Pripojí špecifikovanú funkciu PHP k zadanému háku. Zadaná funkcia sa spustí v momente udalosti, ktorá sa následne spustí pomocou do_action() .
Hák, ku ktorému sa funkcia pripája, je vytvorený (inicializovaný) pomocou funkcie do_action().
Akcie, na rozdiel od filtrov (add_filter()), sú potrebné na vykonanie nejakej akcie v správnom čase, zatiaľ čo filtre prechádzajú a prijímajú späť údaje, ktoré sa potom použijú.
Neoficiálne: filtre sú rovnaké udalosti, fungujú úplne rovnako a dajú sa použiť ako udalosti (namiesto add_filter() môžete použiť funkciu add_action() a naopak). Môžete napríklad vrátiť prijaté údaje bez toho, aby ste ich zmenili, ale navyše vykonať nejakú operáciu (napríklad zápis do databázy). Je pravda, že je to potrebné veľmi zriedka. Všetky miesta, kde je potrebné zasahovať do kódu motora, sa vývojári snažia predvídať a vložiť do tohto miesta udalosť.
✈ 1 krát = 0,000018 s = veľmi rýchlo| 50 000 krát = 0,07 s = rýchlosť svetla| PHP 7.0.8, WP 4.7
Nie sú tam žiadne háčiky.
Návraty
Vždy pravda.
Použitie
add_action($tag, $function_to_add, $priority, $accepted_args); $tag (reťazec) (povinné) Názov akcie, ku ktorej funkciu pripojíme. $function_to_add (reťazec/uzáver) (povinné) Názov funkcie, ktorá sa má volať pri spustení akcie, t.j. funkciu, ktorú pripevníme na háčik. Formát odovzdávania funkcie je zvyčajne reťazec . $ priorita (číslo) Priorita vykonávania funkcie. Ak je k tomu istému háku „pripojených“ viac funkcií, priorita bude určená poradím ich vykonávania. Menšie číslo znamená, že sa vykoná skôr, t.j. 10 sa uskutoční do 20.Predvolená hodnota: 10$accepted_args (číslo) Počet argumentov, ktoré funkcia berie. Samozrejme, že akcia musí prejsť týmto počtom argumentov.
Predvolená hodnota: 1
Príklady
#1 Pravidelný háčik
Keď bude uverejnený nový príspevok, pošleme list priateľom:
Add_action("publikovať_príspevok", "e-mail_priateľov"); funkcia email_friends($post_ID)( $friends = " [e-mail chránený], [e-mail chránený]"; wp_mail($friends, blog "sally" bol aktualizovaný", "Práve som niečo vložil na svoj blog: http://blog.example.com"); vrátiť $post_ID; )
Podobne môžete tento háčik zaregistrovať pomocou add_filter ():
Add_filter("publikovať_príspevok", "e-mail_priateľov");
# 2 Získanie argumentu
do_action() odovzdá argument funkcii a dá sa použiť. V predchádzajúcom príklade to bolo ID príspevku, ale nepoužili sme ho, takže sme ho nepotrebovali. Teraz príklad, ako použiť odovzdaný argument:
Add_action("id_nenájdeného_komentára", "identifikátor_echo_komentára", 10, 1); function echo_comment_id($comment_ID)( echo "Práve som dostal ". $comment_ID; )
#3 Anonymná funkcia
Anonymnú funkciu môžete odovzdať ako funkciu spätného volania, napríklad:
Add_action("wp_head", function())( echo "niečo"; ));
Takéto anonymné funkcie s PHP akcelerátormi nefungujú.
#4 Pridanie udalosti z triedy PHP
Ak potrebujete použiť metódu triedy PHP pre udalosť, potom v druhom argumente namiesto názvu funkcie musíte zadať pole, kde prvý argument je názov triedy (pre statickú metódu) alebo inštancia triedy (pre verejnú metódu) a druhá je názov metódy tejto triedy.
Inštancia triedy je v premennej $this:
// Pripojenie metódy triedy mimo triedy add_action("wp_head", array("My_Class", "my_static_method")); class Moja_trieda ( verejná funkcia __construct() ( // Pripojenie metódy triedy vnútri triedy add_action("save_post", array($this, "my_public_method")); add_action("save_post", array(__CLASS__, "my_static_method")) ; ) verejná funkcia my_public_method($post_id) ( // kód funkcie ) statická funkcia my_static_method($post_id) ( // kód funkcie ) )
Poznámky
Ak chcete zistiť, koľko argumentov prejde akcia, nájdite ju v kóde a pozrite sa. Napríklad tu sú odovzdané 2 argumenty:
Do_action("save_post", $post_ID, $post);
a pre takýto háčik bude kód háčika vyzerať takto:
Add_action("uložiť_príspevok", "môj_uložiť_príspevok", 10, 2);
a funkcia bude mať 2 argumenty:
Funkcia my_save_post($post_ID, $post)( // kód funkcie tu)
Vytvorí udalosť (háčik pre ľubovoľnú funkciu). Aby funkcia fungovala v čase udalosti, musí byť k tejto udalosti pripojená pomocou funkcie add_action().
WP má okrem udalostí aj filtre, princíp fungovania je rovnaký. Rozdiel je len v tom, že filter musí vrátiť výslednú premennú, t.j. filtruje (upravuje) údaje a udalosť vám umožňuje spustiť vlastnú funkciu, keď sa udalosť spustí. Filtre sa spúšťajú pomocou funkcie apply_filters().
✈ 1 krát = 0,00007 s = veľmi rýchlo| 50 000 krát = 0,03 s = rýchlosť svetla
Nie sú tam žiadne háčiky.
Návraty
Nevracia nič.
Použitie
do_action($tag, $arg_a, $arg_b, ...); $tag (reťazec) (povinné) Názov háku na vytvorenie. $arg_a Hodnota argumentu, ktorý bude odovzdaný.$arg_b (reťazec/pole/číslo/objekt/logická hodnota) Význam ešte jedného argumentu...
Predvolené: argument neexistuje$arg_с (reťazec/pole/číslo/objekt/logická hodnota) Funkcii môžete odovzdať nekonečné množstvo argumentov...
Príklady
#1. Príklad použitia
Túto funkciu možno použiť v zásuvných moduloch, témach atď., keď sa potrebujete zapojiť do procesu vykonávania kódu odinakiaľ. Do pluginu sme si napríklad nainštalovali „hák“ (do_action), na ktorý sa „chytíme“ zo súboru functions.php v momente, keď sa spustí náš „hák“.
Povedzme, že sme tento kód použili v doplnku:
Teraz môžeme urobiť nejakú akciu v momente, keď je spustená funkcia do_action, a zároveň môžeme našu akciu opísať napríklad zo súboru functions.php, pričom doň umiestnime nasledujúci kód:
Funkcia do_my_hook($a, $b)( // ak je odovzdaná premenná $a pravdivá, // potom napríklad vymažte príspevok 10 if($a===true) wp_delete_post(10); // a potom už len zobraziť premennú na obrazovke echo "
".$b; // zobrazí hodnotu druhej premennej ) // Zaregistrujte háčik cez // add_action($tag, $function_to_add, $priority, $accepted_args); add_action("my_hook", "do_my_hook", 10 , 2);
Akcie sa líšia od filtrov v tom, že údaje odovzdané akciou sa nevracajú späť do funkcie a v budúcnosti sa tam nepoužijú, ale jednoducho sa odovzdajú na použitie vo funkcii háku.
kód urobiť akciu: wp-includes/plugin.php WP 5.2.2
do_action($args); array_pop($wp_current_filter); ) 24,6 tisNie je žiadnym tajomstvom, že najbežnejším spôsobom interakcie HTML stránky s webovou stránkou je formulár. Formulár (teda prvok HTML tvorený značkou formulára) využívajú aj bezplatné e-mailové služby, elektronické obchody a mnohé iné typy stránok.
Spracovanie jednoduchých formulárov pomocou PHP je jednoduché. Z času na čas však vzniká potreba spracovať formulár obsahujúci viacero polí rovnakého typu, a to aj napriek tomu, že ich počet sa môže meniť v širokom rozmedzí a ich počet nie je vopred známy. Pre takéto prípady PHP poskytuje spracovanie polí rovnakého typu ako pole hodnôt.
Pozrime sa bližšie na možnosti pre rôzne typy polí.
Textové polia
V tomto článku sú textové polia definované ako prvky vytvorené vstupnými značkami s hodnotou parametra typu text a značkou textarea. Najjednoduchšie je zorganizovať spracovanie formulára pozostávajúceho z niekoľkých takýchto polí. Nižšie uvedený zoznam zobrazuje označenie HTML pre takýto formulár.
Ako môžete vidieť zo zoznamu, názvy prvkov formulára sú z pohľadu PHP prvkami poľa. Preto PHP skript, ktorý spracuje tento formulár, bude považovať všetky textové polia tohto formulára za jedno pole. K jednotlivým prvkom je možné pristupovať pomocou indexu alebo enumerovať pomocou zoznamu a jednotlivých príkazov, ako v nasledujúcom príklade.
n"; ?>
Prepínače
V tomto článku sú začiarkavacie políčka prvky vytvorené vstupnými značkami s hodnotou parametra typu checkbox . Formulár na použitie premenlivého počtu „prepínačov“ je zostavený presne rovnakým spôsobom. Upozorňujeme, že výber konkrétnej hodnoty prepínača (teda hodnoty vlastnosti value) nie je dôležitý. Príklad je uvedený v zozname nižšie:
Spracovanie takéhoto formulára sa však líši od spracovania opísaného pre textové polia. V tomto prípade je potrebné zistiť, či návštevník stránky zapol ten či onen prepínač. Ak je povolené, potom príslušný prvok poľa existuje, ak nie, potom chýba. Nasledujúci zoznam je príklad PHP skriptu, ktorý vytlačí povolené prepínače:
Prepínače
Pred popisom spracovania prepínačov je potrebné pripomenúť, ako fungujú. Podstatou prepínačov (prvkov vytvorených vstupnými tagmi s hodnotou parametra typu rovnajúcu sa rádiu ) je, že výberom jedného tlačidla používateľ automaticky odznačí ďalšie tlačidlo z rovnakej množiny. Tlačidlá sa kombinujú do sady veľmi jednoducho: všetky tlačidlá v súprave majú rovnaký názov.
Ale hodnoty (to znamená parametre hodnôt) tlačidiel v súprave sú odlišné. A hodnota vybraného tlačidla s názvom sady bude odoslaná na stránku. Rovnako ako v prípade textových polí a prepínačov by mali byť názvy sád prepínačov formátované ako názvy prvkov poľa v PHP. Príklad takéhoto formulára je uvedený v nasledujúcom zozname:
Spracovanie prepínačov kombinuje myšlienky používania textových polí a prepínačov pri spracovaní. Ak autor html stránky nenastavil predvolenú hodnotu a používateľ nevybral konkrétne tlačidlo v skupine prepínačov, potom tento prvok nebude v poli (ako v prípade prepínačov).
pred 4 rokmi
Slučky do-while možno použiť aj v iných slučkách, napríklad:
// generovanie poľa s náhodnými párnymi číslami medzi 1 a 1000
$cisla = pole();
$veľkosť_pola = 10 ;
// cyklus for beží, kým sa 2. podmienka vyhodnotí ako pravdivá
pre ($i = 0; $i<
$array_size
;
$i
++) {
// sa vždy vykoná (pokiaľ beží for-loop)
robiť (
$random = rand(1, 1000);
// ak je náhodné číslo párne (podmienka nižšie je nepravdivá), vykonávanie cyklu počas cyklu sa skončí
// ak je nerovnomerné (podmienka uvedená nižšie je pravdivá), cyklus pokračuje vygenerovaním nového náhodného čísla
) while (($náhodne % 2 ) == 1 );
// aj náhodné číslo sa zapíše do poľa a for-loop pokračuje v iterácii, kým nie je splnená pôvodná podmienka
$cisla = $nahodne ;
}
// triedenie poľa podľa abecedy
Assort($čísla);
// tlač poľa
Echo"
" ;" ;
print_r($cisla);
ozvena"
?>
pred 12 rokmi
Pri používaní slučky do--while vs. pomocou jednoduchého cyklu while: A vtedy sa vytvorí kontrolná podmienka.
V slučke do--while je vyhodnotenie testovacej podmienky na konci cyklu. To znamená, že kód vnútri cyklu sa raz zopakuje, kým sa podmienka vyhodnotí. Toto je ideálne pre úlohy, ktoré je potrebné vykonať raz pred pokračovaním testu, ako je napríklad test, ktorý závisí od výsledkov cyklu.
Naopak, jednoduchý while cyklus vyhodnocuje testovaciu podmienku na začiatku cyklu predtým, ako sa vykoná akékoľvek vykonanie v bloku slučky. Ak sa z nejakého dôvodu vaša testovacia podmienka vyhodnotí ako nepravda na úplnom začiatku cyklu, žiadny kód vo vašej slučke sa nespustí.
pred 2 rokmi
Posledným príkladom na tejto stránke je jednoducho zneužitie kľúčového slova `break`. Znepokojujúci je aj návrh použiť výraz „goto“, ak nerozumiete zneužitiu výrazu „break“. (Pozrite si manuálovú stránku výrazu „goto“, kde nájdete viac než dosť dôvodov, prečo ho nepoužívať.)
Posledný príklad je vo všeobecnosti lepšie vyjadriť pomocou typického príkazu if-else.
ak ($i<
5
) {
echo "nie som dosť veľký" ;
) inak (
$i *= $faktor ;
Ak ($i >= $minimum_limit ) (
echo "som v poriadku";
/* proces i */
}
}
?>
Táto verzia je ľahšie čitateľná a zrozumiteľnejšia. A argumenty pre golfový kód sú neplatné, rovnako ako táto verzia je o 3 riadky kratšia.
Na záver, aj keď určite môžete napísať kód, ktorý zneužíva kľúčové slovo `break`, v praxi by ste nemali udržiavať kód ľahko čitateľný a zrozumiteľný pre každého, kto zdedí váš kód. A pamätajte, že kód je pre ľudí, nie pre počítače.
pred 10 rokmi
Niekedy som vinný z toho, že píšem konštrukcie bez zložených zátvoriek... písanie do--zatiaľ čo bez zložených zátvoriek (( a )) sa mi zdalo trochu zvláštne, ale len aby si každý bol vedomý toho, ako sa to píše s do-- zatiaľ čo...
normálna chvíľa:
while ($isValid) $isValid = doSomething ($input);
?>
robiť--kým:
do $isValid = doSomething($input);
while ($isValid);
?>
Tiež praktický príklad, kedy použiť do – zatiaľ čo, keď jednoduchá chvíľa jednoducho nebude robiť (lol)... kopírovanie viacerých uzlov 2. úrovne z jedného dokumentu do druhého pomocou rozšírenia DOM XML
# otvorte/vytvorte dokumenty a uchopte koreňový prvok
$fileDoc = domxml_open_file("example.xml"); // existujúce xml chceme skopírovať
$fileRoot = $fileDoc -> document_element();
$newDoc = domxml_new_doc ( "1.0"); // nový dokument, do ktorého chceme kopírovať
$newRoot = $newDoc -> create_element("rootnode");
$newRoot = $newDoc -> append_child ($newRoot ); // toto je uzol, do ktorého chceme kopírovať
# slučka cez uzly a klonovanie (pomocou deep)
$child = $fileRoot -> first_child(); // first_child musí byť volané raz a môže byť volané iba raz
do $newRoot -> append_child ($child -> clone_node (true)); // urob ako prvý, takže výsledok z first_child bude pripojený
while ($dieťa = $dieťa -> ďalší_súrodenec()); // musíme použiť next_sibling pre všetko po first_child
?>
RxGroovy má niekoľko variantov Do.
- Javadoc:
- Javadoc:

- Javadoc:
Operátor doOnRequest (nový v RxGroovy 1.1) zaregistruje akciu, ktorá bude vyvolaná vždy, keď si pozorovateľ vyžiada ďalšie položky z výsledného pozorovateľného objektu. Táto akcia dostane ako parameter počet položiek, ktoré pozorovateľ požaduje.
- Javadoc:

- Javadoc:

- Javadoc:

- Javadoc:

- Javadoc:

predtým
- Javadoc:

po výsledný Observable sa ukončí, či už normálne alebo s chybou.
Vzorový kód
def čísla = Observable.from(); čísla.finallyDo(( println("Konečne"); )).subscribe(( println(it); ), // onNext ( println("Chyba: " + it.getMessage()); ), // onError ( println ("Sekvencia dokončená" ) // onCompleted);
1 2 3 4 5 Sekvencia dokončená Nakoniec
- Javadoc:
RxJava má niekoľko variantov Do.
Operátor doOnEach vám umožňuje vytvoriť spätné volanie, ktoré bude výsledný Observable volať zakaždým, keď vydá položku. Toto spätné volanie môžete odovzdať buď vo forme akcie, ktorá berie ako svoj jediný parameter rôzne druhy oznámenia onNext, alebo môžete odovzdať pozorovateľovi, ktorého metóda onNext sa bude volať, ako keby sa prihlásil na odber Pozorovateľného.
- Javadoc:
- Javadoc:

Operátor doOnNext je podobný doOnEach(Akcia1), s výnimkou toho, že Akcia, ktorú odošlete ako parameter, neprijíma oznámenie, ale namiesto toho jednoducho prijíma emitovanú položku.
Vzorový kód
Observable.just(1, 2, 3).doOnNext(new Action1
Ďalej: 1 Chyba: Položka prekračuje maximálnu hodnotu
- Javadoc:
Operátor doOnRequest (nový v RxJava 1.1) zaregistruje akciu, ktorá bude vyvolaná vždy, keď si pozorovateľ vyžiada ďalšie položky z výsledného pozorovateľného objektu. Táto akcia dostane ako parameter počet položiek, ktoré pozorovateľ požaduje.
- Javadoc:

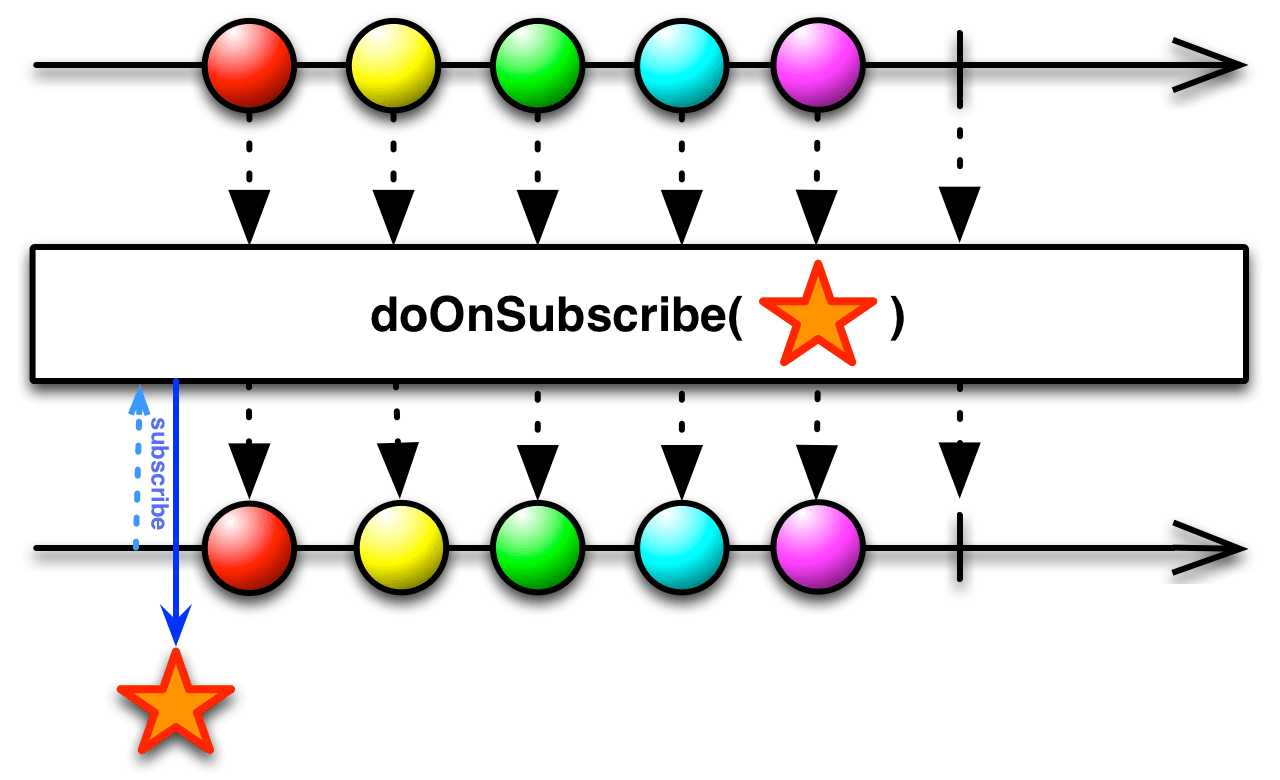
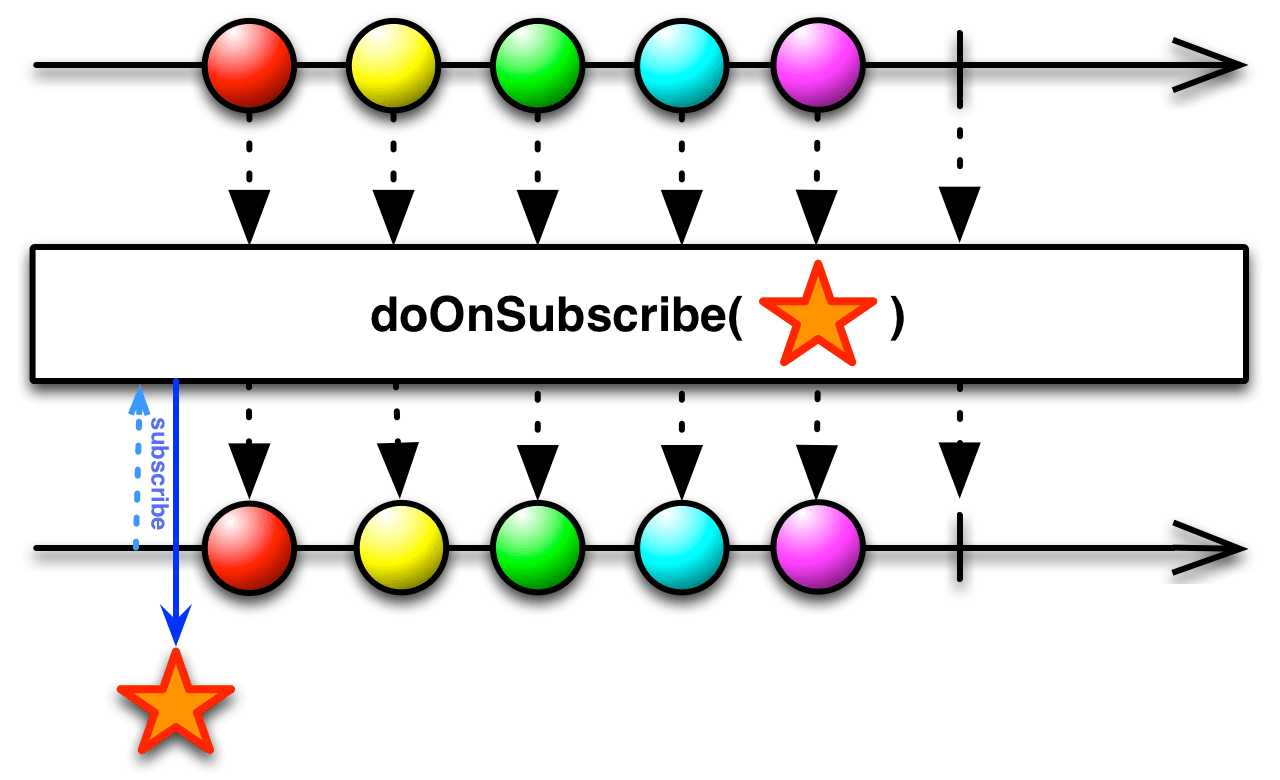
Operátor doOnSubscribe zaregistruje akciu, ktorá bude vyvolaná vždy, keď sa pozorovateľ prihlási na odber výsledného pozorovateľného objektu.
- Javadoc:

Operátor doOnUnsubscribe zaregistruje akciu, ktorá bude vyvolaná vždy, keď sa pozorovateľ odhlási z výsledného pozorovateľného objektu.
- Javadoc:

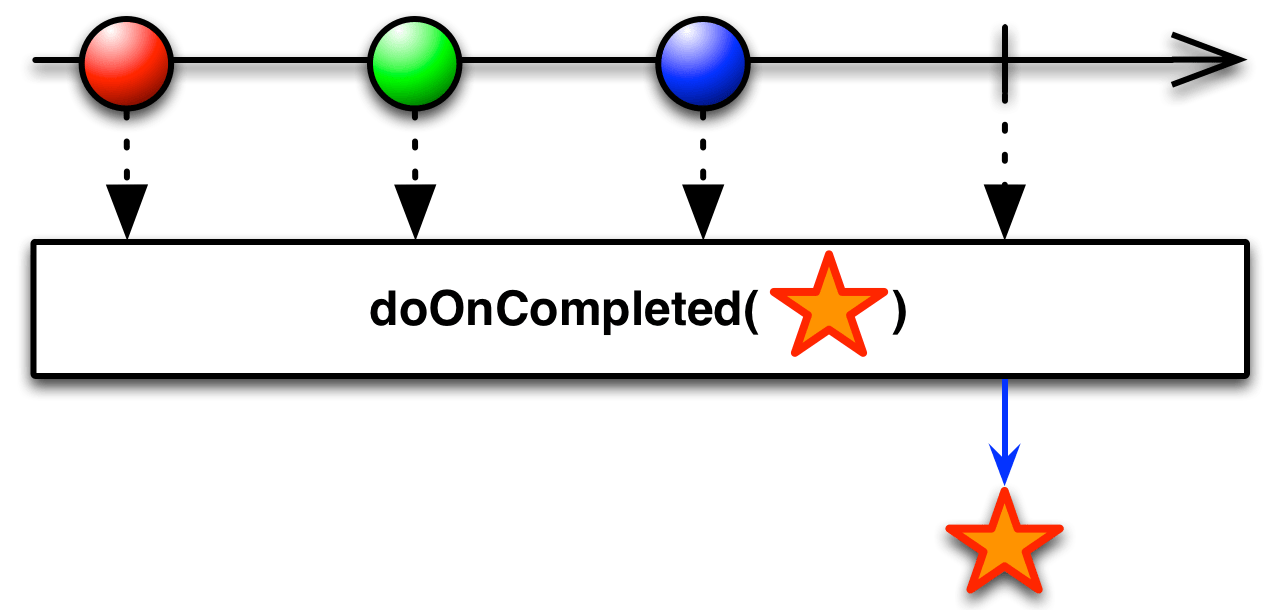
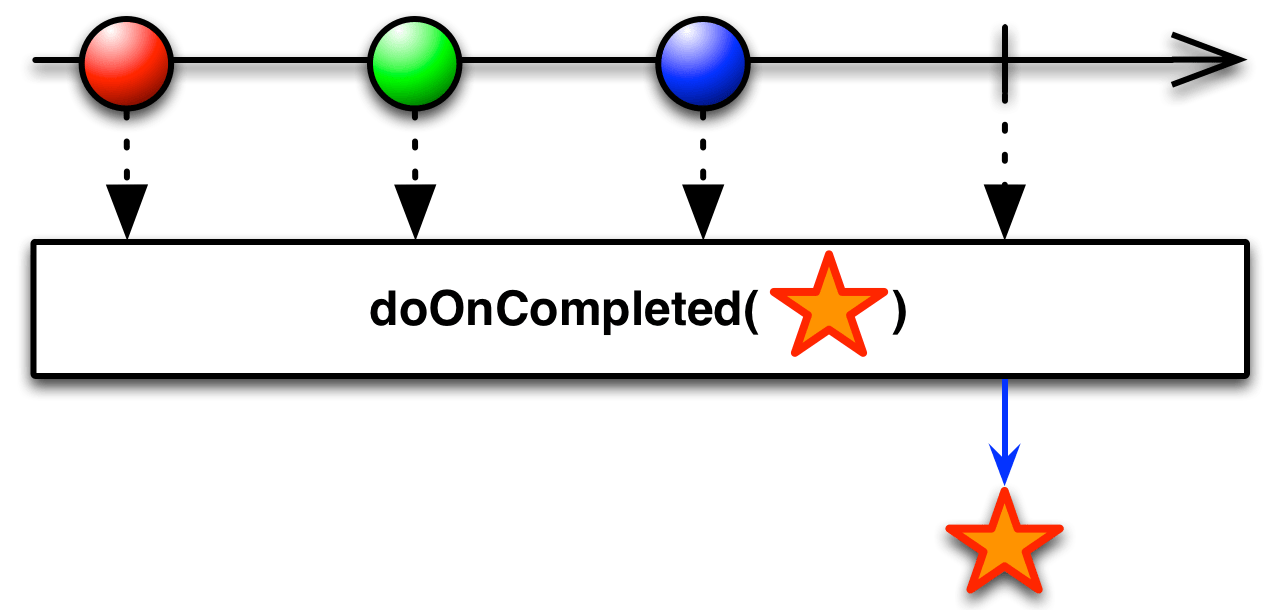
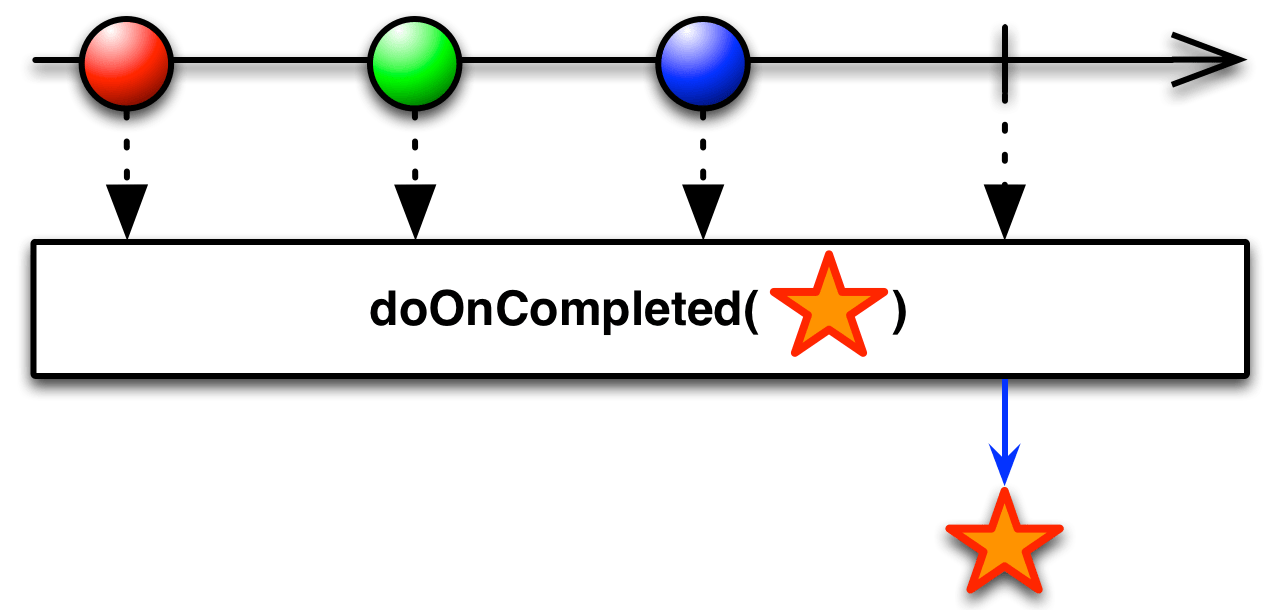
Operátor doOnCompleted zaregistruje akciu, ktorá bude vyvolaná, ak sa výsledný Observable ukončí normálne, a zavolá onCompleted .
- Javadoc:

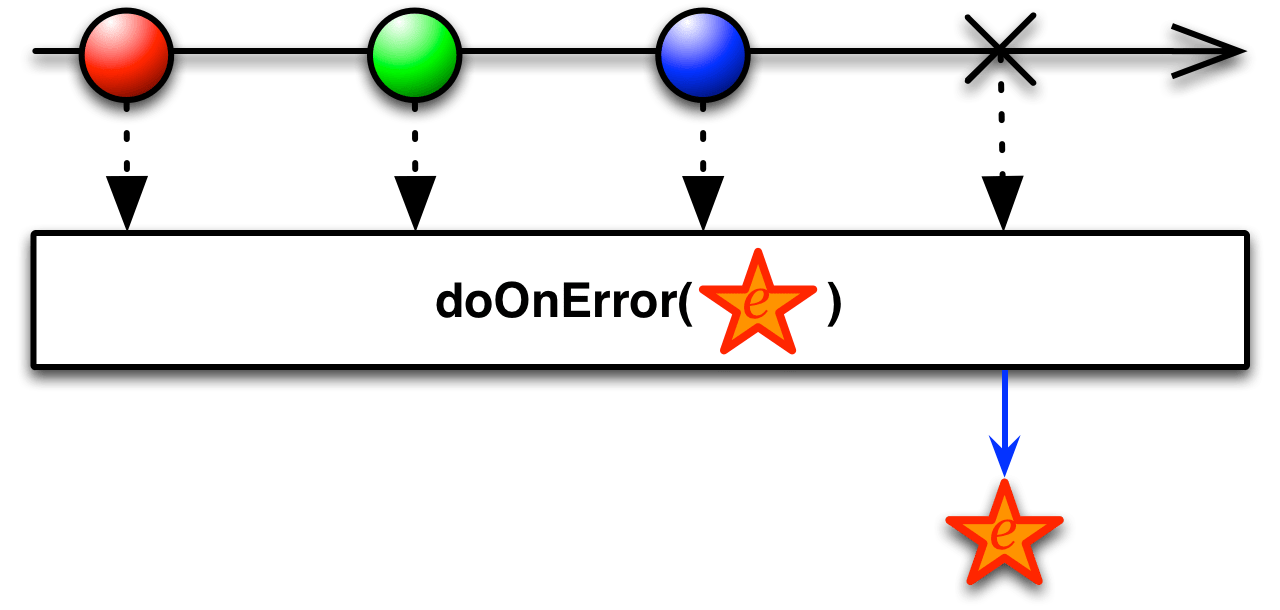
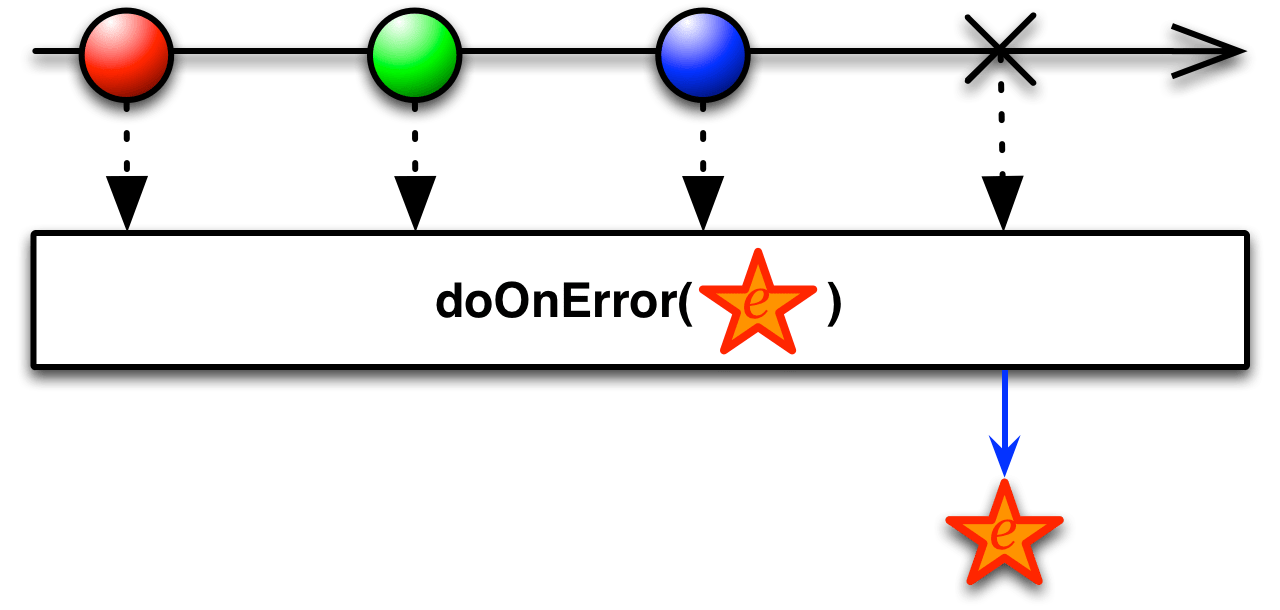
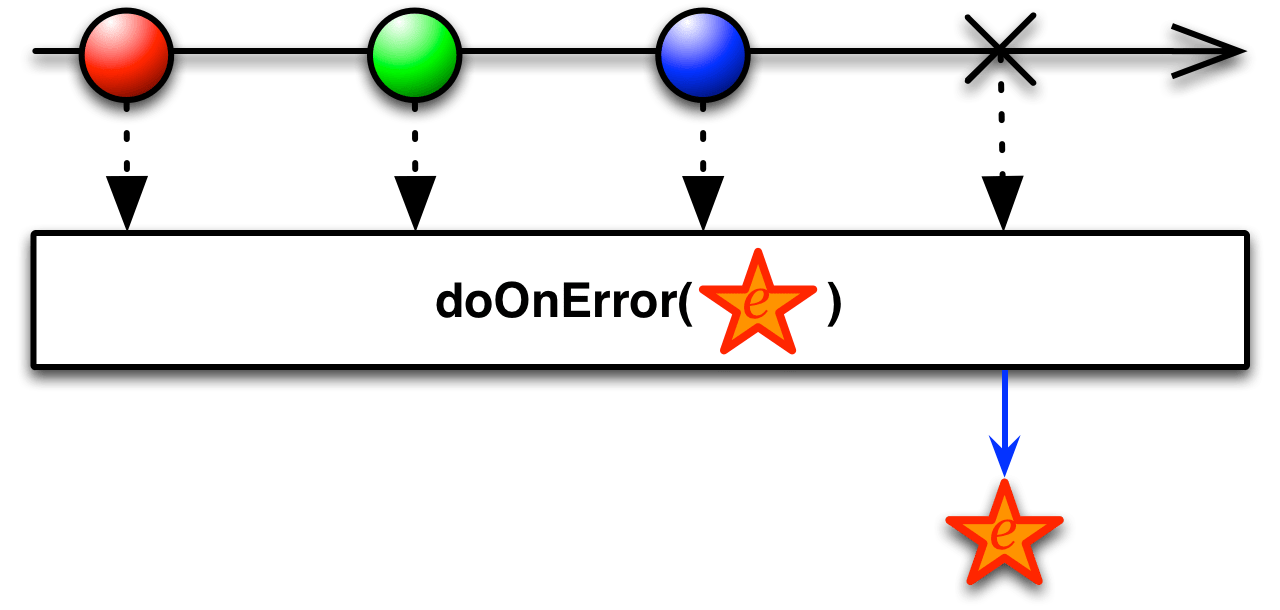
Operátor doOnError zaregistruje akciu, ktorá sa zavolá, ak sa výsledné pozorovateľné ukončí abnormálne, pričom zavolá onError . Táto akcia prejde ako vrhací predstavujúca chybu.
- Javadoc:

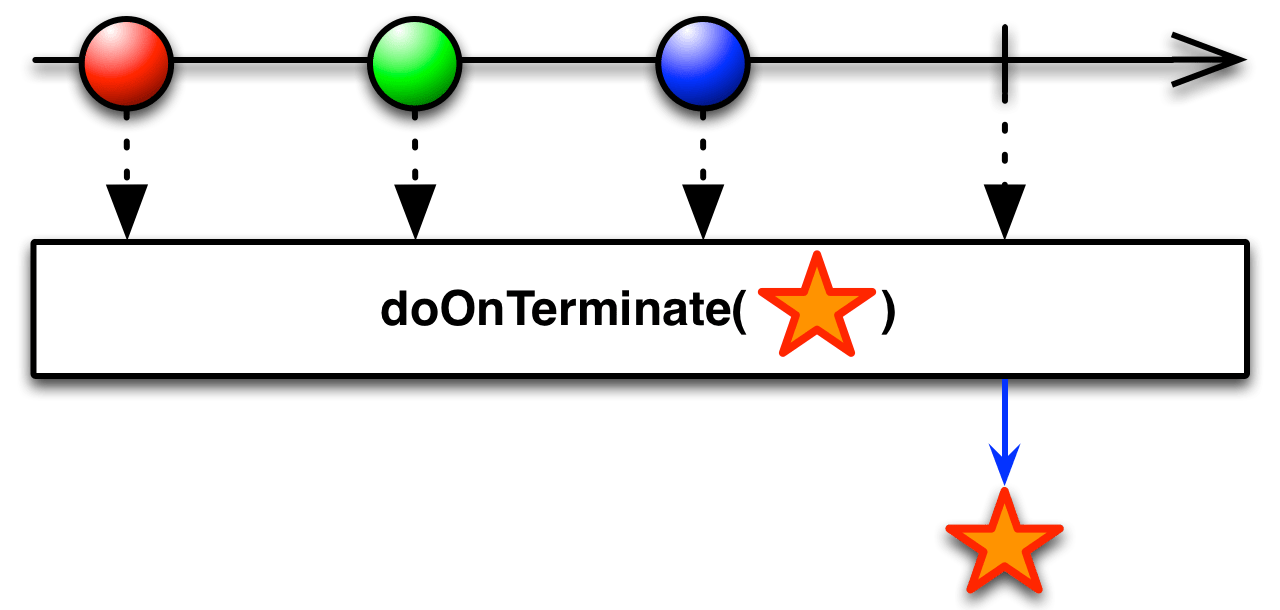
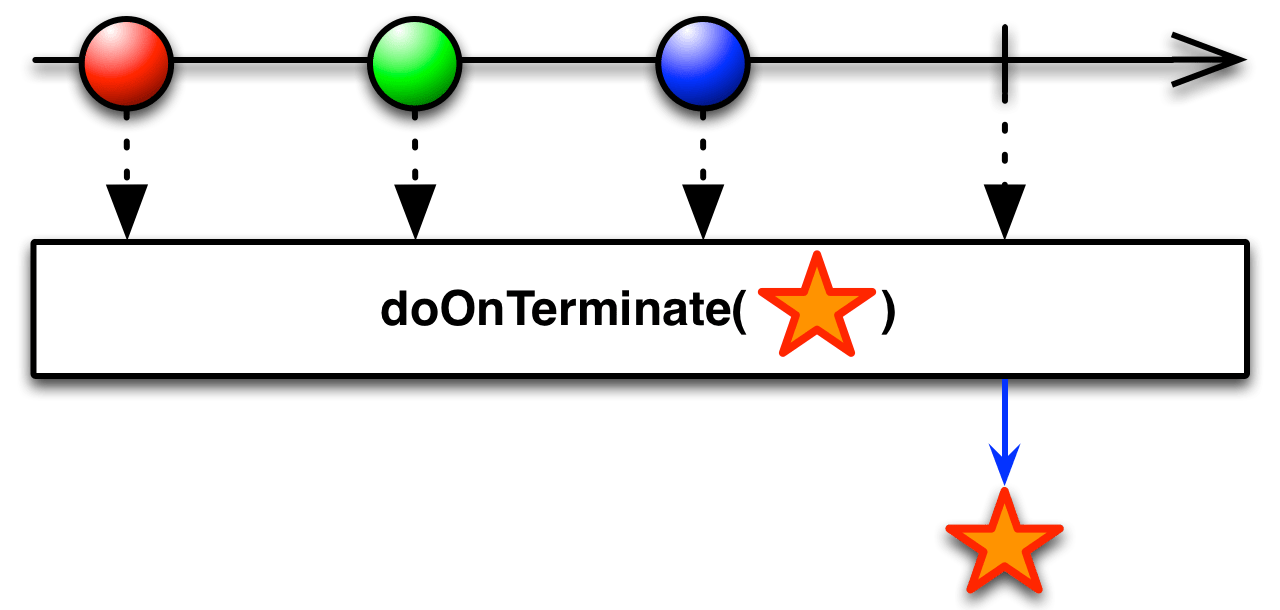
Operátor doOnTerminate zaregistruje akciu, ktorá sa bude volať just predtým výsledný Observable sa ukončí, či už normálne alebo s chybou.
- Javadoc:

konečneDo je zastarané od RxJava 1.1.1 v prospech doAfterTerminate s rovnakým správaním.
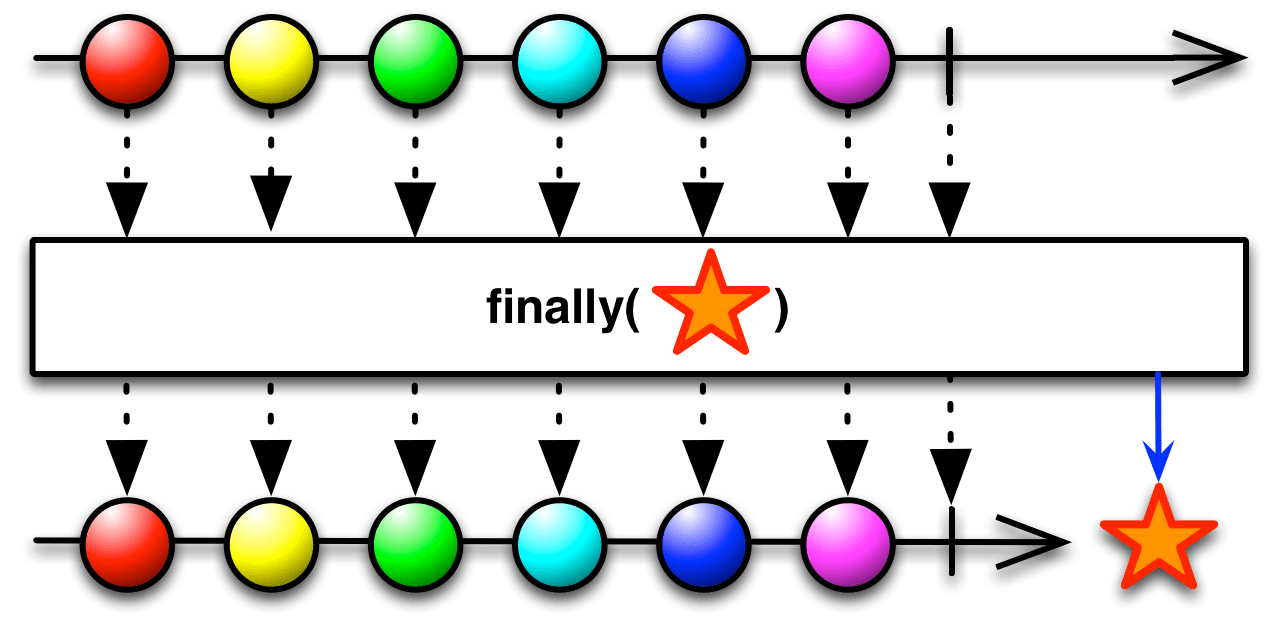
Operátor finalDo zaregistruje akciu, ktorá sa bude volať just po výsledný Observable sa ukončí, či už normálne alebo s chybou.
- Javadoc:

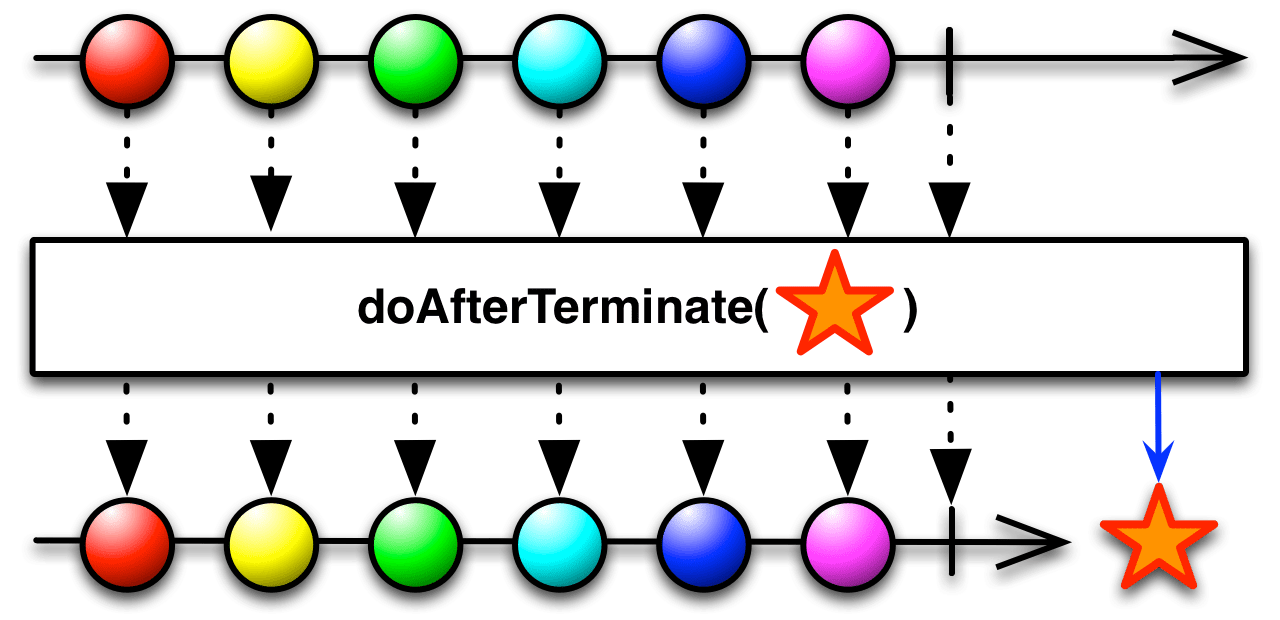
Operátor doAfterTerminate zaregistruje akciu, ktorá sa bude volať just po výsledný Observable sa ukončí, či už normálne alebo s chybou.
- Javadoc:

RxJS implementuje základný operátor Do ako do alebo tap (dva názvy pre rovnaký operátor). Na používanie tohto operátora máte dve možnosti:
- Môžete ho odovzdať pozorovateľovi, v takom prípade tlačidlom / klepnutím zavoláte metódy tohto pozorovateľa, ako keby sa daný pozorovateľ prihlásil na odber výsledného pozorovateľa.
- Môžete odovzdať množinu 1-3 jednotlivých funkcií (onNext , onError a onCompleted), ktoré do / tap zavolá spolu s podobne pomenovanými funkciami ktoréhokoľvek z jeho pozorovateľov.
Vzorový kód
/* Použitie pozorovateľa */ var pozorovatel = Rx.Observer.create(funkcia (x) ( console.log("Pokračovať: %s", x); ), funkcia (chyba) ( console.log("Do Error : %s", err); ), funkcia () ( console.log("Do Completed"); )); var source = Rx.Observable.range(0, 3) .do(observer); var predplatné = source.subscribe(funkcia (x) ( console.log("Ďalší: %s", x); ), funkcia (chyba) ( console.log("Chyba: %s", chyba); ), funkcia () ( console.log("Dokončené"); ));
/* Použitie funkcie */ var source = Rx.Observable.range(0, 3) .do(function (x) ( console.log("Do Next:", x); ), function (err) ( console. log("Do Error:", err ), function () ( console.log("Do Completed"); )); var predplatné = source.subscribe(funkcia (x) ( console.log("Ďalší: %s", x); ), funkcia (chyba) ( console.log("Chyba: %s", chyba); ), funkcia () ( console.log("Dokončené"); ));
Ďalej: 0 Ďalej: 0 Urobiť Ďalej: 1 Ďalej: 1 Urobiť Ďalej: 2 Ďalej: 2 Urobiť Dokončené Dokončené

RxJS tiež implementuje doOnNext alebo tapOnNext (dva názvy pre toho istého operátora). Ide o špecializovanú formu Do, ktorá reaguje iba na prípad onNext, volaním funkcie spätného volania, ktorú zadáte ako parameter. Môžete tiež voliteľne odovzdať druhý parameter, ktorý bude z pohľadu vašej funkcie spätného volania pri jej spustení objektom „ this “.
Vzorový kód
var source = Rx.Observable.range(0, 3) .doOnNext(funkcia () ( this.log("Pokračovať: %s", x); ), konzola); var predplatné = source.subscribe(funkcia (x) ( console.log("Ďalší: %s", x); ), funkcia (chyba) ( console.log("Chyba: %s", chyba); ), funkcia () ( console.log("Dokončené"); ));
Ďalej: 0 Ďalej: 0 Urobiť Ďalej: 1 Ďalej: 1 Urobiť Ďalej: 2 Ďalej: 2 Dokončené

RxJS tiež implementuje doOnError alebo tapOnError (dva názvy pre rovnaký operátor). Ide o špecializovanú formu Do, ktorá reaguje iba na prípad onError volaním funkcie spätného volania, ktorú zadáte ako parameter. Môžete tiež voliteľne odovzdať druhý parameter, ktorý bude z pohľadu vašej funkcie spätného volania pri jej spustení objektom „ this “.
Vzorový kód
var source = Rx.Observable.throw(new Error()); .doOnError(funkcia (chyba) ( this.log("Chyba vykonania: %s", chyba); ), konzola); var predplatné = source.subscribe(funkcia (x) ( console.log("Ďalší: %s", x); ), funkcia (chyba) ( console.log("Chyba: %s", chyba); ), funkcia () ( console.log("Dokončené"); ));
Do Error: Error Error: Error

RxJS tiež implementuje doOnCompleted alebo tapOnCompleted (dva názvy pre rovnakého operátora). Ide o špecializovanú formu Do, ktorá reaguje iba na prípad onCompleted volaním funkcie spätného volania, ktorú zadáte ako parameter. Môžete tiež voliteľne odovzdať druhý parameter, ktorý bude z pohľadu vašej funkcie spätného volania pri jej spustení objektom „ this “.
Vzorový kód
var source = Rx.Observable.range(0, 3) .doOnCompleted(function () ( this.log("Do Completed"); ), konzola); var predplatné = source.subscribe(funkcia (x) ( console.log("Ďalší: %s", x); ), funkcia (chyba) ( console.log("Chyba: %s", chyba); ), funkcia () ( console.log("Dokončené"); ));
Ďalej: 0 Ďalej: 1 Ďalej: 2 Do Dokončené Dokončené

RxJS tiež implementuje operátor konečne. Vyžaduje funkciu, ktorá sa zavolá po ukončení výsledného Observable, či už normálne (onCompleted) alebo abnormálne (onError).
Vzorový kód
var source = Rx.Observable.throw(new Error()) .finally(function () ( console.log("Finally"); )); var predplatné = source.subscribe(funkcia (x) ( console.log("Ďalej: " + x); ), funkcia (chyba) ( console.log("Chyba: " + chyba); ), funkcia () ( konzola .log("Dokončené");
Chyba: Nakoniec chyba
do / tap , doOnNext / tapOnNext , doOnError / tapOnError , doOnCompleted / tapOnCompleted a nakoniec sa nachádzajú v každej z nasledujúcich distribúcií:
- rx.js
- rx.all.js
- rx.all.compat.js
- rx.compat.js
- rx.lite.js
- rx.lite.compat.js
RxPHP implementuje tento operátor rovnako ako .
Vyvolá akciu pre každý prvok v pozorovateľnej sekvencii a vyvolá akciu po elegantnom alebo výnimočnom ukončení pozorovateľnej sekvencie. Táto metóda môže byť použitá na ladenie, protokolovanie atď. správania dotazov zachytením toku správ na spustenie ľubovoľných akcií pre správy v potrubí. Pri používaní do je dôležité si uvedomiť, že pozorovateľ môže prijímať ďalšie udalosti po dokončení streamu alebo chybe (napríklad pri použití opakovania alebo opätovného prihlásenia na odber). Ak používate Observable, ktorá rozširuje AbstractObservable, nebudete dostávať tieto udalosti. Pre tento špeciálny prípad použite DoObserver. doOnNext, doOnError a doOnCompleted interne používajú DoObserver a budú prijímať tieto dodatočné udalosti.
Vzorový kód
//z https://github.com/ReactiveX/RxPHP/blob/master/demo/do/do.php $source = \Rx\Observable::range(0, 3) ->do(function ($x) ( echo "Do Next:", $x, PHP_EOL; ), funkcia (Throwable $err) ( echo "Do Error:", $err->getMessage(), PHP_EOL; ), funkcia () ( echo "Do Completed" , PHP_EOL )); $subscription = $source->subscribe($stdoutObserver);
Urobiť Ďalej:0 Ďalšia hodnota: 0 Urobiť Ďalej:1 Ďalšia hodnota: 1 Urobiť Ďalej:2 Ďalšia hodnota: 2 Urobiť Dokončené Dokončené!
RxPHP má tiež operátor doOnError .
Vzorový kód
//z https://github.com/ReactiveX/RxPHP/blob/master/demo/do/doOnError.php $source = \Rx\Observable::error(new Exception("Oops")) ->doOnError(function (Vhoditeľné $err) ( echo "Do Error:", $err->getMessage(), PHP_EOL; )); $subscription = $source->subscribe($stdoutObserver);
Do Error:Oops Výnimka:Oops
RxPHP má tiež operátora doOnCompleted .
Vzorový kód
//z https://github.com/ReactiveX/RxPHP/blob/master/demo/do/doOnCompleted.php $source = \Rx\Observable::empty() ->doOnCompleted(function () ( echo "Do Completed ", PHP_EOL; )); $subscription = $source->subscribe($stdoutObserver);
Dokončiť dokončené!
RxPHP má tiež konečne operátora.
Zavolá špecifikovanú funkciu, keď sa zdroj ukončí pri dokončení alebo chybe.
Vzorový kód
//z https://github.com/ReactiveX/RxPHP/blob/master/demo/finally/finally.php Rx\Observable::range(1, 3) ->finally(function() ( echo "Konečne\n "; )) ->subscribe($stdoutObserver);
Ďalšia hodnota: 1 Ďalšia hodnota: 2 Ďalšia hodnota: 3 Hotovo! Konečne
//z https://github.com/ReactiveX/RxPHP/blob/master/demo/finally/finally-error.php Rx\Observable::range(1, 3) ->map(function($value) ( if ($value == 2) ( throw new \Exception("error"); ) return $value )) ->finally(function() (echo "Finally\n"; )) ->subscribe($stdoutObserver) ;
Ďalšia hodnota: 1 Výnimka: chyba Nakoniec











Bitdefender Antivirus: Efektívny Defender bez otázok
Význam slova neúspešný
Recenzia Samsung Galaxy A7 (2017): nebojte sa vody a šetrite Oplatí sa kúpiť samsung a7
Vytvorenie zálohy firmvéru v systéme Android
Ako nakonfigurovať swap súbor?