Nasıl köprü oluşturacağınızı öğrenmeden önce, ne olduğunu anlamalısınız. Köprü, bir HTML belgesinin, bir e-posta mesajının metninin veya bir sitedeki başka bir sayfaya gitmenize izin veren veya iki sanal kaynak arasında bir bağlantı sağlayan bir resmin bir parçasıdır. Ziyaretçiyi bu sitedeki bir sayfaya yeniden yönlendirmeniz gerekiyorsa, ilgili sayfa adresini (page.html) kullanın. Farklı web kaynaklarının sayfaları arasında bağlantılar sağlamak için, köprüde şuna benzeyen mutlak sayfa adresini belirtmelisiniz - http: ⁄⁄site.com⁄page.html.
Bir sanal sayfadaki köprünün kullanımı hariç tutulmaz. Örneğin, bir geliştirici kullanıcı için aynı sayfadaki en önemli bilgilerden bazılarını vurgulamak isterse veya böyle bir köprünün bir örneği, sayfanın üstüne hızlı bir atlamadır. Bir köprünün kullanışlılığı abartılamaz, çünkü adresi köprü olarak görüntülenen kullanıcıya anında bir mesaj oluşturmanıza izin verir. Yalnızca sitelerde değil, aynı zamanda Word belgelerinde, sunumlarda ve powerpoint programında da köprüler oluşturabilirsiniz.
Sunumda köprü oluşturma
Bir sunum oluşturmak için birkaç program kullanılabilir. Bunlardan başlıcaları Powerpoint ve LibreOffice Impress'tir. Tüm programlar, sunumda bir köprünün oluşturulmasını sağlar. Ek olarak, sunumlardaki köprüler birkaç türe ayrılabilir - bir sunumda bir köprü oluşturmadan önce bunu bilmeniz gerekir, çünkü belirli bir proje geliştirirken, belirli bir program tarafından sunulan tüm olasılıkları hesaba katmalısınız.
- İnternet adresi;
- belge;
- e;
- sunum slaytı;
- başka bir sunumun slayt.
PowerPoint'te oluşturulan bir sunumda bir site sayfasına köprü oluşturmak için, içeriği seçmeniz (bu bir medya dosyası, resim veya metin olabilir), "Ekle" sekmesinde "Bağlantılar" grubunu aramanız ve "Köprü" düğmesine tıklayın. Eylemlerinizin bir sonucu olarak, monitör ekranında bir "Köprü ekle" penceresi açılacaktır. Şimdi göreviniz dört köprü seçeneğinden birini seçmek:
- e-posta adresinize;
- bir web sayfasına veya dosyaya;
- yeni bir belgede;
- bu belgede yerinde.
Seçimden sonra, istenen adresi girmeniz gerekir - bileşen geleneksel bir köprü biçimini alacaktır. Aynı sonuç başka bir şekilde de elde edilebilir - sağ fare tuşunun menüsünü kullanmanız gerekir. Tıkladıktan sonra, aynı "Köprü Ekle" düğmesine yönlendirilirsiniz.
LibreOffice Impress programı aracılığıyla uygulanan bir sunumda bir köprü oluşturmak için, içeriğin bir köprü oluşturmak istediğiniz bölümünü seçmeniz, "Ekle" sekmesini etkinleştirmeniz, "Köprü" seçeneğini seçmeniz gerekir. Bu eylemlerin tamamlanmasının ardından uygun adresi girin.
Word'de köprü oluşturma
Word'deki belgeler, herhangi bir web kaynağına gönderilmek üzere yazdırılır. Bu nedenle, doğrudan Word belgelerinde köprüler oluşturmanız önerilir. Word'de bir köprünün nasıl oluşturulacağı hakkında konuşacağız. Böylesine geniş bir kelime olan "köprü" kelimesine rağmen, oluşturulması çok basittir. Öncelikle, bir kelime ve kelime öbeği seçmeniz gerekir (bu işlem, belgeler ve sunumlarda, sitelerdeki metinlerde bir köprü oluşturmak için gerçekleştirilir). Ekle sekmesinde bir Köprü düğmesi vardır - bunu Bağlantılar komutlarında bulabilirsiniz. Çalışmanızın sonuçlarına göre bir iletişim kutusu açılır. Bağlam menüsünde "Köprü" öğesi de seçilebilir - seçili metne farenin sağ tuşuyla tıklayın. Ek olarak, klavyedeki ctrl ve k tuşlarını kullanarak, belgedeki sözcükleri veya bir tümceciği seçerek "Köprü" öğesini de çağırabilirsiniz.
İletişim kutusu, gerekli olanı seçtiğiniz bilgisayarınızın belgelerini görüntüleyecektir. Bir İnternet belgesine köprü yapılması durumunda, manuel köprü oluşturma yöntemini kullanabilirsiniz. URL'sini kopyalayıp "Adres" alanına yapıştırmanız yeterlidir. Eylemlerinizi onaylamak için "Tamam" düğmesini tıklayın. Bu, bağlantı ekleme işlemini tamamlar.
HTML'de köprü oluşturma
Yukarıda, powerpoint'te ("sunumda köprü oluşturma" bölümünde) bir köprünün nasıl oluşturulacağını açıkladım, ancak HTML'de bir köprü de oluşturabilirsiniz. Böyle bir dilde, köprü şuna benzer - Metin bağlantısı... Gördüğünüz gibi, bu versiyonda iki bölüm var - (açılış bölümü ve kapanış kısmı). Bu tanımlamalar arasında metin var - kullanıcı sadece onu görecek, tüm köprüyü göremeyecek. Href özniteliği köprüde zorunludur, ancak açılış etiketinin parantezlerinin içine yerleştirilen tek öznitelik olmayabilir - bunlar bir köprü oluşturmak için minimum gereksinimlerdir. Diğer öznitelikler, bağlantının görünümü ve bağlantının fareyle üzerine gelme, tıklamalar ve diğer olaylara nasıl yanıt vermesi gerektiği hakkında bilgiler içerebilir.
Html'de bir köprü oluşturmadan önce, daha sonra belgenin kaynak koduna yerleştirilecek bir etiket oluşturmanız gerekir. Bunu manuel olarak yapabilir veya sayfa düzenleyiciyi kullanabilirsiniz, ancak bu köprü oluşturma yöntemi yalnızca belge içerik yönetim sistemine sahip bir sunucuda barındırıldığında mümkündür. Görsel düzenleyici modunda, bir içerik parçası seçin, düzenleyici arayüzündeki bağlantıya tıklayın, ardından bir iletişim kutusu açılacaktır. Adresi içerir.
Word veya Excel'de bir belge veya power point'te bir sunum oluştururken, bazen okuyucunun veya dinleyicinin alışması için başka bir belgeye, resme veya İnternet'teki herhangi bir siteye gitmesini sağlamak gerekir. Bu, bu materyallerin içeriğini metin veya sunumda tekrar etmemek ve konunun ayrı bölümlerine daha ayrıntılı bilgi edinmek için gereklidir.
Bir belgenin metninde veya bir sunumda böyle bir geçiş için, sözde köprüler veya basit bağlantılar yerleştirilir. Köprüler, aynı belgedeki bir bölüme, başka bir dosyaya veya İnternet'teki bir adrese gidebileceğiniz fare ile tıklandığında renkli olarak vurgulanan ve / veya altı çizili olan belirli bir kelimeyi veya birkaç kelimeyi temsil eder. Örneğin, İnternette metinler ve resimler çoğu durumda bağlantılardır ve üzerlerine tıkladığınızda diğer sayfalara veya sitelere gidersiniz.
Bir köprü bizi aynı belge içindeki belirli yerlere yönlendirebilir. Burada, bağlantılar belge içinde gezinme işlevi görür. Dolayısıyla Wikipedia'da, herhangi bir makalenin içeriği, okuyucunun doğrudan ilgili bölüme gitmesine izin veren bu makalenin belirli bölümlerine bağlantılarla temsil edilir. Ofis uygulamalarında da bu tür bağlantılar yerleştirebilirsiniz.
Ofis uygulamalarında köprü oluşturma
Burada da aynı şekilde köprü oluşturmak bu programları kullanmanın rahatlığıdır. Bir köprü oluşturmak için, bağlantının geleceği üzerine tıklayarak bir kelime seçmeniz ve ardından "Köprü" ü seçtiğimiz bağlam menüsünü çağırmanız gerekir.
Aynısı, "Köprü" düğmesini de seçtiğimiz "Ekle" menüsünden yapılabilir.
 Aynısı Ekle menüsü kullanılarak da yapılabilir.
Aynısı Ekle menüsü kullanılarak da yapılabilir. Bundan sonra, önümüzde bir köprü eklemek için bir pencere açılır:  Köprü penceresi ekle
Köprü penceresi ekle
Bu pencerede, istenen dosyayı, belgeye veya e-posta adresine, yani bağlantının gitmesi gereken yeri seçin. Ayrıca köprüyü buradan değiştirebilir veya kaldırabilirsiniz.
 Bağlantı olarak da bir resim yapabilirsiniz
Bağlantı olarak da bir resim yapabilirsiniz Bir köprünün kaldırılması
İnternetten indirilen metni düzenlemeniz gerektiğinde bir köprüyü hızlı bir şekilde kaldırmanız gerekebilir. Bu tür metinler genellikle birçok bağlantı içerir. Bunu yapmak için, bağlantıyı (kelimeyi) seçin ve içerik menüsünü çağırarak "Köprüyü sil" e basın.
Dolayısıyla, köprü bir belgenin (kelime veya resim) bir parçasıdır, üzerine tıkladığınızda, bir belgedeki veya başka bir dosyadaki bir bölüme veya İnternet'teki bir sayfaya gidersiniz. En çok kullanılan ofis programlarında kendi kendinize kolaylıkla köprü oluşturabilirsiniz.
Köprü, özel özelliklere sahip bir metin parçası veya görüntünün bir parçasıdır: onların yardımıyla, belgede istediğiniz yere gidebilir veya belirli bir eylemi gerçekleştirebilirsiniz - örneğin, bir programı başlatın.
İnternette dolaşırken sık sık bu tür bağlantılarla karşılaşıyoruz: Siteden siteye veya sitenin başka bir sayfasına gitmemizi sağlayan bağlantılardır, istenen özet bulunduğunda "İndir" e tıklarız ve bu da o - bir köprü.
Köprüler nerede kullanılır?
Şimdi, ne olduğunu bildiğimizde, köprülerin hemen hemen tüm köprü metin belgelerinde kullanıldığını rahatlıkla söyleyebiliriz: yani, bir bölümden diğerine veya bir belgeden diğerine geçmenin mümkün olduğu yerel veya ağdaki tüm belgelerde .
Sunuya nasıl köprü eklerim?
Sunumlar, çeşitli grafik düzenleyicilerde tasarlanır, ancak aralarında en popüler olanlarından biri PowerPoint'tir, bu yüzden, özellikle bunu yapmak zor olmadığı için, ona nasıl köprü ekleneceğini bulmaya çalışalım.
1. Metin, medya dosyası veya resmi seçmek gerekir - köprüyü nereye koymamız gerektiğine bağlı olarak, ardından "Ekle" sekmesine gidin, "Bağlantılar" grubundaki "Köprü" düğmesini bulun ve üzerine tıklayın.
- bir dosyaya veya web sayfasına,
- yeni bir belge için,
- belgedeki yere,
- e-posta adresine.
3. Uygun seçeneği seçin ve istenen adresi girin. Bitti!
Word'de bir köprü nasıl eklenir?
Hedefimiz Word'de bir köprü oluşturmaksa, bu çok basit bir şekilde gerçekleştirilebilir: adresi kopyalayın, belgede istediğiniz yere yapıştırın ve Enter tuşuna basın. Program gerisini halledecektir - bağlantı aktif hale gelecek ve siyahtan farklı bir renkle (genellikle mavi) vurgulanacaktır. 
Bağlantının metnin bir kısmına veya bir resme yerleştirilmesi gerekiyorsa, bunu yapmak da kolaydır. Bir metin parçası veya bir resim seçmeniz, içerik menüsünü çağırmanız (bu sağ fare tuşuyla yapılır), açılır listeden "Köprü" komutunu seçmeniz ve açılan pencerede gerekli parametreleri ayarlamanız gerekir. .
Tamam butonuna tıklanarak işlem tamamlanmalıdır.
VKontakte köprüsü nasıl eklenir?
Bu durumda, bu butona tıklamanız yeterlidir ve duvarınızda beğendiğiniz kaynağa bir köprü görünecektir.
Başka bir seçenek - sadece bir bağlantı koymak değil, aynı zamanda metne eklemek istersiniz. Aynı zamanda kolaydır: "Yenilikler" penceresinin sağ alt köşesinde bir "Ekle" düğmesi vardır. Buna ihtiyacımız var, "Diğer" i ve açılır menüden - "Not" u seçin.
Bir not oluşturun, istediğiniz metni seçin ve menüden "Bağlantı Ekle" yi seçin (grafik atama - üç zincir bağlantı).
Görünen pencerede, önceden oluşturulmuş bir nota mı yoksa harici bir kaynağa mı başvurmak istediğinizi yeniden seçmeniz gerekecektir. Ve kaynak adresini gerekli pencereye ekliyoruz. Gördüğünüz gibi her şey basit. 
Günümüzde her İnternet kullanıcısının bir köprünün ne olduğunu ve nasıl kullanılacağını bilmesi gerekiyor, çünkü bu, World Wide Web'de seyahat etmeyi çok daha kolay ve rahat hale getirecek.
, dizin, uygulama) yerel diskte veya bilgisayar ağında veya bu nesnenin öğelerinde bulunur.
Bir köprü metin belgesinin herhangi bir öğesine eklenebilir ve genellikle grafik olarak vurgulanır. HTML belgelerinde, metin bağları varsayılan olarak mavi renkte vurgulanır ve tarayıcı penceresinde fareyle üzerine geldiğinizde, örneğin renk değiştirir veya altı çizilir. Tarayıcıda klavyeyi kullanarak gezinirken, metin ve resim bağlantıları dikdörtgen noktalı bir çerçeveyle işaretlenir. Daha önce ziyaret edilen bir bağlantı genellikle ziyaret edilmemiş bağlantıdan farklı bir renkle vurgulanır.
"Bozuk" bağlantı, herhangi bir nedenle eksik olan bir nesneye atıfta bulunan bir köprüdür; örneğin, bir belge veya dosya, bulunduğu kaynağın yöneticisi tarafından silinmiş veya taşınmışsa veya kaynağın kendisi müsait değil. Genellikle bu durumda, sayfada hata kodu içeren bir mesaj görünür, ancak bu her zaman gerçekleşmez.
http://www.domen.ru/test-papka/index.htm
Ansiklopedik YouTube
HTML sayfa köprüleri
- İnternette bulunan başka bir dosyaya işaret etme;
- bu dosyanın tam yolunu (URL) içeren.
Bir kullanıcı için köprü, bir web sitesinde, bir e-postada veya herhangi bir elektronik belgede bulunan ve bir bağlantı oluşturan ve İnternet'teki diğer nesnelere gitmenizi sağlayan bir grafik resim, video veya metindir.
Başka bir HTML sayfasına köprü
HTML'de bir bağlantı tanımlamak için etiketini kullanın , yapısı Bağlantı metni biçimindedir, burada dosya adı, bağlanılacak dosya adı veya İnternet adresidir ve Bağlantı metni, HTML belgesinde doğrudan görüntülenecek olan köprü metni bağlantısının metnidir. Bağlantının hangi pencerede açılacağını belirten HEDEF bağımsız değişkenini de kullanabilirsiniz (değerler - _blank (yeni), _self (mevcut)). target \u003d "pencere adı"\u003e.
- Çalışmalarım - "Çalışmalarım" sözcüğü biçiminde bir köprü metni bağlantısı oluşturan, geçerli dizindeki my-photo.html belgesini ifade eder;
- Fotoğraf albümüm - kök dizinin fotoğraf dizininde bulunan my-photo.html dosyasını ifade eder ve "Fotoğraf albümüm" metni biçiminde bir bağlantı oluşturur;
- Fotoğraf - geçerli dizinin indeks dosyasını ifade eder (önceki örnekte "/ fotoğraf /" idi);
- Sitem - uzak bir sunucuda bulunan bir kaynağı ifade eder.
- Yeni bir pencerede aç
Posta köprüsü
Bir e-posta adresine bağlantı oluşturmak için mailto: URI şemasını kullanın, ardından alıcının e-posta adresini belirtmelisiniz:
< a href = "mailto:e-mail" > bağlantı metni
Örneğin:
< a href = "mailto: e-mail? subject \u003d Konu & gövde \u003d Gövde"\u003e Bağlantı metni
Köprüler nasıl takip edilir
Bazı tarayıcılar köprüleri izlemek için Sekme tuşunu destekleyebilir. Tarayıcı varsayılan olarak köprüleri sayfanın metninde göründükleri sırayla vurgular. Etiketin TABINDEX özelliğini kullanarak atlama sırasını değiştirebilirsiniz. ... Listeye yeni gezinme sırasını açıklayan bir köprü eklemek için, TABINDEX özniteliğine 1 ila 32767 aralığında bir pozitif tamsayı atamanız gerekir. Köprüyü listeden çıkarmak için özniteliğe herhangi bir negatif sayı atamalısınız. Kullanıcı Sekme tuşuna bastığında, imleç en düşük pozitif indeks değerine sahip köprüye hareket eder. Birkaç köprü aynı indeks değerine sahipse, ilk seçilen, sayfa metninde daha yüksek olan olacaktır.
Köprü: kavram.
World Wide Web'in genişliğinde şöyle bir şey var: köprü... Hiper metin belgesinin ayrılmaz bir parçasıdır. İkincisi, diğer belgelere veya aynı belgenin belirli bölümlerine referanslar içeren metindir. Köprüler sayesinde, tek bir fare tıklamasıyla istediğiniz sayfalara anında atlayabilirsiniz.
Tipik olarak, tüm HTML belgelerinde, köprüler grafik olarak vurgulanır. Varsayılan olarak, bağlantıların rengi mavidir, ancak üzerlerine geldiğinizde ya rengini değiştirebilir ya da altı çizili hale gelebilir. Bağlantının rengi değiştiyse, bu bağlantı muhtemelen zaten "ziyaret edilmiştir", bu özellikle kullanıcıların rahatlığı için yapılmıştır.
Referans kompozisyon.
Kesinlikle herhangi bir bağlantı birbiriyle ilişkili iki parçayı temsil eder. İlki bağlantı olarak adlandırılır - bu, bağlantının başlık olarak gösterilen görünen kısmıdır. İkinci bölüm URL'dir - tarayıcının fare düğmesine bastıktan sonra gideceği adres. Ayrıca bağlantı, hedef, rel, başlık, alt vb. Gibi ek özelliklere sahip olabilir.
HTML'de bağlantı.
Html'deki her bağlantı belirli bir biçimde, yani belirli parametrelerin atanmasıyla sunulmalıdır. Bağlantı yapısı, adın hemen önünde bir etiket içermelidir. Daha sonra, "href" değeri atanır ve bu da bağlantıya yönlendirmenin adresini, yani mutlak veya göreceli olabilen URL'yi varsayar. Adres, gitmeniz gereken sunucuyu veya bölümü belirtmiyorsa, böyle bir hiperlinke geçiş bu sunucu veya bölüm içinde gerçekleştirilecektir.
Ayrıca bağlantı adından önce bir ipucu parametresi de ayarlayabilirsiniz, "başlık" değeri kullanılarak ayarlanır. Kullanıcıların rahatlığı için oluşturulmuş olup, fare imlecini bağlantının üzerine getirdiğinizde araç ipucu vurgulanacaktır. Tam bir bağlantının olması için bu parametre gerekli değildir.
Eh, en sonunda, köprünün adını belirledikten sonra, "son" etiketi a\u003e ayarlamalısınız.











LG Flatron W1942S Güç ve Çevirici Kartı Onarımı Lji Monitör Açılmıyor
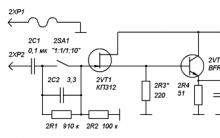
Voltaj regülatörü devresi
Sonuçlar: Asıl mesele, sorgulayan kişinin istediği her şeyi almasıdır Karmaşık yaban arısı aktivasyonunu ölçme
PIC16F628A mikrodenetleyicide LC ölçer
Mishin bobin tedavi ipuçları