Metni italik, italik veya tam tersi şekilde vurgulamanıza olanak tanır standart görünüm. Bu mülk yalnızca üç anlamı vardır:
- normal - normal stile sahip, yani italik veya italik olmayan standart metin
- italik - italik stil
- eğik - eğik stil
Normal değere sahip paragraf.
İtalik değere sahip paragraf.
Eğik anlamı olan paragraf.
Denemek "
İtalik yazı tipleri geleneksel olarak kaligrafiye dayalı bir yazı tipinin stilize edilmiş versiyonlarıyken, italik yazı tipleri oluşturuldu basit eklemeyle sembollere hafif eğim. Çoğu yazı tipi italik karakter kümesi içermez, bu nedenle tarayıcı genellikle metin karakterleri için eğik bir algoritma kullanır. Bu, çoğu durumda italik ve eğik değerler arasında bir fark görmeyeceğiniz anlamına gelir.
Yazı Boyutu
Bir öğedeki yazı tipi boyutunu değiştirme - iyi bir yol görsel olarak vurgulayın ve ona önem verin veya tam tersini gösterin bu bilgi daha fazla dikkat çekmemelidir.
Yazı tipi boyutunu değiştirmek için yazı tipi boyutu özelliğini kullanın. Yazı tipi boyutunu belirtmenin birkaç yolu vardır; en yaygın olanlara bakalım:
Piksel
Bu yaklaşım boyut üzerinde çok hassas bir kontrol sağladığı için piksel değerleri sıklıkla kullanılır. Sayısal değer, sayının hemen ardından gelmesi gereken alfabetik karakterler px ile biter (sayı ile piksel arasında boşluk olmamalıdır).
Gövde (yazı tipi boyutu: 14 piksel; )
Faiz
Tarayıcılarda varsayılan yazı tipi boyutu 16 pikseldir. Yani %100 değeri 16 piksel, %200 değeri ise 32 pikseldir. Bir öğenin içindeki tüm metni anlatan bir kural tanımlarsanız
varsayılan boyutun %75'i kadar değer (bu 12 piksele karşılık gelir) ve ardından alt öğesi için değeri %75'e ayarlayan başka bir kural tanımlayın, ardından bu öğedeki yazı tipi boyutu 9 piksel (yani 12 pikselin %75'i) olacaktır. ).Gövde (yazı tipi boyutu: %100; )
E.M.
Em birimi, yazı tipi boyutunu ana öğenin yazı tipi boyutuna göre değiştirmenize olanak tanır. Tarayıcılarda varsayılan yazı tipi boyutu 16 piksel olduğundan yüzde değerleri için kullanılanlara benzer kurallar kullanabilirsiniz.
Gövde ( yazı tipi boyutu: 14 piksel; ) h2 ( yazı tipi boyutu: 1,2 em; )
Örnekte, elemanı ayarladık
yazı tipi boyutu 14 pikseldir ve tüm öğeler için- 1.2em. Bu, ikinci düzey başlıkların yazı tipi boyutunun 1,2 faktörüyle ölçeklendirileceği anlamına gelir. Bizim durumumuzda tüm başlıkların boyutu 1,2 elemanlı yazı tipi boyutunda olacak 14 pikselden 1,2 kat daha büyük ve yaklaşık olarak 17 piksele eşittir. (Gerçek boyut 16,8 olacaktır, ancak çoğu tarayıcı bunu 17'ye kadar yuvarlayacaktır.)
Not: Yüzdeler ve em'ler aslında aynı hedefe ulaşmanın iki farklı yoludur. Her ikisi de boyutu ana öğenin yazı tipi boyutuna göre ayarlama olanağı sağlar.
Anahtar Kelimeler
CSS, varsayılan boyuta (16 piksel) göre bir yazı tipi boyutu atamanıza olanak tanıyan yedi anahtar kelime sunar: xx-small, x-small, küçük, orta, büyük, x-large ve xx-large.
P (yazı tipi boyutu: küçük; )
Orta, tarayıcılardaki varsayılan yazı tipi boyutudur. Geriye kalan değerler yazı tipi boyutunu farklı faktörlere göre azaltır veya artırır. En küçük yazı tipi boyutu olan xx-small yaklaşık 9 pikseldir ve sonraki her boyut bir öncekinden yaklaşık %20 daha büyüktür:
Yüzdeleri kullanarak yeniden boyutlandırın.
Piksel kullanarak yeniden boyutlandırın.
X-small anahtar kelimesini kullanarak yeniden boyutlandırma.
Yüksek kaliteli web sitesi düzeni, sayfadaki bilgilerin mümkün olduğunca kullanıcı için okunabilir ve kullanışlı olmasını sağlamayı amaçlamaktadır. Ve html kullanarak metinlerle çalışmak, web siteleriyle çalışırken sahip olmanız gereken ana ve temel beceridir. Bu makalede Web İşaretleme Dili kullanılarak metin boyutunun nasıl değiştirileceği ayrıntılarıyla anlatılmaktadır.
Metni HTML kullanarak biçimlendirin - çok kolaydır
Web siteleri oluşturma veya düzenleme ihtiyacıyla en az bir kez karşılaşan herkesin sorduğu ilk şey, metnin istenen gereksinimleri karşılayacak şekilde nasıl biçimlendirileceğiydi. Bu görevi gerçekleştirmenin birçok yolu vardır ve en kolay yol, bunu doğrudan sitenin kendi çerçevesinde, işaretleme dilini kullanarak yapmaktır. HTML'de yazı tipi boyutunu nasıl değiştireceğinizi öğrendikten sonra gelecekte herhangi bir zorluk yaratmayacaktır.
Bu materyalde HTML belgelerinde yazı tiplerinin nasıl biçimlendirildiği hakkında ayrıntılı olarak konuşacağız.

Web sayfalarındaki metni düzenlemeye ilişkin genel ilkeler
Öncelikle metni biçimlendirmek için html'nin bize ne gibi olanaklar sunduğunu anlamamız gerekiyor. Bir yazı tipinin üç ana özelliği vardır; bu, yazı tipidir (belirleyen özellik). dış görünüş harfler ve işaretler), renk ve boyut. Herhangi bir belgenin okunabilirliği bu özelliklerin ne kadar iyi birleştiğine bağlıdır.
HTML işaretlemesindeki metnin özellikleri, etiketler ve nitelikler kullanılarak değiştirilir. Etiket, dilin ana bileşenidir, ana mantıksal birimidir ve nitelik, etiketle işaretlenen her sayfa öğesi için belirli bir değer ayarlamak için kullanılır.
Lütfen ayrıca metin ekranının kullanıldığında farklılık gösterebileceğini unutmayın. farklı tarayıcılar bu nedenle sitedeki çalışmayı tamamlamadan önce bilgilerin kullanılan tüm önemli tarayıcılarda doğru görüntülendiğinden emin olmanız gerekir. Örneğin, eskiyi kullanırken html'deki yazı tipi boyutu İnternet sürümleri Explorer daha yeni sürümlerden farklı olabilir.

Etiket
Bir web sayfasındaki metni biçimlendirirken kullanılan ana etiketler şunlardır: Ve .
Eşleştirilmiş etiket karşılık gelen nitelikler kullanılarak belirtilen biçimlendirilmiş metnin tüm özelliklerinden sorumludur. Bu etiket, sayfaları düzenlerken kullanımı en anlaşılır ve kullanışlı olanıdır.
Öncelikle html'de yazı tipi boyutunun nasıl değiştirileceğiyle ilgilendiğimiz için size niteliğini kullanmamız gerekecek.
Şuna benziyor:
Metin buraya gelecek
Html yazı tipi boyutu değeri, 1'den (en küçük) 7'ye (en büyük) kadar sayısal birimlerle belirtilir. Ortalama değer geleneksel olarak 3 olarak alınır (Times New Roman yazı tipindeki 13,5 boyutuna karşılık gelir).
Buna göre, belgenin gövdesine eklerseniz aşağıdaki kod, ardından sayfayı tarayıcıda açtığınızda, ayarlanan değere bağlı olarak metin boyutunun nasıl değiştiğini göreceksiniz.
Yazı tipi boyutu 1
Yazı tipi boyutu 2
Yazı tipi boyutu 3
Yazı tipi boyutu 4
Yazı tipi boyutu 5
Yazı tipi boyutu 6
Yazı tipi boyutu 7
Mutlak sayısal değerlerin yanı sıra göreceli değerler de kullanılabilir. Bu etiket bunun için de kullanılır. Yukarıda belirtildiği gibi html yazı tipi boyutu varsayılan olarak 3'e ayarlanmıştır, bu nedenle buna dayanarak tamsayılar ekleyebilir veya çıkarabilirsiniz sayısal değerlerİstenilen sonucu elde etmek için. Şuna benziyor:
Metin buraya gelecek
Bu değerle yazı tipi boyutu 6 olacaktır. Bunun tarayıcınızda nasıl çalıştığını test edebilir ve farklı sayısal değer kombinasyonlarını deneyebilirsiniz.
Etiket kullanma Html'de yazı tipi boyutunu ve rengini değiştirebilirsiniz. Rengi değiştirmek için color özelliğini kullanın ve onaltılık kod renkler.
Gerekli değişiklikleri yapabilmek için bir etiketin gövdesinde nitelikler sırayla birbirini takip eder. , herhangi bir noktalama işaretiyle ayırmanıza gerek yoktur.
Etiket
Bu etiketin daha geniş bir yetenek ve özellik yelpazesi vardır. . Belgenin belirli bölümlerini düzenlemek ve stillendirmek için genellikle CSS ile birlikte kullanılır.
Bu etiket için değerler şu şekilde belirtilir: stil özelliği. Kodda şöyle görünüyor:
Metin buraya gelecek
Gördüğünüz gibi burada CSS kodu (font-size) kullanılıyor ve boyut, noktalar (pt, point) kullanılarak ayarlanıyor. Arka standart değer Kabul edilen boyut 12 puntodur ve bir tamsayı artırılarak veya azaltılarak değiştirilebilir.

Başlıkları biçimlendirirken yazı tipi boyutunu değiştirme
Başlıkları düzenlerken genellikle html'deki yazı tipi boyutunu küçültmeniz veya artırmanız gerekir. İÇİNDE bu durumda görev yalnızca boyutu değiştirmek değil, aynı zamanda mantıksal olarak seçim yapmaktır belirli kısım metni seçin ve bunu metin bloğunun başlığı olarak atayın.
Bu durumda etiketlerin kullanılması tavsiye edilir.
— . Etiket - Bu birinci düzey başlıktır. Tarayıcıda en büyük şekilde görüntülenecek ve etiketler önce Alt başlıkları vurgulamak için kullanılır.
- Bu birinci düzey başlıktır. Tarayıcıda en büyük şekilde görüntülenecek ve etiketler önce Alt başlıkları vurgulamak için kullanılır.
Alt başlıkları vurgulamak için kullanılır.
Birinci düzey başlık
Bu etikete ilişkin belirli parametreler CSS kullanılarak ayarlanır; bu şekilde belirli bir metin boyutu, rengi ve yazı tipini ayarlayabilirsiniz.

Bu nedenle, html'de yazı tipi boyutunu değiştirmenin ana yollarına baktık. Bu bilgi, okunması kolay, temiz görünümlü bir web sayfası oluşturmak için yeterlidir.
Kolaylık sağlamak için aşağıdaki önerilere dikkat edin:
- Tasarım yaparken kendinizi HTML ile sınırlamamalısınız. Bir web sitesi oluşturmanın temellerini öğrendikten sonra CSS öğrenmeye başlayabilirsiniz. Bu, web sayfaları oluşturmada yeni ufuklar açacaktır.
- Bitmiş web sitesini farklı tarayıcılarda ve farklı platformlarda test etmeyi ihmal etmemelisiniz. Yukarıda belirtildiği gibi, özellikle tarayıcıların eski sürümleri kullanıldığında metin parametreleri önemli ölçüde farklılık gösterebilir.
- Kod yazarken her zaman boşluk ve sekme kullanmalısınız. Bu, okumayı ve anlamayı kolaylaştırır.
- Kod yorumları yalnızca kolay anlaşılmasını sağlayan bir araç değil, aynı zamanda geliştiriciler arasında görgü kurallarının da bir işaretidir.
Bir web sitesinde HTML'de yazı tipi boyutu nasıl değiştirilir?
Hayatımız, şu ya da bu şekilde refahımızı, ruh halimizi ve üretkenliğimizi etkileyen gündelik küçük şeylerden oluşur. Yeterince uyuyamadım - başım ağrıyor; Durumu iyileştirmek ve neşelenmek için kahve içtim ama sinirlendim. Gerçekten her şeyi öngörmek istiyorum ama yapamıyorum. Üstelik etraftaki herkes her zamanki gibi tavsiyelerde bulunuyor: ekmeğin içindeki gluten - yanına yaklaşmayın, sizi öldürür; Cebinizdeki çikolata, diş kaybına giden doğrudan yoldur. Sağlık, beslenme, hastalıklarla ilgili en popüler soruları toplayıp sağlığınıza neyin iyi geldiğini daha iyi anlamanızı sağlayacak yanıtları veriyoruz.
Hepimiz ünlü metin editörü Word'ü kullandık. Ve metnin yazı tipini, boyutunu ve rengini değiştirmenin çok kolay olduğunu biliyoruz. Yani html'de bu parametreleri çok fazla zorlanmadan ayarlayabilirsiniz. Bunun için bir etiket var . Eşleştirilmiştir ve bu nedenle bir kapanış etiketi vardırçünkü tarayıcının, parametrelerini değiştirdiğimiz metnin başlangıcının ve bitişinin nerede olduğunu anlaması gerekir. Etiket üç özelliği vardır: sırasıyla metnin yazı tipini, boyutunu ve rengini belirten yüz, boyut ve renk. Bu dersimizde yazı tiplerine daha yakından bakacağız.
İle HTML'de metin yazı tipini değiştirme– dosya, metni etiketlerin içine almalıyız Ve ve başvurduğunuzdan emin olun yüz özelliği. Şuna benziyor:
metnimiz
Yazı tipi adları Word düzenleyicide görüntülenebilir. Oldukça uzun bir liste var. Html'de metin yazı tipinin nasıl değiştirileceğine ve aşağıdaki kodun nasıl yazılacağına dair bir örnek alalım:
Bu metin varsayılan yazı tipinde yazılacaktır
Bu metin Batang yazı tipiyle yazılacaktır.
Bu metin Comics Sans MS yazı tipiyle yazılacaktır.
Dosyayı herhangi bir adla kaydedelim ve ne olacağını görelim:
Gördüğümüz gibi her şey işe yaradı: ilk paragrafta varsayılan yazı tipi var, ikinci paragrafta Batang yazı tipini ayarladık ve üçüncüsünde metin Comic Sans MS yazı tipinde görüntüleniyor. Prensip olarak her şey kolay ve anlaşılır, ancak bir açıklama var. Belirtilen yazı tipi HTML dosyasına kaydedilmediği için tarayıcıda beklendiği gibi görüntüleneceğinin garantisi yoktur. Özellikle bu yazı tipi standart değilse, ziyaretçinin bilgisayarının belirttiğimiz yazı tipine sahip olduğundan %100 emin olamayız. Bu nedenle, yüz özelliğinde, en az birinin kesin olarak görüntülenmesi için virgüllerle ayrılmış olarak listelenen yaklaşık üç yazı tipi adını belirtmek daha iyidir. Bir örneğe bakalım:
Bu metin Batang veya Comic Sans MS'de veya kesinlikle Arial'da görünmelidir.
Sonuca bakalım:

Metin, ilk olarak face özelliğinde belirttiğimiz Batang yazı tipinde görüntülendi. Bu yazı tipi ziyaretçinin tarayıcısında çalışmazsa, ikinci yazı tipi çalışacaktır - Comic Sans MS ve bu yazı tipi çalışmazsa metin kesinlikle Arial yazı tipinde görüntülenecektir.
Diğer yazı tipi seçenekleri
Yeni başlayanlar için diğer yazı tipi seçeneklerine bakalım. İlk dersimizde cinsiyeti tanımlayan etiketlere zaten bakmıştık. kalın yazı tipi ve italikler etiketlerdir Ve sırasıyla. Yazı tipinin stilini belirleyen birkaç etikete daha bakalım:
Metnin altını çizelimBu kısmı çizelim
ve üst simgeyi sözcüğün üzerine ayarlayın tepe
Sonucu görelim:

Metnin tamamını Comic Sans MS yazı tipine ayarladık, etiketi kullanılarak ilk satırın altı çizildi , ilk dersten itibaren etiketinin
transfer yapar Yeni hat etiketi sayesinde ikinci satırın üzeri çizilir ve son satırÜst simgede "top" kelimesini ayarladık. Karmaşık bir şey yok! Etiketlerin geri kalanıyla kendiniz deneme yapabilirsiniz. Her şey sizin için açıksa, metin boyutunun nasıl ayarlanacağına bakacağımız bir sonraki derse geçebilirsiniz, ancak hala sorularınız varsa bir göz atın detaylı video bu ders.
Bazı siteler animasyonlarla, resimlerle, fotoğraflarla, videolarla değil, yalnızca metin içerikleriyle kullanıcıların ilgisini çekmektedir. Metin, birçok popüler sitenin içeriğinin ayrılmaz bir parçasıdır. Önceki derslerde metnin rengini değiştirmenize, ona gölge eklemenize, hizalamanıza ve alt çizgi, üst çizgi ve hatta üst çizgi eklemenize olanak tanıyan CSS özelliklerine bakmıştık. Bu derste hangi yazı tipi ailelerinin mevcut olduğu ve varsayılan metin yazı tipinin nasıl değiştirileceği ele alınacaktır.
Sans-serif ve Serif yazı tipi aileleri arasındaki fark
web sitesi - sans-serif yazı tipi
web sitesi - serif yazı tipi
CSS'deki yazı tipi aileleri
CSS'de yazı tipleri ailelere bölünmüştür; her aile, bir dizi yazı tipinden oluşur. Genel özellikleri. Yalnızca beş yazı tipi ailesi vardır:
- sans-serif - sans-serif yazı tipleri, bilgisayar ekranında serif ailesindeki yazı tiplerine göre daha iyi okunabilir olarak kabul edilir.
- serif bir serif yazı tipi ailesidir. Birçok kişi bunları gazete makaleleriyle ilişkilendirir. Serifler, harflerin kenarları boyunca uzanan dekoratif vuruşlar ve çizgilerdir.
- monospace, karakterleri aynı sabit genişliğe sahip bir yazı tipi ailesidir. Bu tür yazı tipleri öncelikle program kodu örneklerini görüntülemek için kullanılır.
- el yazısı - el yazısı metni taklit eden yazı tipleri.
- fantezi - sanatsal ve dekoratif yazı tipleri. Çok yaygın değildirler, tüm bilgisayarlarda bulunmazlar ve web tasarımında nadiren kullanılırlar.
Font-family özelliği, varsayılan yazı tipini değiştirmenize olanak tanır. Genellikle aynı aileye ait değiştirilebilir yazı tiplerinin virgülle ayrılmış bir listesini içerir. Font adı birden fazla kelimeden oluşuyorsa tırnak içinde belirtilmelidir. Aile adı genellikle listenin sonunda belirtilir:
Gövde (yazı tipi ailesi: Verdana, Helvetica, Arial, sans-serif; )
Tarayıcının font-family özelliğimizde belirtilen fontların listesini nasıl işlediğine bakalım:
- Öncelikle Verdana yazı tipinin bilgisayarınızda yüklü olup olmadığını kontrol eder ve yüklüyse onu öğenin içindeki metin için yazı tipi olarak kullanır (bizim durumumuzda, öğenin içinde). )
- Verdana yüklü değilse Helvetica yazı tipini arar. Arama başarılı olursa içeride kullanır .
- Helvetica kurulu değilse Arial yazı tipini arar. Bilgisayarda mevcutsa dahili olarak uygular. .
- Son olarak belirtilen fontlardan hiçbiri bulunamazsa bilgisayardaki tarayıcının bulduğu sans-serif ailesinden ilk font kullanılır. Bu şekilde tarayıcı, uygun yazı tipini aileden bağımsız olarak belirleyebilir.
CSS özelliği font ailesi
Times New Roman yazı tipini kullanan paragraf.
Arial yazı tipini kullanan paragraf.
Denemek "
Not: Yalnızca belirli bir yazı tipi seçerken, tarayıcının bunu yalnızca yazı tipi kullanıcının bilgisayarında yüklüyse görüntüleyeceğini anlamak önemlidir. Yazı tipi bulunamazsa, metin tüm tarayıcılarda varsayılan olan "Times New Roman" yazı tipinde görüntülenecektir.
27.11.2014 88.7KHtml'de yazı tipi boyutu önemlidir önemli rol. Kullanıcının dikkatini çekmenizi sağlar önemli bilgi, site sayfasında yayınlandı. Harflerin sadece boyutu değil aynı zamanda rengi, kalınlığı ve hatta ailesi de önemlidir.
Html yazı tipleriyle çalışırken etiketler ve nitelikler
Hipermetin dili vardır büyük set yazı tipleriyle çalışmak için araçlar. Sonuçta metin biçimlendirme html'nin ana görevidir.
Yaratılış nedeni HTML dili Metin biçimlendirme kurallarını görüntüleyen tarayıcılarda bir sorun oluştu.
HTML'deki yazı tipleriyle çalışmak için kullanılan etiketlere ve bunların niteliklerine bakalım. Asıl olan etikettir . Niteliklerinin değerlerini kullanarak yazı tipinin çeşitli özelliklerini ayarlayabilirsiniz:
- renk – metin rengini ayarlar;
- boyut – geleneksel birimlerdeki yazı tipi boyutu.
1'den 7'ye kadar pozitif özellik değerleri desteklenir.
- yüz – etiketin içinde kullanılacak metin yazı tipi ailesini ayarlamak için kullanılır . Virgülle ayrılmış çeşitli değerler desteklenir.
Yalnızca parçalar arasında bulunan metin biçimlendirilir etiket çifti yazı tipi. Metnin geri kalanı görüntülenir standart yazı tipi, varsayılan olarak yüklenir.

Ayrıca html'de yalnızca bir biçimlendirme kuralını belirten çok sayıda eşleştirilmiş etiket vardır. Bunlar şunları içerir:
- — html'de kalın yazı tipini ayarlar. Etiket eylem olarak öncekine benzer;
- — boyut varsayılandan daha büyük;
- — daha küçük beden yazı tipi;
- — italik metin (italik). Benzer etiket ;
- - altı çizili metin;
- üstü çizildi;- - metni yalnızca içinde görüntüle küçük harf;
- - büyük harfle.
Düz metin
Küçük resim
Küçük resim
Normalden daha fazla
Her zamankinden daha az
İtalik
İtalik
Alt çizgi ile
Üstü çizildi

Stil özelliği yetenekleri
Açıklanan etiketlere ek olarak, html'deki yazı tipini değiştirmenin birkaç yolu daha vardır. Bunlardan biri genel stil özelliğini kullanmaktır. Özelliklerinin değerlerini kullanarak yazı tiplerinin görüntülenme stilini ayarlayabilirsiniz:
1) font-family – özellik, font ailesini ayarlar. Birden fazla değer listelemek mümkündür.
Html'deki yazı tipini bir sonraki değere değiştirmek, önceki aile şu şekilde ayarlanmamışsa gerçekleşir: işletim sistemi kullanıcı.
Sözdizimi yazma:
yazı tipi ailesi: yazı tipi adı [, yazı tipi adı[, ...]]
2) yazı tipi boyutu – boyut 1'den 7'ye kadar ayarlanır. Bu, HTML'deki yazı tipini artırmanın ana yollarından biridir.
Sözdizimi yazma:
yazı tipi boyutu: mutlak boyut | göreceli boyut | anlamı | ilgi | miras almak
Yazı tipi boyutunu da ayarlayabilirsiniz:
- Piksel olarak;
- Mutlak terimlerle ( xx-küçük, x-küçük, küçük, orta, büyük);
- Yüzde olarak;
- Puan (pt) cinsinden.
Yazı tipi boyutu:7
Yazı tipi boyutu:24 piksel
Yazı tipi boyutu: x-large
Yazı tipi boyutu: %200
Yazı tipi boyutu:24pt

3) yazı tipi stili – yazı tipi yazma stilini ayarlar. Sözdizimi:
yazı tipi stili: normal | italik | eğik | miras almak
Değerler:
- normal – normal yazım;
- italik – italik;
- eğik – sağa eğimli yazı tipi;
- inherit – ana öğenin yazılışını devralır.
Bu özelliği kullanarak html'deki yazı tipinin nasıl değiştirileceğine bir örnek:
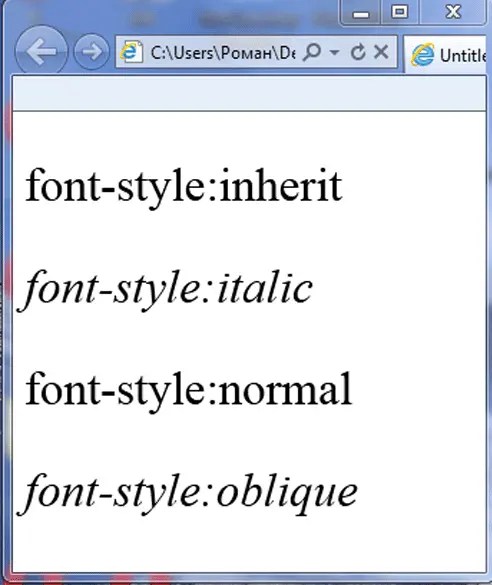
yazı tipi stili:devralma
yazı tipi stili:italik
yazı tipi stili:normal
yazı tipi stili:eğik

4) font-variant – her şeyi çevirir büyük harfler başkentlerde. Sözdizimi:
yazı tipi değişkeni: normal | küçük harfler | miras almak
Bu özellik ile html'deki yazı tipinin nasıl değiştirileceğine bir örnek:
yazı tipi değişkeni:devralma
yazı tipi değişkeni:normal
yazı tipi değişkeni:küçük büyük harfler

5) yazı tipi ağırlığı – metnin kalınlığını (doygunluk) ayarlamanıza olanak tanır. Sözdizimi:
yazı tipi ağırlığı: kalın|daha kalın|daha hafif|normal|100|200|300|400|500|600|700|800|900
Değerler:
- kalın – html yazı tipini kalın olarak ayarlar;
- daha cesur – normale göre daha cesur;
- daha hafif - normale göre daha az doymuş;
- normal – normal yazım;
- 100-900 – yazı tipi kalınlığını sayısal eşdeğer olarak ayarlar.
yazı tipi ağırlığı:kalın
yazı tipi ağırlığı:daha kalın
yazı tipi ağırlığı:daha hafif
yazı tipi ağırlığı:normal
yazı tipi ağırlığı:900
yazı tipi ağırlığı:100

HTML yazı tipi özelliği ve yazı tipi rengi
Yazı tipi başka bir konteyner özelliğidir. Kendi içinde yazı tiplerini değiştirmeye yönelik çeşitli özelliklerin değerlerini birleştirdi. yazı tipi sözdizimi:
yazı tipi: yazı tipi boyutu yazı tipi ailesi | miras almak
Ayrıca sistem tarafından kullanılan yazı tiplerine de değer ayarlanabilir. çeşitli unsurlar kontroller:
- başlık – düğmeler için;
- simge – simgeler için;
- menü - menü;
- mesaj kutusu – iletişim kutuları için;
- küçük başlık – için küçük elemanlar yönetmek;
- durum çubuğu – durum çubuğu yazı tipi.
yazı tipi:simge
yazı tipi:başlık
yazı tipi:menü
yazı tipi:mesaj kutusu
küçük başlık
yazı tipi:durum çubuğu
yazı tipi:italik 50 piksel kalın "Times New Roman", Times, serif











chkdsk özellikleri. CHKDSK - nedir bu? CHKDSK yardımcı programı. CHKDSK - nasıl çalıştırılır
Vodafone neden MTS'nin izinden gidiyor ve bölgeselleşmeyi tanıtıyor?
Bitdefender Antivirus: Soru Sormayan Etkili Bir Savunmacı
başarısız kelimesinin anlamları
Samsung Galaxy A7 (2017) incelemesi: sudan ve tasarruftan korkmayın Samsung a7 satın almaya değer mi