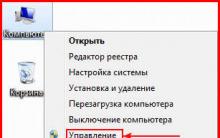
Šioje trumpoje pamokoje sukursime paprastus ir pasirinktinius socialinio bendrinimo mygtukus.
Mano pasiūlyta parinktis neturi šių trūkumų - visi failai bus jūsų serveryje (tai yra, jie nukris kartu su svetaine), nieko neįkeliant iš išorės, be to, jis yra labai gerai pritaikytas. Be to, turėsime nedidelį pliusą - paprastai didieji trys („VKontakte“, „Facebook“ ir „Twitter“) yra socialinių mygtukų dalis. Mūsų atveju klipe yra „Mail.Ru“, „Odnoklassniki“ ir „Telegram“, kad niekas neišeitų iš mūsų svetainės.
Vienintelis reikšmingas trūkumas: paspaudimų skaičius skaičiuoti mygtukais nedarys... Mes peržengiame paprastumo ir lankstumo ribas.
Pirmą kartą klausimas apie mano pačios socialinės žiniasklaidos mygtukus man kilo tuo metu, kai socialinis bendrinimas buvo labai reikalingas svetainės puslapiui, tačiau visi ištekliai neatitiko dizaino. Ir ne aš vienas - pati pasirinktinių mygtukų idėja toli gražu nėra nauja. Įdomiausią sprendimą, mano nuomone, radau Habréir po trumpos paieškos nuvedė į „GitHub“... Aš rėmiausi tokių bendrinimo mygtukų veikimo logika ir kūrybiškai juos pakeičiau.
Sprendimas paprastas kaip veltinio įkrova - socialiniams tinklams sukuriamos nuorodos, per kurias perduodami jiems suprantami parametrai. Kadangi tam naudojama žyma , tada į jį galite įvynioti beveik viską - pritaikymo galimybės (dėl to visa tai daroma) yra didžiulės.
Tačiau šis scenarijus turi vieną trūkumą - scenarijų, kuris tvarkė naršyklės elgesį spustelėjus vieną iš mygtukų. Čia yra jo dalis, kurioje jūs galite lengvai pamatyti dvi problemas:
„Vkontakte“: funkcija (purl, ptitle, pimg, text) (url = "http://vkontakte.ru/share.php?"; Url + = "url =" + encodeURIComponent (purl); url + = "& title = "(! LANG: + encodeURIComponent (ptitle); url + ="&description=" + encodeURIComponent(text); url += "&image=" + encodeURIComponent(pimg); url += "&noparse=true"; Share.popup(url); }, !}
Pirmoji problema yra maža ir daugelis man gali pasakyti: „Ei, bičiulis tai parašė 2012 m.! Tiesiog pakeisk eilutę ir viskas “. Ir aš sutinku su jumis, kad galite tiesiog pasikeistivkontakte.ru į vk.com ir tiesiog uždarykite klausimą.
Antra, kiekvienai paslaugai reikia parašyti naują bloką. Tai taip pat nėra labai problematiška, tiesiog nukopijuokite ir įklijuokite ir pašalinkite / pridėkite reikiamus parametrus.
Bet ką šis scenarijus daro galų gale? Jis tiesiog sukuria iššokantį langą, kuris perduoda išvardytus parametrus. Tai eilutės:
Iššokantis langas: function (url) (window.open (url, "", "toolbar = 0, status = 0, width = 626, height = 436");)
Būtent šio scenarijaus darbą šiek tiek pakeičiau. Bet daugiau apie tai žemiau. Pažvelkime į pačius mygtukus ir kaip jie veikia.
Pirma, mes turime turėti keletą kintamųjų, skirtų bendrinimo mygtukams:
- $ Pavadinimas- Puslapio pavadinimas (pavadinimas)
- $ Aprašymas- Puslapio aprašymas
- $ ImageUrl - kelias į puslapio vaizdą
- $ Nuoroda - tiesioginė nuoroda į puslapį
Pavadinau juos sutartinai, kad būtų aišku, kiek jų reikia ir kokie jie yra. Kaip jie bus paimti jūsų svetainėje - rankiniu būdu ar automatiškai - priklauso tik nuo programos, kurioje ji bus vykdoma. Pavyzdžiui, „WordPress“ TVS jis atrodys taip:
- $ Pavadinimas- tai yra
- $ Aprašymas —
- $ ImageUrl —
- $ Nuoroda —
Dabar reikiamoje vietoje įterpiame šį kodą, kuriame vietoj kintamųjų pakeičiame reikiamas reikšmes (jei reikia):
Susisiekus su Facebook Mail.Ruklasiokai „Twitter“ Telegrama
Paruošta. Kodas jau veikia ir gali būti naudojamas - spustelėjus nuorodą, atsidaro naujas socialinio tinklo skirtukas. Dabar padarykime taip, kad jis nesudarytų skirtukų, o atidarytų nedidelį langą naršyklės viršuje. Toliau pridėsime šį kodą:
Kas atsitinka - scenarijus stebi visus paspaudimus su rel = "nofollow" atributu. Galite įdėti bet kurį, tačiau šis taip pat robotams sako, kad jums nereikia sekti šių nuorodų - mes atliekame derinį vienu judesiu. Paspaudus, atidaromas 626 x 436 pikselių (parametrų plotis = 626, aukštis = 436) dydžio langas, kurį galima pakeisti pagal savo skonį.
Tai viskas! Darbo rezultatą galite pamatyti šio straipsnio pabaigoje.
Žinoma, šis scenarijus turi didelį trūkumą - jis negali suskaičiuoti paspaudimų skaičiaus. Tačiau kaip lengvas, greitas ir lengvai pritaikomas sprendimas jis yra tiesiog nepakeičiamas. Į etiketę galite įdėti bet ką - tekstą, paveikslėlius, svg -grafiką - niekas kitas jūsų neriboja (žinoma, išskyrus vaizduotę).
Vidaus dizainerių apžvalga ir svetainių socialinės žiniasklaidos mygtukų scenarijai, taip pat užsienio analogai. Trumpai, suprantamai ir aiškiai.
Socialinės žiniasklaidos mygtukų dizaineriai svetainei
2. Lengvas būdas gauti nuorodas į svetainę - QIP.RU
Įdėkite mygtuką svetainėje ir suteikite lankytojams galimybę pridėti savo mėgstamą svetainės medžiagą prie žymių, tinklaraščių ir socialinių tinklų. Trys veiksmai: kur pažymėti mygtuką (svetainė, „Blogger“ ar „WordPress“), mygtukų stilius (paruoštos parinktys) ir gauti mygtuką.

3. Mygtukai, skirti pridėti turinį į socialinius tinklus - „Pluso“
Įdėkite mygtukus ir suteikite lankytojams galimybę bendrinti jiems patinkančius puslapius socialiniuose tinkluose, taip pat spausdinti, siųsti el. Laišką ir pridėti žymių.

4. Socialinės veiklos paslauga - UpToLike
Individualūs socialinės žiniasklaidos mygtukai su galimybe nustatyti spalvą, formą, dydį ir specialiuosius efektus. Papildomos funkcijos yra „PicShare“ nuotraukų bendrinimo valdiklis, funkcija „Citata“ ir pritaikyta sekimo funkcija.

5. Vienas mygtukas! - visoms žymių ir socialinių tinklų paslaugoms
Pasirinkite rūšies mygtuką. Kur bus įdiegtas mygtukas: svetainė, „Blogger“ ar „WordPress“. Pridėti mygtuką.

Svetainės socialinės žiniasklaidos mygtukų scenarijai
1. Gražūs svetainės socialiniai mygtukai - goodshare.js
Rodyti mygtukus beveik bet kuriame įrenginyje. Švarus kodas. Trumpa dokumentacija. SEO draugiškas.

2. Socialinių žymių ir tinklų scenarijaus mygtukai - „Share42“
Pasirinkite dydį ir pažymėkite paslaugų, kurias norite naudoti svetainėje, piktogramas. Pasirinkite norimas parinktis. Pažiūrėkite, kaip tai atrodys, ir (arba) atsisiųskite paruoštą scenarijų. Įdiekite scenarijų savo „WordPress“ svetainėje, „Drupal“ ir kt.

3. Gražios socialinės žiniasklaidos priemonės, pavyzdžiui, mygtukai, naudojantys „jQuery“ - „Social Likes“
„Patinka“ mygtukų scenarijus su to paties stiliaus skaitikliais socialiniams tinklams: „Facebook“, „Twitter“, „VKontakte“, „Odnoklassniki“, „Moi Mir“, „Google+“ ir „Pinterest“.

Užsienio svetainės socialinės žiniasklaidos mygtukų analogai
1. Dalintis mygtukais - AddThis
Bendrinimo mygtukai padės jums padidinti svetainės auditoriją, pritraukdami lankytojų iš kitų išteklių ir socialinių tinklų per platinamą turinį.



4. Socialinis dalijimasis - Po.st
Pasinaudokite bendrinimu socialinėje žiniasklaidoje. Paslauga palengvins lankytojų dalijimosi socialiniuose tinkluose procesą, o tai padidins natūralų svetainės srautą.

5. Bendrinkite bet kurios svetainės mygtukus - „AddToAny“
Gaukite bet kurios svetainės socialinės žiniasklaidos mygtukų kodą. Pasirinkite mygtuko tipą ir stilių, nurodykite el. Paštą ir kitas parinktis arba pasirinkite vieną iš platformų: „WordPress“, „Drupal“, „Tumblr“, „Joomla“, „Elgg“, „WordPress.com“, „Blogger“, „TypePad“ arba „FeedFlare“. Gaukite mygtuko kodą.

| 8:00 val | Keisti pranešimą | 6 komentarai |
Pastaruoju metu kas antras (jei ne pirmas) svetainės kūrimo reikalavimų klientas prašo būtinai susieti ją su socialiniais tinklais. „Socialiniai“ mygtukai svetainėje yra įrankis numeris 1, skirtas pritraukti tikslinę auditoriją, platinti turinį ir apskritai viešąjį ryšį. Ir tai visiškai nemokama!
Socialiniai tinklai pateikia savo mygtukų ir valdiklių kodus, skirtus talpinti svetainėje, ir prideda instrukcijas, kaip juos įdiegti turinio valdymo sistemoje. Bet kuri TVS (operacinė sistema) leidžia jas įdiegti, svarbiausia harmoningai pritaikyti jas savo svetainės dizainui.
Kokios yra savybės ir funkcijos?
Jei jūsų svetainė skirta žmonėms, bendraujantiems su populiariais socialiniais tinklais. tinklus, pvz., „Vkontakte“, „Twitter“, „Instagramm“, „Facebook“, „Google+“, „Pinterest“ ir kt., ir norite juos visus aprėpti, kad nenustatytumėte kiekvieno jų mygtukų atskirai, nes jie gali skirtis pagal dydį ir dizainą, rekomenduojame naudotis kaupimo paslaugomis. Tai paprasti ir patogūs įrankiai, kurie leis svetainės lankytojams greitai dalytis informacija su draugais, nepriklausomai nuo to, kokį socialinį tinklą jie naudoja. Žemiau mes analizuosime populiariausias paslaugas.
Socialinės žiniasklaidos mygtukai „Share Pluso“
![]()

- Kodėl ji reikalinga? - Jūs klausiate. Tikriausiai aš stengiuosi neatsilikti nuo laiko - mes atsiliekame nuo buržuazijos, o jų svetainių reklama šiek tiek skiriasi nuo dabartinės realybės.
Jei pažvelgsite į „Burzhunet“ tinklaraščius, tada beveik visi jie turi įvairias plaukiojančias plokštes, leidžiančias pridėti straipsnio skelbimą prie populiariausių socialinių tinklų ir žymių. Dabar buržuazui gana sunku žengti į priekį perkant nuorodas ir socialinių signalų svarba pradėjo neįtikėtinai augti.
Skydelis leidžia padidinti bendrinamų straipsnių skaičių, taigi ir įtaką. Na, kadangi mūsų laukia kažkas panašaus, būtų teisinga šiek tiek pasivyti įvykius.
Kodėl jums reikia „Share42“ skydelio, jo privalumai
Norėjau turėti skydelį su mygtukais šiems keturiems socialiniams tinklams, kurie labiausiai susiję su Rusijos internetu. Gali būti, kad socialinius signalus mūsų šalyje jie dar nėra tokie visagaliai kaip buržuaziniai, nes jų tiesiog dar nepakanka atitinkamai atrankai atlikti.
Bet dabar geriau pradėti juos rinkti ir būti visiškai ginkluotiems, kai į mūsų Runetą atvyks pasaulinis Armageddianas, kuris, mūsų supratimu, žymiai sumažins įtaką ir bus griežtesnė bausmė už manipuliavimą nuorodomis.
Apskritai, įvesdamas įvairias užklausas sistemoje „Google“ ir ieškodamas tinkamos skydelio versijos, radau svetainę „Dimox.name“, tačiau kai ten pamačiau gražų skydelį, nemaniau, kad reikia ieškoti aprašymo. jo diegimą savo ištekliuose.
Tik žinau, kad tokius dalykus jis daro pats (be įskiepių), bet šiandien tikrai nenorėjau gilintis į niuansus ir nustatymus. Norėjau paimti kelis kodo gabalus ir gauti puikią, estetiniu požiūriu, darbinę versiją plūduriuojantys socialinės žiniasklaidos mygtukai.
Tada aš susidūriau su „Share42“ paslauga ir pamačiusi tuos pačius socialinės žiniasklaidos mygtukus, šiek tiek nustebau - „Dimox“ naudoja štampavimą. Panašu, kad kvalifikuotas batsiuvys eis prie plataus vartojimo prekių. Tačiau šiek tiek pasigrožėjęs tinklu, radau, kur jis rašo apie nemokamos savęs pasirinkimo, konfigūravimo ir gauti baigtą socialinių mygtukų scenarijaus kodą.
Pavargęs prašyti pagalbos kuriant svetainės mygtukus, jis atidarė atskirą projektą, kuris, mano nuomone, dabar yra geriausias iš visų pasiūlymų rinkoje. Leiskite man tik išvardyti tuos pliusai man krito į akis:

Dabar apie minusus:
- Turite turėti bent pagrindinį supratimą apie ir. Nemanau, kad iškart skubėsite skaityti mano publikacijų, bet vis tiek tikiuosi, kad ketinate tai daryti ateityje (juk aš bandžiau, rašiau, o šių straipsnių pasirodymas tik paskatino greitą prenumeratorių srautą - Tai liūdna).
Taip pat turėsite bent apytiksliai įsivaizduoti, kaip išdėstytas jūsų naudojamas. Pavyzdžiui, jums nereikia įsigilinti į kodą - galite jį naudoti (nors aš to nebandžiau šiam scenarijui).
Jei trūkumai jums nėra reikšmingi (arba esate pasiruošę stumti vietoje ieškodami tiesos), o privalumai yra reikšmingi, tuomet kviečiame toliau skaityti šį straipsnį. Kas vadinama - nesikeiskite. Aš jus supažindinsiu su labai paprasta „Share42“ sukurtos socialinės žiniasklaidos mygtukų juostos sąranka ir peržiūra bei kaip ją įdiegti. Nekaltinkite manęs, bet mano tinklaraštis veikia būtent dėl šio variklio.
„Share42“ konfigūravimas ir scenarijaus diegimas svetainėje
Aš įmečiau šį aplanką į katalogą su „WordPress“ papildiniais, todėl ketvirtame vedlio žingsnyje turėjau nurodyti tikslų kelią:

Taip pat turėjau pažymėti varnelę prieš „WordPress“, nes tai yra variklis, kurį naudoja mano tinklaraštis. Viskas, naudojant bendrinimo nustatymus, yra padaryta, belieka tik įterpti penktajame ir šeštajame vedlio veiksmuose siūlomą HTML ir CSS kodą. Tiesą sakant, čia dažnai kyla rimtų problemų nepatyrusiems vartotojams.
Atminkite, kad šio kodo turinys pasikeičia akimirksniu, kai pakeičiate nustatymus („Ajax“ akivaizdžiai puikus ir baisus). Todėl, renkantis vertikalią plaukiojančią juostą, turėsite įterpti du CSS kodo gabalus, o ne vieną (renkantis horizontalią juostą). Bet tai visos detalės, nors ir labai įspūdingos ir malonios (šlovė Dimoksui).
Pirmiausia pakalbėkime apie paprastą - įterpiant CSS kodą... Nukopijuokite vieną ar du taisyklės fragmentus ir raskite kaskadinio stiliaus lapo failą, kurį naudoja jūsų šablonas ar oda.
„WordPress“ paprastai vadinamas Style.css ir yra aplanke su tema, kurią naudojate ( / wp-content / themes / theme name). „Joomla“ turite ieškoti stiliaus failo aplanke su šiuo metu naudojamu šablonu ( / templates / template name)
Pavyzdžiui, tiesiog atidarykite šį failą redagavimui ir iki galo pridėkite nukopijuoto stiliaus kodo fragmentus (mes įklijuosime HTML kodą kitur). Išsaugokite pakeitimus ir nepamirškite, eidami į „Filezila“, pritaikyti šiuos pakeitimus sutikdami su iššokančiu pasiūlymu.
Na, dabar atėjo laikas spręsti tris eilutes Html scenarijaus kodas Share42... Autorius pataria juos įterpti prieš arba po straipsnių. „WordPress“ tai nėra lengva, bet labai paprasta. Atidarykite failą single.php redagavimui iš aplanko, kuriame yra jūsų tema (atminkite, kad jis yra / wp-content / themes / „WordPress“ temos pavadinimas).
Kodą galite įklijuoti iškart po straipsnių. Norėdami tai padaryti, suraskite eilutę su funkcija the_content ir iškart po jos įterpkite siūlomą fragmentą, pavyzdžiui:



















Apgaukite draugus „VKontakte“ nemokamai
Kaip iš tikrųjų užsidirbti pinigų internete be investicijų pradedantiesiems Tikri būdai užsidirbti pinigų internete be investicijų
Elgesio skatinimo veiksniai ir darbo metodai jiems tobulinti
Kaip sužinoti ir padidinti srautą į „VKontakte“ puslapį
Greito įkrovimo naudojimas „Honor“ telefone