Багатоплатформовий текстовий редактор.
Короткий гайд для початківців працювати в sublime і в сфері верстки. Тут зібрано все найнеобхідніше і найважливіше. (За посиланнями знайдете більше, якщо це потрібно)
Будемо розглядати його для верстки на Pug / Less, де нам не потрібен величезний функціонал налагодження. Тому саме цей редактор (на мою думку) перемагає своїх конкурентів як в швидкості роботи так і в функціоналі.
1. Установка програми і контроль за доповненнями (Package Control)
- Встановлюємо Sublime Text 3. Тут все просто - качаємо і запускаємо.
Тут ми можемо Скачивать, встановлювати, видаляти, переглядати доповнення і т.д.
2. Налаштування програми:
- Використовуємо прогалини, замість табів.
«Translate_tabs_to_spaces»: true - Розмір таба дорівнює 4 пробілу.
«Tab_size»: 4Ви запитаєте навіщо?
Що б часом не натиснути пробіл і таб разом, і не зламати збірку pug.
А так же для однаковості роботи в команді. - рядки не повинні закінчуватися порожніми символами.
Для цього використовуємо плагін TrailingSpaces .
- Мабуть на цьому обов'язкові MustHave настройки закінчуються. Перейдемо до індивідуальних:
- Повноекранний режим F11 + приховання панелі menu (alt). Дозволяє максимально використовувати монітор для роботи і не відволікатися на статус панелі OS.
- Заборона розриву рядків. Напевно краще властивість з перерахованих. Чи не дає плутатися в pug синтаксисі. Показує завжди очікуваний код і вкладеність незалежно від розміру екрана. Горизонтальна прокрутка здійснюється shift + коліщатко, (або тачПанель)
«Word_wrap»: «false» - Themes. Нічого не можу сказати з цього приводу. Просто знайдіть те, що подобається (бажано використовувати темну схему). Я використовую "theme": "Material-Theme-Darker.sublime-theme".
- Підсвічування синтаксису. Ну я думаю тут не повинно бути проблем. Якщо стежити, що б розширення і підсвічування збігалися (Pug for Pug, а не Jade for Pug)
- View → Side Bar → Hide Open Files - Звільняє простір для дерева проекту. Т.к це поле так і так дублюється вкладками і трьома крапками зверху
3. Корисні клавіші "hotkey":
- У першому пункті скажімо, що пропустимо всі стандартні сполучення, такі як ctrl (⌘) + Z (⌘ - далі просто ctrl). Скасувати, зберегти, повторити, закрити вкладку, відновити вкладку, і тд ...
- Мабуть наступне найпопулярніше поєднання це:
crtl + P - Дозволяє виконати пошук по файлах відкритого вами проекту. Дозволяє позбавиться від величезного дерева відкритих стилів. - Наступне за важливістю:
ctrl + D - Пошук копій виділеного тексту. Ідеально підходить для мульти-редагування. І для пошуку дублів. Особливо в більший файлах і великих фрагментів. Для мульти-курсора затисніть ctrl і використовуйте мишу. - ctrl + L - Виділяє весь рядок і дозволяє видалити її повністю. Добре працює спільно з ctrl + D.
- Пошук ... Ну напевно Перше це ctrl + F - пошук по файлу. Друге і важливіше це пошук в папці з безлічі файлів ctrl + shift + F (Можна викликати клікнувши по папці правою кнопкою і вибрати "Find in folder ...") Раджу не включати в пошук папку «Відомого товстуна»
- ctrl + shift + up / down - переміщує рядок нагору / вниз (змінює їх місцями). Зручно для роботи зі стилями і змінними.
- Тепер невеликий туторіал по комбінаціям комбінацій клавіш. Ви напевно бачили ці комбінації через кому. Ось і я бачив ... а тепер я знаю як їх використовувати. Для цього по черзі натискаємо ці комбінації (можна не відпускати загальну мод клавішу)
Ось корисні з них: - ctrl + K, ctrl + 4 - Приховує всі гілки, вкладеність яких більше 4. Аналог стрілочки згорнути. ( ctrl + K, ctrl + J - розгортає все що є)
- ctrl + K, ctrl + B - Приховує / показує SideBar. (Добре працює з F12)
Привіт друзі! На численні прохання оновив керівництво по швидкому настроюванню редактора коду Sublime Text 3, Установці необхідних для верстки плагінів і створенні свого пресету налаштувань для швидкого старту на новому робочому місці.
Класснуть
Плюсануть
запинаючись
Вам напевно знайома ситуація, коли на новому робочому місці необхідно швидко встановити і налаштувати Sublime Text для роботи над новими проектами. Як правило, тонка настройка Sublime Text займає багато часу і виконувати її кожен раз не практично і довго.
Сьогодні ми розглянемо максимально швидке налаштування Sublime Text, найпопулярніші серед верстальників плагіни для прискорення вёрскі і встановимо одну з кращих і комфортних тим оформлення редактора One Dark Material Theme.
За замовчуванням Sublime Text виглядає досить сумно:
Для початку необхідно налаштувати Package Control. Для цього натискаємо хоткей Ctrl + Shift + P. У спливаючому вікні набираємо Install Package Control і вибираємо відповідний пунк. Через кілька секунд Package Control буде встановлено, про що ви отримаєте відповідне повідомлення.

Якщо ви користувач MacOS, необхідно натиснути на клавіатурі Cmd + Shift + P.
Package Control необхідний для того, щоб ви могли встановлювати додатки і плагіни в Sublime Text 3 зі сховищ пакетів.
Установка плагінів в Sublime Text
Далі необхідно встановити потрібні для роботи плагіни. Ми розглянемо установку найпопулярніших серед верстальників плагіни, які значно спрощують розробку. Ви також можете поекспериментувати з іншими плагінами в Package Control, може бути вам сподобаються і інші з величезної кількості доступних пакетів.
Для установки плагінів в Sublime Text через Package Control необхідно викликати меню, як ми це робили раніше: Ctrl + Shift + P. Потім вводимо команду "Install Package" і вибираємо потрібний пакет зі списку.

Найпопулярніші плагіни для Sublime Text:
- Emmet - прискорює написання HTML і CSS коду до швидкості світла. Урок по Emmet ;
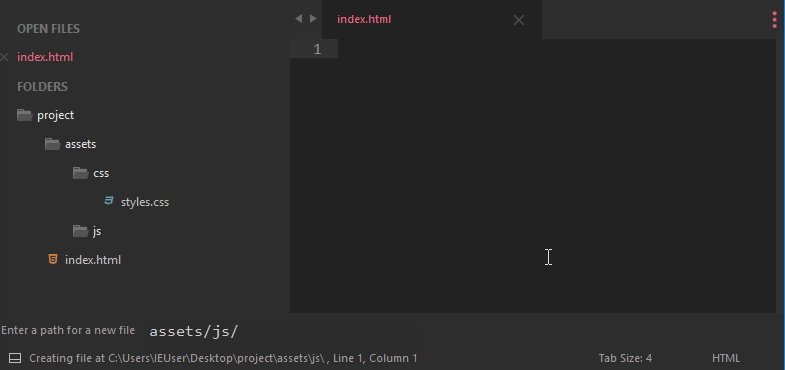
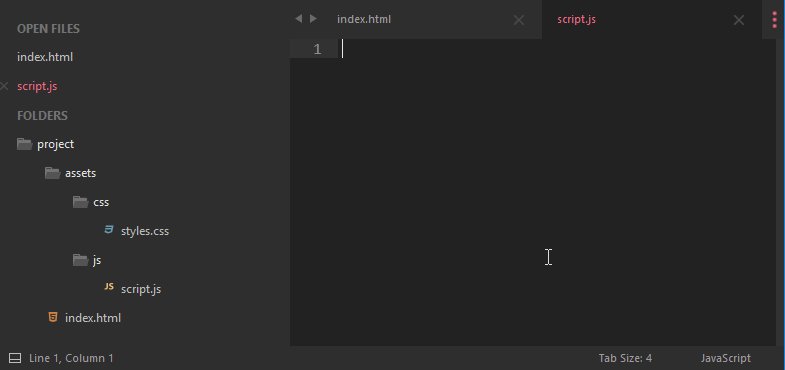
- AutoFileName - доповнює код при написанні шляхів до файлів в верстці;
- Gist - підключає в Sublime Text можливість використовувати сервіс сніпетів коду GitHub Gist. Урок по Gist ;
- Sass - плагін для підсвічування Sass синтаксису в Sass і Scss файлах. Розкриває Emmet в Sass файлах.
Установка зовнішнього оформлення Sublime Text
Мені дуже подобається тема оформлення One Dark Material Theme і підсвічування коду відповідної колірною гамою. Це найбільш збалансовані, досить контрастні, але не занадто різкі кольори для комфортної роботи в редакторі.
Дя установки колірного оформлення One Dark нам необхідно доустановити наступні пакети через Package Control:
- One Dark Color Scheme - колірна схема для підсвічування коду;
- One Dark Material - Theme - тема оформлення UI Sublime Text.
Установка плагіна вручну
Деякі плагіни паче не оновлюються в Package Control або просто там не фігурують. Деякі з цих плагінів мають життєву необхідність при роботі з кодом і їх доводиться встановлювати вручну.
Один з таких плагінів BufferScroll - приголомшливий плагін, який при повторному відкритті документа встановлює курсор на тому місці, на якому ви закінчили редагування в минулий раз, тим самим скорочуючи час на пошук потрібної позиції для продовження роботи.
Для установки BufferScroll вручну, перейдіть на GitHub сторінку плагіна, скачайте і розпакуйте його в будь-який зручний місце на вашому диску. Далі в Sublime Text вибираємо пункт меню Preferences\u003e Browse Packeges. Відкриється папка для користувача даних на вашому диску. Скопіюйте сюди папку, яка містить файли Buffer Scroll і перезапустітіе Sublime Text. Тепер плагін працює.
Тонка настройка редактора, пресет моїх налаштувань
Переходимо до налаштувань Sublime Text.
На Github Gist лежить мій пресет налаштувань, який я завжди використовую для стартовою настройки редактора Sublime Text на новому робочому місці або після переустановлення системи. Ви можете використовувати даний пресет в вашому редакторі і кастомизировать його при необхідності.
Код пресету для призначених для користувача налаштувань (Preferences.sublime-settings | Preferences\u003e Settings):
( "Show_definitions": false, "auto_complete": false, "bold_folder_labels": true, "color_scheme": "Packages / One Dark Material - Theme / schemes / OneDark.tmTheme", "fold_buttons": false, "font_size": 13 , "highlight_line": true, "indent_guide_options": [ "draw_normal", "draw_active"], "line_padding_bottom": 2, "line_padding_top": 2, "margin": 2, "material_theme_compact_sidebar": true, "material_theme_compact_panel": true , "material_theme_small_statusbar": true, "material_theme_small_tab": true, "tab_size": 2, "theme": "OneDarkMaterial.sublime-theme", "word_wrap": "false",)
Код пресету для призначених для користувача клавіатурних скорочень (Default (Windows) .sublime-keymap | Preferences\u003e Key Bindings):
[( "Keys": [ "alt + shift + f"], "command": "reindent"),]
Тепер при виділенні і після натискання Alt + Shift + F ваш код буде автоматично вирівнюватися відступами з відповідною ієрархією вкладеності елементів.
Розмістивши дані сніпети у відповідних файлах налаштувань ви отримаєте повністю готовий до рабое, налаштований Sublime Text або можете налаштувати редактор під себе. У налаштуваннях є два поля - ліве з дефолтними настройками і праве до призначених для користувача. У дефолтних настройках ви можете побачити підказки до кожного властивості і застосувати його в правій частині скопіювавши і встановивши своє значення.

Дізнатися яка властивість за що відповідає досить просто - все властивості мають інтуїтивно зрозумілі найменування англійською мовою. Будь-яке властивість з великого достатку доступних налаштувань можна просто перевести на російську мову і зрозуміти, що воно означає.
Для того, щоб зробити бекап всіх ваших настройок і швидко розгорнути Sublime Text на іншому робочому місці, достатньо скопіювати папку
"C: \\ Users \\ (Ваш користувач) \\ AppData \\ Roaming \\ Sublime Text 3"
в потаємне резервне місце на вашому диску або на флешку, а потім розмістити в іншого користувача або на іншому комп'ютері в цій-же директорії під користувачем.
Також додатково на ваш розсуд можна відключити мінікарту справа і приховати меню. Це можна зробити перейшовши в меню View\u003e Hide Minimap і View\u003e Hide Menu. Показати меню можна натисканням клавіші Ctrl на клавіатурі.
У своїй роботі я використовував багато редакторів коду, як простих, починаючи від консольного редактора nano в Linux, закінчуючи великовагової, але дуже хорошою IDE - IntelliJ IDEA від компанії JetBrains, але саме Sublime Text змусив звернути на себе увагу і тепер в розробці веб-проектів в основному використовую його і ось чому
1. Швидкість роботи
Sublime Text 3 дійсно працює дуже швидко навіть на старому залозі
2. Кросплатформеність
Редактор Sublime Text працює в операційних системах Linix, Windows, Mac OS
3. Велика кількість плагінів для різних завдань
Модулі розробляються для Sublime Text кожен день, починаючи від красивих тем, закінчуючи плагінами для Bootstrup
Установка Sublime Text 3 в Windows
Для того, щоб встановити Sublime Text 3, скачайте exe файл з офіційного сайту редактора.
Доступні версії для Linux, MacOS і Windows 32 і 64 бітної версії. Після завантаження, запустіть exe файл Sublime Text 3 і дотримуйтесь інструкцій установки.
Налаштування Sublime Text 3
Одна з особливостей Sublime Text 3 - це велика кількість плагінів. Сьогодні ми налаштуємо кілька корисних плагінів для веб-розробників за допомогою зручного менеджера пакетів: Package Control.
установка плагіна Package Control
Плагін Package Сontrol дозволяє встановлювати додатки до Sublime Text 3 легким способом, а також включати і вимикати доповнення та оновлювати їх.
Для того, щоб встановити Package Control, пройдіть по посиланню: https://packagecontrol.io/installation і скопіюйте python код з сайту і в Sublime Text 3 натисніть поєднанні клавіш ctrl + `або View\u003e Show Console, потім вставте скопійований код і натисніть Enter . Трохи почекайте і вам видет вікно-попередження, що потрібно перезапустити редактор Sublime Text 3 для застосування змін.
Натисніть OK і закрийте редактор, а потім знову відкрийте. Якщо ви все зробили правильно, тоді Package Control ви успішно встановили.
Давайте спробуємо встановити красиву тему до Sublime Text через Package Control.
Установка нової теми з Package Control

Установка доповнень до редактора Sublime Text 3 через Package Control дуже проста. Для того, щоб відкрити Package Control і встановити нове доповнення для Sublime Text 3, натисніть Preferences - Package Control потім введіть install (у вас повинно спрацювати автодоповнення), потім натисніть enter і введіть назву доповнення, в нашому випадку це буде гарна тема під назвою:spacegray .

Після того, як ви встановили нову тему, вона стане доступна через меню: Preferences - Color Scheme - Theme Spacegray.

Після цього у вас повинна змінитися колірна схема. Але для того, щоб застосувати повністю тему Spacegray, вам потрібно зайти: Preferences - Settings User і вставити рядки:
{
"Theme": "Spacegray.sublime-theme",
"Color_scheme": "Packages / Theme - Spacegray / base16-ocean.dark.tmTheme"
}
Після цього перезапустіть редактор Sublime Text 3, якщо тема застосується некоректно.
установка плагіна Emmet
Плагін Emmet дуже корисне доповнення, яке дозволяє значно прискорити процес розробки сайту, зокрема процес верстки сторінок.
Встановлюється легким способом, через Package Contorl: Preferences - Package Control потім введіть install (у вас повинно спрацювати автодоповнення), потім натисніть enter і введіть Emmet, далі натисніть Enter.
Після того як встановиться доповнення Emmet, у вас відкривається можливість дуже швидко короткими записами, писати готовий код.
Наприклад, за допомогою Emmet, ми створити шаблон div елементу з класом натисканням всього двох клавіш: точка (.) і tab:
Аналогічно, для того щоб створити шаблон елемента div, але не з класом, а id, введіть # і tab і ви побачите:
У даній статті ми не будемо розглядати всі можливості плагіна Emmet, так як для нього ми присвятимо окрему статтю, а поки залишимо вам посилання на офіційну документацію до плагіну Emmet - http://docs.emmet.io/
Корисні плагіни Sublime Text 3
У Sublime Text багато корисних плагінів для роботи з кодом, для роботи з GIT, з терміналом, плагін для синхронізації налаштувань між редакторами та інші.
Sublimall
Плагін Sublimall дозволяє синхронізувати налаштування одного редактора Sublime Text, між редакторами Sublime Text встановлених на різних комп'ютерах.
DocBlockr
Плагін DocBlockr створений для того, щоб створювати автоматичну документацію до ваших методів. Він аналізує поля методів і на основі їх формує документацію.
ColorPicker
Плагін ColorPicker виконує функцію color picker (вибір кольору). Це дуже зручно, коли ви хочете підібрати колір або подивитися колір в css властивості елемента
Sublime SFTP
Sublime SFTP дозволять підключатися до SSH сервера прямо з Sublime Text. Якщо ви раніше використовували для підключення до сайту FTP клієнт, наприклад FileZilla, тепер ви можете підключитися безпосередньо.
Плагінів для Sublime Text написана величезна кількість і вони покривають ті завдання по зручності написання коду, з якими стикається розробник.
Висновки про Sublime Text 3
Редактор коду Sublime Text 3 має великі можливості і постійно розвивається. До нього пишуть велику кількість доповнень і колірних тем. За рахунок своєї кросплатформленності, ви можете сміливо використовувати його в популярхних операційних системах.
А якщо ви навчитеся користуватися доповненнями, описані в цій статті і доповненнями які ви знайдете у вільному доступі, код буде писатися швидше.
У Слуда статтях ми зробимо детальний огляд нових корисних плагінів і колірних схем до Sublime Text. Вступайте в нашу групу
У початківців верстальників і програмістів часто виникають питання з приводу текстового редактора Sublime Text 3. Вони стосуються настройки та установки плагінів. У даній статті ми постаралися дати максимум інформації з цього приводу.
Як завантажити
Просто виберіть свою операційну систему і натисніть на одне з посилань.
Установка Sublime Text 3
Запустіть отриманий файл. При його установці обов'язково поставте галочку Add to explorer context menu. Це потрібно для того, щоб у нас була можливість відкривати файли на своєму комп'ютері з контекстного меню, яке з'являється після натискання правою кнопкою миші по потрібному документу.
Модулі
Коли текстовий редактор встановлений, прийшов час плагінів, пакетів та інших необхідних для ефективної роботи модулів.
Package Control
Виділяємо код на вкладці SUBLIME TEXT 3, копіюємо його, переходимо в наш редактор, View - Show Console. Вставляємо все це в нижню довгу рядок і натискаємо Enter. Чекаємо коли операція по установці завершитися і перезавантажуємо Sublime Text, тобто вимикаємо і заново запускаємо.
Тепер для виклику консолі Package Control нам досить натиснути Ctrl + Shift + P.
З'являється рядок пошуку, набираємо в ній install, вибираємо Install Package.
Після цього в новій відкрилася рядку вибираємо назву плагіна який ми хочемо встановити, наприклад:
Emmet
Набираємо в цьому рядку Emmet, тиснемо Enter. Запускається установка. Чекаємо.
Тепер давайте перевіримо як все встановилося, створіть файл index.html, відкрийте його правою кнопкою миші - Open with Sublime Text, введіть! і натисніть клавішу Tab. У Вас повинна розпакувати первісна структура html документа.
Налаштування гарячих клавіш
Для того щоб налаштувати автоматичне вирівнювання верстки, DOM дерева, переходимо в Preferences - Key Bindings-User. У відкритому файлі між квадратними дужками вставляємо наш код:
( "Keys": [ "alt + shift + v"], "command": "reindent")
Швидкий доступ можете придумати своє. Головне, щоб воно не збігалася з уже наявними в системі гарячими клавішами. Перевірити можна в файлі Preferences - Key Bindings-Default.
Все готово, беремо будь-яку криву html верстку, виділяємо її і тиснемо alt + shift + v.
Інші настройки редактора
Стандартні Preferences - Settings-Default. Щоб їх перевизначити, робимо свої власні Preferences - Settings-User. Не буду пояснювати все, переведіть коментарі в Google перекладача і подивіться які параметри вам потрібно змінювати, а які залишити.
Я б зробив
"Fold_buttons": false,
це відключає кнопки трикутники для згортання блоків коду.
"Auto_complete": false,
для тих хто використовує Emmet і не потребує функції Автокомпліт.
Sublime Text 3 - один з найпоширеніших текстових редакторів для програмістів. Він надає своїм користувачам унікальні можливості, яких немає більше ніде. Одні з найголовніших переваг - кроссплатформенность і розширюваність.
Тут можна налаштувати все - від зовнішнього вигляду до компонентів програми (плагінів). Але і рівень настройки у Sublime Text відповідний - як редактор для програмістів, він налаштовується через вихідний код, що під силу не кожному. У цій статті ми розглянемо як виконується настройка Sublime Text 3.
Для Sublime Text з перших же версій можливості були набагато вище, ніж у інших редакторів. Чи жарт - повністю налаштовується, можливість налаштувати поведінку програми, а не просто вводити текст? Що вже говорити про плагіни - код, написаний на Python, дозволяє користувачеві управляти редактором так, як приборкувач змій, граючи на магічну сопілці, змушує гігантського удава тремтіти перед ним. Однак, як би нам не було шкода, саме це і відлякує новачків - будучи не в змозі налаштувати редактор, вони перестають ним користуватися.
Налаштування Sublime Text 3
Спочатку поговоримо про зовнішній вигляд, а потім перейдемо до налаштування гарячих клавіш і плагінів.
1. Зовнішній вигляд Sublime Text
Отже, пора запустити Sublime Text (стаття про установку -). Багатьом дизайн програми подобається, іншим же - ні. І зараз перед вами постає унікальна можливість поміняти інтерфейс до невпізнання!
Найпростіший з виду спосіб - вибрати тему через настройки. Для цього йдемо в меню "Preferences" -\u003e "Color Scheme" і вибираємо потрібну вам тему. Але це спосіб лише поміняє забарвлення редактора, і нічого більше.

Інший, більш складний, але вірний варіант - розібратися з файлом налаштувань. Щоб відкрити його, перейдіть в меню "Preferences" -\u003e "Settings". І ось, перед вами не що інше, як громада тексту. Але не все так складно, як здається! Зліва - настройки за замовчуванням, їх чіпати не треба. Їх можна взяти за приклад. А ось справа потрібно розмістити свої настройки - взяти, скопіювати потрібний рядок і поміняти її значення. Основні налаштування:
- "Color_scheme" - колірна тема. Можна вибрати з існуючих, а можна скачати в папку Packages / Color Scheme - Default /.
- "Font_face" - шрифт тексту. Важливо, щоб він був в системі. Щоб подивитися список доступних шрифтів, відкрийте будь-який текстовий редактор, наприклад, Lible Office Writer.
- "Font_size" - розмір шрифту, який встановлюється дробовим або цілочисельним значенням.
- "Font_options" - додаткові опції шрифту типу "no_bold", "no_italic".
- "Word_separators" - роздільники слів.
- "Line_numbers"- вибір початкового номера рядків.
- "Gutter" - відображати чи "Канавку" (В ній розташовуються номери рядків і закладки).
- "Margin"- довжина відступу від "Канавки".
- "Fold_buttons" - якщо навести курсор на "Канавку", То буде видно трикутні стрілки, що дозволяють приховати або показати фрагмент коду між фігурними дужками. Їх тут можна відключити або включити.
- "Fade_fold_buttons" - якщо поставити значення false, то трикутні кнопки не будуть ховатись.
Ось приклад дії налаштувань (не забудьте зберегти файл):

Ви можете поекспериментувати тут самі. А ми йдемо далі.
2. Налаштування поєднань клавіш
Так-так, ви не помилилися! Будь-хто може налаштувати поєднання по-своєму, присвоївши їм інші значення. Щоб відкрити файл, перейдіть в "Preferences" -\u003e "Key Bindings".
Перед нами знову два файли, один з яких - стандартні параметри, а інший - ваших власних налаштуваннях. Щоб поміняти поєднання, необхідно скопіювати одну або кілька рядків, укладених між фігурними дужками. Ось приклад мого файлу:

Звичайно, це нічого не змінює (це поєднання клавіш для закриття будь-якої програми), проте даний файл є лише прикладом.
Ну ось і все, Sublime Text став таким, яким він вам потрібен і ви знаєте як налаштувати Sublime Text 3. А зараз пора рухатися далі - до установки плагінів.
3. Установка Package Control
Як вже говорилося раніше, редактор має можливість додавання плагінів, будь то власні або викачані з сайту розробника. Однак, незважаючи ні на що, установка плагінів вручну не надто зручна, і тому потрібно завантажити і встановити додатковий компонент.
Package Control - призначений для більш швидкої і зручної установки плагінів. Він дозволяє встановлювати їх через візуалізований інтерфейс, а не через код.
Для початку встановимо Package Control з офіційного сайту. Це не означає, що ми його будемо завантажувати!
- Скопіюємо текст з відповідного текстового поля (в залежності від версії Sublime Text).
- За допомогою поєднання клавіш "Ctrl + ~"викликаємо вбудовану в редактор консоль (так-так, є і таке!).
- Вставляємо скопійований код в текстове поле і чекаємо успішної установки.
- Перезапускаємо редактор.

Package Control встановлений! Тепер пора розібратися з тим, як ним користуватися.
4. Робота з плагінами в Package Control
Щоб запустити Package Control, необхідно набрати комбінацію клавіш "Ctrl + Shift + P" і зі списку вибрати елемент Package Control: Install Package.

І перед нами довгоочікувана установка плагінів! Тепер є можливість швидкого їх пошуку і вибору, а якщо вибрати інші команди для Package Control, то можна і видаляти, і змінювати елементи редактора. Тепер треба потренуватися на установці. Уставноім Material Theme і виконаємо налаштування теми sublime text 3.
- Запускаємо інсталятор плагінів.
- Набираємо в поле пошуку Material Theme.
- Натискаємо і чекаємо, внизу повинна з'явитися напис "Installing package Material Theme". В процесі установки буде запитано додавання ще одного плагіна, дозволяємо.
Щоб застосувати тему, необхідно перейти в меню "Preferences" -\u003e "Color Scheme" -\u003e "Material Theme" -\u003e "schemes", А далі - тема, яка вам найбільше сподобається.
Однак це ще не все. Незважаючи на установку теми в якості плагіна, вона активується не до кінця. Щоб виправити це, зайдіть в файл настройок і допишіть наступний текст:
"Theme": "Material-Theme.sublime-theme",
"Color_scheme": "Packages / Material Theme / schemes / Material-Theme.tmTheme",
"Overlay_scroll_bars": "enabled",
"Line_padding_top": 3,
"Line_padding_bottom": 3,
// On retina Mac
"Font_options": [ "gray_antialias"],
"Always_show_minimap_viewport": true,
"Bold_folder_labels": true,
// Highlight active indent
"Indent_guide_options": [ "draw_normal", "draw_active"]
Вид редактора після застосування до нього теми:

Непогано, так? Налаштування Sublime Text 3 майже завершена. А зараз пора встановити що-небудь більш істотне. Давайте ознайомимося з найпопулярнішими плагінами для Sublime Text.
Топ 5 плагінів для Sublime Text 3
1. Emmet

Emmet - плагін, що дозволяє зробити відображення коду зручнішим. Тут використовуються поєднання клавіш. Наприклад, "html + Tab " створює каркас документа, а " div.wrapper + Tab "перетвориться на повноцінний код:

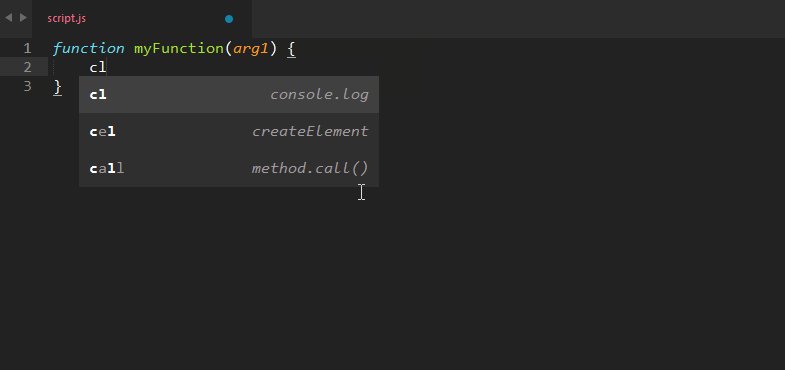
Цей плагін представляє собою колекцію скорочень сніпсетов для JavaScript. Довжина набирається тексту за допомогою підказок правда зменшується! Наприклад, замість набору "Document.querySelector (" selector '); " можна просто набрати "qs + Tab ".

Навіщо шукати місце для нового файлу в незручному дереві каталогу? Даний плагін дозволить швидко і еффекстівно ввести потрібні дані, і файл буде створений буквально за пару натискань клавіш!
4. Git

Назва цього плагіна говорить сама за себе: ви зможете виконувати всі необхідні дії в рамках Git "а, не виходячи з редактора!












Cкачать Viber на iPhone російською мовою Чи не скачується вайбер на айфон 4
Перекинувся екран на ноутбуці - як виправити?
Acrobat Reader: оновлення або відмова від оновлень Чому не оновлюється adobe reader
Захист проти вірусів. Який антивірус краще? AVIRA: універсальний формат захисту
Топфейс - міжнародний сервіс соціальних знайомств Топфейс вхід на мою сторінку кленовий лист