Čo sa týka úvodnej stránky WordPress, teda možnosti jeho nastavenia.
Ak prejdete na WordPress cms admin panel, tak v menu Možnosti – Čítanie – Nastavenia čítania je možné zmeniť prezentáciu informácií na hlavnej stránke webu.
Tu si môžete vybrať akúkoľvek statickú stránku alebo jednu zo stránok s príspevkami ako hlavnú stránku webu.
Ale bez ohľadu na to, ako nastavíme hlavnú stránku, pri vytváraní záznamov v WordPress, vždy sa vytvorí oznam o príspevku a vytvorí sa stránka s plnou verziou príspevku.
Rozdeľovacie tlačidlo je na paneli editora znázornené ako dva malé obdĺžniky oddelené bodkovanou čiarou.
pre cms WordPress, veľa rôznych zapojiť ov, pomocou ktorých sa riešia rôzne technické úlohy na stránke. Pomocou pluginov je správa obsahu stránky automatizovaná, čím pluginy výrazne zjednodušujú prácu administrátora stránky.
Tento druh zapojiť Existuje veľa ov a ich algoritmus práce sa môže líšiť.
Najmä niektoré z zapojiť ov - viac wordpress , môže po určitom počte znakov vložiť oddeľovač. V niektorých prípadoch to nie je veľmi pekné, pretože môže byť vložený oddeľovač zapojiť om priamo uprostred slova.
Plugin si môžete stiahnuť z tejto stránky: .
Mne osobne sa tento plugin páčil, pretože ho netreba vôbec konfigurovať, funguje hneď po inštalácii.
Tiež plugin: Auto_more, testoval som na Verzia WordPress 3.3.1 Plugin sa bez problémov nainštaloval a okamžite začal fungovať.
Ďalšou výhodou doplnku Auto_more je, že tento doplnok pridáva iba oddeľovač na koniec odseku. To znamená, že vety nie sú rozdelené na polovičné slová.
Inštalácia doplnku Auto_more je normálna:
2. Prihláste sa Panel správcov stránky
3. Otvorte kartu ponuky - Pluginy
4. Kliknite na - Pridať nové
7. V novom okne zadajte archív zip prevzatého súboru pluginu - auto_more_3.zip
8. Stlačte - Otvorené
9. Kliknite na - Inštalácia
10. Po správe, že doplnok bol úspešne nainštalovaný, kliknite na - Aktivujte doplnok
Zobrazovanie viacerých príspevkov dnes nájdete vo väčšine moderných WordPress šablón, aj keď to závisí od dizajnu vašej stránky. Najčastejšie sa táto implementácia nachádza v témach časopisov (časopisov), kde sa používa veľa informačných blokov s krátkymi správami. Tiež podobný štýl postavy pre blogovanie. Výhody sú zrejmé – na stránku môžete umiestniť viac príspevkov a používateľ tak nemusí rolovať v množstve textu navyše.
Implementácia mechanizmu read more vo WordPress v podstate pozostáva z dvoch častí:
Druhý detail sa v zásade nevyžaduje, pretože. v každom prípade môže používateľ prejsť na celý text príspevku kliknutím na jeho názov. V niektorých šablónach (rovnaký časopis) môžu autori rozloženia konkrétne odstrániť viac odkazov, aby ušetrili miesto na stránke.
Zobrazenie oznámenia poznámok je implementované 2 spôsobmi:


2. Do šablóny WordPress vložte odkaz čítať viac
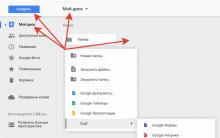
Teraz trochu o použití značky more v šablóne a v skutočnosti o tom, ako ju možno zobraziť na vašej stránke. Na túto úlohu môžete použiť funkcie the_content alebo the_excerpt. Musíte ich hľadať v tých súboroch rozloženia, kde je nastavené zobrazenie zoznamu blogových príspevkov: hlavné (index.php), archívy (archive.php), sekcie kategórií (category.php) atď.
funkcia_obsah zobrazí celý text príspevku. Výstup hlásenia nastane, ak je v textovom editore nastavená možnosť Čítať viac. Jeho syntax je nasledovná.
Čítať viac môžete navyše zmeniť pridaním názvu príspevku k textu frázy (+ je povolené formátovanie HTML). Možno sa tento odkaz bude vyhľadávačom páčiť trochu viac:
Na oficiálnej stránke wordpress.org môžete nájsť pár zaujímavých hackov na funkcie the_content a the_excerpt, ktoré sa vám budú hodiť pri práci.
Ak chcete získať ďalší odkaz, odstráňte posúvanie
| function remove_more_link_scroll( $link ) ( $link = preg_replace ( "|#more-+|" , "" , $link ) ; return $link ; ) add_filter( "the_content_more_link" , "remove_more_link_scroll" ) ; |
function remove_more_link_scroll($link) ( $link = preg_replace("|#more-+|", "", $link); return $link; ) add_filter("the_content_more_link", "remove_more_link_scroll");
add_filter("odkaz na_obsah_more", "odkaz na_prečítanie_viac"); function modifikovat_read_more_link() (vrátiť "Váš text odkazu Čítať viac"; )
S ním sa mimochodom zbavíte aj rolovania (s kotvou #more), pretože. odkaz je vytvorený cez get_permalink.
a.more-link ( display:block; width:151px; height:24px; padding-left:10px; clear:both; border:none; line-height:22px; margin-top:10px; font-size:12px; ) a.more-link ( color:#FFF; background:url(images/readmore.jpg) 0 0 no-repeat; )
Prvé pravidlo definuje veľkosť a výplň tlačidla, zatiaľ čo druhé obsahuje odkaz na obrázok pozadia readmore.jpg. Na pochopenie kódu je samozrejme potrebné aspoň trochu rozumieť CSS.
Parametre oznámenia pre funkciu_excerpt
Ak na svojom webe používate funkciu oznámenia príspevku the_excerpt, môžu sa vám hodiť nasledujúce hacky. Najprv môžete zmeniť počet zobrazených znakov (predvolené = 55).
function wpdocs_excerpt_more($more) ( return "... >>"; ) add_filter("excerpt_more", "wpdocs_excerpt_more");
O niečo vyššie som pri popise funkcie the_excerpt uviedol príklad kódu, ktorý umožňuje po oznámení umiestniť odkaz na príspevok. Rovnaký trik je možné implementovať prostredníctvom hacku vo functions.php:
function new_excerpt_more($more) (global $post; return "ID) . ""> Čítať celý článok..."; ) add_filter("viac_úryvku", "viac_úryvku");
Pluginy pre viac vo WordPress
Ak máte stále nejaké otázky týkajúce sa čítania viac vo WordPress, napíšte do komentárov a my ich vyriešime.
Dobrý deň, priatelia! Článok pojednáva o optimalizácii stránky WordPress na zmenu nápisov v šablónach.
Pri propagácii blogu pomôže optimalizácia stránok WordPress
Jedným z najpopulárnejších nástrojov na vytváranie vlastných webových stránok je nástroj WordPress. Niet divu, že na ňom vzniká väčšina stránok (blogov). Vďaka prítomnosti veľkého množstva rôznych šablón na internete môže každý začiatočník vytvoriť akúkoľvek stránku (blog) za pár hodín alebo dokonca rýchlejšie. Optimalizácia stránky WordPress je nevyhnutným krokom.
Samozrejme, šablóny sú rôzne - dobré a nie veľmi dobré, ale to začíname chápať, keď čas uplynie, keď sme sa už niečo naučili. Tak to bolo aj so mnou, pred rokom som si vybral šablónu, vytvoril na nej webovú stránku, no ukázalo sa, že šablóna je „ťažká“ a má množstvo nedostatkov.
Šablónu si samozrejme môžete zmeniť, alebo ju môžete jednoducho upraviť – optimalizovať WordPress. Rozhodnutie robí bloger v závislosti od toho, do akej miery šablóna nespĺňa určité požiadavky.
Stáva sa, že je to kvôli šablóne, že Yandex nemá rád vašu stránku.
Z dizajnového hľadiska mi šablóna mojej stránky celkom vyhovovala, no mala veľa chýb, ktoré boli vložené do samotnej šablóny. Musel som opraviť niektoré chyby.
Jedným z nedostatkov mojej predlohy boli nápisy v angličtine, ktoré spôsobili čitateľovi nepríjemnosti. Toto nie je chyba, ale len nepríjemnosť, ktorú som sa rozhodol tiež odstrániť. V tomto článku sa pozrieme na optimalizáciu WordPress, ako zmeniť nápis?
Keby mi pred rokom povedali, že potrebujem nahradiť anglický text ruským, nikdy by som túto prácu nezobral - bolo strašidelné dostať sa do kódov, v ktorých ničomu nerozumiete.
Ak chcete nahradiť anglické slová ruskými (na stránke blogu), musíte prejsť na panel správcu našej stránky. V ľavom stĺpci vyberte "Vzhľad", "Editor". Vpravo sa otvorí stĺpec „Šablóny“, v ktorom vyberieme položku „Hlavná šablóna“ (index php) a klikneme na ňu. 
Otvorí sa nové okno s kódom pre túto stránku. Najprv musíte skopírovať kód a umiestniť jeho priečinok na pevný disk. Je to potrebné, aby ste mohli vždy vrátiť starý kód na svoje miesto, ak sa vyskytne chyba.
Kódy stránok je vhodné vždy ukladať do počítača, existujú rôzne situácie. Uložiť môžete napríklad takto: umiestnite kurzor do poľa okna, ktoré sa otvorí, stlačte Ctrl + A (výber) a potom Ctrl + C (uložiť). Teraz otvorte Word alebo Poznámkový blok, uložte ho tam stlačením Ctrl + V a odošlite ho do priečinka, ktorý potrebujete.
Po uložení kódu začneme hľadať anglický text, ktorý potrebujeme (môžete zmeniť ľubovoľný text). Ak to chcete urobiť, umiestnite kurzor do poľa kódu, stlačte Ctrl + F, do spodného poľa (pozri snímku obrazovky) napíšeme slovo, ktoré potrebujeme nájsť.  Ako vidíte, naše „Staršie záznamy“ sú zvýraznené zelenou farbou. Teraz ho opatrne vyberieme (bez prerušenia medzier) a vymažeme, namiesto toho napíšeme „Staré záznamy“.
Ako vidíte, naše „Staršie záznamy“ sú zvýraznené zelenou farbou. Teraz ho opatrne vyberieme (bez prerušenia medzier) a vymažeme, namiesto toho napíšeme „Staré záznamy“.
Ako môžete vidieť na snímke obrazovky, nižšie je položka „Nedávne položky“, ktorú tiež musíme nahradiť. Tiež ho starostlivo vyberieme, vymažeme a zmeníme na text, ktorý potrebujeme. Potom kliknite na „Aktualizovať súbor“. Teraz prejdeme na hlavnú stránku webu, obnovíme stránku a uvidíme náš výsledok, všetko fungovalo. 
Po dokončení tejto práce skontrolujeme záznamy v nadpisoch. Moje záznamy na stránkach nadpisov zostali v angličtine. Takže musíte nájsť kód, kde sú napísané potrebné slová na nahradenie. Ale ak je málo alebo žiadne znalosti o štruktúre stránky, môžete to urobiť jednoducho.
Na vyhľadávanie postupne otvárame kódy všetkých šablón a pomocou Ctrl + F kontrolujeme slová a frázy, ktoré potrebujeme v kódoch stránok. Nájdeme správne slová a zmeníme ich na ruštinu, robíme to isté, ako je opísané vyššie. Pred začatím práce nezabudnite skopírovať a uložiť kód. Takto vždy nájdete stránky, kde je napísaný kód, ktorý potrebujete.
Na mojej šablóne sa takéto zmeny museli vykonať na nasledujúcich stránkach kódov:
- "Šablóna autora" (author.php);
- "Výsledok vyhľadávania" (search.php);
- "Archívy" (archive.php).
WordPress šablóny sa navzájom veľmi líšia, takže každá môže mať svoje vlastné charakteristiky. Je potrebné skontrolovať, ale princíp je rovnaký.
Po zmenách sa všetky položky na stránke zobrazia normálne. Optimalizácia WordPress stránky je čiastočne dokončená. Takže sme optimalizovali WordPress, vyriešili otázku, ako zmeniť nápisy v šablóne. Ako vidíte, nie je nič zložité, takúto prácu zvládne každý začiatočník.
Ak sa po zmene záznamu vyskytnú problémy, nie je sa čoho obávať. Je potrebné vymazať upravený kód v okne vybranej šablóny a nahradiť ho pôvodným, ktorý sme si predtým uložili do počítača. Po aktualizácii sa obnoví správna prevádzka stránky.
Získajte nové články blogu priamo do svojej doručenej pošty. Vyplňte formulár, kliknite na tlačidlo „Prihlásiť sa na odber“.
Domovská stránka WordPress (statická alebo oznámenia)
Na začiatok chcem poznamenať, že obsah hlavnej stránky vo WordPress je možné konfigurovať prostredníctvom administračného panela. Existujú dve hlavné možnosti:
- Posledné poznámky
- Akákoľvek stránka, ktorú si vyberiete
Toto je nakonfigurované v " Parametre» -> « Čítanie»: 
Tu môžete tiež určiť maximálny počet oznámení na hlavnej stránke: „Nezobrazovať viac ako na stránkach blogu“.
viac WordPress tag
Toto tlačidlo pridá značku do kódu článku. Všetok text pred touto značkou sa stane anotáciou. Uistite sa, že sú všetky značky anotácií zatvorené, inak sa môžu pri zobrazení oznámenia v kanáli RSS objaviť chyby.
Jedinečná značka viac vo WordPress
Bolo by skvelé mať pre každý príspevok jedinečnú značku. Veď potom sa po oznámení zobrazí odkaz s kotvou, ktorú potrebujete, napríklad s priamym zadaním kľúčového slova. A je to dobré na propagáciu.
V závislosti od nainštalovanej témy sa tento kód môže nachádzať v iných súboroch a potom ho hľadajte vo všetkých ostatných súboroch php danej témy.
Ako vždy uvediem niekoľko príkladov s komentármi ku kódu
1. Gombík ako ja ![]()
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | .more-link ( background : none repeat scroll 0 0 #00B37C ; /*farba pozadia */ border : 1px solid #62901E ; /*šírka a farba okrajov */ border-radius : 5px ; /* zaoblené hrany */ farba : #FFFFFF ; /*farba písma */ display : block ; font-family : verdana font-size : 12px ; line-height : 12px ; padding : 8px 14px ; text-dekorácia: žiadna text-transform : veľké písmená ; /* veľký text */ } |
More-link ( pozadie: žiadne repeat scroll 0 0 #00B37C; /* farba pozadia */ orámovanie: 1px plné #62901E; /* hrúbka a farba orámovania */ border-radius: 5px; /* zaoblené okraje */ farba: # FFFFFF; /*farba písma */ display: block; font-family: verdana; font-size: 12px; line-height: 12px; padding: 8px 14px; text-decoration: none; text-transform: veľké písmená; /*text veľkými písmenami */ )
2. Ploché tlačidlo ![]()
| 1 2 3 4 5 6 7 8 9 10 11 | .more-link ( background : none repeat scroll 0 0 #E81D1D ; color : #FFFFFF ; display : block ; font-family : verdana; font-size : 12px ; /*veľkosť písma */ font-weight : bold ; /*tučné písmo */ line-height : 12px ; padding : 8px 14px ; /* vypchávka */ text-dekorácia: žiadna ) |
More-link ( pozadie: žiadne repeat scroll 0 0 #E81D1D; farba: #FFFFFF; display: block; font-family: verdana; font-size: 12px; /*font-size */ font-weight: bold; /* tučné písmo */ výška riadku: 12px; výplň: 8px 14px; /* výplň */ dekorácia textu: žiadna; )
3. Tlačidlo s tieňom a prechodom 
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .more-link ( background : linear-gradient(#DD1D1D , #A61518 ) repeat scroll 0 0 rgba (0 , 0 , 0 , 0 ) ; /*gradient */ border-radius : 4px ; box-shadow : 0 1px 2px 0 rgba (0, 0, 0, 0,7); /*tieň */ farba: #FFFFFF; veľkosť písma: 16px; hrúbka písma: tučné; výška: 40px; výška riadku: 40px; zarovnanie textu: na stred; /* zarovnanie na stred */šírka: 155px; /*šírka tlačidla */ /* krížový prehliadač: */ pozadie : -ms-linear-gradient(#DD1D1D , #A61518 ); /* IE10 */ pozadie : -webkit-gradient(linear, left top , left bottom , color-stop(0% , #DD1D1D ) , color-stop(100% , #A61518 ) ); /* Safari 4+, Chrome 2+ */ pozadie : -webkit-linear-gradient(#DD1D1D , #A61518 ) ; /* Safari 5.1+, Chrome 10+ */ pozadie : -o-linear-gradient(#DD1D1D , #A61518 ) ; /* Opera 11.10 */ filter : progid: DXImageTransform.Microsoft .gradient(startColorstr= "#DD1D1D" , endColorstr= "#A61518" ) ; /* IE6 a IE7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr="#DD1D1D", endColorstr="#A61518")"; /* IE8+ */ -moz-border-radius: 4px ; /* Firefox */ -webkit-border-radius: 4px ; /* Safari, Chrome */ -khtml-border-radius: 4px ; /* KHTML */ ) |
More-link ( pozadie: linear-gradient(#DD1D1D, #A61518) repeat scroll 0 0 rgba(0, 0, 0, 0); /*gradient */ border-radius: 4px; box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0,7); /*shadow */ color: #FFFFFF; font-size: 16px; font-weight: bold; height: 40px; line-height: 40px; text-align: center; / *zarovnanie na stred */ šírka: 155px; /*šírka tlačidla */ /* krížový prehliadač: */ pozadie: -ms-linear-gradient(#DD1D1D, #A61518); /* IE10 */ pozadie: -webkit-gradient( lineárne , vľavo hore, vľavo dole, color-stop(0%, #DD1D1D), color-stop(100%, #A61518)); /* Safari 4+, Chrome 2+ */ pozadie: -webkit-linear-gradient ( #DD1D1D, #A61518); /* Safari 5.1+, Chrome 10+ */ pozadie: -o-linear-gradient(#DD1D1D, #A61518); /* Opera 11.10 */ filter: progid:DXImageTransform.Microsoft.gradient ( startColorstr="#DD1D1D", endColorstr="#A61518"); /* IE6 & IE7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr="#DD1D1D", endColorstr="#A61518" ) "; /* IE8+ */ -moz-border-radius: 4 px; /* Firefox */ -webkit-border-radius: 4px; /* Safari, Chrome */ -khtml-border-radius: 4px; /* KHTML */ )
Štandardné oznámenia príspevkov WordPress (samorezné)
WordPress dokáže vytvárať oznámenia automaticky bez použitia značky more. V tomto prípade je článok jednoducho skrátený po určitom počte slov (štandardne 55). Táto možnosť sa môže zdať pohodlná, pretože všetko sa robí automaticky a nemusíte premýšľať o značke more. Takéto oznámenia však nevyzerajú pekne a neodporúčam ich používať. Oveľa pohodlnejšie je rozhodnúť sa sami, po ktorej fráze oznámenie odstrihnete.
Zodpovedný za takéto oznamovacie linkyv kóde.
Ako odstrániť predvolené oznámenia príspevkov WordPress
Ak ste si nainštalovali tému, ktorá má predvolené štandardné oznámenia a chcete sa ich zbaviť:
Nepôjde o tie citáty, ktoré sú v texte použité na citovanie myšlienok iných ľudí – o tomto.
Hneď musím povedať, že túto funkciu nepoužívam a myslím si, že je to úplný nezmysel. Niektorí SEO však veriaže oznamy na hlavnej stránke blogu musia byť jedinečné. V opačnom prípade bude obsah na hlavnej stránke duplikovaný na začiatku každého článku. Preto musí byť každý oznam napísaný samostatne, popisujúci zhrnutie článku v ňom.
Ak si to myslíte aj vy a nie ste leniví zakaždým písať jedinečné oznámenia, prečítajte si, ako to zrealizovať.
Veľmi rád ťa opäť vidím! Týmto článkom budem pokračovať v téme.
Nie je to tak dávno, čo som sa trochu pohral so svojím internetovým zdrojom.
Kliknite naň a hneď pochopíte jeho hlavnú funkciu. Nie je pravda, že také krásne tlačidlo vyzerá oveľa lepšie ako štandardný odkaz
Nemám rád pluginy, pretože sú prehnané a niektoré z nich nie sú často aktualizované.
Na jednom z blogov sa mi páčila téma vytvorenia tlačidla. Po uvedení informácie do praxe ma však nepríjemne prekvapilo, že sa toto tlačidlo jednoducho neobjaví.
Po prečítaní si môžete rýchlo vytvoriť ten istý vo svojom internetovom zdroji.
Ak to chcete urobiť, prejdite na administratívny panel svojho zdroja a prejdite na karty Vzhľad->Editor. Zo súborov šablón ponúkaných na pravej strane vyberte na úpravu funkcie.php. Teraz skopírujte tento kód:
Funkcia remove_more_link() ( return ""; ) add_filter("odkaz na_obsah_more", "odkaz na_odstránenie_viac");
Vložte tento kód na úplný koniec súboru functions.php pred uzatváraciu značku ?>
Potom kliknutím na tlačidlo „Aktualizovať“ nižšie uložte kód do súboru.
Potom musíte pridať špeciálny kód, ktorý zobrazí vzhľad samotného tlačidla. Ak to chcete urobiť, v rovnakom editore súboru šablóny kliknite na iný súbor - style.css.
Po jeho otvorení pridajte kód, ktorý napíšem nižšie, na miesto, kde sa zobrazujú štýly pre obsah. Teda po takomto zápise do spisu:
/* OBSAH */
Môžete to nazvať trochu inak, ale podstata je rovnaká. A tu je samotný kód:
.čítaj viac( float:right; /* Zodpovedá za zarovnanie tlačidla vpravo alebo vľavo */ šírka: 130px /* Šírka tlačidla */ výška: 25px; /* Výška tlačidla */ orámovanie: 2px pevné #fff; /* Hmotnosť zdvihu */ okraj-polomer: 7px /* Polomer */ box-shadow: 0px 0px 15px #007dab; /* Zodpovedný za tieň tlačidla */ pozadie: #FFFFFF; /* Farba pozadia tlačidla */ písmo: normálne 16px/25px Arial, bezpätkové; /* Nastavenia písma, veľkosť, štýl */ text-align: center; /* Zarovnanie textu */ farba: #ffffff; pravý okraj: 10px; /* Shift doprava */ margin-bottom: 25px; /* Posun dole */ margin-top: -15px; /* Odsadenie hore */ }Po všetkých zmenách v súbore nezabudnite kliknúť na tlačidlo "Aktualizovať", aby sa zmeny uložili.
Potom prejdeme do ďalšej fázy. Teraz musíme zadať špeciálny kód, ktorý zobrazí vaše tlačidlo na hlavnej stránke blogu.
Ak to chcete urobiť, na rovnakom mieste v editore vašej témy kliknite na súbor index.php a otvorte ho. V ňom musíte nájsť podobný riadok:
Hneď po tomto riadku kódu musíte pridať kód, aby sa zobrazilo samotné tlačidlo:
"title="(!LANG:!}">Nezabudnite aktualizovať súbor, aby sa zmeny prejavili.
Teraz môžete aktualizovať svoju domovskú stránku blogu a zobraziť vylepšenia.
No to je všetko. Výsledok, ako vidíte, je zrejmý.
Ak máte nejaké problémy, opýtajte sa ma na otázky v komentároch. A nezabudni prihlásiť sa na odber aktualizácií môj blog, aby ste dostali najnovšie články do vašej schránky.
Kým sa znova nestretneme, priatelia! Dúfam, že to bolo pre vás užitočné. Zbohom.
Nech sa Vám darí a nech sa Vám darí
s pozdravom











Aplikácia Xbox Video prehľad funkcií Xboxu
HSS - pílové kotúče vyrobené z rýchlorezných ocelí HSS pílové listy na kov
COB alebo SMD: Ktorý typ čipu je efektívnejší pre LED podsvietenie?
led matrix smd led matrix
Programy na optimalizáciu rezania materiálu