И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.

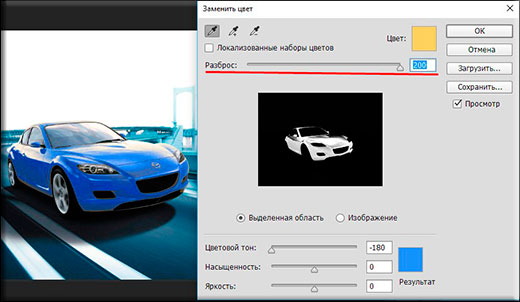
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.

- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.

- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.

- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.

- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.

Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.

Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.

А плохо у нас получается, фон настолько схож с цветом машины, что ни "Пипетка- " , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?

В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.

Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N.
А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.

- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.

- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.

- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.

Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.

Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.

Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.

Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .

Выберем для примера фотографию девочки с воздушным шариком.

Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.

Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.

Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.

Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск (Tolerance) .
Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.

В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.

Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.

Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.


Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.

Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания (Blend Modes) .
Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.

Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.

Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.

Продолжаем закрашивать все шарики, чтобы выделить самый верхний.

Проблемы с яркостью (Brightness) .
Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.

В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:

Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.

Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.

Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Сегодня мы поговорим о ещё одном способе замены цвета на объекте, а именно о команде «Заменить цвет » ((Replace color), Изображение - Коррекция - Заменить цвет).
Рассмотрим диалоговое окно.
В верхней части «Выделение » находится вкладка из «Цветового диапазона».

С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом - вычитает.
Настройка параметра «Разброс
» (Fuzziness).
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В PS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Замена » диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность », с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.

Рассмотрим замену цвета на конкретном примере.
Шаг 1. Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.

Шаг 2. Заходим в Изображение - Коррекция - Заменить цвет . Мне хочется поменять цвет футболки.
Шаг 3. Если у вас CS4, то сразу ставим галочку напротив Localized Color Clusters. Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.

Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.

Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.

Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.

Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.

И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
С помощью инструмента «Замена цвета» (Color Replacement Tool), в фотошопе можно с легкостью выполнить такую достаточно сложную и кропотливую задачу, как сделать замену цвета на изображении.
Да, в фотошопе существует множество способов, чтобы выполнить эту задачу. Ну еще бы! Ведь это программа по работе с цветом! Но все же разработчики программы посчитали, что такой мощный инструмент будет предпочтительнее при выборе решения как достичь выполнения такого рода задачи и поэтому вынесли его поближе в виде инструмента, а также наделили его прекрасными возможностями, которых, возможно, в большинстве случаев будет достаточно, чтобы сделать замену цвета.
Местоположение Замены цвета на панели инструментов
В ранних версиях фотошопа этот инструмент находился в блоке ретуши, рядом с . В последующих версиях, он переехал к элементам рисования. И по сей день там обитает и вызывается горячей клавишей B , как и его «соседи».
Как пользоваться инструментом
Итак, инструмент Замена цвета может изменить цвет изображения на другой, который вы выбрали. Например, на картинке ниже я изменил цвет с желтого на зеленый:


Чтобы выполнить эту задачу мне потребовалось не больше одной минуты! Все очень просто, а главное эффективно.
Указатель мыши примет вид прицела (круг с перекрестием внутри). Работать инструментом нужно как кистью, мазками закрашивая изображение по чуть-чуть, в соответствии с установленным размером кисточки.
Кстати, напоминаю, что размер кисти меняется либо с помощью вызова контекстного меню, нажатием правой кнопкой мыши, либо с помощью горячих клавиш [ и ] на клавиатуре.
Итак, самое время понять основной принцип действия Замены цвета :
Важную роль играет перекрестие внутри круга указателя. Он не просто указывает центр, это точка, которая делает ни что иное как сравнение. Когда вы нажимаете левой кнопкой мыши в любой части изображения, эта точка попадает в пиксель (рекомендую обязательно почитать, без этого вы не разберетесь с фотошопом никогда); пиксель обязательно содержит цвет, любой, неважно! Затем фотошоп сравнивает этот цвет с другими пикселями, которые сосредоточены вокруг перекрестия, но в пределах окружности кисточки. Если цвет этого пикселя, совпадает с цветами вокруг него, происходит магия — фотошоп делает замену всех пикселей в окружности на цвет, который был вами выбран.
В чем главная фишка этого алгоритма
Ниже по тексту углубимся в нюансы. Ведь цвет на изображении колеблется, он может быть темнее/светлей, уходить в желтизну/красноту и так далее. Для этого мы настраиваем инструмент и используем прежде всего опцию Допуск .
Но фишка кроется в другом — нам важно, чтобы фотошоп делал замену смежных, аналогичных по цвету пикселей. При этом, когда мы неизбежно касаемся других участков, содержащих другой цвет, эти места должны остаться нетронутыми. Именно тот факт, что не придется после замены потом исправлять ошибки, ореолы, места куда вы заехали кистью, что-то подчищать ластиком — все это экономит кучу времени, от чего и инструмент считается супер быстрым и удобным для выполнения данных задач.
Посмотрите, что делает фотошоп — проводя кисть на границе контрастных цветов, замена цвета происходит только с одной стороны, потому что тот другой цвет уже не является смежным.
Что происходит на примере: я выбрал замену на зеленый цвет. Затем кликнув мышкой на голубом цвете изображения, я специально прошелся вдоль линии встречи двух цветов. Они сильно отличаются друг от друга. И хотя окружность кисти задевает пиксели, отличающиеся от оттенков голубого цвета, фотошоп игнорирует это и не меняет синий, а затем и желтый цвет.
Итак, я кликнув мышью в голубой пиксель, задал фотошопу требование менять именно голубой цвет и его смежные оттенки в пределах допуска, а остальные цвета будут игнорироваться.
И это удобно, можно не быть чертовски аккуратным человеком и даже трясущейся рукой водить кистью по изображению, я замена при этом будет проходить четко и быстро. Вот она магия фотошопа и сила инструмента!
Настройки инструмента

Элемент 1 — Выбор пресетов (Tool Presets)
Это стандартный элемент для большинства инструментов фотошопа. Он позволяет сохранить настройки инструмента в некий «избранный», например, которым вы собираетесь часто пользоваться. То есть это удобно, когда можно нажать пару кликов можно переключаться между двумя и более наборами параметров. В фотошопе нет готовых пресетов для Замены цвета . Но нажав на стрелочку в самом начале панели параметров, их можно создать самим. Дополнительно о наборах можно .
Элемент 2 — Настройка оттиска кисти (Brush Preset)
Еще одна стандартная опция для инструментов по типу «кисть». Позволяет настроить размер, жесткость кисти, а также ряд других параметров.
Элемент 3 — Режим рисования (Painting Mode)
Режимов здесь только четыре:
- Цветовой тон (Hue).
- Насыщенность (Saturation).
- Цветность (Color) – установлен по умолчанию.
- Яркость (Luminosity).
Если выбрать Цветовой тон , то меняться будет только цвет нужной вам области. Насыщенность и яркость пикселей останутся исходными. Лучше использовать на небольших участках.
Насыщенность изменяет интенсивность цвета, не затрагивая тон и яркость.
Цветность – комбинированный режим воздействия на оттенок и его насыщенность.
Яркость влияет только на одноименную характеристику выбранных пикселей, сохраняя первоначальный тон и его интенсивность.
Элемент 4 — Проба (Sampling)
Алгоритмов пробы целевых пикселей всего три:
- Непрерывный (Continuous) – по умолчанию.
- Разовый (Once).
- Образец фона (Background Swatch).
За образец цвета, подлежащего замене, Фотошоп берет параметры того пикселя, который расположен точно под центром крестика курсора. При Непрерывном заборе пробы, вы меняете его, перемещая курсор. Используется чаще всего, потому что объекты на фото обычно имеют тоновые переходы, блики, тени и т.п.
При Разовом определении параметров, программа учитывает данные только с той точки, на которой вы кликните, начав работу инструментом. Пригодиться при работе над большими участками фото с полностью однородным цветом.
Третий вариант – запасной. Если первые два режима некорректно работают, можно попробовать Образец фона . Замене подлежит цвет, соответствующий фоновому.
Элемент 5 — Ограничение (Limits)
Ограничения определяют зоны воздействия инструмента:
- Все пиксели (Contiguous).
- Смежные (Discontiguous) – по умолчанию.
- Определение краев (Find Edges).
В первом случае, меняются параметры всех пикселей в границах курсора, соответствующие выбранному образцу.
Во втором – если в пределах окружности курсора, целевая зона воздействия разбавлена посторонним цветом, изменения происходят только с теми пикселями, которые прилегают к крестику курсора. Для более точной работы в этой области, нужно настроить следующий параметр – Допуск .
Автоматическое определение краёв можно попробовать, если не получается выполнить работу в предыдущих двух режимах. Но обычно, он справляется хуже, поэтому практически не используется.
Элемент 6 — Допуск (Tolerance)
Допуск расширяет диапазон заменяемого цвета. Чем выше установлено значение, тем больше оттенков цвета будут попадать под действие инструмента.
Элемент 7 — Сглаживание (Anti-alias)
Галочка Сглаживание помогает улучшить результат воздействия кисти на границах перекрашенных зон. Делает переходы цвета более мягкими.
Элемент 8 — Нажим регулирует размер (Tablet pressure controls size)
Данная опция говорит сама за себя и ее могут применить те, кто пользуется графическими планшетами.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter . Спасибо!
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка - рис. 3.30.

Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.











Значение слова неудачный
Обзор Samsung Galaxy A7 (2017): не боится воды и экономии Стоит ли покупать samsung a7
Делаем бэкап прошивки на андроиде
Как настроить файл подкачки?
Установка режима совместимости в Windows