Google Chrome tarayıcısının aktif bir kullanıcısıysanız, gerçek bir geliştiricinin araçlarıyla onu sonuna kadar kullanmanın zamanı geldi. İşte işinizi kolaylaştıracak ve günlük internette gezinmenizi çeşitlendirecek popüler eklentilerin bir listesi.
stil robotu
Favori İnternet sayfalarınızı kendi yönteminizle yeniden oluşturmak istiyorsanız, daha iyi bir eklenti bulamazsınız.
Resim İndirici
Herhangi bir siteden en sevdiğiniz resimleri indirmek için uygulama.
DomFlag'lar
Kodunuzda hızla gezinmek için bir bağlantı menüsü oluşturun.
CSS-Shack
Metin, resimler, düzen sayfalarıyla çalışabileceğiniz ve ardından dosyayı CSS'ye aktarabileceğiniz ve sayfanızı oluşturmak için kullanabileceğiniz çok kullanışlı bir yardımcı program.
Marmoset
Kodunuzun güzel ekran görüntülerini oluşturmak için son derece gereksiz bir uygulama. Güzellik, arka plan rengini ve 3B döndürmeyi değiştirme yeteneğini ifade eder.

Chrome için iMacros
Belirli eylemleri döngüsel olarak gerçekleştirerek bir web sayfasını test etmeniz gerekiyorsa, bu uygulama tam olarak ihtiyacınız olan şeydir.
Yazı Tipi Oyun Alanı
En gelişmiş uygulama değil, son derece kullanışlı. Yazı tipindeki değişikliği hem ayrı bir blokta hem de tüm sayfada hızlı bir şekilde değerlendirmenizi sağlar.
ateşböceği hafif
Belki de JavaScript, HTML, CSS için hata ayıklayıcı ve DOM denetçisi olarak hizmet veren benzer güçlü bir Firefox eklentisini biliyorsunuzdur. Chrome'da biraz daha az işlevsel bir sürüm de var.
Pencere Boyutlandırıcı
Sayfanın herhangi bir boyuttaki ekranda nasıl görüneceğini hızlı bir şekilde görmenizi sağlar.
Dalgalanma Emülatörü
Belirli bir gadget'ta bir sayfanın görüntülenmesini gösteren benzer bir yardımcı program.
Napta projesi
Uygulama sadece geliştirici için değil, aynı zamanda ortak kullanıcı için de faydalı olacaktır. Bir resimden metin kopyalamanıza, düzenlemenize ve hatta çevirmenize olanak tanır.
ne yazı tipi
Hangi yazı tipinin önünüzde olduğunu öğrenmek için tarayıcınıza What Font uygulamasını yüklemeniz yeterli.

ColorZilla
Ve bu uygulama renk numarasını bulmanızı sağlayacaktır.
yavaş
Bu yardımcı program yalnızca sayfa yükleme hızını göstermekle kalmaz, aynı zamanda bu hızın tam olarak neyi azalttığını da söyler.
Web Geliştiricisi
Hangi web geliştiricisi bir Web Developer uygulaması olmadan yaşayabilir? Ana pencereye düğmeler ekler - standart geliştirici araçları.
Sayfa Cetveli
Web sayfaları için rulet size belirli bir öğenin boyutlarını söyleyecektir.
DevTools Otomatik Kaydetme
Adından da anlaşılacağı gibi, bu uygulama kodlama çalışmanızı otomatik olarak kaydeder.

Anında Tel Kafes
Bu yardımcı programla, herhangi bir kaynakta bir sayfanın tel çerçevesini görüntüleyebilirsiniz.
Stackoverflow'ta Ara
Programcılar ve geliştiriciler için popüler soru ve cevap hizmetinde hızlı arama.
MükemmelPiksel
Özellikle web üzerinde katmanlarla çalışmak için bir uygulama, onları yarı şeffaf hale getirebilirsiniz.
krom daltonize
Birdenbire, diğer şeylerin yanı sıra, renk algılama sorunları olan insanlar için tasarlanmış bir web sitesi yapmaya karar verirseniz, elbette bu yardımcı programı kullanın.
Bağlantılarımı Kontrol Et
Çalışmanızda hangi tarayıcı uzantılarını ve uygulamalarını kullanıyorsunuz?
Mozilla'nın son zamanlarda birçok önemli etkinliği oldu. Birincisi, Firefox'un yıl dönümü. On yıl önce, kendilerine Mozillian adını veren bir grup bilgisayar korsanı, Internet Explorer'ın %95 pazar payı tekelini kıran bir tarayıcı olan Firelis'in ilk sürümünü yayınladı. İkincisi, Chrome ile devam eden performans rekabetinde SpiderMonkey, Google'ın kendi karşılaştırma ölçütlerinde V8'i yendi. Ve üçüncüsü, bu elbette Firefox Developer Edition.
Firefox Developer Edition, mevcut Firefox Aurora geliştirme kanalının yerini alacak ve Firefox Nightly'nin yeniliklerini içerecek. Tarayıcının altı haftalık geliştirme döngüsü de aynen kalacaktır: Nightly - Developer Edition - Beta - Release. Böylece geliştiricinin, yeniliğin piyasaya sürülmesinden önce 12 haftası olacak. Yeni tarayıcı, normal Firefox ile aynı anda çalışmasına izin veren ayrı bir kullanıcı profili kullanır.
Taze tasarım
Yeniden tasarlanan arayüz, geliştirici araçlarına erişimi iyileştirir ve varsayılan olarak yeni bir karanlık tema kullanır. Ancak klasiğe geçebilir veya herhangi bir üçüncü taraf tema ve uzantı yükleyebilirsiniz. Değişiklikler ayrıca ayarlar penceresinin görünümünü de etkiledi.

Unut düğmesi
Güvenlik sorunları da ele alındı: Tarayıcının kontrol panelinde, son beş dakika, iki saat veya bir gün için çerezler, geçmiş, açık sekmeler ve pencereler hakkındaki bilgileri silen “Unut” düğmesi belirdi.

Firefox Merhaba
Birçoğu muhtemelen WebRTC'yi duymuş ve hatta belki de onunla deneyler yapmıştır. Böylece, Telefonica'nın desteğiyle, yeni geek Firefox bu teknolojiyi kullanarak aramalar ve görüntülü aramalar ekledi. Ve bu "tarayıcı Skype", Firefox Hello olarak adlandırılır.

En önemli şey
Pekala, burada sorunsuz bir şekilde en önemli şeye ulaştık - web geliştiricileri için araçlar, vurgu ve bu tarayıcının görünümünün temel nedeni. Genel olarak, topluluk olumludan daha fazla tepki gösterdi, birçoğu bir zamanlar yalnızca DevTools nedeniyle Firefox'tan Chrome'a geçtiklerini ve şimdi geri dönme zamanının geldiğini söyledi. Ancak, yeni hiçbir şeyin ortaya çıkmadığına dair ifadeler de vardı, ancak olan her şeyi aldı ve onu farklı bir şekilde dekore etti. Bunun mutlak bir yalan olduğunu belirtmek isterim. Firefox ekibi, mevcut olanları önemli ölçüde iyileştirdi ve yepyeni geliştirici araçları sağladı.
- Daha gelişmiş JavaScript hata ayıklama.
- Web denetçisi iyileştirildi, kullanılan yazı tiplerini içeren bir penceresi var ve sonunda DOM'da önceki ve sonraki sözde öğeleri görüntülemeye başlıyor.
- Duyarlı tasarım araçları yeniden tasarlandı.
- Premium otomatik tamamlama özelliğine sahip stil düzenleyici, CSS dosyalarını doğrudan tarayıcınızda düzenlemenize olanak tanır.
- Daha bilgilendirici konsol ve ağ izleme.
- JavaScript'i anında çalıştırmak için not defteri.
- Çevrimiçi ve çevrimdışı modlar arasında geçiş yapın.
- Çok kullanışlı renk seçici.
WebIDE - Entegre Geliştirme Ortamı
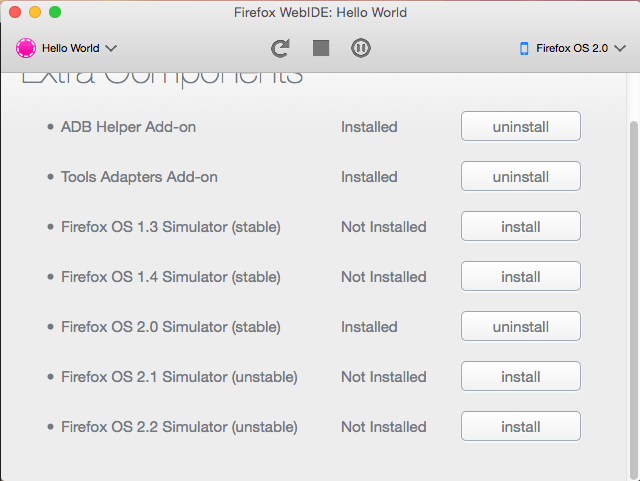
WebIDE, Firefox 33'te bir beta özelliği (varsayılan olarak mevcut değildir) olarak tanıtıldı ve şimdi resmi olarak Developer Edition'a dahil edildi. Yedek uygulama yöneticisi WebIDE ile, Firefox OS uygulamalarını doğrudan tarayıcınızda veya bir Firefox OS cihazında geliştirebilir, dağıtabilir ve hatalarını ayıklayabilirsiniz. Otomatik tamamlama işlevi, yardımcı ekran işlevi, kapsamlı kontrol yeni ürünlerden bazılarıdır. Ayrıca, yerleşik bir hata ayıklayıcıyla uygulamayı duraklatabilir ve öğeleri inceleyebilirsiniz.

Valence - çapraz tarayıcı geliştirme ve hata ayıklama
Bu uzantıya başlangıçta Firefox Tools Adapter adı verildi. Valence, projeleri çeşitli cihazlardan (ör. Android için Chrome, iOS'ta Safari) test etmek ve Firefox arayüzünü simüle etmek için web içeriğini değiştirmek için tasarlanmıştır.

Web Ses Editörü
Web Audio API ile gerçek zamanlı olarak etkileşim kurmanıza olanak tanır.
sonuçlar
Temel olarak, tüm ana yenilikleri listeledim. Sizi bilmem ama ben Firefox Developer Edition ile çalışmaktan sadece olumlu duygular besliyorum. Belki de açıklığı, fedakarlığı ve web'i daha iyi hale getirme arzusu nedeniyle üreticinin kendisine karşı önyargılı iyi bir tavrım var ...
Mozilla tamamen yeni ve yenilikçi bir şey mi yaptı? Hayır ve kimse bununla tartışmıyor. Açılış sayfası bile "Bu alışkın olduğun her şey, sadece daha iyi" diyor. Ama bu ifadeye kesinlikle katılıyorum.
Web tasarımı ve geliştirme söz konusu olduğunda Google Chrome hakkında ne duymuş olursanız olun, Firefox hala bulabileceğiniz en iyi çevre dostu tarayıcıdır.
Cehennem, Firefox'un yalnızca web geliştiricileri için oluşturulmuş özel bir tarayıcı sürümü bile var. Mozilla, web tasarımcılarına ve geliştiricilerine bu kadar önem veriyor.
Firefox ayrıca, tarayıcıyı maksimum etki için daha güçlü hale getiren çok sayıda uzantı koleksiyonuna sahiptir. Web geliştirme hayatınızı kolaylaştırmak için kullanabileceğiniz en iyi Firefox uzantılarından bazıları burada.
Bu uzantıların çoğunu yükleyin, test edin ve kullanın. Sonuçta, hepsini kullanmak ücretsiz!
- Ne yapar: Web sayfalarını denetler
Firebug, web tasarımcılarının ve geliştiricilerinin onsuz yaşayamayacağı bir uzantıdır. Bu uzantı, Firefox ile birlikte gelen entegre geliştirici konsolunun genişletilmiş sürümüne benzer. Firebug, web sayfalarındaki öğeleri doğrulamanızı çok daha kolay hale getirir ve farklı sitelerde işlerin nasıl yürüdüğünü gösterir.
- Şunlar için uygundur: web geliştiricileri
- Ne Yapar: Firefox İstemcisi
FireFTP, bilgisayarınız ile bir sunucu arasında doğrudan tarayıcınızdan güvenli bir şekilde dosya indirmenize ve aktarmanıza izin veren Firefox için bir FTP / SFTP istemcisidir. Bu eklenti ile bir daha asla tarayıcınız ve FTP istemci uygulamaları arasında geçiş yapmanız gerekmeyecek.
- Şunlar için uygundur: web geliştiricileri ve tasarımcıları
- Ne yapar: Web sayfalarını analiz edin ve kontrol edin
Bu, Firefox'unuza bir dizi faydalı araç ekleyen hepsi bir arada bir uzantıdır. Bu eklentide bulunan araçlardan bazıları, CSS stil sayfalarını görüntüleme ve düzenleme, stilleri devre dışı bırakma, hata ayıklama araçları vb.
- Ne yapar: bir renk analiz aracı
ColorZilla, ön uç web tasarımcılarının çok faydalı bulacağı harika bir araçtır. Bu eklenti, bir web sayfasındaki renkleri hızlı bir şekilde seçmek için bir damlalık, bir CSS gradyan oluşturucu, bir renk çözümleyici, renk paletleri ve daha fazlasını içerir.
- Şunlar için uygundur: web geliştiricileri
- Ne Yapar: Web Sitelerini Özel Kodla Değiştirin
Bir milyondan fazla Firefox kullanıcısı tarafından sevilen Greasemonkey, size sonsuz eğlence getirecek bir eklentidir. Bu eklenti, popüler web sitelerini kendi JavaScript'inizle düzenleyerek özelleştirmenize olanak tanır. Ayrıca, diğer geliştiriciler tarafından oluşturulmuş komut dosyalarının da keyfini çıkarabilirsiniz.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Web öğelerinin ofsetini ayarlar
Web öğelerini incelemenize ve öğelerde kaç pikselin devre dışı bırakıldığını görsel olarak görmenize, şeffaf katmanlarla bir kompozisyon oluşturmanıza olanak tanıyan basit ama kullanışlı bir eklenti. Bu kompozisyonu kullanarak, herhangi bir tahminde bulunmadan en iyi sonucu elde etmek için gerçek web sayfanızı yer paylaşımına uyacak şekilde ayarlayabilirsiniz.
Örneğin, web sayfanızdaki görüntülerden biri başka bir nesneyle çakışıyorsa, o görüntüyü doğru yere getirmek için kaç piksel ayarlamanız gerektiğini belirlemek için Pixel Perfect'i kullanabilirsiniz.
- İçin en iyisi: web tasarımcıları
- Ne yapar: bir web sayfasından her şeyi indirir
Bu eklenti, bir web sayfasından her şeyi indirmenize izin vererek adının hakkını verir. Bu uzantıyı kullanarak bir web sayfasında yer alan tüm resimleri, bağlantıları ve diğer verileri tek tıklamayla indirebilirsiniz. Eklenti ayrıca indirme hızınızı dört kat optimize edecek yerleşik bir indirme hızlandırıcısına sahiptir.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Internet Explorer'da Web Sayfalarını Kontrol Edin
İster inanın ister inanmayın, çevrimiçi olmak için hala Internet Explorer'ın eski sürümlerini kullanan insanlar var. Bu eski tarayıcılarda iyi çalışan siteler yapmak, web tasarımcılarının hala mücadele ettiği zorluklardan biridir. Bu eklenti, IE'de yeni bir sekme oluşturarak eski Internet Explorer tarayıcıları için web tasarımını özelleştirmeyi kolaylaştırır.
- Şunlar için uygundur: web tasarımcıları ve geliştiricileri
- Ne Yapar: Web sitesinde kullanılan teknolojiler hakkında gösterir
Favori web sitelerinizi oluşturmak için hangi teknolojilerin kullanıldığını merak ediyor musunuz? O zaman bu eklenti işe yarayacaktır. BuiltWith, bir sayfada hangi teknolojilerin kullanıldığını bulmak için web sitelerini taramanıza olanak tanıyan bir uzantıdır. Tüm hevesli web tasarımcıları için önceden oluşturulmuş web sitelerinden öğrenmek için harika bir araç.
- Şunlar için uygundur: web geliştiricileri
- Ne Yapar: Java'yı Açın veya Kapatın
Bu eklenti, tarayıcınızda Java'yı kolayca etkinleştirmenizi veya devre dışı bırakmanızı sağlar. Ayrıca bir web sayfasında Javascript, Çerezler, Hareketli Görüntüler, Flash ve daha fazlasını devre dışı bırakabilir. Bu, yalnızca geliştiriciler için değil, aynı zamanda normal kullanıcılar için tarayıcı güvenliğini artırma ve bant genişliğini azaltma konusunda yararlı bir eklentidir.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Öğeleri piksel cinsinden ölçer
Bu eklentinin işlevi basittir, bir web sayfasındaki bir öğenin genişliğini, yüksekliğini veya piksel hizalamasını ölçmek için bir web sayfası veya sayfadaki bir öğe üzerinde sanal bir cetvel çizmenize olanak tanır. MeasureIt, çoğu ön uç tasarımcının maketler oluşturması için kullanışlıdır.
- İçin en iyisi: web tasarımcıları
- Ne Yapar: Tarayıcıda dili değiştirin
Firefox'unuzu anında başka bir dile çeviren kullanışlı bir araçtır. Kullanıcı arayüzü, yazım denetimi sözlüğü ve web sitesi içeriği dahil olmak üzere tarayıcınızdaki her şey seçtiğiniz dile çevrilecektir. Çok dilli web siteleri geliştirirken kullanabileceğiniz harika bir özellik.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne yapar: Sahte metin oluşturur
Yeni web sitesi düzenleriniz ve prototipleriniz için yapay metin oluşturmak, tek bir tasarımcıyı bile pek eğlendirmeyen sıkıcı bir iştir. Bu uzantı, doğrudan Firefox'tan sahte "Lorem Ipsum" metni oluşturmanıza izin vererek süreci daha az sıkıcı hale getirecektir.
- Şunlar için uygundur: web geliştiricileri
- Ne yapar: Bir çerezi düzenler ve oluşturur
Bu eklenti yalnızca sitenizin çerezlerini yönetmekle kalmaz, aynı zamanda düzenlemeyi ve yenilerini oluşturmayı da kolaylaştırır. Eklentinin bazı özellikleri arasında yerleşik çerez taraması, etki alanını değiştirme yeteneği, aynı anda birden fazla çerezi düzenleme yeteneği ve daha fazlası bulunur.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Bir web sayfasındaki renkleri seçer
Bir web sayfasındaki herhangi bir pikselin renklerini seçmenize ve kendi projelerinizde kullanmak üzere RGB veya Hex renk kodunu kolayca kopyalamanıza olanak tanıyan kullanımı kolay bir araç. Bu aracın güzelliği ve görsel arayüzü, yeni başlayanların web sayfalarındaki renkleri öğrenmesini çok daha kolay hale getiriyor.
- Şunlar için uygundur: web tasarımcıları ve geliştiricileri
- Ne Yapar: Web sitesi tarafından kullanılan yazılım hakkında bilgi sağlar.
BuiltWith eklentisine benzer şekilde, Wappalyzer, bir web sitesinin hangi yazılımı kullandığını bilmenizi sağlayan başka bir kullanışlı uzantıdır. Örneğin, bir sitenin ne tür CMS kullandığını, web sitesi sunucusunun hangi işletim sistemini desteklediğini ve daha fazlasını öğrenebilirsiniz.
- Şunlar için uygundur: web geliştiricileri
- Ne Yapar: Tarayıcı kullanıcı aracısını değiştirin
Sitenizin farklı platformlarda ve işletim sistemlerinde nasıl görüneceğini bilmek ister misiniz? O zaman bu kesinlikle işinize yarayacak bir araçtır. User-Agent Switcher, tarayıcınızın kullanıcı aracısını değiştirmek için Android, Mac, Windows ve belirli işletim sistemleri gibi farklı platformlar arasında geçiş yapmanıza olanak tanır.
- Şunlar için uygundur: web tasarımcıları ve geliştiricileri
- Ne Yapar: Bir tarayıcı belleği sekmesi kullanma örneğini gösterir
Firefox'ta her açık sekme tarafından bilgisayarınızın kaynaklarının ne kadarının kullanıldığını belirlemenize yardımcı olan kullanışlı bir eklentidir. Sitenizin kaç kaynak kullandığını öğrenmek ve sitenizi maksimum performans için optimize etmek için bu aracı kullanabilirsiniz.
- Şunlar için idealdir: web tasarımcıları ve grafik tasarımcıları
- Ne Yapar: Photoshop'ta Görüntüleri Açar
Bu eklenti, adının söylediğini yapar, Photoshop kullanarak bir web sayfasında bulduğunuz görüntüleri tek tıklamayla açar. Bir görüntü yüklemeye veya Photoshop'u başlatmaya gerek yok, uzantı ne gerekiyorsa yapacak.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: HTML tablolarını iyileştirir
Grafikler, istatistikler, karşılaştırmalar, tablolar - bu eklenti hepsini yapabilir. Bu aracı, kullanıcı dostu ve güzel HTML tabloları ve diyagramları oluşturmak için kullanabilirsiniz.
- Şunlar için uygundur: web geliştiricileri
- Ne Yapar: Firefox için SSH İstemcisi
Genellikle, bir SSH terminalini başlatmak için bir uygulama yüklemeniz gerekir. Bu uygulamalar bir işletim sisteminden diğerine farklılık gösterir. Ancak FireSSH, Firefox'unuz olduğu sürece tüm platformlarda çalışır. Uzantı, doğrudan tarayıcınızdan bir SSH terminali başlatmanıza olanak tanır.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Web sayfalarını otomatik olarak yeniler
Web tasarımcılarının web siteleri tasarlarken karşılaştığı can sıkıcı şeylerden biri, koddaki her küçük değişiklikten sonra web sayfasını manuel olarak yenilemek zorunda kalmaktır. Otomatik Yenileme, Firefox'ta belirlediğiniz aralıklarla bir veya daha fazla sekmeyi otomatik olarak yenilemenize izin vererek bu sorunu çözen bir uzantıdır.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Belirli ekran çözünürlükleri için Firefox pencerelerini yeniden boyutlandırın
Bu eklenti, web sitenizin farklı ekranlarda nasıl göründüğünü görmek için Firefox penceresini belirli çözünürlüklerde yeniden boyutlandırmanıza olanak tanır. Bu uzantının düzgün çalışması için Firefox Eklenti Çubuğunu yüklemeniz gerekecek.
- Şunlar için uygundur: web tasarımcıları ve geliştiricileri
- Ne yapar: Sayfanın yazı tipleri ve öğeleri hakkında bilgi bulur
Yazı Tipi Bulucu, bir sayfada kullanılan yazı tipleri hakkında yazı tipi ailesi adı, yazı tipi rengi, satır aralığı, dekor ve daha fazlası gibi önemli bilgileri bulmak için bir web sitesinin öğelerini keşfetmenizi sağlayan kullanışlı bir araçtır.
- Şunlar için en iyisi: arayüz tasarımcıları
- Ne Yapar: Web sayfalarını çeşitli tarayıcılarda kontrol eder
Bu eklentinin işlevi basittir. Firefox'ta görüntülediğiniz herhangi bir web sayfasını başka bir tarayıcı ile tek tıklamayla anında açmanıza olanak tanır. URL'leri kopyalamaya gerek yok, her tarayıcıyı tek tek açın ve web sitesini açmak için URL'leri yapıştırın.
- Şunlar için uygundur: web tasarımcıları ve geliştiricileri
- Ne Yapar: Tarayıcı önbelleğini temizler
Bu eklenti, bilgisayar kaynaklarının kullanımını azaltmak için Firefox tarayıcı önbelleğini (RAM ve DISK) anında temizler. Uzantı, yalnızca bir düğmeye tıklayarak veya klavyenizdeki F9 tuşuna basarak önbelleği temizlemenize olanak tanır. Bir web sayfasında yapılan değişiklikleri hızlıca gözden geçirmek istiyorsanız bu eklenti çok işinize yarayacaktır.











Taramalı Atomik Kuvvet Mikroskobu Laboratuvar raporu şunları içermelidir:
Havai iletişim ağı desteklerinin raflarının seçimi
AC katener tasarımı ve hesaplanması
Mikroişlemci sistemlerinin geliştirilmesi Mikroişlemci sistemlerinin tasarım aşamaları
mcs51 ailesinin mikrodenetleyicileri