HTML'ye doğru şekilde bölünemez boşluk ekleyin. Geçerli düzen.
Siteleri dizmeye çalıştıysanız, klavyeden metne birkaç boşluk eklediğinizde bunların kaydedilmediğini muhtemelen biliyorsunuzdur. Tarayıcılar bunları tek boşluk olarak ele alır. Bazen bu, yerleşim sorunlarına yol açar. Şimdi size arka arkaya birden fazla boşluğu nasıl ekleyeceğinizi göstereceğiz.
Özel karakterler kullanma
Köprü metni biçimlendirme dilinde, tarayıcıların boşluk olarak yorumladığı özel bir karakter kullanılır. İşte burada:
Bunu tam olarak yukarıda sunulduğu biçimde yazmanız gerekir. Bir satıra birkaç boşluk eklemeniz gerekiyorsa, bu tür birkaç karakter girin.
Arka arkaya üç boşluk eklemek isteseydik kod parçamız nasıl görünürdü.
Kodun test bölümü
Bir tarayıcıda böyle bir sayfa açarsak, şunu elde ederiz:
Kodun test bölümü
Ön etiket
Standart işaretleme etiketlerini kullanarak metni gerektiği gibi biçimlendirmek her zaman mümkün değildir. Aynı zamanda klavyeden yazarak istediğiniz sonucu elde edebilirsiniz. Ancak sonunda, sayfayı bir tarayıcıda görüntülediğinizde, tüm manuel biçimlendirme uçup gidecek ve düz metin alacaksınız. Aynı isimdeki tuşa tıklayarak arka arkaya birkaç bölünemez boşluk eklerseniz aynı sonuç olacaktır.
Böyle bir durumda nasıl olunur?
İşte uzun boşluklu bir metin örneği. Bunu, metni bir PRE etiketine sararak elde ettik
Gördüğünüz gibi, birkaç ardışık satır sonu da kaydedilir. Bu etiket bunun için. İçerdiği metin için manuel biçimlendirme bırakır.
Makale için video:
Sonuç
Bu yöntemleri yalnızca özel metin biçimlendirmesini yapıştırmak için kullanın. Sayfadaki öğelerin düzenlenmesini sağlamak için bu yöntemleri kullanmayın. Bir sonraki öğenin sayfanın sağında olması için bazı bölünmeyen boşluklar ekleyelim. Bunu yapmak için stil sayfalarını kullanın.
Talimatlar
Bir web sayfasına böyle bir boşluk girilmesi gerekiyorsa, HTML dilinin özel bir karakteri ("anımsatıcı") kullanılmalıdır. Sayfanın kaynak kodunda şu karakter kümesi gibi görünecektir :. Örneğin: Bu & nbsr; örnek & nbsr; kırılmaz & nbsr; metindir.Bu parça, sayfanın metninde herhangi bir yere yerleştirilebilir ve tarayıcı bu kelimeleri her yerde bir satıra yerleştirir, geçişi bir sonraki satıra bu bloktan önceki veya sonraki konuma kaydırır.
Bölünmeyen boşluğun bu özelliği, genellikle web sayfalarında kelimeleri "yapıştırmak" için değil, aynı zamanda tablolarda ve diğer blok öğelerinde "ayırıcılar" olarak da kullanılır. Örneğin, tabloda genişlik belirtilmezse, herhangi birine (bir veya daha fazla) eklenebilir ve tarayıcı, tüm sütunlar boş olsa bile bu sütunu sıfır genişliğe "düzleştirmez". Ek olarak, bu tür boşlukları kullanarak, CSS (Basamaklı Stil Sayfaları) kullanmadan iki veya daha fazla ekleyerek aralığı değiştirebilirsiniz.
Herhangi bir ofis uygulamasının (örneğin, doc veya docx) formatındaki bir dosyada saklanan bir metin belgesine bölünemez bir alan yerleştirilmesi gerekiyorsa, Microsoft Word metin düzenleyicisindeki ilgili seçeneği kullanabilirsiniz. Örneğin, Word 2007 sürümünde, bunu yapmak için "Ekle" sekmesine gidin ve "Semboller" komut grubunda "Sembol" düğmesindeki açılır listeyi açın. İçindeki en düşük öğeyi seçin - "Diğer semboller".
Açılan pencerenin "Özel karakterler" sekmesine gidin ve "Bölünemez boşluk" yazan satırı bulun. Ardından "Ekle" düğmesini tıklayın ve pencereyi kapatın. Bu prosedürün tamamı, kendisine atanmış CTRL + SHIFT + Boşluk çubuğu kısayol tuşlarına basılarak değiştirilebilir.
Kaynaklar:
- Kesintisiz alan artık tekrar genişletilemez
Microsoft Word'deki otomatik biçimlendirme her zaman yazmaya çalıştığınız şeyle eşleşmez ve zaman zaman program metin biçimini düzeltmez. Örneğin, bir cümlenin bir kısmının başka bir satıra otomatik olarak aktarılmasıyla bazı kelime ve ifadelerin kırılamadığı durumlar vardır. Bunların arasında çeşitli tarihler, baş harfler, ölçü birimleri ve daha fazlası var. Bu durumda, önemli bir sözcük veya karakter kombinasyonunun bir kısmını başka bir satıra aktaran otomatik biçimlendirmeyi, satırların kesilmesini önleyen ve gereksiz tirelemeyi önleyen kesmesiz ayarlayarak yenebilirsiniz. Metninize bölünmez boşluk nasıl koyulur?
Talimatlar
Ana Microsoft word menüsünde "Ekle" bölümünü açın ve Sembol Ekle'yi seçin. Görünen pencerede "Diğerleri" ni tıklayın ve özel karakterler sekmesinde "Bölünemez boşluk" listesinde bulun.
Varsayılan olarak, kesmesizler gizli sembollerdir, bu nedenle onları görmek için menü çubuğundaki gizli semboller simgesini arayın. Ayrıca "Paragraf" bölümü açılarak ve "Tüm karakterleri göster" öğesi tıklanarak da görüntülenebilirler.
Normal boşlukları nokta olarak, bölünmeyen boşlukları ise küçük daireler olarak göreceksiniz. İçin, gizli sembollerin görünürlük simgesine tekrar tıklayın ve tüm gizli semboller kaybolacaktır. Görünürlükleri herhangi bir zamanda açılıp kapatılabilir.
İlgili videolar
Metin düzenleyicileri, kullanıcıların kelimeleri tam olarak yazarak ve bir sonraki satıra kaydırırken ayırmadan zaman kazanmalarına olanak tanır. Tabii ki, tüm kelimeyi okumak daha uygundur, ancak bazen birkaç hecenin aktarımını kullanmanız önerilir.

Talimatlar
Yazarken belirli bir formata, örneğin sola hizalamaya bağlı kalırsanız, kaçınılmaz olarak kelime kaydırma sorunuyla karşı karşıya kalırsınız, çünkü ulaşmayan boş bir alan bırakmamanız sizin için önemlidir. Bu izole bir durumsa, manuel olarak koyabilirsiniz. Kelimeleri bölmenin hece prensibini gözlemlerken, satırın sonundan önce "" tuşuna basın. Unutmayın ki bir kelimenin yalnızca bir harfini başka bir satıra veya bir ünsüz ve yumuşak bir işaretin kombinasyonunu kaydıramazsınız. Hece için ideal, ortak bir hece oluşturan bir ünsüz ve bir sesli harfin birleşimidir. Kelimeyi ikiye bölerek aynı anda birkaç heceyi aktarabilirsiniz.
Yalnızca yazarken hız sizin için önemliyse ve bilgisayara çek vermeyi tercih ediyorsanız, bir metin belgesi MC Word'ün "Otomatik aktarım" hizmetini kullanın. Böyle bir işlevi MC Word 2003'te ana araç çubuğunda bulunan "Araçlar" menüsünü kullanarak ayarlayabilirsiniz. Farenin sol tuşu ile "Servis" butonuna basarak, imleci "Dil" bölümüne getirin. Açılan bağlam menüsünde "Düzenle" işlevini seçin. "Otomatik" kutusuna bir işaret koyun ve "Tamam" ı tıklayarak işlemlerinizi onaylayın. Tireleme bölgesinin genişliğini ve art arda maksimum tire sayısını seçerek otomatik tireleme ayarlarını tamamlayabilirsiniz. Uygun alanlara gerekli sayısal değerleri girin ve "Tamam" ı tıklayın. Kaydedilen değişiklikler sonraki tüm MC Word belgelerine uygulanacaktır.
MC Word 2007 ve sonraki sürümlerde otomatik olarak ayarlamak için, açık bir MC Word belgesinin ana araç çubuğunda bulunan Sayfa Düzeni düğmesine tıklayın. Sayfa Yapısı sütununun üzerine gelin ve Tireleme'nin yanındaki kutuyu işaretleyin. "Otomatik" seçeneğini seçin. "Tamam" ı tıklayarak değişiklikleri kaydedin.
Bir metin belgesi "Not Defteri" içinde otomatik sözcük kaydırmayı da ayarlayabilirsiniz. Bunu yapmak için, açık program penceresinde, ana araç çubuğundaki "Biçimlendir" düğmesine tıklayın. Sözcük Kaydırmanın yanındaki kutuyu işaretleyin.
Ekle ve Yazarın tasarladığı etkilere göre bir web sayfasındaki metnin doğru görüntülenmesi için html dosyası gereklidir. Görevin karmaşıklığına bağlı olarak, hem sıradan bölünmeyen boşlukları kullanabilir hem de css özelliklerini kullanarak boşluk sayısını kontrol edebilirsiniz.

İhtiyacın olacak
- - html düzenleyici
Talimatlar
Sözcükler arasına tek bir normal boşluk eklemeniz gerekiyorsa (Boşluk tuşuna basarak elde edilir), herhangi bir özel işlem yapmanız gerekmez - html kodundaki herhangi bir sayıda ardışık sıradan boşluk web sayfasında bir olarak görünecektir.
Kelimeler arasındaki tam boşluk sayısını korumak için, her normal boşluğu "" (tırnak işaretleri olmadan) ile değiştirin - bu, bölünemez bir koddur boşluklar html olarak. Örneğin: "Her iki kelime arasında boşluklar". İki kelime arasına bölünemez bir boşluk eklenir ve böylece başka bir satıra sarıldığında birbirlerinden ayrılamazlar. Metinde sürekli boşlukların otomatik olarak yerleştirilmesi için, iyi bilinen Artemy Lebedev - "Typograf" (http://www.artlebedev.ru/tools/typograf/) aracını kullanmak uygundur.
Kelimeler arasına html'de istenen miktarda boşluk eklemenin başka bir yolu: metnin istenen bölümünü etiketlerin içine alın ve. Ardından sözcükler tek aralıklı yazı tipinde gösterilecek, ancak sözcükler arasındaki tüm normal boşluklar web sayfasında görüntülendiğinde korunacaktır. Lütfen etiketin bazı özellikleri olduğunu unutmayın: İçinde diğer bazı etiketlere izin verilmez: ve ,.
Boşluğun işlenmesini kontrol etmek için daha karmaşık bir yöntem: beyaz boşluk css özelliğini pre veya pre-wrap değeriyle kullanın (sırasıyla öğenin içinde satır kaydırmadan ve satır kaydırmayla). Bu özelliği sayfa stilinin açıklamasında veya ayrı bir html düzeni öğesinde belirtin. Bu yöntemi kullanırken, yazı tipi tek boşlukludur ve sözcükler arasındaki boşluk sayısı korunur. Örnek: html koduna boşluk nasıl eklenir veya: .free_spaces (beyaz boşluk: ön sarma;) ... html kodunda boşluk nasıl eklenir?
Deneyen herkes hTML siteleri oluştur böyle bir sorunla karşılaştı. Neredeyse hepsi hTML etiketleri ekstra boşlukları kesin. Ve bu sefer size bu "kırpmanın" bir örneğini vereceğim ve ayrıca boşlukların kesilmemesini nasıl sağlayacağınızı anlatacağım.
Basit bir şeyle başlayalım HTML Kodu:
Bazı metinler Devamı ...
Sonuca bakarsanız, tüm alanlarımızın kesildiğini ve sadece birinin kaldığını göreceksiniz. Ve neredeyse her etiket bunu yapar.
Üç seçenek var hTML'de fazladan boşluk görüntüleme... İlk yol etiketi kullanmaktır<ön>:
Bazı metinler Devamı ...
Sonuç olarak, boşlukların kaldığını göreceksiniz ve bizim istediğimiz de bu.
Ama düzenli olarak kullandığım başka bir yol var - "" varlık. Bu varlık basitçe boşluk karakterinin yerini alır:
Bazı metinler Devamı ...
Sonuç olarak, bir dizi boşluk da göreceksiniz. Benim için bu yöntem daha iyi çünkü gereksiz etiketleri kullanmanıza gerek yok. Ama bu bir zevk meselesi. Nereye ihtiyaç duyulur hTML'de fazladan boşluk, sadece "" ekleyin ve sonucun keyfini çıkarın.
Ve son olarak, son yol cSS kullanarak... Bunu yapmak için aşağıdaki stili eklemeniz yeterlidir:
P (
beyaz boşluk: ön;
}
Bu yöntem en hızlı ve en basit olanıdır, ancak kullanmıyorum çünkü uygulamamda birçok ardışık boşluk eklemem gereken birkaç durum var. Ve eğer olurlarsa, o zaman ben "" varlığını birkaç kez kullanırım. Ek olarak, beyaz boşluk özelliği tüm tarayıcılar tarafından desteklenmez (özellikle, IE6 ve IE7 desteklemeyin), bu yöntemin kapsamını zaten sınırlar.
Genel olarak özetleyeceğim:
1) Metnin bir kısmı farklı yerlerde birçok boşluk içeriyorsa, etiketini kullanın.<ön>.
2) Arka arkaya birkaç boşluğa ihtiyaç duyduğunuz bir yerde tek bir anınız varsa, o zaman varlığı kullanın " & nbsp";
3) Sayfanızın tamamı birbirini izleyen boşluklardan örülmüşse (bu son derece nadir olsa da), o zaman özelliğini kullanın beyaz boşluk anlamı ile ön.
Hakkında daha fazla bilgi edinmek istiyorsanız HTMLardından ücretsiz kursumu bir web sitesi oluşturma örneğiyle birlikte izleyin: HTML:
Eğer html dosyaları geliştiriyorsanız, tarayıcı boşlukları yok saydığında bu özelliği muhtemelen fark etmişsinizdir. Kaynak kodda bunlardan sınırsız sayıda olabilir, ancak sonuç olarak yalnızca biri görülebilir. Çoğu zaman, böyle bir sınırlamanın yalnızca bilgi çıktısı üzerinde olumlu bir etkisi vardır. Gerçekten de, bazen yanlışlıkla birkaç boşluk koyabilirsiniz, bunun sonucunda belge düzensiz hale gelir. Ve kısıtlamaların yardımıyla, kelimeler arasındaki mesafe her zaman sabitlenecektir. Ancak bazen ikili veya üçlü boşluk yapma ihtiyacı vardır, html sizin takdirinize bağlı olarak kelimeler arasında sınırsız bir mesafe bırakmanıza izin verir. Bu ihtiyaç, bu makalede bahsedeceğimiz çeşitli şekillerde karşılanabilir.
İlk yol
Belirli kelimeler arasında daha uzun bir mesafe bırakmanız gerektiğinde, özel html boşluk kodunu kullanabilirsiniz. Karakterler arasındaki mesafeyi artıracak "& nbsp" girişini eklemek yeterlidir. Bu tür bir kod, tarayıcı tarafından bilgileri görüntülerken her zaman hesaba katılması dışında, normal bir alan olarak kullanılabilir. Bu özel html alanı bazen kırmızı bir çizgiyi taklit etmek veya belirli bir metin parçasını vurgulamak için kullanılır. Kodun kendisinden biraz bahsetmeye değer. İlk karakter ve işareti karakteridir. Özel bir kodun eylemini gösterir. Html'de farklı etkilere sahip birçok başka kombinasyon vardır. Örneğin, "& gt" ve "& gl" değiştirilir "<» и «>". Bir etiketin başlangıcını ve sonunu gösterdikleri için kullanımları gereklidir. İÇİNDE bu durumda "Nbsp", "bölünmeyen boşluk" komutunun kısaltılmış biçimini temsil eder, bu, çeviride bu komut için bir sayı olduğu anlamına gelir.

böyle bir alanın etkisini tamamen tekrarlayan amena "". Kelimelerin arasında bir "& nbsp" kodu varsa, her zaman aynı satırda olacaklarını belirtmekte fayda var. Ekranın sınırlarının ötesine geçerlerse, tarayıcıda bir kaydırma çubuğu belirir. & Nbsp kodu, normal bir alanın eksiksiz bir öykünmesidir.
İkinci yol
İkinci yöntem daha iddialı amaçlar için kullanılır. Html'deki boşluk etiketi kullanılarak ayarlanabilir
Ek biçimlendirme olmadan metni görüntülemenizi sağlar. Bu etikete bilgi yerleştirilirse, sayfanın html kodunda olduğu gibi orjinal haliyle sunulacaktır. Bu sadece boşlukları değil aynı zamanda satır sonlarını da hesaba katar. Ancak, "& nbsp" kodunda olduğu gibi, etiketin içine alınmış metninDoğal çeviri yoksa tek satırda çıkacaktır. Bir açıklama daha var. Açılış ve kapanış etiketleri arasında herhangi bir şeyBelirli bir yazı tipine sahip olacak.
Üçüncü yol
Bu yönteme yeni denilemez çünkü basitçe ikinciye bir alternatif sunar. Basamaklı stil sayfaları kullanarak, etiketle aynı etkiyi elde edebilirsiniz.
Ancak yazı tipi değişmeden kalacaktır. "Pre" değerine sahip "beyaz boşluk" kuralı, daha önce açıklanan etiketi kullanarak html beyaz boşluğu tamamen taklit eder. Bu komut herhangi bir metin alanına uygulanabilir.Sonuç
Yukarıdaki yöntemler, birden çok boşluğu doldurmanıza yardımcı olacaktır. HTML, çok esnek olmanıza ve sayfalarınızı bu şekilde özelleştirmenize olanak tanır. Ancak, uygulamanın gösterdiği gibi, nadiren birden fazla alan kullanmanız gerekir.
Yazma sırasında MS Word, mevcut satırın sonuna geldiğimizde otomatik olarak yeni bir satıra atlar. Satırın sonundaki boşluğun yerine, bazı durumlarda gerekli olmayan bir tür metin sonu eklenir.
Bu nedenle, örneğin, herhangi bir integral kelimeyi veya sayı yapısını bozmaktan kaçınmanız gerekiyorsa, sonunda bir boşlukla eklenen bir satır sonu açıkça bir engel olacaktır.
Yapıda istenmeyen kesintileri önlemek için, normal boşluk yerine satır sonunda bölünemez bir boşluk ayarlamalısınız. Aşağıda tartışılacak olan Word'e bölünemez bir boşluğun nasıl yerleştirileceği ile ilgilidir.
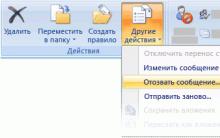
Ekran görüntüsündeki metni okuduktan sonra, muhtemelen bölünemez bir boşluğun nasıl ekleneceğini zaten anlamışsınızdır, ancak bu ekran görüntüsünde böyle bir karakterin neden gerekli olduğunu açıkça gösterebilirsiniz.
Gördüğünüz gibi, tırnak içinde yazılan tuş kombinasyonu iki satıra bölünmüştür ki bu istenmeyen bir durumdur. Alternatif olarak, tabii ki boşluk bırakmadan yazabilirsiniz, bu satır sonunu dışarıda bırakır. Ancak bu seçenek her durum için uygun değildir ve ayrıca bölünmeyen boşluk kullanmak çok daha etkili bir çözümdür.
1. Kelimeler (karakterler, sayılar) arasına bölünemez boşluk eklemek için, imleci boşluk için olan boşluğa getirin.
Not: Bölünemez boşluk, yanına / yanına değil, normal alanın yerine eklenmelidir.
2. tuşlara basın "Ctrl + Üst Karakter + Boşluk (boşluk)".
3. Bölünemez boşluk eklenecektir. Bu nedenle hattın sonunda yer alan yapı kırılmayacak, tamamen bir önceki hatta kalacak veya bir sonrakine aktarılacaktır.
Gerekirse, yapının kırılmasını önlemek istediğiniz tüm bölümleri arasındaki girintide bölünmeyen boşluklar ayarlamak için aynı adımı tekrarlayın.
Gizli karakter görüntüleme modunu açarsanız, normal ve bölünmeyen boşlukların karakterlerinin görsel olarak farklı olduğunu göreceksiniz.
Aslında bu bitirilebilir. Bu kısa makaleden, Word'de nasıl bölünemez bir alan oluşturacağınızı ve ne zaman ihtiyacınız olabileceğini öğrendiniz. Bu programı ve tüm özelliklerini öğrenmede ve kullanmada başarılar dileriz.
















Css tablo hücre sınırları
Photoshop'ta bir katman nasıl yeniden boyutlandırılır Photoshop'ta bir öğe nasıl büyütülür
WordPress Şablon Hiyerarşisi: Son Kılavuz WordPress Yapısı
Webmoney cüzdanı nasıl oluşturulur
Skype oturumu nedir