Metni italik veya italik olarak vurgulamanıza veya tam tersine metne standart bir görünüm vermenize olanak tanır. Bu özelliğin yalnızca üç değeri vardır:
- normal - normal stile sahip, yani italik veya italik olmayan standart metin
- italik - italik stil
- eğik - eğik stil
Normal değere sahip paragraf.
İtalik değere sahip paragraf.
Eğik anlamı olan paragraf.
Denemek "
İtalik yazı tipleri, kaligrafiye dayalı olarak yazı tipinin geleneksel olarak stilize edilmiş versiyonlarıydı; eğik stil biçimleri ise karakterlere hafif bir eğim eklenerek oluşturuldu. Çoğu yazı tipi italik karakter kümesi içermez, bu nedenle tarayıcı genellikle metin karakterleri için eğik bir algoritma kullanır. Bu, çoğu durumda italik ve eğik değerler arasında bir fark göremeyeceğiniz anlamına gelir.
Yazı tipi boyutu
Bir öğenin yazı tipi boyutunu değiştirmek, onu görsel olarak vurgulamanın ve ona önem vermenin veya tam tersine bu bilginin çok fazla dikkat çekmemesi gerektiğini göstermenin iyi bir yoludur.
Yazı tipi boyutunu değiştirmek için yazı tipi boyutu özelliğini kullanın. Yazı tipi boyutunu belirtmenin birkaç yolu vardır; en yaygın olanlara bakalım:
Piksel
Bu yaklaşım boyut üzerinde çok hassas bir kontrol sağladığı için piksel değerleri sıklıkla kullanılır. Sayısal değer, sayının hemen ardından gelmesi gereken alfabetik karakterler px ile biter (sayı ile piksel arasında boşluk olmamalıdır).
Gövde (yazı tipi boyutu: 14 piksel; )
Faiz
Tarayıcılarda varsayılan yazı tipi boyutu 16 pikseldir. Yani %100 değeri 16 piksel, %200 değeri ise 32 pikseldir. Bir öğenin içindeki tüm metni anlatan bir kural tanımlarsanız
Varsayılan boyutun %75'i kadar bir değer (bu, 12 piksele karşılık gelir) ve ardından alt öğesi için değeri %75'e ayarlayan başka bir kural tanımlayın, ardından o öğedeki yazı tipi boyutu 9 piksel (yani 12 pikselin %75'i) olacaktır. ).Gövde (yazı tipi boyutu: %100; )
E.M.
Em birimi, yazı tipi boyutunu ana öğenin yazı tipi boyutuna göre değiştirmenize olanak tanır. Tarayıcılarda varsayılan yazı tipi boyutu 16 piksel olduğundan yüzde değerleri için kullanılanlara benzer kurallar kullanabilirsiniz.
Gövde ( yazı tipi boyutu: 14 piksel; ) h2 ( yazı tipi boyutu: 1,2 em; )
Örnekte, elemanı ayarladık
yazı tipi boyutu 14 pikseldir ve tüm öğeler için- 1.2em. Bu, ikinci düzey başlıkların yazı tipi boyutunun 1,2 faktörüyle ölçeklendirileceği anlamına gelir. Bizim durumumuzda tüm başlıkların boyutu 1,2 elemanlı yazı tipi boyutunda olacak 14 pikselden 1,2 kat daha büyük ve yaklaşık olarak 17 piksele eşittir. (Gerçek boyut 16,8 olacaktır, ancak çoğu tarayıcı bunu 17'ye kadar yuvarlayacaktır.)
Not: Yüzdeler ve em'ler aslında aynı hedefe ulaşmanın iki farklı yoludur. Her ikisi de boyutu ana öğenin yazı tipi boyutuna göre ayarlama olanağı sağlar.
Anahtar Kelimeler
CSS, varsayılan boyuta (16 piksel) göre bir yazı tipi boyutu atamanıza olanak tanıyan yedi anahtar kelime sunar: xx-small, x-small, küçük, orta, büyük, x-large ve xx-large.
P (yazı tipi boyutu: küçük; )
Orta, tarayıcılardaki varsayılan yazı tipi boyutudur. Geriye kalan değerler yazı tipi boyutunu farklı faktörlere göre azaltır veya artırır. En küçük yazı tipi boyutu olan xx-small yaklaşık 9 pikseldir ve sonraki her boyut bir öncekinden yaklaşık %20 daha büyüktür:
Yüzdeleri kullanarak yeniden boyutlandırın.
Piksel kullanarak yeniden boyutlandırın.
X-small anahtar kelimesini kullanarak yeniden boyutlandırma.
27.11.2014 88.7K
Html'de yazı tipi boyutu önemli bir rol oynar. Kullanıcının dikkatini site sayfasında yayınlanan önemli bilgilere çekmenizi sağlar. Harflerin sadece boyutu değil aynı zamanda rengi, kalınlığı ve hatta ailesi de önemlidir.
Html yazı tipleriyle çalışırken etiketler ve nitelikler
Köprü metni dili, yazı tipleriyle çalışmak için geniş bir araç yelpazesine sahiptir. Sonuçta metin biçimlendirme html'nin ana görevidir.
HTML dilinin yaratılmasının nedeni, metin biçimlendirme kurallarının tarayıcılarda görüntülenmesi sorunuydu.
HTML'deki yazı tipleriyle çalışmak için kullanılan etiketlere ve bunların niteliklerine bakalım. Asıl olan etikettir . Niteliklerinin değerlerini kullanarak yazı tipinin çeşitli özelliklerini ayarlayabilirsiniz:
- renk – metin rengini ayarlar;
- boyut – geleneksel birimlerdeki yazı tipi boyutu.
1'den 7'ye kadar pozitif özellik değerleri desteklenir.
- yüz – etiketin içinde kullanılacak metin yazı tipi ailesini ayarlamak için kullanılır . Virgülle ayrılmış çeşitli değerler desteklenir.
Yalnızca eşleştirilmiş yazı tipi etiketinin bölümleri arasında bulunan metin biçimlendirilir. Metnin geri kalanı standart varsayılan yazı tipinde görüntülenir.

Ayrıca html'de yalnızca bir biçimlendirme kuralını belirten çok sayıda eşleştirilmiş etiket vardır. Bunlar şunları içerir:
- — html'de kalın yazı tipini ayarlar. Etiket eylem olarak öncekine benzer;
- — boyut varsayılandan daha büyük;
- — daha küçük yazı tipi boyutu;
- — italik metin (italik). Benzer etiket ;
- - altı çizili metin;
- üzeri çizildi;- — metni yalnızca küçük harfle göster;
- - büyük harfle.
Düz metin
Kalın metin
Kalın metin
Her zamankinden daha fazla
Her zamankinden daha az
İtalik
İtalik
Alt çizgi ile
Üzeri çizildi

Stil özelliği yetenekleri
Açıklanan etiketlere ek olarak, html'deki yazı tipini değiştirmenin birkaç yolu daha vardır. Bunlardan biri genel stil özelliğini kullanmaktır. Özelliklerinin değerlerini kullanarak yazı tiplerinin görüntülenme stilini ayarlayabilirsiniz:
1) font-family – özellik, font ailesini ayarlar. Birden fazla değer listelemek mümkündür.
Html'deki yazı tipinin bir sonraki değere değiştirilmesi, önceki aile kullanıcının işletim sisteminde yüklü değilse gerçekleşecektir.
Sözdizimi yazma:
yazı tipi ailesi: yazı tipi adı [, yazı tipi adı[, ...]]
2) yazı tipi boyutu – boyut 1'den 7'ye kadar ayarlanır. Bu, HTML'deki yazı tipini artırmanın ana yollarından biridir.
Sözdizimi yazma:
yazı tipi boyutu: mutlak boyut | göreceli boyut | anlamı | ilgi | miras almak
Yazı tipi boyutunu da ayarlayabilirsiniz:
- Piksel olarak;
- Mutlak anlamda ( xx-küçük, x-küçük, küçük, orta, büyük);
- Yüzde olarak;
- Puan (pt) cinsinden.
Yazı tipi boyutu:7
Yazı tipi boyutu:24 piksel
Yazı tipi boyutu: x-large
Yazı tipi boyutu: %200
Yazı tipi boyutu:24pt

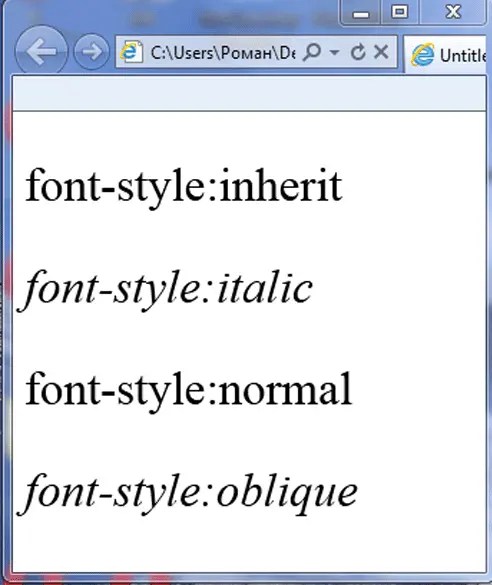
3) yazı tipi stili – yazı tipi yazma stilini ayarlar. Sözdizimi:
yazı tipi stili: normal | italik | eğik | miras almak
Değerler:
- normal – normal yazım;
- italik – italik;
- eğik – sağa eğimli yazı tipi;
- inherit – ana öğenin yazılışını devralır.
Bu özelliği kullanarak html'deki yazı tipinin nasıl değiştirileceğine bir örnek:
yazı tipi stili:devralma
yazı tipi stili:italik
yazı tipi stili:normal
yazı tipi stili:eğik

4) font-variant – tüm büyük harfleri büyük harflere dönüştürür. Sözdizimi:
yazı tipi değişkeni: normal | küçük harfler | miras almak
Bu özellik ile html'deki yazı tipinin nasıl değiştirileceğine bir örnek:
yazı tipi değişkeni:devralma
yazı tipi değişkeni:normal
yazı tipi değişkeni:küçük büyük harfler

5) yazı tipi ağırlığı – metnin kalınlığını (doygunluk) ayarlamanıza olanak tanır. Sözdizimi:
yazı tipi ağırlığı: kalın|daha kalın|daha hafif|normal|100|200|300|400|500|600|700|800|900
Değerler:
- kalın – html yazı tipini kalın olarak ayarlar;
- daha cesur – normale göre daha cesur;
- daha hafif - normale göre daha az doymuş;
- normal – normal yazım;
- 100-900 – yazı tipi kalınlığını sayısal eşdeğer olarak ayarlar.
yazı tipi ağırlığı:kalın
yazı tipi ağırlığı:daha kalın
yazı tipi ağırlığı:daha hafif
yazı tipi ağırlığı:normal
yazı tipi ağırlığı:900
yazı tipi ağırlığı:100

html yazı tipi özelliği ve yazı tipi rengi
Yazı tipi başka bir konteyner özelliğidir. Kendi içinde yazı tiplerini değiştirmeye yönelik çeşitli özelliklerin değerlerini birleştirdi. yazı tipi sözdizimi:
yazı tipi: yazı tipi boyutu yazı tipi ailesi | miras almak
Değer ayrıca çeşitli kontrollerdeki etiketlerde sistem tarafından kullanılan yazı tiplerine de ayarlanabilir:
- başlık – düğmeler için;
- simge – simgeler için;
- menü - menü;
- mesaj kutusu – iletişim kutuları için;
- küçük başlık – küçük kontroller için;
- durum çubuğu – durum çubuğu yazı tipi.
yazı tipi:simge
yazı tipi:başlık
yazı tipi:menü
yazı tipi:mesaj kutusu
küçük başlık
yazı tipi:durum çubuğu
yazı tipi:italik 50 piksel kalın "Times New Roman", Times, serif
Bu derste son etiket özelliğine bakacağız , metnin rengini ayarlar. Varsayılan olarak metin siyahtır ve beyaz bir arka planda görüntülenir. İçin HTML'de metin rengini değiştirme etiketinin renk özelliğini uygulamanız gerekir :
Bir rengi ayarlamak için adını belirtmeniz yeterlidir; örneğin: kırmızı, yeşil, mavi. Küçük bir örneğe bakalım:
Yeşil metin
Kırmızı metin
Mor metin
Sonucu tarayıcıda görelim:
İlk paragraftaki metin yeşile, ikinci paragraftaki metin kırmızıya ve üçüncü paragraftaki metin mora döndü. Toplamda 16 ana renk ve 130 ek renk adı vardır. Renklerin tam listesini html renk tablosunda görebilirsiniz.
Rengi belirtmenin bu yolu çok basit ama çok sınırlıdır. Bu nedenle, HTML kodundaki rengi değiştirmek için genellikle önünde karma işareti (#) bulunan onaltılık bir sayı kullanırlar, örneğin:
Bu tanımı kullanarak 16 milyondan fazla renk ve tonlarını elde edebilirsiniz! Renk kodunu sitede bulunan HEX renk dönüştürücüyü kullanarak veya Photoshop'taki renk paletini kullanarak alabilirsiniz. Bir örneğe bakalım ve aşağıdaki kodu yazalım:
Yeşil metin
Kırmızı metin
Mor metin
Dosyayı kaydedip sonuca bakalım:
Gördüğünüz gibi ilk örnekte olduğu gibi metne aynı renkleri verdik, sadece burada onaltılı sayı sistemini kullandık, yani rengi HEX formatında belirledik.
Artık html'de metin rengini nasıl değiştireceğinizi öğrendiniz ve dersin sonunda tüm etiket niteliklerini tekrarlamanızı öneriyorum. ve metne aynı anda birkaç parametre ayarlayın: yazı tipi, boyut ve renk. Bir örnek yazın:
Metin yazı tipini, boyutunu ve rengini ayarlayın
Metin yazı tipini, boyutunu ve rengini ayarlayın
Sitedeki yazı tipi boyutu hem HTML hem de CSS kullanılarak ayarlanabilir. Her iki seçeneği de ele alalım.
HTML kullanarak yazı tipi boyutunu ayarlama
Sayfadaki yazı tipi boyutu etiketi kullanılarak belirlenebilir yazı tipi HTML. Makalede zaten etikete baktık yazı tipi ve onun nitelikleri. Bu etiketin özelliklerinden biri boyut yazı tipi boyutunu ayarlamanıza olanak tanır. Aşağıdaki şekilde uygulanır:
Web sitesi oluşturucu "Nubex"
Boyut 1'den 7'ye kadar değerler alabilir (varsayılan 3'tür, bu da Times New Roman yazı tipi için 13,5 puntoya karşılık gelir). Özelliğin belirtilmesi için diğer bir seçenek de “+1” veya “-1”dir. Bu, boyutun tabana göre sırasıyla 1 puan daha fazla veya daha az değişeceği anlamına gelir.
Bu yöntemin kullanımı oldukça kolaydır ve küçük bir metin parçasının yazı tipi boyutunu değiştirmeniz gerekiyorsa vazgeçilmezdir. Aksi takdirde, metni CSS kullanarak stillendirmeniz önerilir.
CSS kullanarak yazı tipi boyutunu ayarlama
CSS'de bu özelliği kullanarak yazı tipi boyutunu değiştirebilirsiniz. yazı tipi boyutuşu şekilde uygulanır:
Aşağıdaki örnekte yazı tipi boyutu piksel cinsinden ayarlanmıştır. Ancak boyutu ayarlamanın başka yolları da var:
- büyük, küçük, orta- mutlak boyutu ayarlayın (küçük, orta, büyük). Ekstra küçük (x-small, xx-small), ekstra büyük (x-large, xx-large) değerleri de kullanılabilir.
- daha büyük, daha küçük- göreceli boyutu ayarlayın (ana öğeye göre daha küçük veya daha büyük).
- 100% - göreceli boyut ayarlanır (ebeveyne göre yüzde olarak). Örneğin: h1 ( font-size: 180%; ) Bu, etiketin boyutu anlamına gelir H1 temel yazı tipi boyutunun %180'i olacaktır.
- Göreceli boyutu ayarlamak için diğer seçenekler:
- 5x- boyutun 5 harf yüksekliğinde olacağı anlamına gelir X temel yazı tipinden;
- 14pt- 14 puan;
- 22 piksel- 22 piksel;
- 1vw- Tarayıcı penceresi genişliğinin %1'i;
- 1vh- Tarayıcı penceresi yüksekliğinin %1'i;











IQ239 ürün yazılımını sorunsuzca uçurun
Microsd'den yazma koruması nasıl kaldırılır
Google Dorks nedir? Google Arama Sırları. Özel amaçlı komutlar Daha fazla başlık tüm kullanıcı yayınlarına önceki
Mathcad olmadan xmcd dosyası nasıl açılır
Kalış yerindeki geçici kayıt nasıl uzatılır? Ruhsatın kayıt yeri dışında bir yerde değiştirilmesi mümkün müdür?