İnternetteki sayısız siteye göz atarak, gerçekten sevdiğimiz bazılarını bulabilirsiniz. Hemen bir takım sorular ortaya çıkıyor. Site, kendi kendine yazılan kod veya bazı CMS kullanılarak mı yapılmış? CSS stilleri nelerdir? Meta etiketleri nelerdir? Vesaire.
Bir site sayfasının kodu hakkında bilgi almak için kullanılabilecek birçok araç vardır. Ama elimizde her zaman sağ fare düğmesi var. Bunu, sitemin örneğinde kullanacağız.
Sayfa kodunu nasıl görüntüleyebilirim?
Bir site sayfasının kaynak kodunu görüntülemek için, fare imlecinizi web sayfasının herhangi bir alanının üzerine getirmeniz gerekir (resimler ve bağlantılar hariç). Ardından farenin sağ tuşuna tıklayın. Önümüzde birkaç seçeneğe sahip bir pencere açılacaktır (farklı tarayıcılarda biraz farklılık gösterebilirler). Örneğin, Google Chrome tarayıcısında komutlar şunlardır:
- geri;
- ileri;
- yeniden başlat;
- farklı kaydet;
- fok;
- Rusçaya çevir;
- sayfa kodu görünümü;
- kodu görüntüleyin.
üzerine tıklamamız gerekiyor sayfa kodu görünümü, ve site sayfasının html kodu önümüzde açılacaktır.
Sayfa kodunu görüntüleyin: ne aranmalı?
Bu nedenle, bir sayfanın Html kodu, her biri bu sitenin nasıl yapıldığı hakkında bilgi taşıyan numaralı bir satır listesidir. Bu çok sayıda karakteri ve özel karakterleri anlamayı hızlı bir şekilde öğrenmek için kodun farklı bölümlerini ayırt etmeniz gerekir.
Örneğin, head etiketinin içindeki kod satırları, arama motorları ve web yöneticileri için bilgiler içerir. Sitede görüntülenmiyorlar. Burada bu sayfanın hangi anahtar kelimelerle tanıtıldığını, başlığının ve açıklamasının nasıl yazıldığını görebilirsiniz. Ayrıca burada, sitede kullanılan google font ailesini öğrendiğimiz linke tıklayarak ulaşabilirsiniz.
Site CMS WordPress veya Joomla'da yapılmışsa, burada da görülecektir. Örneğin, bu alan bir WordPress teması veya Joomla site şablonu hakkında bilgi görüntüler. Mavi ile vurgulanan bağlantıların içeriğini okuyarak görebilirsiniz. Bir bağlantı site şablonunu gösterir.
Örneğin:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Sayfa yazı tipleri için CSS stillerini göreceğiz. Bu durumda, yazı tipi kullanılır. Burada görebilirsiniz - yazı tipi ailesi: 'Source Sans Pro'.
Bu site Yoast SEO seo eklentisi kullanılarak optimize edilmiştir. Bu, yorumlanmış bu kod parçasından görülebilir:
Bu site Yoast SEO eklentisi v3.4.2 ile optimize edilmiştir - https://yoast.com/wordpress/plugins/seo/
Gövde etiketi içindeki tüm bilgiler, tarayıcı tarafından monitör ekranında görüntülenir. Burada sayfanın html kodunu görüyoruz ve en altta Yandex metrik komut dosyasının kodu var. Şu metinle birlikte yorumlanmış bir etikete sarılır:
/Yandex.Metrika sayacı

Özetliyor
Sitenin ana sayfasının kodunun oldukça yüzeysel bir analizini yaptıktan sonra, bu sayfanın hangi araçlarla yapıldığı sonucuna varabiliriz. Üzerinde gördük:
- CMS WordPress'i;
- Google yazı tipi Kaynak Sans Pro
- WordPress teması - Sidney;
- Yoast eklentileri;
- Yandex metrik sayacı.
Artık bir web sitesi sayfasının html kodunu analiz etme ilkesi oldukça açıktır. Keşfedilen sayfayı tarayıcıda açık tutmak hiç de gerekli değildir. Sayfa kodunu ctrl + a, ctrl + c, ctrl + v tuş kombinasyonlarını kullanarak bilgisayarınıza kaydedebilirsiniz. Herhangi bir metin düzenleyiciye (tercihen Notepad ++) yapıştırın ve html uzantısıyla kaydedin. Böylece, istediğiniz zaman daha derine inebilir ve kendiniz için daha faydalı bilgiler bulabilirsiniz.
Uzun bir süre “sayfanın kaynak kodunu göster” seçeneği benim için gereksiz ve ilgi çekici değildi. Şimdiye kadar Codecademy'de HTML öğrenmek ve kendi sitelerimin düzeni yeni hobim haline gelmedi. Burada soru ortaya çıktı: "kumbaranız" için gerçek vakaları nerede bulabilir ve ilginç çözümler ödünç alabilirsiniz? Cevap, her şeyde olduğu gibi, beklenmedik şekilde basitti: Google Chrome'daki sayfanın kaynak koduna bakın! Mütevazı bulgularımı sizlerle paylaşıyorum.
sayfa kaynak kodu nedir
Siz de benim gibi HTML programlamaya ilk adımlarınızı atıyorsanız, sayfanın kaynak kodunun ne olduğunu öğrenmek gereksiz olmayacaktır.
Sayfanın HTML kodu olarak da bilinen kaynak kodu, Hyper Text Markup Language (HTML) dilindeki bir metindir. Gerçek sayfa içeriğini (metin, tablolar) ve etiketleri içerir. İkincisi, tarayıcı için talimatlar görevi görür: içeriğin nasıl görüntüleneceği, ne tür bir biçimlendirme kullanılacağı, bir köprünün veya medya dosyasının nereye ekleneceği. Eh, biz, acemi programcılar için, kaynak kodu en iyi eğitim alanıdır: ilginç bir site buluyoruz ve üzerinde casusluk yapıyoruz, kaydediyoruz, başarılı parçalar kullanıyoruz. Nasıl?
Google Chrome tarayıcı sayfasında kaynak kodu nasıl görüntülenir?
Beğendiğiniz sayfayı bulun. Örneğin, site menüsünün tasarımıyla ilgilendim. Kaynak kodunu Google Chrome tarayıcısında açmanın üç yolu vardır:
- simgesine tıklayın Menü tarayıcının sağ üst köşesinde ve "Ek Araçlar" öğesini seçin. Diğerleri arasında "Kaynak kodunu görüntüle" seçeneği vardır. Açıkçası, bu yöntemi nadiren kullanırım: çok fazla gereksiz hareket. Daha da kolay hale getirilebilir.
- Tuş kombinasyonuna basın Ctrl + U- kaynak kodu içeren yeni bir pencere açılır;
- Bağlam menüsünün hayranları için: sayfaya sağ tıklayın ve "Sayfa kodunu görüntüle" seçeneğini seçin.
Sayfanın HTML kodunu tarayıcıda görüntüleme göreviyle başa çıktık. Gelelim en ilginç aşamaya.
Kaynak kodu nasıl düzenlenir ve kaydedilir
Web sitesi oluşturmayı öğrenmek için başka birinin HTML kodunu okumak yeterli değildir. Onunla oynamanız, denemeniz, değişiklik yapmanız ve sonucu kontrol etmeniz gerekir. Birkaç iyi örnek derleyerek bile başlayabilirsiniz. Kaynak kodunu nasıl düzenler ve kaydederim?
Seçenek 1. "Manuel"
Sayfanın kaynak kodunu açtıktan sonra içerik menüsünü çağırıp "Farklı Kaydet" seçeneğini seçip dosyayı sabit diske kaydediyoruz. Dosyayı Not Defteri veya Not Defteri'nde düzenler, değişiklikleri kaydeder ve tarayıcı üzerinden açarız. Değişikliklerimizin sonuçları (iyi ve kötü) tarayıcı penceresine yansıtılacaktır.
Seçenek 2. Profesyoneller için
Her gün kaynak kodla "oynadığınızda", "kaydet - aç - değiştir - kaydet - kontrol et" işlemi yorucudur. Kendim için, Google Chrome - Firebug Lite için bir eklenti yükleme şeklinde bir çözüm buldum. Tarayıcı pencerenizden çıkmadan kaynak kodunu düzenlemenizi ve kaydetmenizi sağlar.
Tarayıcı geliştiricileri, aynı tarayıcılarda açılan siteler oluşturanların, yani web yöneticilerinin rahatlığını üstlenmiştir. Standart işlevlere, kolayca açıp açabileceğiniz geliştirici araçları eklediler. tarayıcıda site sayfasının kaynak kodunu görüntüleyin: HTML, CSS, JavaScript (JS), sitenin yapısı hakkında çeşitli faydalı veriler elde eder, teknik analizini yapar. Genel olarak, birçok yararlı şey görmek için.
Tabii ki, bu araçlar sadece site yaratıcıları tarafından iş için değil, aynı zamanda kaynak kodunu kullanarak çeşitli faydalı verileri görebilen sıradan kullanıcılar tarafından da kullanılır.
Bu makalede, bir site sayfasının kaynak kodunu bir tarayıcıda nasıl görüntüleyeceğinizi öğreneceksiniz (HTML, CSS, JavaScript site kodu nasıl açılır).
Bir tarayıcıda bir sayfanın kaynak kodu nasıl açılır
Bir web sayfasının kaynak kodunu tarayıcıda açmanın iki yolu vardır:
- Kısayol tuşlarını kullanma;
- Bağlam menüsünden açın.
Ctrl + U- sitenin tüm sayfasının kaynak kodunu ayrı bir yeni pencerede görüntülemek için bir kısayol tuşları kombinasyonu. Tüm tarayıcılar için standart: Google Chrome, Opera, Mozilla Firefox, Yandex tarayıcı, IE.
Geliştirici araçlarına aşağıdaki gibi de girebilirsiniz:
Sayfada gerekli kodu, kelimeyi veya metni hızlı bir şekilde bulmak için tüm tarayıcılar için arama kısayol tuşu kombinasyonu standardını kullanabilirsiniz: Ctrl + G.
Video talimatı:
Ürün kodunu görüntüle | öğeyi keşfet | bir öğeyi incelemek
Birdenbire kaynak kodunun tamamını değil, yalnızca ayrı bir bölümünü, sayfanın bir bölümünü görüntülemeniz gerekiyorsa, önceki araç çalışmaz. Bunu yapmak için, geliştirici araçlarında aşağıda tartışılacak olan başka bir işlev vardır.
Bir sayfadaki bir öğenin kodu nasıl görüntülenir:

Ayrıca, öğe incelemesine hızlı bir şekilde erişmek için klavye kısayollarını kullanabilirsiniz.
Kısayol tuşları (düğmeler):
Google Chrome: Ctrl + Shift + I ve Ctrl + Shift + C
Opera: Ctrl + Shift + I ve Ctrl + Shift + C
Mozilla Firefox: Ctrl + Shift + I ve Ctrl + Shift + C
Yandex tarayıcısı: Ctrl + Shift + I ve Ctrl + Shift + C
Yapılan işlemlerden sonra aynı tarayıcı penceresinde web sayfasının kaynak kodu açılacaktır:

Tüm HTML kodu sol büyük sütunda olacaktır. Ve CSS stilleri sağda.

Bu yöntemin avantajı elbette kullanıcının kaynak kodunu değiştirme, stilleri düzenleme imkanına sahip olmasıdır. Yani hosting sunucularında bulunan dosyalarda hemen değişiklik yapmanıza gerek kalmadan sitedeki stilleri düzenleyebilir ve belirli stiller ile nasıl görüneceğini görebilirsiniz. Program kodunu değiştirmek veya eklemek için istediğiniz parçaya veya alana çift tıklamanız gerekir. Tabi ki tarayıcıdaki kod düzeltmesi hosting sunucularında yapılmayacaktır. Bu nedenle, gelecekte, her durumda, bu kodu kopyalayıp dosyalara yazmanız gerekecektir.
Bu eğitici video, geliştirici araçlarıyla nasıl çalışacağınızı ayrıntılarıyla anlatır ve gösterir:
Aynen öyle, çevrimiçi olarak, doğrudan tarayıcıda, bu sitenin dosyalarını bilgisayarınıza indirmenize gerek kalmadan site sayfasının kaynak kodunu görüntüleyebilir, HTML ve CSS kodu hakkında temel verileri alabilir, değiştirebilir ve kopyalayabilirsiniz.
Bu arada, sayfa kodunu değiştiren ve kaydedilmesini bekleyen deneyimsiz İnternet kullanıcıları hayal kırıklığına uğrayacaktır. Sonuçta, sayfayı yeniledikten sonra üzerindeki tüm değişiklikler kaybolacaktır. Bu siteyi hacklemek için yeterli değil 🙂
Bir Android telefonda kaynak kodu nasıl görüntülenir?
Geliştirici araçlarının yalnızca tarayıcıların masaüstü sürümlerinde değil, yani bilgisayarlarda ve dizüstü bilgisayarlarda mevcut olduğunu da belirtmek isterim. Telefonlarda ve tabletlerde (Android, IOS) kaynak kodunu da görüntüleyebilirsiniz.
Bunu yapmak için, incelenen sayfanın URL'sine görünüm kaynağı önekini ekleyin:
Örneğin:
görünüm kaynağı: https: // site / turbo-rezhim-opera /
Bu nedenle bugün, bir siteyi kodlarken hayatı kolaylaştıran bir Web yöneticisi için birkaç faydalı araca bakacağız. Google Chrome'daki web yöneticisi konsoluyla başlayalım. Ve sitenin düzeni sırasında web yöneticisinde en sık ortaya çıkan soruları gözden geçirelim.
Konsola ulaşmak için sitenizi Google Chrome'da açın, web sayfasında herhangi bir yeri sağ tıklayın ve içerik açılır menüsünden Sayfa Kodunu Görüntüle'yi seçin veya Kod öğesini Görüntüle'yi seçerek keşfetmek için belirli bir öğeyi seçin.
En üstte, listelenen birkaç sekmeniz olacak. Bugün "Elementler" sekmesinden bahsedeceğiz , bir web sayfasının öğelerini vurgulama etiketleri, özellikler, öğelerin iç içe yerleştirilmesini vurgulayarak, DOM ağacındaki bir öğenin hiyerarşisini temsil eden (altta ipucu, kök ana öğeden geçerli keşfedilen öğeye), yeteneği sunar. öğeleri düzenleme, özelliklerinin bir listesi, öğelere göre aramayı göz önünde bulundurmanın yanı sıra, öğelerle ilişkili css stillerini görüntüleme hakkında bilgi sahibi olalım, vb.
Belirli bir öğeyle ilişkili tüm stilleri nasıl görebilirim? Şimdi hangisi uygulanıyor? Hangi dosyalardalar?
Yani, hiçbir şey daha kolay olamazdı! Google Chrome tarayıcısını açın, sitemizi açın - soruların kaynağı, sayfa bağlamında görünüyorsa istediğiniz öğeye sağ tıklayın ve içerik menüsünden "Öğe kodunu görüntüle" öğesini seçin.
Altta, soldaki "Öğeler" üzerinde vurgulanmış bir sekme ve sağdaki öğeyle ilişkili tüm stiller içeren bir konsolumuz var, burada: Hesaplanan Stiller- bunlar, sekme daraltıldığında, kullanıcının tarayıcısının (ortamının) css kuralları ve ayarlarından bir öğeye atanan genel "özet" stilleridir.
Ancak, bir öğeye atanan tüm stillerin sırayla listelendiği, altında genişletilmiş "Stiller" sekmesi ve bu öğe için bu kuralların türüne, kimliğine, sınıfına, adına göre belirtildiği dosyalarla ilgileniyoruz. , özellik, nitelik, vb. ... Aynı zamanda, css kuralının üstü çizilirse, daha önce / sonra yeniden tanımlanır (bu, hangi css kurallarının önceliğe sahip olduğunu ve bu durumda öğeye uygulandığını izlemeyi kolaylaştırır).
Konsolun altında, belge hiyerarşisindeki bir öğeyi gösteren bir satır bulunur ve kökten seçilen öğeye kadar tüm ana öğelerin listesini kolayca görüntülemenizi sağlar. Ekmek kırıntısı gibi bir şey.
Html etiketi sayfa bağlamında görünmüyor mu? Yoksa tüm etiketleri, örneğin belirli bir sınıfa, isme, özelliğe, türe göre mi bulmanız gerekiyor?
Siteyi Google Chrome'da açın, sağ tıklayın, içerik menüsünü açın, seçin « Sayfa kodunu görüntüle » ... "CTRL + F" tuş bileşimine aynı anda basın, ihtiyacımız olan ifadeyi girin ( Örneğin: sınıf = ”dolgu malzemesi ") ve bulunan sonuçlar listesinde gezinin, yol boyunca sayfanın sağ tarafında istenen öğelerle ilişkili tüm stiller arasında gezinin.
Dinamik olarak yüklenen bir öğenin/elemanların html kodu nasıl görüntülenir (örneğin: Ajax tarafından)
Sayfanın Google Chrome'da yüklenmesini bekliyoruz. Ajax'ın çalışması için gerekli işlemleri yapıyoruz. Yüklenen verilere sağ tıklayın, içerik menüsünden "Element kodunu görüntüle"yi seçin, soldaki "Elementler" sekmesinde konsolda sonucu inceleyin.
Değişiklik css stillerini gerçek zamanlı olarak görüntüleyin
Bu arada, gerekirse, örneğin galeriyi ve diğer olayları zamanlayıcıya göre kaydırırken, anında bir öğeye hangi stillerin atandığını gözlemlemek de uygundur. Gerçek zamanlı olarak javascript tarafından atanan tüm stiller, özellikte görüntülenecektir. stil"Öğeler" sekmesindeki pencerede seçilen öğe.
CSS kurallarının html etiketlerinin sunumu üzerindeki etkisinin canlı önizlemesi
Google Chrome, css stilleri için etkileşimli bir konsol sağlar. Bu, yalnızca öğeye hangi stillerin uygulandığını görmekle kalmayıp, özelliklerden belirtilen css üzerinde fare imlecini hareket ettirebileceğiniz, sağdaki açılır onay kutusunu kullanarak etkinleştirebileceğiniz veya bayrağın işaretini kaldırarak devre dışı bırakabileceğiniz anlamına gelir. sonucun sayfada görüntülenmesi.
Html öğelerinin sunum yapısını anında değiştirme (tarayıcıda sağda)
Bu nedenle, Google Chrome'da bir web belgesinin yapısını nasıl keşfedeceğimizi zaten öğrendik, şimdi anında düzenleme öğelerine kısaca bakacağız. Konsola bizim için uygun olan herhangi bir şekilde gidiyoruz. İstenen öğeyi “Öğeler” sekmesinde buluyoruz, üzerine sağ tıklayın, böylece açılır içerik menüsünü çağırıyoruz:
- Özellik ekle- belirtilen öğe için bir öznitelik ekler. İmleç aktif olur olmaz istenilen özelliği ayarlamaya başlıyoruz. Örneğin: itemimize hemen eklenecek olan name = ”itemImage” yazalım.
- Özelliği düzenle- bir öğenin niteliğine sağ tıklarsanız öğe kullanılabilir hale gelir Düzenlebağlanmak... Tıklayın, düzenleyin.
Kullanım örneği: Google Chrome'da yıldız işaretleri altına kaydedilen şifreyi unuttuk (şifre bu tarayıcıda kaydedilmişse). Parola ile öğeye sağ tıklayın, "Ürün Kodunu Görüntüle" ye tıklayın , sekmenin sol tarafındaki konsolda Elementleröznitelik tipine tıklayın = ”şifre” sağ fare tuşu ile, sol tuşa tıklayın Düzenlemekbağlanmak, niteliği değiştirme tip = ”parola "üzerinde tip = ”Metin ", ve şimdi, yıldızlar yerine aynı parola metin biçiminde görüntüleniyor.
- Düzenlemekhtml- konsoldaki öğeye sağ tıklayın Elementler, Seç Düzenlemekhtml, kodu beğeninize göre değiştirin.
- kopyalaolarakHTML- HTML'nin gerekli bölümünü, örneğin bir not defterinde daha fazla araştırma için veya tam olarak aynı düzeni uygulamamız gereken başka amaçlar için kopyalarız. Zamandan tasarruf ediyoruz.
- kopyalaXPATH- yapının XPATH temsilini üst öğenin kökünden seçilen öğeye kopyalar.
- Silmekdüğüm- geçerli seçili öğeyi ve tüm alt öğelerini web sayfasının bağlamından kaldırmanız ve sonucu görmeniz gerekiyorsa.
- Kelimedürüm- web sayfası görünümünü konsol bağlamında oluşturacak Elementler daha okunabilir.
Sonraki makalelerde, web yöneticisi için araçları incelemeye devam edeceğiz ve özellikle web yöneticisi için araçların geri kalan sekmelerini tanıyacağız. Google Chrome ve ayrıca farklı tarayıcılar kullanarak javascript hatalarında hata ayıklamayı düşünün
"Sosyal Medyada İçerik Pazarlaması: Abonelerin Kafasına Nasıl Girersiniz ve Markanıza Nasıl Aşık Olursunuz" adlı yeni bir kitap yayınladık.

Bir sitenin kaynak kodu, tarayıcının web sunucusundan aldığı bir HTML işaretlemesi, CSS stilleri ve JavaScript koleksiyonudur.
Kanalımızda daha fazla video - SEMANTICA ile internet pazarlamasını öğrenin
![]()
Komutan tarafından askerlere verilen bir dizi komuta benzetilebilir. Seyircinin patronu göremediğini veya duyamadığını hayal edin. Onların bakış açısından, ordu bağımsız olarak eylemler gerçekleştirir. Bizim durumumuzda komutan tarayıcıdır, komutlar kaynak kodudur ve yürüyen askerler nihai sonuçtur.
Site, kullanıcının isteği üzerine sayfayı gönderen bir web sunucusunda saklanır. İstek, adres çubuğuna bir URL yazmak, bir bağlantıya tıklamak veya bir formdaki bir gönder düğmesini tıklamaktır. Web sayfalarının hangi dilde yazıldığı, yazılım içerip içermediği önemli değildir. Herhangi bir sunucu tarafı algoritmasının sonucu, bir dizi html etiketi ve metnidir.
Bir sayfanın kaynak kodu, aşağıdakileri içeren bir veri kümesidir:
- html işaretlemesi;
- stil sayfası veya dosya bağlantısı;
- JavaScript ile yazılmış programlar veya kodlu dosyalara bağlantılar.
Bu üç bölüm tarayıcı tarafından işlenir. Sunucu için bu, bir isteğe yanıt olarak gönderilmesi gereken metindir.
Kaynak kodunu neden incelememiz gerekebilir?
Gördüğümüz her şeyi, özellikle optimize ederken, siteyle çalışırken ortaya çıkan belirli sorunları çözmek için analiz edebilir ve uygulayabiliriz. Kaynak koduna bakarak şunları yapabiliriz:
- Analiz etmek için kendinizin veya başka birinin sitesinin meta etiketlerine bakın.
- Sitedeki bazı öğelerin varlığını veya yokluğunu görün: sayaçlar, çeşitli sistemlerdeki tanımlama kodları, belirli komut dosyaları ve daha fazlası.
- Öğelerin parametrelerini öğrenin: boyutlar, renkler, yazı tipleri.
- Sayfadaki fotoğrafların ve diğer öğelerin yolunu bulun.
- Sayfadaki bağlantıları keşfedin.
- Web sitesi optimizasyon sürecine müdahale eden kodla ilgili sorunları bulun: ayrı dosyalarda bulunmayan stiller, komut dosyaları, geçersiz kod.
Bunlar temel özelliklerdir, ancak aslında kodu nasıl okuyacağınızı bilerek sayfa hakkında çok daha fazlasını öğrenebilirsiniz.
Sitenin kaynak kodu nasıl görüntülenir?
Tamamen sunucuda yayınlandığı formda, bunu tarayıcıdan yapmak mümkün olmayacaktır. Ancak sayfaya sağ tıklayarak tüm işaretlemeleri görebilirsiniz. Bundan sonra, Google Chrome örneğini kullanarak.

"Sayfa kodunu görüntüle" seçeneğini seçiyoruz ve tam listeyi ayrı bir sekmede alıyoruz.

Bu sadece anlamak için ayrıştırılması gereken metindir. Ancak geliştirici araçlarını kullanarak etkileşimli kod alabilirsiniz.
Bir site sayfasının kaynak kodu nasıl bulunur?
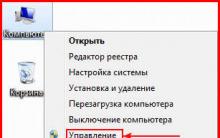
Tarayıcıdaki menü simgesine tıklayın. Çoğu zaman sağdadır ve üç nokta veya şerit gibi görünür.

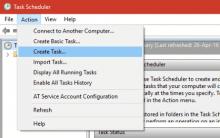
Ek araçlar bölümünde "Geliştirici Araçları"nı seçin.

Kodun aktif durumunu gösteren bir pencere açılacaktır. Bu, işaretlemeye tıkladığınızda, öğe stilinin yanında görüntüleneceği ve seçilen blokların sayfada vurgulanacağı anlamına gelir.

"Kaynak" sekmesinde bazı dosyaların içeriğini görüntüleyebilirsiniz: komut dosyaları, yazı tipleri, resimler.


Site sertifikasının kontrol edilmesi "Güvenlik" sekmesinde mevcuttur.

"Denetimler" sekmesi, barındırmada yayınlanan kaynağı kontrol etmeye yardımcı olacaktır.

Sağdaki panelin konumu uygun değilse, üç noktayı tıklayıp istediğiniz öğeyi seçerek değiştirebilirsiniz.

Meta etiketler nasıl görüntülenir?
Her html belgesi, yapı etiketleri içerir. İşte onlardan bazıları:
- Html - tüm belge.
- Head - servis başlıklarının bölümü.
- Başlık - sayfa başlığı (sekmede görüntülenir).
- Gövde - belgenin gövdesi.
- H1-H6 - sayfa metninin başlıkları.
- Makale - makale.
- Bölüm - bölüm.
- Menü - menü.
- Div - blok.
- Span bir dizedir.
- P - paragraf.
- Tablo - bir masa.
Öğeler, sayfadaki bölümlerin mantıksal olarak sınırlandırılması için tasarlanmıştır; gerekirse biçimlendirilirler. Sayfada bir şekilde görünen metinler içerirler. Ancak Head etiketi hizmet bilgilerini içerir. Bunu belirtmek için meta etiketleri kullanılır. İçlerinde yazılan her şey sunucu ve arama motorlarına yöneliktir.

İçeriğini başka bir şekilde bulmak mümkün değildir.
Link etiketine dikkat edelim. Yardımı ile harici içerme dosyalarına bağlantılar belirtilir. İstenirse içeriği görebilir ve diske kaydedebilirsiniz. Bunu yapmak için imleci adresin üzerine getirin ve RMB'ye basın. "Yeni Sekmede Aç"ı seçin.

Belirtilen dosya yeni bir sekmede açılır ve görüntülenebilir veya kaydedilebilir.
Komut dosyasında hata ayıklamak için sayfanın kaynak kodu nasıl görüntülenir?
Bu durumda, sayfayı yerel makinede açmak en uygunudur. Yalnızca işaretlemeyi, stilleri ve komut dosyalarını düzeltmeniz gerekiyorsa, bunu doğrudan klasörden yapabilirsiniz. Html kodu aynı şekilde görüntülenir. Ancak JavaScript kod hataları "Konsol" sekmesinde görülebilir. Hatanın açıklamasını ve oluştuğu satır numarasını gösterir.

Sözdizimi doğrudan kodda görülebilir. "Kaynak" sekmesi bunun için tasarlanmıştır.

Belirli bir öğenin kodu nasıl görüntülenir?
Çok sayıda öğeye sahip büyük sayfalar için, tüm işaretlemelerde istediğiniz kodu bulmak zordur. Bu durumda, bağlam menüsünün özel bir komutunu kullanmalısınız. Fareyi parçanın üzerine getirin ve RMB'ye basın. "Kodu Görüntüle" komutunu seçelim.

Aynı pencere açılır, ancak seçilen nesneye odaklanılır.

Özet
Sayfa kaynak kodunun ne olduğunu anlattık. Temel HTML ve CSS bilgisine hakim olmak yeterlidir ve uygun geliştirici araçlarını kullanarak kendi html belgelerinizde hata ayıklayabilirsiniz.
İnternette kaynak koduna göz atmak, yalnızca kendi deneyiminizden öğrenmenize değil, aynı zamanda gerçek çalışma örneklerini kullanmanıza da olanak tanır. Ve seo uzmanları için, site hakkında çok şey söyleyebilecek bilgiler olan meta etiketler faydalı olacaktır.











Arkadaşlarınızı VKontakte'de ücretsiz olarak aldatın
Yeni başlayanlar için yatırım yapmadan İnternetten gerçekten nasıl para kazanılır Yatırım yapmadan İnternetten para kazanmanın gerçek yolları
Terfide davranışsal faktörler ve bunları iyileştirmeye yönelik çalışma yöntemleri
VKontakte sayfasına trafik nasıl bulunur ve artırılır
Honor Phone'da Hızlı Şarj Uygulaması