторых, в продолжительной конкурентной борьбе за производительность с Chrome движок SpiderMonkey обошел V8 на собственных тестах Google. Ну и в-третьих, это, конечно же, релиз Firefox Developer Edition.
Firefox Developer Edition заменит существующий канал разработки Firefox Aurora, и в него будут попадать нововведения из Firefox Nightly. Также сохранится шестинедельный цикл разработки браузера: Nightly - Developer Edition - Beta - Release. Тем самым у разработчика будет 12 недель до того, как нововведение попадет в релиз. Новый браузер использует отдельный пользовательский профиль, что позволяет запускать его одновременно с обычным Firefox.
Свежий дизайн
Обновленный интерфейс ускоряет доступ к инструментам для разработчиков и по умолчанию использует новую темную тему оформления. Но ты также можешь переключиться на классическую или установить любую стороннюю тему и расширение. Изменения также коснулись внешнего вида окна настроек.

Кнопка «Забыть»
Не остались без внимания и проблемы секьюрности: на приборной панели браузера появилась кнопка «Забыть», при нажатии на которую удаляется информация о cookie, истории, открытых вкладках и окнах за последние пять минут, два часа или сутки.

Firefox Hello
Многие уже, наверное, слышали про WebRTC, а возможно, даже экспериментировали с ней. Так вот, при поддержке компании Telefonica в новом гиковском Firefox добавились звонки и видеозвонки именно на этой технологии. А называется этот «браузерный Skype» Firefox Hello.

О самом главном
Ну вот мы плавно добрались до самого главного - инструментов для веб-разработчиков, акцента и первопричины появления данного браузера. В целом сообщество отреагировало более чем положительно, многие говорили, что в свое время перешли от Firefox к Chrome только из-за DevTools, а сейчас настало время возвращаться обратно. Но также встречались высказывания, что ничего нового не появилось, а просто взяли все, что было, и по-другому оформили. Хочу заявить, что это абсолютная ложь. Команда Firefox заметно улучшила существующие и предоставила совершенно новые инструменты для разработчиков.
- Более продвинутая отладка JavaScript.
- Усовершенствован веб-инспектор, в нем появилось окно с используемыми шрифтами, и он наконец-то начал отображать в DOM псевдоэлементы before и after .
- Преобразились инструменты для работы с отзывчивым дизайном.
- Редактор стилей с первоклассным автозаполнением позволяет редактировать CSS-файлы прямо в браузере.
- Более информативные консоль и мониторинг сети.
- Scratchpad для исполнения JavaScript на лету.
- Переключатель между online- и offline-режимами.
- Очень удобный колорпикер.
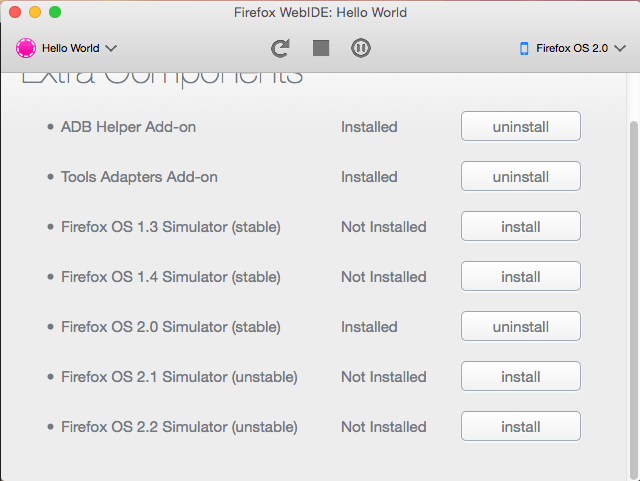
WebIDE - интегрированная среда разработки
WebIDE была введена как бета-функция (недоступная по умолчанию) в Firefox 33, а теперь официально включена в Developer Edition. С помощью WebIDE, заменяющей менеджер приложений, ты можешь разрабатывать, развертывать и отлаживать приложения Firefox OS прямо в браузере или на устройстве Firefox OS. Функция автозаполнения, функция вспомогательного экрана, доскональная проверка - некоторые из новинок. Ты можешь также приостановить приложение и осмотреть элементы со встроенным отладчиком.

Valence - кросс-браузерная разработка и отладка
Изначально это расширение называлось Firefox Tools Adapter. Valence предназначен для того, чтобы тестировать проекты с различных устройств (например, Chrome для Android, Safari на iOS) и изменять веб-контент, моделируя интерфейс Firefox.

Web Audio Editor
Позволяет взаимодействовать с Web Audio API в режиме реального времени.
Выводы
В принципе, я перечислил все основные нововведения. Не знаю, как у вас, но я испытываю только положительные эмоции от работы с Firefox Developer Edition. Возможно, у меня предвзято хорошее отношение к самому производителю за их открытость, альтруизм и желание сделать веб лучше...
Сделали ли в Mozilla что-то кардинально новое и инновационное? Нет, и с этим никто не спорит. Даже на их лэндинге написано «It’s everything you’re used to, only better». А вот с этим утверждением я абсолютно согласен.
Независимо от того, что вы слышали о Google Chrome, когда речь идет о веб-дизайне и разработке, Firefox по-прежнему остается лучшим браузером с дружественной средой разработки, который вы можете найти.
Черт, у Firefox даже есть специальная версия браузера, созданного только для веб-разработчиков. Вот насколько сильно Mozilla заботится о веб-дизайнерах и разработчиках.
У Firefox также есть огромная коллекция расширений, которые делают браузер более мощным для максимального эффекта. Вот некоторые из лучших расширений Firefox, которые вы можете использовать, чтобы облегчить себе жизнь в процессе веб-разработки.
Установите, протестируйте и используйте большинство из этих расширений. В конце концов, все они бесплатны для использования!
- Что делает: Инспектирует веб-страницы
Firebug - это расширение, без которого веб-дизайнеры и разработчики просто не могут жить. Это расширение похоже на расширенную версию интегрированной консоли разработчика, которая поставляется вместе с Firefox. Firebug значительно облегчает вам проверку элементов на веб-страницах и показывает, как все работает на разных сайтах.
- Подходит: веб-разработчикам
- Что делает: клиент для Firefox
FireFTP - это FTP/SFTP-клиент для Firefox, который позволяет вам безопасно загружать и передавать файлы между вашим компьютером и сервером непосредственно из вашего браузера. Благодаря этому дополнению вам никогда больше не придется прыгать между браузером и клиентскими приложениями FTP.
- Подходит: веб-разработчикам и дизайнерам
- Что делает: анализ и проверка веб-страниц
Это своеобразное расширение «все в одном», которое добавляет в ваш Firefox ряд полезных инструментов. Некоторые из инструментов, включенные в этот аддон - отображение и редактирование таблиц стилей CSS, отключение стилей, инструменты отладки и т. д.
- Что делает: инструмент для анализа цвета
ColorZilla - отличный инструмент, который интерфейсные веб-дизайнеры найдут весьма полезным. Этот аддон имеет пипетку для быстрого выбора цвета на веб-странице, генератор градиента CSS, цветовой анализатор, цветовые палитры и многое другое.
- Подходит: веб-разработчикам
- Что делает: изменение веб-сайтов с настраиваемым кодом
Любимое более миллионом пользователей Firefox, Greasemonkey - это расширение, которое подарит вам бесконечное удовольствие. Это дополнение позволяет вам настраивать популярные веб-сайты, редактируя их с помощью собственного кода JavaScript. Вы также можете получить удовольствие от скриптов, уже созданных другими разработчиками.
- Подходит: дизайнерам интерфейсов
- Что делает: регулирует смещение веб-элементов
Простой, но полезный плагин, который позволяет вам проверять веб-элементы и визуально видеть, сколько пикселей отключено в элементах, создавая композицию с прозрачными слоями. Используя эту композицию, вы можете настроить свою реальную веб-страницу так, чтобы она соответствовала наложению для достижения наилучшего результата без каких-либо догадок.
Например, если одно из изображений на вашей веб-странице перекрывает другой объект, вы можете использовать Pixel Perfect, чтобы определить, сколько пикселей нужно настроить, чтобы получить это изображение в нужном месте.
- Подходит: веб-дизайнерам
- Что делает: загружает все с веб-страницы
Этот плагин соответствует своему названию, позволяя вам загружать все с веб-страницы. С помощью одного щелчка вы можете загрузить все изображения, ссылки и другие данные, содержащиеся на веб-странице, используя данное расширение. Аддон также имеет встроенный ускоритель загрузки, который оптимизирует скорость загрузки в четыре раза.
- Подходит: дизайнерам интерфейсов
- Что делает: проверяйте веб-страницы в Internet Explorer
Хотите - верьте, хотите - нет, но есть люди, которые все еще используют старые версии Internet Explorer для выхода в Интернет. Создание сайтов, хорошо работающих в этих старых браузерах, является одной из проблем, с которой веб-дизайнеры по-прежнему борются. Этот плагин упрощает настройку веб-дизайна для более старых браузеров Internet Explorer, создавая новую вкладку в IE.
- Подходит: веб-дизайнерам и разработчикам
- Что делает: показывает о технологии, используемые на веб-сайте
Хотите знать, какие технологии использовались для создания ваших любимых веб-сайтов? Тогда это дополнение вам пригодится. BuiltWith - это расширение, которое позволяет сканировать веб-сайты, чтобы найти, какие технологии используются на странице. Отличный инструмент для всех начинающих веб-дизайнеров, чтобы учиться на примере готовых веб-сайтов.
- Подходит: веб-разработчикам
- Что делает: включает или выключает Java
Это дополнение позволяет вам легко включать или отключать Java в вашем браузере. Он также может отключить на веб-странице Javascript, Cookies, анимированные изображения, Flash и другое. Это полезный плагин не только для разработчиков, но и для обычных пользователей, чтобы повысить безопасность браузера и снизить пропускную способность.
- Подходит: дизайнерам интерфейсов
- Что делает: Измеряет элементы в пикселях
Функция этого дополнения проста, он позволяет вам рисовать виртуальную линейку поверх веб-страницы или элемента на странице, чтобы измерить ширину, высоту или выровнять элемент по пикселям на веб-странице. MeasureIt пригодится большинству разработчиков интерфейсов для создания макетов.
- Подходит: веб-дизайнерам
- Что делает: переключает язык в браузере
Это полезный инструмент, который мгновенно переводит ваш Firefox на другой язык. Все в вашем браузере, включая пользовательский интерфейс, словарь проверки орфографии и содержимое веб-сайта, будут переведены на выбранный вами язык. Отличная возможность, которую вы можете использовать при разработке многоязычных веб-сайтов.
- Подходит: дизайнерам интерфейсов
- Что он делает: генерирует фиктивный текст
Создание фиктивного текста для ваших новых макетов и прототипов веб-сайта - это скучная задача, которая вряд ли способна развлечь хотя бы одного дизайнера. Это расширение сделает этот процесс менее скучным, позволяя вам создавать фиктивный текст «Lorem Ipsum» прямо из Firefox.
- Подходит: веб-разработчикам
- Что делает: редактирует и создает cookie
Это дополнение не только управляет файлами cookie вашего сайта, но и позволяет легко редактировать и создавать новые файлы. Некоторые из функций плагина включают встроенный просмотр файлов cookie, возможность сменить домен, возможность одновременного редактирования нескольких файлов cookie и многое другое.
- Подходит: дизайнерам интерфейсов
- Что делает: выбирает цвета на веб-странице
Простой в использовании инструмент, который позволяет вам выбирать цвета любого пикселя на веб-странице и легко копировать цветовой код RGB или Hex для использования в ваших собственных проектах. Красота и визуальный интерфейс этого инструмента значительно облегчают новичкам изучение цветов на веб-страницах.
- Подходит: веб-дизайнерам и разработчикам
- Что делает: дает информацию о программном обеспечении, используемым веб-сайтом
Подобно дополнению BuiltWith, Wappalyzer – это еще одно полезное расширение, которое позволяет вам узнать, какое программное обеспечение используется на веб-сайте. Например, вы можете узнать, какой тип CMS использует сайт, какую операционную систему поддерживает сервер веб-сайта и многое другое.
- Подходит: веб-разработчикам
- Что делает: изменяет пользовательский агент браузера
Хотите узнать, как будет выглядеть ваш сайт на разных платформах и операционных системах? Тогда это инструмент, который пригодится вам точно пригодится. User-Agent Switcher позволяет переключаться между различными платформами, такими как Android, Mac, Windows, и выбирать операционные системы для изменения пользовательского агента вашего браузера.
- Подходит: веб-дизайнерам и разработчикам
- Что делает: показывает пример использования вкладки памяти браузера
Это удобное дополнение, которое поможет вам определить, сколько ресурсов вашего компьютера используется каждой открытой вкладкой в Firefox. Вы можете использовать этот инструмент, чтобы выяснить, сколько ресурсов используется вашим сайтом и оптимизировать сайт для достижения максимальной производительности.
- Подходит: веб-дизайнерам и графическим дизайнерам
- Что делает: открывает изображения в Photoshop
Это дополнение делает то, что говорит его название, просто открывает одним щелчком изображения, которые вы находите на веб-странице с помощью Photoshop. Не нужно загружать изображение или запускать Photoshop, расширение будет делать все, что необходимо.
- Подходит: дизайнерам интерфейсов
- Что делает: улучшает таблицы HTML
Графики, статистика, сравнения, таблицы - это дополнение может сделать все. Вы можете использовать этот инструмент для создания удобных и красивых HTML-таблиц и схем.
- Подходит: веб-разработчикам
- Что делает: клиент SSH для Firefox
Как правило, вам нужно установить приложение для запуска SSH-терминала. Эти приложения отличаются одной операционной системы от другой. FireSSH, однако, работает на всех платформах, если у вас есть Firefox. Расширение позволяет запускать SSH-терминал непосредственно из браузера.
- Подходит: дизайнерам интерфейсов
- Что делает: автоматически обновляет веб-страницы
Одна из раздражающих вещей, с которыми сталкиваются веб-дизайнеры при разработке веб-сайтов, это необходимость обновлять веб-страницу вручную после внесения каждого небольшого изменения в код. Auto Refresh - это расширение, которое устраняет эту проблему, позволяя автоматически обновлять одну или несколько вкладок в Firefox с определенными вами интервалами.
- Подходит: дизайнерам интерфейсов
- Что делает: изменяет размер окон Firefox для конкретных разрешений экрана
Это дополнение позволяет изменять размер окна Firefox в определенных разрешениях, чтобы увидеть, как выглядит ваш веб-сайт на разных экранах. Вам понадобится установить Firefox Add-On Bar для того, чтобы это расширение работало должным образом.
- Подходит: веб-дизайнерам и разработчикам
- Что делает: находит информацию о шрифтах страницы и ее элементов
Font Finder - удобный инструмент, который позволяет вам изучать элементы веб-сайта, чтобы узнать важную информацию о шрифтах, используемых на странице, такую как название семейства шрифтов, цвет шрифта, межстрочный интервал, декор и многое другое.
- Подходит: дизайнерам интерфейсов
- Что делает: проверяет веб-страницы в различных браузерах
Функция этого дополнения проста. Оно позволяет мгновенно открывать любую веб-страницу, которую вы просматриваете в Firefox, с помощью другого браузера одним щелчком мыши. Нет необходимости копировать URL-адреса, открывать каждый браузер один за другим и вставлять URL-адреса, чтобы открыть веб-сайт.
- Подходит: веб-дизайнерам и разработчикам
- Что делает: очищает кэш браузера
Это дополнение моментально очищает кэш браузера Firefox (RAM и DISK), чтобы сократить использование ресурсов компьютера. Расширение позволяет очистить кэш, просто нажав на кнопку или нажав клавишу F9 на клавиатуре. Если вы хотите быстро просмотреть изменения, внесенные на веб-страницу, это дополнение окажется очень полезным.











Обзор Samsung Galaxy A7 (2017): не боится воды и экономии Стоит ли покупать samsung a7
Делаем бэкап прошивки на андроиде
Как настроить файл подкачки?
Установка режима совместимости в Windows
Резервное копирование и восстановление драйверов Windows