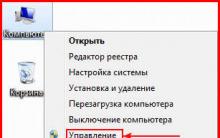
In deze korte zelfstudie maken we eenvoudige en aangepaste knoppen voor sociaal delen.
De optie die ik voorstelde heeft deze nadelen niet - alle bestanden zullen op uw server staan (dat wil zeggen, ze zullen samen met de site vallen), zonder iets van buitenaf te laden, en bovendien is het zeer goed aangepast. Daarnaast zullen we een klein pluspunt hebben - meestal maken de grote drie (VKontakte, Facebook en Twitter) deel uit van de sociale knoppen. In ons geval zijn Mail.Ru, Odnoklassniki en Telegram aanwezig in de clip, zodat niemand onze site geheim verlaat.
Het enige grote nadeel: aantal klikken rekening houden met knopen zal niet... We gaan verder dan eenvoud en flexibiliteit.
Voor het eerst kwam de vraag over mijn eigen social media buttons bij mij op een moment dat social sharing hard nodig was voor een pagina op de site, maar alle middelen pasten niet bij het ontwerp. En niet ik alleen - het idee van aangepaste knoppen is verre van nieuw. De meest interessante oplossing vond ik naar mijn mening op Habréen na een korte zoektocht leidde naar GitHub... Ik nam als basis de logica van de werking van dergelijke deelknoppen en paste ze creatief aan.
De oplossing is zo simpel als een vilten laars - er worden koppelingen gemaakt voor sociale netwerken, binnen welke parameters zij begrijpen worden verzonden. Omdat de tag hiervoor wordt gebruikt , dan kun je er bijna alles in verpakken - de mogelijkheden voor maatwerk (waarvoor dit allemaal wordt gedaan) is enorm.
Maar dit script heeft één nadeel: een script dat browsergedrag afhandelde wanneer op een van de knoppen werd geklikt. Hier is een deel ervan, waarin je zelf gemakkelijk twee problemen kunt zien:
Vkontakte: functie (purl, ptitle, pimg, text) (url = "http://vkontakte.ru/share.php?"; Url + = "url =" + encodeURIComponent (purl); url + = "& title = " (! LANG: + encodeURIComponent (ptitle); url + ="&description=" + encodeURIComponent(text); url += "&image=" + encodeURIComponent(pimg); url += "&noparse=true"; Share.popup(url); }, !}
Het eerste probleem is klein en velen zullen tegen me zeggen: "Hé, kerel schreef dit in 2012! Verander gewoon de lijn en dat is het.” En ik ben het met je eens dat je gewoon kunt veranderenvkontakte.ru naar vk.com en sluit gewoon de vraag.
Ten tweede moet voor elke service een nieuw blok worden geschreven. Wat ook niet erg problematisch is om te doen, gewoon kopiëren en plakken en de nodige parameters verwijderen / toevoegen.
Maar wat doet dit script uiteindelijk? Het creëert gewoon een pop-upvenster dat de vermelde parameters doorgeeft. Dit zijn de lijnen:
Popup: functie (url) (window.open (url, "", "werkbalk = 0, status = 0, breedte = 626, hoogte = 436");)
Het is precies het werk van dit script dat ik enigszins heb aangepast. Maar daarover hieronder meer. Laten we eens kijken naar de knoppen zelf en hoe ze werken.
Eerst hebben we een paar variabelen nodig voor de deelknoppen:
- $ Titel- Titel (titel) van de pagina
- $ Beschrijving- Pagina beschrijving
- $ ImageUrl - pad naar de pagina-afbeelding
- $ Link - directe link naar de pagina
Ik heb ze conventioneel genoemd, zodat duidelijk is hoeveel er nodig zijn en wat ze zijn. Hoe ze op uw site worden geplaatst - handmatig of automatisch - hangt alleen af van de toepassing waarop ze worden uitgevoerd. In een WordPress CMS ziet het er bijvoorbeeld als volgt uit:
- $ Titel- dit is
- $ Beschrijving —
- $ ImageUrl —
- $ Link —
Nu, op de plaats die we nodig hebben, voegen we de volgende code in, waarbij we in plaats van de variabelen de noodzakelijke waarden vervangen (indien nodig):
In contact met Facebook Mail.Ruklasgenoten Twitter Telegram
Klaar. De code werkt al en kan worden gebruikt - wanneer u op de link klikt, wordt een nieuw tabblad van het sociale netwerk geopend. Laten we het nu zo maken dat het geen tabbladen produceert, maar een klein venster bovenaan de browser opent. Laten we de volgende code hieronder toevoegen:
Wat gebeurt er - het script controleert alle klikken op met rel = "nofollow" -attribuut. Je kunt er een plaatsen, maar deze vertelt de robots ook dat je deze links niet hoeft te volgen - we doen de combo in één beweging. Wanneer ingedrukt, wordt een venster geopend met een grootte van 626 bij 436 pixels (parameters breedte = 626, hoogte = 436), dat naar wens kan worden gewijzigd.
Dat is alles! Het resultaat van het werk ziet u aan het einde van dit artikel.
Natuurlijk heeft dit script een belangrijk nadeel: het kan het aantal klikken niet tellen. Maar als lichtgewicht, snelle en gemakkelijk aanpasbare oplossing is het gewoon onvervangbaar. In de tag je kunt alles vullen - tekst, afbeeldingen, svg-afbeeldingen - niets anders beperkt je (behalve de verbeelding natuurlijk).
Review van binnenlandse ontwerpers en scripts van sociale media-knoppen voor websites, evenals buitenlandse analogen. Kort, begrijpelijk en duidelijk.
Ontwerpers van sociale media-knoppen voor website
2. Een gemakkelijke manier om links naar de site te krijgen - QIP.RU
Plaats de knop op de site en geef bezoekers de mogelijkheid om hun favoriete sitemateriaal toe te voegen aan bladwijzers, blogs en sociale netwerken. Drie stappen: waar de knop moet worden gemarkeerd (site, Blogger of WordPress), stijl van de knoppen (kant-en-klare opties) en krijg de knop.

3. Knoppen voor het toevoegen van inhoud aan sociale netwerken - Pluso
Plaats de buttons en geef bezoekers de mogelijkheid om de pagina's die ze leuk vinden te delen op sociale netwerken, maar ook om af te drukken, een e-mail te sturen en bladwijzers toe te voegen.

4. Dienst van sociale activiteit - UpToLike
Aangepaste sociale media-knoppen met de mogelijkheid om kleur, vorm, grootte en speciale effecten in te stellen. Extra functies zijn de PicShare-widget voor het delen van foto's, de functie "Quote" en de aangepaste functie Volgen.

5. Eén knop! - voor alle diensten van bladwijzers en sociale netwerken
Selecteer de soort knop. Waar de knop wordt geïnstalleerd: website, Blogger of WordPress. Voeg een knop toe.

Scripts van social media buttons voor de site
1. Mooie sociale knoppen voor de site - goodshare.js
Knoppen weergeven op bijna elk apparaat. Schone code. Korte documentatie. SEO-vriendelijk.

2. Scriptknoppen voor sociale bladwijzers en netwerken - Share42
Selecteer het formaat en markeer de pictogrammen van de diensten die u op de site wilt gebruiken. Selecteer de gewenste opties. Kijk hoe het eruit komt te zien en/of download een kant-en-klaar script. Installeer het script op uw WordPress-site, Drupal, enz.

3. Mooie social media like buttons met jQuery - Social Likes
Een script van "Vind ik leuk"-knoppen met tellers in dezelfde stijl voor sociale netwerken: Facebook, Twitter, VKontakte, Odnoklassniki, Moi Mir, Google+ en Pinterest.

Buitenlandse analogen van social media buttons voor een website
1. Share-knoppen - AddThis
Met knoppen voor delen kunt u het publiek van uw site vergroten door bezoekers van andere bronnen en sociale netwerken aan te trekken via de gedistribueerde inhoud.



4. Sociaal delen - Pos.st
Haal meer waarde uit het delen op sociale media. De service zal het proces van delen in sociale netwerken voor bezoekers vergemakkelijken, wat het organische verkeer van de site zal vergroten.

5. Deelknoppen voor elke website - AddToAny
Ontvang code voor sociale media-knoppen voor elke website. Kies het type en de stijl van de knop, specificeer e-mail en andere opties, of kies een van de platforms: WordPress, Drupal, Tumblr, Joomla, Elgg, WordPress.com, Blogger, TypePad of FeedFlare. Verkrijg de knopcode.

| om 8:00 | Bericht wijzigen | 6 reacties |
Onlangs vraagt elke tweede (zo niet de eerste) klant in de vereisten voor de ontwikkeling van de site om er zeker van te zijn deze te koppelen aan sociale netwerken. "Sociale" knoppen op de site zijn de nummer 1 tool voor het aantrekken van doelgroepen, distributie van inhoud en PR in het algemeen. En het is helemaal gratis!
Sociale netwerken bieden codes voor hun knoppen en widgets voor plaatsing op de site, en voegen instructies toe om ze te installeren in het contentmanagementsysteem. Met elk CMS (besturingssysteem) kunt u ze installeren, het belangrijkste is om ze harmonieus in het ontwerp van uw site te passen.
Wat zijn de kenmerken en functies?
Als uw site is gericht op mensen die communiceren met populaire sociale media. netwerken, bijvoorbeeld Vkontakte, Twitter, Instagramm, Facebook, Google+, Pinterest, enz., en u wilt ze allemaal afdekken, om niet de knoppen voor elk afzonderlijk in te stellen, aangezien ze kunnen verschillen in grootte en ontwerp, raden we aan om aggregatorservices te gebruiken. Dit zijn eenvoudige en handige tools waarmee sitebezoekers snel informatie kunnen delen met hun vrienden, ongeacht welk sociaal netwerk ze gebruiken. Hieronder zullen we de meest populaire diensten analyseren.
Knoppen voor sociale media Delen Pluso
![]()

'Waarom is ze nodig?' - je vraagt. Waarschijnlijk probeer ik met de tijd mee te gaan - we lopen achter op de bourgeoisie en hun sitepromotie wijkt enigszins af van onze huidige realiteit.
Als je naar de blogs in de burzhunet kijkt, hebben ze bijna allemaal verschillende zwevende panelen waarmee je een artikelaankondiging kunt toevoegen aan de meest populaire sociale netwerken en bladwijzers. Het is nu vrij moeilijk voor de bourgeois om vooruit te komen door links te kopen en het belang van sociale signalen begint ongelooflijk te groeien.
Het panel stelt u in staat om het aantal artikelen te delen, en dus invloed op. Welnu, aangezien zoiets ons te wachten staat, zou het goed zijn om de gebeurtenissen een beetje voor te zijn.
Waarom heb je een Share42-paneel nodig, de voordelen ervan?
Ik wilde een paneel hebben met knoppen voor deze vier sociale netwerken, die het meest relevant zijn voor het Russische internet. Het is mogelijk dat sociale signalen in ons land zijn ze nog niet zo almachtig als bij de bourgeois, omdat ze simpelweg nog niet voldoende zijn om een relevante selectie uit te voeren.
Maar het is nu beter om ze te verzamelen en volledig bewapend te zijn wanneer een wereldwijde Armageddiaan naar Runet komt voor in ons perverse begrip - een significante afname van invloed en zwaardere straffen voor linkmanipulatie.
Over het algemeen kwam ik bij het invoeren van verschillende zoekopdrachten op en Google, tijdens het zoeken naar een geschikte versie van het paneel, de Dimox.name-website tegen, maar toen ik daar een mooi paneel zag, vond ik het niet nodig om te zoeken naar een beschrijving van zijn installatie op zijn bron.
Ik weet alleen dat hij zulke dingen zelf doet (zonder plug-ins), maar vandaag wilde ik echt niet ingaan op de nuances en instellingen. Ik wilde een paar stukjes code nemen en een uitstekende, vanuit esthetisch oogpunt, en werkende versie krijgen zwevende knoppen voor sociale media.
Toen kwam ik de Share42-service tegen en toen ik dezelfde sociale-mediaknoppen erop zag, was ik een beetje verrast - Dimox gebruikt stempels. Het is net alsof een ervaren schoenmaker naar consumptiegoederen gaat. Na een beetje op het net te hebben gesnuffeld, kwam ik echter tegen waar hij schrijft over de lancering van een gratis dienst voor zelfselectie, configuratie en de voltooide scriptcode voor sociale knoppen verkrijgen.
Moe van het vragen om hulp bij het maken van knoppen voor de site, opende hij een apart project, dat naar mijn mening nu het beste is van alle aanbiedingen op de markt. Laat me die even opsommen voordelen dat viel me op:

Nu over de nadelen:
- U moet op zijn minst een basiskennis hebben van en. Ik denk niet dat je je meteen zult haasten om mijn publicaties te lezen, maar ik hoop toch op je intentie om dit in de toekomst te doen (ik heb het tenslotte geprobeerd, ik heb geschreven, en het verschijnen van deze artikelen zorgde alleen maar voor een snelle uitstroom van abonnees - het is zielig).
U zult zich ook in ieder geval ongeveer moeten voorstellen hoe degene die u gebruikt is ingericht. U hoeft bijvoorbeeld niet in de code te graven - u kunt het gebruiken (hoewel ik het voor dit script niet heb geprobeerd).
Als de nadelen voor jou niet significant zijn (of je bent klaar om ter plekke te stampen op zoek naar de waarheid), en de voordelen zijn aanzienlijk, dan ben je welkom om dit artikel verder te lezen. Wat wordt genoemd - niet overschakelen. Ik zal je door een zeer eenvoudige installatie en weergave van de gemaakte knoppenbalk voor sociale media op Share42 leiden en hoe je deze kunt installeren. Neem me niet kwalijk, maar het is op deze motor dat mijn blog werkt.
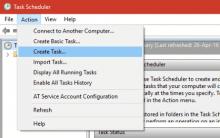
Share42 configureren en het script op de site installeren
Ik gooide deze map in de map met WordPress-plug-ins, dus in de vierde stap van de wizard moest ik dit exacte pad specificeren:

En ook ik moest een vinkje zetten voor WordPress, want dit is de engine die mijn blog gebruikt. Alles, met de Share-instellingen, is gedaan, het blijft alleen om de Html- en CSS-code in te voegen die wordt voorgesteld in de vijfde en zesde stap van de wizard. Dit is eigenlijk waar meestal ernstige problemen ontstaan voor ongetrainde gebruikers.
Merk op dat de inhoud van deze code onmiddellijk verandert wanneer je wijzigingen aanbrengt in je instellingen (Ajax is natuurlijk geweldig en verschrikkelijk). Daarom moet u bij het kiezen van een verticale zwevende balk twee stukken CSS-code invoegen in plaats van één (bij het kiezen van een horizontale balk). Maar dit zijn alle details, zij het zeer indrukwekkend en aangenaam (glorie aan Dimoks).
Laten we het eerst hebben over de eenvoudige - CSS-code invoegen... Kopieer een regelfragment of twee en zoek het trapsgewijze stijlbladbestand dat uw sjabloon of skin gebruikt.
In WordPress heet het meestal Style.css en staat het in de map met het thema dat je gebruikt (/wp-content / themes / theme name). In Joomla moet u het stijlbestand zoeken in de map met de sjabloon die u momenteel gebruikt (/ sjablonen / sjabloonnaam)
Open dit bestand om bijvoorbeeld te bewerken en voeg helemaal aan het einde de fragmenten van de stijlcode toe die je hebt gekopieerd (we zullen de Html-code ergens anders plakken). Sla de wijzigingen op en vergeet niet, door naar Filezila te gaan, om deze wijzigingen toe te passen door akkoord te gaan met de pop-upaanbieding.
Nou, nu is het tijd om met drie regels om te gaan Html-scriptcode Share42... De auteur adviseert deze voor of na de artikelen in te voegen. In WordPress is dit niet eenvoudig, maar wel heel eenvoudig. Open het single.php-bestand om te bewerken vanuit de map met uw thema (onthoud, het leeft op / wp-content / thema's / de naam van het WordPress-thema).
U kunt de code direct achter de artikelen plakken. Zoek hiervoor de regel met de functie the_content en voeg het voorgestelde fragment er direct achter in, bijvoorbeeld als volgt:



















Bedrieg gratis vrienden op VKontakte
Echt geld verdienen op internet zonder investeringen voor beginners Echte manieren om geld te verdienen op internet zonder investeringen
Gedragsfactoren bij promotie en werkmethoden om deze te verbeteren
Hoe u het verkeer naar de VKontakte-pagina kunt achterhalen en vergroten?
Snel opladen toepassen op Honor Phone