Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики ”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
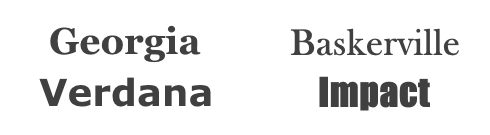
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.

2. Попробуйте использовать стандартные шрифты
В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans .
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от :
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
 Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке . Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
 Изображение: Usertesting
Изображение: Usertesting В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерах
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.

Убедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.

Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.

Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером , в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.

В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
 Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
 Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple 8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
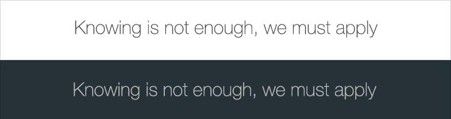
 Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.  Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Избегайте мигающего текста!Вывод
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной , понятной и разборчивой .
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet :
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
Привет, Хабр!
Уже написаны горы статей, описывающих разные стороны работы с веб-шрифтами, собрано множество работающих примеров, но каждый день мы продолжаем сталкиваться с элементарным непониманием того, что такое веб-шрифты. Не у всех есть время гуглить материалы по данной теме, поэтому я попробовал дать ответы на часто задаваемые вопросы. Этот материал будет интересен прежде всего тем, кто еще не углублялся в тонкости шрифтовых технологий.
01. Зачем вообще нужны веб-шрифты, почему не обойтись стандартными?
Первое, что приходит на ум, стандартные шрифты ужасно приелись, а при их помощи трудно сделать что-то оригинальное. Как правило, большинство из них навевают тоску и уныние не только на пользователей, но и на веб-дизайнеров. Нестандартные шрифты в этом случае более выразительные и кроме того их на порядок больше, так что есть из чего выбрать. А еще, шрифт является неотъемлемой частью бренда, поэтому каждая компания стремится активнее его использовать, раз появилась такая техническая возможность.И можно было бы вовсе отказаться от стандартных шрифтов, тем более, что многие мобильные ОС их не поддерживают (например, Arial, Taһoma, Verdana и Georgia). Но, к сожалению, индустрия, много лет подгоняемая под 96 DPI экраны и джорджии-верданы, оказалась не совсем готова к быстрым переменам, и на старых ОС Windows до сих пор возникают проблемы с отображением нестандартных шрифтов из-за особенностей механизма растеризации.
02. Как выбрать хороший веб-шрифт?
Шрифт - это не просто оцифрованный набор букв, созданный кистью на бумаге или в иллюстраторе, это еще и 98% доводки и полировки, хинтовки и тестирования на различных носителях и в разных размерах. Такой шрифт хорошо выглядит, его стиль отточен, с ним не возникнет проблем ни на принтере, ни на экране, от него веет добротностью.Однако при выборе шрифта гораздо большее значение имеет даже не это, а целесообразность и соответствие шрифта способу использования и возложенным на него задачам. Если работаешь со шрифтами, нужно понимать, как все это работает , какие технологии используются. Это поможет не держать в голове кучу непонятных заученных правил, схваченных урывками. Например, каждый уважающий себя полиграфист знает, почему нежелательно использовать TrueType шрифты при офсетной печати, какие шрифты можно использовать в качестве текстовых, а какие - только для заголовков или указателей. Если он не будет этого знать, потом придется перепечатывать огромный тираж, а на работе его будут ждать постоянные сюрпризы и проблемы. Удивительно, почему к веб-дизайнерам никто не предъявляет никаких требований.
03. Как браузеры отрисовывают шрифты?
Довольно часто приходилось слышать, дескать, браузеры сами отрисовывают шрифты, поэтому везде выглядят по-разному. Но на самом деле, отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite , а на OS X и iOS - CoreText (а раньше QuickDraw). Всего есть 3 распространенных механизма растеризации (рендеринга) шрифтов: двухцветное (черно-белое) пиксельное, монохромное пиксельное (его еще часто называют antialiasing или обычное сглаживание) и субпиксельное. Субпиксельное использует особенность ЖК и плазменных дисплеев, где каждый пиксель разделен на 3 части (красную, зеленую и синюю), для того, чтобы увеличить горизонтальное разрешение отрисованной картинки и повысить четкость.
Однако браузеры действительно сами выбирают способ отрисовки, из тех которые предоставлены ОС. Например, в составе GDI есть 3 варианта рендеринга: ч/б, обычное сглаживание и субпиксельный ClearType . Особенность последнего в том, что сглаживание происходит только по горизонтали, в соответствии с расположением субпикселей. Именно поэтому при его использовании мы часто наблюдаем ужасные зубцы на горизонтальных и диагональных штрихах шрифта. К счастью, Microsoft начала потихоньку совершенствовать механизм, и на смену GDI пришла технология DirectWrite, где таки появилось сглаживание по вертикали. Сравните:

04. TTF или OTF?
TrueType и PostScript - изначально это были разные форматы шрифтов. В TrueType используются квадратичные кривые Безье, а в PostScript кубические кривые, хорошо знакомые дизайнерам, работающим в Illustrator и Photoshop. Сегодня оба способа описания кривых используются в составе одного формата OpenType, с той лишь разницей, что файлы с TrueType имеют расширение TTF, а с PostScript - OTF. У каждой из технологий есть свои особенности хинтинга и специфика применения.

Посмотрите на картинку. Если TrueType шрифт намного читабельнее в мелком кегле, но в крупном размере мы видим характерные зубцы, то для PostScript шрифта все ровно наоборот. Так происходит потому, что для PS и TT браузеры выбирают разные методы растрирования. Для PS браузер применил обычное монохромное сглаживание, а TT был обработан ClearType’ом. Вот и получается, что для текстовых шрифтов предпочтительнее будет TrueType, а для заголовков и крупных надписей лучше подойдет PostScript.
Еще мы видим, что пока DirectWrite используют не все браузеры. Так, его до сих пор нет в Google Chrome.
05. Что еще влияет на отображение?
Иногда способ растеризации лучше задавать вручную. Например, в браузерах с движком Webkit можно использовать CSS-свойство -webkit-font-smoothing и включить вручную обычное сглаживание вместо субпиксельного, и наоборот. Есть и нетривиальные способы добиться от браузера смены способа растрирования, на хабре однажды предлагали использовать хак с text-shadow .Нельзя забывать и про размер шрифта (font-size). Форма контуров, контраст штрихов и читаемость могут сильно отличаться для разных кеглей. Отложите графический редактор и посмотрите, как веб-шрифт выглядит в браузере, в боевых условиях.
Еще один способ сгладить недостатки сглаживания - это управление цветом и контрастом. С целью ослабить эффект хроматического контура (при использовании ClearType проявляются желтые и пурпурные контуры по краям), можно попробовать ослабить тональный контраст, приблизив цвет фона к цвету текста. Сильно не увлекайтесь, помните о пользователях с ослабленным зрением.

06. Нужен ли веб-шрифтам хинтинг?
Хинтинг - это специальные инструкции, которые жестко привязывают абстрактные кривые шрифта к пикселям на мониторе. Абсолютное большинство шрифтов (в том числе коммерческих) - не хинтованные, потому что это довольно трудоемкая и сложная процедура. Для TrueType и PostScript хинтинг выполняется по-разному. Если вы берете дешевый шрифт, безопаснее формат OTF, потому что в TT процедура осталась неизменной со времен черно-белого растрирования и не совсем адекватная, а для PS процедура проще, и у автора есть возможность сделать автоматический хинтинг.Шрифт без хинтинга при растрировании становится замыленным, а высота букв может скакать.
С одной стороны, шрифт с хинтингом довольно четкий, контрастный и равномерный, а с другой - формы букв искажаются в зависимости от кегля, а интервалы могут отличаться от реальных. Буквы строго подчиняются пикселям.
В ОС Windows мы видим, пожалуй, самый радикальный подход: такие популярные шрифты как Tahoma, Verdana, Arial и Georgia были отхинтованы специально под GDI ClearType, и когда появился DirectWrite, пришлось перехинтовывать и обновлять основные шрифты в комплекте ОС.
В отличие от Microsoft, Apple придерживается противоположного подхода, поэтому в ее операционных системах используются такие алгоритмы, которые позволяют более-менее качественно выводить любой шрифт, а хинтинг вообще не учитывается.
Отвечая на вопрос: стремительно приближается эпоха 300 DPI мониторов, а огромное количество мобильных устройств уже имеют такое разрешение, и скоро хинтинг будет вообще не нужен. Но так как Windows по-прежнему остается хинтингозависимой и ориентированной на мониторы с низким разрешением, в качестве текстовых шрифтов старайтесь выбирать качественно отхинтованные или стандартные, а иначе текст будет нечитаемым и трудным для восприятия.
07. @font-face или Cufon?
Как бы странно это не звучало, но есть еще люди, которые задают себе этот вопрос. Казалось бы, после того как браузеры начали поддерживать аттрибут @font-face, все остальные технологии встраивания шрифтов (Cufon, sIFR, Flash) вроде как должны были стать неактуальными. Но некий смысл все же остается, например способ замены шрифта изображением, когда на сайт выводятся не векторные кривые, а только отпечаток, как принтер отпечатывает его на листе или Photoshop выводит нередактируемый JPG. Это разрешено многими лицензиями на обычные (десктопные) шрифты. Некоторые производители шрифтов (например, Adobe) разрешают внедрять (в программы и на сервер) десктопный шрифт, если при этом он остается защищенным и его нельзя скачать. Если у вас нет возможности купить отдельную веб-лицензию, тогда можно применить подходящую для этого sIFR , когда шрифт встраивается с помощью флеш-объектов. Недостаток в том, что используется Flash, который поддерживается далеко не всеми устройствами. Еще можно использовать технологию Cufon (используется Canvas), если позволяет лицензия. Конечно, в данном случае скрипт будет громоздким, а выделение текста не работает, но в безвыходной ситуации подойдет.Но лучше всего использовать @font-face, он и технологичнее, и удобнее, кроме того накоплен достаточный опыт для работы с ним. У него остается только один недостаток, что не все производители разрешают использовать свои шрифты в вебе.
08. В каких форматах должны быть файлы шрифта?
Подготовленные к внедрению (@font-face) на сайт шрифты на сегодняшний день должны быть сразу в нескольких форматах:TTF
или OTF
- привычный нам файл шрифта, но подгружаемый с сервера на время просмотра сайта;
WOFF
- незащищенный архив исходника OTF или TTF, пожалуй, самый важный формат, который поддерживают большинство популярных браузеров, а файлы в WOFF обычно 2–2,5 раза легче, чем исходные;
EOT
- внедряемый TT OpenType архив, имеющий механизмы защиты, нужен для поддержки старых браузеров Internet Explorer (начиная с IE8 кроме TrueType кривых, поддерживаются и PostScript);
SVG
- для поддержки браузера Safari.
09. Можно ли конвертировать веб-шрифты?

Что бы вам ни говорили, нельзя просто переконвертировать файл и сохранить исходное качество шрифта, особенно, если изначально он был в формате OpenType. В процессе есть шанс потерять какие-то данные, вшитые в файл шрифта (скомпилированные инструкции, дополнительные знаки, метрики). Вы заметите это, когда при конвертации файл неожиданно «похудеет», особенно некошерно конвертировать TrueType в PostScript и обратно.
Кроме того, процесс конвертации почти всегда противоречит условиям лицензии, запрещающей модификацию. Проще говоря - это то же воровство. Когда вы забросите файлы в конвертор, будьте уверены, он не пропустит их и выдаст предупреждение, потому что в файле содержатся цифровые подписи производителя и соответствующие запреты на модификацию.
10. Сколько должны весить веб-шрифты?
Прежде чем отобразить страницу, браузер должен полностью загрузить файлы шрифтов. Может быть, вам приходилось видеть эффект «font flash» (или FOUT), когда на короткое мгновение вместо экзотических шрифтов успевают вспыхнуть стандартные шрифты системы. Нормально, если TTF (OTF) укладывается в 100 кб, а WOFF (EOT) в 50 кб. Всегда задумывайтесь о том, нужно ли вам вообще использовать нестандартные шрифты, даже если вы используете его в 1 коротком заголовке, все равно придется загружать весь файл шрифта целиком.Чем больше в дизайне перфекционизма, тем меньше могут весить файлы шрифта, и старайтесь выбирать простые формы. В этом смысле, идеальная форма - это открытый геометрический гротеск с малым контрастом. Для ускорения загрузки шрифта, также бывает полезно включить его в файл стилей с помощью data:uri.
11. Сколько начертаний шрифта можно использовать в вебе?
С точки зрения дизайнера, много начертаний - это круто. И действительно, для заголовочка - Bold, а вон там, для врезочки - ExtraLight, ненужные текстики вообще запихнем и запрессуем в Condensed Bold. Вот оно - настоящее богатство и стилистическое разнообразие. Но когда все это «богатство» начинают переносить на сайт, выясняется, что все жутко тормозит. И лучше даже не пытаться открыть такой сайт с мобильного устройства. А еще, не забываем, что каждое начертание стоит отдельных денег, и вполне вероятно, что заказчик попросит вас или найти шрифтовой синоним, или уменьшить количество начертаний, только бы не покупать всю дорогую гарнитуру. Нормально использовать максимум 2-3 начертания одной или разных гарнитур.12. Нужно ли ограничивать набор символов?
Ответ на этот вопрос, зависит от того, что это за сайт и как он будет использоваться. Ограничения могут быть полезны, потому что есть возможность значительно уменьшить объем файлов. Иногда из-за незнания, разработчики грузят на сайт тяжеленные файлы шрифта с его полным набором знаков, и хорошо, если там нет иероглифов (к сведению, шрифт Arial Unicode содержащий большую часть символов из таблицы Юникод весит 22 мб).Тем, кто делает англоязычные сайты проще всего, им вообще не нужно грузить дополнительные знаки, достаточно тех, что есть в Basic Latin (или ASCII). Если вы используете шрифт только для заголовков на русском языке + вкрапления английского, то вам будет достаточно наборов ASCII (Basic Latin) и 64 символа русского алфавита, совсем не обязательно грузить набор Cyrillic Extended из 420 символов. Совсем другая история, если ваш сайт многоязычный, в этом случае во избежание некорректного отображения символов нужно постараться охватить все используемые языки.

13. Можно ли использовать шрифтовые клоны?

Бывает, что купить оригинал шрифта или слишком дорого, или вообще невозможно, вот тогда будет уместно подобрать шрифтовой синоним (клон). Конечно, от них не стоит ждать потрясающего качества, даже если они сделаны, скажем, именитой российской фирмой. Совсем все плохо, когда вам попался опус какого-нибудь анонимуса-грамотея, решившего опробовать себя на новой ниве, таких шрифтов остерегайтесь. Вот примеры клонов (в скобках указан оригинал): FreeSet (Frutiger), Pragmatica и Helios (Helvetica). Обратите внимание, что формы букв могут отличаться. Большое количество клонов есть в справочнике шрифтовых синонимов Паратайпа .
14. Как протестировать шрифт?
Дизайнеры, не привыкайте видеть шрифты только сквозь окна фотошопа, графические редакторы используют свои методы сглаживания текстов, и вы можете быть обмануты красивой картинкой. Гораздо полезнее научиться тестировать и смотреть их в браузерах. Если есть демонстрационная страница, обязательно убедитесь, что при рендеринге не вылезают всевозможные артефакты и спайки. Есть еще такой инструмент как Typecast , где можно проверить многие шрифты, а потом показать страницу клиенту. Для тех, кто выбирает новый шрифт для уже готового сайта - незаменимый для вас сервис Web Fonts Previewer , вы сможете протестировать любой шрифт на живом работающем сайте, так, как будто вы уже его внедрили.15. У меня на компе есть шрифт, можно ли его использовать на сайте?

Сначала немного о воровстве. Я знаю много дизайнеров, у которых на компе тысячи шрифтов, происхождение которых никому не ведомо. Как правило, просто скачали из интернета. Но почему-то никто не задумывается, что создание хороших шрифтов - это месяцы, а иногда и годы серьезной работы! Но не только поэтому нельзя использовать паленые, непонятно откуда взятые шрифты, а потому что вы можете столкнуться с серьезными трудностями на этапе разработки.
Если вы хотите встроить в сайт шрифт, который идет в составе операционной системы, вы сможете это сделать только растрируя или используя его в изображениях. Если же вам очень нужно встроить, тогда нужно будет купить отдельную лицензию, точно так же, как и обычные шрифты (и Georgia, и Tahoma есть в продаже).
16. Как купить веб-шрифт?
Когда вы «покупаете шрифт» - это ближе всего к покупке ПО, когда вы получаете лицензию на его использование, а не права на сам файл программы. Получается, юридически скомпилированный файл шрифта - это программа. Модификация и изменение, если этого не разрешает лицензия, рассматриваются как нарушение авторского права.Удобный способ покупки шрифтов - через каталоги шрифтов (Fonts.com, MyFonts, Ascender, Typekit). Вы сможете просмотреть, сравнить и выбрать один из имеющихся вариантов использования, оплатить картой. Для компаний проще всего будет напрямую связаться со студией-производителем или же предоставить покупку шрифтов заказчику
А может быть вообще лучше не тратить деньги на шрифт? Существует множество замечательных бесплатных шрифтов, которые ни в чем не уступают платным!
17. Какие бывают лицензии?
Существуют разные типы шрифтовых лицензий, и с появлением веб-шрифтов их разнообразие только увеличилось. В реальной жизни, каждая компания сама устанавливает правила игры, и лицензия шрифта может содержать в себе признаки разных других. Нас будут интересовать типичные.Обычная коммерческая лицензия ограничивает использование на определенном количестве устройств и допускает распространение работ, созданных с использованием шрифта. Это могут быть журналы, газеты, листовки, визитки, растрированные изображения шрифта, - все вместе можно назвать их отпечатками. Эта лицензия не подходит для кино, телевидения, веба и встраивания в приложения и программы, такие права нужно выкупать отдельно.
Есть еще специфические лицензии, например: лицензия с исключительными правами. В данном случае компания выкупает у шрифтовиков все права, и даже автор шрифта не в праве его где-либо использовать. Особенно удивляет, когда такие шрифты находятся на торрентах, или когда ими пользуются какие-нибудь сторонние дизайнеры.
Свободные лицензии (public domain) - автор шрифта допускает свободное распространение, с условием указания своего имени (Creative Commons) или без него (например, OFL, GPL, Apache 2.0). Этот тип лицензии допускает даже коммерческое использование, кроме продаж и платного распространения. Примеры: PT Sans, Opensans, Droid. Иногда разрешается модификация шрифта (GPL), но созданная вами модификация автоматически наследует такую же лицензию (то есть, вас тоже могут форкнуть). Свобода предполагает, что можно использовать на любых носителях, в т.ч. и веб.
Свободные для некоммерческого использования - то есть, вы можете использовать его во всех случаях, когда не заработаете на этом. Допустим, для обучения, хобби и общественных проектов. Иногда, производители разрешают использование для дизайнеров, в надежде на то, что счастливый клиент дизайнера потом купит коммерческую версию шрифта.
18. В чем отличие лицензий для веб-шрифтов?
Веб-лицензии - наши самые любимые, они либо является дополнением к основной лицензии, либо даются отдельно. Регулирует частный случай - использование шрифтов на сайтах. Как правило, самое главное ограничение - на количество просмотров страниц. Например, 10 тыс в месяц, 100 тыс или 1 млн. То есть, чем больше людей посещают ваш сайт, тем больше вы платите за лицензию. Есть и безлимитные варианты, когда вы платите за шрифт 1 раз, но они во много раз дороже. Наверно, задались вопросом, а следит ли кто-то за количеством просмотров? Чаще всего нет. Но не забывайте, что огромное количество счетчиков отслеживают трафик вашего сайта и, вызвав подозрение продавца, вы можете лишиться лицензии.И еще, отдельная веб-лицензия не разрешает использование на обычных компьютерах. Иногда веб-лицензия выдается бесплатно, то есть одновременно с покупкой десктопного шрифта вы получаете право использовать и его веб-версию. Но это пока редкость, абсолютное большинство производителей требует дополнительную плату.
После покупки вы получаете специальные файлы, которые встраиваете в сайт (TTF, OTF, WOFF, EOT), и некоторые шрифты не разрешают размещать данные файлы на сайте в незащищенном виде, так как теоретически третьи лица могут заполучить сами файлы шрифтов. Третий вариант – вы используете специальный веб-сервис производителя шрифтов, например как Typekit, принадлежащий компании Adobe, и платите абоненскую плату.
19. Где взять хорошие веб-шрифты?
Каталог свободных шрифтов от GoogleFontsquirrel - известный конвертер и каталог веб-шрифтов
Myfonts - огромный магазин шрифтов с удобной системой оплаты
Fonts.com - главный конкурент MyFonts
Typekit - сервис для аренды шрифтов от Adobe
Typecast - вышеупомянутый магазин с сервисом тестирования
P.S. еще один полезный ресурс, который посоветовал ilyaerin , WebFont.ru Функциональность важнее формы: проектируя для читателя
Марии Дореули. Licensing. Внести ясность
Tim Brown. Type rendering on the web
Tim Brown. CSS properties that affect type rendering
Tim Brown. Type rendering: operating systems
Tim Ahrens. A Closer Look At Font Rendering
Tim Ahrens (Typekit). A closer look at TrueType hinting
The Benefits Of OpenType/CFF Over TrueType
Ильдар Киньябулатов, веб-дизайнер ADV/web-engineering
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема - веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне - основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса - информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст - первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент - задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот - эффективно их применяет и извлекает максимум пользы.

Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов - обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах - есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень - строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень - уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная - сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, - обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики - символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт - 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале - 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS - инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении











Обзор Samsung Galaxy A7 (2017): не боится воды и экономии Стоит ли покупать samsung a7
Делаем бэкап прошивки на андроиде
Как настроить файл подкачки?
Установка режима совместимости в Windows
Резервное копирование и восстановление драйверов Windows