U ovoj maloj lekciji stvorit ćemo jednostavne i prilagođene tipke za dijeljenje na društvenim mrežama.
Opcija koju mi \u200b\u200bponudi je lišena ovih nedostataka - sve datoteke bit će na vašem poslužitelju (to će biti pad sa Web lokacijom), bez utovarivanja ništa izvana, a osim vrlo dobro prilagodljivog. Pored toga, imat ćemo mali plus - obično društveni gumbi uključuju veliki trokrevetnik (Vkontakte, Facebook i Twitter). U našem slučaju, pošta.Ru, razrednici i telegram prisutni su u kablu, tako da niko nije napustio našu stranicu nerazumnim.
Jedini značajni minus: broj preše Na dugmad za računanje neću. Nadilazimo okvir jednostavnosti i fleksibilnosti.
Prvi put su mi posjetili vlastiti društveni gumbi u isto vrijeme kada je društvena kugla bila vrlo potrebna za stranicu na mjestu, ali svi resursi nisu bili prikladni za dizajn. I nema nikoga - ideja prilagođenih tipki nije nova. Najzanimljivija odluka, po mom mišljenju, pronađena je na Habaréu A nakon kratke pretrage doveli su do GitHub-a. Zauzeo sam kao osnovu logike rada takvih gumba dijeljenja i kreativno rafiniranog.
Rješenje je jednostavno kao čizme - reference su izrađene za društvene mreže, unutar kojih se parametri razumljivi za njih prenose. Budući da se za ovo koristi oznaka , Moguće je zamotati u gotovo sve - prostor za prilagodbe (za koje je sve gotovo) je ogromno.
Ali ovaj skript ima jedan nedostatak - skripta koja je obradila ponašanje pretraživača kada kliknete na jedan od gumba. Donosim to dio u kojem ćete sami lako vidjeti dva problema:
VKontakte: Funkcija (Purl, PTITLE, PIMG, Text) (URL \u003d "http://vkontakte.ru/share.php?"; URL + \u003d "URL \u003d" + Encodeurikomponent (PURL); URL + \u003d "& naslov \u003d "(! Lang: + encodeurikomponent (ptitle); URL + \u003d"&description=" + encodeURIComponent(text); url += "&image=" + encodeURIComponent(pimg); url += "&noparse=true"; Share.popup(url); }, !}
Prvi problem je mali i mnogi mogu mi reći: "Hej, Chuvak je to napisao 2012. godine! Samo promijenite liniju i sve. " I slažem se sa vama da se možete samo promijenitivKontakte.ru na vk.com i samo zatvorite pitanje.
Drugi - za svaku uslugu morate napisati novi blok. Što takođe nije baš problematično, samo zaseljenje i uklanjanje / dodavanje potrebnih parametara.
Ali ono što na kraju čini ovu skriptu? Samo stvara skočni prozor u kojem se nabrojavaju na popisu parametara. Evo ovih redaka:
Popup: Funkcija (URL) (prozor.Otvorite (URL, "," alatna traka \u003d 0, status \u003d 0, širina \u003d 626, visina \u003d 436 ");)
To je rad ove skripte, malo sam izmijenio. Ali o tome je nešto niže. Razmotrite same tipke i načelo njihovog rada.
U početku moramo imati nekoliko varijabli za balone:
- $ Naslov - naslov (naziv) stranice
- $ Opis. - Opis stranice
- $ Imagerl - Put do slike stranice
- $ Link. - direktna veza na stranici
Nazvao sam ih uvjetno da bi bili jasno jasni koliko im treba i šta zamišljaju. Na koji će način preuzeti vašu web lokaciju - ručno ili automatski - ovise samo o aplikaciji na kojoj će se izvršiti. Na primjer, u CMS WordPress će izgledati ovako:
- $ Naslov - ovo je
- $ Opis. —
- $ Imagerl —
- $ Link. —
Sada na lokaciji moramo umetnuti sljedeći kôd, gdje umjesto varijabli zamjenjujemo željene vrijednosti (ako je potrebno):
U kontaktu sa Facebook. Mail.ru. ODNOKLASSNIKI. Twitter. Telegram.
Spremni. Kodeks već radi i može se koristiti - Kada kliknete na vezu, otvara se nova kartica na društvenoj mreži. A sada napravimo tako da ne napravi kartice i otvori mali prozor preko pretraživača. Odmah ispod dodajte sljedeći kod:
Što se događa - skripta nadgleda sve pritiske na koji atribut rel \u003d "nofollow". Možete li nekoga staviti, ali to još uvijek govori robotima da ne trebaju hodati po tim vezama - mi činemo kombinirani. Kada se pritisne, otvara prozor veličine 626 po 436 piksela (parametre širine \u003d 626, visine \u003d 436), što se može promijeniti u vaš ukus.
To je sve! Rezultat rada koji možete vidjeti na kraju ovog članka.
Naravno, ova skripta ima značajan nedostatak - ne zna kako prebrojati broj preša. Ali kao lagano, brzo i lako prilagođeno rješenje jednostavno nezamjenjivo. U oznaci Možete ništa učiniti - Tekst, slike, SVG grafiku - ništa više ne ograničava vas (osim fantazije, naravno).
Pregled domaćih konstruktora i skripta tipki društvenih mreža za web lokacije, kao i inozemne analoge. Kratko, razumljivo i jasno.
Konstruktori tipki društvenih mreža za web mjesto
2. Lagani način za dobivanje veza do stranice - Qip.ru
Stavite web mjesto na web lokaciju i pružite posjetiteljima priliku da dodate svoje omiljene materijale o oznakama, blogovima i društvenim mrežama. Tri koraka: Gdje postaviti gumb (web mjesto, bloger ili WordPress), tipke (spremne opcije) i dobijte dugme.

3. Gumbi za dodavanje sadržaja u društvenoj mreži - Plueo
Postavite gumbe i pružite posjetiteljima priliku da podijelite svoje omiljene stranice u društvenim mrežama, kao i ispis, pošaljite pismo i dodajte oznake.

4. Usluga socijalne aktivnosti - Uptolike
Prilagođeni gumbi za društvene mreže sa mogućnošću postavljanja boje, oblika, veličine i posebnih efekata. Dodatni čipovi - widget za uzorke picshare-a, "citat" i prilagođeno sljedeće funkcije.

5. Jedno dugme! - za sve usluge oznaka i društvenih mreža
Odaberite gumb View. Ako će tipka biti postavljena: web lokacija, bloger ili wordpress. Dodajte dugme.

Skripte gumba za društvene mreže za web mjesto
1. Prekrasne društvene tipke za web mjesto - Goodshare.js
Prikažite tipke gotovo na bilo kojem uređaju. Čisti kod. Kratka dokumentacija. Seo prijateljski.

2. Društvene oznake i skripta mrežnih tipki - Share42
Odaberite veličinu i označite ikone usluga koje želite koristiti na web mjestu. Odaberite opcije koje želite. Pogledajte kako će to izgledati i / ili preuzeti spremna skripta. Instalirajte skriptu u WordPress, Drupal, drugi.

3. Prekrasne tipke "voli" društvene mreže koristeći jQuery - društvene lajkove
Scenarij "Like" tipke sa brojila jednim stilom za društvene mreže: Facebook, Twitter, Vkontakte, Odnoklassniki, moj svijet, Google+ i Pinterest.

Strane analoge gumba društvenih mreža za web mjesto
1. Dijelite dugmad - Addthis
Dugmad za dijeljenje pomoći će vam da povećate publiku lokaliteta, privlačenjem posjetitelja iz drugih resursa i društvenih mreža kroz propagivijski sadržaj.



4. Društvena razmjena - po.st
Dobiti više korist od dijeljenja u društvenim mrežama. Usluga će olakšati olakšavanje procesa razmjene u društvenim mrežama za posjetioce, koji će povećati organski promet mjesta.

5. Dijelite dugmad za bilo koju web stranicu - Dodajte
Nabavite kôd gumba društvenih mreža za bilo koju web lokaciju. Odaberite vrstu i stil tipki, navedite e-poštu i druge opcije ili odaberite jednu od platformi: WordPress, Drupal, Tumblr, Joomla, Elgg, Wordpress.com, Blogger, Typepad ili EnEdFlare. Nabavite kod dugmeta.

| u 8:00 | Uređivanje poruke | 6 komentara |
Nedavno, svaka sekunda (ako ne i prva) kupca u zahtjevima za razvojem web mjesta traži da je sigurno pridruži društvenim mrežama. "Socijalni" gumbi na mjestu - znači broj 1 kako bi privukao ciljnu publiku, širenje sadržaja i klavira uopšte. I potpuno besplatno!
Društvene mreže pružaju kodove svojih tipki i widgeta za hosting na web mjestu i upute upute o njihovoj instalaciji u sistemu upravljanja web lokacijama. Da biste ih uspostavili dozvoliti bilo koji CMS (operativni sustavi), glavna stvar je skladno ući u dizajn vaše web stranice.
Koje su mogućnosti i funkcije?
Ako je vaša web lokacija fokusirana na ljude koji komuniciraju popularno društveno. Na primjer, na primjer, Vkontakte, Twitter, Instagram, Facebook, Google+, Pinterest itd. I želite ih prigrliti sve, tako da ne instalirate gumbe od svakog od njih odvojeno, s obzirom na to da se mogu razlikovati u veličini i dizajnu , savjetujemo vam da koristite agregatore usluga. To su jednostavni i praktični alati koji će omogućiti posjetiteljima web lokacija da brzo dijele informacije sa svojim prijateljima, bez obzira na koju društvenu mrežu koriste. Ispod ćemo analizirati najpopularnije usluge.
Tasteri na društvenim mrežama dijeli pluru
![]()

"Zašto je potrebno?" - pitate. Vjerovatno pokušavajući nastaviti s vremenom - nosimo se u repu buržoa., A oni imaju pomalo promociju iz naše trenutne stvarnosti.
Ako pogledate blogove u buržoeji, na njima su instalirane razne plutajuće ploče, omogućujući dodavanje najave najpopularnijim društvenim mrežama i oznakama. Buržoas je sada prilično teško promovirati kupovinu referenci i vrijednost društvenih signala postala je nevjerovatno raste.
Panel vam omogućava da povećate količinu dekodiranja članaka i samim tim utjecaj. Pa, otkad nas nešto takvo čeka, onda će to biti u redu prije događaja.
Zašto vam je potrebna dionica Share42, njene prednosti
Želeo sam da imam ploču sa tasterima ove četiri Socialeki, koji su najrelevantniji za runtet. Moguće je da socijalni signali Nismo toliko ALIMILE kao buržoaski zbog činjenice da jednostavno nisu dovoljno za provedbu odgovarajućeg uzorka.
Ali bolje je da ih sada počne sakupljati i biti u sretnosti, kada će se globalna armagetizirati na runak za naše perverzno razumijevanje - značajno smanjenje utjecaja i zatezanja kazne za manipuliranje veza.
Općenito, uvodite različite zahtjeve i Google, prilikom pretraživanja odgovarajuće verzije panela, naišao sam na web mjesto Dimox.Name, ali kad sam tamo vidio prekrasnu ploču, nisam smatrao potrebnim za njegovo instalaciju na njenom resursu .
Samo znam da on radi takve stvari (bez dodataka), a danas kopam u nijansima i postavkama za užas dok nisam htio. Htio sam uzeti nekoliko komada koda i odličan, sa estetskog stanovišta i opciju rada plutajuće tipke Društvene mreže.
Tada sam već naišao na Schera42 servis i vidjeti iste dugmad društvenih mreža na njemu, bilo je malo iznenađeno - Dimox koristi žigosanje. Čini se da je vješto obućar otići će u robu široke potrošnje. Međutim, malo kopanja na mreži, naistovao se na mjesto gdje piše o pokretanju besplatne usluge na neovisnom odabiru, konfiguraciji i pripremajte spremna kôd skripte društvenih tipki.
Umorni od njegovih zahtjeva za pomoć u kreiranju gumba za web mjesto, tako da je otvorio zaseban projekat, koji je po mom mišljenju sada najbolje od svih ponuda na tržištu. Idemo samo na to proskoji je pojurio u oči:

Sada o minusima:
- Morate imati barem osnovnu ideju i. Ne mislim da ćete odmah napustiti moju publikaciju, ali se i dalje nadam vašoj namjeri da to učinimo u budućnosti (nakon svega, pokušao sam, napisao, a samo se prašina tih članaka zvala - nažalost).
Također će biti potrebno za predstavljanje barem o tome kako ste dogovoreni. In, na primjer, nije potrebno kopati u kodu - možete koristiti (međutim, nisam pokušao za ovu skriptu).
Ako minusi nisu značajne za vas (ili ste spremni da se sakrijete u potrazi za istinom), a prednosti su smislene, a zatim vas molim da pročitate ovaj članak dalje. Kako se zove - ne prelazite. Ispričat ću vam vrlo jednostavno postavljanje i pregled stvorenog panela tipki za društvene mreže na Share42, kao i o njegovoj instalaciji na. Nemojte predvidjeti, ali na ovom je motoru moj blog djeluje.
Postavljanje Share42 i instaliranje skripte na web mjesto
Bacio sam ovu mapu u direktorij sa WordPress dodacima, tako da sam na četvrtom koraku gospodara morao navesti ovaj poseban način:

I bio sam prisiljen staviti krpelj nasuprot WordPress-u, jer je ovaj motor koji koristi moj blog. Sve, s postavkama dionica ostaje samo za umetanje HTML i CSS koda predloženog na petom i šestom koraku. Zapravo, obično postoje ozbiljni problemi sa nespremnim korisnicima.
Imajte na umu da se sadržaj ovog koda trenutno mijenja kada izvršite promjene u svojim postavkama (AJAX, očito sjajan i strašan). Stoga ćete pri odabiru vertikalnog plutajućeg panela morati umetnuti dva fragmenta CSS koda umjesto jedne (kada odaberete vodoravnu ploču). Ali ovo su sve detalji, iako vrlo impresivne i ugodne (hvala Dimox).
Hajde da razgovaramo jednostavno - cSS umetnut. Kopirajte jedan ili dva fragmenta s pravilima i pronađite da datotečne tablice kaskadnih stilova koji koriste vaš predložak ili dizajn.
U WordPress-u se obično naziva stil.css, živi u mapi s dizajnom dizajna (/ WP-sadržaja / tema / temama). U datoteci u stilu Joomla morate pretraživati \u200b\u200bu mapi s vama je sada predložak (/ predlošci / naziv predloška)
Jednostavno otvorite ovu datoteku za uređivanje, na primjer, u i dodajte u istoriju stilističkih fragmenata koda na vas lako (HTML kôd će biti umetnut na drugo mjesto). Zadržite promjene i ne zaboravite, unošenjem datoteka, ove promjene se primjenjuju, slažući se sa skočnim prijedlogom.
Pa, sada je vrijeme da se shvatimo sa tri retka HTML skripta Screet42. Autor savjetuje ih ubaci prije ili nakon članaka. U WordPress-u, nemojte to jednostavno, ali vrlo jednostavno. Otvorite Single.Php datoteku iz mape sa svojim temom dizajna (zapamtite, živi na adresi / WP-sadržajima / temama / nazivu Wordpress teme).
Kod možete umetnuti odmah nakon članaka. Da biste to učinili, pronađite liniju pomoću funkcije The_Content i umetnite predloženi fragment odmah nakon toga, na primjer, kako slijedi:



















IPhone X - recenzija, cijena, gdje kupiti, fotografije i karakteristike
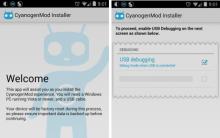
Kako otići u meni za oporavak?
Pogreška prilikom povezivanja na Apple ID server - kako popraviti kvar?
Kako se iPhone povezuje na računar kao modem
Najbolje aplikacije za mobilne aplikacije na Internetu