Ողջույն բոլորին!
Այսօրվա գրառումը կլինի նորեկների մասին, և դրանում ես ձեզ կասեմ. ինչպես տեղադրել կաղապար (թեմա) wordpress-ում? Բոլորը հիանալի հասկանում են, որ ստանդարտ կաղապարները, որոնք լռելյայնորեն գալիս են wordpress-ի «շարժիչով», չեն փայլում գեղեցկությամբ և ինքնատիպությամբ։
Ուստի յուրաքանչյուր սկսնակ խնդիր է դրված ընտրել գեղեցիկ և օրիգինալ ձևանմուշ, որը կուրախացնի և՛ ռեսուրսի հեղինակին, և՛ նրա այցելուներին: Ախ, ինչքան ցավ ու ժամանակ է պահանջում այս զբաղմունքը։ Մեկին դուր չի գալիս, հետո մյուսը, որ մի թեմայում է, մյուսում չկա... Սարսափ, մի խոսքով. Իսկ ինչո՞վ եք ուզում, որ բլոգը տարբերվի ցանցի այլ ռեսուրսներից:
Իրականում ինտերնետում կան հսկայական թվով թեմաներ՝ և՛ վճարովի, և՛ անվճար: Եվ եթե ցանկանում եք, անկախ նրանից, թե ինչպիսին է ձեր ռեսուրսը, դուք ստիպված կլինեք մի փոքր ծախսել և գնել վճարովի ձևանմուշ: Այս դեպքում մշակողը կօգնի ձեզ կատարելագործել այն։ Բայց ամեն սկսնակ չէ, որ պատրաստ է վճարել վճարովի թեմա գնելու համար, թեև փոքր, բայց դեռ գումար: Թեև կաղապարների ինքնարժեքի տարածումը բավականին պարկեշտ է, բայց խոսքը հիմա դրա մասին չէ։
Այսպիսով, առաջին զույգերում դուք պետք է ձեզ համար ընտրեք մի բան, որը քիչ թե շատ բավարարում է ձեր կարիքները։ Ահա մի քանի կայքեր, որտեղ դուք կարող եք ընտրել ձեր ռեսուրսի ձևանմուշը.
Http://www.goodwinpress.ru/ http://blogstyle.ru/ http://www.wptheme.us/ http://wordpresse.ru/ http://skinwp.ru/ http: // www. webblock.ru/ http://wp-templates.ru/ http://xtemplate.ru/
Իսկ եթե մի փոքր փորձեք, ապա անվճար թեման կարող է անճանաչելիորեն փոխվել և այն գոնե մի փոքր յուրահատուկ դարձնել որոնողական համակարգերի աչքում։ Բայց այս մասին մի կերպ կգրեմ, ուստի առաջարկում եմ ոչինչ բաց չթողնել։ Իսկ հիմա անմիջապես անցնենք մեր գրառման թեմային։
Ինչպես տեղադրել կաղապար (թեմա) wordpress-ում
Դուք կարող եք կաղապար տեղադրել wordpress-ում երեք տարբեր եղանակներով, համենայնդեպս, ես գիտեմ միայն երեքի մասին: Տեղադրման այլ տարբերակներ ունե՞ք: Ես շնորհակալ կլինեմ, եթե դրանք կիսեք այս գրառման մեկնաբանություններում: Եվ հիմա մենք կքննարկենք դրանցից յուրաքանչյուրը ավելի մանրամասն: Այսպիսով, եկեք սկսենք:
1. WordPress-ի կաղապարի տեղադրում ռեսուրսի ադմինիստրատորի վահանակից
Ռեսուրսի վարչական վահանակում թեմաները կառավարելու համար անցեք «Արտաքին տեսք / Թեմաներ» ներդիրը, որտեղ կարող եք կառավարել առկա ձևանմուշները.

Կամ, անցնելով «Տեղադրեք թեմաներ» ներդիրը և ընտրեք ավելի հարմար ձևանմուշ ձեր ռեսուրսի համար.

Այստեղ դուք ունեք ընտրելու երեք տարբերակ.
1. Ներբեռնեք գոյություն ունեցող թեմա ձեր համակարգչից: Դա անելու համար կտտացրեք Ներբեռնել, Թերթել հղմանը, նշեք դրա ուղին և կտտացրեք Տեղադրել.

Ներբեռնումից հետո ձեզ կառաջարկվի դիտել, թե ինչպես է այն տեսք ունենալու, ակտիվացնել այն կամ գնալ «Արտաքին տեսք / Թեմաներ» էջ.

2. Օգտագործեք հիմնաբառի որոնում: Թեեւ քիչ հավանական է, որ կարողանաք լիարժեք վայելել այն։ Բանն այն է, որ փնտրտուքը, մեղմ ասած, զզվելի է։ Ես կարողացա գտնել մի քանի նախշեր միայն այն ժամանակ, երբ մուտքագրեցի «SEO» հարցումը որոնման տողում: Մնացած իմ մուտքագրած հիմնաբառերը լիովին անտեսվել են:
Որևէ այլ բառ մուտքագրելիս անընդհատ նույն մակագրությունն էր ցուցադրվում՝ «Ձեր խնդրանքը բավարարող թեմաներ չկան»։ Կարծես ինտերնետում այլ թեմաներով բլոգներ չկան... 🙂 Ինքներդ փորձեք, միգուցե գտնեք պատասխանող կաղապար։
3. Դե, և վերջին կետը `օգտագործեք ֆիլտրեր: Այստեղ դուք հրավիրված եք ընտրել կաղապար, որը համապատասխանում է ձեր պահանջներին որոշակի հատկանիշների համար: Հիմնականում դուք կարող եք խաղալ ֆիլտրերով և գտնել համապատասխան թեմա ձեր կայքի համար: Ընտրությունը որոշելուց հետո պարզապես անհրաժեշտ է ակտիվացնել ձևանմուշը, և դա կավարտի դրա տեղադրումը:
2. WordPress-ի կաղապարի տեղադրում ftp - filezilla հաճախորդի միջոցով
Այս և հաջորդ մեթոդն ամբողջությամբ պահանջված չէ, քանի որ զիջում է հարմարության առումով, բայց այնուամենայնիվ որոշեցի խոսել դրանց մասին: Միգուցե ինչ-որ մեկը մի օր օգտակար լինի: Այսպիսով, այլ կերպ ինչպե՞ս կարող եք տեղադրել wordpress-ի կաղապար: Եթե ձեզանից որևէ մեկը չգիտի, թե ինչ է filezilla-ն և ինչպես վարվել այն,. Այն կարդալուց հետո ձեզ համար ամեն ինչ պարզ կդառնա։ Դուք կարդացե՞լ եք այն: Ապա դուք կարող եք շարունակել.
Wordpress-ի կաղապարը տեղադրելու համար նախ պետք է ներբեռնեք պատրաստի կաղապարը ձեր համակարգչում (անձնական համակարգիչ) և ապափարկեք այն: Այնուհետև մենք միանում ենք սերվերին՝ օգտագործելով հաճախորդը.

Եվ պարզապես մկնիկի կուրսորով ձևանմուշը քաշեք ձեր համակարգչից դեպի սերվերի մի թղթապանակ, որը կոչվում է թեմաներ, դեպի թղթապանակ տանող ճանապարհ՝ httpdocs կամ public_html (կախված հոսթինգից) / wp-content/themes: Դրանից հետո, ինչպես նշված է տեղադրման առաջին մեթոդում, գնացեք ռեսուրսի վարչական վահանակ «Արտաքին տեսք / Թեմաներ» ներդիրում և պարզապես ակտիվացրեք այն: Սա ավարտում է wordpress թեմայի տեղադրումը:
3. Կաղապարի տեղադրում հոսթինգի կառավարման վահանակի միջոցով
Իսկ հիմա կպատմեմ wordpress կաղապարի տեղադրման վերջին եղանակի մասին՝ հոսթինգի կառավարման վահանակի միջոցով։ Ես օգտվում եմ ծառայություններից, ուստի ցույց կտամ նրա օրինակով: Ուրեմն գնանք։ Worpdress կաղապարը տեղադրելու համար, ինչպես երկրորդ դեպքում, այն պետք է նախապես ներբեռնել համակարգչում: Երկրորդ տեղադրման տարբերակից միակ տարբերությունն այն է, որ այն պետք չէ unzipped:
Թեման ներբեռնելուց հետո անցեք հոսթինգի կառավարման վահանակ նույն թեմաների պանակում և սեղմեք «Վերբեռնել ֆայլը»:

Մենք ձևանմուշով նշում ենք դեպի արխիվ տանող ուղին և սեղմում ենք «Վերբեռնում».

Արխիվն այժմ հասանելի կլինի թեմաների պանակում: Անջատեք այն և ջնջեք արխիվը, որպեսզի այն լրացուցիչ տեղ չզբաղեցնի սերվերի վրա.

Դրանից հետո վերադարձեք բլոգի ադմինիստրատորի վահանակ «Արտաքին տեսք / Թեմաներ» ներդիրում և ակտիվացրեք այն: Բոլոր թեման տեղադրված է:
Ինձ համար այսքանն է: Հաջողություն բոլորին: Ցտեսություն և շուտով կտեսնվենք:
Ինչպե՞ս եք հավանում հոդվածը: Տեղադրման ո՞ր մեթոդն եք նախընտրում: Անհամբեր սպասում եմ ձեր մեկնաբանություններին:
Հիմա եկեք նայենք գործիքների հաջորդ խմբին:
Լրացրեք գործիքները
Լրացնել. Սեղմեք այս գործիքի վրա և սեղմած պահեք մկնիկի ձախ կոճակը, կբացվի ընտրության ընտրացանկ՝ գրադիենտ և լրացրեք:

Այստեղ դուք կարող եք ընտրել այն, ինչ ցանկանում եք:
Դույլ - Լրացնում է պատկերը (ընտրությունը) գույնով կամ հյուսվածքով:
Այսպիսով, լրացման համար մենք ունենք հետևյալ պարամետրերը.
Լրացնել - սահմանում է, թե ինչ օգտագործել որպես «ներկ». առաջին պլանը կլցվի առաջին պլանի գույնով, նախշը կլցվի որոշ նախշով:
Pattern - լրացման օրինակ:
Ռեժիմ - պիքսելների միաձուլման միջոց, կան բազմաթիվ արժեքներ և կդիտարկվեն ըստ անհրաժեշտության:
Անթափանցիկություն - որոշում է լցոնի թափանցիկության աստիճանը:
Հանդուրժողականություն - Լրացուցիչ գույների շարք:
Antialiasing վանդակը նշանակում է մեղմել անցման եզրերը:
Փորձենք գործնականում.
Վերցրեք լրացման գործիքը (սեղմեք դույլի վրա), տեղափոխեք այն նախորդ քայլում արված ընտրության ներսում և սեղմեք մկնիկի հետ։ Մեր ընտրությունը կգունավորվի առաջին պլանի գույնով (լռելյայն՝ սև):
Այժմ ընտրանքների տողում ընտրեք. Լրացրեք -> Pattern, Pattern -> ցանկացած Ձեզ դուր է գալիս:

Կրկին տեղափոխեք մեր դույլը ընտրության ներսում և կտտացրեք: Այժմ այն լցված է կաղապարով և ունի հետևյալ տեսքը.

Խնդրում ենք նկատի ունենալ, որ կաղապարների պատուհանում, որը բացվում է, ներկայացված է դրանց միայն մի փոքր մասը։ Եթե սեղմեք աջ կողմում գտնվող սլաքի վրա, կբացվի մենյու, որի ներքևում նշված են կաղապարների այլ հավաքածուներ։ Դրանք կարելի է ավելացնել եղածներին։
Գրադիենտ. Ստեղծում է լցոնում երկու կամ ավելի գույների միջև սահուն անցումով:
Դիտարկենք ընտրանքների վահանակը.
Եթե սեղմեք աջ կողմում գտնվող սլաքի վրա, ապա կբացվի գրադիենտ ընտրանքներով գունապնակ, երբ սլաքի դիմաց կրկնակի սեղմեք, կբացվի գրադիենտ խմբագրման պատուհանը (այստեղ կարող եք հարմարեցնել ձեր գրադիենտ տարբերակները):
Հատկանշում է գրադիենտի տեսքը (ձախից աջ — գծային, շառավղային, անկյունային, անդրադարձված, ադամանդ):
Հակադարձ - ստուգման նշանը ցույց է տալիս գրադիենտը երկրաչափականորեն հակադարձելու մասին:
Շեղում (խորություն - շեղում) - վանդակը ցույց է տալիս շեղումը՝ հատվածավորումը նվազեցնելու համար:
Թափանցիկություն - նշանը ցույց է տալիս թափանցիկության օգտագործումը:
Փորձենք գործնականում.
Ստեղծեք նոր ֆայլ, վերցրեք ուղղանկյուն ընտրության գործիքը և ձգեք այն ուղղանկյունի տեսքով, այնուհետև գործիքագոտու վրա կտտացրեք գրադիենտ պատկերակը, ընտրանքների տողում, սեղմեք սլաքի վրա և ընտրեք այն գրադիենտը, որը ձեզ դուր է գալիս դեպի աջ: ընտրեք գրադիենտի տեսակը (ցանկացած):

Նկատեք առաջին երկու քառակուսիները բացվող գրադիենտ ընտրիչում: Նրանք օգտագործում են ձեր սահմանած գույները որպես առաջին պլանի և ֆոնի գույներ (գունավոր քառակուսիներ գործիքագոտու ներքևում): Առաջին գրադիենտը սահուն անցում է կատարում հիմնական գույնից դեպի ֆոն, երկրորդը՝ հիմնական գույնից դեպի թափանցիկություն:
Այժմ մկնիկի կուրսորը տեղափոխեք մեր ընտրության ձախ կողմի մեջտեղը, սեղմեք մկնիկի ձախ կոճակը և, առանց այն բաց թողնելու, երկարացրեք գիծը մինչև աջ կողմի կեսը (նկ. 1):
Այժմ գծեք գրադիենտ գիծը անկյունագծով (նկ. 2)
Իսկ հիմա վերևից ներքև (նկ. 3)

Տեսեք տարբերությունը և փորձարկեք տարբեր գրադիենտների և դրանց տեսքի հետ:
Պատկերի պահպանում
Մեր դասը մոտենում է ավարտին, մնում է միայն սովորել, թե ինչպես պահպանել մեր գլուխգործոցները։
Սեղմեք «Ֆայլ» ցանկի տարրը, բացվող ընտրացանկում կտեսնեք ծանոթ «Պահպանել որպես» տարրը և նոր «Պահպանել վեբ» տարրը: Եկեք պարզենք, թե որն է ինչի համար:
Եթե դուք աշխատում եք պատկերի վրա և ցանկանում եք հետագայում այն փոխել, ապա պետք է ընտրեք ցանկի տարրը՝ Save As

Որտեղ խնայել և ինչ անուն տալ, դա ձեր գործն է, բայց ձևաչափը կլինի * .PSD, *. PDD: Հենց այս ձևաչափով են պահվում ձեր բոլոր կարգավորումները (մենք դեռ չունենք, բայց դրանք կհայտնվեն ավելի ուշ): Այսպիսով, պահպանվում է ոչ թե ամբողջ պատկերը, այլ պահպանվում են դրա մասերը, որոնցից յուրաքանչյուրը կարող եք փոխել երբ ցանկանաք։
Եթե ձեր պատկերը պատրաստ է, ապա ընտրեք ընտրացանկի տարրը - Save for Web (Save for Web): Պատկերը կպահվի ինտերնետի համար օպտիմիզացված (այսինքն՝ լավագույն որակի/ֆայլի չափի համադրությամբ): Բացված պահպանման պատուհանը պետք է դիտարկել ավելի մանրամասն.

Վերևի չորս ներդիրները ձեզ առաջարկում են դիտել պատկերի տարբերակները.
Օրիգինալ - պատկերն այնպիսին, ինչպիսին կա: Սովորաբար մեծ ֆայլի չափը վավեր չէ համացանցի համար:
Օպտիմիզացված - որակի և ֆայլի չափի օպտիմալ հարաբերակցությունը ծրագրի տեսանկյունից:
2-up, 4-up - համապատասխանաբար երկու և չորս տարբերակ պատկերի համար կողք կողքի, յուրաքանչյուրի ներքևում նշված է չափը: Դուք կարող եք ընտրել լավագույնը ըստ ձեր կարծիքի։
Լրացուցիչ կարգավորումները դրված են այս պատուհանի վերին աջ անկյունում.

Այստեղ դուք կարող եք ընտրել պահպանված պատկերի ձևաչափը: Ընդհանուր առաջարկություններ. օգտագործեք JPEG և PNG ձևաչափեր՝ նուրբ իրատեսական գունային անցումներով լուսանկարների համար, GIF ձևաչափը՝ բարձր կոնտրաստով, ցածր գույներով գծագրերի համար: Ի դեպ, այս էջի բոլոր նկարները պահվում են GIF ձևաչափով։
Եթե դուք օգտագործում եք վերը քննարկված ներդիրները, ապա անհրաժեշտ չէ հարմարեցնել պատուհանի այս հատվածը, գոնե այս փուլում:
Այսպիսով, ընտրեք ձեր կարծիքով ամենաօպտիմալ պատկերը և սեղմեք Պահպանել կոճակը: Կբացվի արդեն ծանոթ պահպանման պատուհանը, որտեղ պետք է նշեք Թղթապանակը (որտեղ պետք է պահպանվի) և Ֆայլի անունը, մնացածն արդեն կնշվի, նորից սեղմեք Պահպանել: Համացանցի պատկերը պատրաստ է:
Սա ավարտում է առաջին դասը: Դուք սովորեցիք, թե ինչպես ստեղծել նոր ֆայլ, ընտրել տարածքներ և լրացնել դրանք տարբեր ձևերով (գույն, նախշ և գրադիենտ) և պահպանել պատկերները ցանկալի ձևաչափով:
Այս հմտություններն ամրապնդելու համար փորձեք (ստեղծեք տարբեր ձևի տարածքներ և լրացրեք դրանք տարբեր ձևերով):
Հաջորդ դասին դուք կսովորեք աշխատել տեքստի հետ և կծանոթանաք ծրագրի հիմնական հայեցակարգին՝ շերտերին։
WordPress-ը բաց կոդով վեբ կայքի բովանդակության կառավարման ամբողջական համակարգ է: Սա նշանակում է, որ օգտագործողը չի բախվի արտադրանքի լրացման, փոփոխման և կատարելագործման սահմանափակումների: Ըստ իրենք՝ ծրագրավորողների, եթե WordPress-ի վրա լինի, դա թույլ կտա ապագայում ձերբազատվել բազմաթիվ սխալներից ու թերություններից։
Նախքան ուղղակիորեն անցնելը ձեր ընտրած հոսթինգի տեղադրմանը, նախ մենք կիմանանք, թե որն է շարժիչը և որքան հեշտ է դրանով կառավարել կայքը:
Ստացված ZIP ֆայլը պետք է ապափաթեթավորվի ցանկացած արխիվատորի միջոցով: Ապազիպացված ֆայլերն այսպիսի տեսք ունեն.

- Փուլ 2:տիրույթ և հոստինգ
Կայքում բոլոր անհրաժեշտ ֆայլերի տեղադրումը սկսելու համար նախ պետք է ձեռք բերել հոսթինգ և տիրույթ։
Դոմենը կայքի հասցեն կամ անվանումն է, որն ուղղակիորեն կապված է հոսթինգի հետ: Այն պետք է արտացոլի ստեղծվող կայքի գործունեությունը, լինի հեշտ ընկալելի ականջով, լինի ինտուիտիվ կերպով կապված և հիշվող: Գրանցված տիրույթն ամբողջությամբ պատկանում է դրա սեփականատիրոջը: Որպես կանոն, հոսթինգ ընկերությունները տրամադրում են ծառայությունների ամբողջական փաթեթ ցանցում կայքերի պահպանման համար։ Հետևաբար, ամենայն հավանականությամբ, ձեզ բախտ կբերի գրանցել տիրույթ և գնել հոսթինգ մեկ վայրում:
Դոմենը կապված է հոսթինգի հետ՝ օգտագործելով DNS սերվերներ: Դրանց օգնությամբ տեղեկատվություն է տրվում, թե ինչպես են համակարգիչները փնտրում միմյանց ինտերնետի միջոցով։ Բրաուզերում վեբկայքի հասցեն մուտքագրելիս մատակարարը ստուգում է այն դոմենի անվան սերվերի (DNS) միջոցով:
Ցանցի յուրաքանչյուր սերվեր ունի իր IP հասցեն (սա թվերի հատուկ հավաքածու է, օրինակ՝ 192.168.0.1): Դոմենի անունը միշտ չէ, որ կարող է ունենալ նույն IP-ն, դրա վառ օրինակն է կայքի փոխանցումն այլ հոսթինգ: Հոսթինգի մատակարարի փոփոխությունն իրականում տեղափոխվում է այլ սերվեր: Այդ իսկ պատճառով համացանցում կայք հայտնաբերելու մեխանիզմն ունի հետևյալ տեսքը.
http://www.your-site.ru - DNS սերվեր - 192.168.0.1 - կայքի բովանդակության ստացում
Հոսթինգ գնելուց հետո օգտատերը ստանում է կայքի կառավարման համար անհրաժեշտ բոլոր մուտքերը, ներառյալ DNS սերվերների հասցեները, որոնք այնուհետև պետք է գրանցվեն տիրույթի կարգավորումներում:

- Փուլ 3:շարժիչի ֆայլերի պատճենումը FTP սերվերին
Տեղադրման առաջին քայլում մենք ներբեռնեցինք և հանեցինք CMS WordPress փաթեթը: Վերբեռնեք ստացված ֆայլերը հոսթինգ։
Ինչ է անհրաժեշտ.
- Մուտք դեպի FTP սերվեր (տրված է մատակարարի կողմից հոսթինգը գնելուց հետո);
- FTP մենեջեր (այն օգտագործելով՝ ֆայլերը վերբեռնվում են սերվեր):
FTP մենեջեր (կամ FTP հաճախորդ) - հատուկ ծրագիր FTP սերվերին ավելի հեշտ մուտք գործելու համար, որը ցուցադրում է ֆայլերը հեռավոր սերվերի վրա: Հեռավոր սերվեր մուտք գործելու ամենահայտնի հաճախորդներն են FileZilla, Total Commander և այլն:
Օգտագործելով FTP հաճախորդ, պատճենեք ստացված շարժիչի ֆայլերը PUBLIC_HTML կամ WWW սերվերի արմատական գրացուցակում:
- Փուլ 4:տվյալների բազայի ստեղծում
WordPress-ի շարժիչի ֆայլերը տեղադրելուց հետո դուք պետք է միացնեք տվյալների բազան դրան, բայց նախ պետք է ստեղծեք այն:
Տարբեր հոսթինգ պրովայդերներ ունեն տվյալների բազայի ստեղծման մի փոքր այլ մեխանիզմ, բայց ընդհանուր առմամբ դա նույն տեսակն է:
MySQL-ն ամենահայտնի և լայնորեն օգտագործվող բաց կոդով տվյալների բազաներից մեկն է: DBMS-ն ապահովում է առավելագույն արդյունավետություն, ինչը շատ ավելի դժվար կլինի հասնել այլ միջոցներով: Այնուամենայնիվ, MySQL-ի իրական ժողովրդականությունը պայմանավորված է PHP-ի (վեբ էջեր ստեղծելու հատուկ ծրագրավորման լեզու) հետ հիանալի փոխազդեցությամբ:
MySQL մենյուի տարրի հոստինգի կառավարման վահանակում տեղադրման մի քանի քայլեր կան:
- մուտքագրեք տվյալների բազայի անվանումը;
- ստեղծել տվյալների բազայի օգտվող (ադմինիստրատոր) - դրանցից կարող են լինել մի քանիսը.
- գրանցման անունը և գաղտնաբառը;
- սահմանել օգտատերերի տվյալների բազա մուտք գործելու իրավունքները (արտոնությունները):
- Փուլ 5: wp-config-sample.php ֆայլի խմբագրում
WordPress-ը հոսթինգում տեղադրելու քայլերից մեկը MySQL մուտք գործելու համար պահանջվող որոշ պարամետրերի փոփոխությունն է:
Սերվերում վերբեռնված ֆայլերում գտեք wp-config-sample.php և վերանվանեք այն wp-confiq.php: Բացեք ֆայլը խմբագրման համար:
- DB_NAME - տվյալների բազայի անվանումը
- DB_USER - տվյալների բազայի օգտվող
- DB_PASSWORD - գաղտնաբառ օգտագործողի համար
- DB_HOST - տվյալների բազայի սերվերի հասցեն, շատերն ունեն localhost, բայց ոչ միշտ
- DB_CHARSET - լռելյայն utf8 կոդավորում, այն փոխելու կարիք չկա
Այստեղ դուք պետք է նշեք բեռնված տվյալների բազայի անունը, օգտվողի անունը, գաղտնաբառը և մի մոռացեք պահպանել փոփոխությունները:
- Քայլ 6: WordPress-ի տեղադրում
Գործարկեք WordPress-ի տեղադրման սցենարը: Բրաուզերի տողում մուտքագրեք http://www.your-site.ru/wp-admin/install.php, որտեղ www.your-site.ru-ն ձեր կայքի անունն է:
 (ցանկալի է ռուսերեն)
(ցանկալի է ռուսերեն)
Այստեղ մենք մուտքագրում ենք կայքի անունը և էլ. փոստը և սեղմում «Տեղադրել WordPress»-ը:
Մեթոդ 1
Այն բանից հետո, երբ օրինակ կաղապարի ընտրությունը կատարվի, և թեմատիկ ֆայլերով արխիվը ձեր առջև լինի, մենք անցնում ենք այն կայքում տեղադրելու գործընթացին։ Կայքի ադմինիստրատիվ մասում «Արտաքին տեսք» ներդիրում ընտրեք «Թեմաներ» կետը և անցեք կաղապարների կառավարման էջ։

Հետևեք «Տեղադրեք թեմաներ» ներդիրին՝ «Ներբեռնում»:

Մնում է միայն ակտիվացնել WordPress-ի կայքում տեղադրված կաղապարը։
Մեթոդ 2
Կայքում ձևանմուշ տեղադրելու մեկ այլ միջոց է օգտագործել FTP հաճախորդը: Մենք միանում ենք հոսթինգ սերվերին, այնուհետև բացում ենք անհրաժեշտ արխիվը թեմաների թղթապանակում: Տեղադրված կայքի թեմաները կարելի է գտնել այստեղ՝
/www/your-site.ru/wp-content/themes/
Թեման ակտիվացվում է Շարժիչի վահանակի միջոցով:
Կայքը հոսթինգում տեղադրելուց անմիջապես հետո անհրաժեշտ է կատարել մի քանի հիմնական կարգավորում։ Դրանք բոլորը հասանելի են կայքի ադմինիստրատիվ վահանակի միջոցով, որի մեջ մտնելն ամենևին էլ դժվար չէ՝ your-site.ru/wp-admin:

- Ընդհանուր պարամետրեր (Ընդհանուր)
«Ընդհանուր կարգավորումներ» բաժնում «Ընտրանքներ» ցանկում պետք է մուտքագրեք կայքի անունը, դրա կարճ նկարագրությունը, հասցեն, ընտրեք ժամային գոտին, ամսաթվի ձևաչափը, ժամը և այլն:
Այս բաժնի կարգավորումների հետ կապված հատուկ խնդիրներ չպետք է լինեն, սակայն կայքի բնականոն աշխատանքի համար դա պետք է արվի:
- Հրապարակման կարգավորումներ (գրավոր)

Տեքստային տուփի չափը: Պատուհանի տողերի ընդհանուր թիվը, որում ստեղծվում է հոդվածների տեքստը: Երբ այս արժեքը գերազանցում է, հայտնվում է ոլորման պատուհան:
Ֆորմատավորում.Ժպիտները նկարների փոխակերպման հակառակ վանդակը թույլ կտա փոխարինել «ժպիտների» ստանդարտ նշանները WordPress-ի հիմնական հավաքածուի նկարներում:
Սխալ XHTML կոդի ավտոմատ ուղղումը WordPress-ին թույլ կտա ավելի ճիշտ կոդ գրել ինքն իրեն վավերացման առումով: Այնուամենայնիվ, այս գործառույթը միացնելը ամենից հաճախ ստեղծում է բազմաթիվ խնդիրներ, ուստի խորհուրդ է տրվում չմիացնել այն:
Հիմնական վերնագիր.Կայքում առկա վերնագրերի ցանկից կարող եք ընտրել առավել օգտագործվողներից մեկը։ Կայքի համար նոր հոդված գրելիս նշված վերնագիրը կընտրվի ավտոմատ կերպով։
Հրապարակում էլեկտրոնային փոստի միջոցով:Հոդվածների հրապարակում էլեկտրոնային փոստարկղի միջոցով. Դա անելու համար դուք պետք է նշեք փոստի սերվեր, օգտանուն, գաղտնաբառ և հրապարակման համար նախատեսված կատեգորիա: Կարևոր է նշել, որ փոստը պետք է ունենա POP3 մուտք:
Հեռավոր հրապարակում.Արտաքին խմբագրի (բլոգի հաճախորդի) օգտագործումը հոդվածներ գրելու և դրանք խմբագրելու համար:
Թարմացնել ծառայություններ.Անհրաժեշտ ծառայությունների ցանկը կօգնի զգալիորեն արագացնել ռեսուրսի ինդեքսավորումը, ավելացնել որոնման համակարգի ինդեքս մուտք գործելու յուրաքանչյուր նոր հրապարակման արագությունը:
- Ընթերցանության կարգավորումներ (ընթերցում)

Ցուցադրել գլխավոր էջում։«Ձեր վերջին գրառումները» դիմացի նշանը թույլ կտա ձեզ ցուցադրել վերջին հրապարակումները կայքի գլխավոր էջում: Ստատիկ էջն առավել հաճախ օգտագործվում է հազվադեպ թարմացվող բովանդակությամբ փոքր կայքերում:
Ցուցադրել բլոգի էջերում:Կայքի էջում գրանցումների քանակը սահմանելու համար պետք է հաշվի առնել դրա դիզայնը: Սովորաբար այս արժեքը փոխվում է ռեսուրսը բովանդակությամբ լցվելուց հետո:
Ցուցադրել RSS հոսքերում: RSS հոսքի բաժանորդները կստանան վերջին գրառումները, ինչպես նշված է այստեղ:
Ֆիդում գտնվող յուրաքանչյուր հոդվածի համար ցուցադրեք:«Ամբողջական տեքստը» հարմար է բաժանորդներին անմիջապես կարդալու վերջին հրապարակված գրառումների ամբողջական տեքստը, պայմանով, որ դրանց թիվն այնքան էլ մեծ չէ լրահոսում:
«Հայտարարություն»(հրապարակման կրճատված տեքստը) հարմար է կայքի սեփականատիրոջ համար այցելուների ավելացման համար:
Էջերի և հոսքերի կոդավորում:Էջի կոդավորումը սիմվոլների մի շարք է, որոնցով կայքը կցուցադրվի ցանցում: Խորհուրդ է տրվում չփոխել լռելյայն UTF-8-ը:
- Քննարկման կարգավորումներ (Քննարկում)
Այս բաժնում կազմաձևված են այլ ռեսուրսների ծանուցումները նոր հոդվածների հրապարակման, մեկնաբանությունների, սև ցուցակի, ավատարների և այլնի մասին:

Այս բաժինը կարգավորելու համար որևէ դժվարություն չպետք է լինի: Գրեթե յուրաքանչյուր ապրանքի համար կան փոքր նկարագրություններ:
- Մեդիա կարգավորումներ (մեդիա)
Այս բաժինը պատասխանատու է կայքում տեղադրելու և ցուցադրելու մեդիա ֆայլերը, որոնք վերբեռնվել են սերվեր՝ օգտագործելով WordPress վահանակը:

Պատկերների չափերը.Կայքում պատկերներ վերբեռնելիս օգտատերը կարող է ընտրել՝ սկզբնական չափսով կամ առաջարկված երկուսից մեկով, որպեսզի այն տեղադրի ռեսուրսների էջերում:
Օբյեկտներ.Այս պահին դուք կարող եք ընտրել մեդիա ֆայլի տեղադրումը կայքի էջում՝ ըստ նշված պարամետրերի:
Լռելյայնորեն, բոլոր վերբեռնված ֆայլերը կտեղադրվեն wp-content / uploads պանակում: Երբ դուք միացնում եք «Տեղադրել իմ բեռնված ֆայլերը թղթապանակներում ըստ ամիսների և տարիների» տարբերակը, WordPress-ը ավտոմատ կերպով կստեղծի ենթագրքեր՝ հիմնվելով մեդիա ֆայլերի վերբեռնման ամսաթվի վրա:- Գաղտնիության կարգավորումներ (Գաղտնիություն)
Որոնման համակարգի արգելափակումը օգտակար է, երբ ձեր կայքը կառուցման փուլում է:

- Մշտական հղման կարգավորումներ (մշտական հղումներ)
WordPress-ի կարգավորումները թույլ են տալիս ընտրել URL-ների ցուցադրման չորս տարբերակներից:
«Կամայական» կետի «Ընդհանուր կարգավորումներում» հնարավոր է գրանցել հատուկ պիտակներ, որոնք պատասխանատու կլինեն հղումում տարրեր ցուցադրելու համար։ Հղումները կարող են հարմարեցվել ըստ ձեր ցանկության՝ նշանակելով որոշակի պիտակներ.
% տարի% - տարի;
% ամսական% - ամիս;
% օր% - հոդվածի հրապարակման օրը;
% ժամ% - ժամ;
% րոպե% - րոպե;
% երկրորդ% - երկրորդ;
% postname% - վերնագիր;
% post_id% - հոդվածի հերթական համարը;
% կատեգորիա% - վերնագիր (կատեգորիա);
% tag% - պիտակ (պիտակ);
% autor% հեղինակի անունն է:
Կարևոր է.վերը նկարագրված թեգերն օգտագործելիս սխալներից խուսափելու համար հարկավոր է տեղադրել Rus-to-Lat plugin-ը: Հղումների ճիշտ ձևավորման այս հավելվածը կարող է ռուսերեն այբուբենի տառերը թարգմանել լատինական այբուբենի:
Նախքան տեղադրման գործընթացին անցնելը, դուք պետք է համապատասխան դիզայն գտնեք: Ես խորհուրդ կտայի օգտագործել կաղապարներ միայն վստահելի աղբյուրներից, ինչպիսիք են uCoz-ի պաշտոնական խանութը կամ այս ոլորտում մասնագիտացած կայքերում:
Այս դեպքում դուք կարող եք վստահ լինել կաղապարի որակի և դրա կատարման վրա: Իհարկե, դուք կարող եք google-ում կամ օգտագործել տարբեր գործիքներ, բայց շատ հաճախ դրանք հանդիպում են սղոցների, չաշխատող դիզայնի կամ, ավելի վատ, վիրուսներով ֆայլերի: Հետևաբար, ամենայն լրջությամբ մոտեցեք աղբյուրի ընտրության հարցին, քանի որ դրանից է կախված ոչ միայն գործողության հաջողությունը, այլև ձեր կայքի անվտանգությունը: Այս հոդվածի նպատակների համար ես կտեղադրեմ անվճար DesktopChaos ձևանմուշը uTemplate.pro-ից:
Կաղապարով ֆայլի վերբեռնում
Այսպիսով, բեռնեք արխիվը ձևանմուշով.
Արխիվի ներսում կան մի քանի ենթաթղթապանակներ.
- թղթապանակ պատկերներով (պատկերներ, img);
- թղթապանակ սկրիպտներով (js);
- թղթապանակ ոճերով (css);
- թղթապանակներ՝ Global Blocks-ի, Informers-ի և այլնի կոդերով:
Բացի այդ, արխիվը սովորաբար պարունակում է.
- instruction.txt (ReadMe.txt) - Խստորեն խորհուրդ եմ տալիս կարդալ այն;
- template constructor.txt (tmpl.txt) - ընդհանուր շրջանակի կոդը;
- style sheet.txt (css.txt, style.txt) - ոճերի մի շարք ֆայլ;
- type of Materials.txt - պարունակում է նյութերի տեսակի ծածկագիրը;
- և այլ տեքստային ֆայլեր կոդերով, որոնք անհրաժեշտ են ձևանմուշն ամբողջությամբ տեղադրելու համար:
Նշում: Ձեր արխիվի բովանդակությունը կարող է տարբերվել իմ ձևանմուշից (դա կախված է ձևանմուշի տեսակից, կառուցվածքից, բարդությունից և այլ գործոններից):
Ընթացիկ ձևանմուշի կրկնօրինակի պատրաստում
Նախքան նոր կաղապարի տեղադրմանը անցնելը, ես խորհուրդ եմ տալիս կատարել ընթացիկ ձևանմուշի կրկնօրինակում (միայն դեպքում)
Դա անելու համար գնացեք ձեր կայքի «Կառավարման վահանակ»՝ «Դիզայն» - «Կաղապարների կրկնօրինակում».

Կտտացրեք «Ստեղծել կրկնօրինակում» կոճակը վերևի աջ անկյունում, որից հետո կտեսնեք պահուստային արխիվը, որը հայտնվում է «1372338464.zip» ձևի ձեր ընթացիկ ձևանմուշով, փակագծերում ստեղծման ամսաթիվով.

Եվ ևս մեկ բան՝ նոր կաղապար տեղադրելուց առաջ Խորհուրդ եմ տալիս ակտիվացնել բոլոր անհրաժեշտ մոդուլները: նրանք, որոնք դուք ներկայումս ցանկանում եք օգտագործել, և նրանք, որոնք կարող եք օգտագործել ապագայում: Սա արվում է ապահովելու համար, որ ձեր նոր ձևանմուշը ճիշտ տեղադրվի և ցուցադրվի բոլոր մոդուլներում:
uCoz-ում կաղապարի տեղադրման քայլ առ քայլ հրահանգներ.
Կաղապարի տեղադրումը կատարվում է կաղապարի հետ ձեր արխիվում հայտնաբերված հրահանգների համաձայն:... Ինչպես ասացի այս հոդվածում, ես ցույց կտամ կաղապարի տեղադրումը DesktopChaos.
Քայլ 1.
Վերբեռնեք պատկերների թղթապանակը ձեր սերվերում:Դա կարելի է անել երկու եղանակով.
Առաջին ճանապարհը - FTP հաճախորդի միջոցով, ինչպիսին է FileZilla-ն: Ներբեռնեք և տեղադրեք ծրագիրը՝ http://filezilla.ru/get/:
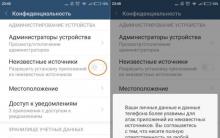
Դրանից հետո Control Panel-ի գլխավոր էջում կտտացրեք և սահմանեք նոր գաղտնաբառ.

Դրանից հետո բացեք FileZilla ftp մենեջերը, ամենավերևում մուտքագրեք Հոսթ, օգտանուն և գաղտնաբառ, սեղմեք «Արագ միացում».

Մենեջերի ձախ կողմում գտեք ձեր կաղապարի նկարներով թղթապանակ, աջ սեղմեք դրա վրա, երևացող մենյուում սեղմեք «Վերբեռնել սերվերին»: Պատրաստ. Այժմ նկարները մեր սերվերում են։
Այս մեթոդը հարմար է օգտագործել, եթե անհրաժեշտ է բեռնել բազմաթիվ պատկերներ կամ այլ ֆայլեր:
Երկրորդ ճանապարհ - պատկերների բեռնում միջոցով Ֆայլերի կառավարիչ... Գնացեք PU-ի գլխավոր էջ և կտտացրեք «Ֆայլերի կառավարիչ».

Վերևի աջ անկյունում սեղմեք Ստեղծել թղթապանակ, մուտքագրեք անունների պատկերները և սեղմեք Enter:

Մենք մտնում ենք այս թղթապանակը: Նկարներ վերբեռնելու համար սեղմեք «Ընտրել ֆայլը», ընտրեք նկար և սեղմեք «Վերբեռնել ֆայլը»: Դուք կարող եք դաշտեր ավելացնել մի քանի ֆայլերի համար՝ կանաչ գումարած նշանով:

Այսպիսով, մենք սերվեր ենք վերբեռնում պատկերների թղթապանակից բոլոր պատկերները:
Քայլ-2.
Սահմանեք (անհրաժեշտության դեպքում) պիտակի արժեքը ... Մենք գնում ենք «PU (Կառավարման վահանակ)» - «Կարգավորումներ» - «Ընդհանուր կարգավորումներ» և տեղադրեք կոդը համապատասխան դաշտում.

Քայլ-3.
Style Sheet-ի տեղադրում:Դա անելու համար գտեք «Stylesheet.txt» ֆայլը արխիվում, բացեք և պատճենեք ամբողջ ծածկագիրը դրանից (Ctrl + A, Ctrl + C) և տեղադրեք այն հին կոդի փոխարեն «PU» - «Design» - "Դիզայնի կառավարում (CSS) "-" Stylesheet (CSS) ":

Քայլ-4.
Տեղադրեք կոդը Template Constructor ֆայլից:Բացեք ֆայլը «Template Constructor.txt» արխիվից, պատճենեք ամբողջ բովանդակությունը և տեղադրեք այն «PU» - «Design» - «Shemplate Constructor» մեջ, սեղմեք «Create Templates» կոճակը.

Քայլ-5.
Հիմա՝ նույն ձևով փոխանցել «Type of Materials.txt» ֆայլի բովանդակությունըմոդուլների նյութերի տեսակի մեջ՝ «Կայքի նորություններ», «Բլոգ», «Ֆայլերի կատալոգ», «Հոդվածների կատալոգ»։ Մենք գնում ենք «PU» - «Դիզայն» - «Դիզայնի կառավարում (կաղապարներ)»:

«Comments view.txt» ֆայլի կոդը նմանապես պատճենվում է «Comments» - «Comments view»:
Քայլ-6.
Մենք ստեղծում ենք Գլոբալ բլոկ:Գնացեք «PU» - «Դիզայն» - «Դիզայնի կառավարում (կաղապարներ)» - «Գլոբալ բլոկներ»:

Վերևի աջ անկյունում սեղմեք «Ավելացնել բլոկ», երևացող դաշտում գրեք INFO բլոկի անունները և սեղմեք «Ավելացնել».

Արխիվում գտեք «Գլոբալ բլոկներ» թղթապանակը և բացեք «INFO.txt» ֆայլը, պատճենեք ֆայլի բովանդակությունը և տեղադրեք այն նոր ստեղծված INFO գլոբալ բլոկի մեջ, պահպանեք.

Քայլ-7.

Սահմանեք պահանջվող արժեքները.
- Ինֆորմատորի անունը. Վերջին նորություններ;
- Բաժին. Կայքի նորություններ (կամ «Բլոգ», կամ «Ֆայլերի կատալոգ», կամ «Հոդվածների կատալոգ»);
- Տվյալների տեսակը՝ Նյութեր;
- Տեսակավորման եղանակը՝ նյութի ավելացման ամսաթիվ D;
- Նյութերի քանակը՝ 5;
- Սյունակների քանակը՝ 1։
Սեղմեք «Ստեղծել»:
Դրանից հետո մի փոքր ներքևում հայտնվում է մեր կողմից ստեղծված տեղեկատուի հետ բլոկ, որի աջ կողմում մենք տեսնում ենք պատկերակներ, ընտրում ենք դրանցից առաջինը «Կառավարեք տեղեկատվական դիզայնը» և տեղադրեք «Վերջին նորություններ» ֆայլի բովանդակությունը «Informers»-ից: թղթապանակը հայտնվող պատուհանում, պահպանեք.

Այս տեղեկատուի կոդը $ MYINF_1 $մենք տեղադրում ենք ավելի վաղ ստեղծված գլոբալ բլոկի մեջ ՏԵՂԵԿԱՏՎՈՒԹՅՈՒՆ.
Նմանատիպ ձևով է ստեղծվում նաև ֆորումի ինֆորմատորը:
Սա ավարտում է DesktopChaos կաղապարի տեղադրումը:
Ի դեպ, եթե դեռ չեք հասկացել, թե ինչպես տեղադրել նոր կաղապար ձեր կայքում, ապա կարող եք պատվիրել կաղապարի տեղադրման ծառայություն uTemplate.pro պաշտոնական խանութում։
Ես ձեզ ցույց կտամ այս ամենը ջինսի լուսանկարի օրինակով:
Ընտրելով ուղղանկյուն գծավոր գործիք Ուղղանկյուն Marquee գործիք, սեղմակ Հերթափոխև ստեղծել քառակուսի ընտրության տարածք, ինչպես նկարում.

Հրել Ctrl + Cպատկերի մի մասը պատճենելու համար: Այնուհետև ստեղծեք նոր փաստաթուղթ Ֆայլ> Նոր ...Ավելին, եթե դուք պատճենել եք պատկերի մի մասը, ծրագիրը ավտոմատ կերպով կփոխարինի այս հատվածի չափերը նոր փաստաթղթով:

Տեղադրեք պատճենված պատկերը՝ սեղմելով Ctrl + V.

Այսպիսով, սա օրինակ ստեղծելու ձևանմուշ է: Եթե հիմա ստեղծենք, ապա 331x331px-ից մեծ պատկեր լրացնելիս կարերը (հոդերը) տեսանելի կլինեն։ Նրանց համար, ովքեր չեն հասկացել, ես ձեզ ցույց կտամ օրինակով.

Ուշադրություն դարձրեք ընդգծված հատվածներին. Այս կարերը պայմանավորված են նրանով, որ լցնելիս նախշերը միացվում են միմյանց՝ սկսած վերին ձախ անկյունից, աջ եզրից դեպի ձախ և ներքևից դեպի վեր։ Եվ պատկերների բոլոր եզրերից հեռու հավասարեցված են համատեղ: Ֆիլտրը կօգնի լուծել այս խնդիրը։ Զտիչ> Այլ> Օֆսեթ ...

Ինչպես կարող եք կռահել, առաջին պարամետրը ցույց է տալիս, թե քանի պիքսել պետք է տեղափոխել պատկերը հորիզոնական: Երկրորդը ուղղահայաց է: Տեղափոխեք պատկերն այնպես, որ կարերն ավելի մոտ լինեն պատկերի կենտրոնին, այստեղ ավելի հեշտ է աշխատել դրանց հետ։ Դրանից հետո, օգտագործելով գործիքների տուփերը ներդիրից Բուժումկամ Կնիք, հեռացրեք կարերը։

Ես օգտագործել եմ գործիքը Spot Healing Brush Tool... Ես պարզապես վերցրեցի այն և երկու անգամ վազեցի կարերի վրա՝ վեր ու վար: Ահա թե ինչ է տեղի ունեցել.

Հիմա եկեք ստեղծենք Կաղապար... Դա անելու համար գնացեք Խմբագրել> Devine Pattern ...և նշեք օրինակի անվանումը:

Ամեն ինչ! Հիմա եկեք ստուգենք, թե ինչ ենք ստացել: Ստեղծեք ցանկացած չափի նոր փաստաթուղթ: Ընտրեք լրացման գործիքը Ներկերի դույլ գործիք, կարգավորումներում նշեք, որ մենք կլրացնենք նախշով, այլ ոչ թե գույնով, և կընտրենք ձեր նոր ստեղծված նախշը։

Լրացրեք պատկերը և ստացեք











1440x900 կողմերի հարաբերակցությունը
Դիտարկեք էկրանի լուծումները
Ե՞րբ պետք է թարմացնեմ որոնվածը
Ինչպես Android սմարթֆոնը վերածել անվտանգության տեսախցիկի
Ինչ տեսք ունի չինական ստեղնաշարը (պատմություն և լուսանկարներ)